피해야 할 6가지 치명적인 웹 디자인 오류
게시 됨: 2023-12-16당신의 이익을 한 단계 끌어올릴 수 있는 것이 무엇인지 아십니까?
잘 디자인된 비즈니스 웹사이트!
귀하의 사이트 디자인은 사용자에게 좋은 인상을 주고 더 나아가 그들이 원하는 행동을 취하도록 유도하는 힘을 가지고 있습니다. 이를 통해 더 많은 리드와 전환이 문앞으로 다가옵니다!
불행히도 웹 디자인은 마스터하기가 쉽지 않습니다! 그렇기 때문에 사업주들은 치명적인 실수를 계속해서 저지르고 잠재 고객을 밀어내고 매출을 떨어뜨리는 것입니다.
이것이 당신이 원하는 것입니까? 당연히 아니지!
이것이 바로 판매, 리드, 트래픽 등을 늘리기 위해 모든 웹사이트 소유자가 피해야 할 6가지 치명적인 웹 디자인 실수를 나열한 이유입니다.
그럼 더 이상 고민하지 말고 본론으로 들어가겠습니다...

비즈니스에 해를 끼칠 수 있는 6가지 일반적인 웹 디자인 실수
차세대 웹 레이아웃을 갖춘 웹사이트는 다른 웹사이트보다 우위에 있습니다. 정확하게 말하면, 잘 디자인된 웹사이트는 놀라운 사용자 경험을 제공하고 수많은 고객을 끌어들입니다. 결과적으로, 끊임없이 진화하는 디지털 분야에서 쉽게 눈에 띄는 데 도움이 됩니다!
그러나 다음과 같은 실수를 저지르지 않으면 이 중 어떤 일도 일어날 수 없습니다.
- 누락된 반응형 디자인
- 불분명하거나 너무 많은 글꼴 사용
- 과도한 콘텐츠 정리
- 끔찍한 클릭 유도 문구(CTA) 사용
- 저품질 이미지 업로드
- 과도한 팝업 추가
1. 반응형 디자인의 누락
몇 년 전만 해도 큰 화면과 데스크톱은 검색에 매우 인기가 있었습니다. 따라서 웹 디자이너는 데스크탑 기반 레이아웃을 만드는 데만 집중하면 되었습니다.
하지만 오늘날의 현대 웹사이트의 경우는 꽤 다릅니다!
데스크톱 외에도 인터넷 사용자는 휴대폰, 노트북, 태블릿과 같은 다른 많은 장치를 일상 검색에 사용하고 있습니다. 이는 웹 디자이너에게 새로운 도전을 열어주었습니다. 이제 그들은 모든 기기에서 가장 잘 작동하는 웹사이트를 만드는 데 집중해야 합니다.
반응형 웹사이트를 구축하는 방법이 궁금하세요? 다음은 몇 가지 팁입니다.
- 픽셀에서 연료 그리드로 전환
- 웹사이트의 다양한 코드(예: CSS)를 최적화하여 그리드 규칙 설정
- 마우스 및 손가락 클릭 모두에 대한 스타일
- 메뉴를 버튼으로 압축하는 것을 고려해보세요.
- 쉽게 누를 수 있는 명확하고 굵은 CTA를 사용하세요.
- 다양한 화면과 해상도에 따라 콘텐츠를 조정하려면 미디어 쿼리와 같은 도구를 사용하세요.
탐색하기 어려운 웹사이트는 방문자에게 나쁜 영향을 미쳐 방문자가 웹사이트에서 이탈하도록 만든다는 점을 기억하세요. 따라서 웹사이트를 디자인하는 동안 위에 나열된 사항을 놓치지 마십시오.
2. 불분명하거나 너무 많은 글꼴 사용
읽기 어려운 글꼴을 사용하는 것은 웹 디자이너가 흔히 저지르는 실수 중 하나입니다.
그러한 텍스트와 단어는 방문자의 유창함을 저하시키고 명확성을 매우 어렵게 만듭니다.
따라서 청중에게 이상적인 사용자 경험을 제공하는 것을 진지하게 생각한다면 아래 팁을 따르는 것이 좋습니다.
- 읽기 쉬운 글꼴 스타일을 사용하고 손으로 쓴 스크립트는 피하세요.
- 전문적으로 보이도록 2~3가지 글꼴을 사용하세요.
- 문자 간격 최소화
- 너무 뻔한 텍스트 색상을 사용하지 마세요.
- 작은 글꼴을 피하세요!
- 밝은 배경에서는 어두운 글꼴을 사용하고 그 반대의 경우도 마찬가지입니다.
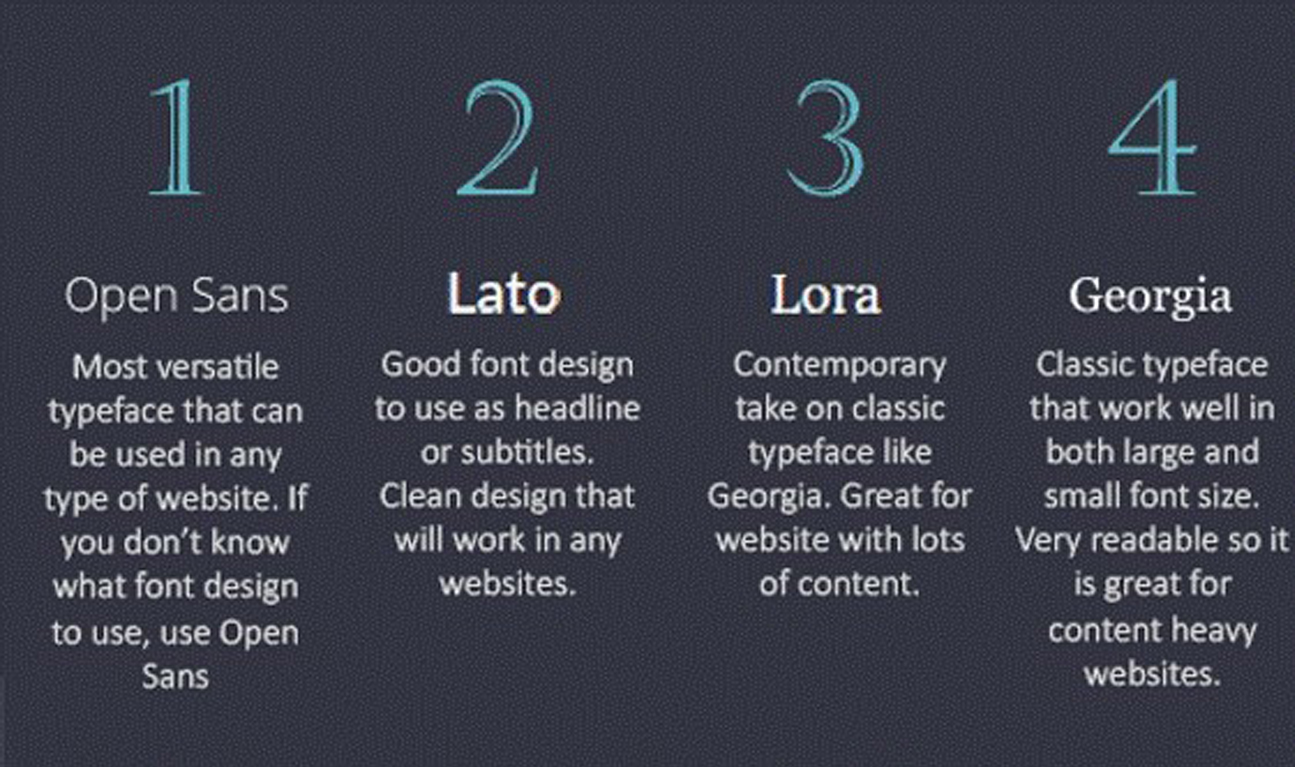
또한 귀하의 웹 사이트에 가장 적합한 4가지 글꼴은 다음과 같습니다.

위 이미지에 표시된 글꼴은 쉽게 읽을 수 있으므로 웹사이트에 이상적인 글꼴입니다.
파키스탄이나 다른 곳에서 웹 개발을 하는 동안 글꼴 최적화가 최우선 과제입니다! 강력하고 명확한 말은 당신의 상상보다 훨씬 더 많은 일을 할 수 있기 때문입니다!
3. 과도한 콘텐츠 정리
이제 반응형 웹 디자인의 중요성에 대해 잘 알고 있으므로 사용해야 하는 레이아웃 종류에 대해 이야기해 보겠습니다.
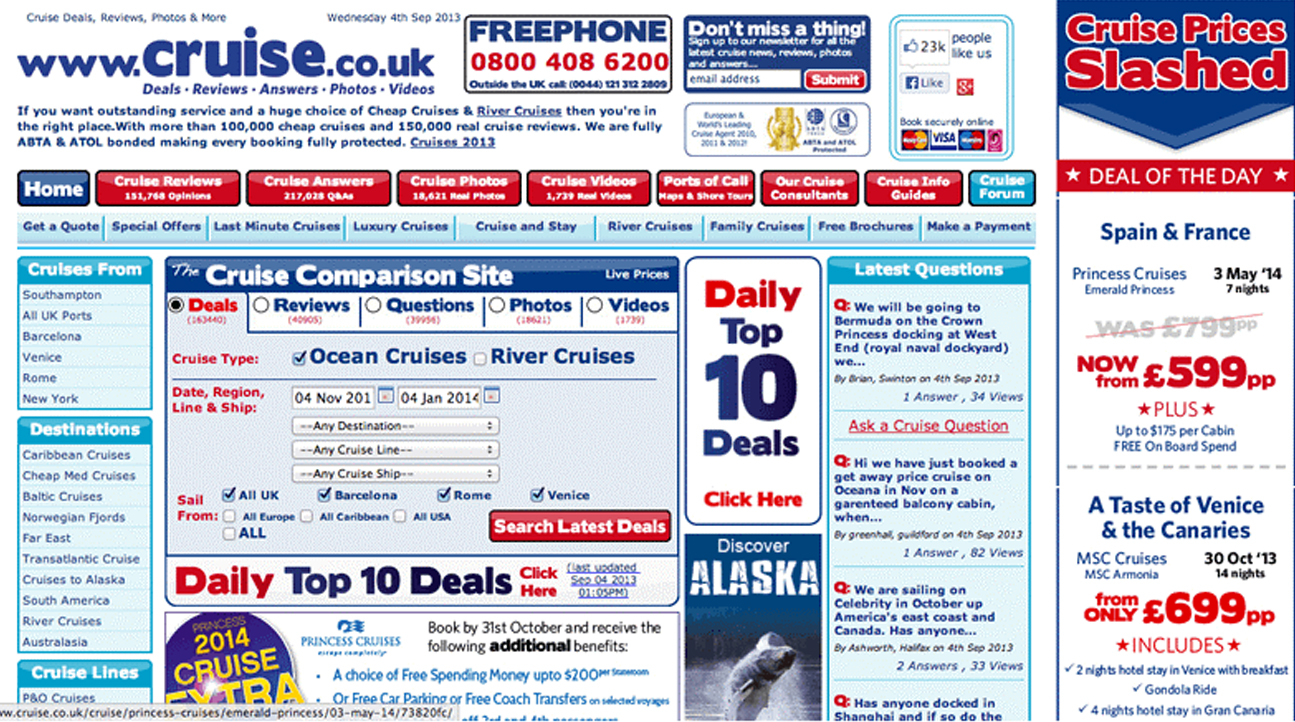
이런 느낌의 웹사이트에 뛰어들면 어떨까요?

당연히 처음 2~3초 안에 밖으로 나갈 것입니다.
모든 사용자의 경우도 마찬가지입니다. 방문자는 사이트의 내용을 이해하지 못하면 사이트에 머물지 않을 것입니다.
간단한 레이아웃이 성공의 열쇠라는 것을 잊지 마세요!
따라서 귀하의 콘텐츠를 가능한 한 최상의 방식으로 묘사하는 구조화된 웹 디자인을 고려하고 귀하의 홈페이지를 깨끗하고 깔끔하게 유지하도록 노력하십시오. 모든 중요한 정보를 첫 페이지에 바로 배치하고 제품이나 기타 정보에 대해 다른 섹션을 사용하십시오.
예를 들어, 전자 상점을 운영하는 경우 웹사이트를 여성 의류, 남성 의류, 액세서리, 회사 소개 등과 같은 다양한 카테고리에 속하는 제품 페이지로 나눌 수 있습니다. 이 간단한 팁은 사용자 경험을 향상시키고 수동적인 청중을 실제 고객으로 전환할 수도 있습니다!

4. 형편없는 CTA(Call-To-Action) 사용
귀하의 궁극적인 목표는 강력한 웹사이트를 통해 조직의 매출을 높이는 것이므로 설득력 있는 CTA 버튼을 사용하는 것이 필수인 것 같습니다!
그리고 웹 페이지에 수많은 CTA를 추가했을 수도 있지만 안타깝게도 아무도 이를 클릭하려고 하지 않습니다!
그 이유를 알아내려고 노력한 적이 있습니까?
귀하의 사이트 트래픽이 전환되지 않는 경우 귀하의 CTA는 다음과 같습니다.
- 찾기 힘들다
- 모든 화면에 최적화되지 않음
- 형편없는 색상으로 표현됨
끔찍한 CTA는 청중의 마음에 호기심을 불러일으킬 수 없다는 점을 기억하십시오. 예를 들어 ' SSL 인증서 ', '도메인 이름'과 같은 간단한 문구는 그다지 멋진 CTA가 아닙니다.
CTA가 말하는 것이 무엇인지 명확히 해야 합니다. 거래 세부정보나 할인을 가리키는 것인가요?
사용자가 스스로 가정을 하게 두지 마세요. 명확하고 직접적이며 자극적인 CTA(예: "지금 가입하세요", "지금 다운로드하세요" 등)를 제공하세요. 따라서 읽은 후 바로 클릭할 수 있습니다.
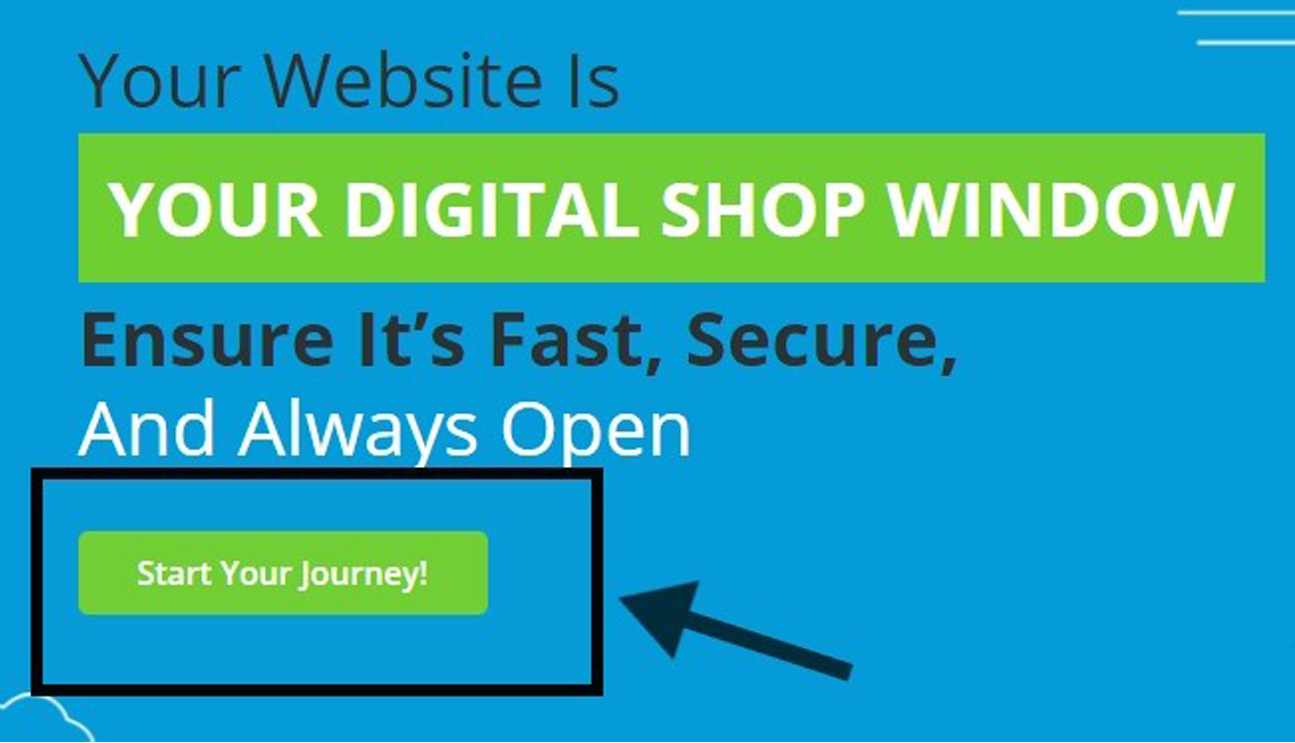
CTA가 귀하의 페이지에 표시되는 방식은 다음과 같습니다.

한 번에 수많은 CTA를 페이지에 쏟아 붓지 마십시오. 또한 완벽한 색상 조합과 탐색하기 쉬운 버튼을 사용하십시오.
5. 저화질 이미지 업로드
이미지는 디자인 진행 과정에서 필수적인 부분입니다. 따라서 웹 페이지에 마음을 사로잡는 시각적 요소를 추가하는 것의 중요성을 간과하면 방문자가 관심을 끌 수 있습니다.
따라서 직접 사진 촬영을 진행하는 것이 가장 좋습니다. 이 외에도 고품질 스톡 이미지를 업로드할 수도 있습니다. 어떤 옵션을 선택하든 관계없이 선택한 사진이 관련성이 있는지 확인하세요.
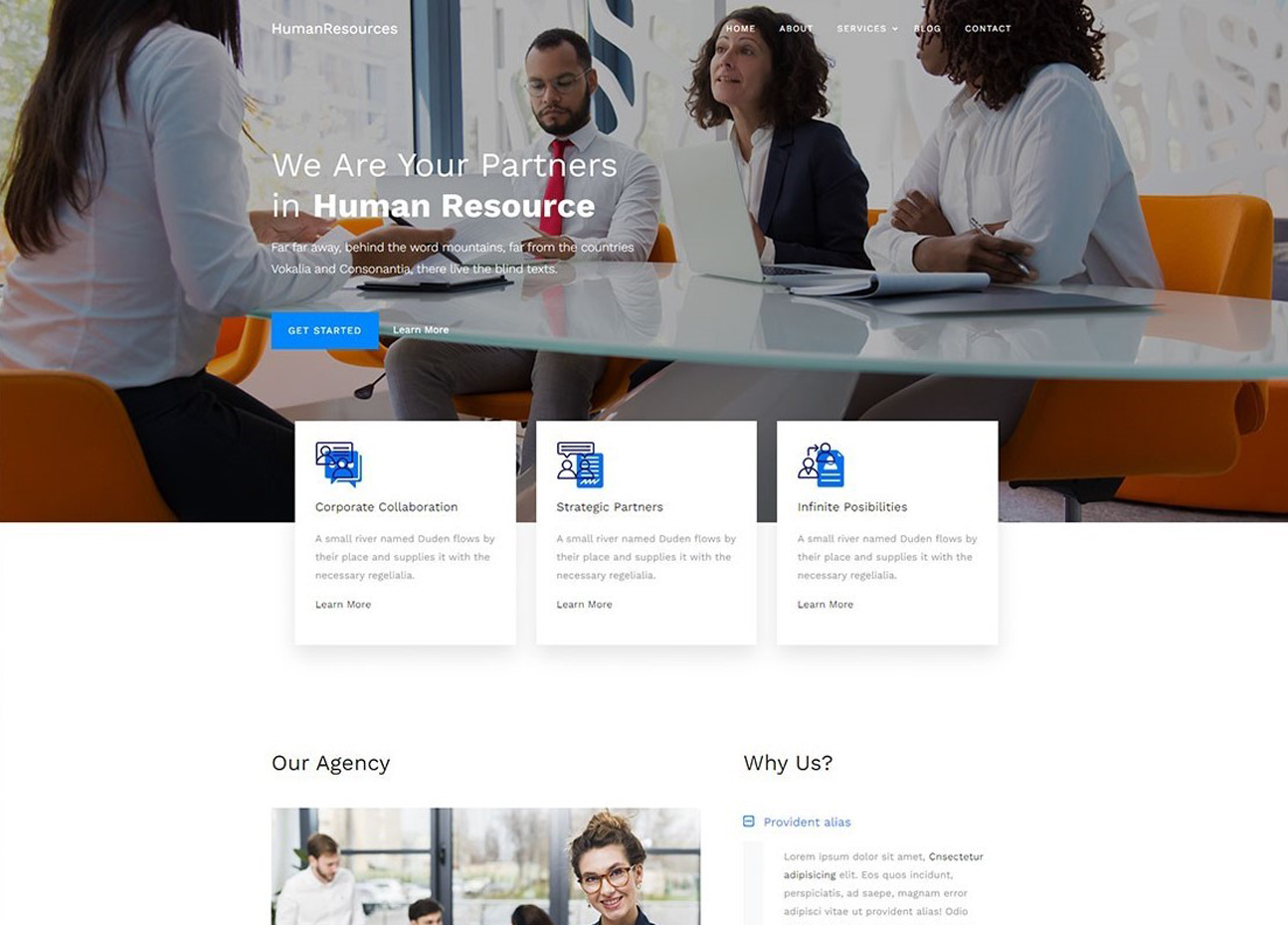
얼굴이 포함된 이미지를 선택하는 것이 좋습니다. 이를 통해 사용자는 공통 관심 지점으로 쉽게 주의를 끌 수 있는 현실적인 환경을 만들 수 있습니다. 다음은 좋은 예입니다.

웹 페이지에서 이미지를 조정하는 동안 크기와 배율도 염두에 두어야 합니다. 수직 및 수평 치수 모두에 대해 일대일 비율로 이미지 크기를 조정하는 것이 가장 좋습니다.
무거운 이미지를 사용하면 웹사이트 속도에 부정적인 영향을 미칠 수 있다는 점을 기억하세요. 그렇기 때문에 PNG, JPEG, GIF 등과 같은 파일을 선택하세요. 파일의 무게가 가볍고 웹 사이트가 빠른 속도로 로드되는 것을 방해하지 않기 때문입니다.
그 외에도 검색 엔진이 사이트에 대해 더 많은 정보를 얻을 수 있도록 Alt 태그를 추가하는 것을 잊지 마세요. 웹 디자이너와 함께 SEO 대행사를 고용하고 전문가가 전문가처럼 순위와 웹 레이아웃을 관리하도록 할 수도 있습니다!
6. 과도한 팝업 추가
팝업창 전환율이 11.09%라는 말을 들으면 깜짝 놀랄 것입니다! 정말 놀랍지 않나요?
이러한 팝업의 도움으로 사이트 유지율을 한 단계 더 높일 수 있습니다!
하지만 기다려…
이는 웹사이트에 더 많은 팝업을 추가하면 더 많은 전환을 유도할 수 있다는 의미입니까?
글쎄요, 이 질문에 대한 대답은 '아니오'입니다!
사용자는 귀하의 사이트를 지원하거나 구독하도록 요청하는 메시지가 갑자기 도착하는 것을 좋아하지 않습니다. 그들은 청중을 짜증나게 할 뿐만 아니라 콘텐츠를 차단하여 주의를 분산시킵니다.
훨씬 나쁜? 부실하게 디자인된 팝업은 휴대용 장치에서 보기 좋지 않으며 부주의하게 사용할 경우 회사의 평판을 손상시킬 수 있습니다.
그러나 팝업은 오늘날 온라인 마케팅에서 강력한 요소가 되었습니다. 그러나 올바른 방법으로 사용하는 것이 훨씬 더 중요합니다.
따라서 사이트에 팝업을 추가하는 동안 아래 나열된 팁을 무시하지 마십시오.
- 콘텐츠를 차단하지 마세요
- 사이트의 공백에 팝업을 추가하세요.
- 특별 제안에는 고정 막대를 사용하세요.
- 적절한 타이밍에 집중하고 반응형 팝업을 사용하세요.
- 쉽게 종료하려면 "X" 버튼을 사용하세요.
- 사용자가 탐색을 시작한 직후에 팝업을 표시하지 마세요.
- 창의력을 발휘하는 데 주저하지 마세요
귀하의 웹사이트는 비즈니스의 가장 중요한 자산이므로 최고의 웹 호스팅 회사를 선택한 후에는 사이트 디자인에 세심한 주의를 기울이십시오. 디자인에 단 하나의 결함이라도 엄청난 양의 청중을 희생시킬 수 있다는 점을 기억하십시오!
따라서 위에서 논의한 모든 실수를 피하고 최고의 웹 디자인 및 개발 대행사 에 문의하여 귀하의 브랜드를 위한 전문가 수준의 사이트를 디자인하도록 하십시오!
2021년 5월 26일
