INP 마스터하기: 응답성 향상을 위해 콘텐츠 가시성을 활용하는 방법
게시 됨: 2024-01-06반응형 웹 페이지, 더 부드러운 UX, 우수한 INP 점수의 비결을 알고 싶으십니까?
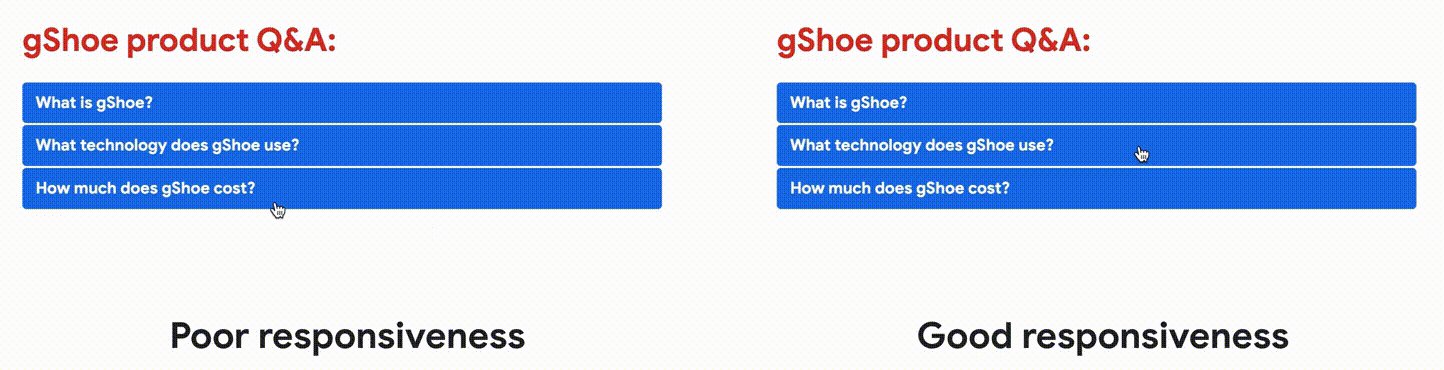
효율적인 렌더링 작업입니다.
이는 일반적으로 오프스크린 콘텐츠의 렌더링을 제어하여 초기 페이지 로드 중에 즉시 필요하지 않은 작업 실행에서 브라우저의 부담을 덜어줌으로써 달성됩니다.
다음 줄에서는 콘텐츠 가시성 CSS 속성을 활용하여 사이트 성능을 크게 향상시키고 핵심 웹 바이탈을 향상시키며 사용자 경험을 향상시키는 방법을 배우게 됩니다.
읽어.
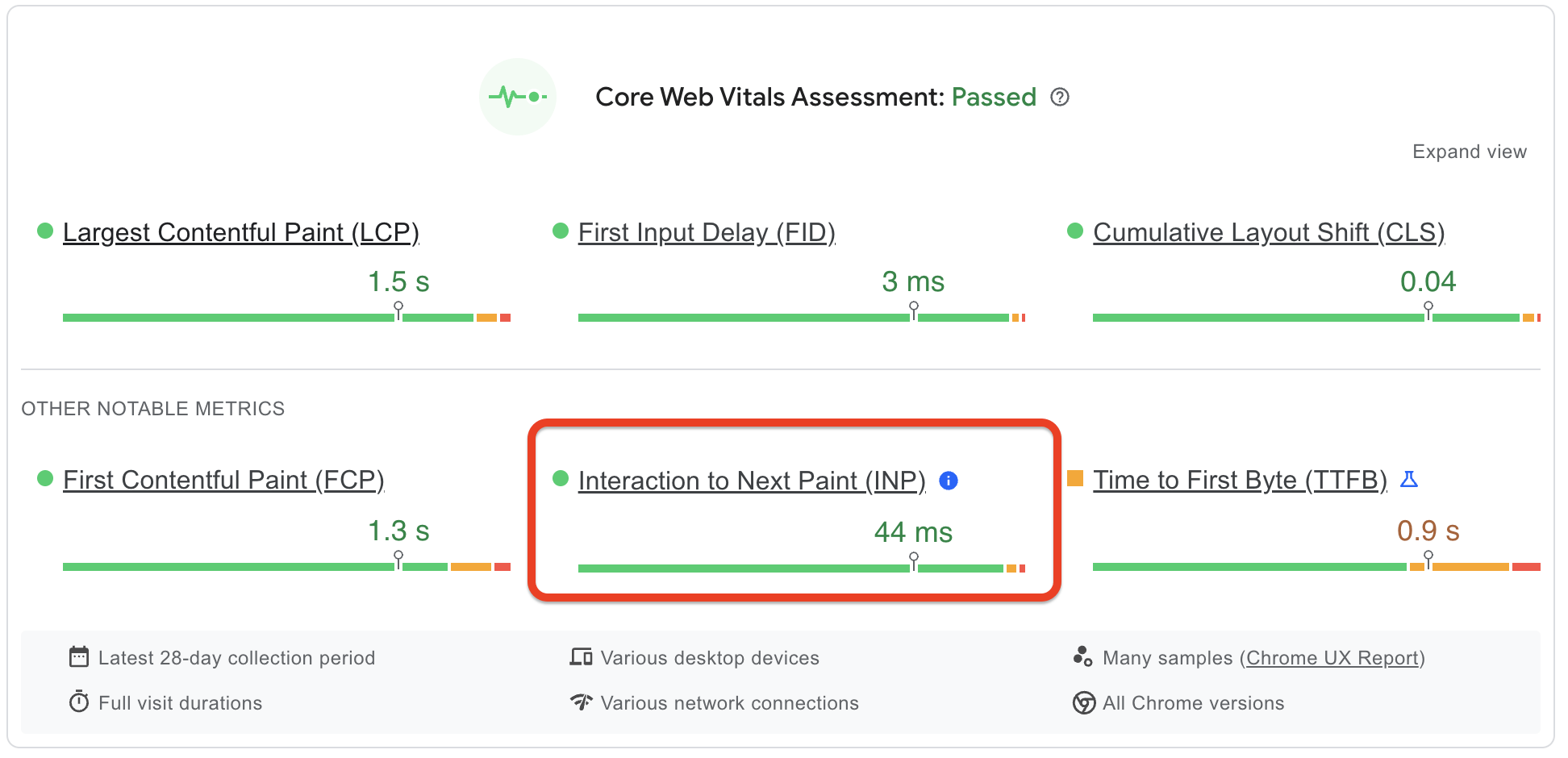
다음 페인트(INP)에 대한 상호작용을 통한 반응성을 정량화
사용자가 페이지에서 보내는 시간의 90%는 페이지가 로드된 후에 소비됩니다.
달리 말하면, 초기 페이지 로드 속도를 높이기 위한 노력에 투자하는 것만큼이나 사용자가 웹 사이트와 상호 작용하기 시작한 후 웹 사이트가 어떻게 작동하는지도 똑같이 중요합니다.
결함이 있습니까? 부드러운 스크롤을 제공합니까? 반응이 좋나요?
모든 답변은 INP 점수 뒤에 숨겨져 있습니다.

Next Paint에 대한 상호 작용은 웹 페이지의 응답성을 평가하는 데 사용되는 사용자 중심 성능 지표이자 첫 번째 입력 지연의 후속 제품입니다. 특히 웹 페이지가 사용자 입력에 시각적으로 반응하는 데 걸리는 시간을 측정합니다.
여기서 핵심은 '시각적'입니다.
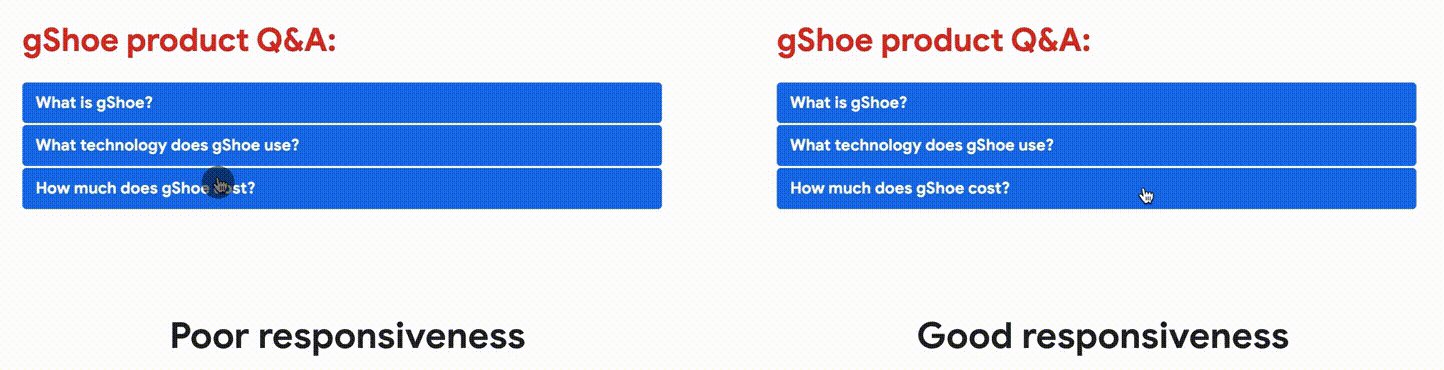
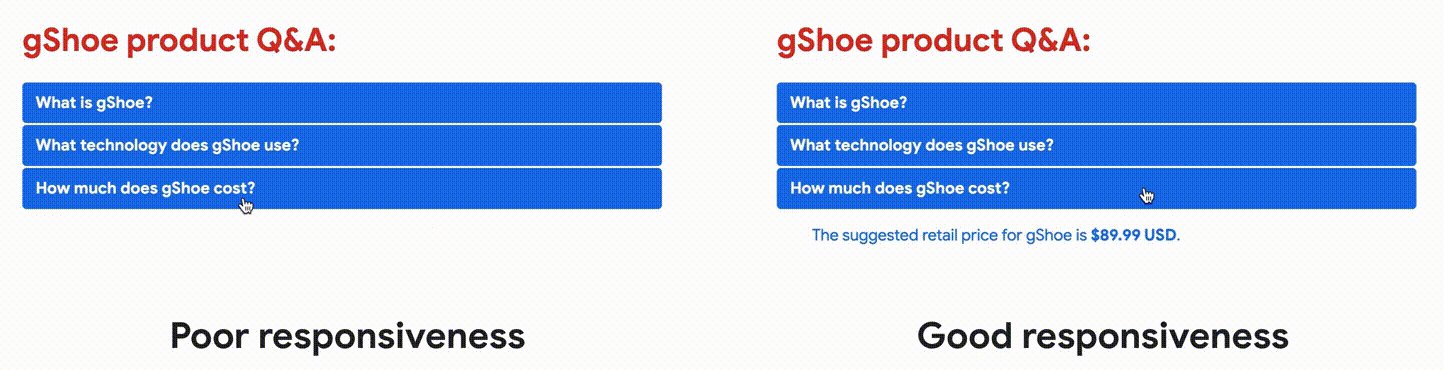
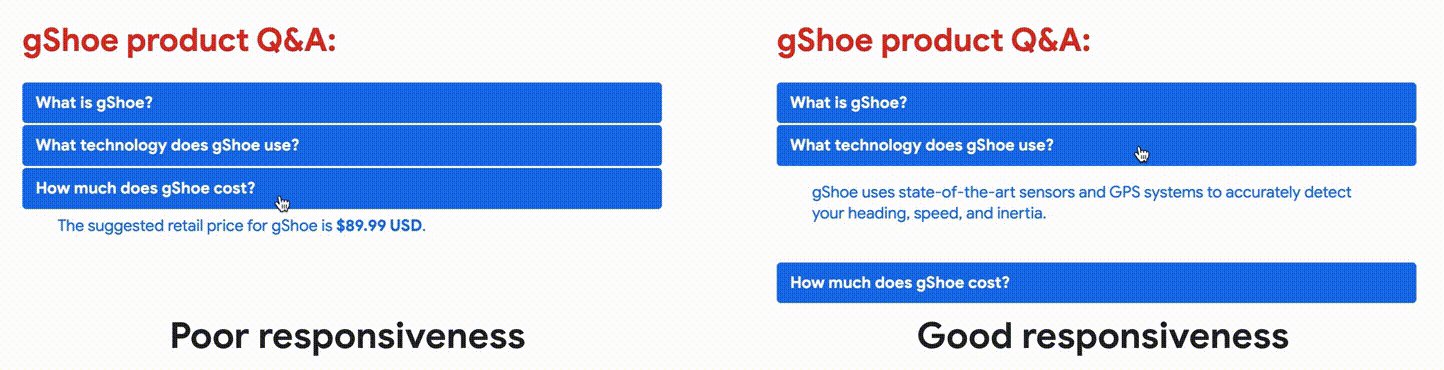
모든 상호 작용이 몇 밀리초 안에 실행될 것이라고 기대하는 사람은 아무도 없습니다. 그것은 불가능합니다. 좋은 INP 점수와 핵심 웹 바이탈을 얻기 위해 해야 할 일은 웹 사이트에서 방문자의 행동에 즉각적인 시각적 피드백을 제공하는 것입니다.

기사의 시작 부분으로 돌아가서 브라우저가 페이지를 효율적으로 렌더링할 수 있도록 하는 것이 우수한 점수와 실제 경험을 얻는 확실한 방법입니다.
렌더링 속도에 큰 영향을 미치는 두 가지 중요한 요소는 메인 스레드와 DOM 크기입니다.
메인 스레드의 역할과 DOM 크기
기술적인 부분을 살펴보기 전에 약간의 정리 작업을 해보겠습니다.
INP 점수는 웹 사이트와 상호 작용한 후 브라우저가 사용자에게 시각적 피드백을 얼마나 빨리 반환하는지에 따라 달라집니다.
브라우저가 피드백을 신속하게 수신, 처리 및 제공할 수 있으려면 해당 메인 스레드에서 장기 실행 작업을 오프로드해야 합니다.
가장 큰 원인 중 일부는 과도한 JavaScript 리소스와 마지막으로 중요한 DOM 크기를 포함합니다.
이것이 과정입니다. 이제 각 부분을 알아보겠습니다.
메인 스레드
메인 스레드는 다음을 포함하여 웹 페이지 렌더링과 관련된 대부분의 중요한 작업을 처리하는 기본 실행 스레드입니다.
- HTML, CSS 파싱
- 자바스크립트 실행
- 문서 객체 모델(DOM)의 구성
- 계산된 스타일 추가
- 레이아웃 트리 생성
- 페인트 기록 만들기

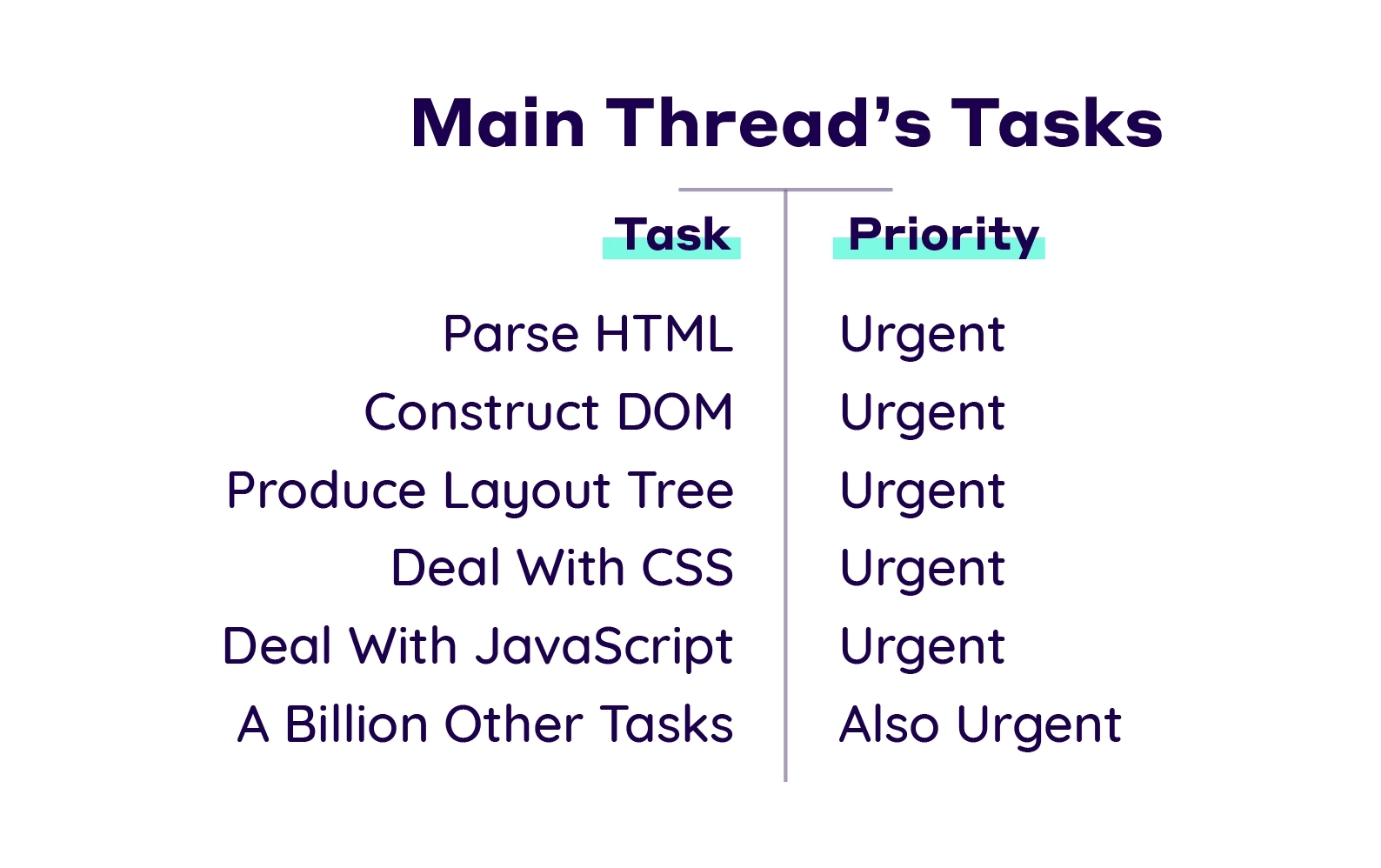
작업을 실행하는 데 50ms 이상이 걸리는 경우 긴 작업으로 간주됩니다. 이는 주로 실행 중인 JavaScript 파일이 많거나 DOM 크기가 크기 때문에 발생합니다.
메인 스레드는 한 번에 하나의 작업만 실행할 수 있다는 것을 알아야 합니다. 따라서 작업이 길어질수록 웹 사이트가 더 느리게 나타납니다.
왜?
복잡한 데이터 시각화 또는 동적 사용자 인터페이스와 같은 대화형 기능이 있는 웹 페이지가 있다고 상상해 보십시오. 사용자는 버튼을 클릭하는 등의 작업을 실행하여 막대한 JavaScript 계산을 시작합니다(실행하는 데 50ms 이상 소요).
이로 인해 사이트의 성능과 응답성에 자동으로 몇 가지 문제가 발생합니다.
- 이 긴 계산은 스레드를 차단하여 사용자 입력 처리, 업데이트 렌더링 또는 다른 스크립트 실행과 같은 다른 작업을 수행하지 못하게 합니다.
- 계산이 진행되는 동안 사용자는 스크롤, 다른 버튼 클릭, 입력 필드 입력 등 페이지의 다른 부분과 상호 작용을 시도할 수 있습니다. 그러나 이러한 작업은 즉시 처리되지 않으며 페이지가 정지되거나 응답하지 않는 것처럼 보입니다.
- 사용자 상호 작용이 시각적 변화(예: 클릭 시 버튼 강조 표시)를 트리거해야 하는 경우 이 피드백은 장기 실행 작업이 완료될 때까지 지연됩니다.
간단히 말해서, 메인 스레드에서 작업을 오프로드하는 것이 중요하며 이를 수행할 수 있는 최소한 7가지 방법을 알고 있습니다.
DOM(문서 개체 모델)
메인 스레드의 작업 중 하나는 HTML을 구문 분석하는 것입니다.
이는 브라우저가 데이터(HTML 마크업)를 DOM으로 변환한다는 의미입니다.
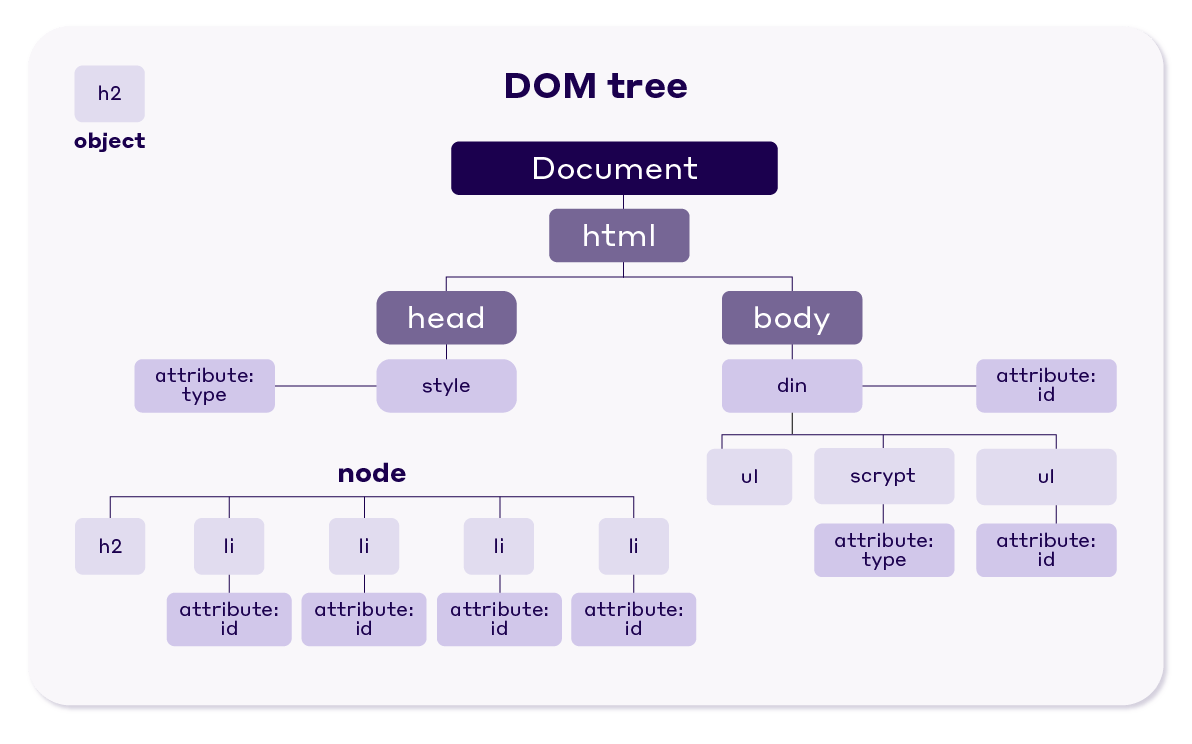
DOM은 페이지 구조를 브라우저가 화면에 콘텐츠를 렌더링하는 데 사용하는 개체 트리로 나타냅니다.
DOM이 크다는 것은 일반적으로 브라우저가 관리해야 할 노드(요소, 텍스트, 주석 등)가 더 많다는 것을 의미합니다.

DOM 크기가 크면 메인 스레드가 수행할 작업이 더 많아집니다. HTML을 DOM으로 구문 분석하고, CSS 스타일을 적용하고, 페이지 레이아웃을 지정하고, 변경 사항이 발생할 때(예: JavaScript 조작을 통해) 페이지 일부를 다시 렌더링하는 데 시간이 더 걸립니다.
클릭, 스크롤, 입력과 같은 모든 사용자 상호 작용에서는 브라우저가 DOM 일부에 대한 스타일과 레이아웃을 다시 계산해야 하는 경우가 많기 때문에 큰 DOM 트리는 페이지 상호 작용 속도를 느리게 할 수도 있습니다.
따라서 경험상 좋은 규칙은 페이지의 DOM 크기가 최대 1400노드인 것입니다.
메인 스레드 효율성을 향상시키고 대규모 DOM의 영향을 완화하는 한 가지 방법은 오프스크린 콘텐츠의 렌더링을 제어하는 것입니다.
그리고 이 CSS 속성이 도움이 될 수 있습니다…
향상된 렌더링을 위해컨텐츠 가시성활용
content-visibility CSS 속성은 웹 성능 최적화 도구 상자에 획기적인 추가 기능입니다.
이 속성은 특히 자동 설정에서 웹 페이지의 렌더링 효율성을 향상시키는 데 중추적인 역할을 합니다. content-visibility: auto 속성은 필요할 때까지(일반적으로 요소가 뷰포트에 들어갈 때) 요소에 대한 렌더링 및 레이아웃 계산을 건너뛸 수 있음을 브라우저에 알립니다.
content-visibility: auto를 적용하면 브라우저가 렌더링 작업 부하를 최적화할 수 있습니다. 보이지 않는 콘텐츠의 렌더링을 연기함으로써 콘텐츠 가시성은 초기 로드 시간을 크게 줄이고 메인 스레드의 작업 부하를 줄여 렌더링 속도를 높이고 웹 페이지 응답성을 향상시킵니다.
content-visibility: auto 가 빛을 발하는 실제적인 예는 Next Paint에 대한 상호 작용을 최적화하는 것입니다.
예를 들어, 여러 댓글이 있는 블로그 게시물이나 길게 스크롤되는 뉴스 사이트에서 콘텐츠 가시성: 자동을 개별 댓글이나 즉시 표시되지 않는 뉴스 기사에 적용하면 브라우저가 사용자 상호 작용에 계속 반응하고 눈에 보이는 콘텐츠를 신속하게 로드할 수 있습니다.

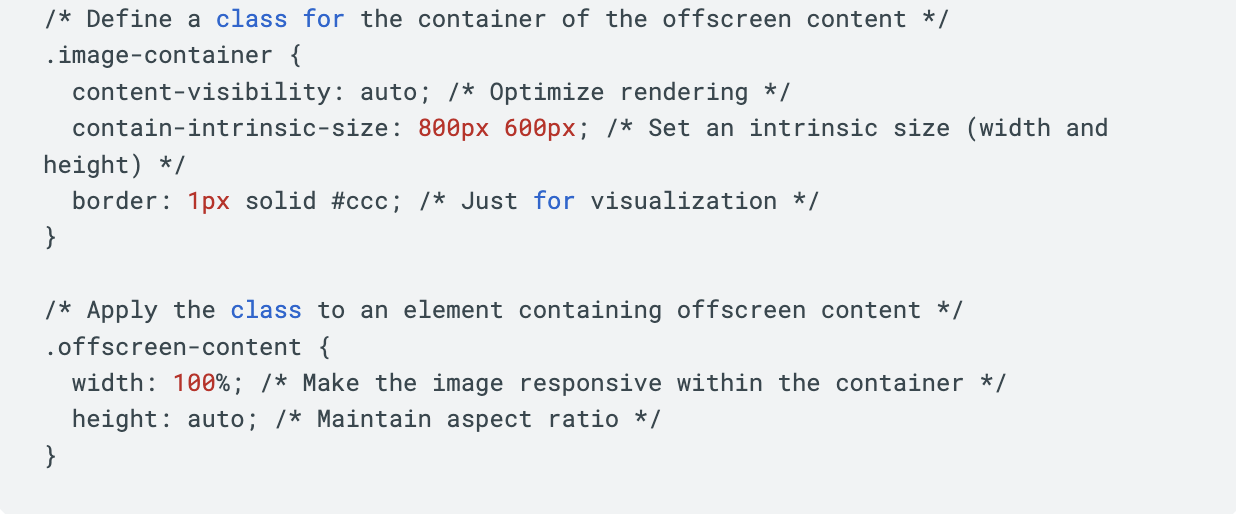
이를 구현하는 간단한 방법은 다음과 같습니다.

그러나 이것이 모든 경우에 적용되는 단일 솔루션은 아니라는 점을 알아야 합니다. 일관된 성능을 보장하고 예상치 못한 레이아웃 변경이나 접근성 문제를 방지하려면 다양한 장치와 브라우저에 미치는 영향을 테스트하면서 균형 있게 콘텐츠 가시성 에 접근해야 합니다.
콘텐츠 가시성 실행
"INP 최적화"에 대한 Google의 웹 세미나에서 우리는 콘텐츠 가시성 의 영향과 NitroPack이 이를 적용하는 방법을 시연할 기회를 가졌습니다.
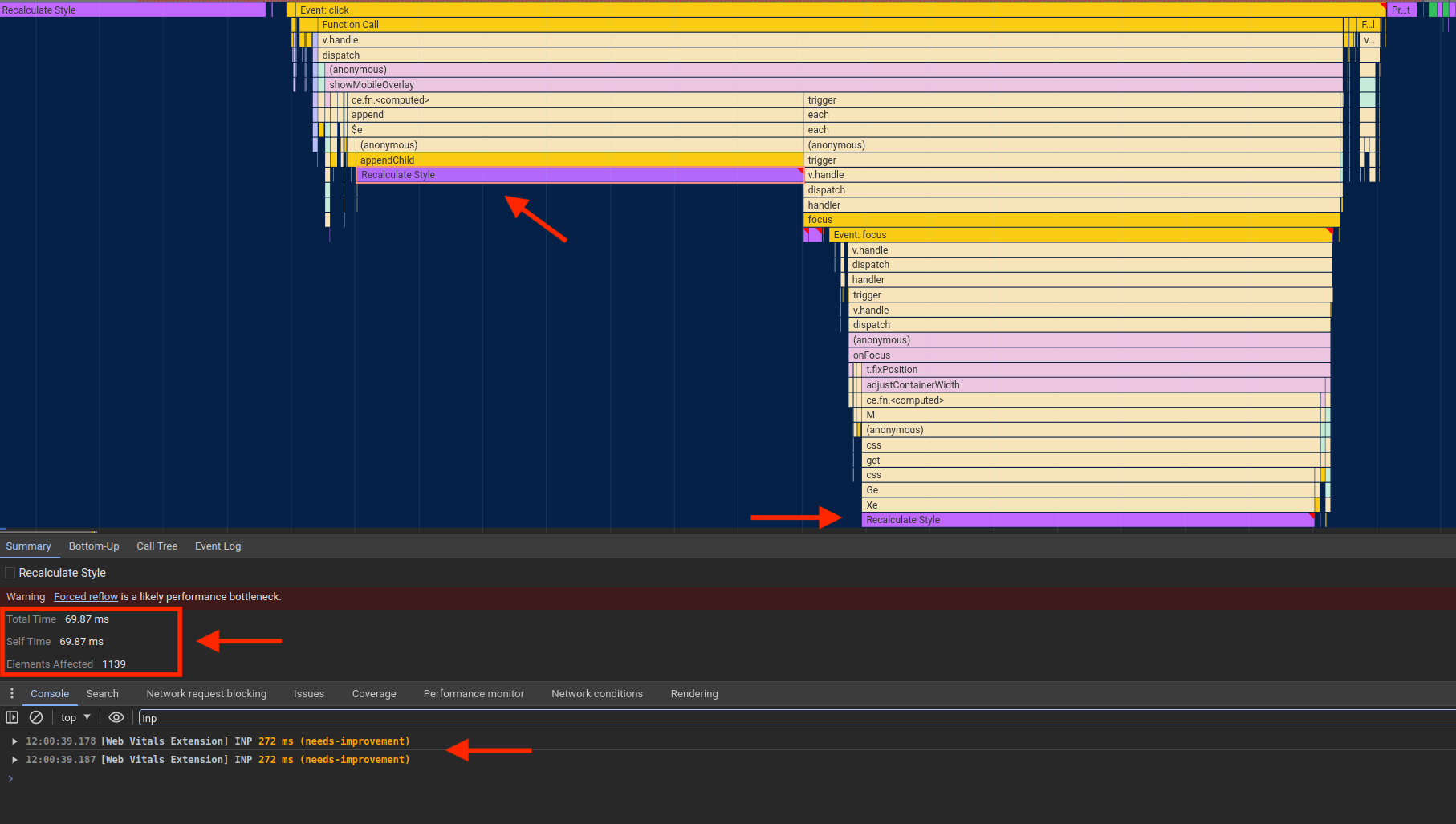
우리는 Web Vitals 확장 프로그램, Chrome DevTools 및 성능 프로파일러 등 여러 도구를 사용하여 INP 불량의 근본 원인을 식별했습니다.
이 과정에서 우리는 INP 점수 272ms를 발생시킨 주요 원인이 처리하는 데 69.87ms가 걸리고 1139개 요소에 영향을 미치는 두 개의 "Recalculate style" 이벤트라는 것을 발견했습니다.

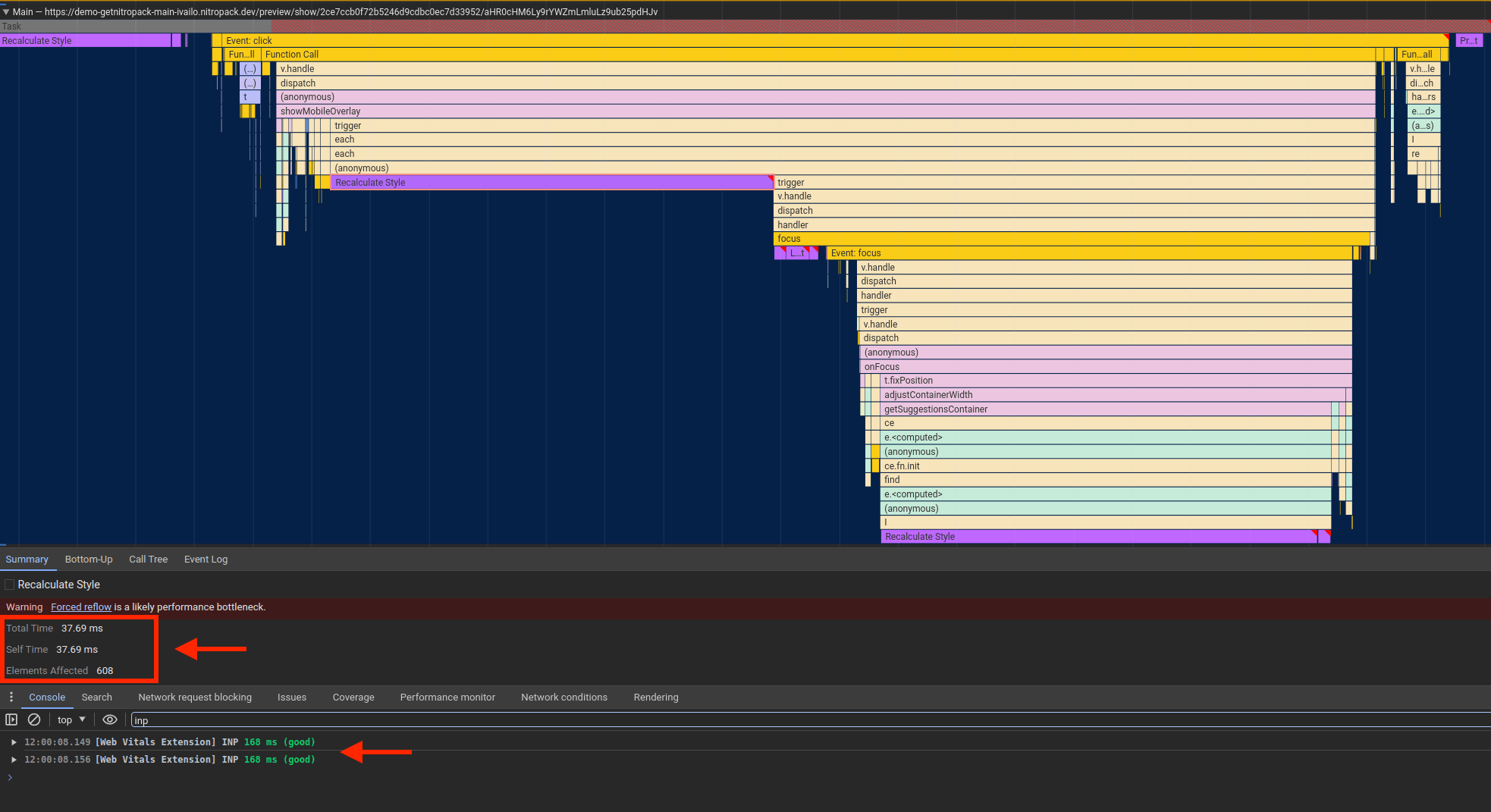
웹사이트에서 NitroPack을 활성화하면 우리 서비스는 콘텐츠 가시성(auto) 으로 이점을 얻을 수 있는 요소를 자동으로 감지했습니다. 빠른 설정 후에 우리는 긴 작업의 렌더링 시간과 영향을 받는 요소 수를 두 배 이상 줄일 수 있었습니다.

또한 INP 점수가 '개선 필요'에서 '좋음'으로 향상되었습니다.
귀하의 웹사이트를 미래에 대비하고 자동 조종 장치로 INP를 전달하십시오. 지금 NitroPack 받기 →
INP 최적화를 위한 추가 팁
의심할 바 없이, 컨텐츠 가시성은 최소한의 노력으로 큰 성능 향상을 제공합니다.
그러나 경우에 따라 원활한 응답성과 우수한 INP 점수를 보장하기 위해 추가 성능이 필요할 수도 있습니다. 그런 일이 발생하는 경우 활용할 수 있는 몇 가지 다른 INP 최적화 전략은 다음과 같습니다.
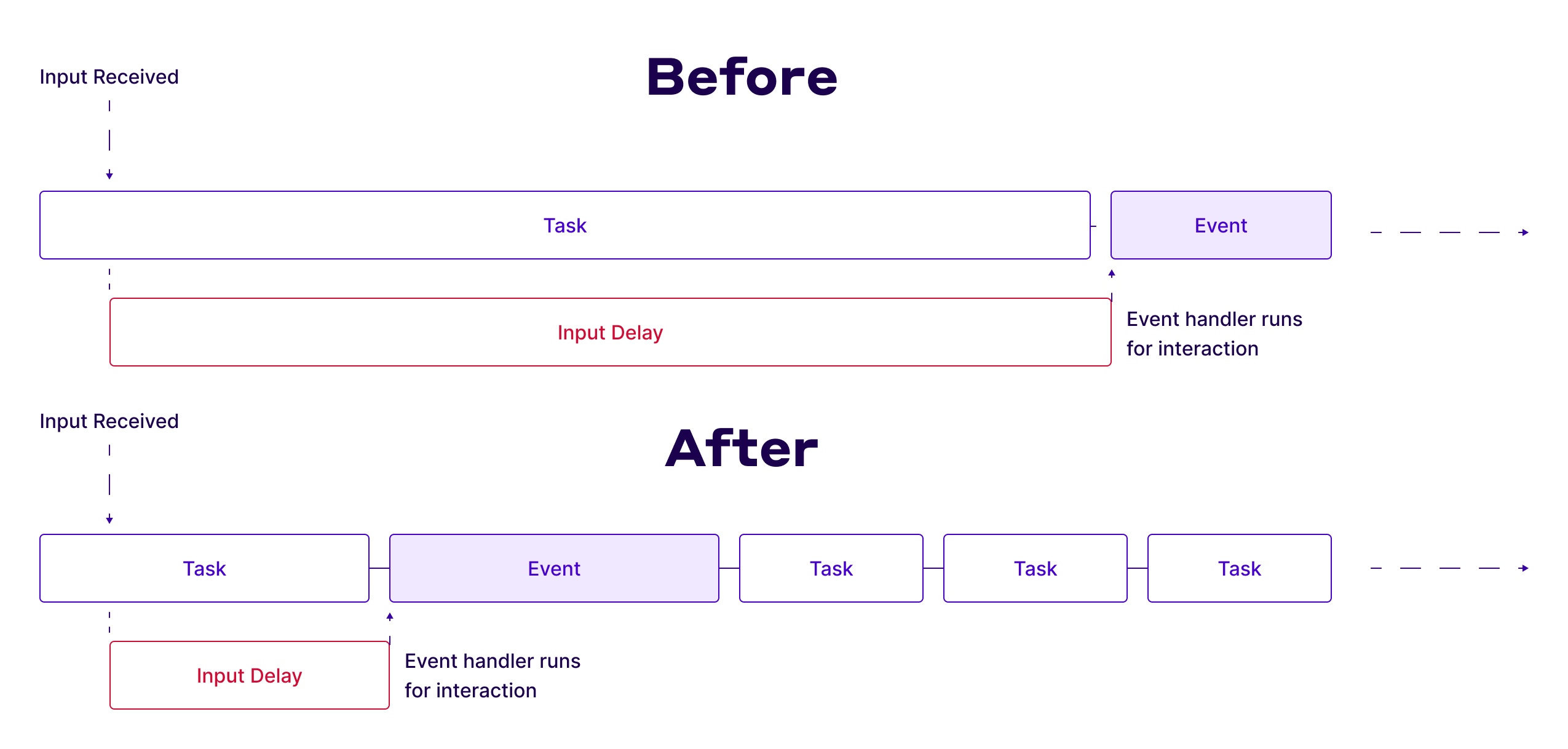
1. 메인 스레드에 양보
이미 알고 있듯이 사이트 성능은 메인 스레드의 사용량에 따라 크게 달라집니다. 메인 스레드에 양보한다는 것은 오랜 기간 동안 메인 스레드를 차단하는 것을 방지하기 위해 장기 실행 작업을 더 작고 관리 가능한 덩어리로 의도적으로 나누는 관행을 의미합니다.

이는 다음과 같은 항복 함수를 사용하여 달성할 수 있습니다.
- 스케줄러.수율()
- setTimeout
- 요청애니메이션프레임
- 요청 유휴 콜백
2. DOM 크기 줄이기
두 번째로 언급된 응답성 원인은 DOM 크기였습니다. DOM이 크면 INP 전달이 크게 방해될 수 있습니다. 이를 방지하려면 크기를 최소화하거나 보다 구체적으로 DOM의 깊이를 제한하는 것이 중요합니다.
이 목표는 다양한 전략을 통해 달성할 수 있습니다.
- 잘못 코딩된 플러그인과 테마를 피하세요.
- DOM 노드를 생성하기 위해 JavaScript 사용을 제한합니다.
- 과도한 HTML을 생성하는 것으로 알려진 페이지 빌더에 대한 대안을 선택하십시오.
- 단일 페이지 웹사이트를 여러 페이지로 나누는 것을 고려해 보세요.
- display: none CSS 속성을 사용하여 불필요한 요소를 숨기지 마세요.
3. 상호작용의 중복을 피하세요
첫 번째 상호작용의 렌더링이 완료되기 전에 사용자가 다른 페이지 요소에 참여할 때 상호작용 중복이 발생합니다. 이는 여러 키 입력이 빠르게 발생하는 양식 필드에서 빠른 입력 중에 자주 발생합니다.
이를 최적화하려면 다음을 고려하십시오.
- 이벤트 콜백 빈도를 줄이기 위해 입력에 대한 디바운싱을 구현합니다.
- AbortController를 활용하여 진행 중인 가져오기 요청을 취소하여 과도한 가져오기 콜백으로 인한 메인 스레드 과부하를 방지합니다.
마무리
기억하세요 – INP는 브라우저가 가능한 한 빨리 다음 화면을 그릴 수 있도록 하는 것입니다.
사용자는 자신의 작업이 처리되고 있고 백그라운드에서 어떤 일이 일어나고 있는지 알고 싶어합니다.
콘텐츠 가시성 과 같은 브라우저 기능을 NitroPack과 같은 강력한 웹 성능 솔루션과 결합하면 초기 로드부터 모든 페이지 탐색까지 전체 사용자 경험 스펙터를 포괄할 수 있습니다.
