색상 대비를 사용하여 웹 사이트의 접근성을 높이는 방법은 무엇입니까?
게시 됨: 2023-05-08'색상' 및 '대비'와 같은 용어를 들었을 때 가장 먼저 떠오르는 것은 무엇입니까? '접근성'이라는 용어와 관련하여 이러한 생각이 있습니까? 그렇지 않다면 걱정하지 마십시오. 당신은 혼자가 아닙니다! 그러나 색상과 대비는 방문자가 웹사이트에 더 쉽게 접근할 수 있도록 만드는 데 엄청난 역할을 한다는 점을 알아야 합니다.
웹 사이트를 구축할 때 주요 목표는 고객을 끌어들이는 아름다운 디자인을 사용하는 것입니다. 마찬가지로 웹 사이트에서 사용되는 색상은 방문자를 유치하는 데 중요한 역할을 합니다. 사이트를 빠르게 로드하거나 매력적인 콘텐츠를 작성하는 데 아무리 많은 시간을 투자하더라도 웹사이트의 시각적 효과가 좋지 않으면 노력의 씨앗을 거둘 수 없습니다.
다른 요소도 똑같이 중요하지만 사이트에서 접근성과 쉬운 탐색의 중요성을 무시할 수 없습니다. 이렇게 하면 방문자가 웹사이트를 다시 방문하도록 할 수 있습니다. 그러나 임의의 색상 팔레트를 선택하면 사이트가 손상될 수 있으므로 색상 팔레트를 사용한다는 의미는 아닙니다. 예를 들어 대비가 높은 색상을 사용하면 방문자가 내용을 읽기 어려워 눈에 문제가 생길 수 있습니다.
또한 SERP에서 귀하의 사이트 순위를 망치고 사용자 경험 지수에서 귀하의 위치를 낮출 수 있습니다. 그러나 선택할 색상 대비를 알고 있으면 색상 대비가 무엇인지 이해하고 이를 활용하는 방법을 이해하는 것이 중요합니다.
색상 대비란 무엇입니까? 왜 중요 함?

두 색상 사이의 색조와 밝기의 차이를 색상 대비라고 합니다. 웹사이트의 가독성, 접근성 및 사용자 경험에 영향을 미치므로 웹사이트 디자인의 중요한 구성 요소가 됩니다(온라인 색상 대비 검사기 도구를 사용하여 웹사이트의 색상 대비를 확인할 수 있음).
색맹이거나 시각 장애가 있는 사람은 색 대비가 좋지 않은 웹 사이트를 읽기 어려울 수 있으며 사이트를 탐색하고 상호 작용하는 것이 어려울 수 있습니다.
또한 헤드라인, 본문, 링크와 같은 웹 사이트 텍스트 구성 요소에 색상 대비가 중요합니다. 텍스트의 색상과 배경 사이에 더 많은 대비가 필요한 경우 사용자는 텍스트를 읽기 어려울 수 있습니다.

색상 대비는 웹 사이트의 시각적 계층 구조에도 영향을 미칩니다. 버튼과 클릭 유도문안에 대비되는 색상을 사용함으로써 디자이너는 웹 사이트의 가장 중요한 요소에 주의를 집중시키고 탐색을 더 쉽게 만들 수 있습니다.
귀하의 웹사이트에 충분한 색상 대비가 있는지 확인하여 사용자 경험을 향상하고 더 많은 잠재 고객을 위해 귀하의 정보에 대한 접근성을 높일 수 있습니다.
색상 명암비에 대한 통찰력

색상 명암비는 두 색상의 밝기가 얼마나 다른지를 나타내는 숫자입니다. 대비가 가장 높은 21:1과 대비가 없는 1:1의 범위에서 색상의 대비를 평가합니다. 그런 다음 중앙의 색상 밝기와 배경의 밝기를 비교하여 명암비를 계산합니다.
WCAG(웹 콘텐츠 접근성 지침)에 따르면 일반 텍스트와 텍스트 그림의 명암비는 최소 4.5:1이어야 합니다. 이렇게 하면 시력이 좋지 않거나 색맹 및 기타 눈에 문제가 있는 사람들이 단어를 쉽게 읽을 수 있습니다.
또한 귀하의 웹사이트가 충족해야 하는 몇 가지 정부 표준이 있습니다. 가장 필수적인 기준 중 하나는 "미국 장애인법 Title III"입니다. 웹 사이트는 "ADA 준수"여야 한다고 명시되어 있습니다. 이제 이 용어들이 무엇을 의미하는지 궁금하실 것입니다. 그리고 "ADA 준수"라는 용어는 웹사이트가 미국 장애인법(ADA)에서 정한 접근성 표준을 준수하는지 여부를 나타냅니다.
좋은 대비와 나쁜 대비의 구별

웹 디자인에서 좋은 대비는 전경(텍스트 또는 이미지)과 배경 사이의 충분한 시각적 구분을 의미합니다. 이렇게 하면 쉽게 읽을 수 있고 눈의 피로가 줄어듭니다.
반면에 나쁜 대비는 전경과 배경의 구분이 충분하지 않아 내용을 이해하기 어렵고 일부 사용자에게 고통이나 피해를 줄 수 있음을 나타냅니다.
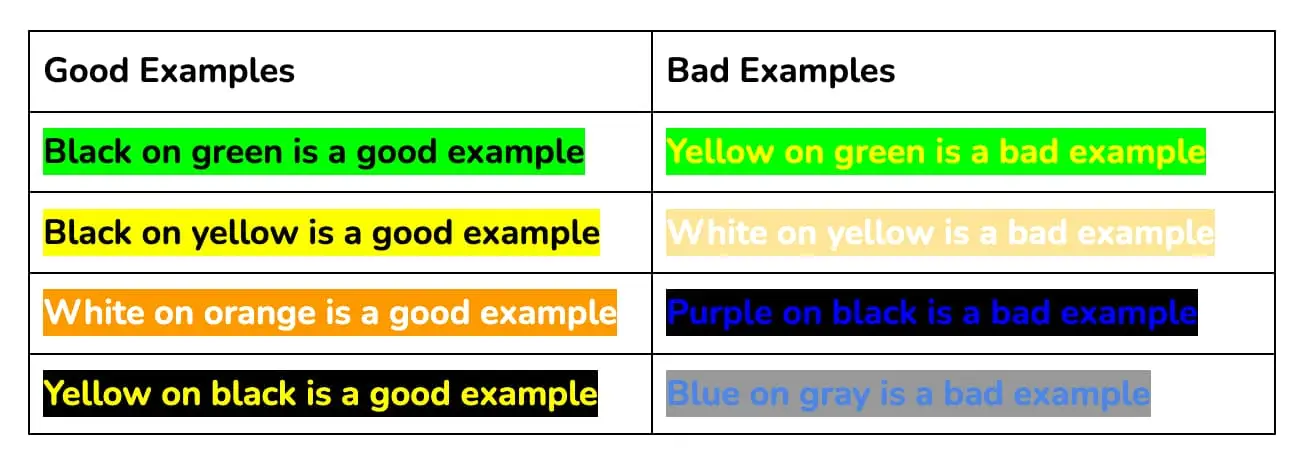
다음은 우수한 대비와 불량한 대비의 차이점에 대한 몇 가지 예입니다.
텍스트의 가독성
대비가 뛰어난 텍스트는 특히 조명이 어두운 영역에서 읽기 쉽습니다. 텍스트가 배경과 잘 대비되어 눈에 띄기 때문에 개별 문자를 쉽게 구분할 수 있습니다. 사이트에서 글꼴 색상을 쉽게 변경하는 방법을 알아보려면 여기를 확인하세요.
반대로 대비가 좋지 않으면 텍스트를 보기가 어려우며 눈의 피로나 두통이 발생할 수 있습니다. 아래 이미지는 대비가 좋지 않은 텍스트의 예입니다.

색상 선택
흰색 배경의 보라색 텍스트와 같이 별도의 전경색과 배경색을 사용하면 색상 선택의 대비가 우수함을 나타냅니다. 흰색 배경에 밝은 회색 글자나 녹색 배경에 빨간색 글자는 색 대비가 좋지 않은 예입니다. 이러한 조합은 눈의 피로와 두통을 유발하여 글자를 읽기 어렵게 만듭니다. 다음은 좋은 색상과 나쁜 색상 선택의 예입니다.

접근성
시각 장애 또는 색맹이 있는 사용자의 경우 좋은 대비는 온라인 접근성의 중요한 측면입니다. 대비가 좋지 않으면 일부 사용자가 전경과 배경의 차이를 구분하기 어렵거나 불가능하여 정보 읽기가 어렵거나 불가능합니다.

디자인 및 브랜딩
효과적인 대비는 두 가지 모두에 필수적입니다. 잘 디자인된 웹사이트는 클릭 유도 문안 또는 탐색 메뉴와 같은 중요한 기능을 대비되는 색상을 사용하여 눈에 띄게 만듭니다. 대비가 좋지 않은 웹사이트는 아마추어 같거나 사용하기 어려울 수 있습니다.
전반적으로 웹사이트의 효율성과 접근성은 대비에 크게 의존합니다. 전경과 배경의 대비가 충분하도록 함으로써 사용자는 콘텐츠를 쉽게 읽고 탐색할 수 있으므로 사용자 경험이 향상됩니다.
최적의 색상 대비를 선택했는지 어떻게 알 수 있습니까?

색상 선택의 대비가 좋다는 것은 전경색과 배경색이 흰색 배경에 검은색 텍스트와 같이 뚜렷하다는 것을 의미합니다.

잘못된 색상 대비에는 흰색 배경에 옅은 회색 텍스트 또는 녹색 배경에 진홍색 텍스트가 포함될 수 있습니다. 이러한 색상 조합은 전경과 배경을 구별하기 어렵게 만들어 눈의 피로와 편두통을 유발합니다.
한 사람이 쉽게 읽을 수 있는 것이 다른 사람에게는 어려울 수 있기 때문에 웹 사이트에 색상 대비 문제가 있는지 확인하기 어려울 수 있습니다. WCAG에 따르면 작은 텍스트의 명암비는 최소 3:1이어야 합니다.
반대로 표준 텍스트와 그림은 최소 4.5:1 중 하나여야 합니다.
사이트에 적합한 색상 조합을 선택하려면 색상 심리학에 대해서도 읽어야 합니다. 로고타입은 로고에 포함된 텍스트에 대한 대비 요구 사항이 없으며 장식용이거나 기타 시각적 콘텐츠를 포함하는 텍스트나 그림에 대비되는 색상이 필요하지 않습니다.
웹사이트의 색상 명암비를 확인하는 도구

다음은 웹사이트의 색상 명암비를 확인하는 데 사용할 수 있는 몇 가지 도구입니다.
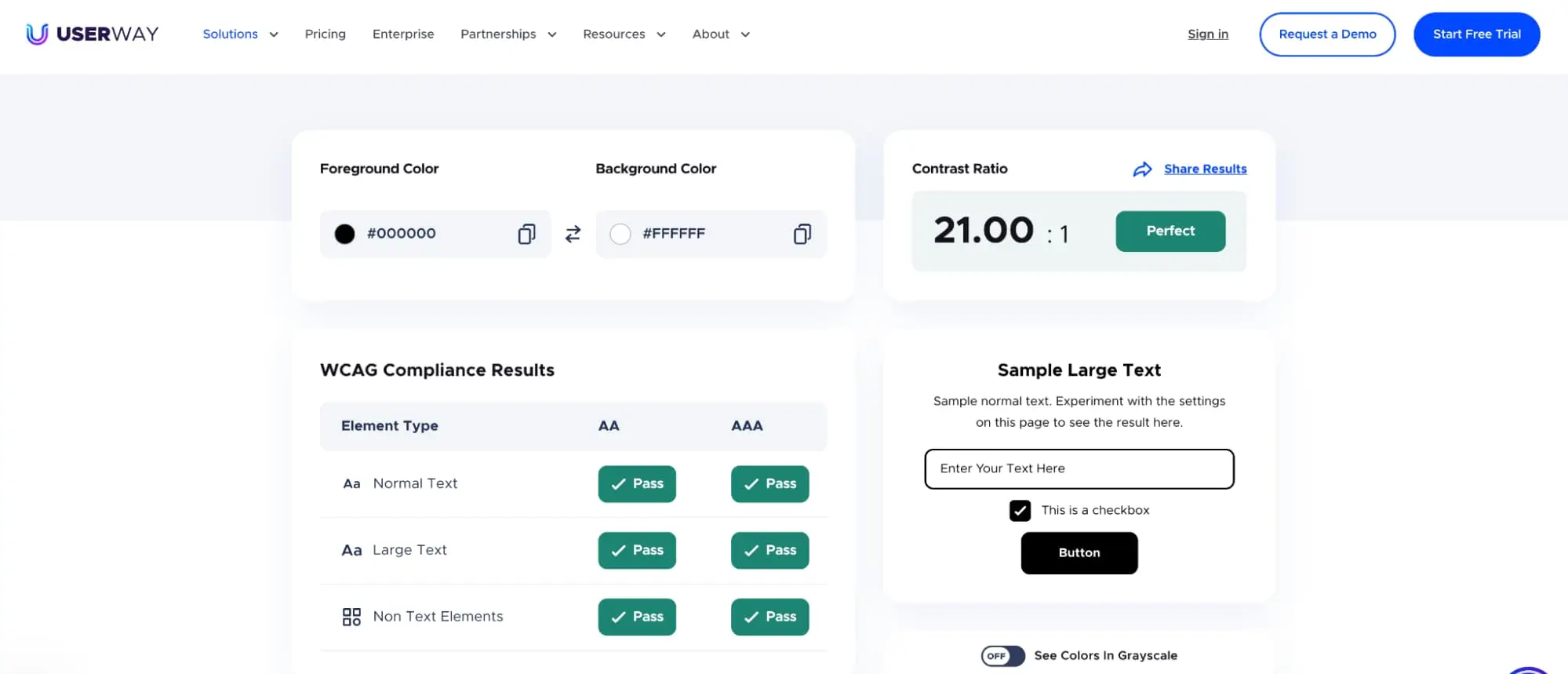
1. 사용자 방식

User Way는 디자이너가 자신의 웹사이트 디자인이 WCAG 표준을 준수하는지 확인하는 데 도움이 되는 무료 도구입니다. 전경색과 배경색을 제공하면 도구에서 몇 가지 기준을 확인한 다음 결과를 표시합니다. 이것은 웹 사이트의 접근성을 쉽게 높일 수 있는 놀라운 도구입니다.
2. 대비
웹 사이트에서 사용되는 다양한 요소의 색상 명암비를 측정하는 데 도움이 되는 앱입니다. 또한 디자인이 웹 콘텐츠 접근성 지침(WCAG)을 준수하는지 여부도 확인합니다. 또한 웹 디자인에 부족한 부분과 이를 개선할 수 있는 방법에 대한 통찰력을 제공합니다.
3. 컬러 세이프
앱을 다운로드하고 싶지 않다면 이 브라우저 내 도구가 유용할 것입니다. 이 도구를 사용하면 WCAG 표준을 준수하는 색상 팔레트를 생성할 수 있습니다. 사이트에 사용된 색상 그라디언트를 입력하기만 하면 이 도구가 가이드라인을 충족하는지 알려줍니다.
4. 타나구루 대비 측정기
원하는 색상 팔레트를 입력하기만 하면 사이트의 명암비가 생성되는 사용하기 쉬운 도구입니다. 또한 기본 설정에 따라 WCAG 요구 사항을 충족하는 최고의 색상 팔레트를 생성하며 요구 사항에 따라 하나를 선택할 수 있습니다.
5. 스타크
Stark는 Adobe XD, Figma 및 Sketch용 플러그인으로, 디자이너에게 기존 소프트웨어 내에서 포괄적이고 액세스 가능한 디자인 표준을 홍보할 수 있는 도구를 제공합니다.
Stark가 제공하는 도구 중에는 디자이너가 타이포그래피, 글꼴 크기, 디자인 요소, 배경색 또는 지원 시각적 개체가 접근성 지침에서 설정한 필수 가독성 및 대비 표준을 충족하는지 여부를 결정할 수 있는 대비 분석기가 있습니다.
이러한 도구를 사용하여 사이트의 명암비와 WCAG 표준을 충족하는지 여부를 측정할 수 있습니다. 이러한 도구 중 일부는 표준을 충족하는 대체 색상 팔레트 옵션도 제공합니다. 필요에 맞는 것을 선택할 수 있습니다.
자주 묻는 질문(FAQ)
다음은 자주 묻는 질문입니다.
Q. 색 대비의 예를 들어주실 수 있나요?
검정색 배경에 흰색 텍스트는 높은 색상 대비의 예입니다. 반면 흰색 배경의 노란색은 색상 대비가 낮은 예입니다.
Q. 색상과 대비의 차이점은 무엇입니까?
색상과 대비의 차이점은 대비는 두 색상이 얼마나 다르거나 유사한지에 관한 것입니다. 대비가 높은 색상은 텍스트와 배경을 쉽게 읽을 수 있는 반면, 대비가 낮은 색상은 단어를 읽기 어렵게 만듭니다.
결론
웹사이트에 사용된 색상 대비는 시각 장애가 있는 사람들이 웹사이트에 얼마나 접근할 수 있는지를 결정하는 데 중요한 역할을 합니다. 또한 방문자가 읽을 수 없는 텍스트를 발견하면 경쟁업체의 웹사이트로 빠르게 이동할 수 있습니다. 따라서 올바른 색상 대비를 선택해야 합니다. 또한 WCAG 준수 규정을 충족하는지 확인해야 합니다.
고대비 색상 팔레트를 사용하면 사이트의 텍스트를 더 쉽게 읽을 수 있습니다. 그러나 고대비 배경 색상과 함께 고대비 전경을 사용하지 마십시오. 또한 온라인 도구를 사용하여 웹 사이트의 색상 대비가 WCAG 지침을 준수하고 모든 방문자가 액세스할 수 있는지 확인할 수 있습니다.
액세스 가능한 웹 사이트를 만드는 데 많은 시간과 노력이 필요하다는 것을 알고 있지만 결국에는 그만한 가치가 있습니다.