Cloudways에서 준비 사이트를 만들고 설정하는 방법
게시 됨: 2023-05-12번거롭지 않은 웹 사이트 업데이트 및 Cloudways 스테이징을 통한 원활한 테스트의 세계에 오신 것을 환영합니다!
웹사이트 소유자, 개발자 또는 디자이너 라면 웹사이트가 원활하고 오류 없이 실행되도록 하는 것의 중요성을 알고 있을 것입니다.
라이브 웹 사이트를 변경하면 다운타임, 오류 또는 사용자 경험에 영향을 미치고 온라인 평판을 손상시킬 수 있는 기타 문제가 발생할 수 있으므로 위험할 수 있습니다.
이 블로그 게시물에서는 설정 방법, 사용 모범 사례, 웹 사이트 소유자 및 개발자에게 제공하는 이점을 포함하여 Cloudways 스테이징에 대해 자세히 살펴보겠습니다.

노련한 웹 사이트 전문가이든 막 시작하든 이 포괄적인 가이드는 Cloudways 스테이징을 효과적으로 활용하여 웹 사이트 개발 워크플로를 간소화하고 사용자에게 원활한 웹 사이트 경험을 제공하는 방법에 대한 귀중한 통찰력과 실용적인 팁을 제공합니다.
더 이상 시간을 낭비하지 않고 시작합시다!
자세히 알고
스테이징 사이트란 무엇입니까?
스테이징 환경 또는 개발 환경이라고도 하는 스테이징 사이트는 라이브 사이트에서 구현하기 전에 테스트하고 변경하는 데 사용되는 라이브 웹 사이트의 복제본입니다.
라이브 웹 사이트에 영향을 주지 않고 웹 사이트 업데이트, 개선 및 기타 변경 사항을 철저하게 테스트할 수 있는 별도의 환경입니다.

이를 통해 웹 사이트 소유자, 개발자 및 디자이너는 라이브 사이트에 구현하기 전에 변경하고, 새로운 기능, 플러그인, 테마 또는 기타 업데이트를 테스트하고, 문제나 버그를 수정할 수 있습니다.
이렇게 하면 라이브 사이트에서 오류, 다운타임 또는 기타 문제가 발생할 위험을 최소화하고 사용자에게 원활하고 오류 없는 경험을 보장할 수 있습니다.
스테이징 사이트는 라이브 사이트에 적용하기 전에 변경 사항을 철저히 테스트하고 유효성을 검사하기 위해 웹 사이트 개발 워크플로에서 널리 사용됩니다.
실제 사이트의 성능이나 사용자 경험에 영향을 주지 않고 변경하고 테스트할 수 있는 샌드박스와 같은 환경을 제공합니다.
Cloudways 스테이징 사이트란 무엇입니까?
Cloudways 스테이징 사이트는 사용자가 테스트 및 변경을 위해 라이브 웹 사이트의 별도 복제 환경을 만들 수 있는 관리형 클라우드 호스팅 플랫폼인 Cloudways에서 제공하는 기능입니다.
웹 사이트 소유자, 개발자 및 디자이너가 라이브 사이트에 영향을 주지 않고 업데이트, 개선 사항 및 기타 변경 사항을 테스트할 수 있는 안전하고 통제된 환경을 제공합니다.
Cloudways Staging Site는 웹 사이트 개발 워크플로우의 강력한 도구로 사용자가 웹 사이트에서 변경 사항을 테스트하고 구현하는 프로세스를 간소화하여 사용자에게 원활하고 오류 없는 경험을 보장합니다.
알아야 할 이점
Cloudways 스테이징 사이트의 이점
Cloudways Staging Sites는 웹 사이트 소유자, 개발자 및 설계자에게 여러 가지 이점을 제공합니다.
안전하고 통제된 테스트 환경:
Cloudways 스테이징 사이트는 라이브 사이트에 영향을 주지 않고 웹 사이트 변경 사항을 철저하게 테스트할 수 있는 별도의 환경을 제공합니다.
이를 통해 라이브 사이트에서 오류, 중단 시간 또는 기타 문제가 발생할 위험을 최소화하여 안전하고 통제된 테스트 환경을 보장할 수 있습니다.
라이브 사이트의 정확한 복제:
Cloudways Staging Sites는 구성, 설정, 콘텐츠 및 디자인을 포함하여 라이브 사이트의 정확한 복제본을 생성합니다. 이를 통해 변경 사항을 정확하게 테스트하고 검증하여 실제 사이트에서 예상대로 작동하는지 확인할 수 있습니다.
쉽고 사용자 친화적인 인터페이스:
Cloudways 스테이징 사이트는 스테이징 사이트에 대한 변경 사항을 쉽게 생성, 관리 및 배포할 수 있는 사용자 친화적인 인터페이스를 제공합니다.
사용자는 몇 번의 클릭만으로 스테이징 사이트를 쉽게 생성하고, 변경하고, 테스트한 다음 준비가 되면 라이브 사이트에 변경 사항을 푸시할 수 있습니다.
시간 및 비용 효율성:
Cloudways 스테이징 사이트는 사용자가 라이브 사이트에 적용하기 전에 별도의 환경에서 변경 사항을 테스트할 수 있도록 하여 시간과 비용을 절약하는 데 도움이 됩니다.
이는 비용이 많이 드는 수리 또는 수정으로 이어질 수 있는 라이브 사이트의 잠재적 가동 중지 시간, 오류 또는 기타 문제를 방지하는 데 도움이 됩니다 .
향상된 협업 및 팀 워크플로:
Cloudways 스테이징 사이트는 여러 팀 구성원이 라이브 사이트에 영향을 주지 않고 동시에 서로 다른 변경 사항에 대해 작업할 수 있는 별도의 환경을 제공하여 팀 간의 협업을 촉진합니다. 이는 팀 워크플로를 간소화하고 생산성을 향상시키는 데 도움이 됩니다.
유연성 및 확장성:
Cloudways Staging Sites는 유연성과 확장성을 제공하여 사용자가 다양한 웹 사이트에 대한 여러 스테이징 사이트를 만들고 관리할 수 있도록 합니다. 이를 통해 여러 웹 사이트 또는 웹 사이트 개발의 여러 단계에서 변경 사항을 쉽게 테스트할 수 있습니다.
변경 사항의 원활한 배포:
Cloudways 스테이징 사이트를 사용하면 준비가 되었을 때 스테이징 사이트에서 라이브 사이트로 변경 사항을 쉽게 배포할 수 있습니다. 이를 통해 라이브 사이트에서 변경 사항을 구현하는 원활하고 오류 없는 프로세스를 보장합니다.

프로세스 알아보기-
Cloudways 스테이징에 대한 단계별 가이드
이 스테이징 가이드는 웹 사이트 개발 워크플로에서 이 강력한 도구를 효과적으로 사용하는 데 도움이 되는 Cloudways 스테이징의 주요 단계와 기능을 다룹니다.
스테이징 사이트 생성
Cloudways Staging을 사용하는 첫 번째 단계는 스테이징 사이트를 만드는 것입니다. 방법은 다음과 같습니다.

- Cloudways 계정에 로그인하고 라이브 사이트가 호스팅되는 원하는 서버를 선택합니다.
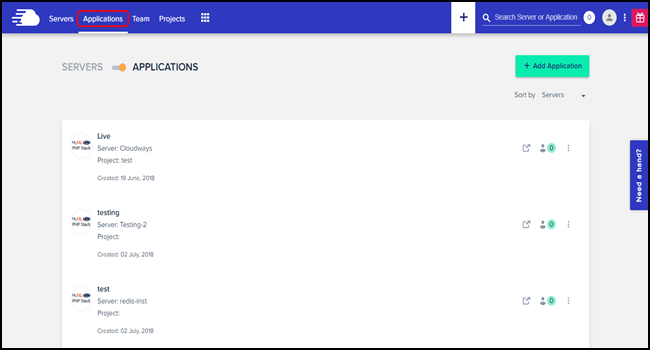
- "응용 프로그램" 탭으로 이동하여 준비 사이트를 만들려는 응용 프로그램을 선택합니다.
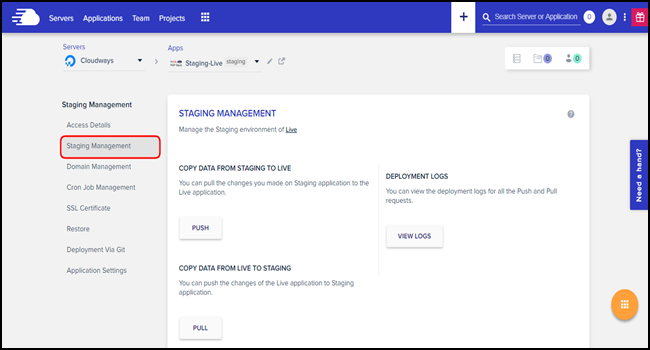
- 애플리케이션 세부 정보 페이지에서 "스테이징" 탭을 클릭합니다.
- "Create Staging" 버튼을 클릭하여 새로운 스테이징 사이트를 생성합니다.

Cloudways는 라이브 사이트와 동일한 구성, 설정, 콘텐츠 및 디자인으로 별도의 환경을 만듭니다. 또한 준비 사이트에 액세스하는 데 사용할 수 있는 고유한 준비 URL도 생성합니다.
스테이징 사이트 변경
스테이징 사이트를 만든 후에는 테스트 업데이트, 개선 사항 또는 기타 변경 사항을 변경할 수 있습니다.
다음은 염두에 두어야 할 몇 가지 핵심 사항입니다.

- 스테이징 사이트를 샌드박스 환경으로 사용: 스테이징 사이트를 라이브 사이트에 영향을 주지 않고 자유롭게 변경할 수 있는 샌드박스 환경으로 취급합니다. 새로운 기능, 플러그인, 테마 또는 기타 업데이트를 테스트하고 구성, 설정, 콘텐츠 및 디자인을 변경할 수 있습니다.
- 철저한 변경 테스트: 스테이징 사이트에서 모든 변경 사항을 철저하게 테스트하여 예상대로 작동하고 오류, 문제 또는 충돌이 발생하지 않는지 확인합니다. 다양한 장치, 브라우저 및 사용자 시나리오에서 변경 사항을 검증하여 호환성과 기능을 보장합니다.
- 스테이징 사이트 백업: 중요한 변경 사항을 적용하기 전에 스테이징 사이트의 백업을 생성하는 것이 좋습니다. 이를 통해 필요한 경우 스테이징 사이트를 이전 상태로 쉽게 복원할 수 있습니다.
- 성능 및 보안 테스트: 스테이징 사이트를 사용하여 웹 사이트 변경 사항의 성능 및 보안을 테스트합니다. 변경 사항이 웹 사이트의 성능이나 보안에 부정적인 영향을 미치지 않도록 로드 속도, 보안 조치 및 기타 성능 지표를 확인하십시오.
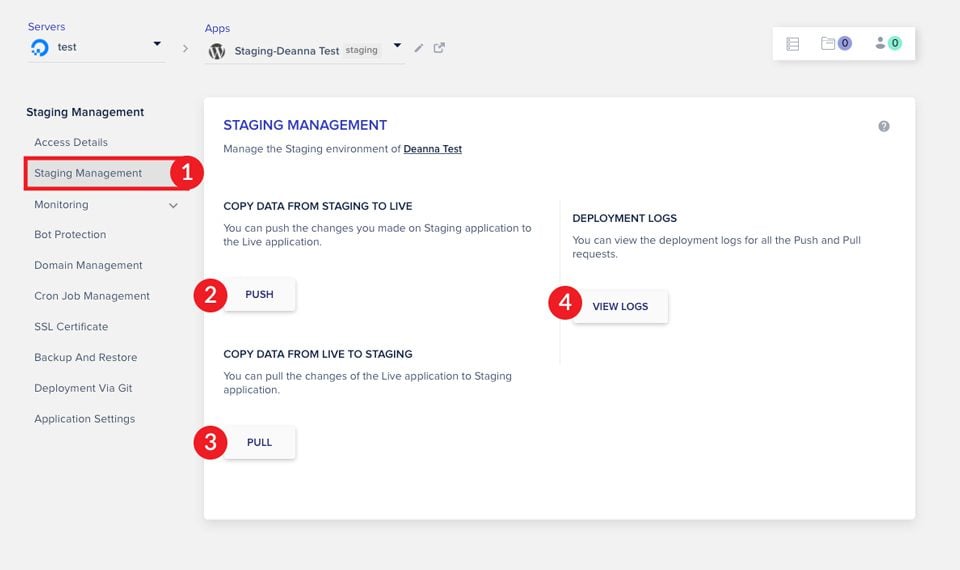
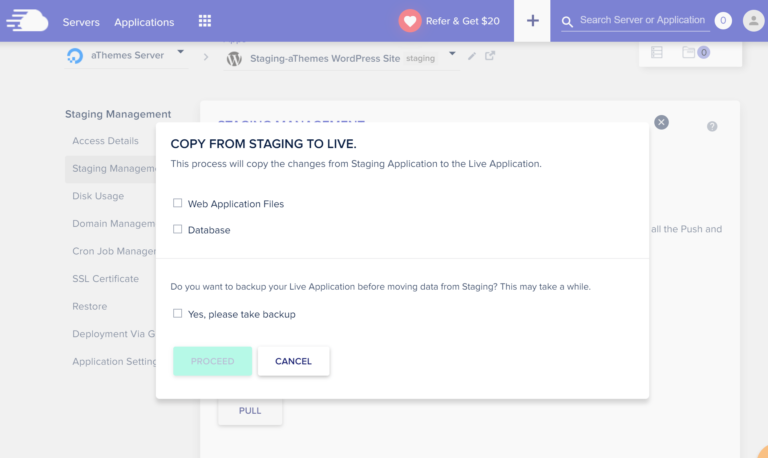
라이브 사이트에 변경 사항 배포
스테이징 사이트에서 변경 사항을 철저히 테스트하고 검증한 후에는 라이브 사이트에 배포할 수 있습니다.

방법은 다음과 같습니다.
- 라이브 사이트의 백업 만들기: 라이브 사이트에 변경 사항을 배포하기 전에 필요한 경우 이전 상태로 복원할 수 있도록 라이브 사이트의 백업을 만드는 것이 좋습니다.
- 스테이징에서 라이브로 변경 사항 동기화: Cloudways 스테이징 탭에서 "변경 사항 동기화" 버튼을 클릭하여 스테이징 사이트에서 라이브 사이트로 변경 사항을 동기화합니다. 이렇게 하면 스테이징 사이트에서 변경한 내용이 라이브 사이트에 복사됩니다.
- 라이브 사이트에서 변경 사항 확인: 변경 사항이 동기화되면 라이브 사이트에서 확인하여 예상대로 작동하고 성공적으로 구현되었는지 확인합니다.
여러 스테이징 사이트 관리
Cloudways Staging을 사용하면 다양한 애플리케이션 또는 웹 사이트에 대한 여러 스테이징 사이트를 만들고 관리할 수 있습니다. 다음은 염두에 두어야 할 몇 가지 핵심 사항입니다.

- 서로 다른 웹 사이트에 대해 별도의 스테이징 사이트 생성: Cloudways의 서로 다른 애플리케이션에서 호스팅되는 여러 웹 사이트가 있는 경우 각 웹 사이트에 대해 별도의 스테이징 사이트를 생성하여 변경 사항을 독립적으로 테스트할 수 있습니다.
- 스테이징 사이트의 설명적인 이름 지정: 사이트 이름에 접두사 또는 접미사를 추가하거나 스테이징 사이트의 목적을 나타내는 특정 키워드를 사용하는 등 스테이징 사이트에 일관된 명명 규칙을 사용할 수 있습니다.
잠재력을 알고
Cloudways 스테이징을 효과적으로 사용
Cloudways Staging을 효과적으로 사용하려면 모범 사례를 따르고 워크플로를 최적화해야 합니다. 다음은 Cloudways Staging을 효과적으로 사용하기 위한 몇 가지 팁입니다.
1. 항상 준비 사이트에서 변경 사항을 테스트합니다.
라이브 사이트를 변경하기 전에 스테이징 사이트에서 철저하게 테스트하십시오. 여기에는 테마, 플러그인, 구성, 콘텐츠 및 디자인에 대한 변경 사항이 포함됩니다. 이를 통해 실제 사이트에 변경 사항을 배포하기 전에 문제나 충돌을 식별하고 수정할 수 있습니다.
2. 스테이징 사이트를 최신 상태로 유지합니다.
테마, 플러그인 및 기타 소프트웨어를 정기적으로 업데이트하여 스테이징 사이트를 라이브 사이트와 동기화 상태로 유지하세요. 이를 통해 라이브 사이트를 정확하게 반영하는 환경에서 변경 사항을 테스트하고 변경 사항을 배포할 때 문제의 위험을 줄일 수 있습니다.
3. 주요 업데이트를 위해 스테이징 사이트를 사용합니다.
주요 테마 변경, 플러그인 업데이트 또는 주요 콘텐츠 개정과 같은 주요 업데이트에 Cloudways Staging을 사용하십시오. 이를 통해 이러한 변경 사항을 라이브 사이트에 적용하기 전에 개별적 으로 철저하게 테스트할 수 있습니다.
4. 효과적인 협업:
Cloudways Staging을 사용하면 여러 팀원이 서로 다른 변경 사항을 동시에 작업할 수 있습니다. 이 기능을 활용하여 팀과 효과적으로 협업하고, 테스트 중인 변경 사항에 대해 소통하고, 진행 상황을 추적하세요.
5. 백업을 수행합니다.
스테이징 사이트에서 라이브 사이트로 변경 사항을 배포하기 전에 항상 라이브 사이트를 백업하십시오. 이는 배포 중에 문제가 발생할 경우를 대비한 안전망 역할을 합니다.
6. 별도의 도메인 또는 하위 도메인 사용:
라이브 사이트와 혼동되지 않도록 스테이징 사이트에 대해 별도의 도메인 또는 하위 도메인을 사용하십시오. 이렇게 하면 작업 중인 환경이 무엇인지 명확하게 알 수 있고 실제 사이트가 실수로 변경되는 것을 방지할 수 있습니다.
7. 변경 사항 모니터링 및 추적:
문제, 오류 또는 충돌이 있는지 스테이징 사이트를 모니터링합니다. 테마/플러그인 업데이트 , 콘텐츠 개정 및 구성을 포함하여 스테이징 사이트에서 변경된 사항을 추적합니다. 이를 통해 라이브 사이트에 변경 사항을 배포하기 전에 문제를 식별하고 수정할 수 있습니다.
다양한 장치 및 브라우저 테스트: 다양한 장치, 브라우저 및 운영 체제에서 스테이징 사이트를 테스트하여 변경 사항이 다양한 플랫폼에서 제대로 반응하고 작동하는지 확인하십시오.
우리의 의견-
결론 – Cloudways 스테이징 사이트
Cloudways 스테이징 환경은 테스트 및 개발 목적으로 라이브 웹 사이트의 별도의 격리된 복사본을 만들 수 있는 강력한 기능입니다.
Cloudways Staging을 사용하면 라이브 사이트에 영향을 주지 않고 변경, 업데이트 및 새로운 기능을 테스트하여 방문자에게 안정적이고 신뢰할 수 있는 웹 사이트를 보장할 수 있습니다.
테스트, 개발 및 실험을 위한 안전하고 격리된 환경을 제공하여 웹 사이트 워크플로우를 크게 향상시킬 수 있습니다.
이를 통해 라이브 사이트를 방해하지 않고 웹 사이트의 기능, 디자인 및 성능을 개선할 수 있으므로 Cloudways 호스팅 플랫폼을 사용하는 웹 사이트 소유자, 개발자 및 디자이너에게 귀중한 도구가 됩니다.
게시물 끝에서 이 가이드가 귀하에게 유익한 정보가 되었기를 바랍니다. 우리는 사이트를 준비하기 전에 알아야 할 모든 주요 단계와 세부 사항을 언급했음을 말하고 싶습니다.
이 게시물과 관련된 쿼리
FAQ – Cloudways 스테이징 사이트
여기에 이 가이드와 관련된 몇 가지 자주 묻는 질문을 추가했습니다.
Cloudways 스테이징을 사용해야 하는 이유는 무엇입니까?
Cloudways Staging을 사용하면 라이브 사이트에 배포하기 전에 변경 사항, 업데이트 및 새로운 기능을 철저하게 테스트하여 잠재적인 문제 또는 다운타임의 위험을 줄이는 기능을 포함하여 여러 가지 이점이 있습니다.
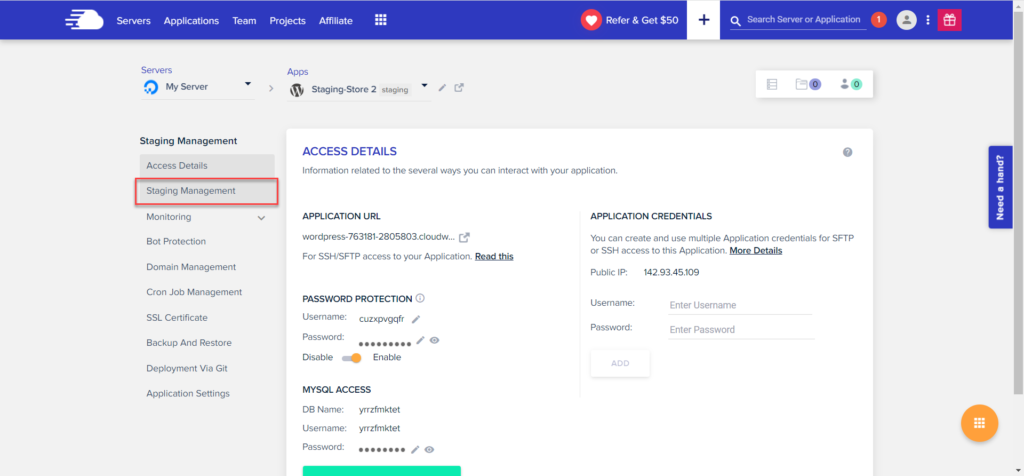
내 Cloudways 스테이징 사이트에 어떻게 액세스합니까?
스테이징 사이트가 생성되면 스테이징 도메인, 사용자 이름 및 암호를 포함한 스테이징 사이트 세부 정보가 표시됩니다. 이러한 자격 증명을 사용하여 라이브 사이트에서와 마찬가지로 FTP, SSH 또는 Cloudways File Manager를 통해 스테이징 사이트에 액세스할 수 있습니다.
Cloudways에 스테이징 사이트가 여러 개 있을 수 있습니까?
예, 동일한 애플리케이션에 대해 Cloudways에서 여러 스테이징 사이트를 만들 수 있습니다. 각 스테이징 사이트는 분리되고 격리되어 라이브 사이트에 배포하기 전에 변경 사항과 업데이트를 개별적으로 테스트할 수 있습니다.
모든 호스팅 계획에서 Cloudways Staging을 사용할 수 있습니까?
Cloudways 스테이징은 Cloudways 구독에 따라 선택한 호스팅 계획에서 사용할 수 있습니다. 선택한 호스팅 공급자 및 계획에 따라 다를 수 있는 "스테이징" 기능을 포함하는 Cloudways 계획에서 사용할 수 있습니다.
Cloudways Staging 사용에 대한 추가 비용이 있습니까?
Cloudways Staging은 선택한 호스팅 계획의 기능으로 포함되어 있습니다.
