2023년 4월 WordPress 웹 디자인 트렌드 6가지
게시 됨: 2023-04-26디자인 프로젝트의 현재 상태에 지루합니까? 유행하는 웹 사이트 디자인 요소를 통합하는 것에 대해 탐색하고 생각하는 것은 WordPress 프로젝트에서 작업할 때 약간의 스파크를 다시 얻을 수 있는 방법일 수 있습니다.
이번 달에 고려해야 할 6가지 주요 트렌드는 다음과 같습니다.
1. 손으로 그리거나 쓴 요소

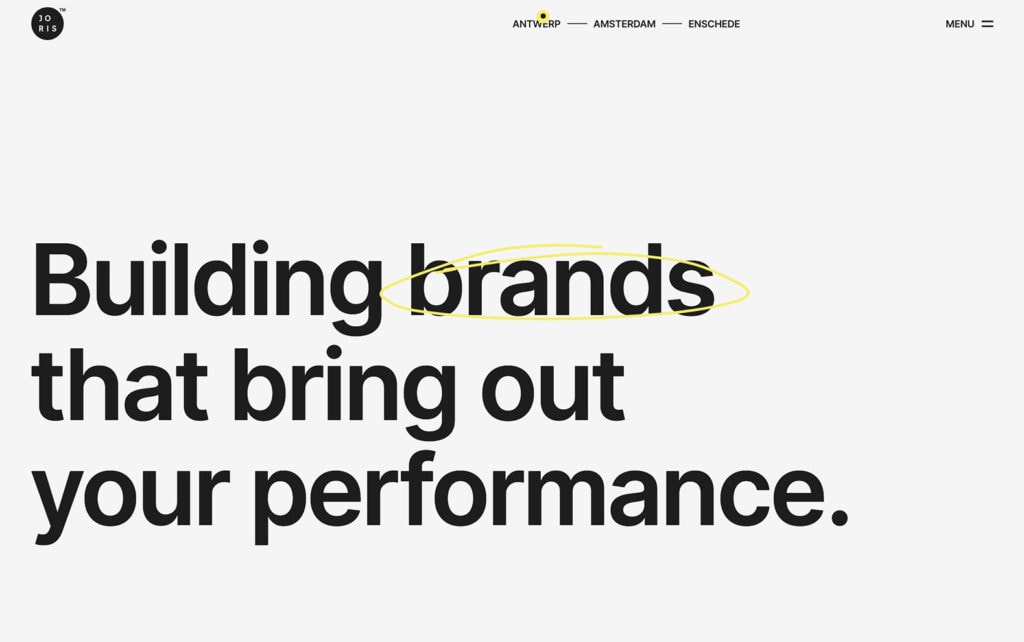
손으로 쓴 요소(타이포그래피 또는 기타 그려진 디자인 요소)는 웹 사이트를 좀 더 독특하게 만드는 개인화된 느낌을 추가할 수 있습니다. 일반적으로 이것은 화면의 특정 요소에 초점을 추가하기 위해 원이나 선과 같은 글이나 분할선으로 표시됩니다. 때때로 이것은 아이콘이나 일러스트레이션과 같은 그려진 요소의 형태입니다. 위의 Joris 사례에서 이러한 경향을 확인하십시오.
손으로 그린 요소가 사용되는 방법에 관계없이 시각적 정체성의 뚜렷한 부분이 될 수 있으며 더 큰 사용자 연결을 설정할 수 있습니다.
2. 입력된 텍스트

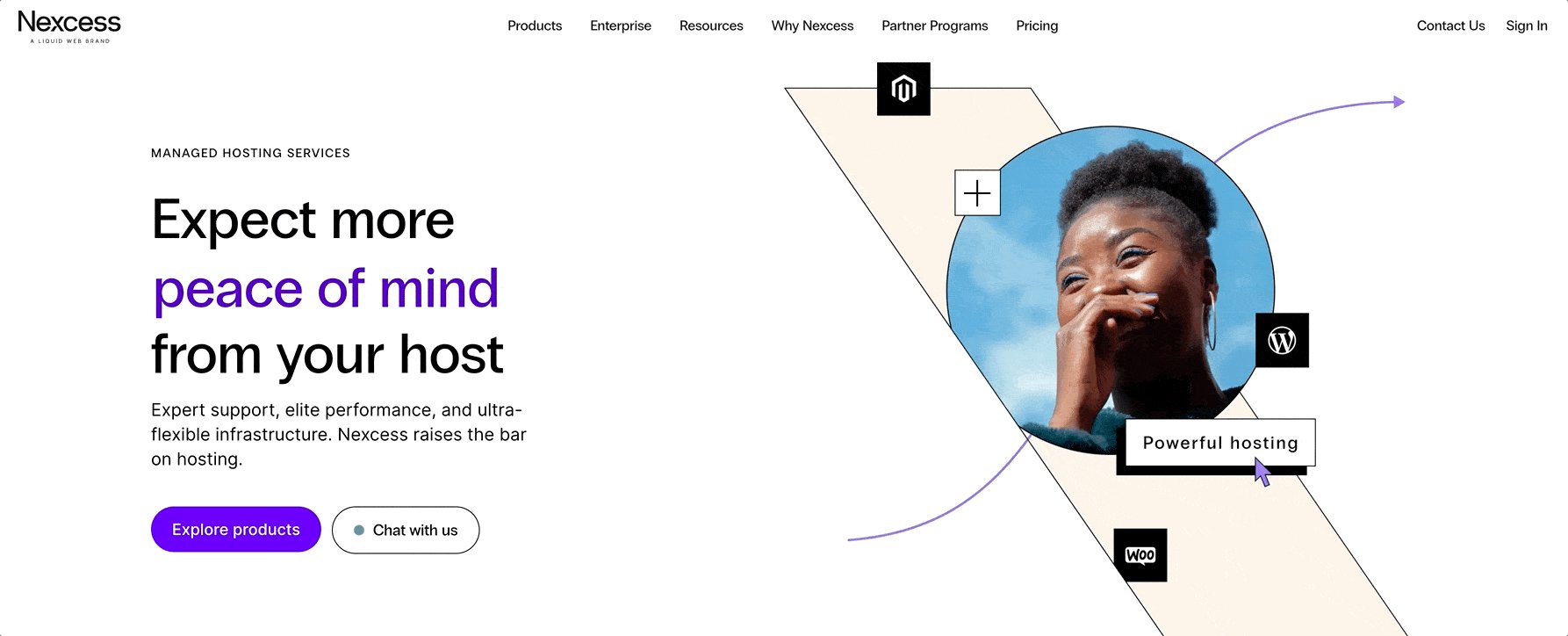
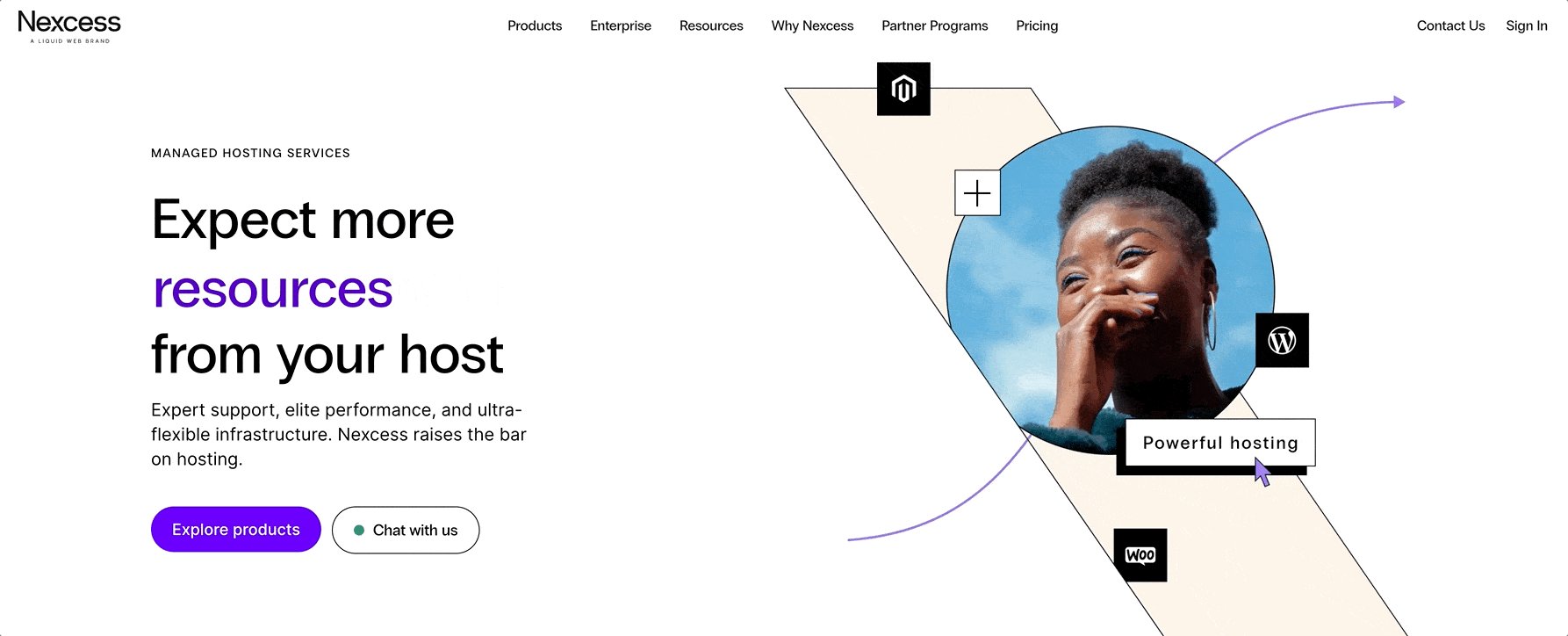
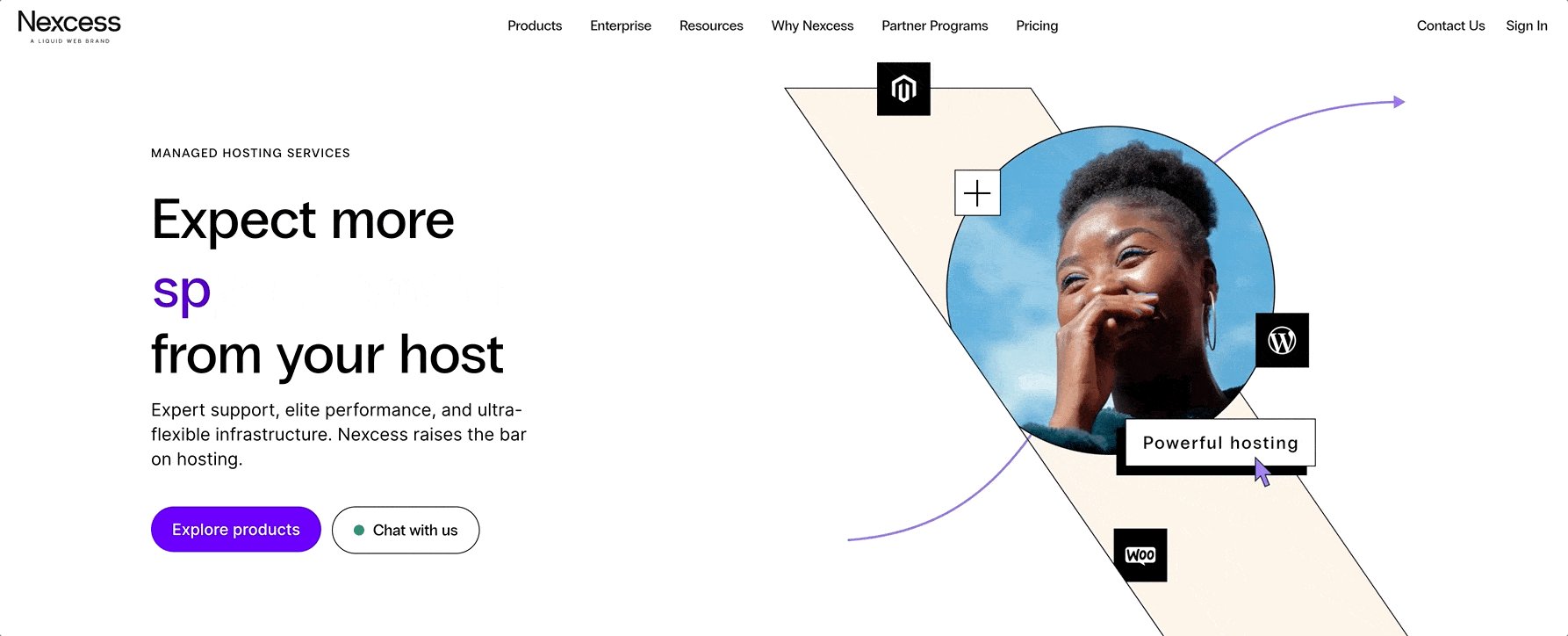
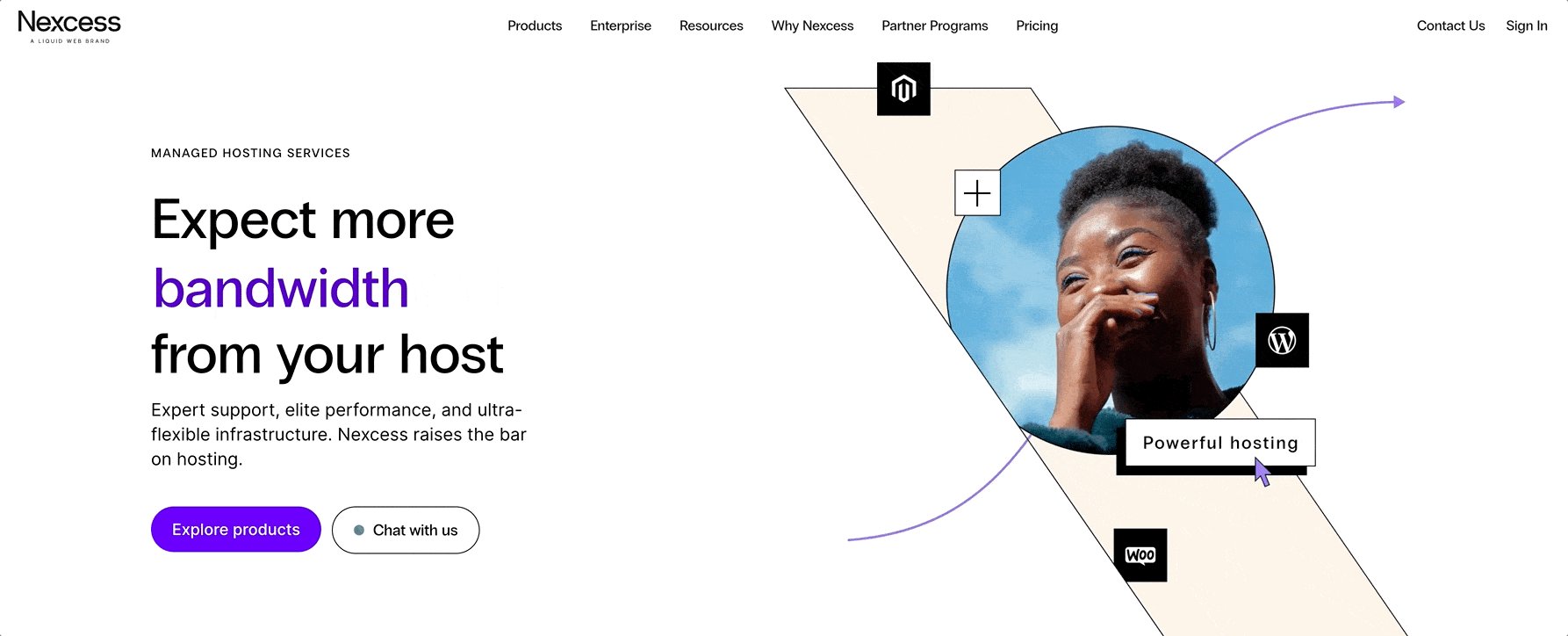
타이핑된 텍스트는 귀하가 제공하는 제품을 과시할 수 있는 독특하고 매력적인 방법입니다. 위의 Nexcess 예시에서 그들은 Kadence Blocks의 고급 텍스트 블록 내에서 입력된 텍스트 기능을 사용하여 Nexcess를 선택함으로써 더 많은 마음의 평화를 얻을 뿐만 아니라 더 많은 리소스, 용량, 속도, 그리고 대역폭. 자신을 제한하지 말고 입력된 텍스트를 사용하십시오!
입력된 텍스트는 영웅 이미지의 헤드라인으로 훌륭하게 작동하지만 사이트 전체에서 사용하여 참여를 유도하고 청중에게 더 오래 지속되는 인상을 남길 수 있습니다.
3. 박스 내비게이션

버튼, 선, 유형 선택과 같은 네비게이션 요소를 생성하는 방법은 많지만 결국 한 가지로 귀결됩니다. 단순하고 이해하기 쉬운 탐색 기능이 있습니까? 위의 Oasis 예시에서 이 네모난 내비게이션이 아름답게 완성된 것을 볼 수 있습니다.
Boxy 스타일은 시각적이고 자연스러운 클릭 패턴을 생성하고 종종 자연스럽게 반응하며 상호 작용을 염두에 두고 시선을 끌기 때문에 좋습니다. Kadence 테마의 헤더 빌더를 사용하면 모든 종류의 스타일 옵션을 사용하여 헤더와 탐색에 세련된 상자 같은 느낌을 줄 수 있습니다. 테두리가 있는 버튼, 완전히 사용자 정의된 구분선 또는 토글 내비게이션 영역을 추가하여 머리글을 깨끗하고 산뜻하며 박시한 디자인으로 만드세요.
4. 심플한 우아함

미니멀하고 심플한 스타일은 훌륭한 디자인을 만들기 위한 거의 모든 팁 목록에서 강조되는 디자인 기법입니다. 이 트렌드는 단순한 자연을 사용하고 우아함을 더합니다.

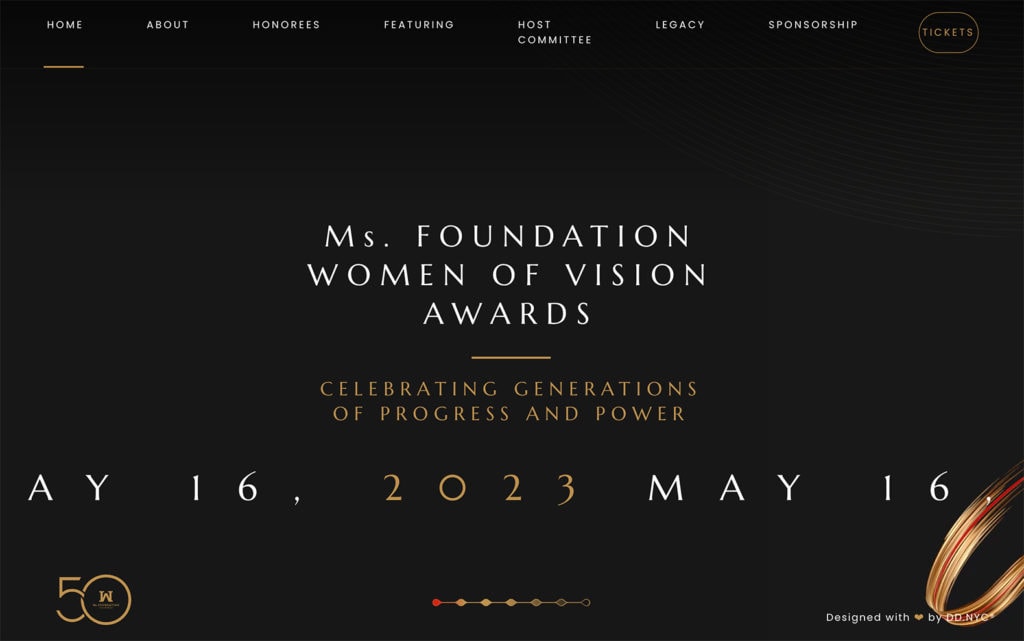
"우아함"은 정의하기 어려울 수 있지만 실제로 보면 확실히 알 수 있습니다. Wov2023의 이 예에서는 디자인 팀이 색상과 공간을 선택하고 형식적인 느낌을 주는 고전적으로 단순한 서체를 선택했습니다. 레드 액센트가 있는 골드 링의 오른쪽 하단 모서리에 있는 디자인 요소도 프로젝트의 우아한 전체 톤을 생성하고 기여합니다.
5. 스티커

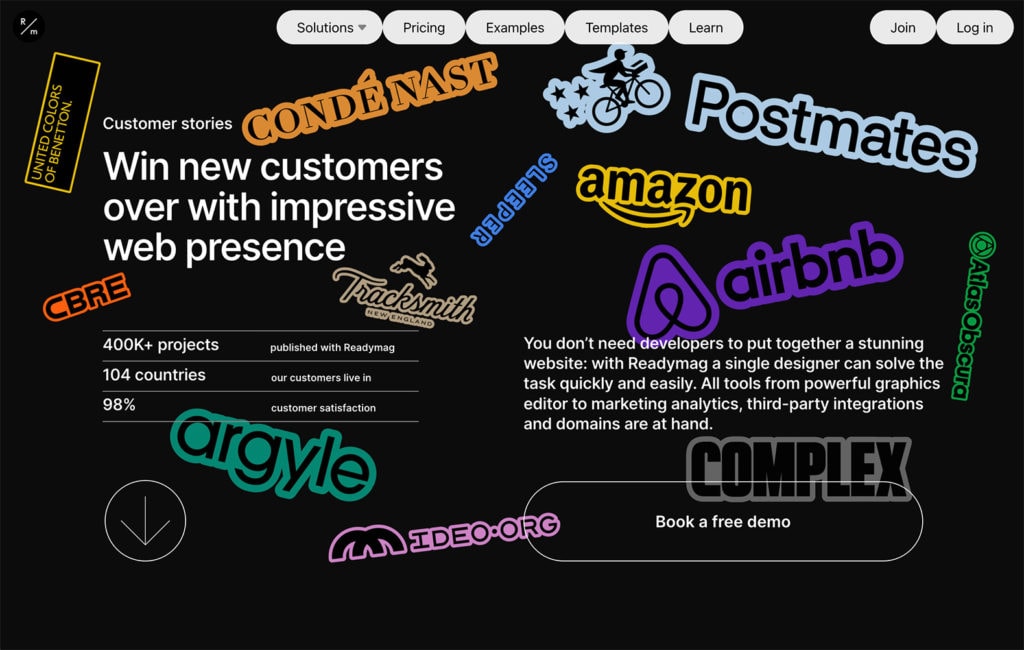
노트북이나 물병 또는 소셜 미디어 이미지에 사용하는 스티커 모양을 모방한 밝은 색상과 펑키한 윤곽선 모양이 있는 요소는 웹 디자인 프로젝트에서도 인기가 있습니다. Readymag에서 예제를 확인하십시오.
스티커는 본질적으로 단절감을 불러일으키는 요소이자 사용자가 스티커를 주의 깊게 살펴봐야 하는 요소입니다. 그들은 종종 하나의 요소에 집중하여 위의 예에서와 같이 여러 개의 스티커를 만듭니다. 사용자는 각 스티커를 보고 싶어하기 때문에 매우 시선을 추적하는 경험이 됩니다.
이 디자인 스타일은 종종 재미있고 가볍지만 올바른 콘텐츠에서만 작동합니다. 종종 너무 바쁠 위험이 있습니다.
6. 흑백 미학

단순하고 미니멀한 디자인이라는 주제로 돌아가 흑백 미학이 두 상자를 모두 확인합니다. 이것은 고도로 타겟팅되고 집중된 콘텐츠, 공간 및 단일 메시지를 중심으로 하는 고전적인 색상 및 디자인 테마입니다.
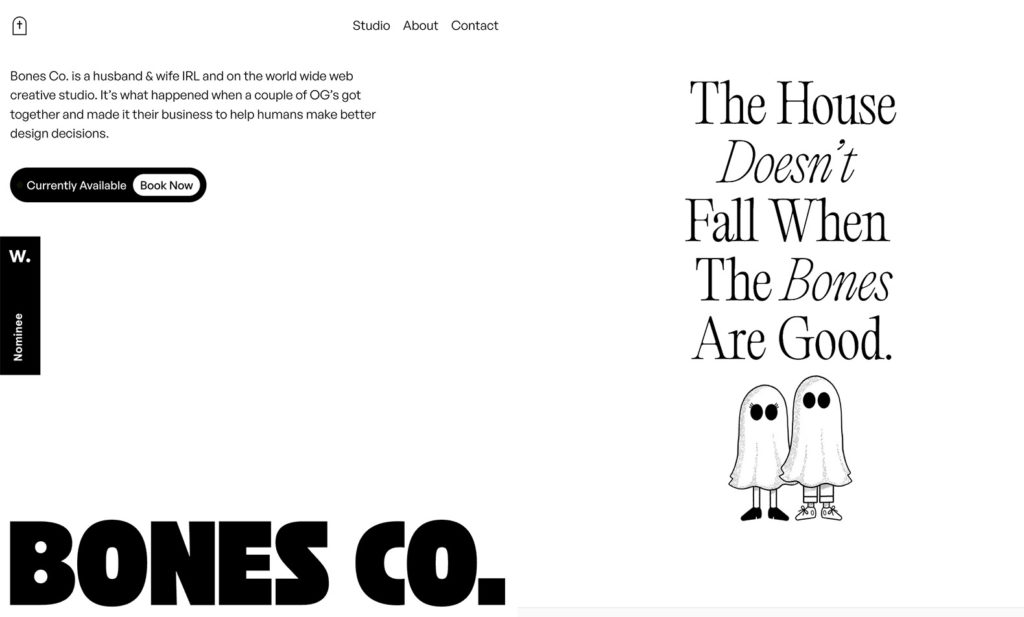
현재 이 스타일을 선택하는 많은 디자이너는 관심, 상호 작용 및 복잡성 계층을 위해 상호 작용 요소를 추가하고 있습니다. Bones Co.의 위 예에서 대화형 현재 사용 가능/지금 예약 버튼 형식입니다. 화면의 유일한 색상인 작고 깜박이는 녹색 표시등은 거의 놓칠 수 없습니다.
함께 모아서
WordPress 웹 디자인 트렌드는 재미있는 요소이지만 함께 제공되는 모든 새로운 트렌드를 시도해야 할 것 같지는 않습니다. 대담하고 큰 것이 당신의 스타일이 아니라면 다른 것이 무엇인지 기다려 보는 것이 좋습니다. 적시에 올바른 트렌드를 사용하는 것은 브랜드와 스타일의 일부입니다.
Kadence 풀 번들은 모든 디자인 트렌드를 파악하고 웹 사이트를 다음 단계로 끌어올리는 데 필요한 모든 것을 제공합니다. Kadence 블록의 고급 텍스트 블록에서 완전히 사용자 정의 가능한 디자인 및 페이지를 만드는 기능에 이르기까지 Kadence 전체 번들은 아름답고 효과적이며 매력적인 웹 사이트를 만드는 데 필요한 모든 것을 제공합니다.
