UX, UI 및 웹 디자이너의 차이점은 무엇입니까?
게시 됨: 2022-01-19
웹 디자인의 세계가 처음이라면 UX 디자이너, UI 디자이너, 웹 디자이너의 차이점이 무엇인지 궁금할 것입니다. 많은 사람들이 이 용어를 같은 의미로 사용하지만 실제로는 디자인 프로세스에서 서로 다른 작업을 수행합니다. 이 블로그 게시물에서는 이 세 가지 역할의 차이점과 성공적인 웹 사이트를 만들기 위해 함께 작동하는 방법에 대해 설명합니다. UX와 UI 웹 디자이너의 차이점을 말하는 것은 어렵고 약간 혼란스러울 것입니다. 결국, 이러한 것들에 대해 잘 모르는 사람들은 동의하는 경향이 있을 것입니다. 중요한 부분은 어떤 식으로든 작업을 완료하는 것입니다.
UX 디자이너는 어떤 일을 하나요?
UX 디자이너의 역할은 브랜드 사이트와의 상호 작용을 즐겁게 만드는 것입니다. 사용자가 사이트에 들어가자마자 사이트를 떠나면 사이트가 참여하지 않는다는 의미입니다. 이는 비즈니스 성과에 영향을 미칠 수 있습니다. 따라서 사용자가 기회가 있을 때 제품이나 서비스의 경험을 즐길 수 있도록 하는 것이 UX 디자이너의 역할입니다.

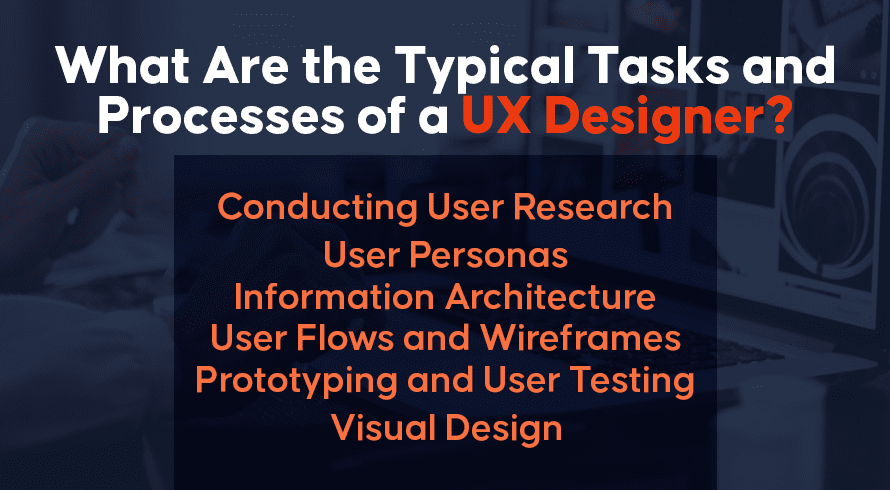
UX 디자이너의 일반적인 작업과 프로세스는 무엇입니까?
UX 디자이너는 일반적으로 사용자에 대한 조사를 수행하고 그들의 요구를 이해함으로써 프로세스를 시작합니다. 그들은 또한 경쟁에서 앞서 나가기 위해 무엇을 하고 있는지 살펴볼 것입니다. 그런 다음 와이어프레임과 프로토타입을 디자인하기 시작하여 사용자와 함께 테스트하여 피드백을 받습니다. 그 피드백을 바탕으로 최종 제품에 도달할 때까지 디자인을 반복합니다. 이 전체 프로세스에서 우수한 사용자 경험을 보장하기 위해 항상 사용성을 염두에 둡니다. 마지막으로 디자인이 완성되면 웹사이트나 앱에 구현할 개발자에게 전달됩니다.
사용자 조사 수행
확실히, 웹 사이트는 특정 그룹의 개인을 대상으로 해야 하므로 사용자를 기쁘게 하는 방법을 알 수 있습니다. 고객이나 고객이 모든 비즈니스의 왕이라는 말이 있듯이 그들을 기쁘게 하는 것은 좋은 일만 생긴다.
사용자 페르소나
만족시켜야 할 사용자를 알게 되면 웹사이트에 무엇을 올릴지 알 수 있도록 그들의 행동을 조사하십시오. 예를 들어, 어린이를 기쁘게 하는 것을 목표로 하고 있으므로 만화 캐릭터를 많이 넣습니다.
정보 아키텍처
UX 디자이너가 알고 있는 방식으로만 정보를 매핑하는 것이 최종 결과에 매우 중요합니다.

사용자 흐름 및 와이어프레임
우리는 이것이 쉽지 않으며 이것이 웹사이트의 견고한 배경임을 인정해야 합니다.
프로토타이핑 및 사용자 테스트
이제 웹사이트가 실제로 작동하는지 확인하기 위해 웹사이트를 테스트할 시간입니다. 그렇지 않은 경우 가능한 한 빨리 작동하려면 몇 가지 사항을 변경해야 합니다.
시각 디자인
웹사이트를 보고 보는 것을 즐기는 것을 비주얼 디자인 파트라고 하고, UX 디자이너가 이 부분을 디자인합니다.
UX 디자이너에게 필요한 기술은 무엇입니까?
UX 디자이너는 자신의 아이디어와 디자인을 이해 관계자에게 전달하기 위해 강력한 커뮤니케이션 기술이 필요합니다. 또한 사용자 피드백을 이해하고 이를 향후 반복되는 디자인에 통합할 수 있어야 합니다. 또한 UX 디자이너는 Photoshop, Sketch 등 다양한 디자인 도구에 능숙해야 합니다. 마지막으로, 사용자와 회사 모두의 요구 사항을 충족하고 효과적인 디자인을 만들기 위해 비즈니스 기능, 목표 및 목적에 대한 깊은 이해가 있어야 합니다.
UI 디자이너는 무엇을 하나요?
UI 또는 사용자 인터페이스 디자인은 웹 사이트, 애플리케이션 또는 기타 유형의 제품의 모양과 느낌을 디자인하는 프로세스입니다. UI 디자이너는 버튼, 아이콘 및 메뉴와 같은 그래픽 요소를 사용하여 사용하기 쉬운 사용자 친화적인 인터페이스를 만듭니다. 그들은 또한 제품이 사용자에게 매력적으로 보이도록 레이아웃, 타이포그래피 및 색 구성표에 대해 작업합니다.
UX 디자인과 같은 최종 목표를 공유하지만 제품의 미학에 관심이 있는 반면 UX 디자인은 사용성과 기능에 더 중점을 둡니다. UI 디자이너는 일반적으로 Photoshop, Illustrator 및 InDesign과 같은 소프트웨어를 사용하여 모형과 프로토타입을 만듭니다. 또한 After Effects 또는 기타 애니메이션 소프트웨어를 사용하여 모션 그래픽을 만들 수도 있습니다.

UI 디자인
UI 디자인은 디지털 제품에 대한 사용자 인터페이스를 디자인하는 과정입니다. 제품의 모양과 기능을 시각화하기 위해 와이어프레임, 모형 및 프로토타입을 만드는 작업이 포함됩니다. UI 디자이너는 사용성 원칙과 HCI(인간-컴퓨터 상호 작용)에 대한 지식을 사용하여 직관적이고 사용자 친화적인 디자인을 만듭니다. 좋은 UI 디자인은 제품을 더 매력적이고 사용자 친화적으로 만들어 더 나은 참여와 전환을 생성할 수 있습니다. UI 디자인은 제품 개발 과정에서 매우 중요한 부분이므로 초기부터 충분히 주의를 기울여야 합니다.
시각적 측면
UI 디자인은 웹사이트나 앱의 시각적 측면에 중점을 둡니다. 목표는 시각적으로 매력적이고 사용자 친화적인 UI를 만드는 것입니다. 이것은 눈을 즐겁게 하는 색상, 글꼴 및 이미지를 사용하여 수행할 수 있습니다. 탐색하기 쉽도록 UI 요소의 레이아웃을 고려하는 것도 중요합니다. 제품의 시각적 측면에 초점을 맞추면 사용자가 제품과 쉽게 상호 작용할 가능성이 높아집니다.
인간적인 측면
디지털 제품의 최종 사용자는 일반적으로 사람입니다. 따라서 UI 디자이너는 효과적인 UI를 만들기 위해 인간의 행동을 이해해야 합니다. UI는 사용자가 어려움 없이 상호작용할 수 있도록 직관적이고 사용하기 쉬워야 합니다. UI를 디자인할 때 사용자의 요구 사항과 요구 사항을 고려하는 것도 중요합니다. 그렇지 않으면 사용자가 제품을 사용하여 목표 또는 작업을 달성하지 못할 수 있습니다. 요컨대, UI 디자인은 인간의 최종 사용자에게 어필하고 그들의 요구를 고려하는 제품을 만드는 것입니다.
UI 디자이너는 효과적인 UI를 만들기 위해 인간의 행동을 이해해야 합니다. UI는 사용자가 어려움 없이 상호작용할 수 있도록 직관적이고 사용하기 쉬워야 합니다. UI를 디자인할 때 사용자의 요구 사항과 요구 사항을 고려하는 것도 중요합니다.
UI 디자이너는 어떤 작업을 기대할 수 있습니까?
UI 디자이너의 주요 임무는 제품 디자인에 생명을 불어넣는 것입니다. 사용자에게 친숙한 시각적으로 매력적이고 효과적인 UI를 만들어야 합니다. 그 외에도 사용자로부터 피드백을 수집하고 이를 향후 설계에 통합하고, 솔루션을 제안하는 기존 설계의 잠재적인 문제를 식별하고, 적시에 작업을 완료할 수 있도록 다른 팀 구성원과 조정하는 책임도 있습니다.

UI 디자이너는 자신의 작업에서 다양한 작업을 수행할 것으로 기대할 수 있습니다. 몇 가지 일반적인 작업에는 와이어프레임 생성, 모형 설계, 개발자와 협력하여 작동하는 인터페이스 생성 등이 있습니다. UI 디자이너는 창의적으로 생각할 수 있어야 하고 강력한 기술력을 가지고 있어야 합니다. 또한 자신의 아이디어를 다른 사람들에게 효과적으로 전달할 수 있어야 합니다.

협동
UI 디자이너는 일반적으로 팀과 함께 작업하므로 우수한 협업 기술이 필수적입니다. UI 디자이너는 창의적으로 생각할 수 있어야 하고 강력한 기술력을 가지고 있어야 합니다. 또한 자신의 아이디어를 다른 사람들에게 효과적으로 전달할 수 있어야 합니다. UI 디자이너는 일반적으로 사람들로 구성된 팀과 함께 작업하므로 원활한 의사 소통 및 협업 기술이 필수적입니다.
설계
UI 디자이너는 디자인을 알아야 합니다! 여기에는 디자인 원칙, 레이아웃, 타이포그래피 및 색상이 포함됩니다. 그들은 또한 그들이 염두에 두고 있는 디자인을 만들기 위해 다른 소프트웨어 프로그램으로 작업할 수 있어야 합니다. UI 디자이너는 웹사이트나 앱의 전체적인 모양과 느낌을 만드는 일을 담당합니다. 여기에는 모든 요소가 일관되고 잘 작동하는지 확인하는 것이 포함됩니다.
프로토타이핑
프로토타이핑과 테스트는 UI 디자인의 두 가지 중요한 측면입니다. 프로토타이핑은 사용자 또는 이해 관계자와 함께 테스트하는 데 사용할 수 있는 디자인 모델을 만드는 데 도움이 됩니다. 이를 통해 아이디어에 너무 많은 시간을 소비하기 전에 프로세스 초기에 아이디어에 대한 피드백을 얻을 수 있습니다. 또한 사용자 제안에 따라 쉽게 변경할 수 있습니다.
테스트를 통해 설계가 의도한 대로 작동하고 사용자 요구 사항을 충족하는지 확인할 수 있습니다. 또한 생산에 들어가기 전에 설계의 문제를 찾아 수정하는 데 도움이 될 수 있습니다. 테스트는 UI 디자인 프로세스의 중요한 부분이며 마지막이 아니라 프로젝트 전체에 걸쳐 수행되어야 합니다.
UI 디자이너에게 필요한 기술은 무엇입니까?
UI 디자이너는 확실히 디자인 기술이 필요합니다. 그들은 큰 그림을 보고 모든 조각이 어떻게 조화를 이루는지 이해할 수 있어야 합니다. 또한 아름답고 사용자 친화적인 인터페이스를 만들 수 있도록 강력한 그래픽 디자인 기술이 필요합니다. 또한 UI 디자이너는 비판적으로 생각하고 문제를 해결할 수 있어야 합니다. 그들은 변화에 빠르게 적응하고 제품을 제공하기 위해 다른 팀원들과 잘 협력할 수 있어야 합니다. 마지막으로 사용자의 요구를 이해하고 이러한 요구를 충족하는 인터페이스를 만들 수 있어야 합니다.
UI 디자이너는 성공하기 위해 광범위한 기술이 필요합니다. 그들은 디자인 기술, 그래픽 디자인 기술, 비판적 사고 기술, 문제 해결 기술, 팀워크 기술 및 사용자 이해 기술이 필요합니다.
웹 디자이너는 무엇을 하나요?
웹 디자이너는 사용자가 다시 방문할 수 있는 방식으로 웹사이트를 디자인하는 작업을 담당합니다. 그들은 사용자 경험을 좋은 경험으로 만들기 위해 많은 것을 투입해야 합니다.

웹 디자인
웹사이트를 디자인하는 것은 수많은 팔로워를 끌어들이는 데 매우 중요합니다. 결국, 아무도 평범한 웹 사이트와 관련이 있는 것을 원하지 않을 것입니다. 방문자가 더 많이 방문하고 싶게 만드는 수많은 그래픽이 있어야 합니다.
웹 디자이너의 작업은 무엇입니까?
웹 디자이너는 웹 사이트의 모양과 느낌을 책임집니다. 여기에는 레이아웃, 그래픽 및 글꼴 생성이 포함됩니다. 또한 웹 사이트가 사용자 친화적이고 탐색하기 쉬운지 확인해야 합니다. 또한 HTML 및 CSS를 사용하여 웹사이트 코딩을 담당할 수도 있습니다. 웹 디자이너는 종종 개발자와 협력하여 클라이언트의 요구 사항을 충족하는 웹 사이트를 만듭니다.
웹 사이트를 만들 때 대상 고객을 고려하는 것이 중요합니다. 누가 사이트를 사용하고 무엇을 위해 사용할지 생각해야 합니다. 이것은 웹사이트의 레이아웃과 디자인을 결정하는 데 도움이 될 것입니다. 소프트웨어 및 시장 동향을 최신 상태로 유지하는 것도 중요합니다.
시각 디자인 및 레이아웃
그들은 웹 사이트의 전반적인 모양을 디자인합니다. 예, 색상과 배경 모양을 포함하여 웹사이트가 어떻게 생겼는지 알 수 있습니다. 테마가 있는 경우 디자이너에게 이를 말하면 웹사이트에 구현하도록 합니다.
모바일 및 반응형 디자인
웹 디자이너는 누군가가 휴대용 장치에서 사이트에 액세스할 때 웹 사이트의 모양을 디자인합니다. 스마트폰은 물론 태블릿까지 사용할 수 있습니다. 우리는 이것이 오늘날 인터넷에 액세스하는 가장 일반적인 방법이며 그렇게 하는 것에 대해 누구를 비난할 수 없음을 인정해야 합니다.
정적 목업 파일
이미지 생성은 웹 페이지의 최종 전망을 나타내기 때문에 필수입니다.
내보내기 가능한 디자인 자산
웹 개발자가 보다 쉽게 사용할 수 있도록 웹페이지를 준비하는 부분입니다.

사진 편집
일부 사진은 웹사이트에 맞게 편집해야 합니다. 배경색을 변경하고 텍스트를 추가하는 것과 같이 스마트폰에서 이 작업을 수행할 수 있는 경우가 있습니다. 물론 원본인 경우 워터마크를 추가하는 것은 일단 자신이 무엇에 빠져 있는지 알게 되면 매우 중요할 것입니다.
서식
HTML 또는 CSS는 전체 웹사이트의 형식을 지정하기 위해 여기에서 사용됩니다. 물론 이런 것들은 결코 배우기 쉽지 않으니 아무리 어렵게 들더라도 시간을 들여 배우시는 전문가들에게 많은 존경을 표해야 합니다. 그들은 결국 장애물에 부딪힐 것이지만 그것을 통과하고 그것을 어느 정도 성공으로 바꾸려고 할 것입니다.
웹 디자이너에게 필요한 기술은 무엇입니까?
웹 디자인이 빠르게 성장하는 분야라는 데는 의심의 여지가 없습니다. 점점 더 많은 비즈니스가 온라인으로 이동함에 따라 숙련된 디자이너에 대한 요구가 계속해서 증가하고 있습니다. 그러나 웹 디자이너가 성공하려면 어떤 기술이 필요합니까?
이 섹션에서는 모든 웹 디자이너가 갖추어야 할 가장 중요한 기술을 살펴보겠습니다.

그래픽 디자인 지식
웹 디자이너는 웹 사이트를 보기 좋게 만들기 위해 결국 이 중 일부를 수행하므로 그래픽 디자인에 대한 기본 지식이 필요합니다.
산업 관행
업계 자체에 대해 충분히 알고 있으면 웹사이트에서 올바른 것을 구현할 수 있습니다. 처음에는 별로 중요하지 않을 거라고 생각했던 몇 가지 작은 것들이 있지만 시간이 지날수록 중요해질 것입니다.
소프트웨어 기술
소프트웨어 기술은 배우기 쉽지 않지만 필수입니다. 결국, 수십 개의 프로그래밍 언어가 있지만 좋은 소식은 그 중 일부가 다소 유사하다는 것입니다.
웹 개발 지식
웹 사이트가 가동되고 실행될 수 있도록 수행해야 하는 마지막 작업입니다. 웹 디자이너가 이것을 알게 되면 모든 것이 제 시간에 제자리에 놓일 것입니다.
결론
결론적으로 웹디자이너, UX디자이너, UI디자이너는 배경이 다르고 비슷하지 않은 다양한 일을 한다. 따라서 아무도 그들이 같은 일을 한다고 착각해서는 안 됩니다. 그렇지 않으면 결국 잘못된 사람을 고용하고 그 과정에서 돈을 낭비하게 될 것입니다. 요구 사항이 많은 경우 최종 제품에 대한 작업이 중요하기 때문에 요구 사항을 미리 아는 것이 중요합니다. 전 세계의 UX/UI 디자이너는 작업에 들인 모든 노력에 대해 높은 급여를 받을 자격이 있습니다.
