Web サイトの要素: 成功するホーム サービス Web サイトの構成要素を探る
公開: 2024-04-19ウェブサイトの要素には、ブランド全体の認識を左右する力があります。 この投稿では、レイアウト、コンテンツ、CTA ボタンなどの基本要素が Web サイトのパフォーマンスをどのように向上させることができるかを見ていきます。 ウェブサイトの効率を向上させ、訪問者に永続的な印象を与えるのに役立つ実践的なアドバイスを学ぶこの機会をお見逃しなく。
目次
ウェブサイトの主要な要素:
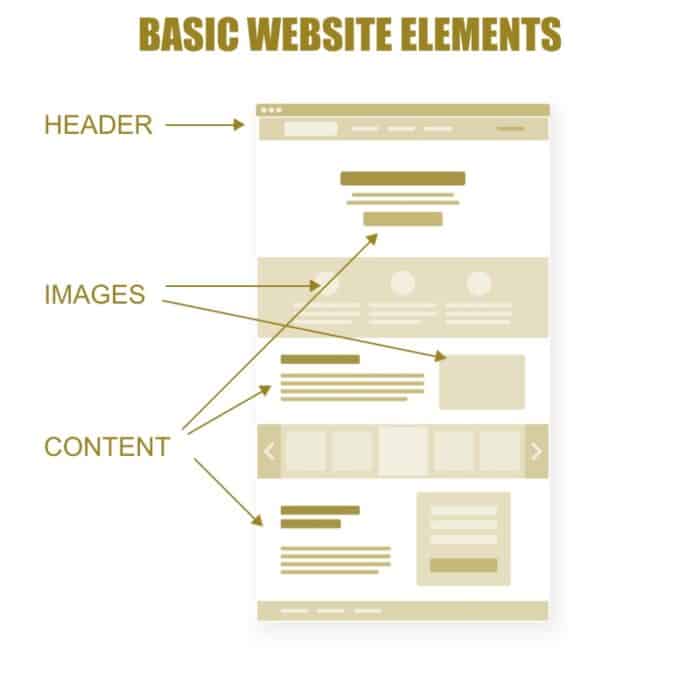
- ヘッダ
- メニュー
- 画像
- コンテンツ
- フッター
- ロゴ
- CTA
- サイドバー
- ブログ
- フォーム

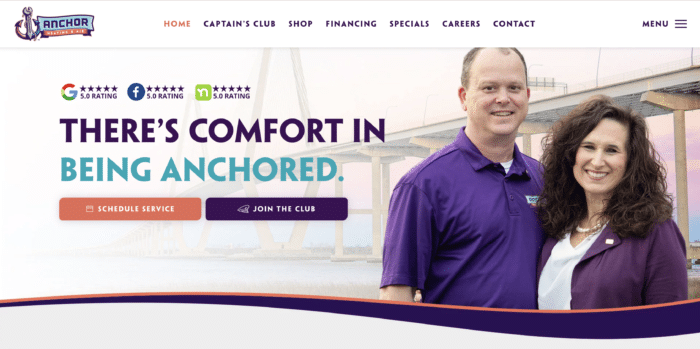
ヘッダーとメニュー
ヘッダーはWeb サイトの最上部です。 これには、ブランドのロゴとナビゲーション メニューが含まれており、訪問者をすべての重要な Web ページに誘導します。 たとえば、ホーム サービス会社はサービスを分類することができ、非営利サイトは寄付ページを優先することができます。 ヘッダーに簡単にナビゲートできる関連カテゴリを含めることが、訪問者のエンゲージメントとサイトの成功の中核となります。
画像
通常、ヘッダーのすぐ下には、画像やビデオを備えたヒーローと呼ばれるインパクトのある視覚要素があり、訪問者の第一印象を形成します。 この最上部のセクションは「アバブ・ザ・フォールド」として知られ、ユーザー維持率に大きく影響します。 ヒーロー画像/ビデオはブランドと一致し、製品/サービスを紹介したり、訪問者を魅了するブランドエッセンスを体現したりする必要があります。
ウェブサイトのコンテンツ
コンテンツはあらゆる Web サイトのバックボーンであり、提供するサービスや訪問者がそのサービスにどのように関与できるかについて書かれた情報が含まれます。 ミッションステートメントから「今すぐ購入」などのボタンのラベルに至るまで、すべての言葉がユーザーの行動を導く上で重要です。 ユーザーがブランドをシームレスに理解できるように、コンテンツ領域を慎重に計画してください。
- コンテンツにはミッションステートメントや実行可能なボタンも含まれます。
- コンテンツ領域を慎重に計画することで、ユーザーフレンドリーなナビゲーションとエンゲージメントが保証されます。
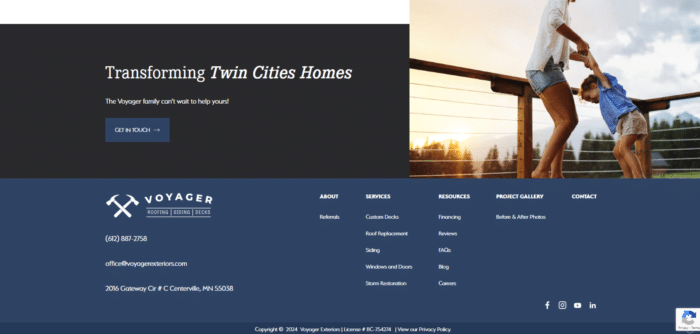
フッター

フッターはサイトの最下部のセクションとして機能し、通常は簡単にアクセスできるようにすべてのページへのリンクを含むサイトマップが含まれています。 ヘッダーに含まれていない可能性のある追加情報が提供され、ユーザー エクスペリエンスとサイトのあらゆる側面へのアクセシビリティが向上します。
- 通常、フッターには簡単にナビゲーションできるサイトマップが含まれています。
- 基本的な連絡先の詳細により、ビジネスの信頼性とアクセスしやすさが向上します。
- ソーシャル メディア アイコンは、オンラインでの存在感と視聴者のエンゲージメントを促進するのに役立ちます。
Web サイトの高度な要素

ロゴ
ロゴはあらゆるブランドの中心的な要素として機能し、会社を表し、ブランドの認知に役立ちます。 ウェブサイトのヘッダーの左上隅にロゴを配置すると、訪問者に見やすくなります。 ロゴ作成ツールを使用して、ブランド アイデンティティに合わせたカスタム ロゴを作成することを検討してください。
CTA
CTA は、顧客に行動を促すことで販売目標到達プロセスを導く上で重要な役割を果たします。 「始めてみましょう」や「詳細はこちら」などの実用的なフレーズを CTA に組み込むことで、訪問者に製品やサービスへの関与を促すことができます。 効果的なCTAがなければ、コンバージョンや潜在的な売上を失うリスクがあります。
- CTA はユーザー エンゲージメントを促進し、Web サイトでのコンバージョン率を向上させます。
サイドバー
サイドバーは、追加のナビゲーション オプションを提供し、補足情報を表示するために Web サイトで一般的に使用されます。 これらは通常、画面の右側に表示され、他のサイトのコンテンツ、ニュースレターの登録フォーム、広告へのリンクが含まれています。 このスペースを広告に使用すると、収益を生み出し、製品の認知度を高めることができます。
- サイドバーは、関連情報に簡単にアクセスできるようにすることで、ユーザー エクスペリエンスを向上させます。
ブログ
ブログは Web サイトへの貴重な追加機能であり、ビジネスや業界に関連する有益なコンテンツを共有するプラットフォームを提供します。 ブログをサイトに統合すると、顧客が抱える一般的な問題や質問に対処する詳細な記事を通じて検索エンジンのトラフィックを引き付けながら、自社のサービスについて顧客に教育することができます。 ブログは、顧客エンゲージメントを促進し、ブランドの信頼性を確立するマーケティング資産として機能します。
- ブログは、検索エンジンのトラフィックを引き付ける関連コンテンツを提供することで、検索エンジンの最適化の取り組みに貢献します。
フォーム
オンライン フォームは、Web サイト訪問者から情報を収集するための多用途ツールです。 直接コミュニケーションのための問い合わせフォームであっても、リード獲得のためのサインアップ フォームであっても、サイトにフォームを戦略的に配置することで、ユーザー インタラクションとデータ収集を強化できます。 目的に基づいてフォームの種類を検討し、Web サイトのレイアウト内にシームレスに統合して、最適なユーザー エクスペリエンスを実現します。

- Web サイトのレイアウト内にフォームを戦略的に配置して、邪魔にならずにユーザーの関与を促進します。
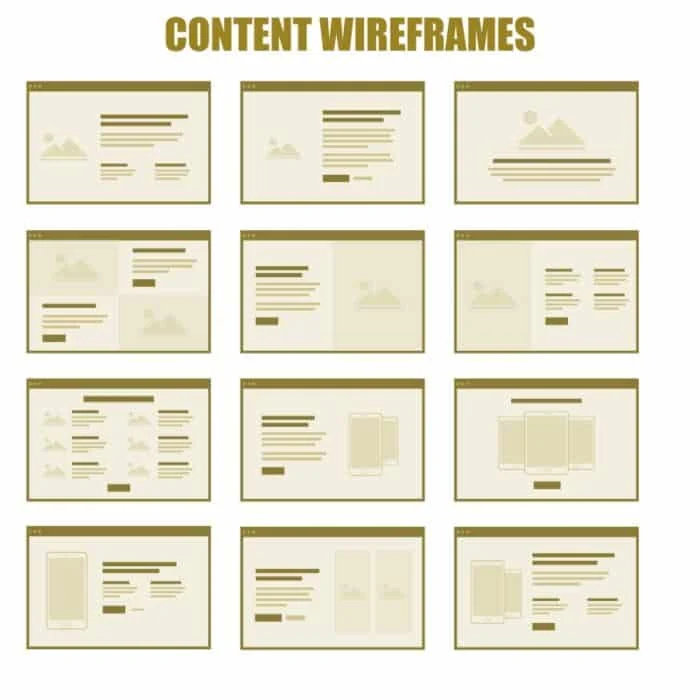
ウェブサイト要素のユーザーフレンドリーなレイアウト

ユーザーをさまざまなセクションにシームレスに案内できる論理レイアウトを計画します。 コンテンツを明確な階層に整理して、ナビゲーションを直感的にできるようにします。
画像やビデオなどの視覚要素と余白のバランスをとり、訪問者を圧倒しないようにします。 十分な余白を備えたすっきりとしたデザインにより、可読性が向上し、重要な情報が強調されます。

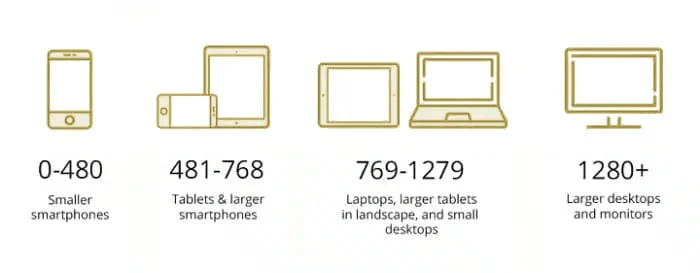
デスクトップ、ラップトップ、タブレット、スマートフォンなどのさまざまなデバイスで Web サイトのレイアウトをテストして、Web サイトのレイアウトが応答することを確認します。 レスポンシブ デザインにより、さまざまな画面サイズにレイアウトが適応され、最適な表示エクスペリエンスが得られます。
ウェブサイトを構築するとき:
- すべてのページで一貫したナビゲーション メニューを使用します。
- 簡単にアクセスできるように、重要な情報をスクロールせずに見える位置に配置します。
- CTA ボタンを戦略的に組み込んで、ユーザー エンゲージメントを促進します。
- 大きな画像ファイルや不要なプラグインを最小限に抑えて読み込み速度を最適化します。
- モバイル デバイス上でシームレスなユーザー エクスペリエンスを実現するためのレスポンシブ デザイン原則を実装します。
追加の Web サイトパーツ
ウェブホスティング
あなたの Web サイトには、オンライン上に存在する場所が必要です。 すべての Web サイトには、他のコンピューターに情報を提供するストレージとして機能するサーバー上のスペースが必要です。 これらのサーバーにより、ユーザーがサイトを検索したときに確実にサイトを利用できるようになります。
Web ホスティングにより、Web サイトがスムーズに稼働します。 これは、Web サイトのすべてのファイルとデータを保存するためにインターネット上のスペースを借りるようなものです。 Web ホスティングがなければ、訪問者は Web サイトにアクセスできません。
ドメイン名
ドメイン名はサイトの Web アドレスです。 これらはオンラインで独自のアクセス ポイントとして機能し、多くの場合、会社名を反映します。 たとえば、ブランドが Rosa の場合、ドメインは rosa.org または rosa.com になります。
Web サイトを訪問者に簡単に認識して覚えてもらいたい場合は、一意のドメイン名を付けてください。 覚えやすいドメイン名を持つことは、Web サイトの成功に大きな影響を与える可能性があります。 情報が必要なとき、または何かを検索したいときに、どのようにして google.com が即座に思い浮かぶのかを考えてみましょう。
検索エンジン最適化 (SEO)
SEO (検索エンジン最適化) は、主に Google の検索エンジンでサイトを見つけやすくすることに重点を置いています。 コンテンツ、画像、デザイン、構造を最適化することで、検索エンジンが Web サイトをよりよく理解し、インデックスを作成できるようになります。
SEO を最適化すると、ユーザーが関連情報やサービスを探しているときに、サイトが検索結果に表示される可能性が高くなります。 可視性を向上させ、より多くのオーガニック トラフィックを引き付けるには、現在のベスト プラクティスに沿った SEO 戦略を実装することが不可欠です。
連絡先
電子メール アドレスや電話番号などの目に見える連絡先情報を持つことは、視聴者との信頼を確立するために不可欠です。 この情報をヘッダーまたはフッターに配置すると、アクセシビリティが向上します。
ウェブサイトのどのページからでも連絡先の詳細に簡単にアクセスできるようにしてください。 この透明性により信頼性が高まり、ユーザーの連絡が促進されます。
プライバシーポリシー
Web サイトにプライバシー ポリシーを含めることは、良い習慣であるだけでなく、多くの地域で法的に義務付けられています。 データがどのように扱われるかについてユーザーに通知します。
プライバシー ポリシーでは、収集するデータ、その使用方法、必要に応じてユーザーがオプトアウトする方法について概要を説明する必要があります。 簡単にアクセスできるようにしてください (通常はフッターにリンクされています)。
Web サイトのさまざまな部分を知ることがなぜ重要なのでしょうか?
- Web サイトの構造を理解することは、ユーザー エクスペリエンスを向上させるのに役立ちます。
- 設計要素に関する知識は、効果的な評価に役立ちます。
- ユーザビリティの問題を効率的に特定できるようになります。
- カスタマイズされたコンテンツを作成すると、ユーザー エンゲージメントが向上します。
各要素は、訪問者を惹きつけて惹きつけ、ユーザー エクスペリエンスを最適化し、Web サイトの目標を効果的に達成する上で重要な役割を果たします。 これらのさまざまな側面を理解することで、視聴者のニーズに合わせて Web サイトを調整し、使いやすさを向上させ、競争の激しいオンライン環境で目立つことができます。 ウェブサイトを新鮮でユーザーにとって魅力的なものに保つために、新しいトレンドやテクノロジーを探求し続けてください。
成功する Web サイトを構築して維持するには、継続的な学習と適応が必要です。 好奇心を持ち続け、さまざまな機能を試し、Web サイトが視聴者にとって貴重な資産であり続けるように常にユーザーの満足度を優先してください。
よくある質問
ウェブサイトの主要部分は何と呼ばれますか?
Web サイトの主要部分は通常、「本文」または「コンテンツ領域」と呼ばれます。 ここでは、主要な情報、テキスト、画像、マルチメディア要素が訪問者に表示されます。
Web サイトの下部セクションは何と呼ばれますか?
Web サイトの下部セクションは一般に「フッター」として知られています。 通常、この領域には重要なリンク、連絡先情報、著作権の詳細が含まれ、場合によってはユーザー向けの追加のナビゲーション オプションが含まれます。
Web サイトのすべての部分を見つけるにはどうすればよいですか?
Web サイトのすべての部分を探索するには、ヘッダー、フッター、サイドバー (該当する場合)、およびメイン コンテンツ領域内のさまざまなセクションに注意しながら各ページをスクロールします。 ブラウザの要素検査機能などのツールを使用して構造を分析することもできます。
ページレイアウトの構成要素は何ですか?
一般的な Web ページのレイアウトは、ヘッダー (ロゴとナビゲーションを含む)、フッター (著作権情報とリンク)、サイドバー (追加情報またはナビゲーション)、本文/コンテンツ領域 (メイン テキストとビジュアル)、および場合によってはモーダル ウィンドウなどの要素で構成されます。特定のコンテンツのポップアップ。
Web サイトの他の部分には何がありますか?
ヘッダー、フッター、サイドバー、コンテンツ領域などの主要な構造要素とは別に、Web サイトには、注目のコンテンツのスライダー/カルーセル、CTA ボタン、ユーザー操作用のフォーム、ソーシャル メディア統合ボタン、簡単な操作のための検索バーなどのコンポーネントが含まれる場合があります。ナビゲーション、体験談セクションなど。
