사용자 정의 CSS: WordPress 하위 테마 또는 사용자 지정 프로그램을 사용해야 합니까?
게시 됨: 2022-06-15WordPress는 전문 웹 개발자와 초보 사이트 소유자 모두가 사용할 수 있는 동적으로 유연한 도구입니다. 원하는 스타일을 지정할 수 없는 경우 CSS(Cascading Stylesheets)라고도 하는 사용자 정의 스타일을 추가하여 레이아웃 및 위치에서 색상, 글꼴 등에 이르기까지 사이트의 모양과 느낌을 수정할 수 있습니다.
역사적으로 WordPress 사용자는 하위 테마를 사용하여 WordPress 웹 사이트의 모양과 느낌을 사용자 지정했습니다. 자식 테마는 부모 테마의 모든 특성을 상속하지만 그 이상의 역할을 합니다. 워드프레스 커스터마이저가 추가되면서, 우리가 전통적으로 자식 테마로 하던 것과 동일한 효과를 주기 위해 약간의 CSS를 추가하는 것이 더 쉬워졌습니다.
CSS를 사용자 정의 도구에 추가하는 것과 비교하여 언제 하위 테마를 사용합니까? 코드 스니펫 플러그인이 더 적합한 경우가 있습니까?
이 블로그 게시물에서는 다양한 방법을 통해 자신의 CSS로 테마를 사용자 지정하는 방법을 살펴보고 한 방법을 다른 방법보다 사용하는 것이 적절한 경우에 대해 논의합니다. 그러나 먼저 몇 가지 용어를 명확히 합시다. 커스터마이저란 무엇이며 하위 테마는 무엇이며 이러한 작업을 수행하는 플러그인은 무엇입니까?
어린이 테마는 무엇입니까?
자식 테마는 다른 WordPress 테마의 모든 품질을 상속하는 WordPress 테마입니다. 기본 테마인 상위 테마는 상용 테마, 직접 개발한 테마 또는 WordPress.org 테마 디렉토리의 무료 테마 중 하나일 수 있습니다. 그리고 예, Kadence의 하위 테마를 만들 수 있습니다. 이 게시물의 뒷부분에서 필요하지 않은지 또는 원하는 경우에 대해 이야기할 것입니다.
자식 테마를 만들려면 부모 테마와 같은 수준의 wp-content/themes/ 아래에 별도의 디렉터리를 만듭니다. 일반적으로 style.css 및 functions.php의 두 파일로 시작하지만 원하는 하위 테마에 다른 많은 사용자 정의를 추가할 수도 있습니다. 필요한 경우 하위 테마를 만드는 방법에 대해 설명하는 가이드가 있습니다. 하위 테마를 생성하는 플러그인이 많이 있으며 하위 테마가 생성되면 이러한 하위 테마 구성 플러그인을 제거할 수 있습니다.
사람들은 왜 어린이 테마를 사용합니까?
WordPress 사용자는 상위 테마를 수정해야 할 때 하위 테마를 생성하지만 상위 테마에 대한 쉬운 업그레이드 프로세스를 원합니다.
예를 들어 사이트 헤더에 Google Analytics 태그를 추가하거나 모든 양식, 이미지 또는 버튼의 스타일을 특정 방식으로 지정하고 싶거나 WooCommerce 이메일을 맞춤설정해야 할 수 있습니다. 테마 영역에 저장됩니다.
하위 테마를 만들 때 상위 테마에 업데이트가 필요할 때 모든 사용자 정의가 저장되고 덮어쓰지 않도록 보호됩니다. 보안 및 기능상의 이유로 테마와 플러그인을 최신 상태로 유지하는 것이 항상 중요합니다. 그러나 테마에 업데이트가 필요할 때마다 테마를 다시 사용자 정의할 필요가 없으므로 하위 테마에 스타일을 추가하는 것이 좋습니다. 이러한 방식으로 상위 테마는 업데이트되고 하위 테마는 동일하게 유지됩니다.
어린이 테마가 필요하십니까?
WordPress의 역사에서 자식 테마를 추가하는 것은 새로운 WordPress 사이트의 가장 중요한 사용자 정의 중 하나였습니다. 워드프레스로 무엇을 하고 있든, 하나의 테마가 절대적인 것은 아닙니다. 역사적으로 자식 테마를 만든 이유는 두 가지였습니다.
- CSS를 추가하려면.
- 추가 기능을 추가하려면.
역사적으로 가장 많은 사용자 정의 가능성을 위해 자식 테마는 부모 테마의 무결성을 유지하면서 그렇게 하는 가장 쉬운 방법이었습니다. 그러나 WordPress Customizer가 추가되면서 많은 것이 변경되었습니다.
커스터마이저란?
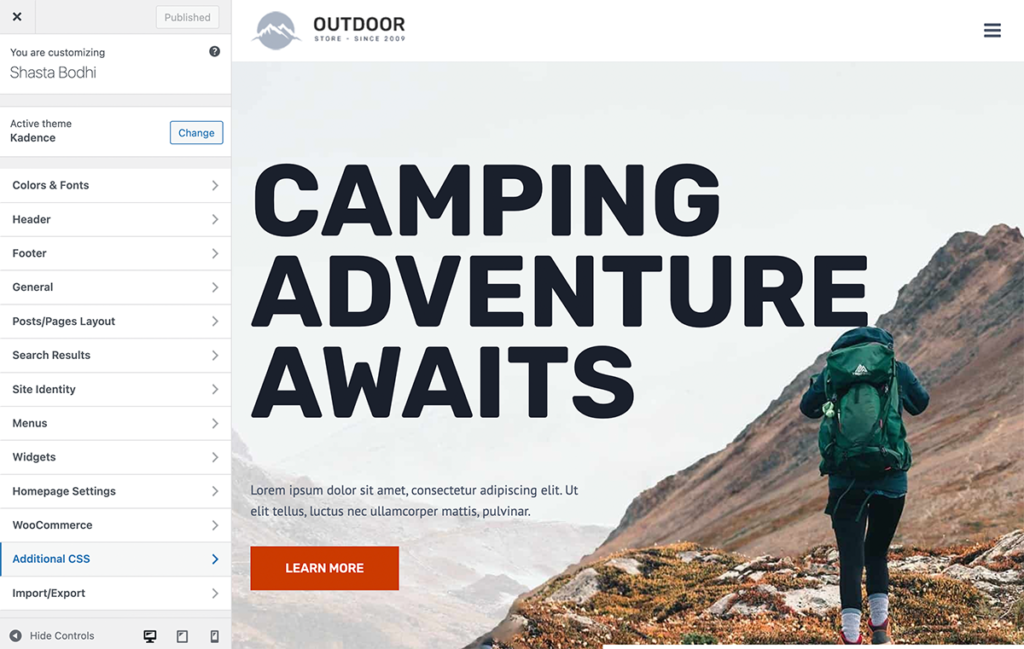
편집 또는 관리 권한이 있는 로그인된 사용자로 WordPress 페이지를 보거나 게시물을 게시할 때 WordPress 사용자 지정을 위한 옵션이 관리 표시줄에 있습니다. 이것을 클릭하면 왼쪽에 커스터마이저가 있고 오른쪽에 사이트 자체가 있는 2개의 창 프레임이 열립니다.

사용자 지정 도구에서 특정 사이트에 대해 사용자 지정할 수 있는 모든 항목에 액세스할 수 있습니다. WordPress 코어가 추가하는 몇 가지 일반적인 컨트롤이 있지만 Kadence를 포함한 많은 테마도 여기에 몇 가지 설정 옵션을 추가합니다.

사용자 지정 도구를 추가하면 사이트 소유자에게 CSS를 추가하는 옵션을 포함하여 무엇이든 설정할 수 있는 새로운 방법이 제공됩니다. 과거에는 WordPress 사이트에 추가 CSS를 적용하는 유일한 방법은 하위 테마를 통해 적용하는 것이었습니다.
색상, 글꼴 및 머리글/바닥글 레이아웃 설정은 모두 커스터마이저로 수행할 수 있습니다.
Kadence의 하위 테마, 사용자 정의 도구 및 플러그인
Kadence는 가능한 한 커스터마이저를 통해 WordPress 사이트를 사용자 정의할 수 있어야 한다는 입장을 취했습니다. Kadence Customization 옵션에서 다양한 설정을 사용할 수 있으며 Kadence Pro 버전을 사용하는 Kadence 테마 사이트에 사용자 지정 프로그램을 통해 Google Analytics 코드를 추가할 수도 있습니다.
그리고 WordPress 사이트에 추가 기능을 추가하는 경우 코드 조각 플러그인을 사용하는 것이 대부분의 사용자에게 가장 쉬운 방법이었습니다.

이러한 방식으로 대부분의 WordPress 사용자를 위해 Kadence는 WordPress에 추가 스타일과 기능을 추가하는 방식을 단순화하여 앞으로 WordPress 사이트를 훨씬 쉽게 관리할 수 있습니다.
즉, 모든 WordPress 사이트가 동일하지 않고 모든 WordPress 사용자가 동일하지 않으며 한 사이트 및 구현의 요구 사항이 다른 사이트와 다를 수 있습니다. 또한 WordPress로 작업을 수행하는 수많은 방법이 있습니다.
다음은 WordPress 사이트에 사용자 정의 코드를 추가할 때 고려해야 할 몇 가지 사항입니다.
커스터마이저를 사용해야 하는 경우
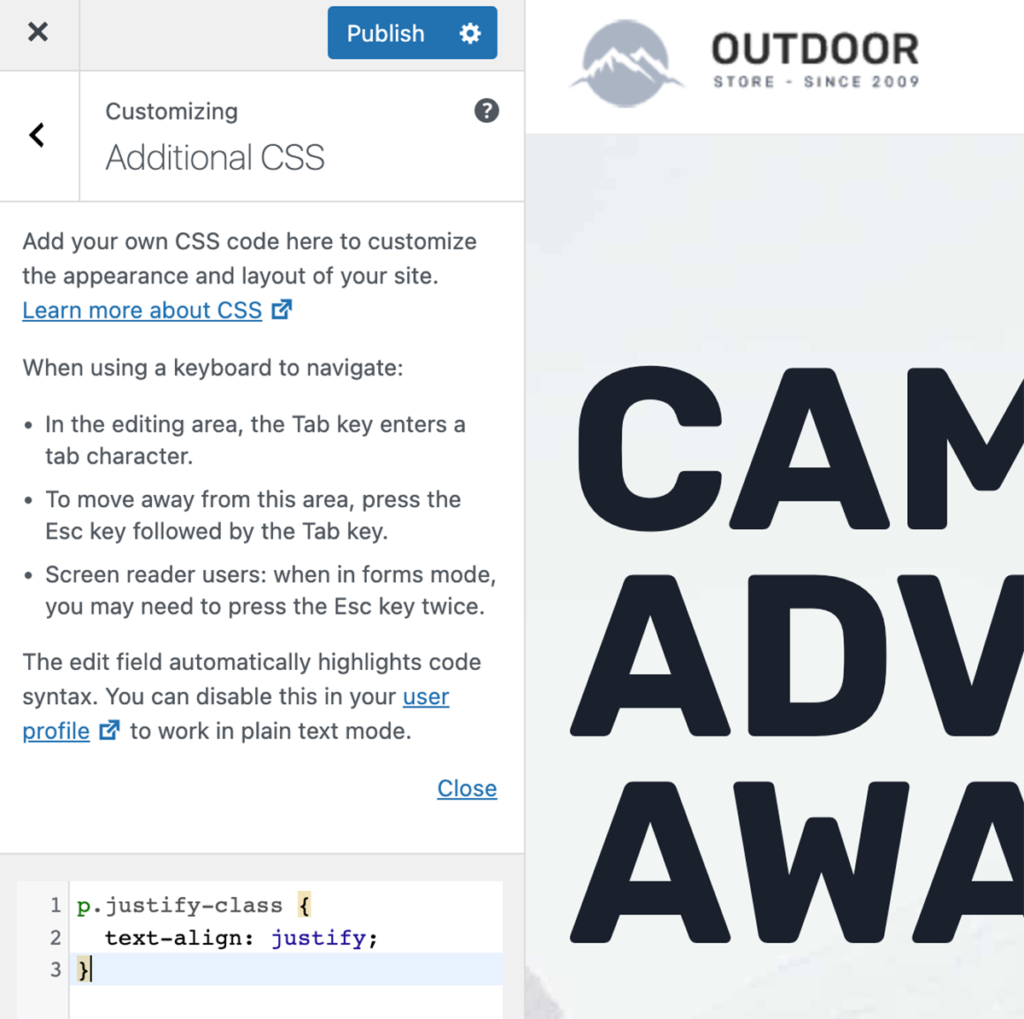
CSS 코드 몇 줄만 추가한다면 커스터마이저가 최선의 선택이 될 것입니다. 몇 줄을 쉽게 추가하고 게시하고 CSS가 사용자 지정 보기 내에서 WordPress 사이트에 어떻게 적용되는지 확인할 수 있습니다.

대부분의 사이트 소유자는 사용자 정의 도구만 있으면 됩니다.
Kadence Pro 사용자의 경우 커스터마이저에 헤더, 푸터 및 본문 태그 스크립트를 추가하는 이벤트 위치가 있으므로 Google 태그 관리자, Google 애널리틱스 또는 사용자 정의 스크립트를 추가해야 하는 기타 서비스를 사용하더라도 커스터마이저 사용자 정의를 쉽게 수용할 수 있습니다.
Code Snippets 플러그인은 언제 사용해야 하나요?
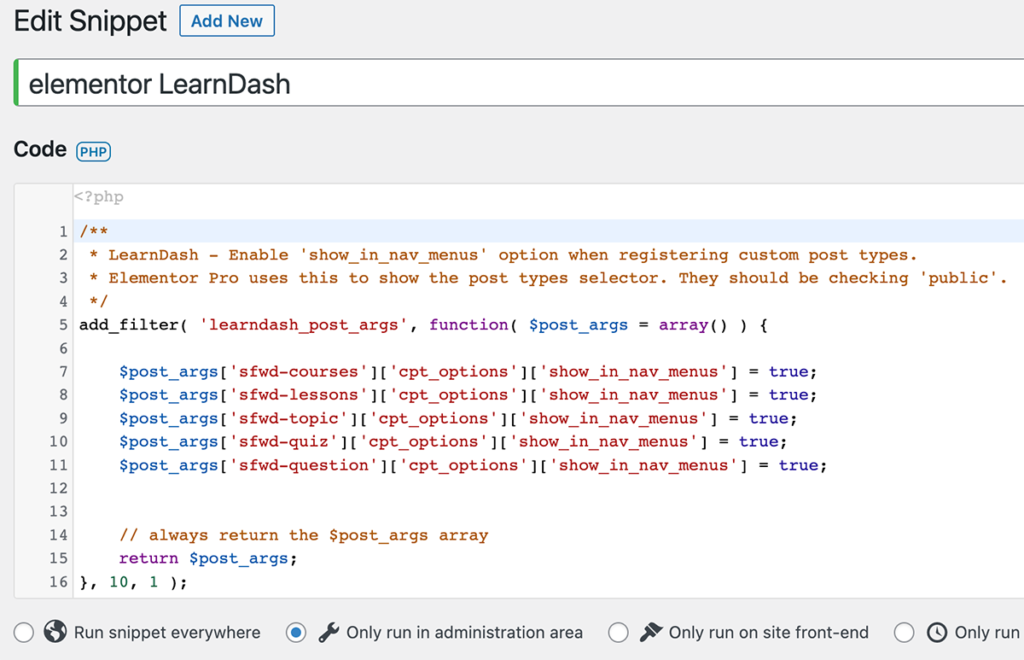
PHP 코드 몇 줄만 추가하는 경우 코드 조각 플러그인을 사용하면 코드를 추가할 수 있습니다. 플러그인을 사용하여 코드를 쉽게 활성화 및 비활성화하여 코드가 제대로 작동하는지 테스트하고 확인할 수 있습니다.

위의 예에서 일부 코드는 코드 조각을 사용하여 사이트에 추가되어 관리 영역에서만 실행되어 코스 편집을 위해 LearnDash와 Elementor가 함께 더 잘 작동하도록 했습니다. 이것은 자식 테마로도 수행할 수 있었지만 이 사이트 소유자에게는 Code Snippets가 더 쉬운 대안이었습니다.
물론 가능한 한 적은 수의 플러그인으로 사이트를 운영하려는 플러그인 미니멀리스트에게는 Code Snippets 플러그인이 큰 도약이 될 수 있습니다. 필요한 기능과 더 적은 플러그인의 균형을 맞추는 것은 사례별로 수행되어야 하는 것입니다.
언제 자식 테마를 사용해야 하나요?
몇 줄 이상의 CSS 코드를 추가하거나 추가 PHP 코드로 사이트 기능을 확장하는 경우 하위 테마가 가장 좋은 방법일 수 있습니다. 커스터마이저 CSS 영역은 다소 작기 때문에 CSS를 많이 추가하면 관리하기가 압도적이거나 혼란스러울 수 있습니다. 이런 경우 자식 테마가 더 쉽습니다. 또한 Code Snippets 플러그인이 쉽게 관리할 수 있는 것보다 더 많은 사용자 정의 기능을 추가하는 경우 하위 테마도 쉽게 관리할 수 있습니다.
자식 테마를 사용하면 CSS를 데이터베이스에 저장하고 모든 단일 페이지에 추가하는 대신 여러 줄의 CSS를 추가하고 파일 시스템으로 관리할 수 있습니다. 자식 테마를 통해 CSS는 style.css 파일을 통해 로드되며, 이는 약간의 성능 이점을 제공하는 브라우저에서 캐시될 수 있습니다. 사용자 정의 코드나 사용자 정의 함수를 꽤 많이 추가하는 경우 하위 테마가 가장 좋은 방법입니다.
성능 문제
커스터마이저의 추가 CSS 기능을 사용할 때 추가된 스타일은 모든 페이지의 헤드에 있는 <style> 태그에 코드를 인라인으로 추가합니다. 즉, CSS가 많으면 모든 페이지의 크기를 개별적으로 늘릴 수 있습니다. 사이트 방문자의 브라우저는 사용자 정의 스타일을 여러 번 다운로드합니다.
반면에 스타일시트 파일에 CSS를 추가한다는 것은 브라우저가 추가 스타일시트를 다운로드해야 함을 의미하지만, 브라우저가 파일을 캐시할 수 있으므로 각 개별 페이지에 대해 추가 스타일을 다시 다운로드할 필요가 없다는 의미이기도 합니다.
유지 관리 문제
CSS를 추가 CSS에 추가한다는 것은 사용자 정의 프로그램에서 편집기를 사용해야 한다는 것을 의미하는데, 이는 매우 좁고 많은 양의 CSS에는 적합하지 않습니다. 하지만 스타일시트에 추가하면 더 편안한 크기로 원하는 텍스트 편집기를 사용할 수 있습니다. wp-admin의 테마 편집기를 사용하여 브라우저 내에서 바로 CSS 파일을 편집할 수도 있습니다. Appearance > Theme File Editor 에서 테마 편집기를 찾을 수 있습니다. 편집할 때 올바른 테마로 전환했는지 확인하고 하위 테마 파일을 편집하기 전에 사이트를 백업하는 것이 좋습니다.
테마 파일 편집
Kadence를 사용하든 다른 테마를 사용하든 기본 상위 테마 파일을 편집하는 대신 나열된 이러한 방법 중 하나를 사용하는 것이 좋습니다. 테마 파일을 편집하면 사이트가 손상될 뿐만 아니라 다음에 테마를 업데이트할 때 이러한 사용자 정의를 잃게 됩니다.
또는 테마 파일 내에서 코드를 추가하거나 코드를 수정할 때 새로운 기능을 위해 테마를 계속 업데이트하거나 보안 문제를 수정하면서 사용자 정의를 유지하는 방법을 알아내려고 노력하는 위치에 놓이게 될 것입니다.
결론
하위 테마에 대한 이 보기가 하위 테마를 사용할 때와 사용하지 않을 때, 사용자 지정을 추가할 때 최적의 성능을 위해 사이트를 사용자 지정하는 새로운 방법을 이해하는 데 도움이 되었기를 바랍니다. 이 모든 것이 너무 많아 고려할 수 없는 것처럼 보인다면 현재 사용자 지정 도구에 있는 도구로 문제가 없을 것입니다.
