2023년에 영감을 줄 수 있는 최고의 문의처 페이지 예시 20개
게시 됨: 2022-01-26새 웹사이트를 만들 때 회사 소개 페이지, 문의처 페이지는 물론 개인정보 보호정책 페이지도 만들어야 합니다. 거의 모든 웹사이트에는 이 3개의 페이지가 있습니다.
이전에 우리는 귀하를 위해 몇 가지 좋은 회사 소개 템플릿을 선택했으며 이제 몇 가지 좋은 문의처 페이지 예를 확인해 보겠습니다. 간다!
꼭 확인해야 할 최고의 문의처 페이지 예시 20개
1. 브라이트로컬
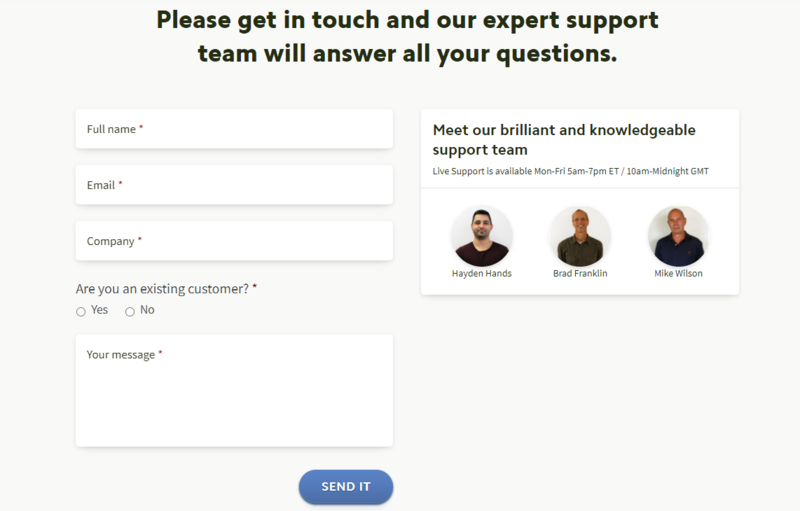
저는 종종 BrightLocal을 방문하여 무료 지역 검색 결과 검사기를 사용하여 지역 검색 결과를 확인합니다. 그리고 BrightLocal은 이메일 양식을 사용하여 연락처 페이지를 단순하게 유지하면서도 지원 팀의 이름과 얼굴을 사용하여 개인화한다는 것을 알았습니다. 이를 통해 사용자는 실제 사람들과 연결되고 응답을 받는 듯한 느낌을 받을 수 있습니다.
또한 라이브 그룹 데모 또는 디스커버리 통화(대행사 및 기업용)에 참여하여 고객 성공 팀 구성원과 대화할 수 있습니다.
? 단순하지만 개인화됨

2. 베이스캠프
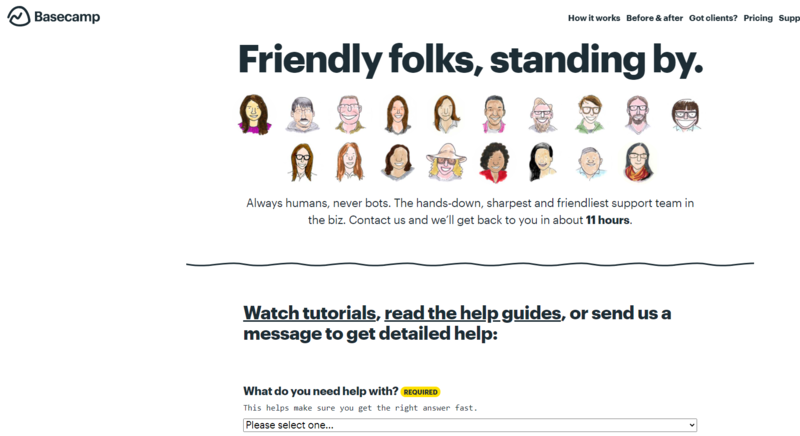
Basecamp의 문의 페이지는 가장 간단하고 사용하기 쉬운 문의 페이지 중 하나입니다. 방문자로서 여러분은 매우 기뻐할 것입니다!
고객 지원 팀에 얼굴을 대면 방문자에게 즉시 친근감과 친숙함을 줄 뿐만 아니라 답변을 받기까지 시간이 얼마나 걸리는지도 알려줍니다!
양식에서 가장 큰 문제 중 하나는 어떤 필드가 필수이고 어떤 필드가 선택 사항인지 명확하게 표시하지 않는다는 것입니다. Basecamp는 각 필수 필드를 밝은 노란색으로 "필수"로 강조 표시하여 이를 매우 명확하게 만드는 데 도움을 줍니다.
또한 문의 서비스에 도움이 되도록 가능한 한 많은 세부 정보를 입력하는 등 양식의 적절한 사용을 장려하기 위해 이 필드가 필요한 이유와 이를 가장 잘 활용하거나 답변하는 방법에 대한 빠른 설명을 제공합니다.
? 간단하고 개인화됨

3. 문법적으로
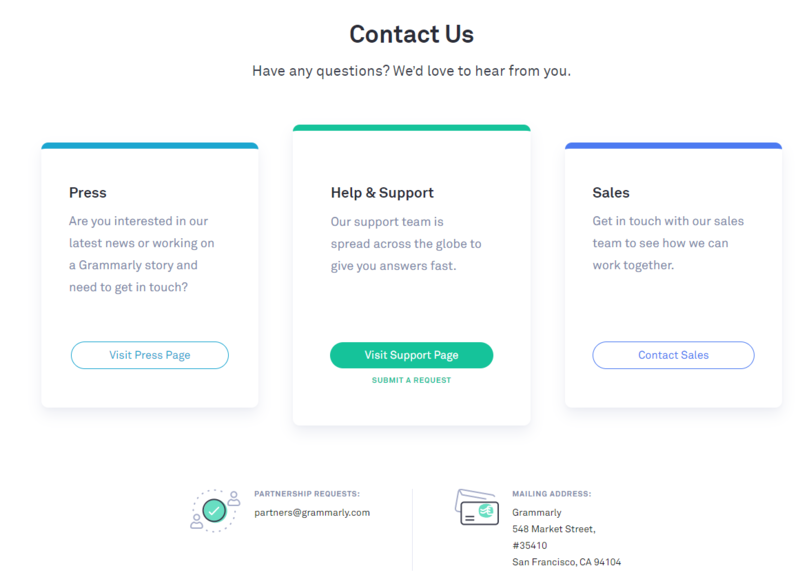
Grammarly는 작성된 문서에서 문법 및 철자 오류를 검토할 때 제가 좋아하는 또 다른 소프트웨어입니다. 연락처 페이지는 탐색하기 쉽고 방문자가 목표를 쉽게 달성할 수 있도록 해줍니다.
또한 Grammarly 확장이 설치되어 있는 경우 지원 양식에 귀하의 정보가 삽입되므로 동일한 필드를 작성하는 데 시간을 소비할 필요가 없습니다.
? 명확하고 편리함

4. 쇼피파이
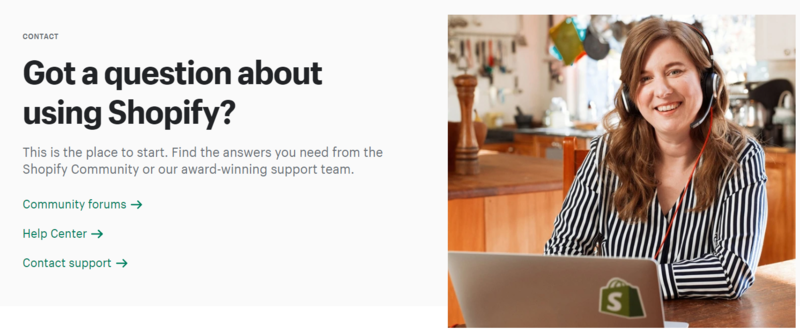
Shopify의 연락처 페이지를 방문하면 영상 속 따뜻한 환영의 미소가 인상적입니다.
더 중요한 것은 Shopify가 지원을 세분화하기 때문에 필요한 지원을 찾는 것이 매우 쉽다는 것입니다. 커뮤니티 포럼, 도움말 센터 또는 지원 연락처 정보 중에서 직접 선택할 수 있습니다.
? 따뜻하고 효율적

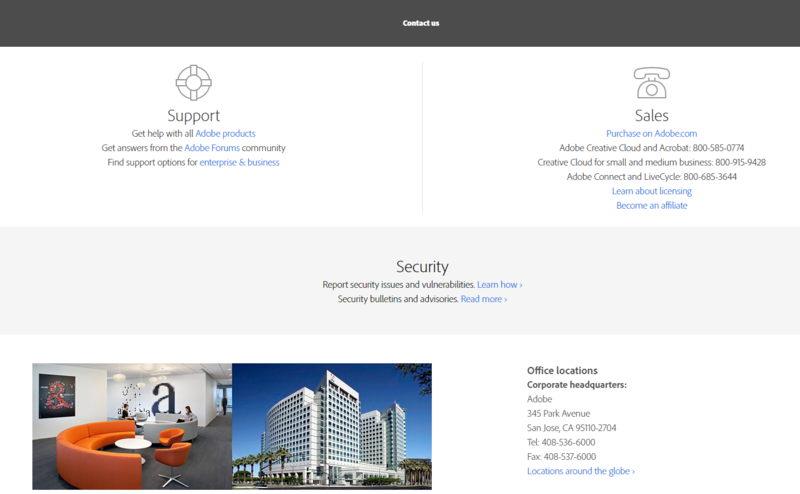
5. 어도비
Adobe는 또한 세분화 작업을 훌륭하게 수행합니다.
도착 시 방문자는 판매 또는 지원을 원하는지 묻는 메시지를 받으며, 두 경우 모두 사용자는 추가 정보를 받을 방법을 선택할 수 있습니다. 커뮤니티 포럼에 연결하거나, 헬프 데스크로 연결되거나, 제공된 여러 전화번호 중 하나로 전화할 수 있습니다.
? 직접적이고 효율적

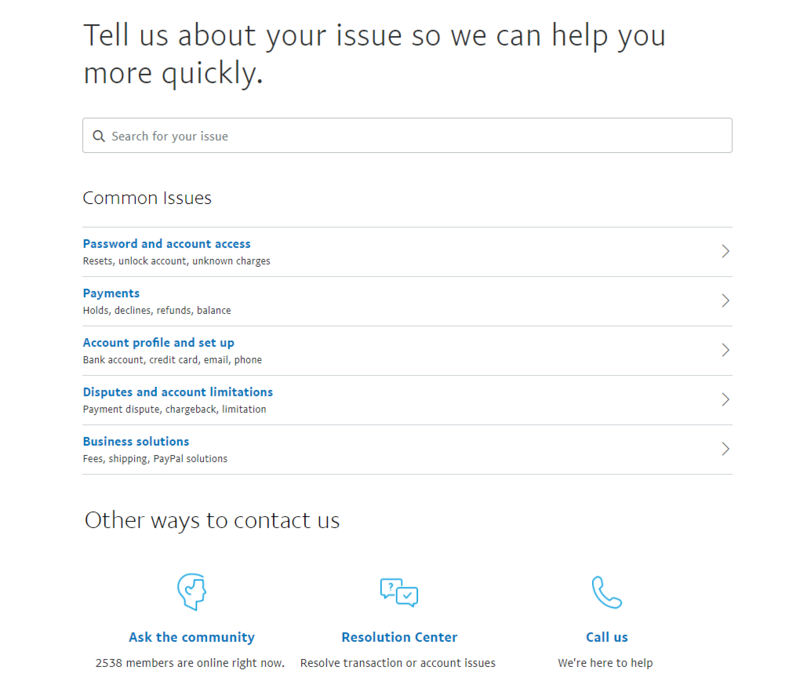
6. 페이팔
PayPal의 고객 서비스는 문의처 페이지를 통해 받는 일반적인 문의 사항을 식별합니다. 또한 문제를 쉽게 검색할 수도 있습니다. 답변을 찾을 수 없으면 커뮤니티에 문의하거나 전화할 수 있습니다.
? 검색 기능에 도움이 됨

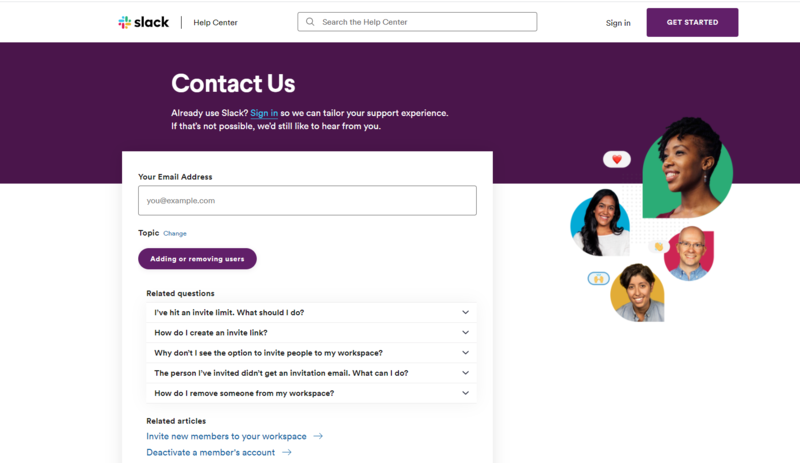
7. 슬랙
Slack의 세련된 문의 페이지는 단일 문의 양식을 사용하여 방문자, 잠재 고객 및 고객이 가질 수 있는 수많은 문의 사항을 처리합니다. 그런데 어떻게 효과적으로 처리할 수 있을까요?
물론 조건부 논리 필드도 포함됩니다!
방문자가 소개된 가장 인기 있는 주제 중 하나를 선택하거나 직접 입력할 수 있게 함으로써 문의 내용이 무엇인지 즉시 알 수 있으며 양식을 거치지 않고도 도움이 될 수 있는 관련 기사와 리소스를 추천해 드립니다.
그리고 여전히 맞춤형 도움이 필요한 경우에는 어떻게 해야 합니까?
'도움받기' 버튼만 클릭하면 됩니다. 결국 도움이 필요한 주제나 문제가 이미 파악되어 있기 때문입니다!
?간단하고 논리적

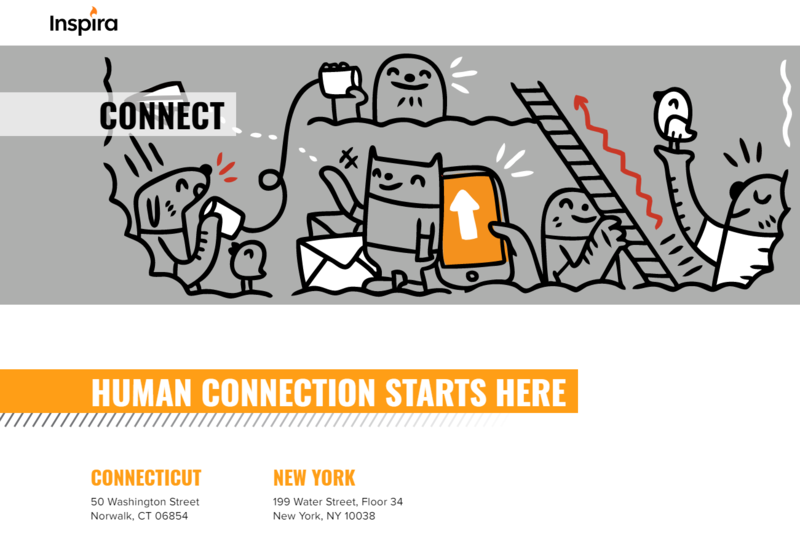
8. 인스피라 마케팅
마케팅 대행사로서 Inspira Marketing은 브랜드화된 문의 페이지를 만들기 위해 노력하고 있습니다. 첫 번째 차별점은 "인간의 연결은 여기서 시작됩니다"라는 문구로 Connect 페이지를 호출하는 것입니다. 솔직히 말해서 좀 독특하고 인간적이라는 느낌이 듭니다.
아래로 스크롤하면 해당 브랜드를 볼 수 있습니다. 양식도 매우 간단하고 빠르게 작성됩니다.
? 독특하고 인간화됨

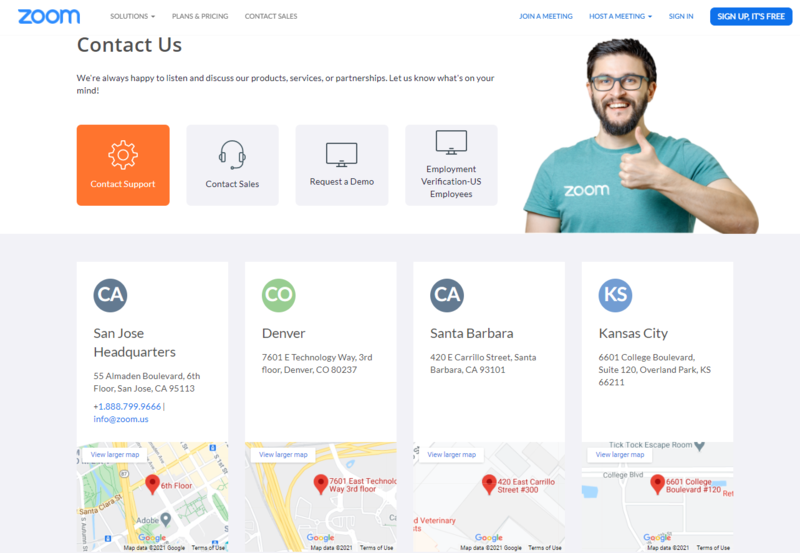
9. 줌
Zoom은 사용자를 위한 깔끔한 페이지 디자인을 훌륭하게 보여줍니다. 지원팀에 문의하기, 영업팀에 문의하기, 데모 요청하기, 고용 확인하기 등 첫눈에 4가지 CTA가 있습니다.
또한 문의 양식 외에도 전 세계 사무실의 연락처 및 주소를 확인할 수 있습니다. 모든 사무실의 주소가 지도에 통합되어 있습니다. 방문객이 인근 사무실에 연락하는 데 도움이됩니다.
? 직접적 및 지리적

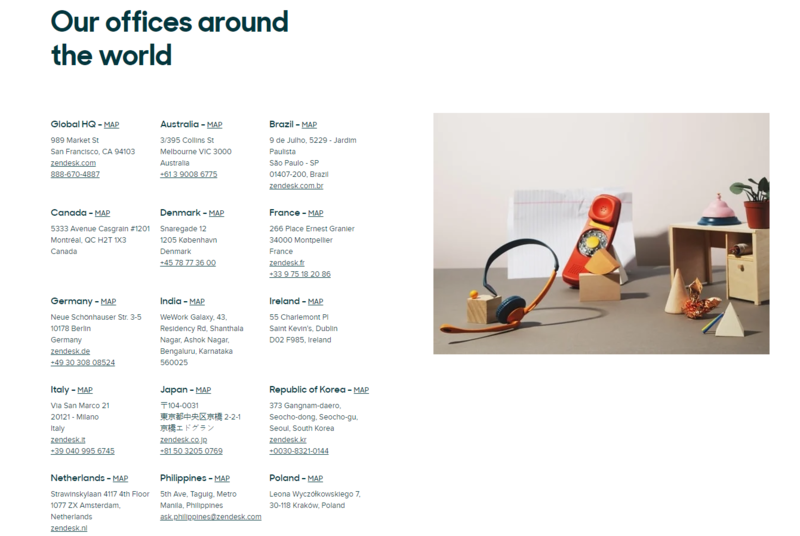
10. 젠데스크
Zendesk는 고객 관계 관리(CRM) 서비스 회사입니다. 그들의 연락처 페이지는 큰 전화기 이미지로 대화 아이디어를 반영합니다.
가장 좋은 점은 전 세계 위치 지도에 대한 링크가 있는 주소가 있다는 것입니다. 또한 이 페이지에는 사무실이 있는 각 장소에 대한 다양한 연락 방법이 있습니다. 이를 통해 다양한 국가의 방문자가 지원을 쉽게 찾을 수 있습니다.
? 지리적이고 사려 깊은

11. 코카콜라
Coca-Cola와 같은 회사에 훌륭한 문의 페이지가 있다는 것은 놀라운 일이 아닙니다.

대화형 마케팅(라이브 채팅 및 챗봇)의 개념이 계속 인기를 끌면서 Coca-Cola는 이를 창의적인 방식으로 웹사이트에 포함시킬 것입니다.
페이지를 방문하자마자 사용하기 쉬운 채팅 상자가 나타나므로 쉽게 "코카콜라에 문의"하고 지식 베이스에서 즉각적인 답변을 얻을 수 있습니다.
아래로 스크롤하면 일반 연락처 정보, 소셜 아이콘이 표시되고 회사에 아이디어를 제출할 수 있는 곳도 있습니다.
? 대화적이고 창의적임
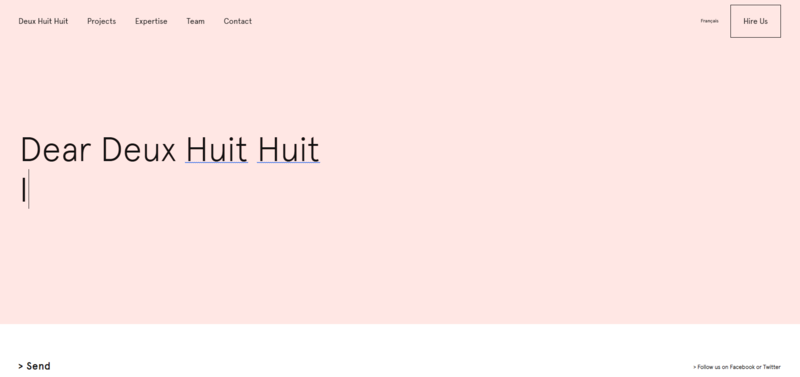
12. 듀스위트위트
Deux Huit Huit는 실제로 이 페이지에 연락처 정보를 제공하지 않지만 웹사이트 사용자가 회사에 연락하는 것이 매우 쉽고 도움이 됩니다. 'Dear Deux Huit Huit'으로 바로 시작하실 수 있습니다.
? 재미 있고 기억에 남는

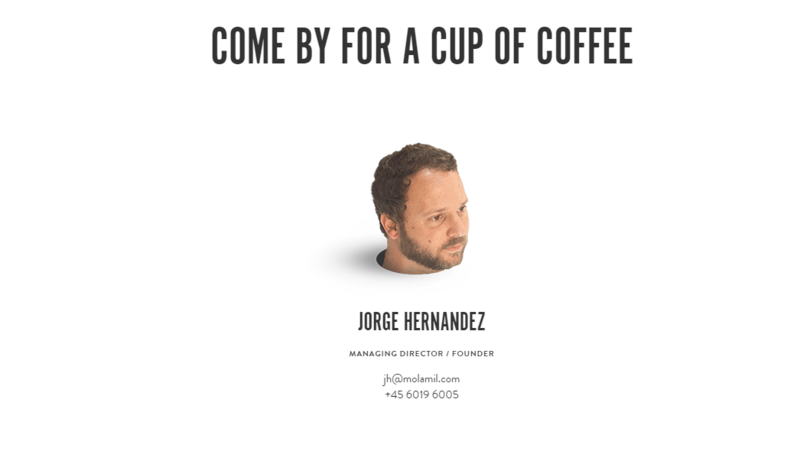
13. 몰라밀
Molamil의 젊은이들의 이미지는 확실히 당신의 마음 속에 남을 것입니다.
? 재미 있고 기억에 남는

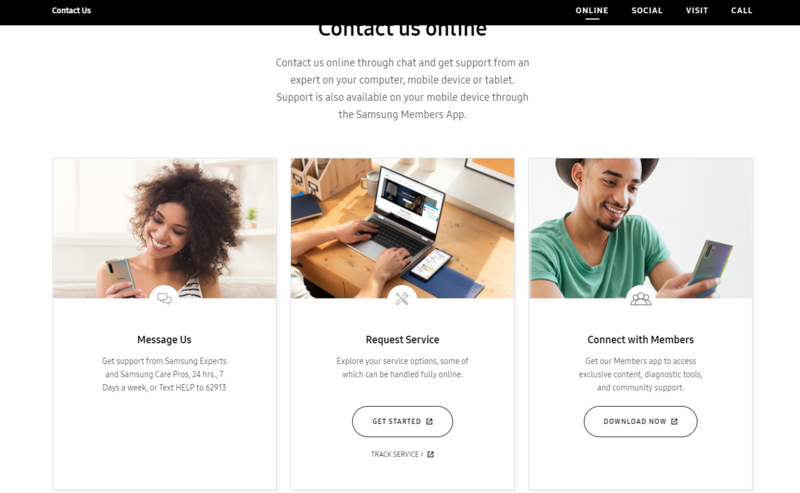
14. 삼성
Samsung에는 문의하기 페이지에 대한 포괄적인 예가 있습니다. 페이지 상단에는 사용자가 온라인, 소셜, 방문 및 전화 등 4가지 연락 방법을 제공합니다. 이를 통해 사용자는 검색하는 대신 삼성에 연락하려는 정확한 방법을 쉽게 선택할 수 있습니다.
?편리하고 포괄적인

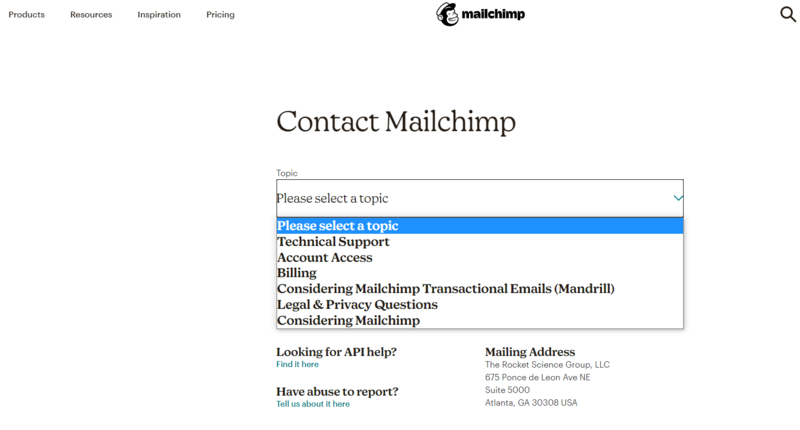
15. 메일침프
Mailchimp는 헤더에 회사 이름과 활동 범위를 나타냅니다. 사용자는 자신이 어느 회사의 웹사이트를 방문하고 있는지 즉시 알아채고 이해해야 합니다. 많은 사용자가 주요 섹션을 건너뛰고 즉시 "연락처" 페이지로 이동합니다.

16. 세계보건기구
모든 연락처 페이지가 복잡할 필요는 없습니다. 때로는 단순하게 유지하는 것이 방문자가 문의를 떠날 수 있는 올바른 길로 안내하는 가장 좋은 방법이 될 수 있습니다.
WHO는 단순히 텍스트와 관련 링크를 사용하여 방문자가 가야 할 곳으로 안내함으로써 이를 잘 수행합니다. 화려하지 않고 정보만 제공하며 다음에 가야 할 곳입니다.
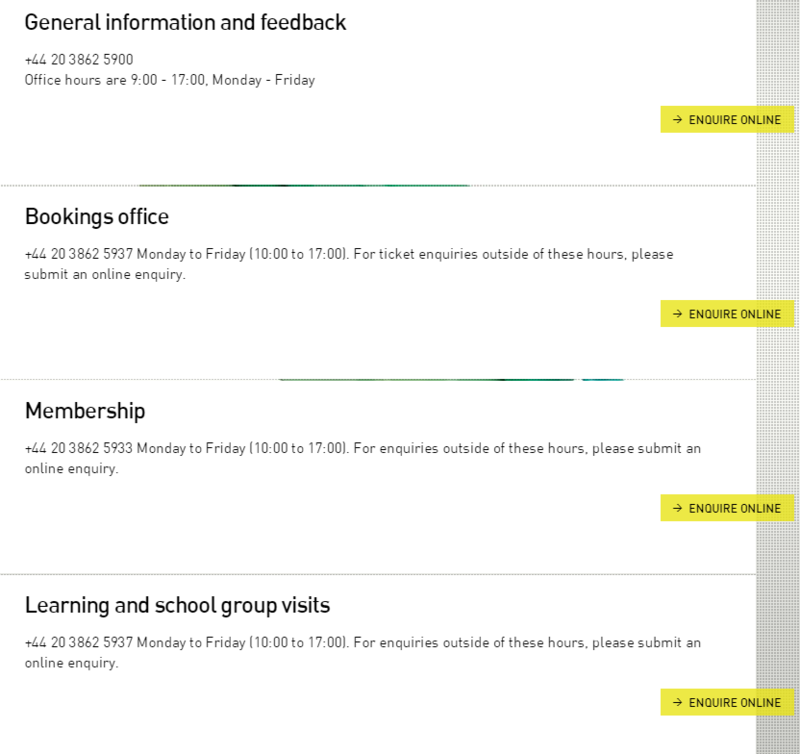
17. 디자인 박물관
디자인 박물관 회사는 부서를 분리하는 탄탄한 업무를 수행합니다. FAQ 또는 아코디언 스타일 디자인으로 이를 정리할 수 있지만 전반적으로 버튼과 클릭 유도 문구가 눈에 띕니다.

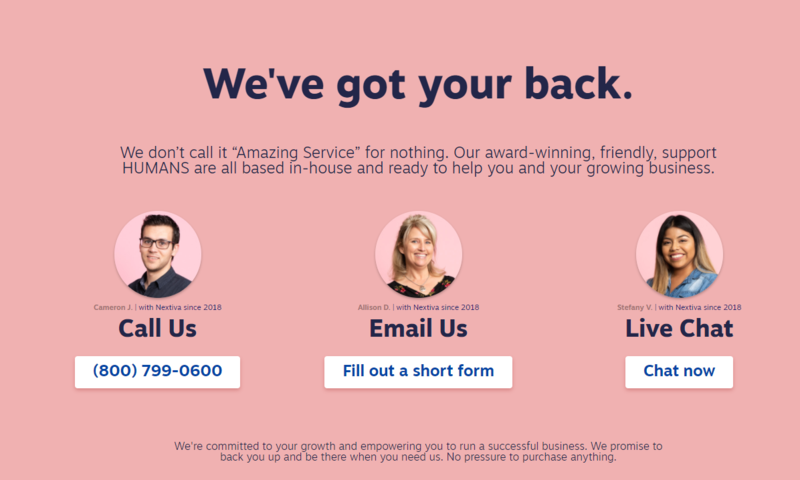
18. 넥스티바
Nextiva의 문의 페이지는 잠재 고객과 고객에게 귀하의 비즈니스에 연락할 수 있는 다양한 옵션을 제공하는 좋은 예입니다.
전화, 이메일, 실시간 채팅까지 방문자는 자신에게 가장 적합한 방법과 문의가 얼마나 긴급한지 선택할 수 있습니다.
또한 Nextiva에는 각 연락처 옵션을 담당하는 고객 지원 팀원이 있어 방문자가 일반적인 응답을 내뱉는 로봇이 아닌 실제 인간이 문의를 처리할 수 있도록 돕습니다.

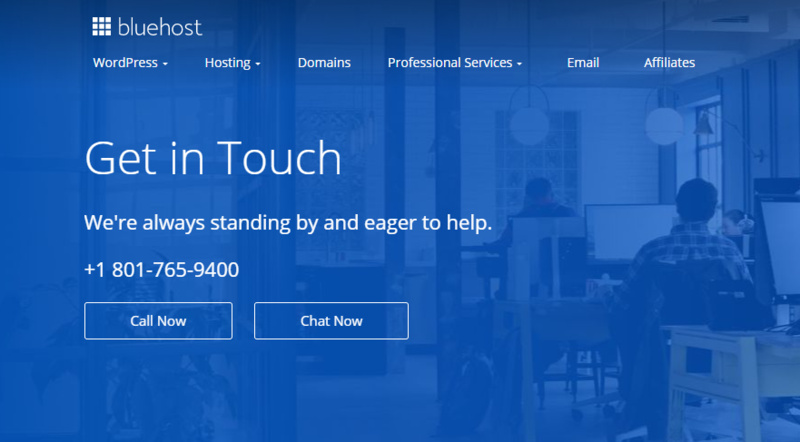
19. 블루호스트
웹사이트 호스팅 업체로서 누군가가 그들에게 연락하는 주요 이유는 고객 웹사이트 충돌 또는 다운과 같은 기술적이고 긴급한 문제를 처리하기 위한 것입니다.
Bluehost는 이를 잘 알고 있으며 가장 먼저 선보이는 것은 인스턴트 라이브 채팅 또는 헬프데스크에 전화할 수 있는 번호입니다.
나머지 연락처는 페이지 하단에 배치하고 가장 큰 문제를 먼저 해결하고 서비스에 문제가 있는 고객을 우선적으로 처리합니다.

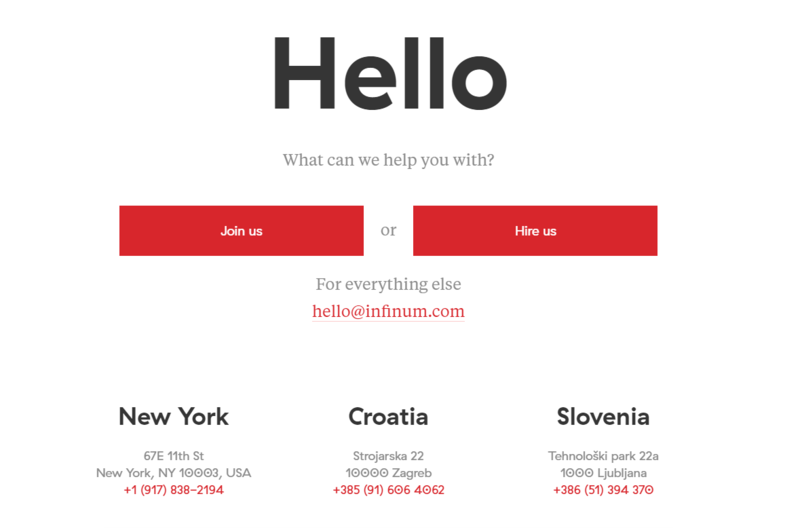
20. 무한
때로는 "짧고 달콤한" 경로가 좋은 방법입니다. 앱 개발 회사인 Infinium은 이 간단한 접근 방식을 고수합니다.
페이지에 도착하자마자 크고 친근한 "안녕하세요"라는 인사를 받게 됩니다.
거기에서 그들은 당신을 돕기 위해 여기 있다는 것을 알려주고 세 가지 간단한 옵션이 제공됩니다. 페이지는 깔끔하고, 수행할 수 있는 작업은 매우 명확하게 표시되며, 페이지에 있는 제한된 양의 콘텐츠는 읽기 쉽습니다.

문의하기 페이지 모범 사례
- 문의 양식이 작동하는지 확인하세요
사이트에 문의 양식을 추가한 후 테스트 제출을 보내 양식이 제대로 작동하는지 확인하는 것이 중요합니다.
- 문의 양식에 불필요한 필드를 피하세요
원하는 만큼 많은 필드를 연락처 양식에 추가할 수 있습니다. 그러나 연락처 양식에 필드를 추가할 때마다 사용자가 필드를 채우는 데 더 많은 시간이 소요됩니다.
그렇기 때문에 연락처 양식 필드를 최소 수준으로 유지하고 사용자의 질문을 더 잘 이해하는 데 실제로 도움이 되는 필드만 추가하는 것이 좋습니다.
- 사용자가 귀하에게 연락해야 하는 이유를 설명하세요.
어떤 종류의 질문에 도움이 될 수 있는지 사용자에게 알려주세요. 부서마다 다른 페이지가 있는 경우 사용자에게 올바른 방향을 알려주세요.
- 대체 연락 방법 제공
연락처 페이지에 양식을 추가하는 것은 사용자가 메시지를 보내는 가장 편리한 방법입니다. 그러나 다른 연락 방법을 추가하면 사용자가 자신에게 가장 적합한 방법을 결정하는 데 도움이 될 수 있습니다.
다른 연락 방법으로 이메일 주소, Facebook 또는 전화번호를 추가할 수 있습니다.
- 영업시간 정보 제공
일주일 중 특정 요일에만 영업하는 경우 방문자에게 언제 연락할 것으로 예상되는지 알려주십시오.
- FAQ 및 리소스 링크 추가
잠시 후 많은 사용자가 비슷한 질문을 한다는 것을 알게 될 것입니다. FAQ 섹션을 추가하면 시간을 절약하고 연락처 페이지에서 직접 질문에 답변할 수 있습니다.
- 팀 사진 추가
연락처 페이지에 팀원과 직원의 사진을 추가하면 더욱 친근하고 친근한 분위기를 연출할 수 있습니다. 이는 문의 양식 페이지 뒤에 질문에 답변할 실제 사람이 있다는 것을 보장합니다.
- 문의처 페이지를 쉽게 찾을 수 있도록 설정
페이지가 완성되면 문의처 페이지 모범 사례 중 다음 단계는 페이지 링크 위치입니다.
최소한 페이지 링크는 두 주요 위치 중 하나에 있어야 합니다. 이상적으로는 두 위치 모두에 추가됩니다.
- 헤더(메인 메뉴 또는 헤더 메뉴 위)
- 보행인
결론
문의처 페이지 개편을 고려 중이시라면 당사의 모범 사례와 예시를 염두에 두고 적극적으로 참여하시기 바랍니다! 어떻게 하면 사용자에게 더 도움이 될 수 있는지 항상 생각해야 합니다.
