모바일 접근성: ADA 및 WCAG 호환 애플리케이션을 구축하는 방법은 무엇입니까?
게시 됨: 2023-11-02전 세계 인구의 15% 이상이 특수 장애인 범주에 속하므로 기업과 정부는 특수 지원이 필요한 사람들이 비장애인과 동등한 삶을 살 수 있도록 돕기 위해 헌신적인 노력을 기울이고 있습니다.
오프라인 세계에서는 인프라 수준에서 노력이 명확하게 드러나지만 디지털 세계에서는 신호를 받지 않습니다. 증거? 2020년에만 디지털 접근성 관련 소송 건수가 3,500건 이상으로 늘어났는데, 이는 영업일 기준 매일 거의 10건에 달하는 소송 건수에 해당합니다.
ADA 호환 애플리케이션을 구축하려면 약간의 추가 노력이 필요하다는 점을 이해하지만, 디지털 기업이 요구 사항을 뒷전으로 밀고 있다는 사실은 특히 장애인이 절반의 비용을 지출하는 것으로 알려져 있기 때문에 양질의 청중 기반에서 멀어지게 합니다. 매년 1조 달러.
모바일 앱 수명주기 관리와 관련된 수많은 작업 중에서 모바일 앱 ADA 규정 준수는 높은 ROI가 부족하기 때문에 우선 순위가 가장 낮은 항목이 될 수 있습니다. 이는 기업이 일반적으로 단일 리소스 소스에 액세스할 수 없기 때문에 더욱 그렇습니다.
오늘 우리가 해결해야 할 문제는 Appinventiv에서 우리가 만드는 모든 디지털 제품(웨어러블 애플리케이션, 모바일 앱, 심지어 웹사이트까지)이 ADA 및 WCAG에서 정한 규칙을 준수하는지 확인하는 것입니다.
이제 앱 개발에서 ADA 및 WCAG 준수의 다양한 측면을 공유하기 전에, 돈과 시간의 가치가 있는 추가 노력을 가능하게 하는 ADA 준수 앱의 몇 가지 이점을 살펴보겠습니다.
ADA 준수 앱의 비즈니스 이점
ADA 또는 WCAG 호환 애플리케이션을 구축할 때 이점은 평판에서 재무에 이르기까지 다양하며 다음과 같은 여러 가지 영향을 미칩니다.
더 큰 사용자 기반 – 전 세계 인구의 15%가 특별한 능력을 갖고 있으므로 ADA 및 WCAG 호환 앱을 개발하면 훨씬 더 넓은 사용자 기반을 대상으로 애플리케이션을 제공할 수 있습니다.
법률 준수 - 모바일 앱 ADA 준수 위반으로 인해 값비싼 벌금 및 합의가 발생할 수 있습니다. 규정에 따라 기업은 단일 ADA 위반에 대해 $75,000의 벌금이 부과될 수 있으며, 위반이 많을 경우 벌금은 $150,000까지 증가할 수 있습니다.
향상된 SEO – Google과 Apple 모두 접근성을 앱 가시성과 웹 사이트의 진정성을 위한 핵심 요소로 유지하는 경향이 있습니다. 따라서 ADA 및 WCAG 호환 앱을 만들면 더 나은 검색 엔진 순위와 더 높은 앱 스토어 게재 가능성이 자동으로 높아집니다.
이제 ADA 및 WCAG 호환 앱을 만들 때 기대할 수 있는 비즈니스 영향을 살펴보았으므로 앱을 만드는 방법을 자세히 살펴보겠습니다. 현재 접근성과 관련하여 전 세계적으로 수많은 규칙과 표준을 따르고 있으므로 혼란을 피하기 위해 고객을 위한 성공적인 모바일 앱을 구축할 때 WCAG 및 ADA를 표준으로 취급합니다.
WCAG 호환 애플리케이션을 구축할 때 알아야 할 사항
모바일 앱을 원활하게 구축하기 위한 일반적인 단계는 이 블로그 '모바일 앱 개발 프로세스에 대한 단계별 가이드'에서 확인할 수 있지만, 웹 콘텐츠 접근성 지침 기준은 모바일 앱 중에 처리해야 할 네 가지 원칙을 정의합니다. 개발 – 인지 가능하고, 작동 가능하며, 이해 가능하고, 견고합니다. 우리는 일반적으로 기업용 모바일 앱을 구축할 때 이러한 원칙을 완전히 따릅니다.
이것들은 원칙의 집중 버전이지만, 개별 원칙에 대해 자세히 알아보고 싶은 경우를 대비해 공식 WCAG 2.2 링크가 있습니다.

인지 가능
이 WCAG 호환 애플리케이션 범주는 앱이 사용자에게 표시되는 방식에 관한 것입니다. 예를 들어, 작은 화면 크기가 페이지의 관찰 가능한 영역, 버튼과 하이퍼링크의 배치 및 대비, 사용자가 애플리케이션을 사용하는 데 필요한 기타 요소에 미치는 영향. 이 섹션의 접근성 문제에는 일반적으로 화면 크기와 콘텐츠 비율, 확대/축소 기능, 충분한 대비 여부 등이 포함됩니다.
실시 가능한
이 범주에서 ADA 호환 애플리케이션을 구축할 때 고려해야 할 모바일 접근성 문제는 터치스크린 장치용 키보드 활성화, 터치 대상 크기 최적화, 간격, 버튼 배치, 사용자를 위한 대체 터치스크린 제스처에 대한 지침 존재 등으로 구성됩니다. 누가 필요할까요? 이 원칙의 요구 사항을 충족하기 위해 모바일 앱 개발자는 사용자가 버튼 터치, 스크롤 등 모바일 웹 플랫폼 애플리케이션과 상호 작용하는 방식에 장벽이 없는지 확인합니다.
이해할 수 있는
ADA 및 WCAG 호환 앱을 개발할 때 이 요소는 사용자가 앱 사용 방법을 이해하고 필요할 때 설정을 사용자 정의하도록 하는 것입니다. 여기서 주목해야 할 요소는 화면 방향 수정, 일관된 레이아웃 보장, 스크롤하기 전에 중요한 페이지 콘텐츠 배치, 동일한 작업으로 이어지는 요소 그룹화, 특정 요소가 실행 가능하다는 명확한 표시 제공, 터치 및 터치에 대한 사용자 지정 지침 제공 등의 기능으로 구성됩니다. 장치 조작 제스처.
건장한
ADA 및 WCAG 호환 앱을 만들 때 이 범주는 운영 체제와 장치 전반에서 모바일 앱 인터페이스가 얼마나 잘 지원되는지를 강조합니다. 여기에서 고려해야 할 몇 가지 요소는 데이터 입력을 위한 가상 키보드를 설정하고 앱을 특정 플랫폼의 특징적인 속성에 맞추는 것입니다. 예를 들어 장치 및 운영 체제의 차이는 글꼴 크기 조정이나 확대된 텍스트 줄 바꿈과 같은 일부 접근성 기능의 존재 여부에 영향을 미칠 수 있습니다.

이제 앱 개발에서 ADA 및 WCAG 준수의 핵심 원칙을 살펴보았으므로 정보를 실행 가능한 항목으로 변환해 보겠습니다.
WCAG 및 ADA 규정 준수 모바일 앱 체크리스트
특별한 도움이 필요한 사람들이 모바일 앱에 액세스할 수 있도록 하려면 사전 정의된 규칙과 표준을 준수하는 것이 중요합니다. 실행 가능하고 따라하기 쉬운 방식으로 이를 살펴보겠습니다.
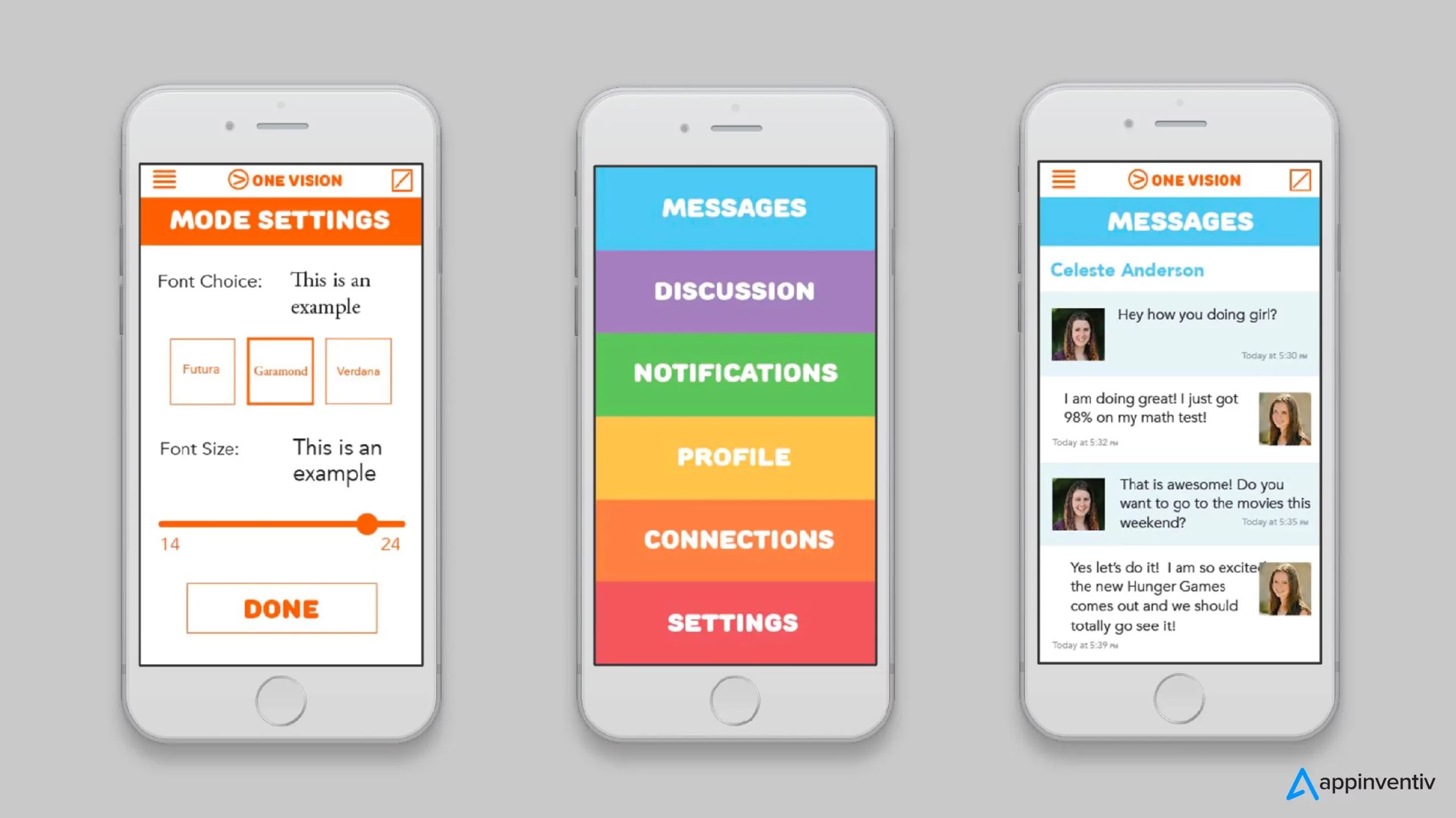
텍스트와 이미지

- WCAG 규정 준수 모바일 앱 체크리스트의 핵심 사항 중 하나는 애플리케이션 내부의 모든 텍스트가 읽기 쉽고 크기 조정이 가능해야 한다는 것입니다. 사용자는 자신의 선택에 따라 글꼴 스타일과 크기를 수정할 수 있어야 합니다.
- 모든 이미지에는 대체 텍스트를 제공해야 합니다. 화면 판독기 소프트웨어의 도움으로 이미지가 전달하는 정보를 시각적으로 이해하는 데 어려움을 겪는 사용자에게 힘을 실어줍니다.
키보드 접근 가능


- 이동 장애가 있는 사용자는 키보드 탐색에 크게 의존하는 경향이 있으므로 키보드를 통해 모든 앱 기능에 액세스하고 작동할 수 있는지 확인하세요.
- 현재 초점이 맞춰진 요소를 강조하기 위해 명확하게 초점이 맞춰진 표시기를 사용자에게 제공합니다. 키보드 컨트롤을 사용하여 앱을 효율적으로 탐색할 수 있습니다.
보이스오버 지원
- ADA 호환 애플리케이션을 구축할 때 iOS 장치에 대한 VoiceOver 지원과 Android 장치에 대한 TalkBack 지원을 활성화하는 것을 잊지 마십시오.
- 시각 장애가 있는 사용자에게 오디오 피드백을 제공하여 앱을 효과적으로 탐색하고 상호 작용할 수 있도록 지원하는 스크린 리더 기술과 호환되도록 앱을 만드세요.
앱 내비게이션
- 모바일 앱 내에서 일관되고 논리적인 탐색 흐름을 따르세요. 이를 통해 특별한 능력을 갖춘 사용자가 여러 플랫폼에서 앱을 쉽게 탐색할 수 있습니다.
- 사용자가 중요하지 않거나 실행 불가능한 콘텐츠를 우회하고 애플리케이션의 기본 요소에 액세스할 수 있도록 탐색을 건너뛰는 옵션을 제공합니다.
비디오 및 오디오 콘텐츠

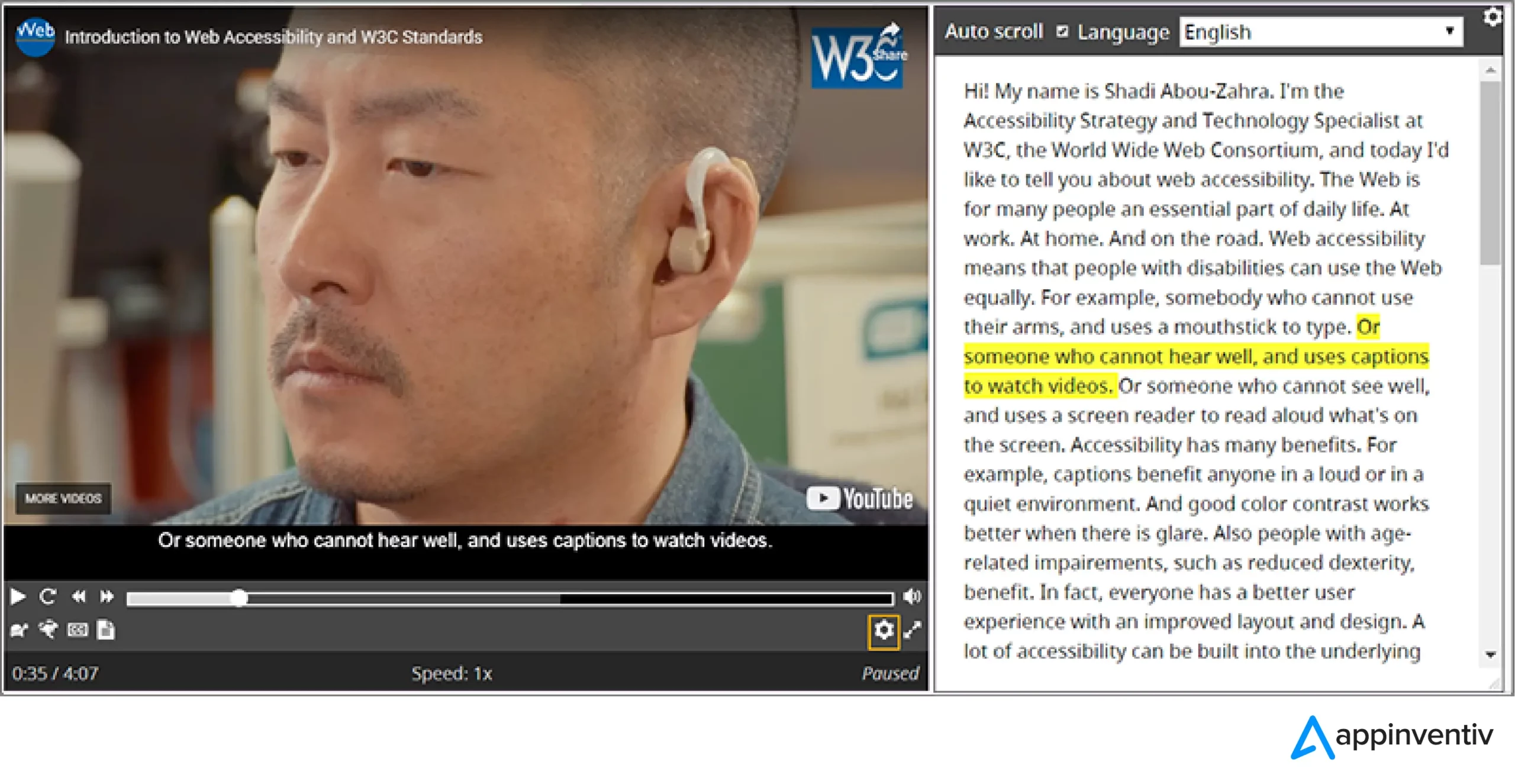
- 인앱 오디오 및 비디오 콘텐츠에 대한 스크립트와 캡션을 제공합니다. 이를 통해 청각 장애가 있는 사용자가 멀티미디어 콘텐츠로 전달하는 정보에 액세스할 수 있습니다.
- 비디오 플레이어에 변경 가능한 재생 속도 및 볼륨 옵션과 같은 접근성 기능이 있는지 확인하십시오.
사용자 인터페이스 요소
- ADA 규정 준수 모바일 앱 체크리스트의 다음 부분은 사용자가 요구 사항과 기능을 이해할 수 있도록 버튼, 확인란, 양식과 같은 UI 요소에 명확하게 레이블이 지정되어 있는지 확인하는 것입니다.
- 사용자에게 익숙한 표준 UI 구성요소를 사용합니다. 이는 혼란의 범위를 낮추고 특별한 능력을 가진 개인이 애플리케이션과 쉽게 상호 작용할 수 있게 해줍니다.
색상 대비

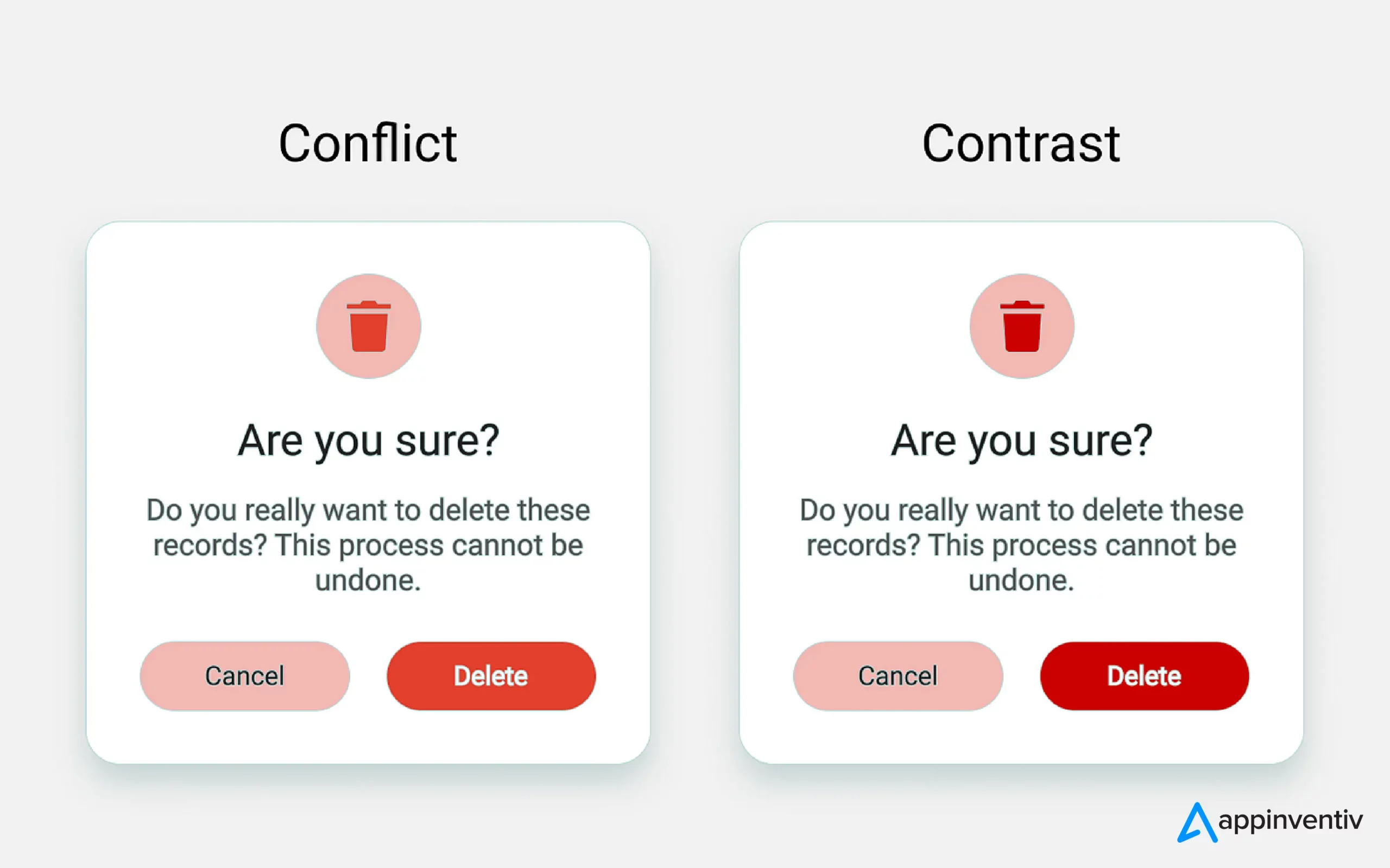
- 앱 인터페이스는 텍스트와 배경 사이에 상당한 색상 대비가 있어야 합니다. 이를 통해 다양한 화면 요소를 쉽게 구별할 수 있습니다.
- 색상을 정보의 핵심 수단으로 사용하지 마십시오. 색맹 사용자가 콘텐츠를 쉽게 이해할 수 있도록 추가 텍스트나 시각적 신호를 제공하세요.
다양한 화면 크기를 위한 디자인
- 반응형 디자인으로 모든 화면의 정보를 최소화하세요.
- 모든 콘텐츠와 터치 컨트롤에 적절한 기본 크기를 제공하세요. 시력이 낮은 사용자가 확대 필요성을 최소화하는 것이 쉬워집니다.
- 뷰포트의 너비에 따라 링크 텍스트의 길이를 조정합니다.
- 양식 필드를 해당 레이블 옆이 아닌 아래에 배치합니다.
터치 대상 및 배치
- 터치 대상을 최소 높이 9mm, 너비 9mm로 설계합니다.
- 작은 터치 대상 주위에 비활성 공간을 추가합니다.
- 쉽게 접근할 수 있는 곳에 버튼을 배치하세요.
간편한 데이터 입력
- 자동 채우기, 라디오 버튼, 선택 메뉴 및 확인란을 제공하여 텍스트 입력을 제한합니다.
- 사용자는 화면 키보드, 블루투스 키보드, 음성 등 다양한 방법을 통해 정보를 입력할 수 있어야 합니다.
WCAG 호환 애플리케이션을 구축할 때 이러한 모든 지침을 따르지만, 우리 디자이너와 개발자 팀은 접근성 준수가 디자인 단계 자체에서 시작되는 방식을 이해하고 있습니다.
우리의 모바일 앱 디자이너는 특별한 요구 사항을 사용자 페르소나의 기본 부분으로 유지하여 우리가 디자인하고 개발하는 모든 요소에 청각, 시각, 인지 장애가 있는 사람들이 쉽게 접근할 수 있도록 보장합니다.
이제 처음부터 새로 구축되는 앱의 접근성 지수를 높이는 것은 비교적 간단하지만 기능이 누락된 기존 애플리케이션에 기능을 추가하는 것은 약간 다릅니다. 우리가 접근하는 방식은 애플리케이션의 접근성 감사를 실행하고 결과를 기반으로 디자인 및 개발 계획을 수립하는 것입니다. 이 계획은 전체 애플리케이션에 완전히 액세스할 수 있도록 구축되었습니다.
따라서 귀하의 비즈니스가 어느 단계에 속해 있는지에 관계없이 당사는 ADA 준수 애플리케이션을 성공적으로 구축하여 귀하가 접근성을 준수할 수 있도록 해주는 모바일 앱 개발 회사입니다.
앱 개발에 ADA 및 WCAG 규정 준수를 통합하려면 당사에 문의하세요.
자주 묻는 질문
Q. ADA 호환 앱이란 무엇입니까?
A. ADA 호환 응용 프로그램은 청각, 시각, 이동성 및 인지 장애가 있는 특수 능력이 있는 사람이 장애인과 마찬가지로 쉽게 액세스할 수 있는 응용 프로그램입니다.
Q. ADA 및 WCAG를 준수하는 앱을 만드는 방법은 무엇입니까?
A. ADA 및 WCAG 호환 앱을 만드는 방법에는 여러 가지가 있습니다. 주요 내용은 다음과 같습니다.
- 다양한 화면 크기에 맞게 디자인
- 터치 배치 및 대상에 전념
- 간단한 장치 제스처
- 풍부한 색상 대비
- 간편한 데이터 입력 등
질문. 내 사업체가 ADA를 준수하지 않는다는 이유로 소송을 당했다면 어떻게 해야 합니까?
A. 귀하의 사업체가 ADA를 준수하지 않는다는 이유로 소송을 당했다면 가장 먼저 해야 할 일은 불만 사항을 무시하지 않는 것입니다. 귀하는 21일에서 30일 사이의 특정 일수만 응답해야 합니다. 다음으로, ADA 사례 경험이 있는 비즈니스 변호사를 고용하고 즉시 앱에 필요한 디자인 및 개발 변경을 수행하여 접근성 문제를 수정하는 작업을 시작하세요.