WordPress에서 사용자 정의 페이지 매김을 설정하는 방법
게시 됨: 2023-04-02WordPress에서 페이지 매김 추가를 찾고 있습니까? 그렇다면 여기에서 검색이 종료됩니다! 이 기사에서는 WordPress 블로그에서 사용자 정의 페이지 매김을 설정하는 방법을 알려줍니다.
페이지 매김은 방문자가 한 페이지에서 다른 페이지로 쉽게 이동할 수 있도록 하는 모든 웹 사이트의 중요한 측면입니다. 수백 또는 수천 개의 게시물을 포함할 수 있는 WordPress 웹 사이트의 경우 훨씬 더 중요합니다.
기본적으로 WordPress에는 완벽하게 작동하는 자체 페이지 매김 시스템이 제공되지만 페이지 매김의 모양과 작동 방식을 더 많이 제어하려면 WordPress에서 사용자 정의 페이지 매김을 설정할 수 있습니다.
이 블로그 게시물에서는 이를 수행하는 방법에 대해 설명합니다. 수동으로 또는 플러그인을 사용하여 사용자 지정 페이지 매김을 설정하는 방법을 다룹니다.
시작하자!
목차
WordPress의 페이지 매김이란 무엇입니까?
WordPress 페이지 매김은 콘텐츠를 개별 페이지로 나누는 과정입니다. 블로그 게시물에서 가장 일반적으로 사용되지만 제품 및 뉴스 기사와 같은 다른 콘텐츠 유형에서도 사용할 수 있습니다.
페이지 매김은 많은 콘텐츠를 더 쉽게 탐색할 수 있도록 하여 웹 사이트의 사용자 경험을 향상시키는 좋은 방법입니다. 또한 Google이 귀하의 사이트에서 더 많은 페이지를 인덱싱할 수 있도록 하여 웹사이트의 SEO를 개선하는 데 도움이 될 수 있습니다.
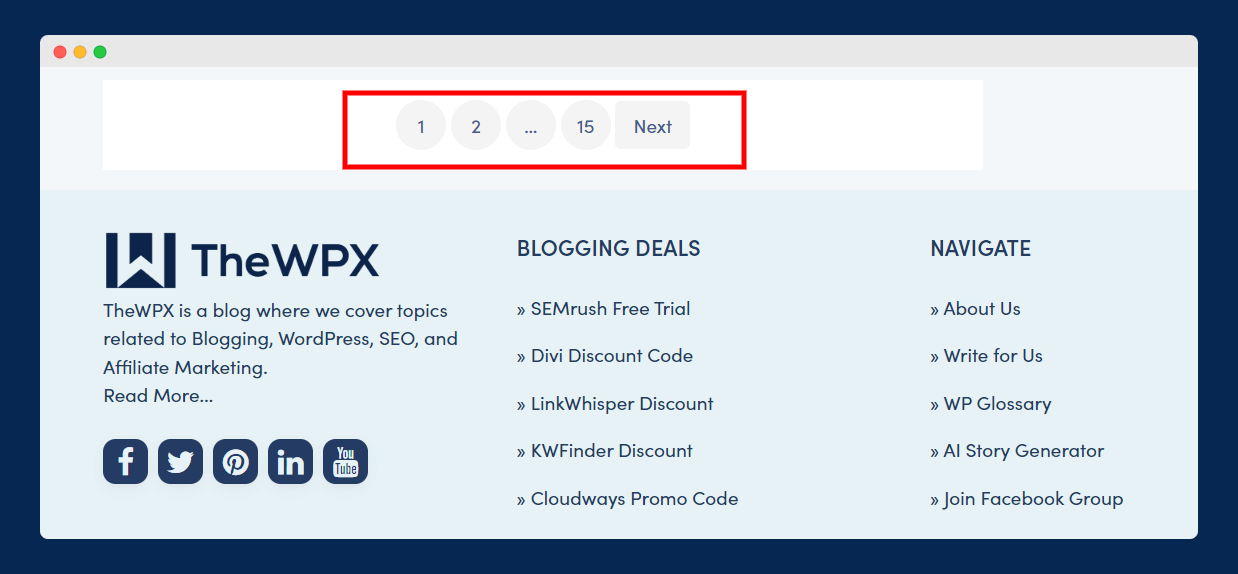
WordPress의 페이지 매김은 다음과 같습니다.

위의 이미지에서 볼 수 있듯이 이 웹사이트 소유자는 한 페이지에 모든 게시물을 표시하는 대신 한 페이지에 몇 개의 게시물만 표시하고 나머지 게시물을 다른 페이지에 나누어 표시하기로 결정했습니다.
WordPress 페이지 매김의 이점
WordPress 사이트에서 페이지 매김을 사용하면 여러 가지 이점이 있습니다. 아마도 가장 분명한 이점은 콘텐츠를 정리하고 탐색하기 쉽게 유지하는 데 도움이 된다는 것입니다.
사이트에 많은 콘텐츠가 있는 경우 페이지 매김은 사용자가 원하는 내용을 쉽게 찾을 수 있도록 관리 가능한 청크로 나누는 데 도움이 될 수 있습니다. 다음은 웹사이트에서 페이지 매김을 사용할 때 얻을 수 있는 가장 큰 이점입니다.
1. 향상된 사용자 경험
WordPress 페이지 매김은 사용자가 여러 콘텐츠 페이지를 쉽게 탐색할 수 있도록 하여 웹 사이트의 사용자 경험을 향상시킬 수 있습니다. 여기에는 블로그 게시물, 갤러리 및 기타 유형의 콘텐츠가 포함된 페이지가 포함됩니다.
WordPress 페이지 매김은 또한 사용자가 웹 사이트의 다른 섹션 사이를 빠르게 이동할 수 있게 하여 원하는 것을 더 빨리 찾을 수 있도록 합니다.
또한 WordPress 페이지 매김은 페이지의 혼란을 줄여 더 쉽게 읽고 탐색할 수 있도록 합니다.
2. 성능 향상
콘텐츠 로드 속도가 느리면 사이트 성능에 부정적인 영향을 미칠 수 있기 때문에 WordPress 페이지 매김은 사이트 성능을 향상시키는 전략이 될 수도 있습니다. 여기에서 페이지 매김도 도움이 될 수 있습니다!
콘텐츠가 많은 단일 페이지는 여러 개의 작은 페이지보다 로드하는 데 더 오래 걸릴 수 있기 때문입니다. 콘텐츠를 별도의 페이지로 분할하면 사이트가 빠르고 효율적으로 로드되도록 할 수 있습니다.
예를 들어 100개의 블로그 게시물이 있고 기본 블로그 페이지에 100개의 블로그를 모두 로드하려고 하면 로드할 데이터가 많기 때문에 로드 속도가 매우 느릴 수 있습니다.
그러나 목록을 각각 10개의 게시물이 있는 10페이지로 나누면 각 페이지의 콘텐츠 양을 줄였기 때문에 모든 페이지가 훨씬 빠르게 로드됩니다.
3. SEO 개선
페이지 매김의 또 다른 이점은 사이트의 SEO를 개선하는 데 도움이 될 수 있다는 것입니다. 콘텐츠를 여러 페이지로 분할하면 검색 엔진 크롤러가 각 페이지를 더 쉽게 찾고 색인을 생성하여 잠재적으로 더 높은 순위를 얻을 수 있습니다.
페이지 매김은 사용자가 원하는 것을 쉽게 찾을 수 있도록 함으로써 반송률을 줄이고 참여 수준을 향상시켜 SEO 순위를 높이는 데 도움이 됩니다.
또한 Pagination은 크롤러가 웹 사이트를 탐색할 수 있도록 하는 내부 링크 구조를 생성합니다.
WordPress 페이지 매김을 수동으로 설정하는 방법
몇 가지 설정과 사용자 지정 코드를 사용하여 수동으로 페이지 매김을 설정하고 제어할 수도 있습니다. 워드프레스에서 사용자 지정 코드로 작업한 경험이 있는 사람에게만 권장됩니다.
타사 도구나 플러그인을 사용하지 않고 페이지 매김을 추가하려는 경우 또는 고유한 사용자 지정 테마를 구축하는 경우 이 방법을 사용할 수 있습니다.
시작하기 전에 미리보기 게시물 및 다음 게시물과 페이지 번호(이전 1 2 3 … 15 다음)의 두 가지 유형의 페이지 매김이 있음을 알아야 합니다. 자, 시작합시다!

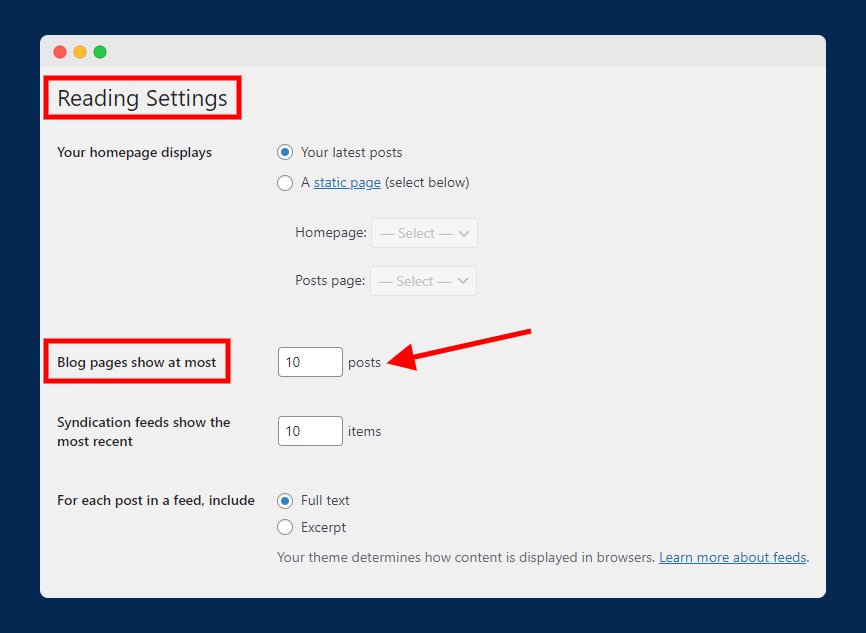
기본적으로 WordPress는 각 사이트에 페이지 매김을 제공합니다. 또한 각 페이지에 표시할 블로그 수를 제어할 수 있습니다. 이 설정을 구성하려면 "설정 > 읽기" 로 이동하여 "최대 블로그 페이지 표시" 아래에 표시할 블로그 수를 입력합니다. 기본적으로 WordPress는 각 페이지에 10개의 블로그 게시물을 표시합니다.
WordPress 게시물 또는 페이지를 여러 페이지로 나누기
위 가이드에서는 블로그 목록 페이지를 여러 페이지로 나누는 방법을 배웠습니다. 그러나 WordPress를 사용하면 게시물이나 페이지를 여러 페이지로 나눌 수도 있습니다.
이는 일부 상황에서 유용할 수 있습니다. 예를 들어 5만 단어 이상의 콘텐츠가 포함된 블로그가 있는 경우 사용자 경험을 향상하는 데 도움이 되는 콘텐츠가 적은 여러 페이지로 블로그를 나누는 것이 가장 좋습니다.

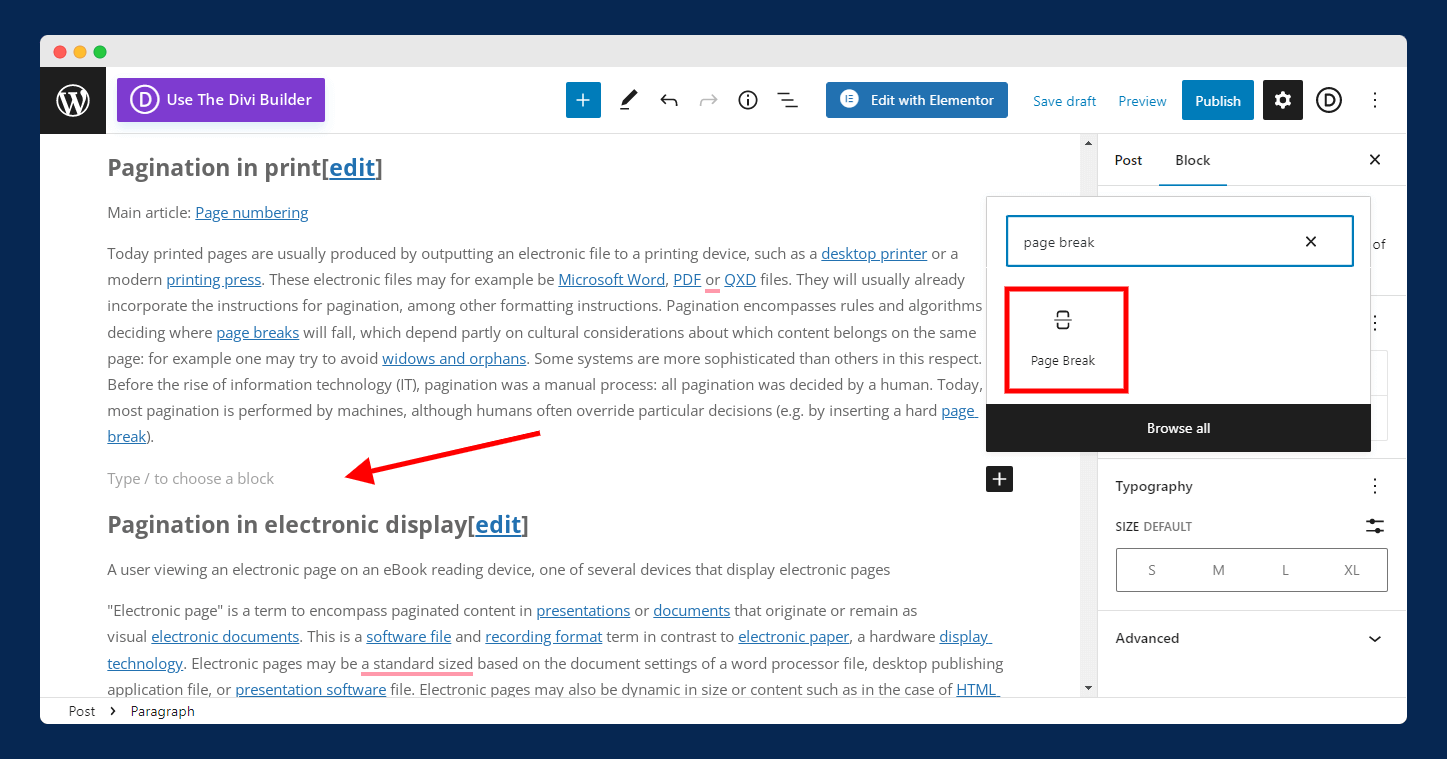
Gutenberg 편집기와 Classic 편집기 모두에서 이 작업을 수행할 수 있습니다. 먼저 블록 편집기에서 수행하는 방법을 살펴보겠습니다. 먼저 게시물이나 페이지를 열고 페이지를 나누려는 섹션으로 이동합니다. 다음으로 "Page Break" 라는 블록을 추가합니다.
그게 다야. 긴 콘텐츠는 사용자가 페이지 매김을 통해 탐색할 수 있는 여러 페이지로 나뉩니다.

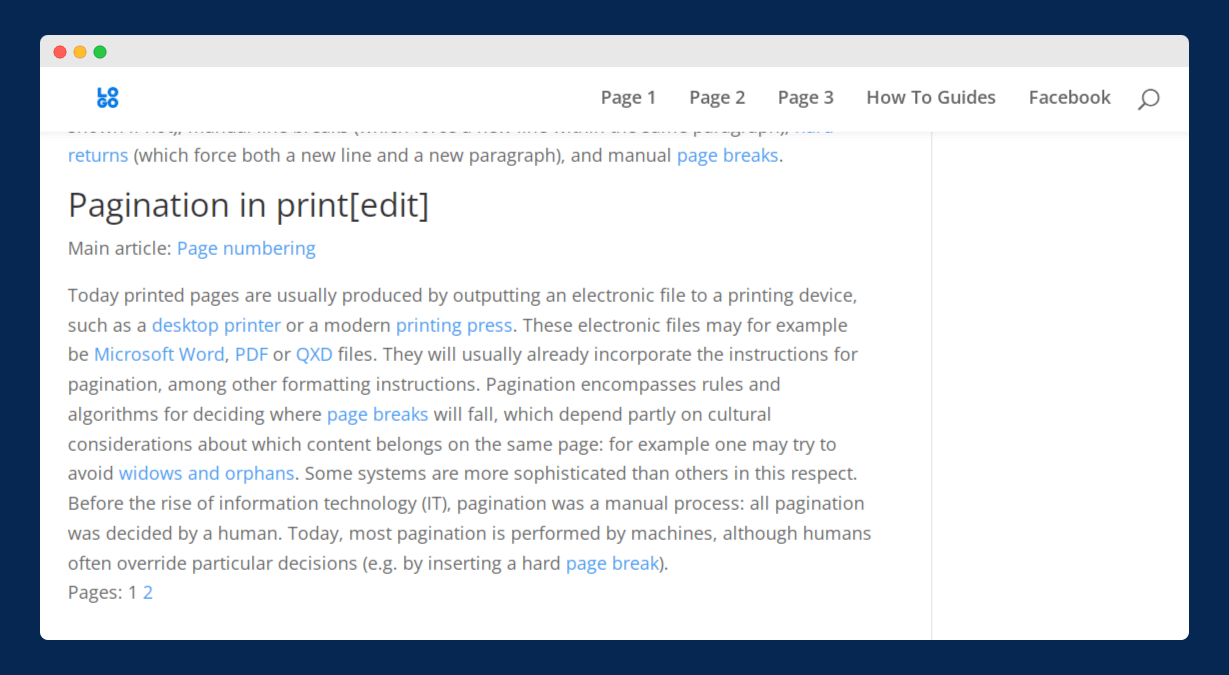
이제 게시물을 미리 보고 페이지 나누기가 작동하는지 확인하세요. 제 경우에는 위의 이미지에서 볼 수 있듯이 완벽하게 작동합니다.


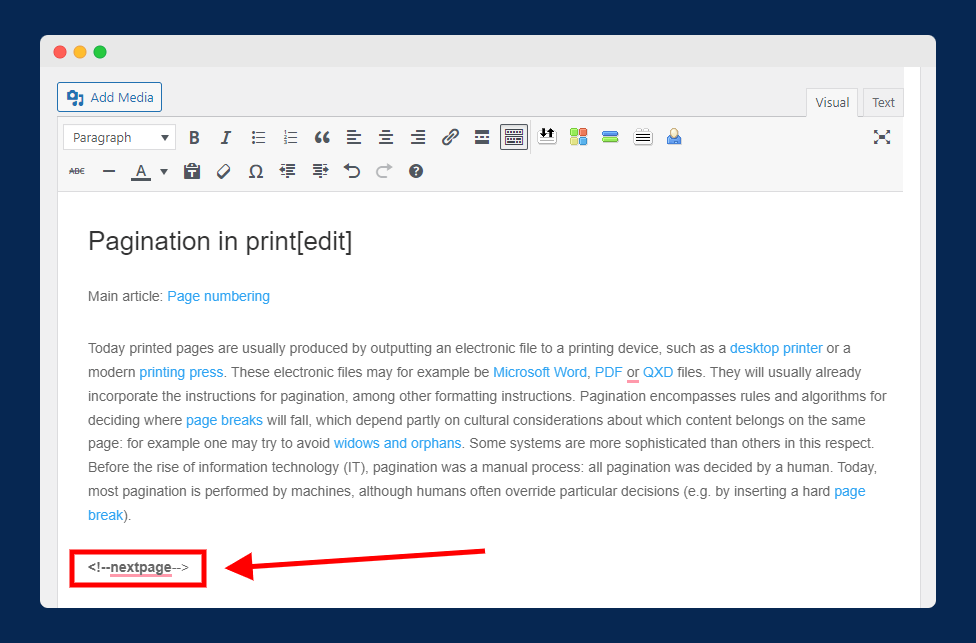
이제 Classic 편집기를 사용하는 경우 동일한 프로세스를 살펴보겠습니다. 게시물 또는 페이지를 열고 페이지를 나누려는 위치에 마우스 커서를 놓고 위 이미지와 같이 <!–nextpage–>를 입력합니다.
플러그인을 사용하여 WordPress 페이지 매김을 설정하는 방법
WordPress 페이지 매김을 설정하는 가장 쉬운 방법 중 하나는 플러그인을 사용하는 것입니다. WP-PageNavi는 웹사이트에 페이지 매김을 쉽게 추가할 수 있는 훌륭한 플러그인입니다.

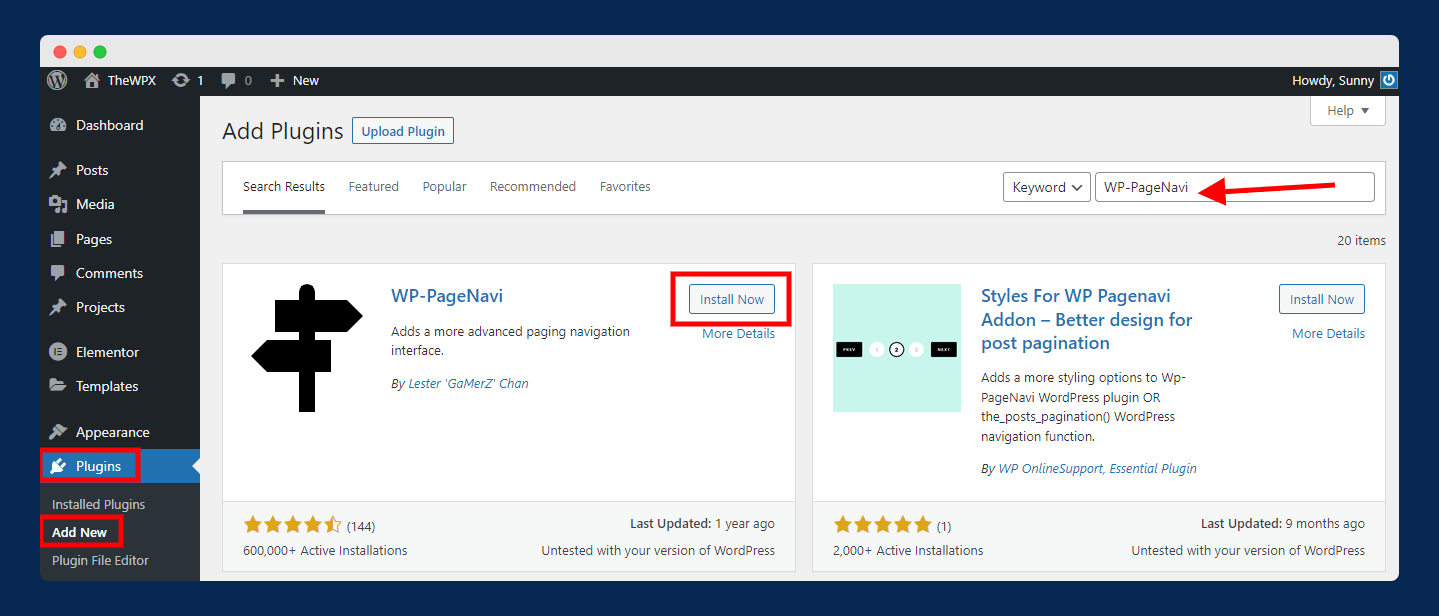
이 플러그인을 설치하려면 “플러그인 > 새로 추가” 로 이동하여 위 이미지와 같이 검색 상자에 “WP-PageNavi” 를 검색하십시오. 그런 다음 플러그인을 설치하고 활성화하십시오.

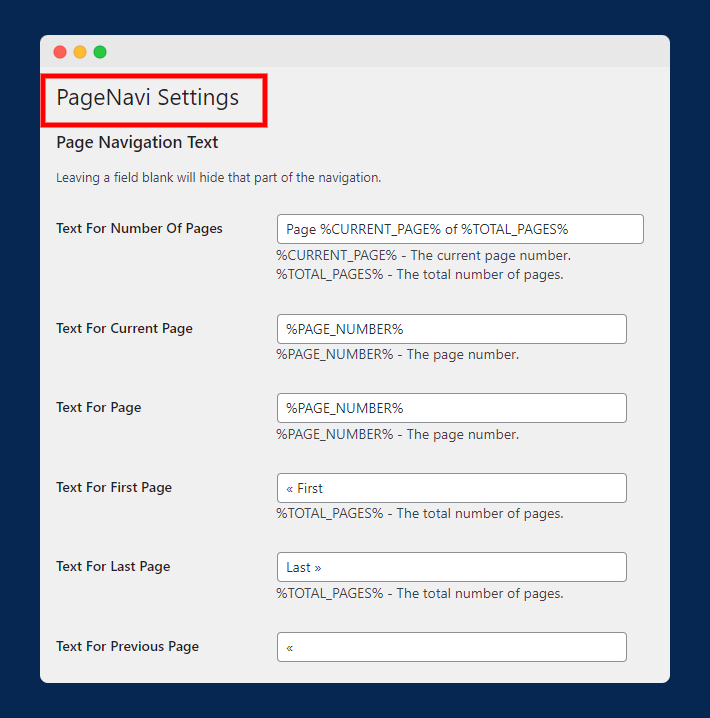
다음으로 "설정 > PageNavi" 로 이동하여 사이트에서 페이지 매김을 구성해야 합니다. 다음 화면에는 총 페이지 수, 현재 페이지, 첫 페이지, 마지막 페이지 등에 표시되는 텍스트를 변경할 수 있는 몇 가지 설정이 표시됩니다.

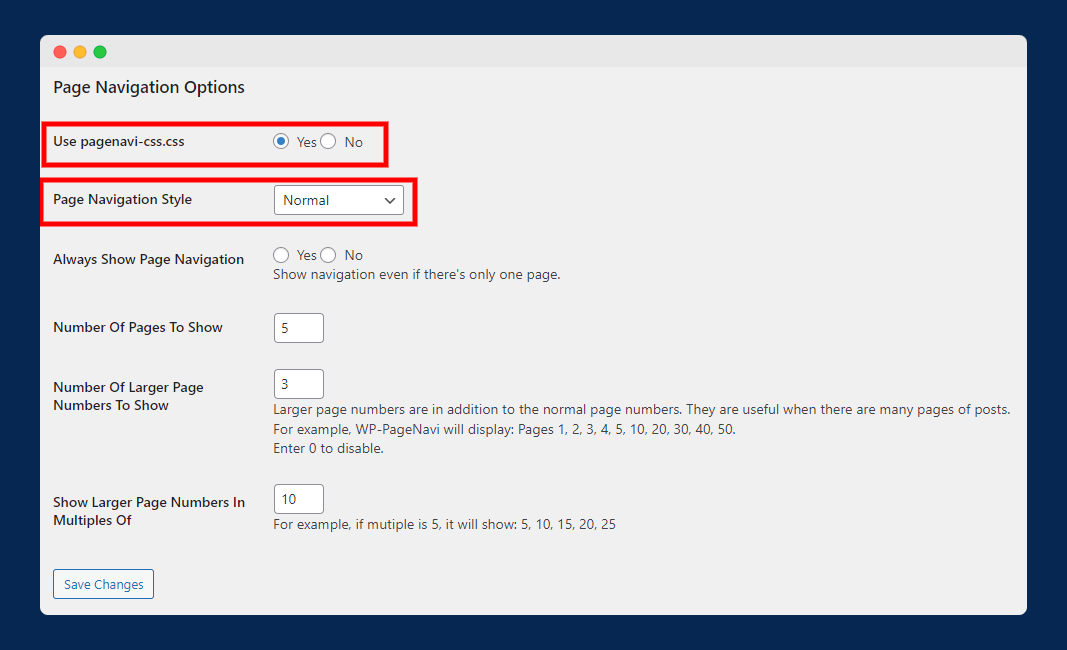
또한 이 플러그인을 사용하면 페이지 매김 스타일을 변경할 수도 있습니다. 이렇게 하려면 "페이지화-css.css 사용" 에서 "예"를 선택하면 됩니다. 또한 일반 또는 드롭다운 목록 옵션에서 페이지 매김 스타일을 선택할 수도 있습니다. 나머지 설정은 그대로 유지할 수 있습니다.
WordPress 페이지 매김 설정을 위한 대체 플러그인
WP-PageNavi는 WordPress에서 페이지 매김을 설정하는 데 도움이 되는 유일한 플러그인이 아닙니다. 더 많은 구성 설정과 함께 제공되고 페이지 매김에 대한 더 많은 제어를 제공하는 몇 가지 다른 플러그인이 있습니다. 사용 가능한 몇 가지 옵션은 다음과 같습니다.
- WP-Paginate : 최소한의 구성으로 사이트에 페이지 매김을 추가할 수 있는 간단한 플러그인입니다. 또한 페이지 매김 버튼 색상 변경, 사용자 정의 텍스트 추가 등과 같은 다양한 사용자 정의 기능을 제공합니다.
- BestWebSoft의 페이지 매김 : 이 플러그인을 사용하면 블로그, 검색 결과, 카테고리, 태그, 아카이브 및 저자 페이지에 페이지 매김을 추가할 수 있습니다. 다른 페이지 매김 위치를 선택할 수도 있습니다. 또한 호버 색상, 배경 색상, 텍스트 색상, 테두리 색상 등을 변경합니다.
- 알파벳 페이지 매김 : 이 플러그인을 사용하면 A, B, C 등과 같은 알파벳 문자로 페이지 매김을 추가할 수 있습니다. 게시물, 페이지 및 분류에 페이지 매김을 활성화할 수 있습니다.
마무리!
이제 WordPress에서 페이지 매김을 추가하는 방법을 알았으므로 사이트를 보다 사용자 친화적이고 매력적으로 만들 수 있습니다. 이 기사를 통해 WordPress 사이트에 페이지 매김을 추가할 수 있기를 바랍니다.
블로그에 페이지 매김을 추가하는 것에 대해 질문이나 우려 사항이 있는 경우 주저하지 말고 아래에 의견을 남겨주십시오. 읽어주셔서 감사합니다. 이 기사가 도움이 되셨기를 바랍니다.




