2023년 6월 WordPress 웹 디자인 트렌드 5가지
게시 됨: 2023-06-21때때로 우리는 여름 시즌으로 접어들면서 웹사이트 디자인 트렌드가 약간 중단되는 것처럼 보입니다. 많은 사람들이 스스로 휴식을 취하면서 많은 프로젝트가 중간 단계에 있기 때문일 수 있습니다. 새롭고 흥미로운 웹 디자인 요소의 세계에는 여전히 탐색해야 할 몇 가지 사항이 있습니다.
이번 달에 고려해야 할 5가지 트렌드는 다음과 같습니다.
1. 사치스러운 이미지

디자이너들은 전체적으로 미니멀한 디자인의 테마를 유지하면서 화려하고 미니멀하지 않은 미학을 위해 화려한 이미지와 짝을 이루고 있습니다.
이러한 이미지는 Floof의 위 예에서와 같이 색상과 스타일로 가득 차 있습니다. 너무 많은 것을 한 번에 볼 수 있는 경우가 많으며, 심지어 작은 화면에서 이미지의 모든 정보를 얻을 수 없는 방식으로 촬영됩니다.
이러한 유형의 이미지에 대한 문제는 시각적으로 이해되고 가독성을 유지하는 방식으로 다른 요소를 레이어링하는 것입니다. Kadence Blocks의 고급 텍스트 블록은 이를 위한 놀라운 도구입니다. 텍스트에 그림자와 깊이를 주어 눈에 띄게 만들 수도 있습니다.
2. 상품 없는 전자상거래

얼마나 많은 온라인 상점이 홈페이지에서 전혀 상점처럼 보이지 않는지 알고 계셨습니까?
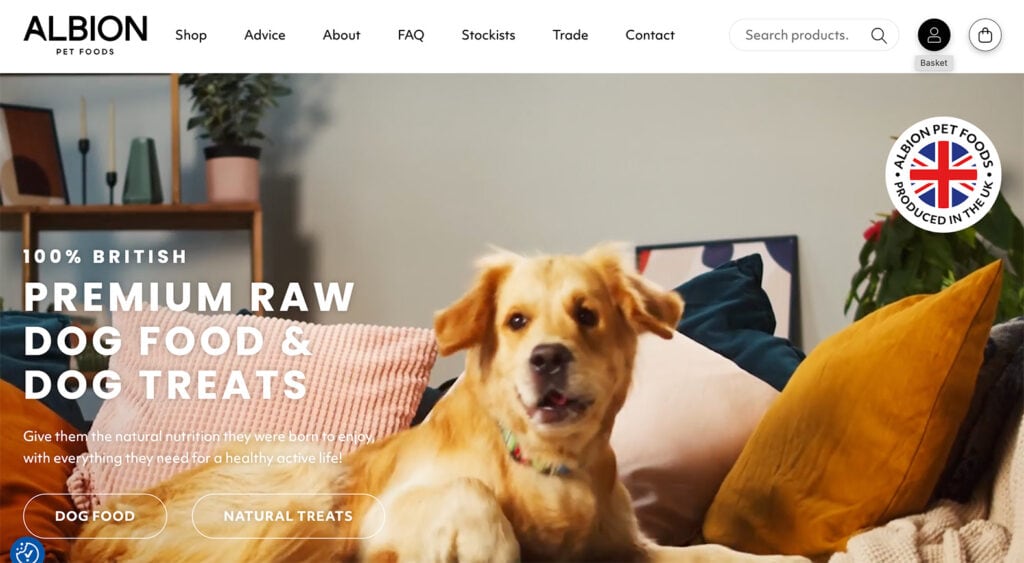
브랜드가 전자상거래가 아닌 라이프스타일 옵션처럼 느껴지도록 하기 위해 위의 Albion의 예에서 볼 수 있듯이 이러한 추세는 애완동물 사료를 포함한 특정 분야를 지배하고 있습니다.
이 디자인의 기본 아이디어는 제품을 선보이기 전에 소속감과 욕망을 만드는 것입니다. 여기에서 행복하고 활동적인 개들이 식단 덕분에 얼마나 기분이 좋은지 보여줍니다.
Kadence 테마를 사용하여 멋진 영웅 섹션을 만드는 방법에 대해 자세히 알아보려면 이 자습서를 확인하십시오.
3. 만화 캐릭터

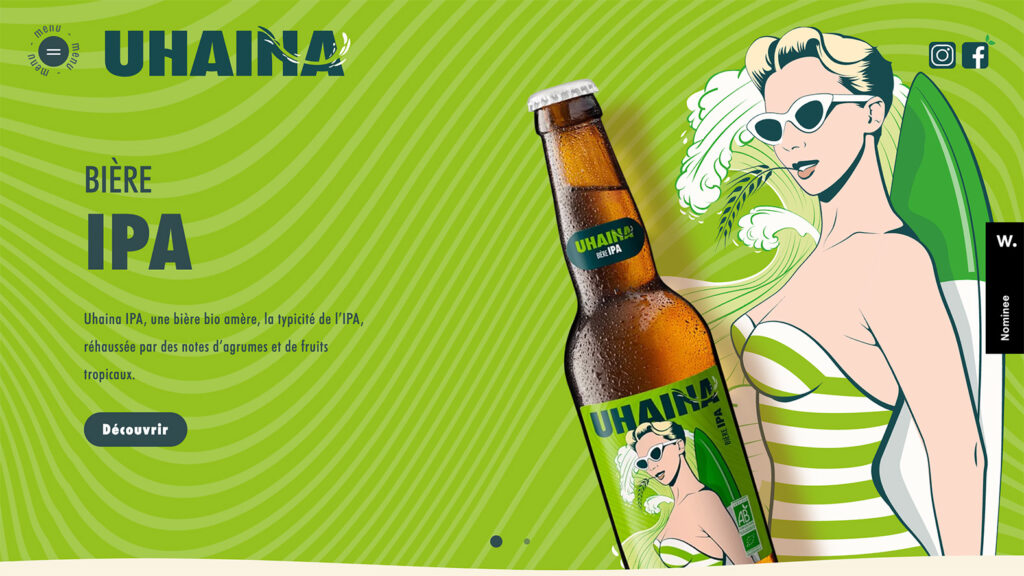
이 웹 사이트 디자인 트렌드는 좀 더 예상치 못한 것이지만 상당히 잘 사용되는 만화 캐릭터입니다. Uhaina에서 이에 대한 좋은 예를 확인하십시오.
이러한 프로젝트는 종종 다음 두 가지 방법 중 하나로 보입니다.
- 일러스트, 만화 스타일의 캐릭터를 사용한 완벽한 미학
- 실제 항목과 혼합된 만화 캐릭터("Who Framed Roger Rabbit?" 기억)
제대로 작동하려면 조각들이 매끄럽게 맞아야 하고 너무 어린애처럼 보이지 않아야 합니다(목표가 아닌 한).
4. 기준선을 벗어난 타이포그래피

텍스트 요소가 동일한 보이지 않는 선에 많이 있다고 누가 말했습니까? 디자이너는 하나의 일관된 기준선에 있지 않은 텍스트 요소를 실험하고 있습니다. 이것은 일반적으로 한두 단어 또는 브랜드 이름과 함께 사용됩니다.

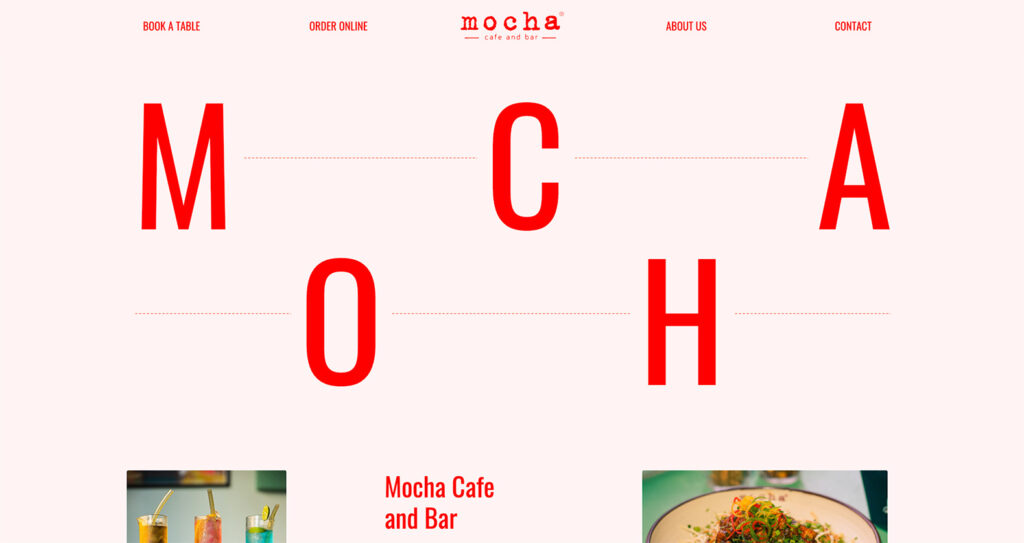
텍스트를 한 눈에 읽을 수 있는 경우 위의 Mocha Cafe and Bar의 예와 같이 아름답게 작동할 수 있습니다. 텍스트의 가독성이 부족하면 빠르게 부족해지고 약간의 타이포그래피 재앙이 될 수 있습니다. 추가 응답 과제도 있습니다.
이해하기 쉬운 간단한 단어와 가독성에 기여하는 서체가 있는 경우에만 이것을 시도하십시오.
5. 애니메이션이 포함된 플랫 아이콘

플랫 아이콘은 몇 년 전 엄청난 트렌드였으며 결코 사라지지 않았습니다. 아이콘 스타일은 유행의 절정기보다 지금이 더 다양하지만 플랫은 인기 있는 옵션입니다.
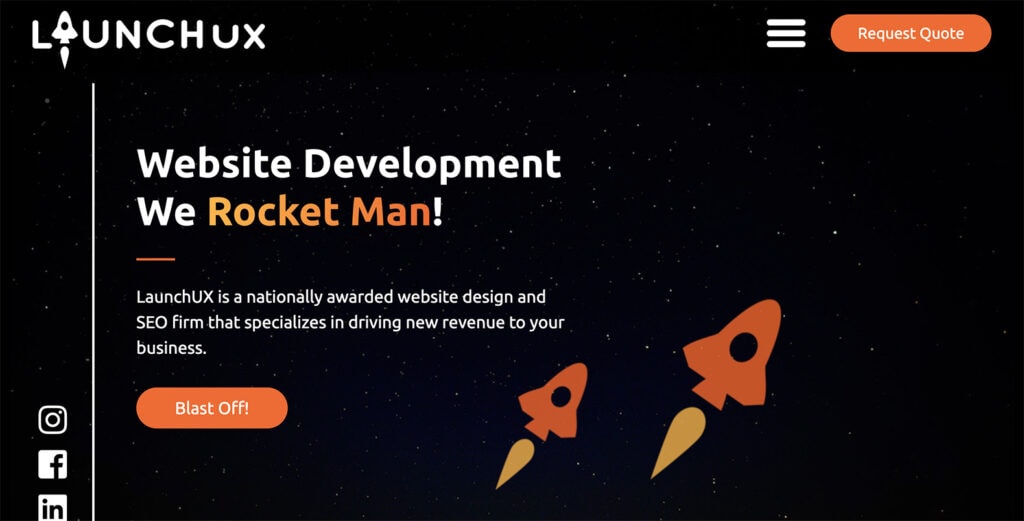
이 디자인 요소의 새로운 스핀은 평면 아이콘이 애니메이션 효과(때로는 더 큰 방식으로)와 짝을 이루어 프로젝트에 대한 추가 시각적 관심 또는 관심을 생성한다는 것입니다. LaunchUX에서 예제를 확인하십시오.
대부분의 경우 이러한 아이콘은 단순하고 간단한 애니메이션이 있습니다. 클릭 또는 탭 동작을 포함하거나 포함하지 않을 수 있습니다. 위의 예에서 로켓 아이콘은 상호 작용이 없는 화면의 시각적 항목일 뿐입니다.
Kadence Blocks의 Lottie Block을 사용하면 이 눈길을 끄는 디자인 스타일을 쉽게 만들 수 있습니다. 사이트 어디에나 Lottie 블록을 삽입하고 애니메이션 속도, 루프 및 기타 모든 것을 완벽하게 제어할 수 있습니다!
함께 모아서
WordPress 웹 디자인 트렌드는 재미있는 요소이지만 함께 제공되는 모든 새로운 트렌드를 시도해야 할 것 같지는 않습니다. 대담하고 큰 것이 당신의 스타일이 아니라면 다른 것이 무엇인지 기다려 보는 것이 좋습니다. 적시에 올바른 트렌드를 사용하는 것은 브랜드와 스타일의 일부입니다.
Kadence 풀 번들은 모든 디자인 트렌드를 파악하고 웹 사이트를 다음 단계로 끌어올리는 데 필요한 모든 것을 제공합니다. Kadence Blocks의 Lottie Block에서 완전히 사용자 정의 가능한 디자인 및 페이지를 만드는 기능에 이르기까지 Kadence Full Bundle은 아름답고 효과적이며 매력적인 웹 사이트를 만드는 데 필요한 모든 것을 제공합니다.
