Shopify 접근성: UX 파트 5
게시 됨: 2023-01-12접근성이란 무엇입니까?
좋아하는 책으로 가득 찬 도서관을 상상해 보세요. 판타지, SF, 공포의 세계를 한 곳에서 모두 여행할 수 있습니다. 하지만 이제 계단을 통해서만 접근할 수 있는 이 광대한 공간을 상상해 보세요. 계단을 사용할 수 없는 사람들은 접근할 수 없다고 생각합니다.
물리적 세계에 있는 사람들에게만 발생하는 것이 아니라 디지털 공간에서도 발생합니다. 둘 다 모든 사람이 환영받아야 하는 곳이며 접근성을 고려하면 이를 달성하는 데 도움이 됩니다.
디지털 내에서의 접근성은 실제 물리적 공간에서의 접근성만큼 중요합니다. 우리가 일상 생활에서 사용하는 웹 사이트와 앱은 대부분의 사용자가 액세스할 수 있는 사용자 인터페이스를 만드는 방식으로 디자이너가 만들 수 있습니다. 모든 사람이 완전히 접근할 수 있는 것이 항상 가능한 것은 아니므로 우리는 '대부분'이라고 말합니다. 디자인, 개발 및 콘텐츠 작성 시 모든 장애를 염두에 두는 것은 어려울 수 있지만 모두가 노력해야 하는 것입니다.
다양한 장애가 있지만 일반적으로 디자이너로서 직면하는 장애는 크게 네 가지 범주로 나뉩니다.
- 시각 - 실명, 색맹, 간질 등을 포함
- 청각 - 귀가 들리지 않거나 잘 들리지 않는 사람
- 모터 - 절단 환자, 마비 환자 등
- 인지 - 다운증후군, 알츠하이머병, 난독증 등
접근성의 중요성은 무엇입니까?
오늘날 70억 명이 넘는 사람들이 살아 있고 7명 중 1명이 어떤 형태로든 장애를 가지고 있습니다. 접근성을 신중하게 고려하지 않으면 방치될 위험에 처한 엄청난 수의 사용자, 즉 10억 명의 사용자입니다. 이 그룹이 소속감을 느끼게 하는 것은 쉽습니다. Shopify 사이트의 접근성을 개선하면 이를 수행하는 데 큰 도움이 될 수 있습니다. 모든 사용자의 경험을 개선하면 사용자가 함께 쇼핑할 수 있고 온라인 가시성이 높아져 전환율과 수익이 증가합니다. 접근성 개선을 구현하는 것은 긴 과정일 수 있지만 포괄적인 것은 어렵지 않으며 사실 접근성은 자연스럽게 이루어져야 합니다.
또한 Google이 사이트를 색인화하고 성능을 평가할 때 접근성을 포함한다는 점을 고려해 볼 가치가 있습니다.
온라인 접근성을 향상시키는 방법?
측정
웹 콘텐츠 접근성 지침 2.0(WCAG 2.0)은 전 세계 모든 웹 사이트가 준수해야 하는 조직입니다. 수많은 작은 변화와 표준이 있으며 각 국가의 원칙을 수용하기 위해 사이트 전체에서 해야 할 일이 많은 것처럼 보일 수 있습니다.
처음에는 압도적으로 보이지만 접근 방식에 대한 우리의 조언은 작업을 청크로 나누어 일정 기간 동안 완료하고 사용자 경험을 해치지 않는 방식으로 작업을 처리하는 것입니다. 하지만 수건은 절대 버리지 마세요.
차이
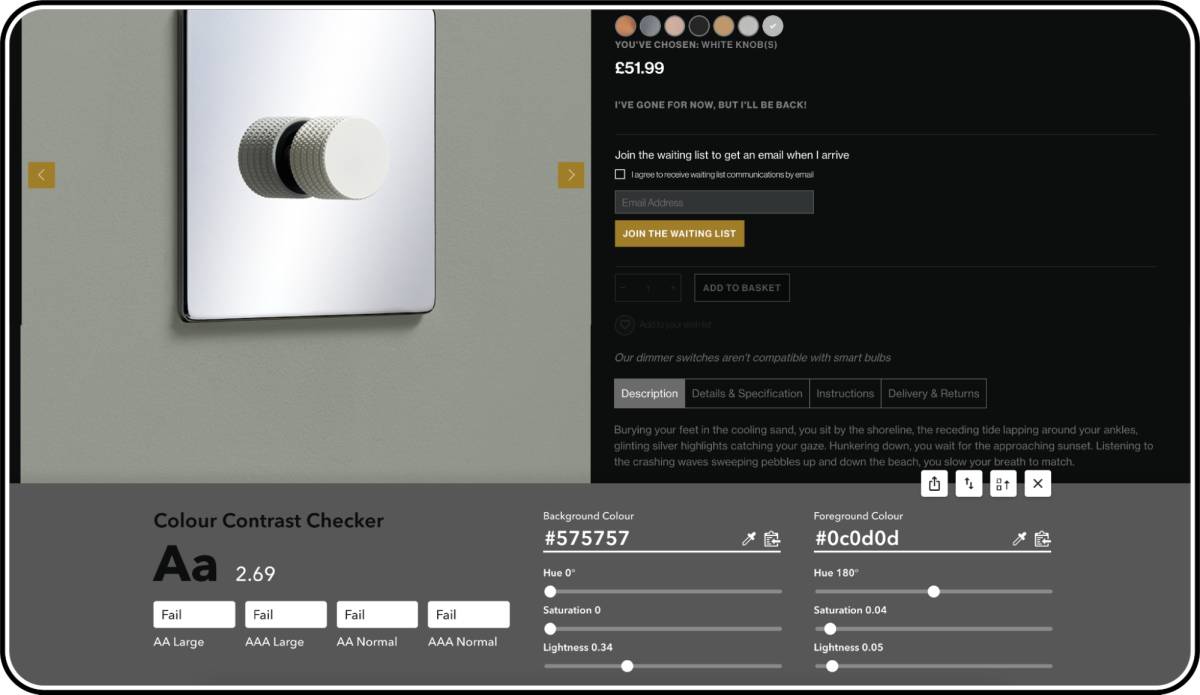
이는 예를 들어 배경의 텍스트에 적용될 수 있는 Shopify 사이트 요소 간의 대비를 나타냅니다. 대비가 정확한지 확인하는 것은 저시력 사용자, 낮은 화면 품질 또는 읽기에 어려움을 겪는 사용자에게 도움이 될 것입니다.
WCAG에서 표준으로 참조하는 세 가지 인식 유형이 있습니다.
A, AA 및 AAA
AA는 권장되는 최소 표준이지만 AAA는 색상 대비와 관련하여 우리 모두가 달성하기 위해 노력하고 노력하는 것입니다. 색상 대비를 확인하는 데 사용할 수 있는 많은 도구가 있으며 디자인에는 Figma용 무료 플러그인이 있습니다.

색깔
색상을 올바르게 사용하면 사용자가 그래픽 요소, 컬렉션 및 상태를 구분하는 데 도움이 될 수 있습니다. 색맹인 사람들은 색상에만 의존할 수 없기 때문에 객체와 요소를 디자인하고 구별하기 위해 색상에 의존하는 대신 대안을 고려해야 합니다.
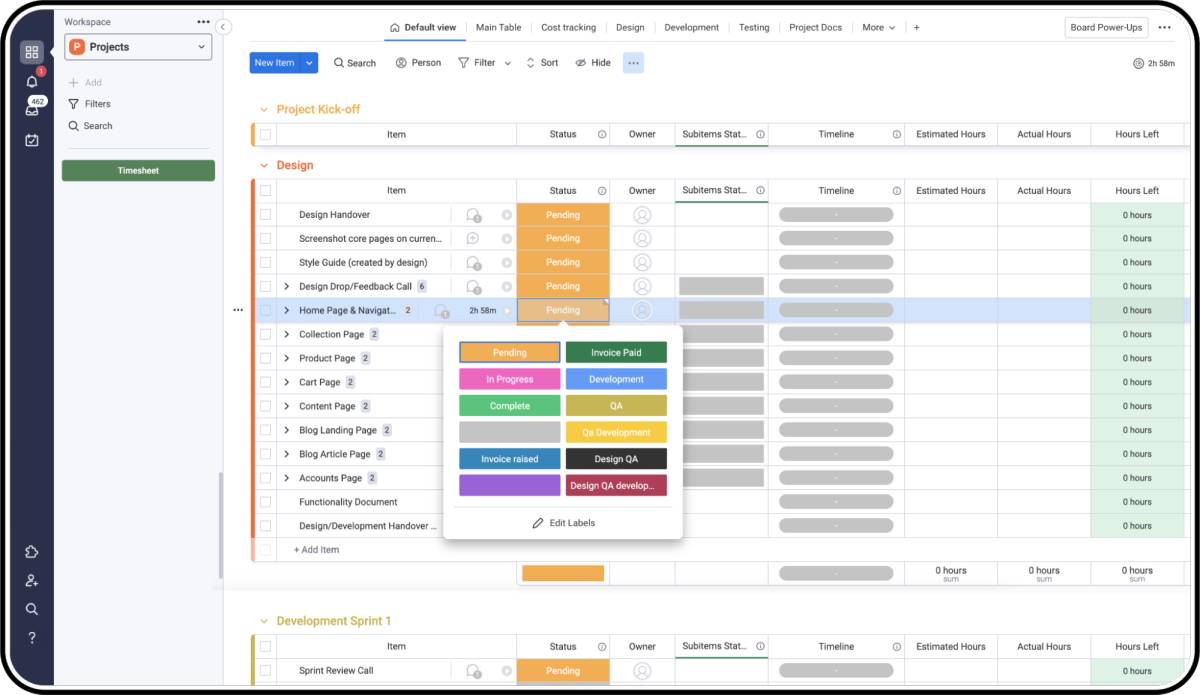
이에 대한 이해를 높이고 변경 사항을 구현하는 것은 생각보다 훨씬 쉽습니다. 색상과 레이블을 조합하면 경험을 향상시킬 수 있습니다. 예를 들어 Monday.com을 예로 들어 보겠습니다. 항목의 상태를 변경할 때 빠르게 볼 수 있도록 상태를 나타내는 색상이 있지만 색상을 효과적으로 사용할 수 없는 사용자를 위해 텍스트 상태도 있습니다.


대체 태깅
맹인 또는 시각 장애가 있는 사용자는 일반적으로 웹 사이트를 탐색하기 위해 화면 읽기 앱을 사용합니다. 이러한 도구는 접근성 트리를 사용하여 사이트의 콘텐츠를 매핑합니다. 이 트리는 콘텐츠를 큰 소리로 읽어 사이트 주변의 개인을 돕는 데 사용됩니다.
'알트 태깅'이란 웹사이트에서 사용되는 이미지에 대한 텍스트 설명을 말합니다. 이 짧은 설명 텍스트를 통해 시각 장애인이나 맹인은 이미지가 보여주는 내용을 들을 수 있습니다. 중요한 것은 alt 태깅 이미지는 SEO 관점에서도 도움이 되며 Google의 관점에서 사이트의 전반적인 가치를 향상시킬 수 있다는 것입니다.
키보드 접근성
키보드 접근성은 웹 접근성의 가장 중요한 측면 중 하나입니다. 운동 장애가 있는 많은 사용자는 키보드에 의존합니다. 어떤 사람들은 미세한 근육 조절을 허용하지 않는 떨림이 있습니다. 다른 사람들은 손을 거의 또는 전혀 사용하지 않거나 전혀 사용하지 않습니다. 기존 키보드 외에도 일부 사용자는 수정된 키보드 또는 키보드의 기능을 모방한 기타 하드웨어를 사용할 수 있습니다. 맹인 사용자도 일반적으로 탐색을 위해 키보드를 사용합니다. 장애가 없는 사용자는 선호도 또는 효율성 때문에 탐색을 위해 키보드를 사용할 수 있습니다.
모든 기능은 키보드로 사용할 수 있어야 합니다. 즉, 사용자는 Tab 키 및 기타 키 입력을 사용하여 링크, 단추, 양식 및 기타 컨트롤에 액세스하고 이동할 수 있습니다. 웹사이트에는 마우스가 필요하지 않습니다. 예를 들어 팝업 캘린더는 사용자가 날짜를 입력할 수 있도록 해야 합니다.

필드 채우기를 위한 텍스트 레이블
레이블 텍스트는 텍스트 필드에 필요한 정보를 사용자에게 알리는 데 사용됩니다. 모든 텍스트 필드에는 레이블이 있어야 합니다. 레이블 텍스트는 입력 라인에 정렬되어야 하며 항상 표시되어야 합니다. 텍스트 필드 중간에 배치하거나 컨테이너 상단 근처에 놓을 수 있습니다. 콘텐츠가 왕이다
콘텐츠가 없으면 사이트가 존재하지 않습니다. Shopify 스토어용 콘텐츠를 작성하고 제작할 때마다 접근성도 고려해야 합니다.
난독증과 같은 장애가 있는 사용자; 아직 광범위한 어휘를 개발하지 못한 젊은이들; 민첩하거나 기술적으로 정통하지 않은 이전 세대. 모든 사람이 빨리 이해할 수 있도록 문장을 구조화해야 합니다. 사용자에게 귀하가 누구이며 전달하려는 내용을 빠르게 이해할 수 있도록 하십시오. 사용자에게 필요한 것을 제공하고 요점을 고수하십시오.
그렇다면 Shopify 사이트를 모두가 액세스할 수 있어야 합니까?
정말 그렇습니다. 사용자를 제외하는 것은 나쁜 습관입니다. 주로 일반적인 의미에서 포함하는 것이 더 낫기 때문이기도 하지만 일부 잠재 고객이 Shopify 스토어를 탐색하고 제품을 구매하는 것을 막는 경우 중요한 트래픽 및 판매를 놓치게 될 수도 있기 때문입니다. 색상, 콘텐츠 및 대비는 시작하기에 좋은 장소이며 훌륭한 사용자 경험과 함께 액세스 가능한 사이트는 더 많은 방문과 판매를 장려할 것입니다.
접근성을 높이기 위해 무엇을 해야 하는지 알아보기 위해 어디에서 시작해야 합니까? 먼저 전체 접근성 감사를 수행해야 합니다. 자신이 잘하고 있는 것과 개선해야 할 부분을 식별할 수 있는 좋은 방법입니다. Eastside Co에서 저희가 도와드릴 수 있습니다. 우리는 UX 디자이너, 개발자 및 SEO 전문가로 구성된 전담 팀을 보유하고 있으며 귀하의 사이트를 감사하고 접근성을 높이는 데 도움을 드릴 수 있습니다.
오늘 저희에게 연락하여 저희가 어떻게 도울 수 있는지 자세히 알아보십시오.
