製品リストページ (PLP) とは何ですか?
公開: 2023-07-24製品リスト ページは、すべての e コマース Web サイトにおいて重要なページ タイプです。 このブログ投稿では、製品リスト ページ (PLP) とは何か、PLP が重要な理由、すべての PLP に含めるべき重要な要素、優れた PLP を作成するためのベスト プラクティスについて説明します。
また、ページ作成のインスピレーションとして使用できる優れた PLP の例をいくつか紹介し、よくある質問にも答えます。
商品一覧ページとは何ですか?
一般に PLP とも呼ばれる製品リスト ページは、カテゴリ、フィルター、または検索クエリに基づいて製品のリストを表示する e コマース Web サイト上のページです。
このページ タイプは、顧客が商品ページからお金を使う可能性のある商品ページに移動するページであるため、e コマース Web サイトに必須です。 多くのウェブマスターやマーケティング担当者は、製品リスト ページを使用して、魅力的な製品名と画像を使用して顧客をファネルのさらに先に進めます。
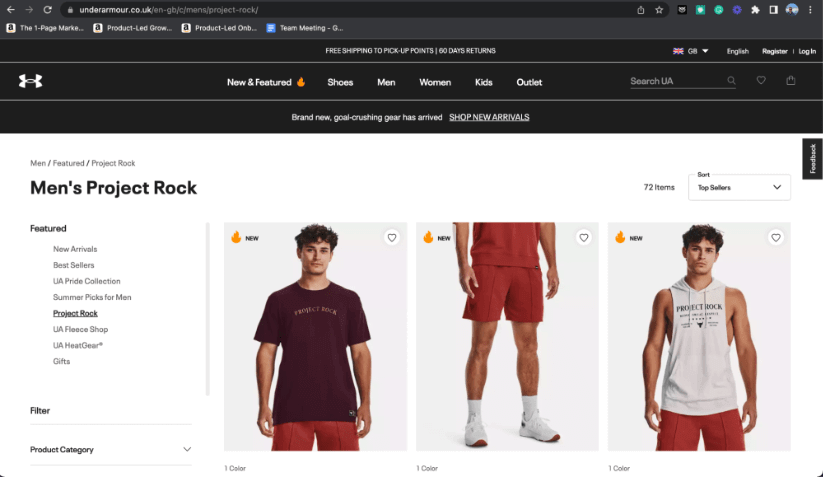
たとえば、Under Armour の Web サイトを見て「Project Rock」リンクにアクセスすると、このページに製品リストのページが表示されます。

なぜ商品リストページが重要なのでしょうか?
製品リスト ページはいくつかの理由から重要です。
まず第一に、これらは多くの場合、顧客と製品の間の最初のタッチポイントです。 製品名、画像、説明によって優れた第一印象を与えるチャンスがあります。 すべての e コマース Web サイトの目的は、利益を最大化し、より多くの売上を上げることです。見栄えがよく、ナビゲートしやすく、訪問者が目標到達プロセスをさらに進むよう促す商品リスト ページを作成することは、これを実現するための最良の方法の 1 つです。
製品リスト ページは、Web サイト所有者に SEO 上の多くのメリットももたらします。 多くの場合、製品リスト ページは、次のような主要キーワードに対してランク付けされるページ タイプです。
- メンズゴルフシューズ。
- 女性用ランニングシューズ。
- リビングルームのラグ。
- メンズトレーニングトップス。
メタ情報、ページ タイトル、ページ上のテキストを使用することで、この種のクエリに対して商品リスト ページのランキングを取得する絶好の機会が得られます。
これらすべてに加えて、商品リスト ページは売上を伸ばす絶好のチャンスを与えてくれます。 視覚的に楽しいページとよく作られたコピーは、ユーザーが製品表示ページをクリックすることを促すことができ、適切に最適化された製品リスト ページがない場合よりも多くの製品を購入する可能性があります。
商品リストページの主要な要素
優れた商品リスト ページには必ず必要な重要な要素があります。 これらはさまざまなカテゴリに分類できます。
商品情報
おそらく、製品画像は、製品リスト ページの最も重要な要素です。 これらは、製品のタイトルや説明とともに目立つようにしてユーザーの注意を引き、製品をクリックして購入を決定するよう促します。
優れた商品リスト ページでは、適切に作成された商品タイトルが重要です。 これは、ユーザーが PLP にアクセスしてページを下にスクロールしたときに最初に目にするものの 1 つであるため、これを作成するときは、説明的かつ魅力的であることを確認する必要があります。
製品リスト ページには完全な製品説明は表示されませんが、ページのデザインで許容される場合は、短い製品説明を表示することが推奨され、重要です。 これにより、ユーザーの製品にさらに多くのコンテキストが追加され、製品をクリックするようになる可能性があります。
優れた商品リスト ページを作成するには、各商品の近くに明確な価格設定(および該当する場合はプロモーション/割引) を表示することが重要です。 当然のことながら、顧客が製品を購入するかどうかに関しては、価格が最大の決定要因の 1 つであるため、製品リスト ページに明確な価格情報を掲載することが重要です。
一般情報
ページのデザインに余裕がある場合は、商品リスト ページで紹介されている商品にカスタマー レビュー、または少なくとも星による評価を追加すると、潜在的な顧客に追加のインセンティブを与え、商品をクリックして潜在的に購入するよう説得するのに役立ちます。 他の人がその製品を購入して気に入っていることがわかれば、顧客は興味を持つ可能性が高くなります。
製品リストページの配送情報は交渉不可になりました。 特にAmazonとPrime翌日配達の開始以来。 顧客は、注文品を購入した場合、いつ発送され、配達される予定かをできるだけ早く知りたいと考えています。 これは、商品リスト ページでさまざまな方法で実行できます。たとえば、「今日注文して月曜日に受け取ります」という文を含めることができます。 または、「1 ~ 2 日以内に送料無料」でも構いません。
商品リストページに配送情報を表示するのと同様に、商品にも現在の在庫状況が表示されていることを確認する必要があります。 顧客は、特に製品を予約注文しない限り、在庫切れの製品を注文したくないでしょう。 これも明確にする必要があります。 通常、在庫のある商品をすべて最初に表示する必要があります。
交渉不可
もちろん、商品リスト ページのすべての商品をクリックして商品ページに移動するには、 CTAが必要です。 ほとんどの企業は、単純な「今すぐ購入」または「今すぐ購入」ボタンを使用してこれを行うことを選択しています。 これにより、ユーザーがクリックしたときに何が期待できるかを正確に知ることができます。 彼らは、このような種類のボタンをクリックすると、製品表示ページに直接移動して、製品の詳細を確認したり、場合によっては製品を購入したりできることを知っています。
場合によっては、ユーザーが商品リスト ページで見ている商品がユーザーにとって適切ではない可能性があります。 これは販売が失われるという意味ではありません。 これは、PLP に綿密に練られたクロスセルの機会を提供する機会です。 ここでは、異なる色やサイズのバリエーションなど、類似した商品を表示すると効果的です。
コンバージョン率を最大化したい場合、商品リストページに信頼シグナルを確実に表示することが重要であることがわかります。 商品リスト ページでは、前に見た星評価などの社会的証明を含むさまざまな信頼シグナルを使用できます。また、「Visa 認証済み」バッジのような支払いの信頼シグナルは、e コマース サイトで適切に機能します。 販売している商品によっては、「フォーブスで特集」などのプレスの信頼シグナルを表示することもできます。これはうまく機能します。
商品リスト ページを作成する場合は、ページがモバイル対応であることを確認することも重要です。 2023 年 7 月の時点で、モバイル デバイスを使用しているユーザーは、Web サイト全体のトラフィックの最大 56.96% を占めています。 ページがあらゆるサイズのデバイス、特にモバイルで適切に動作することを確認することは、コンバージョン率と収益を最大化するために非常に重要です。
商品リストページを作成する際のベストプラクティス
商品リスト ページに必要な主要な要素について説明しましたが、PLP を可能な限り最高のものにするために、知っておく必要のあるベスト プラクティスもいくつかあります。
製品画像は製品リスト ページに必要な最も重要な機能の 1 つであるという事実について説明しました。
画像が高品質であることを確認し、ユーザーがクリックして商品表示ページにアクセスするように誘導するのに十分な商品を表示する必要があります。 カルーセルを使用しない限り、ほとんどの商品リスト ページには画像が 1 つだけ表示されます。 このため、ここに表示される画像が可能な限り最高のものであることを確認する必要があります。
一部の Web サイトでは製品の画像のみを表示することを選択しますが、他の Web サイトでは製品をライフスタイル画像の形式で表示することを選択します。 たとえば、靴を販売している場合は、注目の商品画像として靴だけを表示することを選択できます。 一方、ソファやその他の家具を販売している場合は、「サンプル」部屋でこれを表示して、ユーザーが実際にどのように見えるかをより詳しく知ることができます。
製品タイトルは、説明的かつ魅力的なものである必要があります。 ほとんどの場合、「白いメンズ ゴルフ シューズ」と書くだけでは、ユーザーを製品表示ページにクリックさせるのに十分ではありません。 ユーザーと検索エンジンの両方があなたが何を販売しているのかを理解できるように十分に説明的であると同時に、ユーザーをクリックさせるのに十分な説得力があることを確認する必要があります。 製品タイトルが画像や説明と適切に調和していることを確認して、顧客が製品をクリックして購入するよう説得する可能性を最大限に高めることができます。
製品の説明は、ユーザーにとっても、Google や Bing などの検索エンジンにとっても重要です。 製品説明は、製品が何であるかを正確に伝えるのに十分な説明であると同時に、ユーザーがクリックして製品にアクセスするように説得するのに十分な説得力があることを確認する必要があります。 一般に、商品リストページに完全な商品説明を書くことはできず、短い 1 ~ 2 文の説明に限定されることを考えると、これはさらに重要です。 一部の Web サイトでは、そのデザインによっては、商品リスト ページ内に商品説明がまったく記載されていない場合があります。
製品リストページに表示される価格は、明確かつ簡潔である必要があります。 顧客は、支払う金額と割引が利用できるかどうかを正確に知る必要があり、それを期待しています。 割引が利用可能な場合、割引の内容と割引適用後の最終価格を知る必要があります。 一部の会社は取り消し線を付けてこれを行う場合がありますが、他の会社は最終価格を表示し、それが割引後の価格であると言及します。
顧客が商品リスト ページを閲覧しているときは、気を散らす要素を制限することが重要です。 製品がユーザーの視線の主な焦点であり、それ以外の何ものでもないようにページを構成してみてください。 ここでの目的は、あなたの製品にできるだけ多くの注目を集めることです。そうすることで、製品がクリックスルーされ、場合によっては購入され、収益が増加する可能性が高くなります。
前述したように、顧客は注文時に商品がいつ届くかを正確に知りたいと考えています。 商品リストページ内に配送時間を直接表示できます。 ほとんどの企業は、これを「1 ~ 2 日で発送」などと表現しています。 ただし、それができる場合は、「3 時間以内に注文すると翌日配送無料」などのメッセージを表示することで、顧客の FOMO (見逃しの恐怖) に貢献できます。
すべての Web サイトにとって読み込み速度が速いことは非常に重要ですが、e コマースの商品リスト ページではさらに重要です。 HubSpot は、2022 年に、ページの読み込み時間が 1 秒増加するごとに、コンバージョン率が平均 4.42% 低下することを発見しました。 これは、e コマースの設定では、迅速に並べ替えてページを正しく読み込むことができない場合、多大な収益を失うことになります。

最適な商品リストページの例
ここでは、ベスト プラクティスの一部 (またはすべて) をうまく示している製品リスト ページのお気に入りの例をいくつか紹介します。
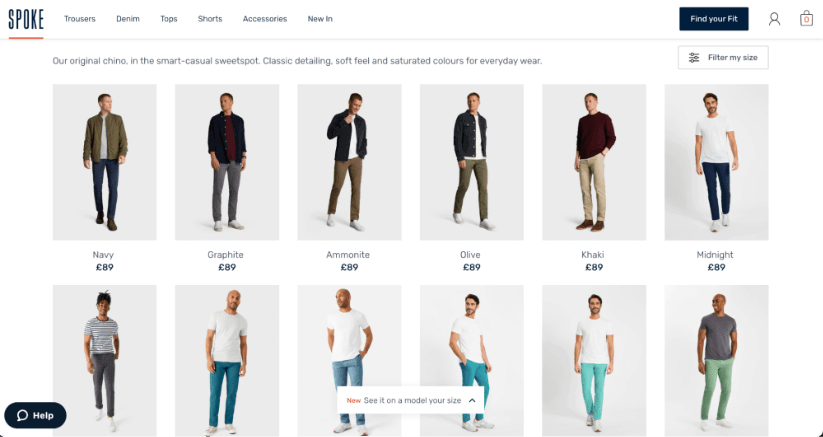
スポーク ロンドン - 明確かつ単純化
Spoke London は、明確かつシンプルな商品リスト ページがコンバージョンをいかに最大化できるかを示す素晴らしい仕事をしています。
各商品の着用画像はモデルがパンツを着用したものとなっておりますので、商品の雰囲気をよくご確認いただけます。 各ズボンの色が明確に示されており、価格も非常に明確です。

上のスクリーンショットの下部を見ると、ユーザーが自分のサイズのモデルでズボンを確認できるポップアップも表示されます。 これにより、コンバージョン率がさらに向上します。 誰かがこれを選択し、自分の体型とサイズによく似たモデルでそれを見ることができれば、彼らにとって大きな利益となるでしょう。
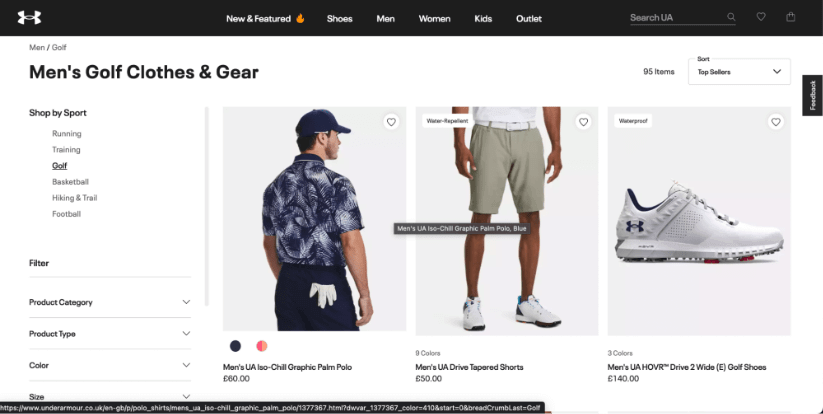
Under Armour - 優れたフィルタリングと複数の製品ビュー
Under Armour は素晴らしい製品リスト ページを作成しています。 衣料品ページで各製品をスクロールすると、PDP をクリックせずに製品の全体像を確認できる反転表示が表示されます。

サイト上の価格設定も非常に明確です。 PDP に表示される割引を差し引いた商品の価格を正確に確認できます。
画面の左側にある優れたフィルタリング オプションにも注目してください。 現在はゴルフ セクションですが、ランニング ギア、トレーニング ギア、バスケットボール ギアなどを簡単にフィルタリングできます。また、製品カテゴリ、タイプ、色、サイズでフィルタリングすることもできます。
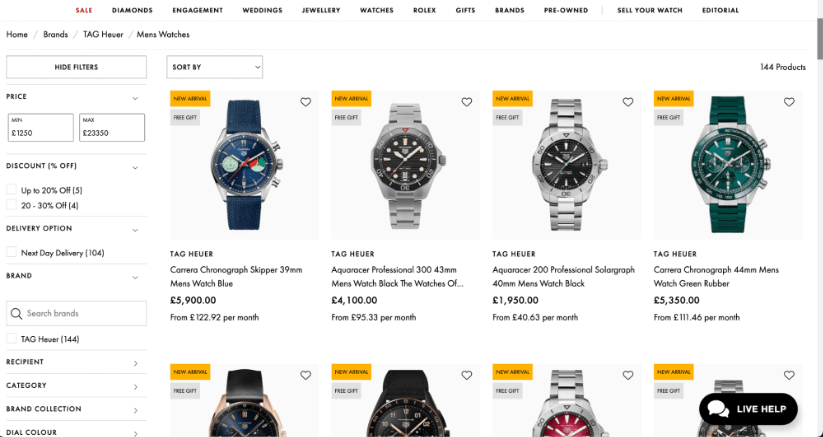
Goldsmiths - 明確な価格設定、フィルタリング、追加の CTA
ここでは、高品質で高価な時計やその他のジュエリーをオンラインで販売することで知られる Goldsmiths の Web サイトを見てみましょう。

ここでは価格がコンバージョンの主な要因の 1 つであるため、価格は非常に明確に表示されます。 ファイナンスでの購入を検討しているお客様には、月あたりのコストを示す別の価格も用意されています。
サイトには他のコンバージョン支援情報も掲載されており、新着製品や無料ギフト付きの製品が表示されます。
画面の左側にあるフィルターについても説明する必要があります。 価格、割引、翌日配達が可能な時計などでフィルタリングできます。
おそらく、これは私のお気に入りの商品リスト ページの 1 つです。
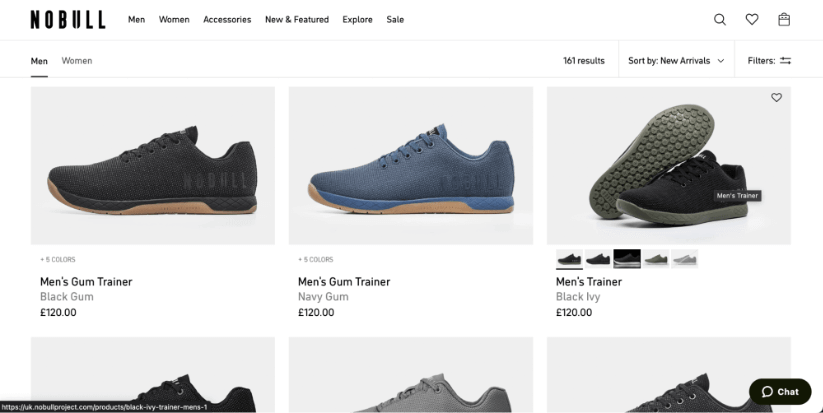
NOBULL - クリーンでシンプル、優れた製品イメージ
正直に言うと、私は NOBULL の大ファンです。 私はクロスフィットトレーニングを行っており、NOBULLはクロスフィットブランドです。 しかし、私はマーケターであり、きれいな商品リストページが大好きなので、それらも大好きです。

ここで注目すべき素晴らしい点があります。
1つ目は、素晴らしい商品画像です。 靴がどのようなものであるかをはっきりと確認でき、商品の上にスクロールすると、別の角度から靴とトレーナーの下面を示す別の商品画像が表示されます。 この新しい製品画像の下には、ショーで登場する他のカラーウェイも表示されます。
明確な料金設定も確認できます。 上の例では、すべてのトレーナーが £120 でリストされていることがすぐにわかります。
画面の右下にあるライブ チャット機能と、ユーザーが利用できるフィルタリングと並べ替えのオプションも気に入っています。
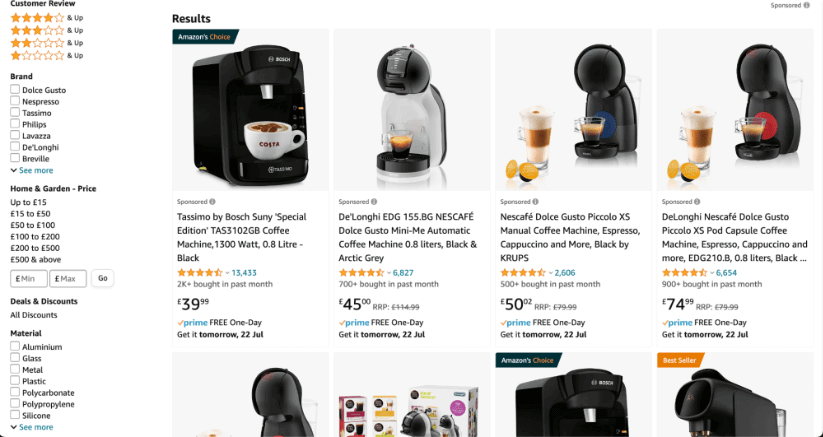
アマゾン、当然のことながら
商品リストページにAmazonについて言及せずに記事を書くことはできません。 私の意見では、彼らは史上最高の製品リストページをいくつか持っています。 Amazon のブランド力と富を考えると、これは予想されることです。 しかし、これはまだ知っておくと良い情報です。

上の例では、「コーヒー ポッド マシン」を検索すると、次の製品リスト ページが表示されます。
リストされている製品の鮮明な画像が表示され、ページの左側には星評価、ブランド、価格、素材を確認できる優れたフィルターセクションがあります。
製品自体に追加の変換支援機能があることにも注目してください。 すべての製品に個別の星評価があり、レビューの数も表示されます。 明日配達可能であることを示す文言もあります。 これらすべてが私が改心するのに役立ちます。
PLP に関するよくある質問
製品リスト ページに関してよく寄せられる質問を Web 上で調査し、最も多かった質問にお答えします。
商品リストページではどのようなタイプの商品画像を使用すればよいですか?
これは実際に何を販売するかによって異なりますが、何を販売するかに関係なく、使用する必要がある規則がいくつかあります。
製品画像が鮮明で高品質であり、製品を可能な限り詳細に示していることを確認する必要があります。 たとえば、衣料品を販売している場合は、モデルに商品を表示するか、ブロックカラーの背景で商品を表示するかを選択できます。 どちらもうまく機能しますが、画像が鮮明である必要があります。
上記の例で見たように、スクロール機能を利用することもできます。 ユーザーが商品をスクロールすると、別の角度から商品についての詳細を表示する機会が得られ、コンバージョンの増加にもつながる可能性があります。 少なくとも、PDP へのクリック数が増えます。
商品リストページのコンバージョン率を向上するにはどうすればよいですか?
商品リストページのコンバージョン率を高めたい場合は、できることがいくつかあります。 まず「ビッグ 3」に焦点を当て、商品名、説明、画像が可能な限り優れていることを確認する必要があります。 顧客は、PDP をクリックする前に、何を購入しようとしているのかをよく理解する必要があります。
また、商品リスト ページが使いやすいユーザー エクスペリエンスを提供するようにする必要もあります。 並べ替えとフィルターのオプションは明確で使いやすいものである必要があります。 顧客によっては、購入前に PDP をクリックする必要がなく、PLP から製品について十分に学習できる場合があるため、購入プロセスを簡単にするために「カートに追加」ボタンを追加することを検討してください。
商品リストページで在庫切れの商品を扱うにはどうすればよいですか?
私は、商品リストページで在庫切れの商品を処理するために「3 ステップ」のプロセスを使用することを好みます。
まず、商品が在庫切れであることを顧客に確実に知らせる必要があります。 これを行うには、商品にメモを追加するか、通常表示される価格をこの商品が在庫切れであるというメッセージに置き換えます。 可能であれば、商品の再入荷予定日を必ず顧客に知らせる必要があります。
次に、製品の再入荷予定日、再入荷時期などを顧客に常に知らせる方法を確保する必要があります。 ほとんどの企業はこれを電子メールで行っており、ほとんどの場合、これでうまくいきます。
最後に、在庫ができるだけ正確に表示されるように、Web サイトのバックエンドを介して在庫レベルを定期的に更新する必要があります。 在庫切れの商品を在庫ありとして表示する必要はありません。 同様に、在庫がある商品が在庫切れと表示されることも望ましくありません。
製品リストページの信頼シグナルとは何ですか?
信頼シグナルとは、基本的に、製品リスト ページに追加できるバッジやその他の情報であり、ユーザーや潜在顧客に対して、信頼できる Web サイトであり、購入する価値があることを示すことができます。
これは、顧客レビュー、Forbes、Men's Health、Good Housekeeper などの Web サイトで紹介された製品のプレスバッジの形で発生する可能性があります。
あるいは、カードの詳細を入力する必要がある顧客の信頼レベルを高める、PayPal や Visa などの支払い確認バッジも考えられます。
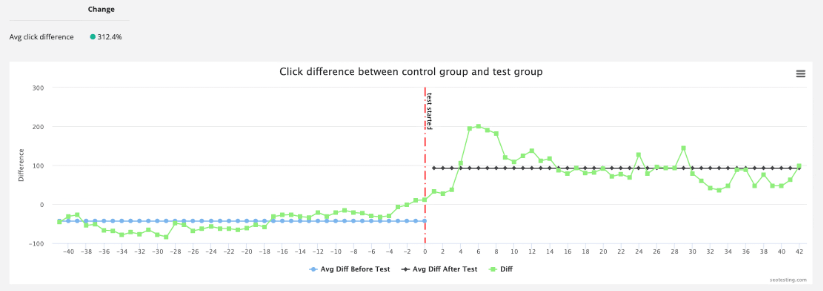
A/B テストを使用して商品リスト ページを改善するにはどうすればよいですか?
おそらく、A/B テストは、商品リスト ページのパフォーマンスを向上させる最も効果的な方法の 1 つです。
一般に、e コマース Web サイトには、コントロール グループとテスト グループを作成するのに十分な商品リスト ページがサイト上にあり、各ページに統計的に有意なテストを作成するのに十分なトラフィックとエンゲージメントがあることを確認します。

コントロール グループとテスト グループを作成したら、テスト バリアント ページに変更を加え、テストで十分なデータが収集されるまで待ちます。 テストの最小期間は 2 週間ですが、理想的には、優れた結論を導き出すのに十分なデータを確実に収集するために、テストを 6 ~ 8 週間実行し続けることをお勧めします。
テストできる内容に関しては、ページ全体のレイアウトから価格設定場所に至るまで、商品リスト ページ上のほとんどすべてをテストできます。 メタ タイトル、説明、ページ タイトルのレイアウトを変更したり、他の Web サイトからの大きなリンクの影響を変更したりして、SEO をテストすることもできます。
次に、収集したデータと、テストの結果が陽性か陰性かを使用して、残りの商品リスト ページにこれらの変更を加えるかどうかを決定できます。
製品リスト ページとは何かなどに関する情報はここにあります。 本日ご紹介したすべての情報が、素晴らしい商品リスト ページの作成に役立つことを願っています。
オーガニック検索のパフォーマンスを向上させるために商品リスト ページをテストするのに役立つツールをお探しの場合は、SEOTesting を試してみることを検討してください。 14 日間の無料トライアルを提供しており、クレジット カードを使用する必要はありません。 今日サインアップする。
