효율적인 레이아웃을 위해 Flexbox와 CSS 그리드를 결합하는 방법
게시 됨: 2018-12-15과거에는 CSS float 속성이 웹사이트에서 요소를 배열하는 주요 방법 중 하나였습니다. 그런 식으로 작업한 적이 있다면 복잡한 레이아웃에 항상 이상적이지는 않다는 것을 알 것입니다. 다행히도 현대 웹 디자인 시대에는 Flexbox 및 CSS 그리드 덕분에 요소 정렬이 훨씬 간소화되었습니다.
Flexbox가 나왔을 때 정렬이 훨씬 쉬워졌고 그 이후로 널리 채택되었습니다. CSS 그리드 레이아웃은 웹 디자인 커뮤니티에서도 많은 관심을 불러일으켰습니다. 얼마 전에 기본 CSS 그리드 레이아웃을 만드는 방법을 살펴보았습니다. 널리 채택되지는 않았지만 브라우저는 이에 대한 지원을 채택하기 시작했습니다. 완전히 지원되면 디자인에 큰 영향을 미칩니다. 브라우저 지원은 계속 증가하고 있습니다. 최신 정보는 Can I Use를 확인하십시오.
이제 다음 단계가 무엇인지 궁금할 것입니다. 결국 Flexbox와 CSS Grid Layouts는 유사한 결과를 달성하는 것 같습니다. 그러나 Flexbox 대 Grid 논쟁이 아니라 함께 사용하는 방법을 배우는 것입니다. Grid와 Flexbox를 둘 다 사용하면 할수록 둘 중 하나만 선택할 필요가 없다는 것을 알게 되었습니다. 가까운 장래에 CSS 그리드 레이아웃이 브라우저를 완벽하게 지원하게 되면 디자이너는 각각의 장점을 결합하여 가장 효율적이고 흥미로운 디자인을 만들 수 있을 것입니다.
기본 Flexbox 및 CSS 그리드 레이아웃 테스트
Flexbox 또는 CSS Grid가 개발 워크플로에 더 잘 작동하는지 확인하려면 둘 중 하나만 사용하는 표준 레이아웃을 만드는 것이 작동 방식과 서로의 장점이 있는지 확인하는 좋은 방법입니다. 머리글, 사이드바, 주요 콘텐츠 및 바닥글이 있는 매우 간단하고 매우 친숙한 레이아웃 유형으로 시작하겠습니다. 이와 같은 간단한 레이아웃은 다양한 요소를 빠르게 배치할 수 있는 방법입니다.
그리고 라이브 사이트를 변경해서는 안 된다는 점을 기억하십시오. 대신 무료 로컬 WordPress 개발 앱인 Local을 사용해 보십시오. 오늘 다운로드하세요!
Flexbox로 레이아웃을 만드는 방법
최근에 Flexbox 카드 레이아웃을 만드는 주제를 다루었습니다. 해당 게시물은 Flexbox가 특정 CSS 정보와 함께 작동하는 방식에 대해 자세히 설명하므로 Flexbox를 처음 접하는 경우 작동 방식에 익숙해지는 데 도움이 될 것입니다.

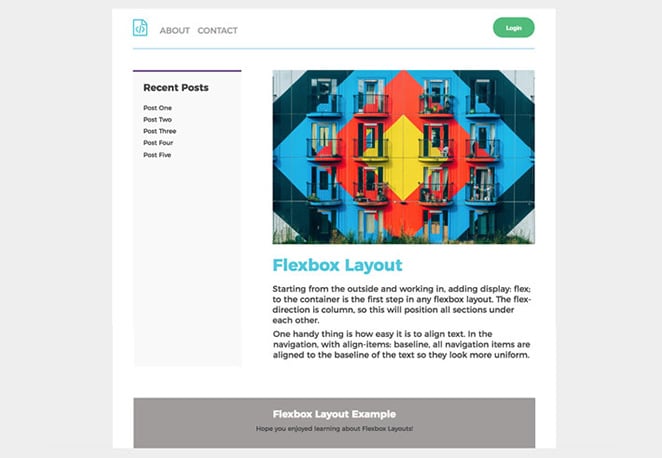
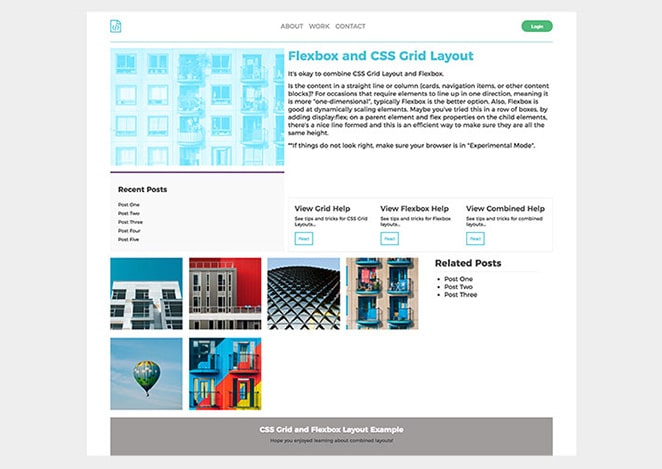
이 튜토리얼에서 빌드할 내용은 다음과 같습니다.
Codepen에서 이것을 참조하십시오.
이 기본 레이아웃의 경우 주요 Flexbox 작업에는 다음이 포함됩니다.
- 전체 너비 머리글 및 바닥글 만들기
- 기본 콘텐츠 영역 옆에 사이드바 배치
- 사이드바 및 기본 콘텐츠 영역의 올바른 크기 조정
- 탐색 요소 위치 지정
기본 HTML 구조
<div class="container">
<header>
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
<button></button>
</header>
<div class="wrapper">
<aside class="sidebar">
<h3></h3>
</aside>
<section class="main">
<h2></h2>
<p></p>
</section>
</div><!-- /wrapper -->
<footer>
<h3></h3>
<p></p>
</footer>
</div><! -- /container -->
플렉스 디스플레이 사용 방법
헤더 스타일링
외부에서 시작하여 display: flex; 컨테이너에 대한 모든 Flexbox 레이아웃의 첫 번째 단계입니다. flex-direction은 열로 설정되어 있으므로 모든 섹션이 서로 아래에 배치됩니다.
.container {
display: flex;
flex-direction: column;
}
전폭 헤더 생성은 display: flex; (헤더는 기본적으로 블록 수준 요소입니다). 이 선언으로 인해 탐색 요소를 쉽게 배치할 수 있습니다.
왼쪽 탐색에는 로고와 두 개의 메뉴 항목이 있고 오른쪽에는 로그인 버튼이 있습니다. 탐색은 헤더에 있으므로 justify-content: space-between; 탐색 및 버튼의 간격은 자동으로 조정됩니다.
한 가지 편리한 점은 텍스트를 정렬하는 것이 얼마나 쉬운지 입니다. 탐색에서 align-items: baseline; , 모든 탐색 항목은 텍스트의 기준선에 맞춰 정렬되어 더 균일하게 보입니다.

header{
padding: 15px;
margin-bottom: 40px;
display: flex;
justify-content: space-between;
}
header nav ul {
display: flex;
align-items: baseline;
list-style-type: none;
}
페이지 콘텐츠 스타일 지정
다음으로 두 가지를 포함하는 래퍼가 있는 사이드바와 기본 콘텐츠 영역이 있습니다. .wrapper 클래스가 있는 div에도 display: flex; 그러나 플렉스 방향은 위와 다릅니다. 사이드바와 콘텐츠 영역이 쌓이지 않고 나란히 있기 때문에 플렉스 방향은
다음으로 두 가지를 포함하는 래퍼가 있는 사이드바와 기본 콘텐츠 영역이 있습니다. .wrapper 클래스가 있는 div에도 display: flex; 그러나 플렉스 방향은 위와 다릅니다. 사이드바와 콘텐츠 영역은 쌓이는 것이 아니라 서로 옆에 있기 때문에 플렉스 방향은 행이 됩니다. 이는 위의 컨테이너에서 수행된 것과 반대입니다.
.wrapper {
display: flex;
flex-direction: row;
}

더 눈에 띄는 정보가 여기에 있기 때문에 메인 섹션과 사이드 바의 크기는 매우 중요합니다. 주요 콘텐츠는 사이드바 크기의 3배여야 하며, Flexbox로 쉽게 할 수 있습니다.
.main {
flex: 3;
margin-right: 60px;
}
.sidebar {
flex: 1;
}
이 코드 조각에서는 속기를 사용했습니다. flex 값은 flex-grow 속성을 위한 것입니다. Flex-grow는 동일한 컨테이너 내부의 나머지 유연한 항목에 비해 항목이 얼마나 커질 것인지를 나타내기 때문에 강력합니다.
전반적으로 Flexbox는 이 간단한 레이아웃을 만드는 데 매우 효율적이었습니다. 목록 항목의 스타일과 탐색과 버튼 사이의 간격을 제어하는 것이 특히 유용했습니다.
CSS 그리드 레이아웃으로 레이아웃을 만드는 방법
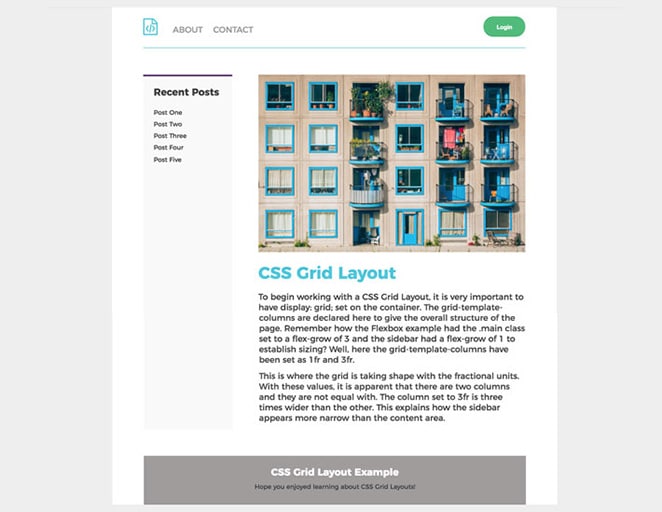
효율성을 테스트하기 위해 다음 단계는 CSS 그리드로 동일한 기본 레이아웃을 구축하는 것입니다. 페이지 요소는 모두 동일하며 Flexbox 예제와 같은 방식으로 배치됩니다.

Codepen에서 이것을 참조하십시오.
그리드 템플릿 영역
CSS Grid의 편리한 점 중 하나는 템플릿 영역을 지정하는 기능으로 레이아웃을 매우 직관적으로 정의할 수 있다는 것입니다. 이 접근 방식을 사용하면 그리드의 영역에 이름을 지정하고 위치 항목을 참조할 수 있습니다. 이 기본 레이아웃의 경우 이름을 지정해야 하는 네 가지 항목이 있습니다.
- 헤더
- 주요 내용
- 사이드바
- 보행인
기본 HTML 구조
<div class="container">
<header>
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
<button></button>
</header>
<aside class="sidebar">
<h3></h3>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</aside>
<section class="main">
<h2></h2>
<p></p>
<p> </p>
</section>
<footer>
<h3></h3>
<p></p>
</footer>
</div>
우리는 그리드 컨테이너에서 이러한 영역을 순서대로 정의할 것입니다. 마치 그림을 그리는 것과 같습니다. 또한 가독성을 위해 간격을 두겠습니다.
grid-template-areas:
"header header"
"sidebar main"
"footer footer";
메인 이전에 사이드바가 어떻게 나열되었는지 확인하십시오. 그것들을 전환하면 페이지의 순서도 변경됩니다. 현재 사이드바는 왼쪽에 있고 기본 콘텐츠는 오른쪽에 있지만 필요한 경우 쉽게 변경할 수 있습니다.
한 가지 주의할 점: 이러한 이름은 스타일에 "연결"되어야 합니다. grid-template-areas가 선언되었기 때문에 헤더가 실제로 어디에 속하는지 알 수 없습니다. 헤더 블록에서 grid-area: header; 추가해야 합니다.
header{
grid-area: header;
padding: 20px 0;
display: grid;
grid-template-columns: 1fr 1fr;
}
HTML 구조는 Flexbox 예제와 동일하지만 CSS는 그리드 레이아웃을 생성하는 것과 상당히 다릅니다.
.container{
max-width: 900px;
background-color: #fff;
margin: 0 auto;
padding: 0 60px;
display: grid;
grid-template-columns: 1fr 3fr;
grid-template-areas:
"header header"
"sidebar main"
"footer footer";
grid-gap: 50px;
}
CSS 그리드 레이아웃 작업을 시작하려면 display: grid; 용기에 설정합니다. grid-template-columns는 페이지의 전체 구조를 제공하기 위해 여기에서 선언됩니다. Flexbox 예제에서 .main 클래스를 3의 flex-grow로 설정하고 사이드바의 flex-grow를 1로 설정하여 크기 조정을 설정한 방법을 기억하십니까? 여기에서 grid-template-columns는 1fr 및 3fr로 설정되었습니다. 여기에서 격자가 분수 단위로 모양을 갖추게 됩니다. 이 값을 사용하면 두 개의 열이 있고 너비가 같지 않다는 것이 분명합니다. 3fr로 설정된 열은 다른 열보다 3배 더 넓습니다. 이것은 사이드바가 콘텐츠 영역보다 더 좁게 나타나는 방법을 설명합니다.


다음으로, 컨테이너에 사용되는 fr 단위는 헤더에 대해 조정되어야 합니다. grid-template-columns가 1fr 및 1fr로 조정되었습니다. 그렇게 하면 두 개의 동일한 크기의 열이 있고 탐색 항목과 버튼이 맞춰집니다.
header{
grid-area: header;
display: grid;
grid-template-columns: 1fr 1fr;
}

버튼을 배치하려면 justify-self를 사용하고 종료하도록 설정하면 됩니다.
header button {
justify-self: end;
}
탐색은 필요한 위치에 배치됩니다.
header nav {
justify-self: start;
}
전체 너비 바닥글은 콘텐츠가 중간에 있기 때문에 다른 열을 설정할 필요가 없습니다.
Flexbox 및 CSS 그리드를 모두 사용하여 레이아웃을 만드는 방법
이제 각 방법이 개별적으로 수행할 수 있는 작업을 살펴보았으므로 Flexbox와 CSS 그리드 레이아웃을 결합하여 더 복잡한 것을 만들 차례입니다.

Codepen에서 이것을 참조하십시오.
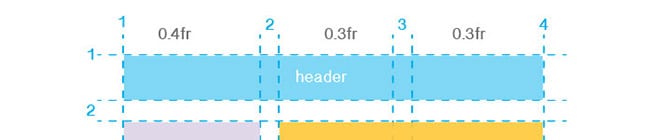
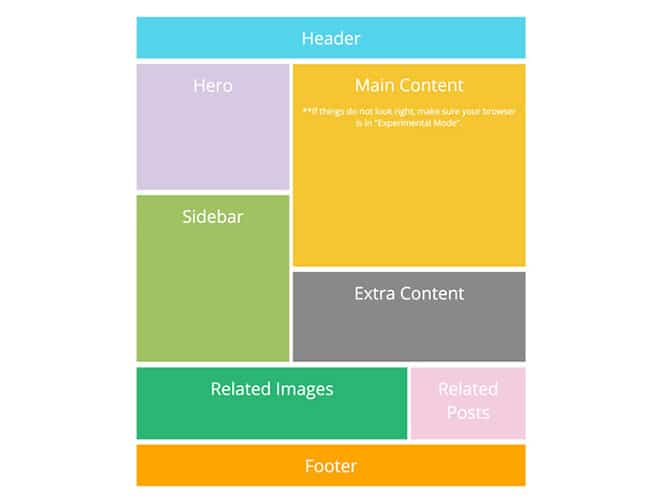
다음은 그리드를 실행하기 위한 기본 개요입니다.

Codepen에서 이것을 참조하십시오.
디자인이 열과 행 모두에 어떻게 의존하는지 주목하십니까? 이 레이아웃은 일렬로 정렬되고 양방향으로 일관되게 동작해야 하므로 CSS 그리드를 사용하는 것이 전체 레이아웃에 효율적입니다.

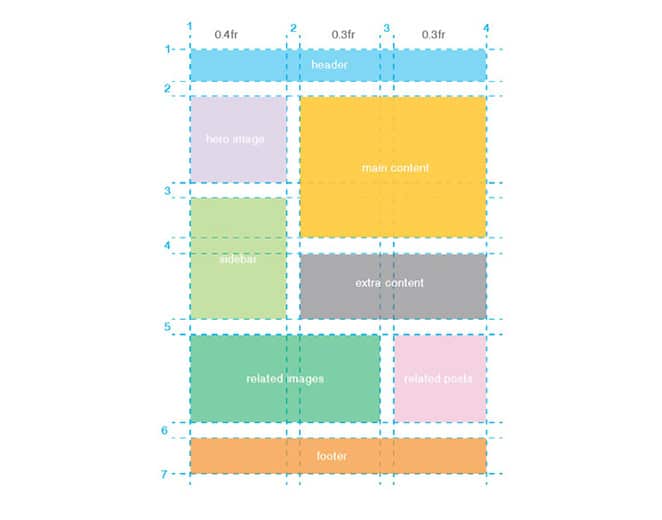
이러한 레이아웃에서는 계획이 중요합니다. 먼저 스케치하고 문자 그대로 일이 어떻게 쌓이는지 확인하는 것이 좋습니다. 코드를 시작하려면 display: grid; 필수적이다; 그것 없이는 이러한 유형의 레이아웃을 사용할 수 없습니다. 여기서 주의할 점은 콘텐츠 블록 사이에 간격이 있다는 것입니다. 이것은 grid-column-gap 및 grid-row-gap으로 달성되었습니다.
.container {
display: grid;
grid-template-columns: 0.4fr 0.3fr 0.3fr;
grid-column-gap: 10px;
grid-row-gap: 15px;
}
분수 단위가 이 레이아웃에 다시 적용되었으며 이제 세 가지 영역이 필요합니다. 0.4fr의 첫 번째 값은 둘 다 0.3fr인 두 번째 및 세 번째 값보다 약간 더 넓습니다.
열 및 행 레이아웃
여기서 다이어그램을 처음부터 참조하는 것이 중요합니다. 상단에서 시작하여 헤더가 배치되는 방식입니다. 모든 열과 하나의 행에 걸쳐 있습니다.
.header {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 2;
background-color: #d5c9e2;
}
약식을 사용하려면 시작 값과 끝 값이 같은 줄에 있고 슬래시로 구분됩니다. 다음과 같이 보일 것입니다.
.header {
grid-column: 1 / 4;
grid-row: 1 / 2;
background-color: #55d4eb;
}
다른 모든 항목을 배치하려면 적절한 그리드 및 열 값을 CSS에 추가하기만 하면 됩니다. 여기에서 하나씩 살펴보기보다 이 예제는 Codepen에 있습니다.
그리드 레이아웃이 빌드된 후 내용을 미세 조정하는 것은 다음 단계입니다.
항해
Flexbox는 헤더 요소를 배치하는 데 적합합니다. 기본 레이아웃 예제에서는 justify-content: space-between을 사용하여 이에 대해 설명했습니다. justify-self: start; 탐색 및 justify-self: 끝; 버튼은 물건을 배치하지만 Flexbox는 탐색을 위해 간격을 더 쉽게 만들었습니다.
.header {
grid-column: 1 / 4;
grid-row: 1 / 2;
color: #9f9c9c;
text-transform: uppercase;
border-bottom: 2px solid #b0e0ea;
padding: 20px 0;
display: flex;
justify-content: space-between;
align-items: center;
}

여기에서도 동일한 형식을 따릅니다. 로고, 메뉴 항목 및 버튼은 간격을 위해 Flexbox의 양쪽 맞춤 콘텐츠를 활용했습니다.
열 콘텐츠 그리드
요소가 한 방향으로 정렬되어야 하는 경우, 즉 더 "1차원적"인 경우 일반적으로 Flexbox가 더 나은 옵션입니다. 또한 Flexbox는 요소를 동적으로 확장하는 데 능숙합니다. display:flex; 를 추가하여 상자 행에서 이것을 시도했을 수도 있습니다. 부모 요소에 대한 속성 및 자식 요소에 대한 flex 속성. 이 기술을 사용하면 멋진 선이 형성되고 모든 요소가 동일한 높이인지 확인하는 효율적인 방법입니다.
텍스트와 버튼이 있는 행 콘텐츠
"추가 콘텐츠" 섹션에는 텍스트와 버튼이 있는 3개의 영역이 추가되었습니다. Flexbox를 사용하면 3열에 대해 설정된 너비를 쉽게 유지할 수 있습니다.

.extra {
grid-column: 2 / 4;
grid-row: 4 / 5;
padding: 1rem;
display: flex;
flex-wrap: wrap;
border: 1px solid #ececec;
justify-content: space-between;
}
하나의 Flexbox 예외
예, Flexbox가 1차원 레이아웃, 그리드 또는 열에 더 낫다고 말했지만 Flexbox를 사용하여 최신 CSS 카드 디자인 레이아웃 게시물을 만드는 방법을 읽으면 "마지막 행" Flexbox 해킹이 시연되었습니다. 짝수의 카드가 없어도 행과 열의 균형을 유지합니다.

.related-images {
grid-column: 1 / 3;
grid-row: 5 / 6;
display: grid;
grid-template-columns: repeat(4,1fr);
grid-gap: 1rem;
}
.related-images .icon {
background-color: white;
flex: 1 1 150px;
}
디자인 접근 방식 요약
기본적으로 여기에서 내가 취한 접근 방식은 전체 레이아웃(및 디자인에서 선형이 아닌 모든 것)에 CSS 그리드 레이아웃을 활용하는 것이었습니다. 그리드 콘텐츠 영역 내에서 Flexbox는 그리드 영역 내 스타일을 정렬하고 미세 조정하는 데 사용되었습니다.
자원
Flexbox 및 CSS Grid Layouts에 대한 훌륭한 리소스가 너무 많아 언급할 수 없습니다. 다음은 올바른 방향으로 시작하고 레이아웃에 영감을 줄 몇 가지입니다.
- 상자 정렬 치트 시트
- Jen Simmons의 레이아웃 연구실
- 그리드에 대한 완전한 가이드
- Flexbox에 대한 완전한 가이드
이 연습을 통해 CSS 그리드 레이아웃과 Flexbox 모두를 사용하여 레이아웃을 구축하는 방법에 대해 더 잘 이해할 수 있기를 바랍니다. 이러한 새로운 기술에 대해 어떻게 생각하십니까? 개발 프로세스에 어떻게 도움이 되었습니까?
개발자가 좋아하는 WordPress 플러그인

사이트 개발 속도를 높이는 완벽한 WordPress 플러그인을 찾는 것은 일련의 코드에서 단일 오타를 찾는 것과 약간 비슷합니다. 시간이 걸릴 수 있습니다. 그리고 요즘에는 다양한 작업을 위한 플러그인이 너무 많아 사이트에 필요한(또는 필요하지 않은) 기능이 무엇인지, 어떤 플러그인이 이를 효율적으로 제공하는지 정확히 파악하기 어려울 수 있습니다.
개발자를 위한 가장 권장되는 플러그인 목록을 보려면 이 eBook을 다운로드하십시오! 우리는 이 모든 플러그인이 사용하기 간편하고 사이트에서 성능이 너무 무겁지 않으며 완전히 신뢰할 수 있다는 것을 발견했습니다.
좋아하는 새로운 플러그인을 설치할 준비가 되셨습니까? 뛰어들자!
이 기사가 마음에 들면 다음과 같은 다른 기술을 배워야 합니다.
- 포트폴리오에 대한 디자인 작업의 애니메이션 스크린샷을 만드는 방법
- CSS로 SVG 애니메이션을 만드는 방법
- 모바일 사용성 문제에 대해 WordPress 사이트를 테스트하는 방법
- WordPress 비디오 갤러리를 만드는 방법
