최고의 사이트 속도 테스트 및 최적화 도구 순위 지정: 2023년 최고의 선택
게시 됨: 2023-01-17Backlinko에서 수행한 연구에 따르면:
"Google에서 첫 페이지 결과의 평균 페이지 로딩 속도는 1.65초입니다."
그러나 2초도 안 되는 웹사이트 로딩의 이점은 Google의 상위 10개 결과에 순위를 매기는 것에서 그치지 않습니다.
경쟁사보다 빠르게 최적화된 콘텐츠를 제공한다는 것은 다음을 의미합니다.
- 더 많은 트래픽;
- 이탈률 감소;
- 더 많은 전환;
- 더 행복한 고객.
이 수준의 웹 성능을 달성하려면 정기적인 테스트와 사이트 속도 최적화 적용 사이에 적절한 균형을 유지해야 합니다.
그렇기 때문에 이 기사에서는 2023년에 사이트를 급증시킬 수 있는 최고의 웹 사이트 속도 테스트 도구 및 웹 성능 최적화 솔루션 목록을 수집했습니다.
- 사이트 속도 테스트 도구를 사용할 때 찾아야 할 사항
- 최고의 웹사이트 속도 테스트 도구
- 테스트를 넘어
- 최고의 이미지 최적화 도구
- 최고의 CSS 최적화 도구
- 최고의 HTML 최적화 도구
- 최고의 CDN 공급자
- 사이트에 가장 적합한 도구를 선택하는 방법
- 올인원 대 무료 솔루션 대 여러 플러그인
의 시작하자!
사이트 속도 테스트 도구를 사용할 때 찾아야 할 사항
인기 있는 사이트 속도 테스트 도구는 UI와 데이터 시각화가 비슷하지만 제공하는 정보가 동일하다는 의미는 아닙니다.
예를 들어 Core Web Vitals를 확인하기 위해 하나의 도구를 사용할 수 있습니다. 다른 위치에서 웹사이트를 테스트하기 위한 것입니다. 사이트의 워터폴 차트를 검사하기 위한 세 번째 항목입니다.
그럼에도 불구하고 다음은 테스트 도구를 사용할 때 타협해서는 안 되는 세 가지 사항입니다.
- 귀하의 목적에 부합해야 합니다.
- 명확하고 이해하기 쉬운 UI가 있어야 합니다.
- 실행 가능한 정보를 제공해야 합니다.
그리고 여기에 모든 것을 제공할 수 있는 최고의 3가지 선택이 있습니다.
최고의 웹사이트 속도 테스트 도구
우리의 경험을 바탕으로 이 세 가지 테스트 도구는 사이트의 성능을 최상의 방법으로 분석하는 데 도움이 될 것입니다.
1. Google PageSpeed 인사이트

우리 목록의 첫 번째는 다름 아닌 Google의 PageSpeed Insights입니다. PSI는 수년간 사이트 속도 테스트 도구로 사용되었습니다.
매우 직관적인 디자인으로 초보자와 개발자 모두 쉽게 사용할 수 있습니다.
효과적으로 사용하는 방법
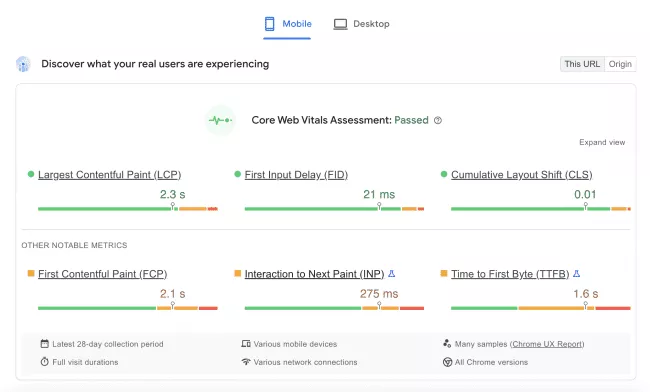
보고서 페이지는 Core Web Vitals 평가부터 시작하여 여러 섹션으로 나뉩니다.

실제 사용자 경험 데이터를 사용하여 방문자가 웹 사이트를 얼마나 잘 인식하는지 평가하십시오.
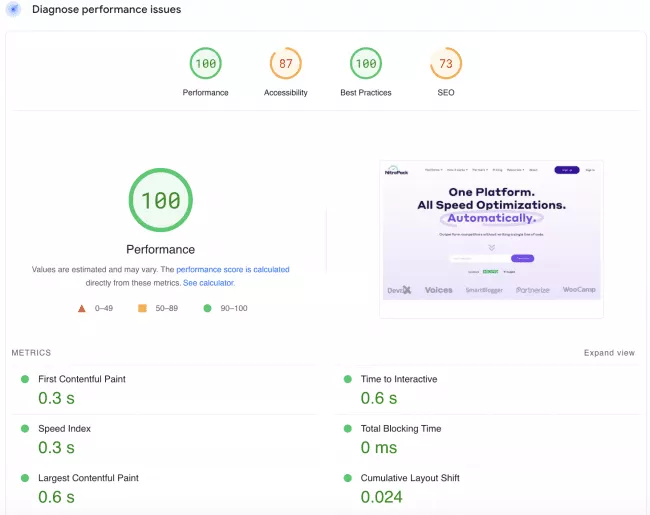
다음은 PSI의 성능 점수와 접근성, 모범 사례 및 SEO 점수입니다.
랩 데이터를 기반으로 하므로 테스트 및 디버깅 목적으로 사용할 수 있습니다.

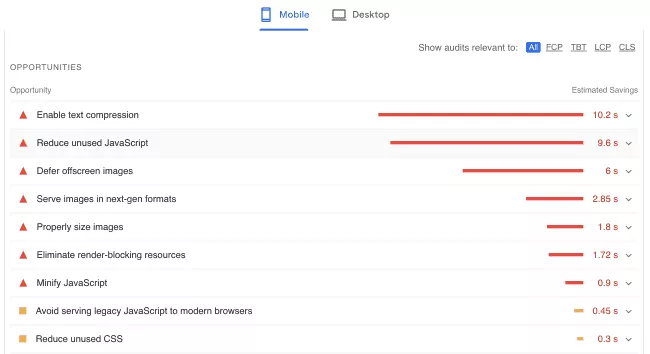
PageSpeed Insights 보고서 하단에는 모든 개선 제안이 나열된 기회 및 진단 패널이 있습니다.

PageSpeed Insights의 장단점
장점: Google에서 개발한 속도 테스트 도구
장점 : Core Web Vitals를 모니터링하는 가장 좋은 방법
장점: 세분화된 데이터 및 유익한 개선 제안
단점: 폭포 차트 분석 없음
단점: 사이트가 테스트된 위치를 변경할 수 없습니다.
PSI를 사용 하여 핵심 성능 보고서를 모니터링하고 사이트 속도 문제를 디버깅합니다.
적합 대상: 초보자 및 노련한 개발자
최고의 기능: Core Web Vitals 평가
가용성: 무료
자세히 알아보려면 PageSpeed Insights 사용 방법에 대한 초보자 가이드를 참조하세요.
2. 웹페이지 테스트

WebPageTest는 다양한 위치, 장치 및 네트워크에서 테스트할 수 있으므로 웹 사이트가 전 세계적으로 어떻게 수행되는지 모니터링할 수 있는 완벽한 도구입니다.
효과적으로 사용하는 방법
사이트 성능, Core Web Vitals, Lighthouse, Visual Comparison 및 Traceroute 테스트를 실행할 수 있습니다.
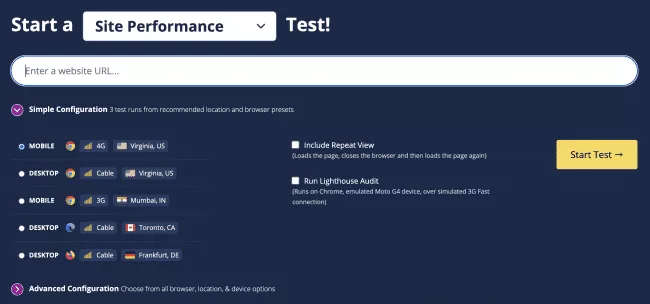
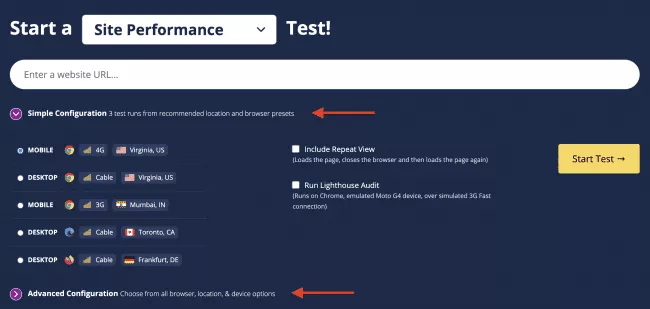
또한 두 가지 구성 모드 중에서 선택할 수 있습니다.
- 단순함 - 권장 위치 및 브라우저 사전 설정에서 3회 테스트 실행
- 고급 - 모든 브라우저, 위치 및 장치 옵션에서 선택

고급 모드에서는 모든 종류의 구성이 가능하지만 이를 최대한 활용하려면 기술적 배경 지식이 필요합니다.
WebPageTest를 통해 사이트를 실행하면 다음을 포함하는 완전한 성능 보고서가 생성됩니다.
- 성능 요약
- 기회 및 진단
- 영사 슬라이드
- 콘텐츠 분류
- 핵심 성능 보고서
- 폭포형 차트
- 도메인 분류
WebPageTest의 장단점
장점: 다양한 위치, 브라우저 및 장치에서 사이트를 테스트할 수 있는 옵션
장점: 고급 구성 모드에서는 다양한 설정이 가능합니다.
장점: 세분화된 데이터 및 다양한 성능 보고서 포함
단점: 많은 수의 보고서가 초보자라면 압도당할 수 있습니다.
단점: 고급 구성을 최대한 활용하려면 기술 지식이 필요합니다.
우리가 그것을 두 번째로 두는 유일한 이유는 초보자가 모든 보고서에 압도될 수 있기 때문입니다. 그러나 일단 모든 데이터의 이면에 있는 아이디어와 그 데이터로 무엇을 만들지 파악하면 완전히 다른 볼 게임이 됩니다!
WebPageTest를 사용 하여 사이트의 성능을 모니터링하고 다양한 위치, 장치 및 네트워크에서 테스트합니다.
적합 대상: 초보자 및 노련한 개발자
최고의 기능: 여러 위치에서 테스트
가용성: 무료(Pro 버전 사용 가능)
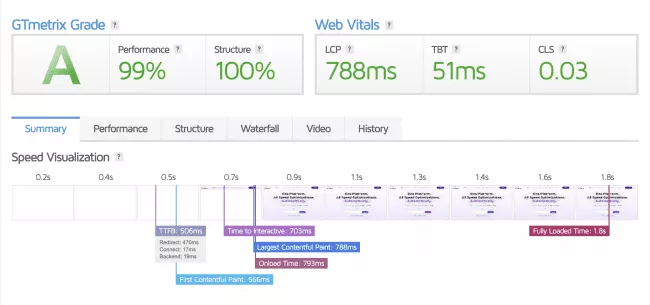
3. 지티메트릭스

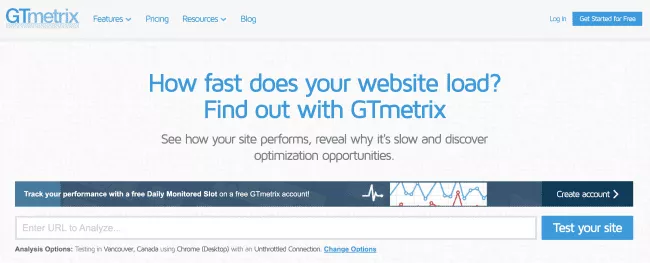
GTmetrix는 구성 설정 측면에서 WebPageTest와 "유사한" 또 다른 잘 알려진 속도 테스트 도구입니다.
효과적으로 사용하는 방법
GTmetrix의 기본 버전은 무료이며 계정에 가입하기만 하면 여러 옵션에 액세스할 수 있습니다.
다른 위치에서 선택할 수 있습니다.
- 미국 달라스
- 홍콩, 중국
- 영국 런던
- 인도 뭄바이
- 호주 시드니
- 브라질 상파울루
- 캐나다 밴쿠버
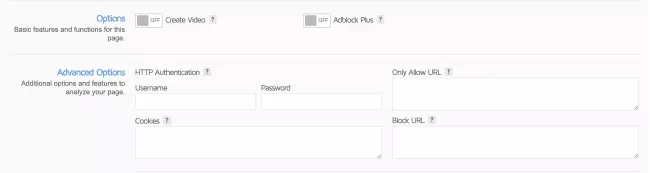
추가 옵션에는 페이지 렌더링 방법을 볼 수 있으므로 문제를 디버깅하는 데 도움이 되는 비디오를 만드는 기능이 포함됩니다. AdBlock 기능은 타사 광고 네트워크를 실행 중이고 광고가 로드 시간에 미치는 전체 영향을 확인하려는 경우에 탁월합니다.

또한 요청과 함께 쿠키를 보내고 HTTP 인증을 사용하며 URL을 허용 목록에 추가하고 차단 목록에 추가할 수 있습니다.
GTmetrix의 성능 보고서는 여러 범주로 나뉩니다.
- 요약 - 전체 등급 및 Core Web Vitals 보고서(실험실 데이터 기반)가 포함됩니다.
- 성능 - Lighthouse 성능 데이터에서 가져온 여러 가지 메트릭을 보여줍니다.
- 구조 - 사이트 성능에 영향을 미치는 특정 문제 목록을 찾을 수 있는 탭입니다.
- 폭포 차트 - 웹 페이지에 모든 개별 요청을 표시합니다.
- 비디오 - 각 성능 테스트에 대해 페이지가 어떻게 로드되는지 보여주는 임베드 가능한 비디오를 자동으로 녹화합니다. (유료 기능)
- 기록 - 과거의 모든 성능 테스트가 포함됩니다.

GTmetrix의 장단점
장점: 탐색하기 쉬운 UI
장점: 수많은 실적 보고서
장점: 다양한 위치에서 사이트를 테스트할 수 있는 옵션
단점: 유료 구독이 없으면 모바일 테스트를 실행할 수 없습니다.
단점: Core Web Vitals 보고서는 실험실 데이터를 기반으로 합니다.
단점: 모든 기능을 잠금 해제하려면 유료 구독이 필요합니다.
GTmetrix를 사용하여 사이트 속도 문제 테스트 및 디버깅
적합 대상: 초보자
최고의 기능: 히스토리 탭
가용성: 무료이지만 제한된 기능(Pro 버전 사용 가능)
모든 사이트 속도 테스트를 통과하세요! NitroPack으로 사이트가 얼마나 빨라질 수 있는지 확인 →
테스트를 넘어
웹사이트 성능을 정기적으로 테스트하는 것이 작업의 절반입니다.
진정으로 "1.65초 로드 시간"을 달성하고 Google의 첫 페이지 결과와 빠른 로딩 사이트를 갖는 데 수반되는 모든 것에 동참하고 싶다면 손을 더럽힐 필요가 있습니다.
즉, PSI, WebPageTest 및 GTmetrix가 제공하는 모든 개선 제안에 따라 조치를 취해야 합니다.
이제 문제는 다음과 같습니다.
개선 기회 중 일부는 복잡하고 개발 작업이 필요할 수 있습니다. 그러나 대부분은 올바른 도구 세트로 쉽게 수정할 수 있습니다.
그 과정에서 도움이 될 수 있는 도구 목록은 다음과 같습니다.
최고의 이미지 최적화 도구
이미지가 사용자 참여를 증가시킨다는 것이 거듭 입증되었습니다. 그러나 최적화되지 않은 경우 LCP(Largest Contentful Paint) 점수가 크게 손상되고 페이지 로딩 시간이 느려질 수 있습니다.
이미지를 자동으로 최적화할 수 있는 훌륭한 플러그인이 많이 있지만 일회성 솔루션을 선호하는 경우 온라인 도구도 사용할 수 있습니다.
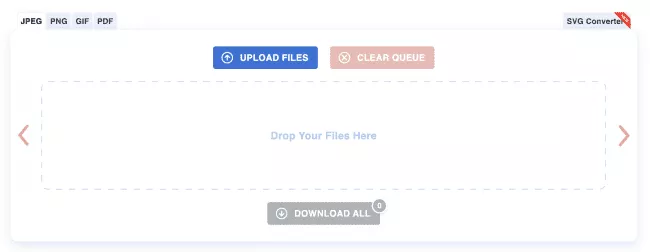
1. JPEG 압축

Compress JPEG는 JPEG, PNG, GIF 및 PDF 파일을 압축하는 온라인 도구입니다.
파일 유형에 관계없이 JPEG 압축은 손실 압축을 적용합니다.
효과적으로 사용하는 방법
간단한 과정입니다.
파일을 업로드하면 도구가 자동으로 이상적인 압축 비율을 결정하고 최적화합니다.

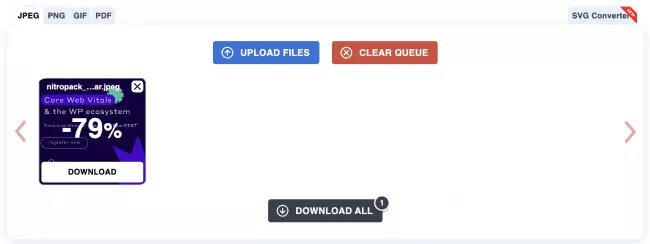
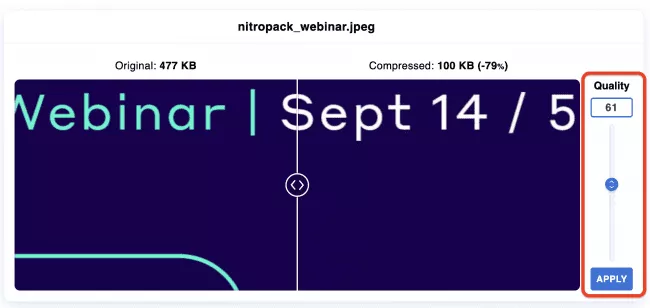
압축률이 괜찮다면 즉시 다운로드할 수 있습니다. 그렇지 않은 경우 수동으로 조정할 수 있습니다.

결과에 만족하면 다운로드할 수 있습니다.
JPEG 압축의 장단점
장점: 간단한 프로세스
장점: 탐색하기 쉬운 UI
장점: 즉각적인 결과
단점: 손실 압축은 최적화된 이미지의 크기와 품질을 모두 감소시킵니다.
JPEG 압축을 사용 하여 이미지 크기 줄이기
적합 대상: 초보자
최고의 기능: 사용하기 쉬운 UI
가용성: 무료
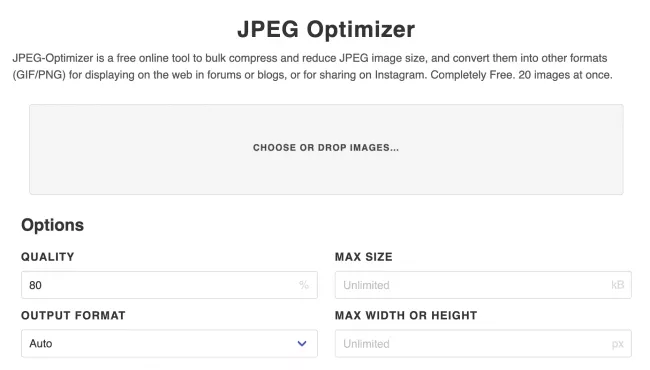
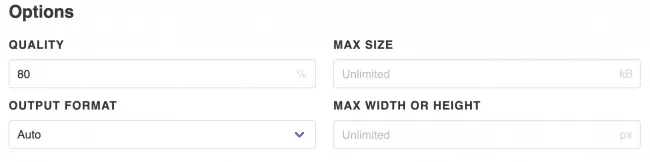
2. JPEG 옵티마이저

JPEG Optimizer는 온라인 이미지 압축 및 변환 도구입니다.
효과적으로 사용하는 방법
최적화 프로세스를 시작하기 전에 파일(JPEG 형식만 해당)을 업로드하고 원하는 설정을 구성하십시오.
최적화 후 이미지 품질을 조정하고 최대 크기 값을 설정하고 압축된 이미지 크기를 조정할 수 있습니다.

완료되면 압축 및 모두 다운로드 를 클릭하십시오.
JPEG 옵티마이저의 장단점
장점: 탐색하기 쉬운 UI
장점: 최적화 설정 가능
장점: 최적화된 이미지를 다른 형식으로 변환하는 옵션
단점: JPEG 형식의 이미지만 업로드할 수 있습니다.
JPEG Optimizer를 사용하여 다음을 수행할 수 있습니다. JPEG 이미지 크기 줄이기
적합 대상: 초보자
최고의 기능: 네 가지 최적화 설정
가용성: 무료
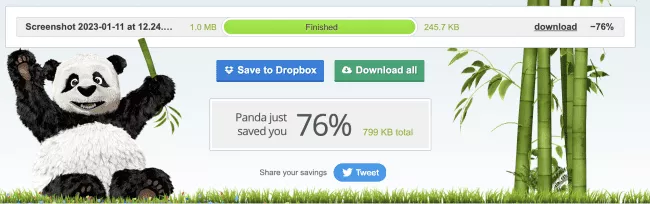
3. 타이니PNG

이름에 png가 있지만 TinyPNG는 PNG 파일 최적화에만 국한되지 않습니다. WebP 및 JPEG 파일을 압축할 수도 있습니다.
효과적으로 사용하는 방법
이미지 최적화는 이보다 쉬울 수 없습니다.
이미지를 업로드하고 최적화를 실행하면 이전 및 이후 크기와 이미지 다운로드 옵션이 표시됩니다.

그게 다야!
TinyPNG의 장단점
장점: 간단한 최적화 프로세스
장점 : PNG와 함께 WebP 및 JPEG 이미지를 최적화할 수 있습니다.
단점: 손실 압축은 최적화된 이미지의 크기와 품질을 모두 감소시킵니다.
단점: 최적화 설정을 수동으로 조정할 수 없음
TinyPNG를 사용 하여 PNG, JPEG 및 WebP 이미지 크기 줄이기
적합 대상: 초보자
최고의 기능: 간단한 최적화 프로세스
가용성: 무료
자동으로 수행: NitroPack 을 설치 하면 모든 고급 이미지 최적화 기능을 사용할 수 있습니다. 여기에는 손실 압축 자동 적용, 모든 이미지를 WebP로 변환, 이미지가 컨테이너에 완벽하게 맞는지 확인하는 작업이 포함됩니다.

자동 조종 장치에서 이미지를 최적화하십시오! NitroPack으로 사이트가 얼마나 빨라질 수 있는지 확인 →
최고의 CSS 최적화 도구
일부 CSS 파일은 렌더링을 차단할 수 있습니다. 브라우저가 이를 발견하면 다른 작업을 수행하기 전에 다운로드, 구문 분석 및 실행해야 합니다.
간단히 말해서 다른 모든 리소스는 보류되고 방문자는 빈 화면을 응시하고 있습니다. 이런!
CSS와 같은 렌더링 차단 리소스를 제거하려면 최적화해야 합니다. 다음은 도움이 될 수 있는 세 가지 도구입니다.
1. CSS 축소

이름에서 알 수 있듯이 CSS Minify는 축소를 적용하여 사이트의 CSS를 최적화합니다.
효과적으로 사용하는 방법
코드를 붙여넣거나 사이트의 URL을 입력하거나 파일을 로드할 수 있습니다. 그런 다음 도구는 공백, 들여쓰기, 줄 바꿈 및 주석을 제거하여 코드 최적화를 시작합니다.
그게 다야!
경우에 따라 축소 후 코드가 최대 20% 작아 져 다운로드 시간이 빨라질 수 있습니다.
CSS 축소의 장단점
장점: 사용하기 쉬움
장점: 다양한 코드 업로드 옵션
단점: 수동으로 해야 함
CSS 축소를 사용하여 사이트의 CSS 축소
적합 대상: 숙련된 사이트 소유자
최고의 기능: 간단한 최적화 프로세스
가용성: 무료
2. CSS 미화 및 최소화

CSS Beautifier & Minifier는 이전 제안과 유사하게 작동합니다.
효과적으로 사용하는 방법
코드를 붙여넣거나 파일을 업로드하거나 페이지의 URL을 입력하기만 하면 됩니다. 그러면 도구가 자동으로 코드 최적화를 시작합니다. 그런 다음 복사하여 사이트에 다시 붙여넣기만 하면 됩니다.
CSS Beautifier & Minifier의 장단점
장점: 사용하기 쉬움
장점: 다양한 코드 업로드 옵션
장점: CSS 미화 옵션
단점: 수동으로 해야 함
CSS Beautifier 및 Minifer를 사용 하여 사이트의 CSS 파일을 최적화합니다.
적합 대상: 숙련된 사이트 소유자
최고의 기능: 코드 미화 및 축소 옵션의 조합
가용성: 무료
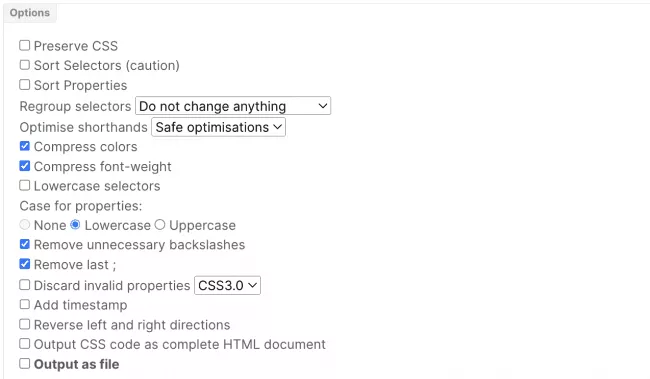
3. CSS 옵티마이저

CSS Optimizer는 긴 최적화 옵션 목록을 제공하므로 고급 사용자에게 더 적합한 코드 축소 도구입니다.
효과적으로 사용하는 방법
업로드 프로세스는 표준입니다. 코드를 붙여넣거나 URL을 입력할 수 있지만 다양한 옵션 중에서 선택할 수 있습니다.

모든 옵션을 탐색하는 것이 불편하다면 개발자에게 도움을 요청하는 것이 좋습니다. 그렇지 않으면 사이트 코드가 손상될 위험이 있습니다.
CSS 옵티마이저의 장단점
장점: 사용하기 쉬움
장점: 많은 코드 최적화 옵션
단점: 수동으로 해야 함
단점: 기술이 없으면 웹 개발자에게 의존해야 합니다.
CSS Optimizer를 사용하여 다음을 수행합니다. 다른 설정을 적용하여 CSS 파일을 최적화합니다.
적합 대상: 고급 사용자
최고의 기능: 긴 최적화 설정 목록
가용성: 무료
자동으로 수행: NitroPack을 사용하면 CSS 파일이 자동으로 최적화됩니다. 여기에는 중요한 CSS, 사용하지 않는 CSS 줄이기, 최소화 및 연결이 포함됩니다.
최고의 HTML 최적화 도구
작년에 Google은 Googlebot이 페이지의 HTML에서 처음 15MB까지 크롤링한 다음 중지한다고 발표했습니다.
15MB HTML 웹 페이지를 갖는 것은 상상할 수 없지만 이 임계값 미만의 모든 것이 허용된다는 의미는 아닙니다.
목표가 빠른 로딩 사이트라면 코드는 가능한 한 간결해야 합니다.
이러한 도구를 사용하면 다음과 같은 결과를 얻을 수 있습니다.
1. Toptal HTML 축소기

매우 간단한 HTML 축소기 및 압축기 도구입니다.
효과적으로 사용하는 방법
페이지의 HTML을 붙여넣기만 하면 됩니다. 그러면 도구가 압축하고 공백 및 주석과 같은 불필요한 부분을 제거합니다.
Toptal HTML 축소기의 장단점
장점: 사용하기 쉬움
장점: 즉각적인 최적화
단점: 수동으로 해야 함
단점: 사이트 코드를 조정하는 데 익숙하지 않은 경우 개발자를 고용해야 합니다.
Toptal HTML Minifier를 사용하여 HTML 파일 축소 및 압축
적합 대상: 숙련된 웹사이트 소유자
최고의 기능: 간단한 최적화 프로세스
가용성: 무료
2. HTML 축소기

HTML 축소기는 코드를 최적화하기 위해 PHP로 작성된 일련의 정규식을 통해 마크업을 실행합니다.
효과적으로 사용하는 방법
다시 말하지만, 간단한 프로세스입니다. 코드를 복사하여 붙여넣고 'Minify'를 누르십시오. 그게 다야.
HTML 축소기의 장단점
장점: 사용하기 쉬움
장점: 즉각적인 최적화
단점: 수동으로 해야 함
단점: 사이트 코드를 조정하는 데 익숙하지 않은 경우 개발자를 고용해야 합니다.
HTML 축소기를 사용하여 HTML 파일 축소 및 압축
적합 대상: 숙련된 웹사이트 소유자
최고의 기능: 간단한 최적화 프로세스
가용성: 무료
3. 코드 미화

Code Beautify는 HTML 코드를 축소하고 일부 KB를 제거합니다.
효과적으로 사용하는 방법
코드를 붙여넣거나 파일을 업로드하거나 페이지의 URL을 입력하세요. 그런 다음 '축소'를 누르십시오. 끝났어!
네, 정말 쉽습니다!
코드 미화의 장단점
장점: 사용하기 쉬움
장점: 즉각적인 최적화
장점: 다양한 HTML 업로드 옵션
단점: 수동으로 해야 함
단점: 사이트 코드를 조정하는 데 익숙하지 않은 경우 개발자를 고용해야 합니다.
Code Beautify를 사용하여 HTML 파일 축소
적합 대상: 숙련된 웹사이트 소유자
최고의 기능: 다양한 HTML 업로드 옵션
가용성: 무료
자동으로 수행: 사이트의 HTML 크기에 대해 생각할 필요가 없습니다. NitroPack이 자동으로 압축하고 축소합니다. 3분 안에 설치만 하면 됩니다.
최고의 CDN 공급자
사이트 호스팅 외부의 모든 방문자가 페이지를 로드하는 데 시간이 걸린다고 보고합니까? 콘텐츠 전송 네트워크(CDN)가 필요합니다.
CDN은 전 세계 여러 위치에 지리적으로 분산된 많은 서버로 구성됩니다. 주요 임무는 방문자와 웹 서버 사이의 물리적 거리를 단축하여 로드 시간을 단축하는 것입니다.
탐색할 수 있는 최상의 옵션은 다음과 같습니다.
1. 클라우드플레어

Cloudflare는 세계 최고의 CDN 제공업체 중 하나입니다. IBM, L'Oreal 및 Garmin과 같은 회사에서 신뢰합니다.
그들의 CDN 네트워크는 지구상에서 가장 빠른 네트워크 중 하나이며 약 50ms 이내에 세계 인구의 95%에 도달합니다 .
그들의 서버는 전 세계 100개 이상 국가의 275개 도시에 있습니다 . 즉, 위치에 관계없이 고객과 가까이 있을 수 있습니다.
NitroPack의 내장 CDN은 Cloudflare에서 제공합니다. 1개 가격으로 2개 솔루션 받기 →
2. 아마존 클라우드프론트

Amazon CloudFront는 고성능, 보안 및 개발자 편의를 위해 구축된 콘텐츠 전송 네트워크(CDN) 서비스입니다.
자동화된 네트워크 매핑 및 지능형 라우팅을 사용하여 전 세계적으로 배치된 450개 이상의 PoP(Points of Presence) 를 통해 데이터를 제공하여 네트워크 대기 시간을 줄이는 데 도움이 될 수 있습니다.
CloudFront를 신뢰하는 기업에는 Hulu, Slack, Reuters 등이 있습니다.
3. 키씨디엔

KeyCDN은 사용자에게 콘텐츠를 빠르게 전달할 수 있는 고성능 콘텐츠 전송 네트워크입니다.
6개 대륙에 걸쳐 40개 이상의 국가에 있는 60개 이상의 데이터 센터를 포함합니다.
세계 최대 기업 중 일부는 KeyCDN의 글로벌 네트워크인 Intel, Sennheiser 및 GoDaddy를 통해 콘텐츠를 제공합니다.
모든 것이 포함됨: NitroPack을 설치하면 Cloudflare에서 제공하는 35개 이상의 업계 최고의 웹 성능 최적화 기능과 내장 CDN에 액세스할 수 있습니다. 모두 가격에 포함되어 있습니다.
사이트에 가장 적합한 도구를 선택하는 방법
이 문서에 나열된 도구는 사용 가능한 모든 솔루션 중 일부일 뿐입니다.
선택할 수 있는 수많은 무료 플러그인, 유료 솔루션 및 온라인 도구가 있습니다. 조금 압도적입니다.
따라서 도구를 선택할 때 따라야 할 세 가지 일반적인 규칙은 다음과 같습니다.
1. 사용 편의성과 타협하지 마십시오.
도구에 의존하는 모든 아이디어는 프로세스를 간소화하는 것입니다. 이미지, HTML, CSS 또는 JavaScript를 최적화하려는 경우에는 중요하지 않습니다. 빠르고 효과적이며 효율적이어야 합니다.
원하는 솔루션이 아니라는 사실을 깨닫기 위해 솔루션에 익숙해지는 데 몇 시간을 허비하고 싶지는 않을 것입니다.
2. 숨은 비용을 조심하라
모든 무료 온라인 사이트 속도 최적화 도구는 결국 무료가 아닐 수 있습니다.
사이트의 코드를 관리할 기술이 없다면 혼자서 업데이트하는 것은 위험합니다. 따라서 이를 수행할 수 있는 개발자를 고용해야 합니다.
반면에 WordPress와 같은 인기 있는 콘텐츠 관리 시스템 중 하나를 사용하는 경우 여러 사이트 속도 플러그인을 설치하는 것이 유혹적일 수 있습니다.
그러나 기억하십시오 – 그것은 양날의 검입니다.
결국 호환성 문제, 부풀려진 데이터베이스, HTTP 요청의 엄청난 증가를 처리하게 될 수 있습니다.
간단히 말해 웹사이트 속도를 높이는 대신 그 반대의 결과를 얻을 수 있습니다.
3. 비용 대비 최고의 가치를 얻으십시오
도구의 가격은 반드시 고려해야 할 사항입니다.
아마 다음과 같이 생각할 것입니다.
“방금 시작했습니다. 속도 최적화 도구 비용을 지불할 리소스가 충분하지 않습니다.”
우리는 그것을 얻는다. 여행 초기에는 무료 솔루션에 의존하는 것이 일반적입니다.
그러나 시간이 지남에 따라 프리미엄 기능, 더 나은 지원 및 더 나은 결과와 함께 제공되는 프리미엄 솔루션에 의존하는 것이 항상 더 낫다는 것을 이해하게 될 것입니다.
그 때가 오면 돈을 위해 최고의 가치를 얻으십시오.
올인원 대 무료 솔루션 대 여러 플러그인
무료 온라인 도구를 사용하거나 여러 플러그인을 설치하는 것이 유일한 사이트 속도 최적화 옵션은 아닙니다.
NitroPack과 같은 강력한 올인원 솔루션에 의존하는 세 번째 방법이 있습니다.
NitroPack은 35개 이상의 사이트 속도 기능을 결합한 클라우드 기반 웹 성능 최적화 솔루션입니다.
- 고급 캐싱
- 이미지 최적화
- HTML, CSS, JavaScript 최적화
- 빌트인 글로벌 CDN
- 그리고 더.
코딩이나 전문 기술 이 필요하지 않으며 웹사이트에 설치하는 데 3분도 걸리지 않습니다. 그런 다음 모든 최적화가 자동으로 적용됩니다.
수작업이 없습니다.
호환되지 않는 여러 플러그인으로 웹사이트를 부풀릴 필요가 없습니다.
설치하다. 연결하다. 그리고 웹사이트의 모든 성능 문제가 사라진 것을 확인하십시오.
