売上向上が実証されている専門家からの e コマース Web サイトのヒント
公開: 2023-11-21目次
** 分
即時のポップアップを削除し、ニュースレターの登録をフッターの近くに移動します
割引インセンティブの代わりに「送料無料」または「購入時の無料ギフト」プロモーションを使用する
「アバブ・ザ・フォールド」戦略を再考する
上部のナビゲーションを使用して製品を紹介します
消費者や出版物からのレビューを含む社会的証明を強化する
買い物客をソーシャル メディア サイト (Web サイト以外のサイト) に誘導しないでください。
テキストの壁を取り除き、箇条書きに置き換えます (アイコンも素晴らしいです!)
まずモバイル向けに最適化しますか?それともデスクトップ向けに最適化しますか? 回答: 最も多くの収益をもたらすものから始めます
フッターのコンテンツを再編成する
意図の低い CTA を使用してエンゲージメントを高める
チェックアウト時にサプライズを取り除く
結論
実店舗を経営している場合は、見た目が美しく、顧客が購入に必要なものを簡単に見つけられるようにするでしょう。 同じ意見が e コマース Web サイトにも当てはまります。
Shopify、BigCommerce、Squarespace、Wix などの主要な e コマース プラットフォームを利用すると、デザインや Web 開発の経験がほとんどなくても、美しい Web サイトを簡単に立ち上げることができます。 しかし、目を引くウェブサイトは戦いの半分にすぎません。
買い物客は自分のニーズを満たす特定の商品を探しているため、商品を最適な方法で紹介する Web サイトを備えたオンライン ストアを作成することが重要です。 こうすることで、買い物客はあなたが提供する価値を簡単に確認でき、サイトで安心して購入できるようになります。
BFCM はもうすぐそこまで来ていますが、コンバージョンを増やすためにオンライン ストアに直前の変更を加えるのに遅すぎるというわけではありません。 e コマース コンバージョン率の最適化 (CRO) を専門とする代理店、 The Goodの創設者兼 CEO である Jon MacDonald の協力を得て、ライブ Web サイト分解ウェビナーを主催しました。
さまざまな業界のDTC (Direct-to-Consumer) ブランドが、 BFCM 以降の期間中およびその後のコンバージョンを増加させ、売上を最大化するために、Web サイトにすぐに簡単にアクセスできる具体的なアクション アイテムを用意しました。
以下の録画を視聴して実際の Web サイトの分解を確認するか、Jon が推奨するヒントのリストを読んでください。 このアドバイスは、何が買い物客の行動を促し、収益を促進するかについて収集された何千もの CRO ツール、テスト、データに基づいています。
即時のポップアップを削除し、ニュースレターの登録をフッターの近くに移動します
店に入ると誰かがあなたにクリップボードを渡し、メールアドレスを尋ねてくるところを想像してみてください。 不快になる可能性がありますよね?
e コマース サイトにアクセスすると、すぐに割引を受けるための電子メールを要求するポップアップが表示されるのが一般的です。 彼らは電子メール リストの作成に取り組んでいますが、収集される電子メールの品質は一般的に低いです。 多くの場合、買い物客はポップアップを非表示にするためだけに、クリックアウトするか電子メール アドレスを入力します。
パーセントまたは金額の割引をすぐに提供する場合には、いくつかの問題があります。
- 買い物客に伝えるのは、すぐに割引を行っているため、商品には正規価格の価値がないということです。
- 多くの場合、割引はポップアップに 1 回だけ表示されます。 したがって、誰かが最初にあなたの製品について詳しく知りたいと思ってクリックしたとしても、再び割引を見つけられなければ、先に進んであなたから購入することを躊躇するでしょう。
- 消費者は、自分が最安値で買えるとわかると安心するので、すぐに割引を提示してそれがなくなってしまうと、おそらく他の場所で同様の製品の最安値を探すことになるでしょう。
Jon が代わりに行うことを推奨しているのは次のとおりです。
- 電子メールのサインアップ ボックスをホームページのフッター近くに移動し、割引インセンティブを削除します。
- 電子メールのサインアップが期待を裏切らないものであることを確認してください。 ニュースレターにサインアップする価値と、メールを送信する頻度を明確に述べてください。
- プライバシーに関する声明を必ず含めてください。これは、「消費者データを第三者と共有しません」のような簡単なものでも構いません。
メール購読者を獲得するには、ポップアップを使用しないでください。 代わりに、アクセスに電子メールを必要とするオファーを Web サイト全体に組み込みます。
- 新しいアイテムを最初に知る
- オファー: 購入すると無料プレゼント
- 特典: 送料無料
- オファー: アイテムへの VIP アクセス
割引インセンティブの代わりに「送料無料」または「購入時の無料ギフト」プロモーションを使用する
プロモーションを表示したい場合は、Web サイトの上部およびナビゲーションの上にサイト全体のバーを追加するのが優れた戦略です。 しかし、変化をもたらすことが証明されている唯一のメッセージは、「送料無料」に関するものです。 ジョンと彼のチームはプロモーションバーで大量のテストを実施し、「送料無料」が平均注文額を増加させることが証明されました。 このタイプのメッセージは、チェックアウト時の驚きを取り除き、買い物客がより安心して購入の意思を持って進むことができるようにします。
トップバーに新型コロナウイルス感染症に関するメッセージがまだ表示されている場合は、削除してください。 消費者はそれについて読むのにうんざりしており、パンデミックの最初のショックから脱した今、消費者はあなたがまだ出荷していることを期待しています。
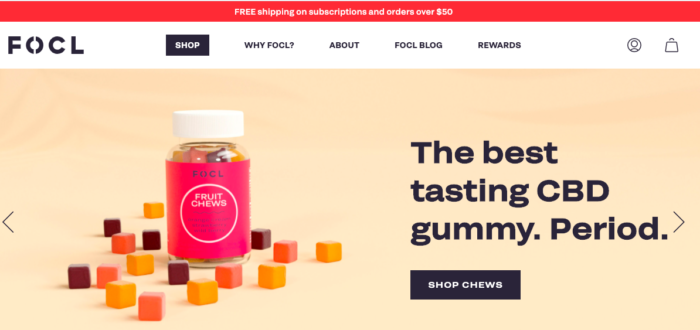
FOCL CBD ブランドは、トップバーで「送料無料」を宣伝することに優れています (下記を参照)。

販売するものによっては、もう 1 つの大きなインセンティブは、健康、美容、ウェルネス ブランドで一般的に使用される「購入時の無料ギフト」ですが、ジョン氏は、他の e コマース業界でも「無料ギフト」をテストする機会がたくさんあると指摘しました。 』のプロモ。 無料ギフトの提供には、顧客の手に渡して試してもらいたい新製品を含めることができます。
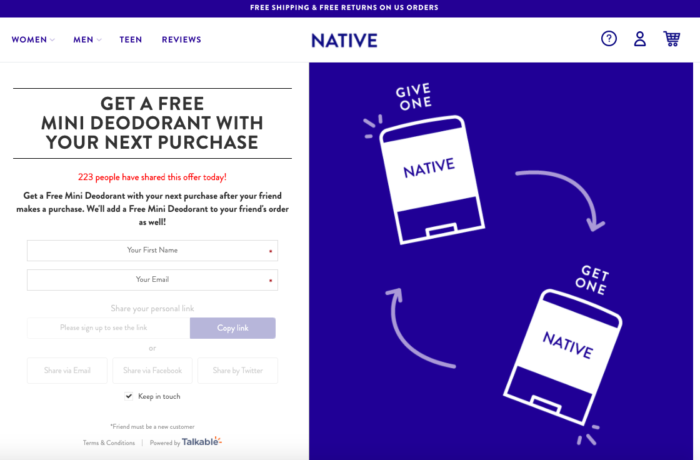
たとえば、デオドラント ブランドの Native では、次回の購入時に無料のミニデオドラントを提供しています (下記を参照)。

「アバブ・ザ・フォールド」戦略を再考する
以前は、最も重要なのは「スクロールせずに見える範囲」のコンテンツ (つまり、訪問者がスクロールせずにサイトに到達したときに目にするもの) でしたが、それは変わりました。 ソーシャル メディア フィードのおかげで、人々はスクロールすることに慣れています。
すべてをスクロールせずに見える範囲に詰め込む必要はないので、メッセージを広め、さまざまな製品カテゴリとそれらが提供する価値をホームページ全体で紹介することを恐れないでください。
スクロールせずに見える部分に含める必要がある唯一のことは、何を販売するのか、なぜ販売するのかを伝える価値提案です。 買い物客は、あなたが何を提供しているのか、そしてそれがどのようにニーズを満たすのかを知りたいと思っています。 製品に関する詳細や情報、社会的証明など、その他すべてはスクロールせずに見える範囲に保存されます。
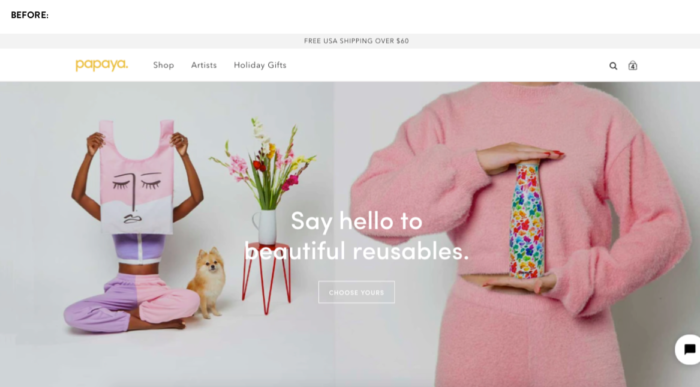
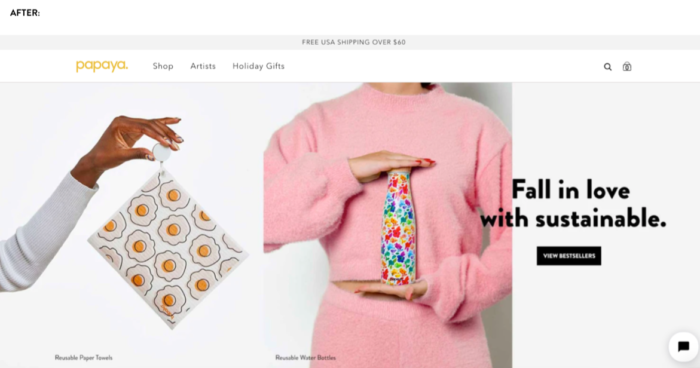
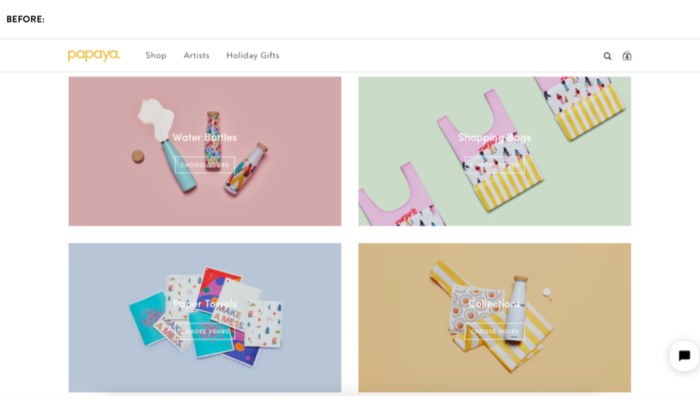
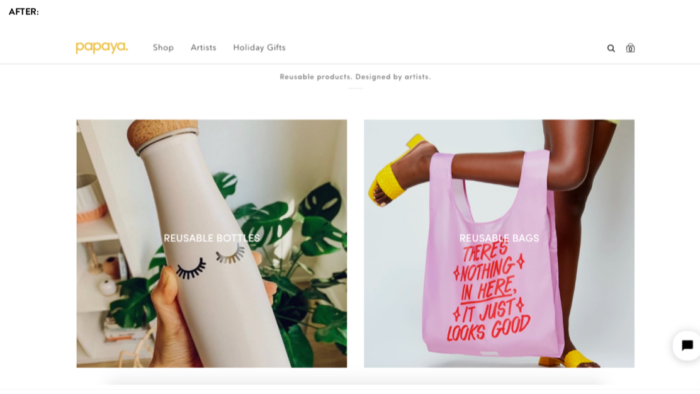
たとえば、e コマース ブランドの Papaya Reusables は、ウェブサイトのライブ分解セッション中に Jon から次のようなフィードバックを受けました。「事前に何を販売しているのかを明確にしてください」ということで、ヒーロー画像の選択を再評価し、製品にコールアウトを追加しました。製品の画像 (前後の写真については以下を参照してください)。


ブランドが犯すもう 1 つの間違いは、静的なヒーロー画像の代わりに「カルーセル」とも呼ばれるスライダーを実装することです。 これは、スクロールせずに見える範囲に多すぎるメッセージを一度に詰め込もうとするもう 1 つの試みです。 データによると、Web サイト訪問者の 1% の 1/10 未満 (0.1% 未満など) がスライダー CTA をクリックすることが証明されています。

訪問者が何かを読み終えずに読み終わってしまうと、ユーザー エクスペリエンスはイライラする可能性があります。 さらに、顧客がより重要なことに集中しようとしているときに、画像を回転させると気が散る可能性があります。 カルーセルを削除し、代わりに価値提案を明確に示す静的なメッセージを使用してください。
上部のナビゲーションを使用して製品を紹介します
サイト上のナビゲーション リンクは 5 つを超えてはいけないため、アイテムを整理するときは慎重に行うことが重要です。
ジョンがブランドが犯す最大の間違いの 1 つは、メイン ナビゲーションの「ショップ」の後ろに製品を隠すことです。 消費者が一番知りたいのはあなたの製品です。そのため、トップナビゲーションにあるものを製品ラインを紹介することで置き換えてみてください。
ブランドには、「ショップ」と「製品」という本質的に同じ 2 つのリンクがあることがよくあります。 両方必要ありません。 すべての製品がオンラインで購入できるわけではありませんが、いつでも製品ページの説明を使用して、地域で購入できる場所を詳しく説明できます。
これは、トップナビゲーションから「ブログ」を削除することも意味します。 ブログは、Web サイトのトップオブファネルのトラフィックを促進し、ブランドの認知度を高めるのに最適ですが、一度サイトにアクセスした買い物客は、どのような商品を販売しているのか知りたがります。 ブログにプッシュすると、ファネルの下ではなく上に押し戻される可能性があります。
ここでは、顧客が Web サイトをナビゲートしやすくし、サイト上でアクションを起こす可能性を高めるためのその他の簡単な修正をいくつか紹介します。
- トップレベルに独自のナビゲーションとして「新着」を置くのではなく、製品の各カテゴリ内に置きます (例: ジーンズ > 新着)。
- 「会社概要」ナビゲーションをメールのフッターに移動します。
- トップナビゲーションでは「ホーム」を決して使用しないでください。 人々はホーム画面に戻ることを知っています。
消費者や出版物からのレビューを含む社会的証明を強化する
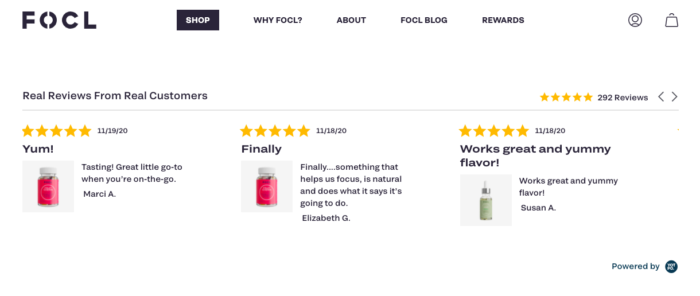
社会的証明は非常に重要ですが、ホームページの最前面に置く必要はありません。 すべての顧客レビューには、顧客がレビューしている製品の写真と製品ページへのリンクが含まれていることを確認して、ユーザーが商品を購入できる場所を簡単に見つけられるようにします。
長いレビューを表示する代わりに、製品の価値を強調する顧客の重要な発言を強調表示します。 以下は、レビューをうまく紹介しているFOCL(CBDブランド)の素晴らしい例です。

同様に、報道の場合、ロゴは優れていますが、ヒートマップでは、訪問者がロゴをクリックして詳細を確認しようとすることがわかります。 消費者は、これらの出版物が貴社の製品について何を述べているかを知りたいと考えているため、社会的証明を強化するために、吹き出しの引用または記事へのリンクを追加します。 そうしないと、「掲載されているとおり」とは出版物に広告を掲載したことを意味するとみなされる可能性があります。
買い物客をソーシャル メディア サイト (Web サイト以外のサイト) に誘導しないでください。
ソーシャル メディア プラットフォームは、コミュニティを作成し、新しい買い物客をサイトに誘導するための優れた方法です。 しかし、買い物客があなたのストアにたどり着いたら、再びソーシャルメディアに誘導するのは彼らをブラックホールに落とすだけであり、おそらく彼らは再び購入することはないだろう。
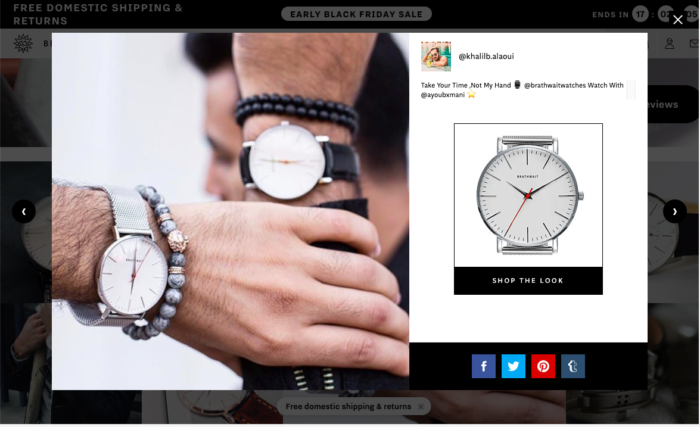
Instagram のソーシャル投稿 (商品の周囲に社会的証拠を視覚的に表示するのに最適です) を埋め込む場合は、買い物客が「Shop the Look」CTA を使用して Instagram から簡単に直接購入できるショッピング機能を必ず含めてください。 高級時計ブランドの Brathwait はこれをうまくやっています (下記参照)。

テキストの壁を取り除き、箇条書きに置き換えます (アイコンも素晴らしいです!)
コンテンツは SEO に最適ですが、ホームページに長い形式のコンテンツを詰め込む必要があるという意味ではありません。 代わりに、長い形式のコンテンツをブログに移動し、ホームページからテキストの段落 (および綿毛) を削除します。
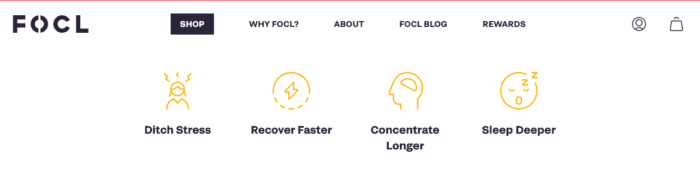
ホームページでは、提供するさまざまな製品、製品の価値、製品の背後にある「理由」を明確に紹介する必要があります。 これは、製品が提供する価値、機能、差別化要因を強調する明確な箇条書きや目を引くアイコンを使用して行うことができます。

まずモバイル向けに最適化しますか?それともデスクトップ向けに最適化しますか? 回答: 最も多くの収益をもたらすものから始めます
これは Web サイトの最適化に関するよくある質問ですが、答えは非常に簡単です。最も多くの収益が得られる場所に合わせて最適化することです。 モバイルでリサーチを行う訪問者が増えている一方で(ソーシャルであなたを見つけるなど)、買い物客が最終購入をする準備ができているときは、デスクトップが引き続きモバイルに勝ります。 多くのトラフィックはモバイルから来るため、Web サイトの応答性を高め、ユーザーがコンテンツをスクロールしやすくすることが依然として重要です。
消費者がモバイルでオンライン購入をしないというわけではありませんが、注意すべき点は、価格が高くなるほどデスクトップで購入する可能性が高くなるということです。
Google Analytics またはその他の分析ツールを使用して Web サイトのデータを調べ、コンバージョンの割合が高い場所を特定し、そこから開始します。
フッターのコンテンツを再編成する
Jon は、フッターに含めるべき 2 つの最も重要なものは、製品と連絡先情報であるとアドバイスします。
- 左側の列に、製品の種類またはカテゴリを縦方向にリストします。
- 右側に、電子メール アドレス、実際の住所 (私書箱の場合も含む)、会社の電話番号をリストします。
連絡先情報を表示するだけで、たとえ国が異なる場合でも、新しい買い物客との信頼が劇的に高まります。
注: ソーシャルと連絡先情報を必ず分離してください。これにより、買い物客がソーシャル フィードに誘導されるだけになり、買い物客がストアにさらに関与することができなくなります。
意図の低い CTA を使用してエンゲージメントを高める
ブランドが犯す CRO の大きな間違いは、バイヤージャーニーにおいて意図の高い CTA を早すぎる段階で使用することです。 買い物客が商品の内容を明確に理解する前に「今すぐ購入」CTA を押しても、買い物客は行動を起こしません。 代わりに、「詳細を見る」や「詳細を見る」などの低目的の CTA を使用して、購入に誘導する前にさらなるエンゲージメントを促します。
プロのヒント: この機能はモバイルでは機能しないため、ボタン上でスクロールすると色が変わる CTA は避けてください。 これは、Papaya Reusables がすぐに行うことができた簡単な修正です (以下の前後の写真を参照してください)。


チェックアウト時にサプライズを取り除く
ホームページと商品ページ全体に、チェックアウト時の驚きを減らすのに役立つコンテンツを追加します。 上部のナビゲーション バーに「送料無料」と表示することが効果的であるもう 1 つの理由は、チェックアウト時に予期せぬ送料がかかることがなくなるためです。
多くの場合、オンライン ストアには FAQ ページが含まれており、通常、そこには有益なコンテンツが詰め込まれていますが、Jon はこれらのページを率直に「優れたコンテンツが失われる場所」と呼んでいます。 代わりに、ページ全体で最も意味のあるところでよくある質問に答えてください。 たとえば、商品ページに e コマースの返品および交換ポリシーに関する宣伝文を追加すると、買い物客がより安心して購入を進めることができます。
結論
時間をかけて小さな変更を加えてウェブサイトを最適化すると、特にホリデー ショッピング シーズンにおいてはカート放棄を簡単に減らし、売上を増やすことができます。 ユーザーの行動に基づいて Web サイトを最適化するために試せる最適化ツールとソリューションがいくつかあります。 または、こちらから無料のランディング ページの分解をリクエストして、 The Good の専門家と協力することもできます。
オンライン ストアは美しいかもしれませんが、目標は、買い物客を引き付け、信頼を築き、購入を促すことです。 これらの簡単な Web サイト修正は、BCFM の前に簡単に行うことができ、売上をさらに伸ばすことができます。
ホリデーシーズンの大量の注文に対応するためのサポートが必要な場合は、ShipBob を使い始めるのに遅すぎるということはありません。 ShipBob の作品について詳しく知り、下のボタンをクリックしてカスタム価格をリクエストしてください。
