3줄 메뉴 아이콘: 햄버거 메뉴란?
게시 됨: 2023-08-01웹사이트와 스마트폰에 햄버거가 들어있다고 하면 어떨까요? 당신은 아마도 내가 약을 끊은 후 그것을 완전히 잃어버렸다고 생각할 것입니다. 그러나 그것은 절대적으로 사실입니다. 농담이 아닙니다.
오늘날 스마트폰이나 일부 웹사이트에서 앱을 열면 햄버거 메뉴 아이콘, 즉 햄버거를 볼 수 있습니다.
햄버거 메뉴는 무엇입니까?
햄버거 메뉴(감자튀김과 함께 제공되지 않음)는 많은 화면의 맨 왼쪽 또는 맨 오른쪽에 현재 표시되는 세 개의 수평선입니다.
사실 아이콘입니다.
아이콘을 터치, 탭 또는 클릭하면 옵션 또는 추가 페이지를 선택할 수 있는 사이드 메뉴가 열립니다.
일부 개발자는 앱이나 탐색에 더 많은 기능을 포함할 수 있기 때문에 햄버거 3줄 메뉴 아이콘을 좋아합니다. 작은 아이콘은 최소한의 화면 공간을 차지합니다. 앱이나 사이트에 깔끔한 미니멀리스트 모양을 제공합니다.
앱 사용자나 웹 사이트 방문자가 버튼을 눌러 메뉴를 안팎으로 슬라이드하는 것은 충분히 쉽습니다.
또는 그렇게 생각할 수도 있습니다.
그러나 다른 개발자와 일부 사용자는 햄버거 메뉴 아이콘을 절대적으로 싫어하거나 단순히 당황합니다. 왜? 세 개의 줄이 실제로 메뉴 아이콘이라는 것이 모든 사용자에게 분명하지 않고 거기에 무엇이 있는지 사용자에게 알려주지 않기 때문입니다.

누가 햄버거 메뉴 아이콘을 "발명"했습니까?
유비쿼터스 햄버거 메뉴 아이콘 뒤에 선구자는 Norm Cox라는 창의적인 선구자입니다. 그는 30여 년 전에 세계 최초의 그래픽 사용자 인터페이스인 Xerox Star를 위해 원래 디자인한 보편적인 기호인 현재 편재하는 햄버거 메뉴 아이콘을 만들었습니다.
그러나 개념화 이후 상징적 이미지는 상대적으로 모호한 시기에 빠져드는 것 같았습니다.
아이콘의 부활은 모바일 장치의 부상으로 거슬러 올라갑니다. 2008년 이 시기에 3선 아이콘이 슬금슬금 다시 나타나기 시작했고 트위터 앱인 Tweetie에 처음 등장했습니다.
이듬해 아이콘은 iPhone 3GS용 음성 메모 앱의 인터페이스에서 새로운 홈을 찾았습니다.
Small Business Trends와의 인터뷰에서 Cox는 자신의 창조물이 부활한 것에 대해 “요즘 작은 '햄버거' 기호가 주목받고 있다는 사실에 웃음을 터뜨려야 합니다. 약 9개월 전까지만 해도 저는 30년 넘게 '내 디자인 커리어 양동이에 떨어지는 것'에 대해 생각해 본 적이 없었습니다!”
기호를 브레인스토밍하는 동안 몇 가지 대안을 고려했습니다.
- 결과 메뉴가 나타나는 방향을 나타내는 삼각형 모양의 아래쪽 화살표. 그러나 이것은 너무 자주 포인터로 해석되어 거부되었습니다.
- 별표(*) 또는 더하기(+) 기호도 고려되었지만 추상적 특성으로 인해 결국 폐기되었습니다.
결국 Cox는 3선 햄버거 이미지가 완벽한 균형을 이뤘다고 말했습니다. 세 줄이 완벽한 숫자였습니다.”
단순하지만 강력한 디자인 요소인 햄버거 아이콘은 사용자 인터페이스 디자인의 세계에서 그 자리를 확고히 했으며 시대를 초월한 단순성의 매력에 대한 증거로 서 있습니다.

이 악명 높은 햄버거 메뉴 아이콘을 사용하는 웹 사이트 또는 앱은 무엇입니까?
앱에서 햄버거 아이콘을 사용하는 유명한 이름으로는 Gmail, Facebook, Reeder, Twitter 및 Starbucks가 있습니다.
그리고 이제 웹사이트와 브라우저도 3줄 메뉴 아이콘을 채택했습니다. Chrome 및 Firefox 브라우저는 오른쪽 상단 모서리에 있는 메뉴를 사용하는 예입니다. 햄버거 메뉴는 모든 옵션, 설정 및 확장 기능을 숨깁니다. 그리고 브라우저에서 수정하거나 업데이트해야 하는 항목이 있으면 아이콘이 주황색으로 빛납니다.
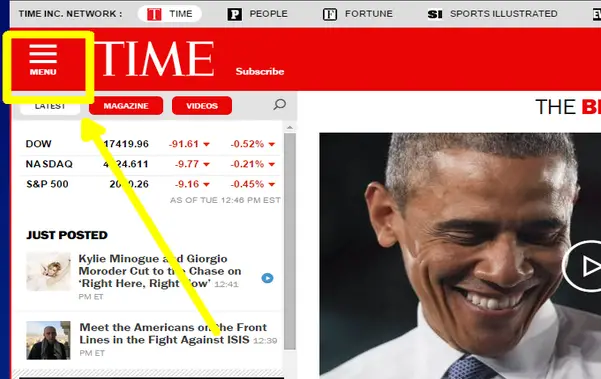
Time.com은 햄버거 메뉴(이 경우 왼쪽 상단 모서리)를 사용하는 주요 웹사이트의 예입니다. 3줄 메뉴 아이콘을 클릭하면 추가 콘텐츠 링크를 보여주는 슬라이드 아웃이 나타납니다.

일부 전문가들은 햄버거 메뉴의 기능이 거의 사용되지 않는다고 지적한다.
우선, 많은 사람들은 3개의 가로줄이 단순한 이미지가 아니라 실제로는 메뉴 아이콘이라는 사실을 아직 파악하지 못했습니다.
둘째, 햄버거 아이콘은 숨은 메뉴의 정보를 "눈에 보이지 않게, 생각 밖으로" 만듭니다. 실제로 3줄 메뉴 아이콘을 클릭하거나 터치하지 않는 한 선택 항목이 표시되지 않습니다.
실제로 Time.com의 경우 아이콘 아래에 "메뉴"라는 단어를 추가하여 기호가 무엇인지 더 명확하게 표시해야 했습니다.
햄버거 메뉴에 덜 의존
다양한 개발자들이 햄버거 아이콘과 그 단점에 대해 불만을 표명했습니다.
일부는 유행에도 불구하고 아이콘 사용을 거부합니다.
그러나 변화를 가져온 가장 유명한 회사는 Facebook입니다. 확실히 하자면, 페이스북은 페이스북을 완전히 없애고 싶다고 공개적으로 밝힌 적이 없습니다. 그러나 Facebook은 이전에 햄버거 아이콘 뒤에 숨겨져 있던 모바일 기능 중 일부를 꺼내고 있습니다.
이제 탭 막대라고 하는 화면 하단의 가로 막대에 표시됩니다.
하단 탭 표시줄은 화면에서 좀 더 많은 공간을 차지하지만 특정 기능을 더 명확하게 만듭니다.
우리는 Addappt의 CEO이자 공동 설립자인 Mrinal Desai와 이야기를 나눴습니다. 그는 또한 AVG Anti-Virus에 매각된 크라우드 소싱 원격 기술 앱인 Crossloop의 배후에 있었습니다.
"햄버거 메뉴는 실제로 설정을 위한 것이 아닙니다."라고 Small Business Trends와의 인터뷰에서 Desai는 말했습니다. “거의 '더보기'와 같거나 '탭 표시줄'의 대안으로 생각할 수도 있습니다. 두 가지를 모두 보는 것은 드문 일이지만 Addappt에서는 프로토타입으로 이를 탐색했지만 결국 '탭 표시줄' 경로를 선택했습니다.”
“이러한 결정은 종종 앱의 목표에 따라 달라집니다. 햄버거 아이콘은 기능을 축소하는 경향이 있는 반면 탭 표시줄은 기능을 더 분명하게 만듭니다.”라고 Desai는 덧붙였습니다.

햄버거 아이콘 제작자가 최종 결정권을 얻습니다.
그렇다면 자신의 웹사이트, 모바일 테마 또는 앱에서 햄버거 메뉴 아이콘을 사용해야 할까요?
아이콘의 원래 개발자가 마지막 단어를 얻어야 한다고 생각합니다.
"(1980년대 이후) 기호의 수명은 단순성, 유용성, 학습 용이성 및 기억 가능성에 대한 증거입니다.
"잘못된 사용 또는 구현을 기반으로 UI 도구 또는 위젯을 '죽이기' 또는 '폐기'하려는 것은 약간 근시안적이고 지나치게 반응하는 것입니다."
이 표는 아이콘의 생성부터 재도입 및 현재 널리 사용되기까지 다양한 시대에 걸쳐 아이콘의 역사와 사용을 세분화하여 시간이 지남에 따라 아이콘의 수신 및 적용이 어떻게 변화했는지 강조합니다.
| 연대 | 아이콘 도입 | 초기 애플리케이션 | 사용자 접수 | 최신 애플리케이션 | 현재 수신 |
|---|---|---|---|---|---|
| 1980년대 | Xerox Star용 Norm Cox의 햄버거 메뉴 | 세계 최초의 그래픽 사용자 인터페이스에서 사용 | 일반 대중에게 대부분 알려지지 않음 | - | - |
| 2000년대 | 모바일 장치의 부상으로 재도입 | Twitter 앱(Tweetie), iPhone 3GS 음성 메모 앱 | 혼합; 일부는 직관적이라고 생각했고 일부는 혼란스러웠습니다. | - | - |
| 2010년대 이후 | 광범위한 채택 | Gmail, Facebook, Reeder, Twitter, 스타벅스 앱; 크롬 및 파이어폭스 브라우저; Time.com과 같은 웹 사이트 | 실효성 논란 계속 | 다양한 앱과 웹사이트에서 사용 확대 | 어떤 사람들은 단순함과 컴팩트함을 좋아하고 다른 사람들은 중요한 기능을 숨기고 있다고 비판합니다. |
Shutterstock을 통한 햄버거, 빨간색 아이콘 사진
