2023년 11월 WordPress 웹 디자인 트렌드 5가지
게시 됨: 2023-11-22이 시기는 전통적으로 휴일이 다가오는 새로운 프로젝트의 시기로 알려져 있지 않지만 WordPress 웹 사이트 디자인에서는 몇 가지 새로운 일이 일어나고 있습니다. 가장 큰 것은 블랙 프라이데이와 사이버 먼데이가 다가옴에 따라 전자상거래에 주력하는 브랜드입니다.
이번 달에 고려해야 할 5가지 주요 트렌드는 다음과 같습니다.
1. BFCM 테마

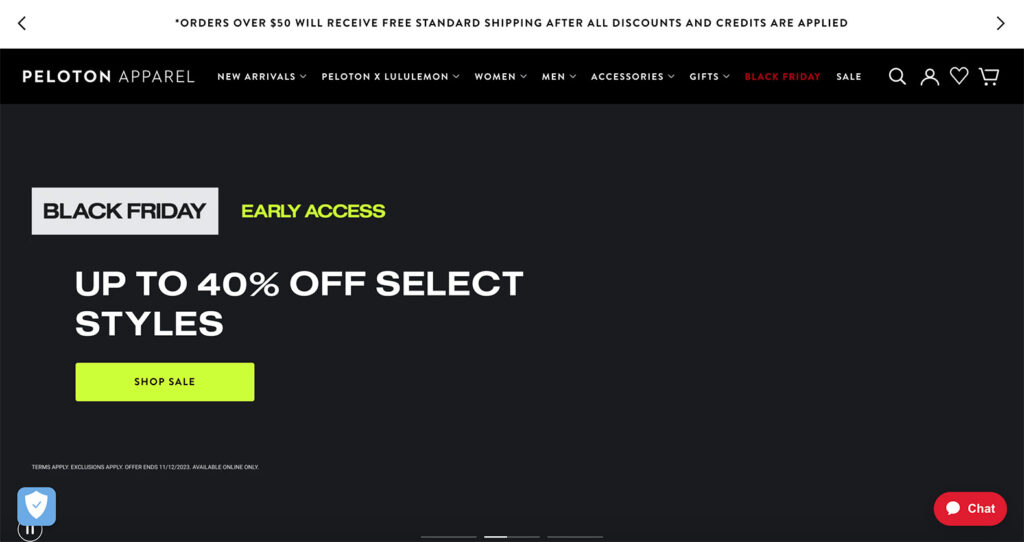
블랙 프라이데이와 사이버 먼데이는 많은 웹사이트 소유자, 특히 전자상거래 사이트를 운영하는 소유자에게 영감을 주어 연말 세일 시즌을 맞아 홈 페이지와 기타 랜딩 페이지를 언어와 이미지로 다시 구상합니다.
이러한 디자인 중 다수는 휴일 이미지가 많지 않은 초기 블랙 프라이데이 판매를 시작으로 본격적인 BFCM 디자인에 이르기까지 지금부터 연말 사이에 몇 번 변경되어 공식적으로 휴가 시즌을 시작하게 됩니다.
여기에 표시되는 테마에는 위의 Peloton Apparell의 예에서 볼 수 있듯이 휴일 색상, 다양한 블랙 프라이데이 및 사이버 먼데이 언어, 거래 또는 특별 세일에 대한 큰 숫자가 포함됩니다.
2023년에 우리는 The Good의 Jon MacDonald와 함께 라이브 Teardown 세션을 진행했으며 BFCM에 중점을 두고 랜딩 페이지 전략에 대해 모두 이야기했습니다. 돌아가서 새로운 영감을 얻으세요!
2. 밑줄

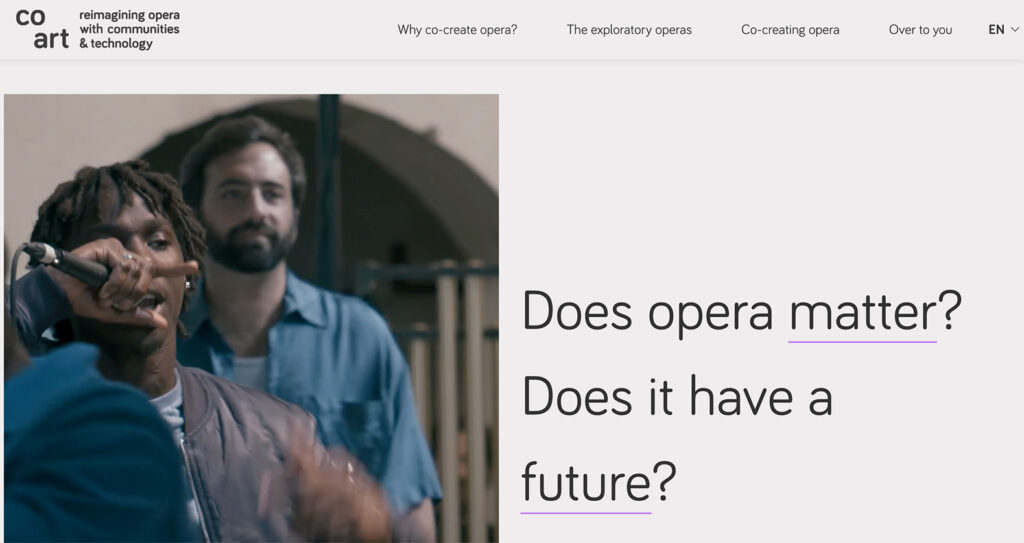
디자인의 밑줄은 즉시 초점을 만들고 주변 콘텐츠에 시선을 집중시킵니다. (이것이 텍스트 블록 중간에 있는 링크에 밑줄이 있는 이유 중 하나입니다. 따라서 주의를 기울이고 상호 작용하게 됩니다.)
이러한 맥락에서 밑줄은 디자인의 특정 요소를 생각하거나 보도록 만드는 방법입니다. 위 Co Art의 예에서 디자인은 "물질"과 "미래"라는 단어를 보도록 요청합니다. 이는 웹사이트 디자인 내의 지원 페이지에 대한 내부 링크이기도 합니다.
밑줄은 이 예처럼 가볍고 다소 미묘할 수도 있고, 두껍고 훨씬 더 많은 무게를 지닐 수도 있습니다. Kadence Blocks의 고급 텍스트 블록을 사용하면 텍스트를 강조 표시하고 다른 스타일을 지정하여 특정 단어를 돋보이게 할 수 있습니다.
3. 삽입 비디오

프로젝트에 따라 전체 화면 비디오 헤더가 부담스러울 수 있습니다. 삽입 비디오를 사용하면 도움이 될 수 있습니다.
이는 비디오 콘텐츠가 거대하지 않고 이해하기 쉽고 디자인에 약간의 추가 기능을 추가할 수 있는 경우에 유용합니다. 효과를 극대화하려면 사용자가 동영상을 클릭하여 더 큰 크기로 확장할 수 있도록 허용하세요.
큰 이미지가 차량을 자세히 볼 수 있는 방법을 제공하기 때문에 이는 위의 예에서 Pebble에 적합합니다. 비디오는 현재 보고 있는 내용을 정확하게 이해하는 데 도움이 되는 추가적이고 빠른 정보를 제공합니다.
4. 다운페이지 탐색

웹 사이트 탐색을 위한 가장 일반적이고 가장 신뢰할 수 있는 위치는 데스크톱 화면 상단에 있지만 이것이 유일한 옵션은 아닙니다. 다운페이지 탐색은 화면 상단이 아닌 하단에 고정되는 요소로 인해 인기가 높아지고 있습니다. 위의 문화기술부의 예를 확인해 보세요.

이는 정적 정보가 화면 상단이 아닌 하단에 고정되어 있는 일부 모바일 앱 및 브라우저와 유사합니다.
탐색 가능한 요소가 명확하고 이해하기 쉬운 한 사용자는 이러한 디자인 트렌드를 쉽게 따라갈 수 있습니다.
5. 기울어진 텍스트 요소

어느 쪽이든 몇 도만 조정해도 타이포그래피 요소의 스타일과 느낌이 크게 달라질 수 있습니다. 기울어진 텍스트 요소는 시선을 끌 수 있으며 특히 한두 개의 간단한 단어와 함께 사용하거나 브랜드 요소로 잘 작동합니다.
위의 Supershine 예에서는 기울어진 텍스트가 애니메이션 호버 효과와 결합되어 추가 수준의 상호작용성을 제공합니다.
함께 모아서
이번 달은 쇼핑 시즌이 가장 많은 관심을 받는 반면, 휴일 동안 트래픽 흐름이 증가하므로 다른 작은 트렌드를 구현하기에 좋은 시기가 될 수 있습니다. 하지만 지금 당장 시간이나 자원이 없더라도 걱정하지 마세요. 이러한 트렌드를 북마크에 추가하고 휴일 후에 돌아오세요.
이번 요약에 포함된 대부분의 디자인 요소는 언제든지 구현할 수 있으며 완전한 웹사이트 개조가 필요하지 않습니다. 그들과 함께 즐거운 시간을 보내십시오.
Kadence Full Bundle은 모든 디자인 트렌드를 따라가고 웹사이트를 한 단계 더 발전시키는 데 필요한 모든 것을 제공합니다. Kadence Blocks의 고급 이미지 블록부터 완전히 사용자 정의 가능한 디자인 및 페이지를 생성하는 기능까지 Kadence Full Bundle은 아름답고 효과적이며 매력적인 웹사이트를 만드는 데 필요한 모든 것을 제공합니다. 그리고 지금부터 Cyber Monday 사이에 번들을 구매하시면 40% 할인을 받으실 수 있습니다. 건배!
