반응 네이티브를 사용한 앱 개발이 어떻게 비용을 절감할 수 있습니까?
게시 됨: 2019-01-01소셜 미디어 채널에 너무 많이 노출되어 있기 때문에 매일 전 세계에서 얼마나 많은 스타트업이 생겨나고 있는지 눈감아주는 것은 불가능합니다. 그 숫자는 수억 명에 달하며 이러한 신생 기업이 세상에서 탈출하는 유일한 방법은 청중에게 예외적으로 성공적인 놀라운 모바일 애플리케이션이 있는 경우입니다.
그러나 간단한 수학에 따르면 Google Play 스토어에는 약 260만 개에 가까운 앱이 있으며 위에서 언급한 대로 스타트업의 수는 수억 개에 달합니다. 그렇다면 이 숫자가 더해지는 것을 허용하지 않는 것은 무엇입니까?
우린 알아! 돈. 물론 스타트업들 사이에서 모바일 앱에 대한 수요는 높지만 모바일 앱 개발 비용이 높아 후속 조치는 미미하다.
이러한 시나리오에서는 모든 사람의 이익을 위해 더 많은 스타트업을 수용할 수 있는 비용 효율적인 모바일 앱 개발 방법을 도입하는 것이 시급합니다.
세상의 병든 사람을 돕기 위해 발견된 그러한 비용 효율적인 방법 중 하나는 크로스 플랫폼 모바일 앱 개발 가이드입니다.
크로스 플랫폼 앱 개발이란 무엇입니까?
크로스 플랫폼 앱 개발은 여러 플랫폼을 위한 모바일 애플리케이션 또는 소프트웨어의 개발입니다. 그것은 한 번의 코딩으로 다양한 플랫폼을 수용하는 것입니다.
그리고 Cross-Platform 앱 개발이 모바일 앱 개발을 위한 비용 효율적인 수단이 되는 이유는 이것이 훨씬 더 저렴한 가격으로 상대적으로 더 빠른 애플리케이션 개발을 위한 유일한 방법이기 때문입니다.
그러나 크로스 플랫폼 앱 개발이 비용 절감에 어떻게 도움이 될까요?
몇 년 전만 해도 누군가가 앱에 대한 아이디어를 가지고 모바일 앱 개발 회사에 갈 때마다 즉각적인 후속 질문은 – 출시를 위한 첫 번째 플랫폼은 무엇입니까 – Android 또는 iOS? 그리고 두 모바일 앱 플랫폼의 개발 비용은 연간 유지 관리 비용의 두 배와 함께 매우 높을 것입니다.
그러나 오늘 일정을 발표하면 네이티브 모바일 앱 개발의 높은 비용을 방지하는 데 도움이 되는 다양한 옵션이 표시됩니다. 이를 위해 세상에 닥친 가장 큰 변화는 React 네이티브 앱 개발의 발명이었습니다.
그러나 이것이 React 네이티브 앱 개발 비용에 어떤 영향을 줍니까?
- 재사용 가능한 코드: 크로스 플랫폼 앱 개발, 모바일 애플리케이션용 코드는 데스크톱 웹 보기에 사용할 수 있습니다.
- 손쉬운 팀 관리: 모든 개발 팀 구성원이 Android 및 iOS 앱 개발 모두에 대해 하나의 언어만 마스터해야 하는 경우.
- 손쉬운 유지 관리: 코드 기반이 하나뿐이므로 대부분의 문제를 공통적으로 해결할 수 있습니다.
- 비용 절감: 개별 모바일 플랫폼용 앱을 구축할 필요가 없으므로 개발 비용이 크게 절감됩니다.
그러나 React 네이티브 앱 개발의 이점에 대해 자세히 알아보려면 react 네이티브 웹 앱과 모바일 앱을 탐색하는 데 어떤 플랫폼이 가장 좋은지 알아야 합니다.
React Native의 진화:
프로그래밍이 세상에 나온 이후로 사람들(프로그래머와 비프로그래머)은 프로그램 코딩이 힘든 일이라는 것을 알고 있습니다. 그리고 다양한 프로그래밍 플랫폼과 언어가 풍부하기 때문에 작업은 더욱 복잡해집니다. 이러한 시나리오에서 개발자는 노출 범위를 최대화할 수 있는 단일 또는 소수의 언어만 배워야 하는 것을 선호합니다.
복잡한 모바일 애플리케이션의 코드는 네이티브 코딩의 도움으로 "고정"해야 하는 경우가 많았습니다. 따라서 프로세스가 더 빨라지기는커녕 더 길어졌습니다.
이 모든 점을 깨닫고 2015년 Facebook은 React Native를 만들었습니다. React native는 모든 기기와 완전히 호환되지 않는 이상한 인터페이스를 생성하는 여러 플랫폼 간 앱 개발 기술의 실패 이후 개발되었습니다.
React native는 특히 모바일 앱 개발자가 Javascript로 코딩하고 Android 및 iOS 플랫폼 모두에 앱을 배포할 수 있도록 하는 오픈 소스 프레임워크입니다. Native 앱을 사용할 때 또는 React Native 앱을 사용할 때 를 판단하는 것은 매우 중요 하지만 React 네이티브 앱의 가장 좋은 점은 Native 앱 못지않게 좋다는 것입니다.
수년에 걸쳐 React Native는 모든 좋은 이유로 인기를 얻었으며 여기서 끝내기에 충분하지 않습니다. 그래서, 프로그래밍 언어의 최선의 선택이 되는 반응 네이티브의 속성을 살펴보기로 합시다.
React Native의 속성:
React native 의 장점을 세어보면 비용 효율성이 매번 1위를 차지할 것입니다. React native의 비용 절감 이점은 플랫폼이 모바일 앱 개발을 위해 가지고 있는 다른 이점의 결과입니다. 반응형 네이티브 앱을 만들려면 개발자가 앱의 최상의 성능을 보장하기 위해 여러 플랫폼을 고려해야 하지만 여전히 시간과 리소스를 절약할 수 있습니다.
React 네이티브를 모바일 앱 개발을 위한 최고의 플랫폼으로 만드는 속성과 모바일 앱 개발자에게 어떤 이점이 있는지 살펴보겠습니다.
앱 개발 비용 절감
크로스 플랫폼 모바일 애플리케이션을 구축하는 것이 네이티브 모바일 앱이나 웹 애플리케이션을 구축하는 것보다 훨씬 비용 효율적이라는 사실을 부인할 수 없습니다. 개별 플랫폼에 대한 프로그래밍이 필요 없기 때문입니다. 게다가, 앱 개발 세계의 경쟁이 치열해짐에 따라 개발보다 앱 시장에 초점이 맞춰졌습니다. 그리고 이러한 시나리오에서 크로스 플랫폼 애플리케이션은 더 많은 수의 플랫폼에 대해 훨씬 더 짧은 시간에 고품질 모바일 앱을 제공할 수 있으므로 마케터는 앱 출시 및 마케팅 전략을 세우는 데 더 많은 시간을 할애할 수 있습니다.
PhoneGap 및 Xamarin과 같은 사용 가능한 많은 앱 개발 프레임워크의 집합적 라이브러리가 있어 React 네이티브 모바일 앱 개발자가 네이티브 모바일 앱 개발자보다 훨씬 빠르게 작업하고 제공하여 비용과 시간을 절약할 수 있습니다.
React Native는 UX와 UI에 관한 모든 것입니다.
최적화되지 않은 앱을 처리한 사람들은 모바일 장치에서 앱의 전체 페이지를 보기 위해 가로로 스크롤해야 하는 고통을 아주 잘 말할 수 있습니다. React Native의 도움으로 빌드된 크로스 플랫폼 애플리케이션은 이 결함을 제거하고 react 네이티브 앱 빌더가 수많은 장치와 완벽하게 최적화되고 호환되는 모바일 애플리케이션을 만들 수 있도록 합니다.
React Native 크로스 플랫폼 앱은 화면 구성에 신속하게 적응하여 데이터를 더 빠르게 표시할 수 있을 뿐만 아니라 변동하는 데이터 스트리밍 문제를 해결하는 것으로 알려져 있습니다.
이 외에도 React 네이티브 크로스 플랫폼 앱은 매우 가볍기 때문에 고화질 앱 그래픽과 콘텐츠를 지원할 수 있습니다.

쉬운 통합:
기본 앱과 마찬가지로 플랫폼 간 모바일 앱을 사용하면 다른 호환 가능한 앱과 원활하게 통합하고 동기화할 수 있습니다. 이는 크로스 플랫폼 앱이 모바일 장치의 내부 프로그래밍에도 영향을 미치기 때문입니다. 이러한 종류의 작업은 모바일 앱 개발자를 위한 추가 통합 작업을 줄이고 크로스 플랫폼 앱은 GPS, 카메라 등과 같은 장치 기본 응용 프로그램과 여전히 잘 작동합니다.
더 쉬운 앱 유지 관리:
플랫폼 간 모바일 애플리케이션은 기본 모바일 앱처럼 작동하므로 모든 장치 애플리케이션을 사용할 수 있도록 잘 갖춰져 있습니다. 둘의 차이점은 네이티브 앱은 개발자와 사용자 모두에서 유지 관리하기가 훨씬 더 어렵다는 것입니다. 네이티브 애플리케이션은 정기적인 업데이트가 필요하지만 플랫폼 간 앱은 버전 관리를 쉽게 피할 수 있고 이로 인해 앱 유지 관리가 훨씬 간소화되기 때문입니다. 플랫폼 간 앱이 제공하는 이러한 유연성은 엔터프라이즈 앱에 필요한 확장성을 제공합니다.
오프라인 작업:
플랫폼 간 모바일 애플리케이션은 모바일 장치의 API를 저장하여 작동하므로 앱 데이터를 오프라인으로 저장하므로 앱이 훨씬 더 빠르게 작동합니다. 데이터에 대한 중단 없는 액세스를 제공하여 불리한 네트워크 조건에서 큰 도움이 되는 것으로 입증되었습니다. 이것은 심지어 크로스 플랫폼 앱의 최고의 성능 기능 중 하나로 인용되며 기본 모바일 앱보다 높은 수준입니다.
확장 및 가용성:
크로스 플랫폼 앱이기 때문에 Google Play 스토어나 Apple AppStore와 같은 여러 온라인 마켓 플랫폼에서 사용할 수 있습니다. 이것은 도달 범위를 확장하고 고객 기반을 극대화하는 가장 좋은 방법입니다.
또한 크로스 플랫폼 애플리케이션은 기본적으로 다양한 운영 체제 및 플랫폼에서 완벽하게 작동할 수 있는 크로스 플랫폼 앱입니다. 또한 이러한 앱의 코드는 쉽게 재사용할 수 있으므로 확장 및 개발이 매우 간단해집니다.
이제 React Native의 가장 큰 장점을 살펴보았으므로 모바일 앱 개발의 전체 비용에 기여하는 요소에 대해 알아보겠습니다.
개발 비용에 기여하는 요소와 React Native가 비용을 최소화하는 방법:
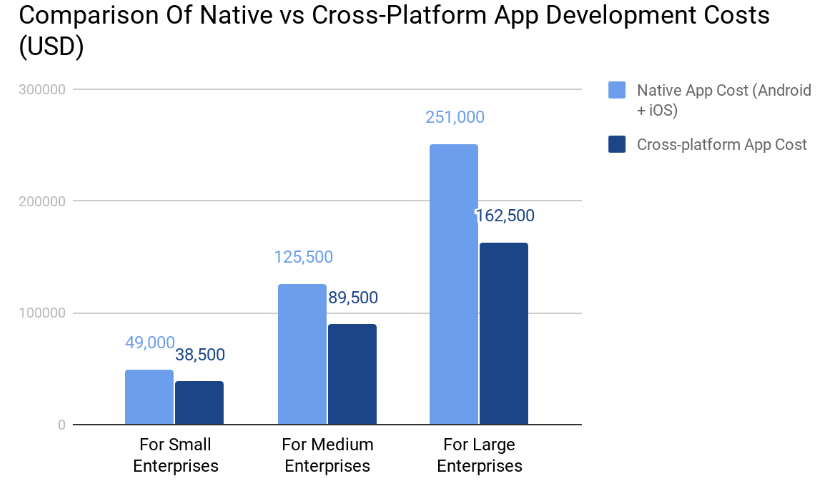
운영 체제에서 앱 디자인 요소에 이르기까지 모든 것이 전체 앱 개발 프로세스에서 일정 비용을 추가합니다. 네이티브 앱과 크로스 플랫폼 앱의 개발 비용은 쉽게 구분할 수 있지만. 이러한 요소가 이러한 두 가지 모바일 앱 개발 프로세스에 어떤 영향을 미치는지 살펴보겠습니다.
운영 체제: 이전 버전의 운영 체제를 업데이트하는 데 필요한 기본 지원은 기본 모바일 앱의 경우 어렵고 시간이 많이 걸립니다. 그러나 플랫폼 간 앱의 경우 버전 관리를 쉽게 피할 수 있으므로 앱 유지 관리가 훨씬 쉽고 따라서 비용 효율적입니다.
하드웨어: 다양한 운영 체제 지원과 함께 다양한 모바일 장치의 치수와 방향을 지원하는 데 필요한 프로그래밍. 그리고 다른 세대의 장치와 호환되는 기본 앱을 만드는 것은 개발 측면에서 많은 비용이 들 수 있습니다. 예를 들어, 구형 iPhone은 훨씬 더 작은 화면을 갖고 최신 iPhone은 더 큰 화면을 갖지만 모든 장치는 동일한 모바일 애플리케이션을 성공적으로 수용하고 지원합니다. 이는 이러한 기본 앱이 장치 유형에 특별히 최적화되어 개발 비용이 많이 추가되었음을 의미합니다.
반면 React 기본 플랫폼 간 앱은 모든 디지털 에코시스템에서 작동하며 모바일 앱을 위한 최대 장치 수를 수용하도록 사전 최적화되어 있습니다. 이는 차례로 개발 시간을 절약하여 전체 비용을 절감합니다.
유지 관리 및 지원: 기본 앱의 유지 관리는 정기 업데이트, 문제 해결, 패치 등을 포함하는 두 개의 플랫폼을 한 번에 사후 관리해야 하기 때문에 상당히 복잡합니다. 기본 앱의 Android 및 iOS 기기 버전 유지 관리. 또한 단일 앱 개발자가 크로스 플랫폼 앱을 쉽게 유지 관리할 수 있으므로 총 앱 개발 비용이 크게 절감됩니다.
애플리케이션 디자인: 앱의 UI 및 UX 디자인 비용이 네이티브 앱의 추가 비용이라는 점은 논란의 여지가 없습니다. 모든 앱에는 총 앱 개발 비용의 거의 1/3을 차지하는 완벽한 사용자 경험이 필요합니다. 그러나 반응 네이티브로 만든 크로스 플랫폼 앱은 우수한 사용자 경험을 설명하는 장치 전반에 걸쳐 균일한 것으로 알려져 있습니다.
데이터 보안 비용 및 외부 API(응용 프로그래밍 인터페이스), 앱 호스팅과 같은 기타 요소는 네이티브 앱과 React 네이티브 앱에서 거의 유사한 방식으로 작동하는 요소입니다. 그러나 위에서 언급한 다른 요소는 모바일 앱 개발의 전체 비용을 크게 줄이고 여전히 기본 앱에 못지않은 고품질 앱을 빌드합니다.
React native를 사용하여 비용을 절감할 수 있는 이점은 이미 많은 기업에서 React native Platform을 통해 애플리케이션을 가져오는 이유가 입증된 지 오래입니다. Facebook, Instagram, Pinterest, Skype, Tesla, Uber, Walmart, Vogue와 같은 시장의 React 기본 앱은 React 기본 앱 개발의 이점을 검증하는 몇 가지 큰 이름입니다.

플랫폼 간 앱 개발이 쉽고 시간과 리소스가 더 적게 소요되어 개발 비용이 절감되지만 모든 기술에는 항상 함정이 있습니다.
게다가, 시간과 가격은 항상 당면한 작업의 어려움과 복잡성에 의해 좌우되며 이러한 복잡성이 프로젝트의 최종 비용을 결정했습니다.
그리고 크로스 플랫폼 앱이 개발 시간을 단축시키는 것은 사실이지만 React 네이티브 앱을 만들고 iOS 및 Android 플랫폼의 서로 다른 장치에 최적화하는 데 여전히 시간이 걸리며 이는 어렵고 시간이 많이 걸리는 작업입니다. 반응형 네이티브 개발자를 고용한다는 것은 가능한 모든 모바일 장치용 앱 제작을 성공적으로 처리할 수 있는 개발자를 고용하는 것을 의미하며, 이는 해당 분야의 전문 분야이며 비용이 많이 듭니다.
결국, 네이티브 및 크로스 플랫폼 모바일 애플리케이션 모두의 경우 최종 개발 비용을 결정하는 데 기여하는 많은 요소가 있습니다. 그리고 모든 앱에 대해 시나리오가 다르며 React Native가 앱에 적합한 플랫폼인지 최종 결정은 여러분의 몫 입니다. 그러나 기사에서 논의한 바와 같이 일반적인 요소는 React 네이티브에 유리하며 React 네이티브 앱 개발 및 React Native 앱 개발 회사에 대한 이점을 보여줍니다.
