중요한 요청 연결을 피하는 방법
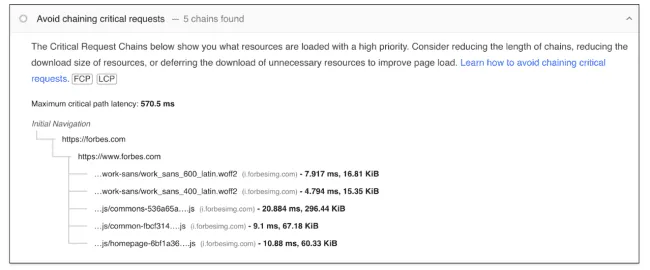
게시 됨: 2023-08-03PageSpeed Insights 테스트를 실행할 때마다 '중요 요청 연결 방지' 경고가 표시되나요?

자, 오늘로 끝입니다.
이 가이드를 읽고 나면 중요한 요청, 이러한 요청을 연결하는 것이 성능에 미치는 영향, 그리고 가장 중요한 것은 "Avoid chaining critical requests" 경고를 수정하는 방법에 대한 모든 것을 알게 될 것입니다.
- 중요한 요청으로 간주되는 것은 무엇입니까?
- "중요한 요청 연결 방지"는 무엇을 의미합니까?
- 중요 요청 연결이 성능에 미치는 영향
- WordPress에서 중요한 요청 연결을 피하는 방법
- 보너스: "중요한 요청 연결 방지"를 수정하기 위한 기타 모범 사례
읽어.
중요한 요청으로 간주되는 것은 무엇입니까?
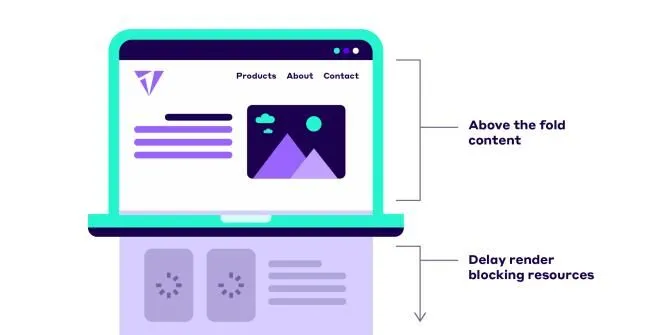
중요한 요청은 웹 페이지의 초기 보기를 렌더링하는 데 필수적인 리소스입니다. 즉, 스크롤 없이 볼 수 있는 부분에 로드된 모든 항목입니다.
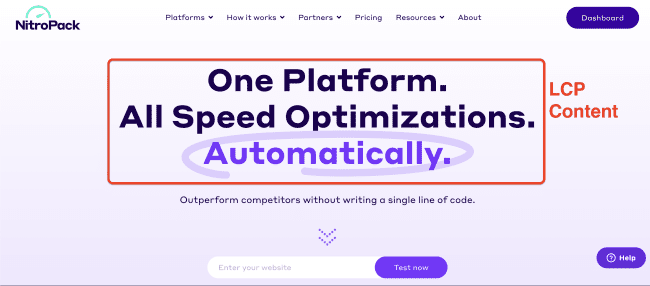
예를 들어, 다음은 NitroPack의 홈 페이지를 로드할 때 내 노트북에 표시되는 내용입니다.

스크롤 없이 볼 수 있는 모든 요소는 로드되는 속도에 따라 사용자가 훌륭한 경험을 하거나 즉시 이탈할 수 있기 때문에 중요한 요소로 간주됩니다.
중요한 요청 연결 방지는 무엇을 의미합니까?
간단히 말해서 "Avoid chaining critical requests" 경고는 페이지를 렌더링하는 데 필요한 중요한 리소스가 너무 크다는 것을 의미합니다.
연결 부분에서 중요한 요청 체인은 서로 의존하는 일련의 요청이며 페이지를 렌더링하는 데 필수적입니다. 요청이 구문 분석되고 실행되는 순서는 CRP(주요 렌더링 경로)에 의해 결정됩니다.
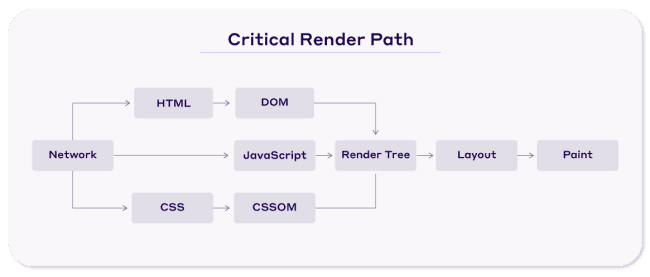
주요 렌더링 경로는 웹 브라우저가 HTML, CSS 및 JavaScript 코드를 사용자 화면의 시각적 표현으로 변환하기 위해 수행하는 일련의 단계를 나타냅니다.

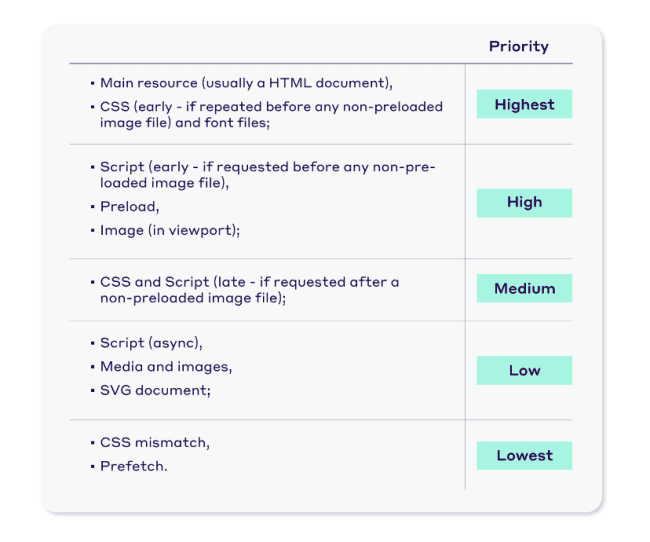
브라우저가 코드 구문 분석을 시작하면 할당된 우선 순위에 따라 중요한 요청을 처리합니다.

이제 CRP가 무엇이고 브라우저가 우선 순위를 할당하는 방법을 알았으니 "중요한 요청 체인"의 정의로 돌아가 보겠습니다.
서로 의존하는 일련의 요청이기 때문에 크고 최적화되지 않은 중요한 요청을 로드하면 불가피하게 중요한 체인이 길어져 페이지 로드 속도가 느려집니다.
이 문장을 설명하기 위해 다음 예를 살펴보겠습니다.
다음 리소스를 포함하는 간단한 웹 페이지를 상상해 보십시오.
- index.html – 페이지 구조를 정의하는 기본 HTML 파일입니다.
- styles.css – 페이지의 시각적 모양과 레이아웃을 정의합니다.
- main.js – 웹 페이지에 상호 작용 및 기능을 추가하는 스크립트를 포함합니다.
- logo.png(이미지 파일)
각 리소스가 긴 중요 요청 체인의 일부인 상황을 고려하십시오. 예를 들어 HTML 파일이 여러 CSS 및 JavaScript 파일을 참조하고 각 파일이 차례로 다른 리소스를 참조하여 종속성 체인을 만든다고 가정해 보십시오.
이러한 시나리오에서 체인의 리소스 중 하나를 로드하는 데 지연이 발생하면 중요 경로 대기 시간과 페이지의 전체 성능에 연속적인 영향을 미칩니다.
그리고 웹 성능에 대해 말하자면, 중요한 요청을 연결하여 가장 큰 타격을 받는 지표를 살펴보겠습니다.
중요 요청 연결이 성능에 미치는 영향
체인이 길수록 브라우저가 콘텐츠를 표시하는 데 필요한 리소스를 렌더링하는 데 더 오래 걸립니다.
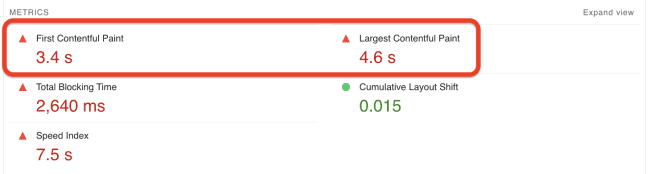
웹 성능 메트릭 측면에서 이는 FCP(First Contentful Paint) 및 LCP(Largest Contentful Paint)가 좋지 않은 것으로 해석됩니다.

만족스러운 첫 번째 페인트(FCP) 실패
FCP는 브라우저가 페이지에서 DOM 콘텐츠(예: 이미지, SVG, 비어 있지 않은 캔버스 요소)의 첫 번째 부분을 시각화하는 데 걸리는 시간을 측정합니다.

이러한 요소는 중요하지 않은 것처럼 보일 수 있지만 사이트의 사용자 경험에 중추적입니다. 방문자에게 입력이 처리되고 있으며 사이트가 로드 중임을 알립니다. 페이지가 로드되기 전에 몇 초 동안 비어 있으면 사용자는 어떤 일이 일어나고 있는지 여부를 알 수 없습니다.
브라우저가 이 첫 번째 DOM 콘텐츠를 가능한 한 빨리 렌더링할 수 있도록 하려면 중요한 요청 체인이 짧고 가벼워야 합니다. 그렇지 않으면 빈 화면과 실패한 FCP로 인해 방문자가 이탈할 가능성이 훨씬높습니다.
가장 큰 콘텐츠가 있는 페인트(LCP) 실패
LCP는 스크롤 없이 볼 수 있는 가장 큰 요소가 페이지에 로드되는 데 걸리는 시간을 측정합니다.

이는 사이트의 로딩 시간, 시각적 안정성 및 상호 작용성을 측정하는 사용자 중심 메트릭 세트인 세 가지 CWV(Core Web Vitals) 중 하나입니다. 그들은 또한Google 순위 요소 입니다 .
따라서 긴 중요 요청 체인을 로드하여 LCP 점수가 낮다는 것은 일부성능 메트릭이 실패했음을 의미할 뿐만 아니라 다음과 같은 결과도 초래합니다.
- CWV 통과 가능성 낮추기
- 사이트 순위 손상
- 나쁜 사용자 경험 제공
모든 것을 피하는 확실한 방법은 리소스의 수와 크기를 최적화하여 중요한 경로를 줄이는 것입니다.
방법은 다음과 같습니다.
중요한 요청 연결을 피하는 방법(WordPress에서)
"Avoid chaining critical requests"를 수정하기 위한 단일 이동 전략이 있는 경우 렌더링 차단 리소스를 제거하는 것입니다.
렌더링 차단 리소스는 브라우저가 이를 발견하면 렌더링을 포함하여 다른 작업을 수행하기 전에 다운로드, 구문 분석 및 실행해야 하는 파일입니다.
"렌더링 차단"으로 가장 일반적으로 표시되는 주범은 최적화되지 않은 CSS 및 JavaScript 파일입니다.
다음 기술은 두 가지 모두를 성공적으로 처리하는 데 도움이 됩니다.
사용하지 않는 CSS 제거
사용되지 않은 CSS라는 용어는 현재 페이지에서 사용되지 않는 CSS 규칙을 나타냅니다.
이러한 규칙은 파일을 필요 이상으로 크게 만들어 코드를 부풀리고 길고 중요한 요청 체인을 생성합니다. 결과적으로 파일과 페이지를 로드하는 데 시간이 오래 걸립니다.
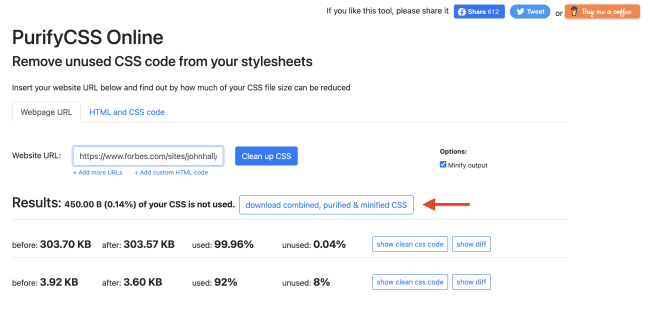
코드를 미세 조정하는 것이 편하다면 PurifyCSS와 같은 온라인 도구를 사용할 수 있습니다.
페이지의 URL을 입력하면 도구가 불필요한 코드를 자동으로 제거합니다. 그런 다음 "정제된" CSS를 다운로드하여 사이트에 업로드할 수 있습니다.

중요 : 코드를 변경하면 사이트의 디자인과 기능이 손상될 위험이 숨겨집니다.이전 기술 경험이 없는 경우 웹 개발자에게 문의하거나 자동으로 수행할 플러그인을 설치하십시오.
버튼 클릭 한 번으로 사용하지 않는 CSS를 제거하십시오. NitroPack을 설치하고 사이트를 자동으로 최적화하십시오 →
자바스크립트 연기
JavaScript 파일을 지연하면 필요한 경우에만 파일을 로드할 수 있으므로 브라우저는 가장 중요한 콘텐츠(스크롤 없이 볼 수 있는 부분)를 먼저 제공하는 데 집중할 수 있습니다.


비동기를 사용하여 JS 파일을 지연 로드할 수 있습니다. 그리고연기 속성.
- 비동기
비동기식 로딩은 페이지의 HTML 구문 분석 및 렌더링이 계속되는 동안 백그라운드에서 스크립트를 가져오는 것을 의미합니다.
스크립트가 다운로드되면 HTML 구문 분석을 일시 중지하고 스크립트를 즉시 실행한 다음 구문 분석을 다시 시작합니다. 결과적으로 async 속성이 있는 스크립트가 실행되는 순서는 서로 다른 시간에 로드를 완료할 수 있으므로 예측할 수 없습니다.

async속성은 페이지 로드 및 렌더링을 차단하지 않으려는 타사 스크립트에 적합합니다.
- 연기하다
async와 같은 defer 속성도 스크립트를 비동기적으로 로드하지만 실행되는 방식이 다릅니다.
defer 속성이 있는 스크립트는 HTML 구문 분석이 계속되는 동안 백그라운드에서 다운로드되지만 HTML 구문 분석이 완료될 때까지 스크립트 실행이 지연됩니다. 지연이 있는 스크립트의 실행 순서는 HTML에 나타나는 순서대로 유지됩니다.

HTML에 표시되는 스크립트 실행 순서를 유지하려면defer속성을 사용하십시오.
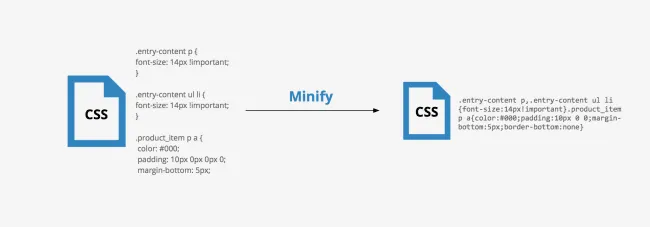
코드 압축 및 축소
중요한 요청 체인 최적화의 또 다른 계층은 리소스의 전체 크기를 줄이는 것입니다. 그러면 브라우저가 리소스를 더 빠르게 다운로드, 구문 분석 및 렌더링하는 데 도움이 됩니다.
이를 수행하는 방법은 파일을 압축하고 축소하는 것입니다.
압축을 적용하면 파일의 이진 코드를 다시 작성하고 원본보다 적은 비트를 사용하여 정보를 인코딩합니다.
가장 널리 사용되는 압축 도구는 gzip입니다. Gzipping은 반복되는 문자열을 찾아 문자열의 첫 번째 인스턴스에 대한 포인터로 대체하는 방식으로 작동합니다. 이점은 포인터가 텍스트보다 적은 공간을 사용한다는 것입니다.
반면축소는 주석, 줄 바꿈 또는 공백과 같은 불필요한 코드 요소를 제거합니다.

출처:KeyCDN
코드를 다듬으면 중요한 요청을 단축하여 웹 사이트 속도를 향상시킬 수 있습니다.
코드 크기를 최적화하는 데 도움이 되는 수많은 무료 도구가 온라인에 있습니다. 이를 사용하려면 코드를 입력한 다음 축소/압축 버전을 복사하여 사이트에 다시 붙여넣어야 합니다. 다음은 몇 가지 제안 사항입니다.
- CSSNano
- Toptal JavaScript 축소기
- 코드 미화
"중요한 요청 연결 방지"를 수정하기 위한 기타 모범 사례
글꼴 하위 설정
사이트의 CSS 및 JavaScript 리소스를 관리한 후 최적화를 위한 차선책은 웹 글꼴입니다.
대부분 간과되는 웹 글꼴은 로드하는 데 시간이 걸리고 텍스트 렌더링을 차단할 수도 있는 대용량 파일인 경우가 많습니다.
이를 방지하려면 브라우저가 즉시 로드할 수 있도록 크기를 줄여야 합니다.
글꼴 하위 설정을 입력합니다.
글꼴 하위 설정은 글꼴에서 사용하지 않는 글리프(문자)를 제거하여 크기를 대폭 줄이는 최적화 기술입니다.
예를 들어 홈페이지에서 사용하는 고유 글리프의 수를 생각해 보십시오. 우리는 그들이 100을 넘지 않을 것이라고 장담합니다.
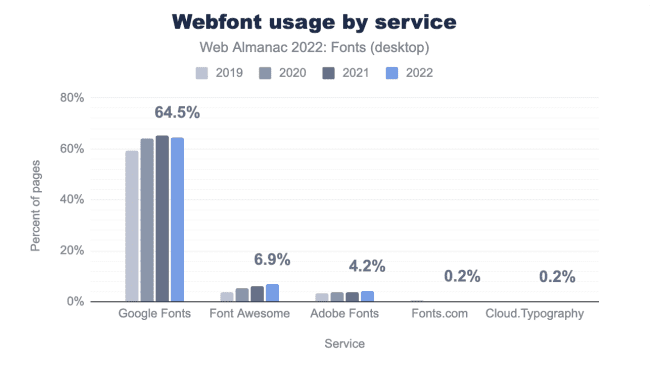
두 번째로 많이 사용되는 글꼴(모든 웹사이트의 7% 사용)인 Font Awesome은26,107개의 문자를 가지고 있습니다 .

출처:웹 연감
특정 페이지에 절대적으로 필요한 것만 로드하여 브라우저와 방문자를 얼마나 많은 시간을 절약할 수 있는지 상상해 보십시오.
글꼴 서브세팅을 적용하는 데 도움이 되는 몇 가지 온라인 도구가 있습니다. 글꼴 파일을 업로드하고 제거할 글리프를 선택해야 합니다. 그런 다음 사이트로 돌아가 하위 집합 파일을 업로드합니다.
또한 콘텐츠를 업데이트할 때마다 프로세스를 반드시 거쳐야 합니다.
중요 : 온라인 도구를 통해 글꼴 파일을 하위 설정하면 최적화 후 페이지에서 문자가 누락될 위험이 숨겨집니다. 이전에 글꼴로 작업한 적이 없다면 웹 성능 전문가에게 문의하거나 자동으로 작업을 수행할 플러그인을 설치하는 것이 좋습니다.
위험 부담 없이 글꼴을 서브세트하십시오. NitroPack을 설치하여 최대 70% 크기 축소 →
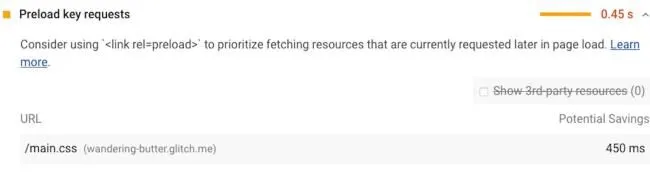
키 요청 미리 로드
link rel=preload 속성을 사용하여 중요한 요청을 미리 로드하는 것은 FCP 및 LCP를 개선하고 중요한 경로를 단축하는 또 다른 최적화 전략입니다.
가장 중요한 요청을 식별하려면 PageSpeed Insights를 통해 사이트를 실행하고 'Preload key request' 경고를 확인하세요.

그런 다음 코드로 이동하여 링크 rel=preload 태그를 특정 리소스에 추가합니다.

as 속성을 포함하는 것을 잊지 마십시오. 그래야 브라우저가 해당 유형에 따라 프리페치된 리소스의 우선 순위를 설정하고 캐시에 이미 있는지 여부를 결정할 수 있습니다.
추가 리소스: as values의 전체 목록을 확인하세요.
NitroPack으로 중요한 요청 연결을 피하는 방법
중요한 요청 체인을 최적화하는 것은 올바른 도구로 무장하지 않은 경우 지루한 작업이 될 수 있습니다.
이미 알고 있듯이 코드를 미세 조정하면 사이트의 기능과 디자인이 역효과를 내거나 손상될 수 있는 경우가 여러 번 있습니다.
그러나 단일 PSI 경고를 수정하는 것이 그렇게 골칫거리가 되어서는 안됩니다.
또는 적어도 NitroPack에서는 그렇지 않습니다.
NitroPack은 다음을 적용하여 사이트 성능을 향상시키는 올인원 속도 최적화 도구입니다.
- 사용하지 않는 CSS 제거
- 자바스크립트 연기
- 글꼴 하위 설정
그리고 32개 이상의 기타 검증된 최적화 기술이 있습니다.
NitroPack을 사용하면 코딩이나 이전 기술 경험이 없어도 사이트 성능을 높일 수 있습니다.
사실이 되기에는 너무 좋은 것 같나요?
NitroPack이 있거나 없는 클라이언트 웹 사이트 중 하나를 살펴보겠습니다.
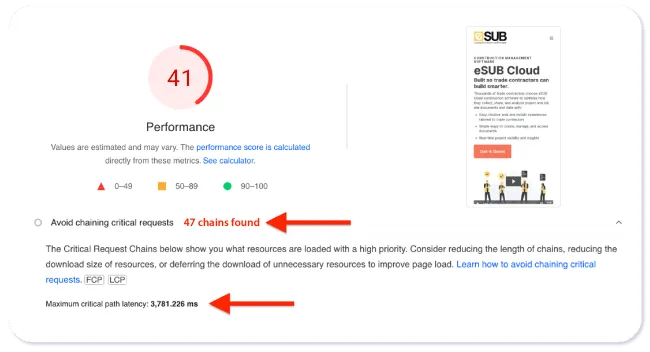
NitroPack을 사용하지 않은 결과는 다음과 같습니다.
모바일에서 41개의 성능 점수, 47개의 체인, 3,781ms의 중요 경로 대기 시간.

니트로팩 미포함
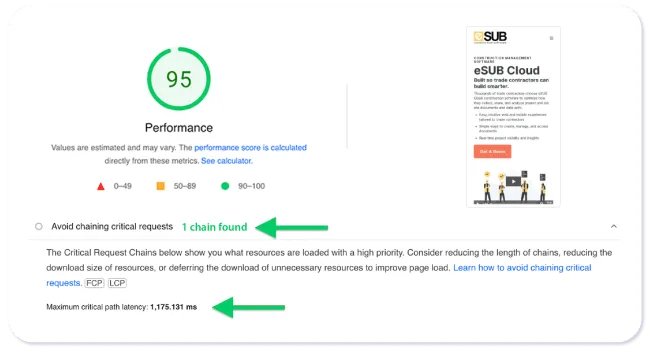
NitroPack을 사용한 결과는 다음과 같습니다.
95 성능 점수, 1개 체인, 2배 이상 짧은 중요 경로 대기 시간:

니트로팩 포함
이것과 다른 많은 성능 향상도 경험할 수 있습니다. 오늘 NitroPack을 설치하고 사이트의 번개 속도를 관리해 드립니다.
