2023년 8월 WordPress 웹 디자인 트렌드 5가지
게시 됨: 2023-08-22계절의 변화에 대한 기대는 다른 영역의 변화에 대해서도 생각하기 시작하는 좋은 시기이기도 합니다. 이는 디자이너가 프로젝트를 통해 몇 가지 새로운 것을 시도하는 디자인 프로젝트에서 이미 볼 수 있는 것입니다(그리고 우리는 이러한 옵션 중 일부를 조사하고 있습니다).
이번 달에 고려해야 할 5가지 주요 트렌드는 다음과 같습니다.
1. 자동 재생이 아닌 비디오 버튼

자동 재생 비디오를 좋아하지 않는다면 자동 재생 기능이 없는 비디오 버튼이 디자인 트렌드입니다. 히어로 비디오는 오랫동안 지배적인 디자인 요소였지만 크기, 사운드, 사용자 불편, 접근성 등 몇 가지 문제가 있었습니다. 이 디자인 트렌드는 이러한 우려 사항 중 많은 부분을 해결합니다.
Bonanza Studios는 영웅 배경으로 사용하는 대신 대형 버튼을 사용하여 비디오를 재생합니다. 보기 쉬운 큰 크기로 열리며, 플레이어의 컨트롤을 제어할 수 있습니다.
2. 미술관 영감

페이지 넘기기부터 섬세한 디자인 요소까지 촉각적 움직임이 있는 잡지 스타일의 웹사이트 디자인은 마치 책이나 미술 안내서를 들고 있는 듯한 느낌을 줍니다.
예술 작품을 위한 Brooklyn Editions의 위 예에서 이 개념이 어떻게 구현되는지 확인할 수 있습니다. 아름답고 대화형입니다. 비결은 완전한 효과를 얻고 모든 것이 어떻게 결합되는지 실제로 이해하려면 전체 디자인을 보고 상호 작용해야 한다는 것입니다.
여기서 또 다른 과제는 색상 대비이지만, 이와 같은 디자인은 아마도 출판 전에 디자인 팀이 조사한 상당히 뚜렷한 독자층을 가지고 있습니다.
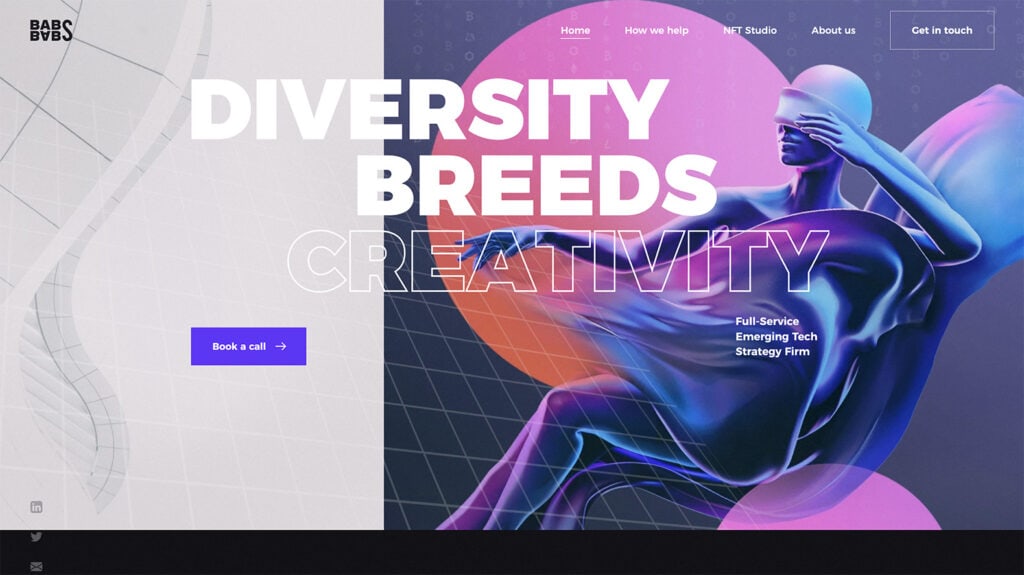
3. 윤곽선 요소

문자 요소의 채우기와 윤곽선을 번갈아 사용하면 즉각적인 효과와 초점이 만들어집니다. 이것이 디자이너가 이 옵션을 사용하는 이유입니다. Babs의 완벽한 예를 참조하세요.
개요 요소는 균형이 맞지 않거나 특정 단어나 문구가 다른 단어나 문구보다 더 많이 나타나기를 원하는 경우 디자인이나 텍스트의 무게를 일부 줄일 수도 있습니다.
여기서는 개요 텍스트가 다르기 때문에 먼저 살펴보는 자신을 발견할 수 있습니다. 그리고 괜찮습니다. 읽을 내용이 너무 많지 않기 때문에 디자인을 통해 단어에 대해 생각하고 빠르게 이해할 수 있습니다(이것이 이 스타일이 여기서 작동하는 이유 중 하나입니다).
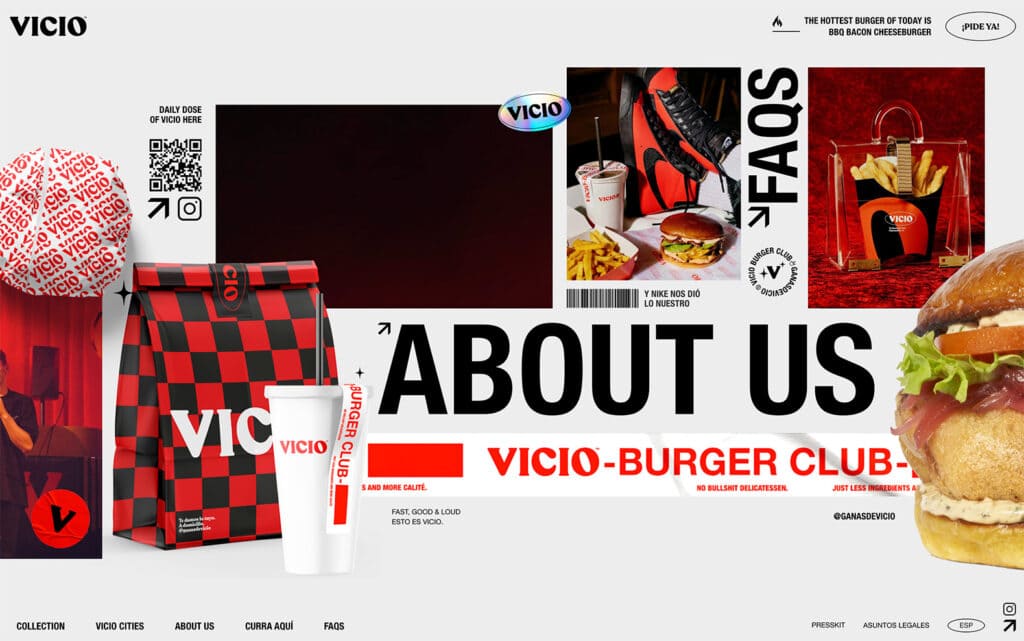
4. “어수선한 영웅들”

볼 게 왜 이렇게 많아? 그것은 더 복잡한 영웅 헤더 영역을 특징으로 하는 일부 디자인을 볼 때 묻는 질문일 수 있습니다.

많은 것을 한꺼번에 선보일 수 있거나 뚜렷한 행동 포인트가 없을 때 효과적인 스타일입니다. 여기에서 보내는 메시지는 수량입니다. 당신이 소개하는 내용이 무엇이든 많습니다. Vicio의 위 예를 살펴보세요.
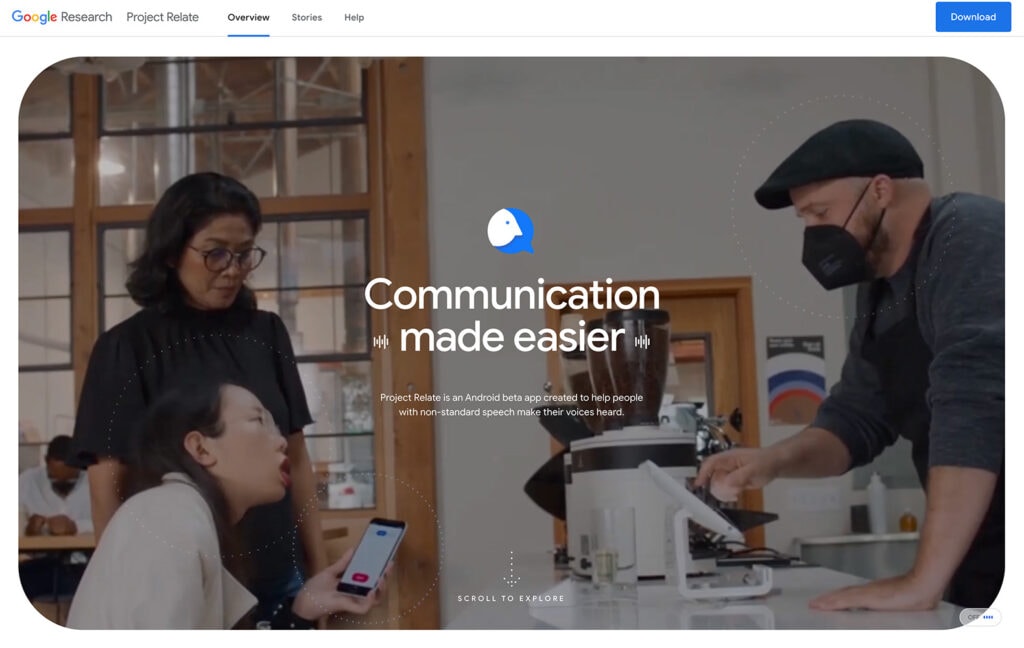
5. 더욱 접근하기 쉬운 경험

Google의 Project Relate는 특히 온라인 접근성과 인간 커뮤니케이션에 관해 생각할 때 우리가 보아온 것 중 가장 멋진 것 중 하나입니다. 이 도구는 의사소통을 돕기 위해 비표준 음성 패턴을 학습합니다. 정말 멋지죠?
하지만 여기에는 모든 디자이너를 위한 교훈이 있습니다. 모든 사람이 사용하기 더 쉬운 것을 어떻게 만들 수 있을까요? 모든 유형의 사람들과 모든 능력 수준?
이 질문에 대한 답변은 다양하지만, 프로젝트를 진행하면서 꼭 물어봐야 할 질문입니다. 타겟 고객 및 그 이상과 어떻게 가장 잘 소통할 수 있습니까? 더 좋고 이해하기 쉬운 커뮤니케이션을 위해서는 어떤 디자인 요소가 필요합니까? 귀하의 웹 사이트를 접근성 있게 만드는 데 유용한 팁을 보려면 첫 번째 Kadence Amplify 이벤트에서 Bet Hannon이 제공한 이 강연을 확인하십시오.
함께 모아서
디자인 프로젝트에서 이러한 개념 중 일부를 사용하는 모습을 볼 수 있습니까? 예술적 구성부터 더 좋고 접근하기 쉬운 디자인에 이르기까지 모든 것에 대해 생각하는 데 도움이 되는 몇 가지 훌륭한 전반적인 아이디어가 있습니다.
Kadence Full Bundle은 모든 디자인 트렌드를 따라가고 웹사이트를 한 단계 더 발전시키는 데 필요한 모든 것을 제공합니다. Kadence Blocks의 Lottie Block부터 완전히 사용자 정의 가능한 디자인 및 페이지를 생성하는 기능까지 Kadence Full Bundle은 아름답고 효과적이며 매력적인 웹 사이트를 만드는 데 필요한 모든 것을 제공합니다.
