2023년 5월 WordPress 웹 디자인 트렌드 5가지
게시 됨: 2023-05-24WordPress 디자인 트렌드에 대해 우리가 가장 좋아하는 것 중 하나는 너무 많은 요소와 스타일이 겹친다는 것입니다. 여기에 있는 예제에서 확인할 수 있습니다. 따라서 디자인 트렌드에 대한 작업이 유연하고 재미있어지며 트렌드 요소가 스타일에서 빠르게 사라지는 경우 아웃을 제공합니다.
다음은 새로운 WordPress 프로젝트를 구축하거나 사이트 방문자를 참여시키는 새로운 효과로 기존 사이트를 새로 고치려는 경우 이번 달에 고려해야 할 5가지 훌륭한 트렌드입니다.
1. 액체 애니메이션

액체 애니메이션은 생동감 있고 신선한 느낌을 줄 수 있는 디자인 중 하나입니다. 액체 애니메이션과 부드러운 색상 변경 사이에는 항상 새로운 일이 일어나고 있습니다.
액체 애니메이션 스타일이 완전히 새로운 것은 아니지만 Stripe의 구현은 대부분의 것보다 더 나은 접근 방식입니다. 애니메이션 요소는 목적에 따라 우아하게 움직입니다. 이 스타일의 많은 이전 반복에서는 모션에 대한 호버 동작이 필요했고 약간 투박할 수 있었습니다. Stripe에서 위의 예를 확인하십시오.
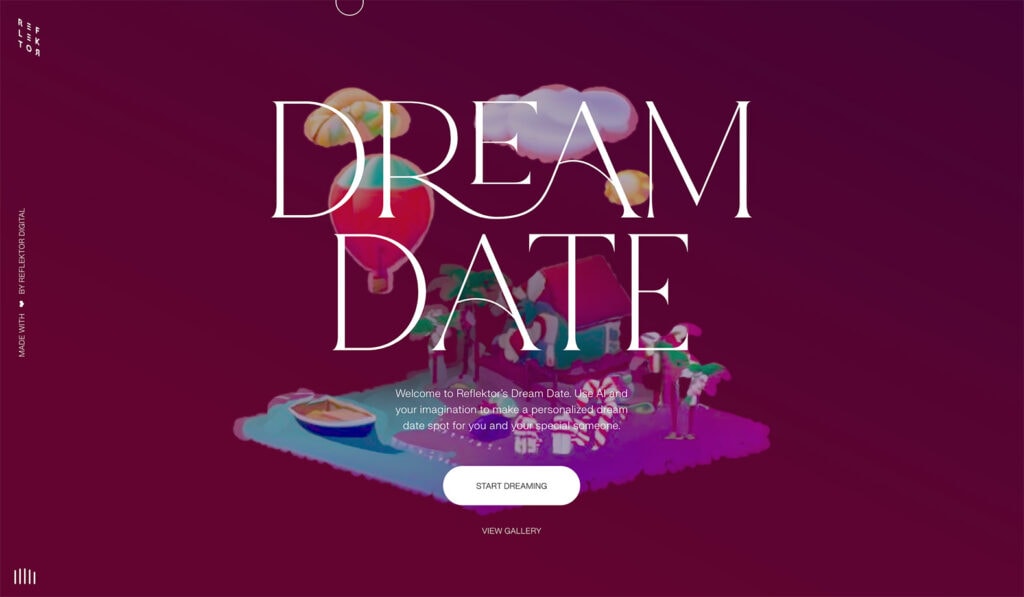
2. AI에서 영감을 받은 경험

토론의 필수적인 부분인 인공 지능 없이 웹 사이트, 디자인 또는 마케팅에 대한 대화를 지금 당장 하기는 어렵습니다. 그러나 어떻게 효과적으로 사용합니까?
AI에서 영감을 받은 경험은 환상과 현실 사이에 모호한 경계가 없도록 보장하는 한 가지 옵션입니다. 위의 Dream Date는 게임화된 AI 상호 작용을 통해 사용자를 안내하여 중요한 다른 사람과의 외출을 계획하는 데 도움을 줍니다. 오래된 개념에 대한 재미있는 스핀입니다. Dream Date에서 이에 대한 좋은 예를 참조하십시오.
Kadence는 보다 효과적인 사이트를 훨씬 더 빠르게 구축할 수 있도록 새로운 AI 요소를 추가할 것입니다. Kadence AI가 출시될 때 알림을 받고 싶다면 대기자 명단에 등록하세요.
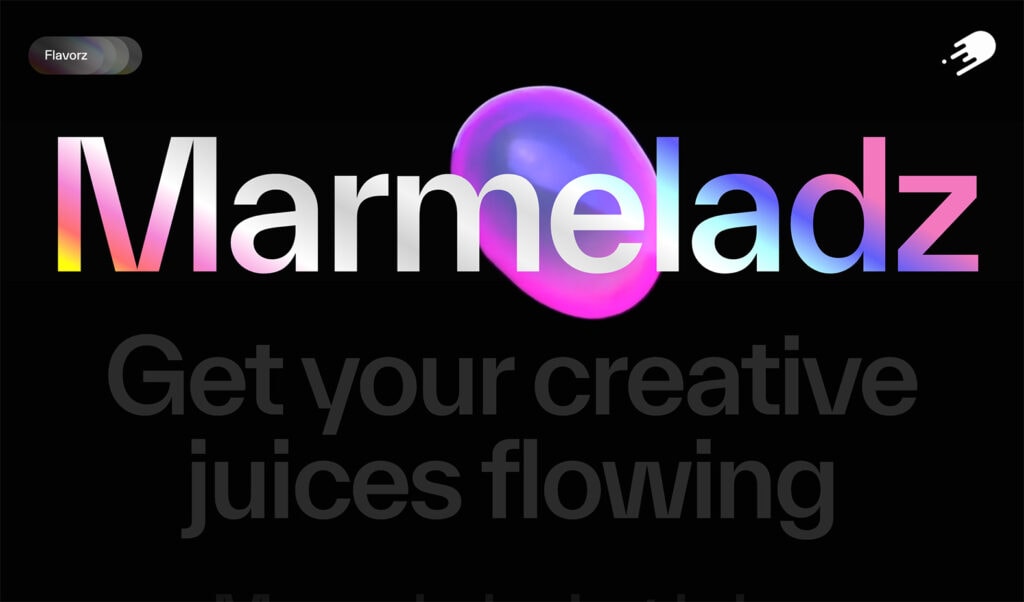
3. 레인보우 컬러링

멀티 컬러와 레인보우 스타일이 있습니다! Marmeladz의 예에서 이러한 경향을 확인하십시오. 레인보우 컬러의 좋은 점은 전통적인 레인보우부터 브랜드 컬러, 모노톤 배리에이션까지 다양한 색조로 거의 모든 곳에서 사용할 수 있다는 것입니다.
이 디자인 트렌드는 사이트 방문자가 귀하의 브랜드에 참여하도록 장려하는 단어에 초점을 맞추는 시각적으로 흥미로운 것을 만들기 위해 많은 이미지가 아닌 큰 텍스트를 사용하는 사이트에서 인기가 있습니다.
4. 게임 스타일

비디오 게임의 디자인 요소에 경의를 표하는 것은 위의 Play Goals의 예에서와 같이 웹 사이트 디자인의 지배적인 추세가 되고 있습니다. 여기에는 텍스트 스타일에 사용되는 그래픽 스타일에서 디스플레이 전체의 대화형 요소에 이르기까지 모든 것이 포함됩니다.

현재 게임 스타일에서 흥미로운 점은 거의 모든 다른 높은 수준의 트렌드를 통합한다는 것입니다. 애니메이션, AI, 상호 작용 및 슬라이더, 액체 효과, 대담한 타이포그래피 등의 요소가 있습니다.
게임 테마에 따라 다양한 효과 또는 스타일을 사용하여 이 장면과 게임 플레이 경험을 만들 수 있습니다.
5. 비정상적인 슬라이드 동작

일반적으로 슬라이더가 그렇게 효과적이지 않다는 것은 누구나 인정할 수 있습니다. 사람들은 그들을 볼 수 있지만 전반적으로 참여는 일반적으로 약합니다. 더 특이한 슬라이드 동작이 들어오는 곳입니다.
이 디자인 트렌드는 슬라이더의 개념을 취하지만 슬라이더를 통합 디자인의 일부로 만들고 "이 모든 사진 보기" 디자인 요소가 아닙니다.
Val d'Oca의 위 예에서 디자인의 현재 위치에서 다음 슬라이드 요소에 대한 힌트를 볼 수 있습니다. 비디오처럼 재생되며 탐색 요소의 전체 메뉴로 끝납니다. 영상을 보고 계시다면 할 일이 있는 엔딩이 있습니다.
이것은 보다 직접적인 사용자 경로를 통해 기존 슬라이더에 대한 보다 매력적인 테이크입니다.
함께 모아서
WordPress 웹 디자인 트렌드는 재미있는 요소이지만 함께 제공되는 모든 새로운 트렌드를 시도해야 할 것 같지는 않습니다. 웹은 항상 혁신적인 디자인 실험을 위한 새로운 기회와 함께 끊임없이 변화하고 있습니다. 물론 새 디자인 요소를 추가할 때마다 사이트의 각 페이지에 대한 목표에 맞게 작동하는지 확인하십시오. 사용자 경험보다 디자인을 우선시하지 마십시오. 대신 디자인 요소가 사용자 경험 목표를 보완하여 사이트 방문자를 원하는 행동으로 안내하도록 하십시오.
Kadence 풀 번들은 모든 디자인 트렌드를 파악하고 웹 사이트를 다음 단계로 끌어올리는 데 필요한 모든 것을 제공합니다. Kadence 블록의 고급 텍스트 블록에서 완전히 사용자 정의 가능한 디자인 및 페이지를 만드는 기능에 이르기까지 Kadence 전체 번들은 아름답고 효과적이며 매력적인 웹 사이트를 만드는 데 필요한 모든 것을 제공합니다.
