핵심 웹 바이탈 FAQ: 웹사이트 소유자, 숙련된 개발자 및 웹마스터의 주요 통찰력
게시 됨: 2023-10-26생각해 본적 있니:
"Core Web Vitals – Webflow 또는 WordPress 중 어느 것이 더 낫습니까?"
또는
"Hubspot 양식이 LCP 점수에 영향을 미치나요?"
중요하지만 너무 구체적이어서 실제 경험을 바탕으로 답변을 쉽게 찾을 수 없습니다.
음, 다음 줄에서 우리는 이러한 이상값을 더 많이 수집했습니다. 실제로"LCP 최적화 마스터하기"에 관해 Google과 함께한 세 번째 웹 세미나 중에 채팅방에서 다음 질문이 모두 제기되었습니다.
그리고 가장 좋은 부분은 다음과 같습니다.
질문의 90%는 웨비나 참가자들이 답변했습니다.
즉, 당신은 대접을 받고 있습니다.
동일한 문제를 경험하고 자신에게 가장 적합한 것이 무엇인지 찾아낸 동료 웹사이트 소유자와 노련한 개발자로부터 통찰력을 얻을 수 있습니다.
첫 번째부터 시작해 보겠습니다.
핵심 웹 바이탈 FAQ
PageSpeed Insights에서 90점 이상의 성능 점수를 달성하는 것과 Core Web Vitals를 통과하는 것 중 무엇이 더 중요합니까?
일반적으로 CWV는 방문자의 실제 경험을 측정하는 반면, PSI 점수는 사이트 성능의 전반적인 방향과 테스트에 적합한 실험실 측정일 뿐입니다.
90+ PSI 점수를 달성하고 핵심 웹 바이탈을 자동으로 통과하세요. 지금 NitroPack을 받으세요 →
다른 속도 테스트 도구를 사용할 때 왜 다른 결과가 표시됩니까?
이러한 도구는 다양한 웹 브라우저를 사용하고 사이트 속도의 다양한 측면에 초점을 맞춰 세계 각지에서 테스트할 수 있으므로 다른 결과가 나타날 수 있습니다. 또한 일부 도구는 사이트를 방문하는 사용자를 모방하는 반면 다른 도구는 실제 사용자 데이터를 볼 수도 있습니다. 또한 인터넷 연결, 당시 서버 사용량, 광고와 같은 제3자 요소 등은 테스트할 때마다 달라질 수 있습니다.
HubSpot 양식 CTA를 사용할 때 LCP 문제를 어떻게 처리합니까?
홈페이지나 페이지 팝업에 HubSpot 양식을 직접 구현한 경우 성능 저하가 나타날 수 있습니다. 이는 주로 이러한 양식이 로드하는 여러 JavaScript 파일 때문입니다. 권장되는 해결 방법은 HubSpot 양식을 전용 페이지로 이동하는 것입니다. 마찬가지로 HubSpot CTA는 사용자 측정항목을 추적하는 데 적합하지만 추가 JavaScript 로드가 발생하여 사이트 속도가 느려질 수 있습니다. 해결책은 이러한 CTA에서 얻은 통찰력과 잠재적인 성능 저하 간의 균형을 평가하고 대체 솔루션을 찾는 것입니다.
Avada 테마를 사용하는 동안 Core Web Vitals를 전달할 수 있나요?
예, Avada 테마를 사용하여 Core Web Vitals를 전달할 수 있습니다. Google과의 웹 세미나 참가자 중 한 명은 Siteground와 NitroPack을 결합하면 놀라운 결과를 얻을 수 있다고 언급했습니다. 특히 LCP 점수의 판도를 바꾼 NitroPack 기능은 자동 WebP 변환입니다.
CWV가 실제로 검색 엔진 순위에 얼마나 영향을 미치나요?
콘텐츠 관련성은 Google이 SERP를 구축할 때 가장 중요한 순위 요소입니다. 그러나 많은 웹사이트에서는 관련성이 높은 고품질 콘텐츠를 생산합니다. 따라서 좋은 핵심 웹 바이탈을 확보하는 것이 귀하의 페이지를 앞서게 하는 차별화 요소가 될 수 있습니다. 그리고 궁극적으로 CWV는 사이트에 대한 사용자의 인식과 경험을 반영합니다. 긍정적인 경험을 보장하는 것은 방문자를 유지하고 반복적인 방문을 장려하는 데 매우 중요합니다.
NitroPack Insights: 클라이언트 경험을 바탕으로 속도와 우수한 핵심 웹 바이탈은 SEO 노력을 크게 향상시킵니다. 이를 통해 콘텐츠가 유리한 순위를 달성하는 데 필요한 시간을 몇 개월 단축할 수 있습니다.
성능 측면에서 어떤 플랫폼이 더 나은가요? Webflow 또는 WordPress?
일부 사용자는 성능 측면에서 Webflow가 매우 어렵다고 주장합니다. 보고서에 따르면 플랫폼은 수많은 CSS 선택기를 생성하는 경향이 있어 올바르게 관리하지 않으면 불필요한 중복이 발생하는 것으로 나타났습니다. 게다가 Webflow는 HTML 구조가 항상 효율적으로 설정되지 않아 종종 무거운 DOM(문서 개체 모델)이 발생한다는 점을 지적하면서 최적화하기가 더 어렵다고 합니다. 반대로 WordPress는 적절하게 최적화되면 더 나은 성능과 유연성을 제공하는 것으로 종종 보고됩니다. 이러한 고려 사항을 고려할 때 일반적인 조언은 특히 성능을 우선시하는 사람들을 위해 올바른 최적화 도구 및 관행과 함께 WordPress를 사용하는 쪽으로 기울어지는 것 같습니다.

물론 이것이 Webflow를 사용하여 뛰어난 성능을 얻을 수 없다는 의미는 아닙니다. 사용 사례와 구축하려는 웹 사이트에 따라 크게 달라집니다.
추가 자료: 2023년 웹사이트 최적화를 위한 7가지 최고의 WordPress 플러그인
차세대 이미지 형식이란 무엇입니까?
차세대 형식은 WebP, AVIF 및 JPEG XL과 같은 최신 이미지 유형입니다. JPG 또는 PNG와 같은 기존 형식보다 더 나은 압축 및 품질을 제공합니다. 더 빠른 웹 성능을 위해 확인해 볼 가치가 있습니다!
내 이미지를 어떻게 WebP로 변환할 수 있나요?
이미지를 WebP로 변환하려면 Squoosh 또는 TinyPNG와 같은 온라인 도구를 쉽게 사용할 수 있습니다. 그러나 온라인 도구를 사용하려면 모든 이미지를 WebP 버전으로 수동으로 교체해야 합니다. WordPress 사이트가 있는 경우 NitroPack 플러그인이 자동으로 이미지를 WebP 형식으로 변환하고 제공하여 사이트 속도를 높일 수 있습니다.
*WebP 이미지는 새로 업로드하는 경우에만 생성되며 기존 이미지는 WebP 형식으로 변환되지 않습니다.
추가 자료: 쉽게 차세대 형식의 이미지 제공(WordPress, OpenCart 및 Magento)
중요한 CSS를 생성하고 스타일시트에서 추출하기 위한 도구가 있습니까? 아니면 수동으로 수행해야 합니까?
사용하는 도구에 따라 다릅니다. 수많은 온라인 Critical CSS 생성기가 있지만 CSS를 생성하는 작업만 수행합니다. 귀하의 웹사이트에 설정되지는 않습니다. 수동으로 설정해야 합니다. 반면에 NitroPack은 스크롤 없이 볼 수 있는 콘텐츠를 시각화하는 데 필요한 CSS를 자동으로 가져와 모든 페이지에 대해 고유한 Critical CSS를 생성하고 이를 인라인합니다.
추가 자료: 중요한 CSS: 웹사이트 속도와 UX를 향상하는 방법
핵심 웹 바이탈은 순위 요소로 어떤 가중치를 갖나요?
핵심 웹 바이탈은 Google의 페이지 경험 신호의 일부이며 순위에 영향을 주기는 하지만 유일한 요소는 아닙니다. 양질의 콘텐츠가 핵심입니다! 그러나 사용자 경험이 더욱 중요해짐에 따라 이러한 핵심 요소의 중요성도 시간이 지남에 따라 더욱 커질 것입니다. 최고의 콘텐츠를 제작하면서 이를 최적화하는 것이 항상 좋습니다!
LCP에 실패하면 순위는 어떻게 되나요? SEO 순위가 강등되나요?
LCP에 실패하면 핵심 웹 바이탈 중 하나이므로 SEO 순위에 부정적인 영향을 미칠 수 있습니다. 그러나 이것이 하나의 요인이기는 하지만 유일한 요인은 아니라는 점을 기억하십시오. SEO에는 다른 많은 측면이 있습니다. 또한 중요하기는 하지만 SEO가 성공을 위한 유일한 방법은 아닙니다. 귀하는 귀하의 페이지를 방문하는 모든 방문자에게 완벽한 사용자 경험을 보장해야 합니다. 간단히 말해서 Core Web Vitals를 전달하는 것은 SERP 위치보다 더 큰 가치가 있습니다.
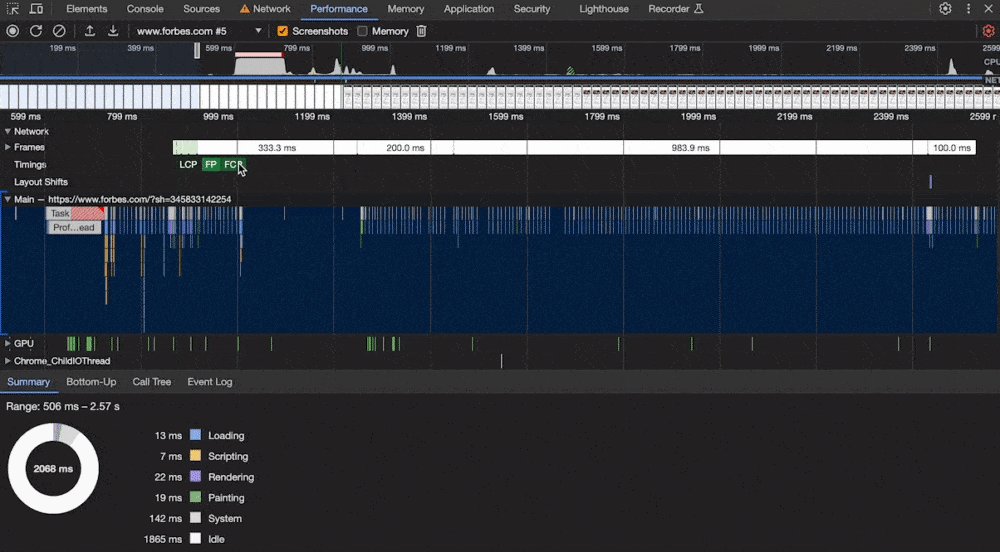
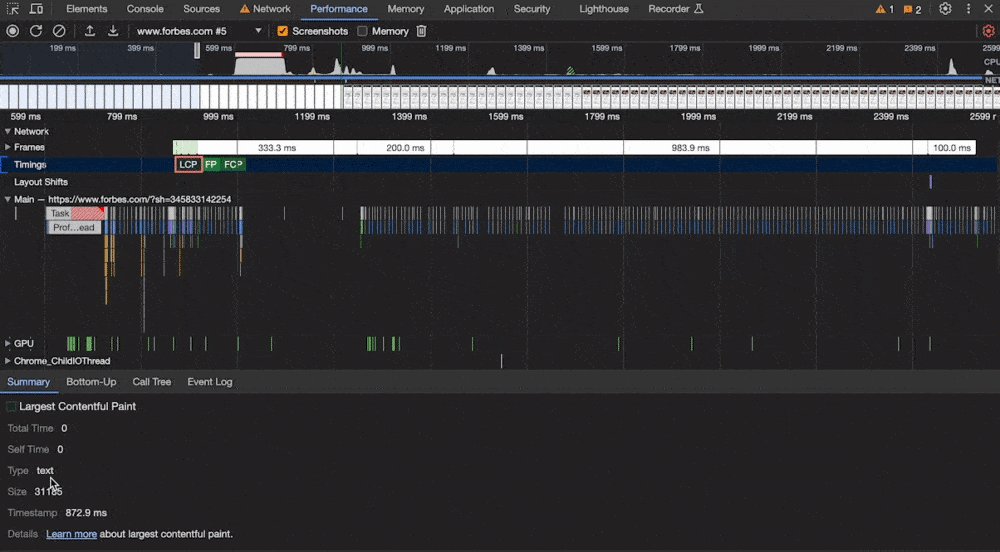
LCP에 어떤 요소가 고려되는지 어떻게 식별합니까?
Chrome의 DevTools를 사용할 수 있습니다. 이를 열고 '성능' 탭으로 이동하여 페이지 로드를 기록하세요. 결과에는 '타이밍'이라는 섹션이 있고 'LCP' 마커가 표시됩니다. 이를 클릭하면 요약 탭의 페이지에서 LCP로 간주되는 요소가 강조 표시됩니다. 속도 저하의 원인을 찾아내는 데 매우 유용합니다!

내 페이지 로드가 등급에 따라 "나쁨"입니다. 호스트가 나를 업그레이드하려고 했습니다. MySQL 5.7이 중요합니까?
MySQL을 업그레이드하면 데이터베이스 성능에 도움이 될 수 있지만, 페이지 로드 등급이 낮은 경우에는 다른 요인이 있을 수 있습니다. MySQL 5.7은 이전 버전에 비해 개선되었지만 프런트 엔드 속도를 위해서는 캐싱, 이미지 최적화 및 스크립트 감소와 같은 사항을 살펴보는 것이 좋습니다. 호스팅 환경은 중요하지만 이는 퍼즐의 한 조각일 뿐입니다. 로드 시간에 영향을 미치는 다른 요소도 확인해보세요!
추가 자료:호스팅 제공업체가 사이트 성능에 미치는 영향
핵심 웹 바이탈 게임 강화
이러한 질문은 Google과 함께 진행한 '비즈니스를 위한 핵심 웹 바이탈' 웹 세미나 시리즈에서 발생한 내용의 일부에 불과합니다.

더 많은 웹 성능 최적화 보석을 찾으려면 사용 가능한 모든 에피소드를 다시 시청해야 합니다.
- 핵심 웹 바이탈 및 실제 사용자 경험 개선 –핵심 웹 바이탈의 내용, 이유, 방법을 이해하여 측정 가능한 비즈니스 결과를 위해 이를 활용합니다.
- INP(Next Paint)에 대한 상호 작용을 개선하는 방법–INP를 통과하는 방법을 배우고 사이트 성능을 미래에 대비하여 앞서 나가십시오.
또는 전용 Core Web Vitals 자료를 북마크에 추가할 수도 있습니다.
- 다음 페인트(INP)와의 상호 작용을 개선하는 방법
- 핵심 웹 바이탈 평가 실패: 정의 및 해결 방법
- 핵심 웹 바이탈 "사용 가능한 데이터 없음": 정의 및 다음 단계
