전환율이 높은 랜딩 페이지를 위한 간단한 4단계
게시 됨: 2018-06-28전환율이 높은 랜딩 페이지는 종종 손이 닿는 곳에 있습니다. 대부분의 마케터는 전환율 최적화의 필수 요소를 잊었기 때문에 이에 도달하지 못합니다.
여기서 우리는 당신의 부진한 페이지를 하룻밤 사이에 스타로 바꿀 수 있는 네 가지 간단한 단계를 살펴볼 것입니다.
사회적 증거 제공
사회적 증거는 사이트에 신뢰성을 추가하고 전환율을 높이는 데 큰 도움이 될 수 있습니다.
사회적 증거는 실시간과 정적의 두 가지 유형이 있습니다.
공전
높은 소셜 공유 수를 보여주는 소셜 미디어 아이콘은 페이지의 신뢰성을 증명합니다.
실시간
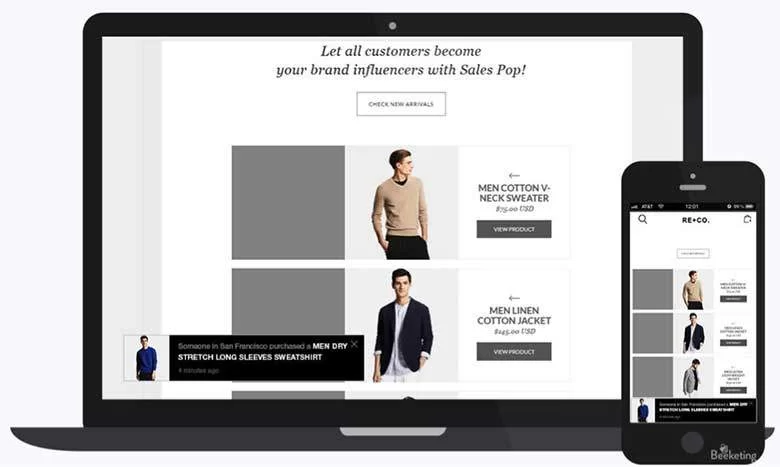
두 번째 종류의 사회적 증거는 실시간입니다. 특히 페이지의 제품 다운로드 또는 판매 수에 대한 실시간 업데이트입니다.
이 기능은 최근에 많은 전자 상거래 사이트에서 본 것으로 사람들이 사이트에서 정기적으로 구매하고 있다는 증거 역할을 하기 때문에 귀하에게도 도움이 될 수 있습니다.
그러나 판매 페이지에 추가 요소를 추가하는 데는 강력한 경고가 따릅니다.
양식 작성, 클릭 유도문안 클릭, 무언가 구매 등 주요 목표에서 초점을 빼앗는 모든 것을 추가하고 영구적으로 만들어야 합니다.

WordPress에서 실시간 판매 알림을 표시할 수 있는 플러그인을 WooCommerce Live Sales Notifications 플러그인이라고 합니다.
CTA 버튼 최적화
클릭 유도문안(CTA)은 방문 페이지에서 방문자와 원하는 작업 사이의 다리 역할을 하는 마지막 단계입니다. 따라서 CTA는 눈에 띄게 배치되어야 합니다. 페이지의 나머지 요소와 눈에 띄게 디자인해야 합니다. CTA는 크고 대담하며 시선을 사로잡아야 합니다.
"제출"과 같은 무미건조하고 칙칙한 단어를 사용하는 대신 "eBook 받기", "지금 구입", "강좌에 즉시 액세스" 등과 같은 행동을 유도하는 단어를 사용하십시오.
단어는 방문자에게 그들이 얻게 될 것에 대한 미리보기를 제공해야 합니다.
또한 주의를 끌기 위해 버튼을 모든 종류의 애니메이션과 반짝이를 추가하는 CSS 서커스로 바꾸지 마십시오.
Midas Media에서 실행한 테스트에서 클릭을 행동으로 전환하는 가장 좋은 버튼은 단순한 문장과 단순한 디자인을 자랑하는 것으로 나타났습니다.
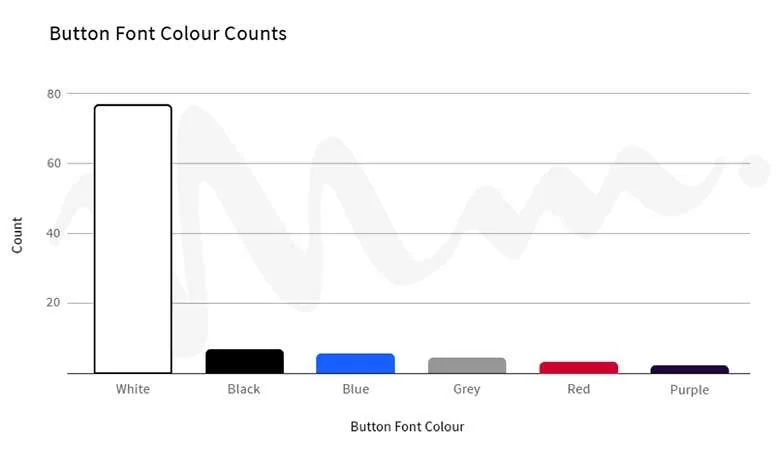
그들은 결론에 도달하기 위해 90개의 서로 다른 버튼을 테스트했습니다. 매번 색상과 버튼의 단순한 선택이 더 화려한 버전을 능가합니다.
가장 높은 변환 버튼은 밝은 색상을 버리고 회색, 파란색, 빨간색 및 흰색 색상을 사용했습니다.

방문 페이지에서 선택 제한
세 번째 전략은 방문 페이지에서 선택을 제한하는 것입니다.
Sheena Iyengar와 Mark Lepper의 듀오가 수행한 연구에서 24가지 종류의 잼과 6가지 종류의 잼을 비교하여 선택의 수가 증가하면 판매량이 감소한다는 사실을 발견했습니다.
테스트는 다음과 같이 진행되었습니다.
그것은 식품 마트에 24종의 미식 잼을 진열하는 것으로 시작되었습니다.
푸드 마트 방문객들은 잼을 시식할 수 있었고 그 대가로 구매를 결정하면 1달러를 절약할 수 있는 쿠폰을 받았습니다.
잼의 종류가 많아질수록 더 많은 사람들이 전시를 보러 오는 것으로 나타났습니다. 6가지 종류의 잼이 있는 훨씬 더 작은 노점도 있었습니다. 각 매장에서 발생하는 매출을 비교 대조해보면 더 큰 디스플레이를 본 사람들 중 10%만이 구매를 할 가능성이 있는 것으로 추정되었습니다.
충분한 선택을 할 수 없는 세상에서 다른 사람들이 하나의 선택으로 결정을 내리도록 영감을 주는 데 있어서 너무 많은 선택이 직관에 반한다고 제안하는 것은 미친 것처럼 보일 수 있습니다.
그러나 그것은 사실입니다.
이것이 발생하는 이유는 다음과 같습니다.
선택은 우리가 다양한 옵션을 보고 우리에게 가장 적합한 것을 선택할 수 있게 해준다는 점에서 좋은 것 같습니다. 그러나 선택은 실제 결정과 반비례 관계라는 점에서 잠재적인 단점이 있습니다.
그것은 인간 마음의 복잡성과 우리가 이익보다 손실을 더 중요시한다는 사실 때문입니다. 각 옵션은 우리가 다른 모든 것을 거부하고 하나만 선택하기 때문에 선택을 할 때 우리의 행복감을 줄입니다. 선택의 수가 증가함에 따라 웰빙의 느낌이 감소합니다.
이것은 불안, 후회, 자책으로 이어지고 대신 우리는 단일 선택을하지 않고 효과적으로 후회를 피합니다.
전자 상거래 사이트는 가능한 건전한 선택의 수를 과도하게 사용하는 습관이 있습니다.
어떤 경우에는 더 많은 선택을 보장합니다. 그러나 대부분의 경우 최소한의 정보 이상을 제공할 필요는 없습니다.
HP 컴퓨터를 검색하는 경우 인벤토리에 있는 모든 컴퓨터를 표시하는 사이트는 실행 가능한 솔루션을 제공하지 않습니다.
사실 선택의 폭이 넓어서 떠날 수도 있습니다.
이러한 경우 의사 결정은 스핀으로 진행되며 그 결과 사용자는 선택 마비로 인해 어떤 결정도 내릴 수 없습니다.
여기에 예가 있습니다.
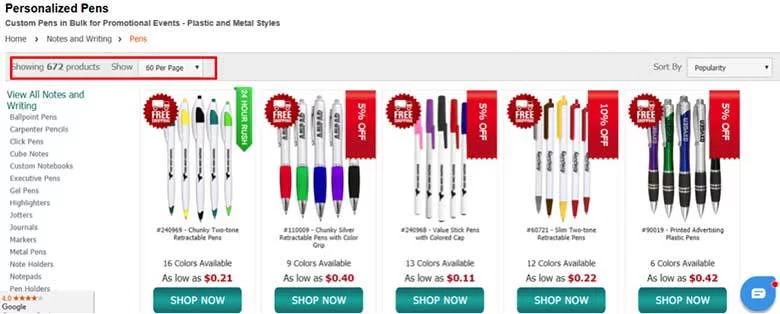
Branders.com에서 펜을 검색했을 때 페이지당 60개의 제품을 표시하는 기본 옵션과 함께 총 672개의 제품을 보여주는 검색 결과 페이지를 얻었습니다.

이 어지러운 옵션 배열에서 하나의 선택을 하기가 어렵습니다. 특히 저를 안내하는 리뷰 스타가 없을 때는 더욱 그렇습니다.
한 가지 예를 더 생각해 보겠습니다.
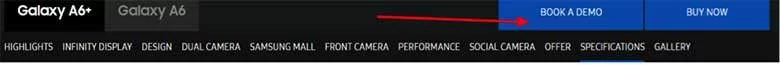
최신 모델인 A6을 검색하다가 삼성 사이트를 방문했습니다. 랜딩 페이지에는 주로 A6 또는 A6+의 두 가지 선택 사항이 있습니다. 데모를 예약하거나 모델을 구매할 수 있습니다.
그들은 선택의 수를 제한하는 일을 잘 해냈지만 선택을 단일 모델로 제한하는 데 더 잘할 수 있었습니다.
아래에 보이는 탭은 자바 스크립트 버튼이며 새 페이지로 연결되지 않고 페이지 내의 다른 부제목만 표시됩니다.

긴급성 활용
희소성은 강력한 동기입니다. 사람들은 물건을 놓치는 것을 좋아하지 않으며 판매 기회가 있으면 트래픽과 판매가 급증할 것입니다. 블랙 프라이데이와 사이버 먼데이가 많은 트래픽을 끌어들이고 매출이 크게 증가하는 것과 같은 이유입니다.
이러한 긴박함을 정면과 중앙에 표시하는 진술은 판매 증가로 이어질 수 있습니다. 예를 들어, 특정 제품의 판매가 x 시간 내에 종료되고 그 옆에 카운트다운 타이머가 있다는 간단한 문장은 그렇지 않은 경우보다 제품 수익을 두 배로 늘릴 수 있습니다.
그러나 긴급성을 어떻게 적절하게 활용합니까?
그것이 어떻게 작동하는지 이해함으로써.
긴급도에는 두 가지 종류가 있습니다: 실제 및 암시. 우리는 둘 다의 예를 볼 것입니다.
진짜 긴박함 - 매출 332% 증가

이 예에서는 Marcus Taylor가 긴급성을 활용하여 "음악가를 위한 번들 패키지"의 전환율을 2.5%에서 10.8%로 개선한 방법을 볼 수 있습니다.
Marcus는 희소성과 긴급성이 판매에 가장 큰 영향을 미치는 요인이라고 생각합니다.
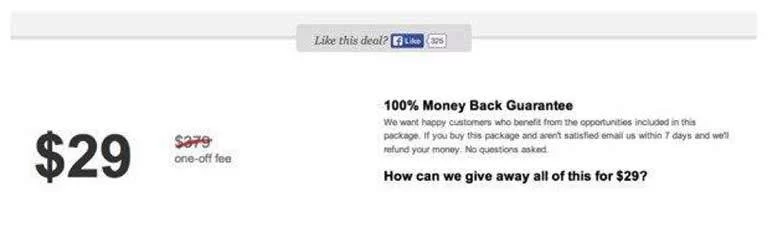
여기 컨트롤이 있습니다. 제어는 긴급성을 표시하는 요소를 포함하지 않습니다. 100% 환불 보장이 보장되고 대규모 판매가 진행되고 있다는 사실이 있습니다.
변형 A:

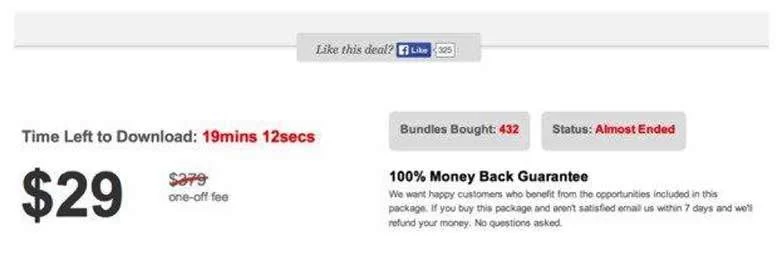
변형 B:

두 번째 버전은 긴박함을 전면과 중앙에 표시하고 긴급성에 힘을 더하여 판매 상태를 재확인합니다. 첫 번째 - 랜딩 페이지에 카운트다운 타이머가 표시되고 두 번째 - 판매가 거의 종료되었다는 상태가 표시됩니다. 동시에 판매 페이지는 구매한 번들 수를 표시하여 사회적 증거를 활용합니다.
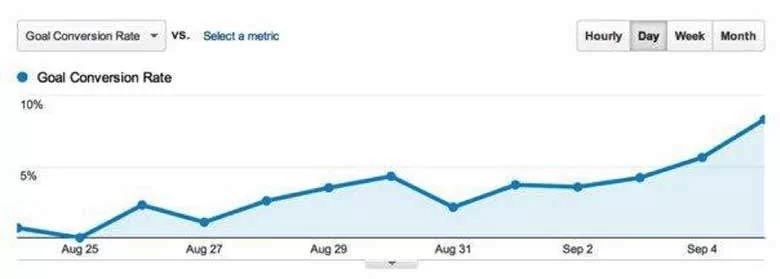
변형 B를 사용할 때 전환율이 3배 증가했습니다.
아래 그래프에서 버전 B가 전체 트래픽에 점진적으로 배포된 후 전환이 꾸준히 증가한 시점을 확인할 수 있습니다.

정말 긴급한 것은 카운트다운 타이머를 사용하고 제안의 종료 날짜를 설정하는 것입니다. 시간 제한이 만료되면 제안을 더 이상 사용할 수 없습니다. 함축된 긴급성은 미묘합니다. 행동을 유도하기 위해 문구에 지금, 오늘과 같은 단어를 사용하는 것입니다. 그리고 당신이 묵시적으로 긴급하다고 믿는 것에도 불구하고 역시 효과가 있습니다.
묵시적 긴급성
여기에 예가 있습니다.
다음은 무료 워드프레스 플러그인으로 서로에 대해 a/b 테스트를 거친 5개의 헤드라인입니다.
그 결과는 일회성이 아니라 여러 헤드라인에서 반복되었습니다.
 암시적이든 실제적이든 긴박함이 없는 컨트롤 헤드라인인 제목은 0.77%의 CTR(Click through rate)을 생성했습니다.
암시적이든 실제적이든 긴박함이 없는 컨트롤 헤드라인인 제목은 0.77%의 CTR(Click through rate)을 생성했습니다.
오늘이라는 단어가 포함된 세 번째 헤드라인의 클릭률은 3.94%였습니다. 이탈률을 줄이는 것이 즉각적인 해결책이 필요한 시급한 문제가 아니기 때문에 아마도 두 번째 헤드라인이 효과가 없었을 것입니다.
결론
이것으로 게시물의 결론과 기존 트래픽에서 전환을 두 배 또는 세 배로 늘릴 수 있는 간단한 단계에 도달했습니다.>
그러나 긴급성과 희소성을 추가하고, 사용 가능한 옵션 수를 줄이고, 버튼 색상을 대조하는 등은 페이지가 전환 목표에 기여하지 않는 방해 요소로 가득차 있는 경우 아무 의미가 없습니다.
관련이 없는 제안이나 그다지 유용하지 않은 제안 역시 많은 전환을 얻지 못할 것입니다. 먼저 기초를 강화한 다음 그 위에 건물을 짓기 시작하십시오. 게시물에서 논의한 모든 요소는 오른쪽 페이지에서 다양한 전환 전환을 촉진하는 강력한 촉매제입니다.
올바른 페이지에는 올바른 제안, 올바른 유형의 트래픽 및 깔끔한 디자인이 있어야 합니다.
어떻게 생각해? 아래 의견에 알려주십시오.
저자 약력: George는 지난 8년 동안 업계에 종사해 온 다재다능한 기술 블로거입니다. 오늘 그의 최신 기사를 읽으십시오.
IG Webs – 웹 디자인, SEO 콘텐츠 서비스, 웹사이트 관리 등! 지금 전화로 무료 견적을 받아보세요!
전국의 스타트업부터 중견기업까지 반응형 웹사이트, 모바일 웹사이트, 웹사이트 관리 서비스를 제공합니다. IG Webs에서 성공이란 클라이언트의 비즈니스와 아이디어를 흥미롭고 효과적인 방식으로 제시하는 웹사이트를 의미합니다. 웹사이트 디자인, 지역 마케팅, SEO 콘텐츠 서비스, 웹사이트 관리, 전자상거래 등! 지금 전화하거나 무료 견적 양식을 사용하십시오. 가격을 제시하고 프로젝트를 시작할 수 있습니다. 당신은 기뻐할 것입니다!
