핵심 웹 바이탈 "사용 가능한 데이터 없음": 정의 및 다음 단계
게시 됨: 2023-09-15PageSpeed Insights 또는 Search Console에서 사이트의 핵심 웹 바이탈을 확인하고 다채로운 차트 대신 빈 섹션을 보는 것은 벽돌 벽에 부딪히는 것과 같습니다.

사용자가 웹사이트를 어떻게 경험하는지추측하기보다는 이를 뒷받침할 숫자를 알고 싶어하는 사이트 소유자에게 Google의 핵심 웹 바이탈이 필수가 되었기 때문입니다.
보다 구체적으로 다음과 같은 중요한 순간에 대한 데이터를 활용합니다.
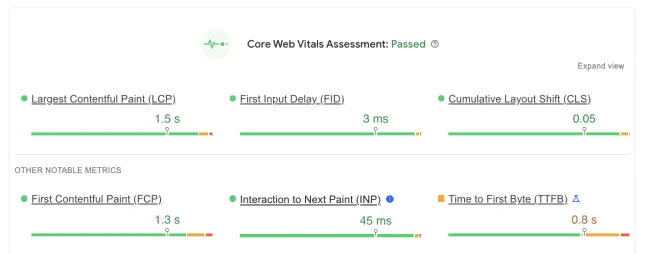
- 로딩 성능 : LCP(Largest Contentful Paint)로 측정
- 페이지 상호작용성 : 첫 번째 입력 지연(FID)으로 측정
- 레이아웃 안정성 : CLS(Cumulative Layout Shift)로 측정
또한 페이지 경험은 공식적으로 Google 검색의 순위 신호입니다. 따라서 통과된 Core Web Vitals 평가를 통해 더 많은 사람들에게 다가갈 수 있을 뿐만 아니라 더 빠르고 효과적으로 참여하고 전환하는 데 도움이 됩니다.

그렇다면 누락된 Core Web Vitals 데이터가 귀하의 온라인 비즈니스에 어느 정도 영향을 미칠까요? 이 수수께끼를 풀려면 먼저 Core Web Vitals 데이터 소싱의 방법론을 이해해야 합니다.
Core Web Vitals 데이터는 어떻게 제공되나요?
Google은 이 귀중한 데이터를 수집하기 위해 주로 Chrome 사용자 환경(CrUX) 보고서와 Lighthouse 감사라는 두 가지 소스에 의존합니다. 이러한 소스는 웹사이트 소유자가 사용자 경험을 더욱 향상시키기 위해 무엇을 할 수 있는지에 대한 통찰력을 제공합니다.
CrUX 보고서와 Lighthouse 비교
CrUX(Chrome 사용자 경험) 보고서는 실제 사용자 경험 데이터의 풍부한 소스입니다. 수백만 명의 Chrome 사용자가 웹을 탐색할 때 필드 데이터를 수집합니다. 이 광범위한 데이터 세트는 1,600만 개가 넘는 광범위한 출처를 포함하므로 더 넓은 웹 성능 환경을 이해하는 데 유용한 리소스가 됩니다.
이와 대조적으로Lighthouse는 웹 성능에 대한 실험실 테스트를 수행하는 데 사용되는 Google에서 개발한 오픈 소스 도구입니다.통제된 환경에서 사용자 상호 작용을 시뮬레이션하고 자세한 성능 지표를 제공합니다.
현장 데이터와 실험실 데이터
현장 데이터와 실험실 데이터가 모두 Google PageSpeed Insights 보고서에 표시됩니다.
필드 데이터는 실제 사용자가 일상적인 온라인 활동에서 웹사이트를 방문할 때의 경험에서 파생됩니다. 이 데이터는 사용자의 실제 성과를 반영하여 웹사이트의 사용자 경험에 대한 진정한 평가를 제공합니다.
보고서의 핵심 웹 바이탈 평가로 표시되는 누락된 필드 데이터가 이 문서를 읽고 있는 이유입니다.

실험실 데이터는 통제된 테스트 환경에서 생성됩니다. 이를 통해 웹 사이트 소유자는 특정 성능 병목 현상을 식별하고 해결할 수 있지만 실제 사용의 변화와 미묘한 차이를 포착할 수는 없습니다.

필드 데이터의 장점과 단점
CrUX 보고서에서 가져온 현장 데이터는 여러 가지 장점과 몇 가지 제한 사항을 제공합니다.
중요한 장점은 진정성입니다. 실제 사용자 경험을 표현하므로 사용자 관점에서 웹사이트 성능을 현실적으로 보여줍니다. 이는 사용자 만족도에 영향을 미치는 중요한 문제를 식별하는 데 매우 중요할 수 있습니다.
핵심 웹 바이탈 평가에 실패한다는 것은 다음과 같은 이점을 활용하려면 사이트 성능에 주의를 집중해야 한다는 명백한 신호입니다.
- 한 세션에서 8.6% 더 많은 페이지 조회
- 고객 참여도 5.2% 향상
- 전환수 8.4% 증가
- 평균주문금액(AOV) 9.2% 증가
강력한 속도 최적화의 Before & After를 확인해보세요. 무료로 NitroPack으로 웹사이트를 테스트하세요 →
Core Web Vitals의 필드 데이터에는 다음과 같은 단점이 있습니다.
- 집계된 데이터가 없을 가능성(duh)
- 성능 문제의 근본 원인을 정확히 찾아내기에는 세분성이 부족함(추가 분석과 결합되지 않은 경우)
- Core Web Vitals 결과가 28일마다 업데이트되므로 최적화를 위한 작은 기간
그럼에도 불구하고 현장 데이터를 분석하고 비즈니스에 맞게 핵심 웹 바이탈을 최적화하면 얻을 수 있는 이점이 단점보다 훨씬 더 큽니다.
내 웹사이트에서 핵심 웹 바이탈 필드 데이터를 사용할 수 없는 이유는 무엇입니까?
Google Search Console에 핵심 웹 바이탈에 대한 데이터가 표시되지 않으면 속성이 새 속성이고 콘솔이 여전히 CrUX 데이터베이스를 확인하고 있는 것일 수 있습니다.
당신의 경우가 아닌가요? 자, 더 깊이 조사해 보겠습니다.
Google Search Console 또는 Google PSI 보고서에서 '사용 가능한 데이터 없음' 메시지 옆에 있는 도구 설명을 클릭하면 다음이 표시됩니다.
'Chrome 사용자 환경 보고서에는 이 페이지에 대한 실제 속도 데이터가 충분하지 않습니다.'
간단히 말해, 귀하의 웹사이트가 데스크톱및/또는 모바일에서 충분한 트래픽을 생성하지 않았기 때문에 필드 데이터가 표시되지 않습니다.두 인스턴스는 별도로 소싱되므로 항상 확인하는 것이 좋습니다.
따라서 웹사이트 트래픽을 늘리면 문제가 해결될 것이라고 생각할 수도 있습니다. 그렇죠?
그렇게 간단하지는 않습니다.
CrUX 보고서는 몇 가지 필수 요구 사항에 따라 출발지의 실제 속도 데이터를 집계합니다.
- 사용자는 검색 기록 동기화를 선택하고 동기화 암호를 설정하지 않았으며 사용 통계 보고를 활성화했습니다.
- 귀하의 사이트 URL은 공개되어 있습니다(크롤링 및 색인 생성 가능).
- 귀하의 웹사이트는 URL 또는 출처의 성능에 대한 대표적이고 익명화된 보기를 제공하는 고유한 샘플을 통해 충분히 인기가 있습니다(모든 페이지에 걸쳐 최소한의 방문자가 있음).
2021년에 Google의 Martin Splitt는 다음과 같이 더욱 명확히 했습니다.
그리고 일부 데이터가 있더라도 이것이 실제 신호를 나타내는 데이터라고 자신있게 말하는 것만으로는 충분하지 않을 수 있습니다. 따라서 데이터 소스가 너무 불안정하거나 데이터에 노이즈가 너무 많은 경우 실제로 신호를 갖지 않기로 결정할 수도 있습니다.
… 트래픽이 많을수록 데이터가 빠르게 생성될 가능성이 높지만 이것이 보장되는 것은 아닙니다.”
특정 숫자를 바라는 데는 너무 많은 것입니다.
또한 웹사이트가 CrUX 데이터세트의 일부가 될 수 없다는 점도 고려해야 합니다. 생각해 보면 CrUX는 1,600만 개의 출처를 추적합니다. 많은 것 같죠?
그러나 오늘날 인터넷에 있는 11억 3천만 개의 웹사이트와 비교할 때 CrUX 데이터세트는 작은 부분에 불과합니다.
요약:
- Google Search Console에서 새로운 속성에 대한 핵심 웹 바이탈 보고서를 생성하는 데 더 많은 시간이 필요할 수 있습니다(귀하의 웹사이트가 CrUX 보고서에 표시되는 경우).
- 트래픽이 거의 또는 전혀 없는 새로운 웹사이트는 CrUX 데이터 세트에 들어갈 가능성이 가장 낮습니다.
- CrUX 보고서에 적격하려면 웹사이트가 사용자 및 URL 검색 가능성과 관련된 특정 요구 사항을 충족해야 합니다.
- 인기 임계값을 충족하지 않는 페이지와 출처는 CrUX 데이터세트에 포함되지 않습니다.
Google은 귀하의 웹사이트가 CrUX 데이터 세트에 입력되어 필드 데이터를 기반으로 핵심 웹 바이탈을 분석할 수 있다고 보장할 수 없지만 그렇다고 해서 귀하의 손이 묶여 있다는 의미는 아닙니다.
단일 도구를 사용하여 페이지 속도를 최적화하고 사용자 경험을 개선하세요. 지금 NitroPack 시작하기 →
필드 데이터 없이 핵심 웹 바이탈 및 성능을 개선하는 방법
CrUX 보고서가 읽을 수 있는 데이터를 반환할 때까지 다른 성능, 서버 및 네트워크 지표 모니터링, GTmetrix를 사용한 성능 감사, 사용자 피드백 및 행동 분석과 같은 대체 방법에 집중할 수 있습니다.
대부분의 사이트 소유자가 마지막에 활용하지 않는 보너스 팁을 찾으세요. ;)
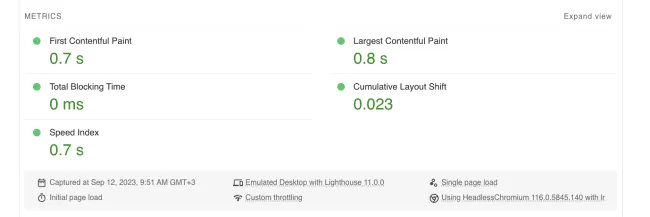
1. Google PageSpeed Insights에서 실험실 성과 측정항목을 모니터링하세요.
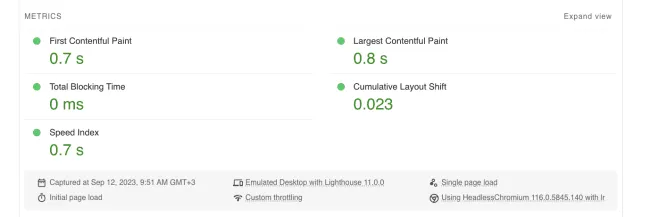
필드 데이터가 누락된 경우 차선책은 Google PSI 보고서에서 아래로 스크롤하여 LCP(Largest Contentul Paint) 및 CLS(Cumulative Layout Shift)와 같은 실험실 기반의 해당 항목부터 시작하는 것입니다. 첫 번째 입력 지연에는 실험실 기반의 동등 항목이 없기 때문에 총 차단 시간은 FCP(First Contentful Paint) 및 SI(Speed Index)와 함께 집중해야 할 또 다른 측정항목입니다.


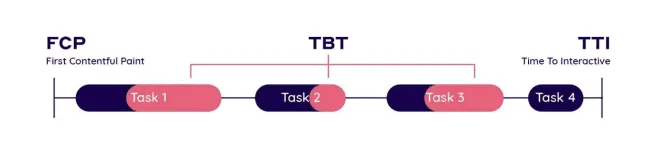
- 총 차단 시간(TBT):TBT는 웹 페이지의 기본 스레드가 차단되어 사용자 입력에 응답할 수 없는 총 시간을 측정합니다. 클릭 지연이나 키보드 입력 등 상호 작용에 영향을 미칠 수 있는 문제를 식별하고 해결하는 데 도움이 됩니다. 원활한 사용자 환경을 제공하려면 TBT를 300밀리초(ms) 미만으로 유지해야 합니다.
TBT를 줄이려면 다음을 수행할 수 있습니다.
— 필수적이지 않은 JavaScript를 최소화하거나 연기합니다.
— 타사 스크립트 사용을 최적화하고 제한합니다.
— 웹 작업자를 활용하여 무거운 작업을 오프로드합니다.
— 스크립트에 대한 비동기 로딩을 구현합니다.
- 콘텐츠가 포함된 첫 번째 페인트(FCP):FCP는 로드가 시작될 때 웹 페이지에 첫 번째 콘텐츠가 나타나는 데 걸리는 시간을 측정합니다. 이는 사용자가 페이지에서 어떤 일이 일어나는 것을 처음으로 볼 때를 나타내기 때문에 중요한 사용자 중심 측정항목입니다. 좋은 사용자 경험을 위해 FCP는 일반적으로 페이지 로드 시작 후 1~2초 이내에 발생해야 합니다.
콘텐츠가 포함된 첫 페인트를 개선하려면 다음을 수행해야 합니다.
— 서버 응답 시간을 줄입니다.
— 렌더링 차단 리소스를 최소화합니다.
— 필수적이지 않은 리소스에는 지연 로딩을 사용합니다.
— JavaScript 실행 시간을 줄입니다.

- 속도 지수: 이 지표는 웹 페이지의 콘텐츠가 시각적으로 얼마나 빨리 채워지는지를 수량화합니다. 속도 지수가 낮을수록 페이지 로드 시간이 더 빠르며, 속도 지수 점수를 1,000 미만으로 목표로 삼아야 합니다.
사이트의 속도 지수를 개선하려면:
— 이미지 및 기타 미디어 파일을 최적화하고 압축합니다.
— 스크롤 없이 볼 수 있는 부분에 큰 이미지의 사용을 최소화합니다.
— 초기 페이지 로드 시 필요한 JavaScript만 로드하도록 코드 분할을 구현합니다.
Google PSI에서 90점 이상의 성능 점수를 받으세요. NitroPack은 자동 조종 장치에 35개 이상의 최적화를 적용합니다 →
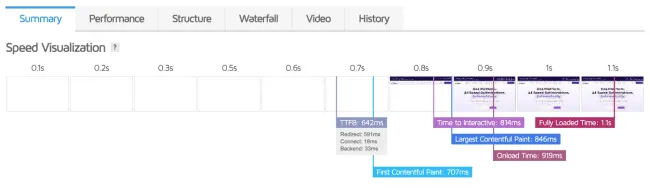
2. GTmetrix로 성능 분석 실행
GTmetrix는 더 나은 최적화 전략을 구축하는 데 도움이 되는 보다 광범위한 성능 지표 및 사용자 정의 옵션 세트를 제공합니다.

- TTFB(Time to First Byte):TTFB는 브라우저가 HTTP 요청 후 웹 서버로부터 데이터의 첫 번째 바이트를 수신하는 데 걸리는 시간을 측정합니다. 이는 DNS 확인, 서버 처리 및 네트워크 대기 시간을 포함한 서버 응답 시간을 반영하므로 중요한 지표입니다. 좋은 사용자 경험을 위해서는 100~200밀리초 미만의 TTFB를 목표로 하세요.
TTFB를 줄이려면:
— 서버 및 데이터베이스 성능을 최적화합니다.
— CDN(콘텐츠 전송 네트워크)을 사용합니다.
— HTTP 요청 수를 최소화합니다.
— 자주 요청되는 리소스에 대한 브라우저 캐싱을 구현합니다.
- TTI(Time to Interactive):TTI는 웹 페이지가 완전히 상호 작용하고 사용자 입력에 반응하는 시기, 즉 페이지가 사용자가 참여할 준비가 된 시기를 측정합니다. 원활한 사용자 경험을 제공하려면 TTI가 이상적으로 3~5초 내에 발생해야 합니다.
일반적으로 TBT를 개선하는 기술을 구현하면 TTI에서도 상당한 개선이 나타납니다.
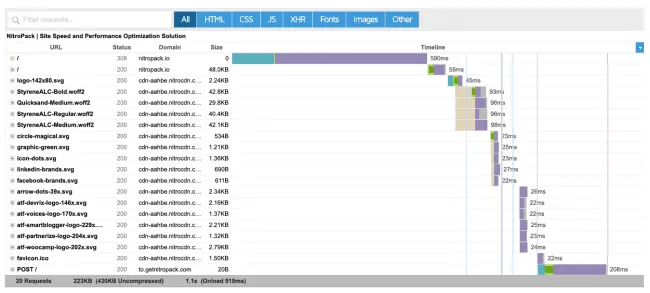
리소스 로딩 측정항목(폭포수): 이러한 측정항목은 이미지, 스타일시트, 글꼴, 스크립트와 같은 특정 리소스의 로드 시간을 포함합니다. 폭포형 차트에서 이를 모니터링하면 로딩 순서의 병목 현상을 식별하는 데 도움이 됩니다.

특정 임계값은 없지만 전체적으로 더 빠른 페이지 로드를 달성하기 위해 스크롤 없이 볼 수 있는 부분 위에 나타나는 중요한 리소스의 로드 시간을 최소화하는 것을 목표로 합니다.
리소스 로딩 시간을 개선하려면:
— 이미지를 압축하고 WebP와 같은 최신 이미지 형식을 사용합니다.
— CSS 및 JavaScript 파일을 최적화하고 통합합니다.
— 우선순위 힌트, fetchpriority 및 link=rel_preload를 사용하여 리소스 로딩 속도를 높입니다.
- 온로드 시간: 온로드 시간은 이미지와 스크립트를 포함한 모든 페이지 리소스가 로드되는 시점을 표시합니다. 최적의 사용자 경험을 위해 최대 3초의 로딩 시간을 목표로 하세요. 온로드 시간은 지금까지 논의한 다른 모든 지표에 대한 최적화 노력의 영향을 받으며 귀하의 성과를 반영합니다.
- 완전히 로드된 시간: 완전히 로드된 시간은 전체 로드 프로세스, 즉 이미지, 스크립트및 외부 콘텐츠를포함한 웹페이지의 모든 리소스가 로드를 완료한 시점을 측정합니다. 온로드 시간과 유사하게 이는 다른 모든 이전 측정항목과 해당 측정항목이 얼마나 잘 최적화되었는지의 합계입니다.
지연 로딩, WebP 변환, 내장 CDN, 캐싱 등! NitroPack에서 더 빠른 로드 시간에 필요한 모든 것을 찾아보세요 →
3. 서버 및 네트워크 지표에 주의를 기울이십시오
- 서버 지표: CPU 사용량, 메모리 사용량, 서버 응답 시간 등의 서버 측 지표는 호스팅 인프라의 상태와 성능에 대한 통찰력을 제공합니다. 이러한 지표는 서버가 들어오는 요청을 얼마나 효율적으로 처리하고 데이터를 처리하는지 이해하는 데 중요합니다.
서버 코드 및 스크립트 최적화, 효율적인 알고리즘 및 캐싱 메커니즘, 호스팅 인프라 확장과 같은 개선 사항은 CPU 사용량을 줄이는 데 도움이 됩니다. 정기적인 서버 구성 및 애플리케이션 최적화로 메모리 소비가 최소화됩니다. - 네트워크 메트릭: 네트워크 메트릭은 RTT(왕복 시간)와 같은 메트릭을 포함하여 네트워크를 통한 데이터 전송 성능과 관련됩니다. 이는 서버 위치, 네트워크 대기 시간 및 데이터 전송 효율성과 관련된 문제를 진단하는 데 도움이 됩니다.
대상 고객에게 더 가까운 데이터 센터를 갖춘 호스팅 제공업체를 선택하고, 콘텐츠 캐싱을 구현하고, 사이트 자산을 최적화하고, CDN 제공업체에 투자하여 네트워크 대기 시간을 줄이고 데이터 전송 효율성을 향상시키세요.
NitroPack 올인원 속도 최적화를 통해 리소스 사용 최적화 및 서버 오버헤드 제거 →
4. 사용자 피드백 및 행동 분석
- 설문 조사 및 피드백 양식: 사용자 친화적인 설문 조사 및 피드백 양식을 만들어 구조화된 피드백을 수집합니다. 사용자 경험, 만족도, 문제점에 대해 구체적인 질문을 해보세요. Google Forms, SurveyMonkey 또는 전용 웹사이트 피드백 플러그인과 같은 도구를 사용하세요.
- 히트맵: Hotjar 또는 Crazy Egg와 같은 히트맵 도구를 사용하여 사용자 상호 작용을 시각화합니다. 사용자가 사이트에서 어디를 클릭하고, 커서를 이동하고, 가장 많은 시간을 보내는지 파악하세요. 히트맵은 웹페이지에서 인기 있고 문제가 있는 영역을 드러냅니다.
- 세션 기록: 사용자 세션을 기록하여 방문자가 웹 사이트를 탐색하고 상호 작용하는 방식을 확인합니다. 녹음을 시청하여 유용성 문제, 혼란 또는 불만 사항을 식별하십시오. FullStory와 같은 도구는 세션 녹화 기능을 제공합니다.
- 고객 지원 상호 작용: 고객 지원 상담원은 종종 첫 번째 연락 지점이자 귀중한 통찰력의 원천입니다. 이메일, 채팅, 전화 통화를 포함한 CS 상호 작용을 검토하여 반복되는 문제, 사용자 불만 사항, 일반적인 질문을 식별합니다.
5. 보너스: 첫 번째 웹 성능 예산을 시작하세요
웹 성능 예산은 웹사이트가 준수해야 하는 다양한 성능 지표에 대해 미리 결정된 한도입니다. 이러한 측정항목에는 로드 시간, 페이지 크기, HTTP 요청 수 등이 포함될 수 있습니다. 예산은 최적의 사용자 경험을 보장하기 위해 웹사이트가 어떻게 작동해야 하는지에 대한 명확한 경계를 설정하는 벤치마크 역할을 합니다.
첫 번째 웹 성능 예산을 시작하는 데 도움이 되는 몇 가지 간단한 단계는 다음과 같습니다.
- 주요 측정항목 정의: 웹사이트에 가장 중요한 성능 측정항목을 식별합니다(지금까지 논의한 실험실 측정항목으로 시작).
- 벤치마크 설정: 먼저 현재 결과를 나열하고 사용자의 기대와 업계 표준을 충족할 수 있도록 이를 낮추는 것을 목표로 합니다.
- 정기적으로 모니터링: Google PSI 및 GTmetrix를 사용하여 설정된 예산에 맞춰 웹사이트 성능을 정기적으로 측정하고 추적하세요.
- 효과적인 최적화: 웹사이트가 예산 한도를 초과하는 경우 앞서 공유한 기술을 사용하거나 PageSpeed Insights의 진단 섹션을 확인하세요.
NitroPack으로 사이트 성능 최적화
필드 데이터가 있든 없든 더 빠르고 응답성이 뛰어난 사용자 경험을 추구하는 것은 여전히 가치 있는 여정입니다.
하지만 혼자 갈 필요는 없습니다. 귀하와 같은 180,000명 이상의 사이트 소유자는 시장에서 가장 포괄적인 도구인 NitroPack에 성능 최적화를 위임합니다.
자동 조종 장치에서 작동하는 고급 기능을 사용하면 이미지, 코드 및 글꼴을 최적화하여 매우 빠른 사용자 경험을 제공하고 비즈니스를 지속 가능하게 성장시킬 수 있습니다.
