2021년 전자상거래 웹사이트 디자인 트렌드 9가지
게시 됨: 2020-12-30기능적이고 아름다운 전자 상거래 웹 사이트를 갖는 것은 코로나바이러스 시대에 그 어느 때보다 중요합니다. 실제로 전자 상거래 매출은 올해 18% 증가할 것으로 예상됩니다. 즉, 고객의 비즈니스 성장을 유지하는 탁월한 온라인 쇼핑 경험을 설계해야 한다는 압박이 가중되고 있습니다.
그렇게 하려면 사이트가 빠르게 로드되고 Flywheel과 같은 신뢰할 수 있는 호스팅 제공업체가 지원하는지 확인하는 것과 같은 사이트의 기술적인 측면에 대해 생각하고 싶을 것입니다. 그러나 더 많은 소매업체가 온라인 인지도를 최적화함에 따라 클라이언트의 사이트가 계속 눈에 띄도록 디자인에 대해서도 생각하고 싶을 것입니다.
약간의 영감을 주기 위해 다음은 온라인 상점에서 탐색할 가치가 있는 몇 가지 트렌드입니다(WordPress, WooCommerce 및 페이지 빌더와 같은 도구 덕분에 쉽게 구축할 수 있음)!
전환율이 높은 온라인 상점을 만들기 위한 9가지 전자상거래 웹사이트 디자인 트렌드:
- 제품 페이지를 방문 페이지처럼 취급하십시오.
- 시각 자료를 사용합니다. 많고 많은 비주얼.
- 제품 비하인드 스토리를 들려주세요.
- Instagram 사용자를 위한 "프로필에 링크" 랜딩 페이지를 만드십시오.
- 사이트 전체에 상황에 맞는 PPL을 추가합니다.
- 사용자가 새 페이지를 여는 대신 메뉴에서 장바구니를 볼 수 있도록 합니다.
- 판매를 위한 카운트다운 타이머를 추가합니다.
- 모바일 쇼핑 경험을 최적화하십시오.
- 빠른 로드 시간을 위해 사이트 성능에 중점을 둡니다.
시작하기 전에 간단한 참고 사항: 새로운 전자 상거래 상점을 설정하는 경우 언제든지 계속 진행하여 이러한 트렌드를 실험해 보십시오! 그러나 기존 전자 상거래 사이트를 업데이트하거나 처음으로 새로운 테마를 설정하는 경우 이 가이드의 단계에 따라 가동 중지 시간을 최소화하는 것이 좋습니다.
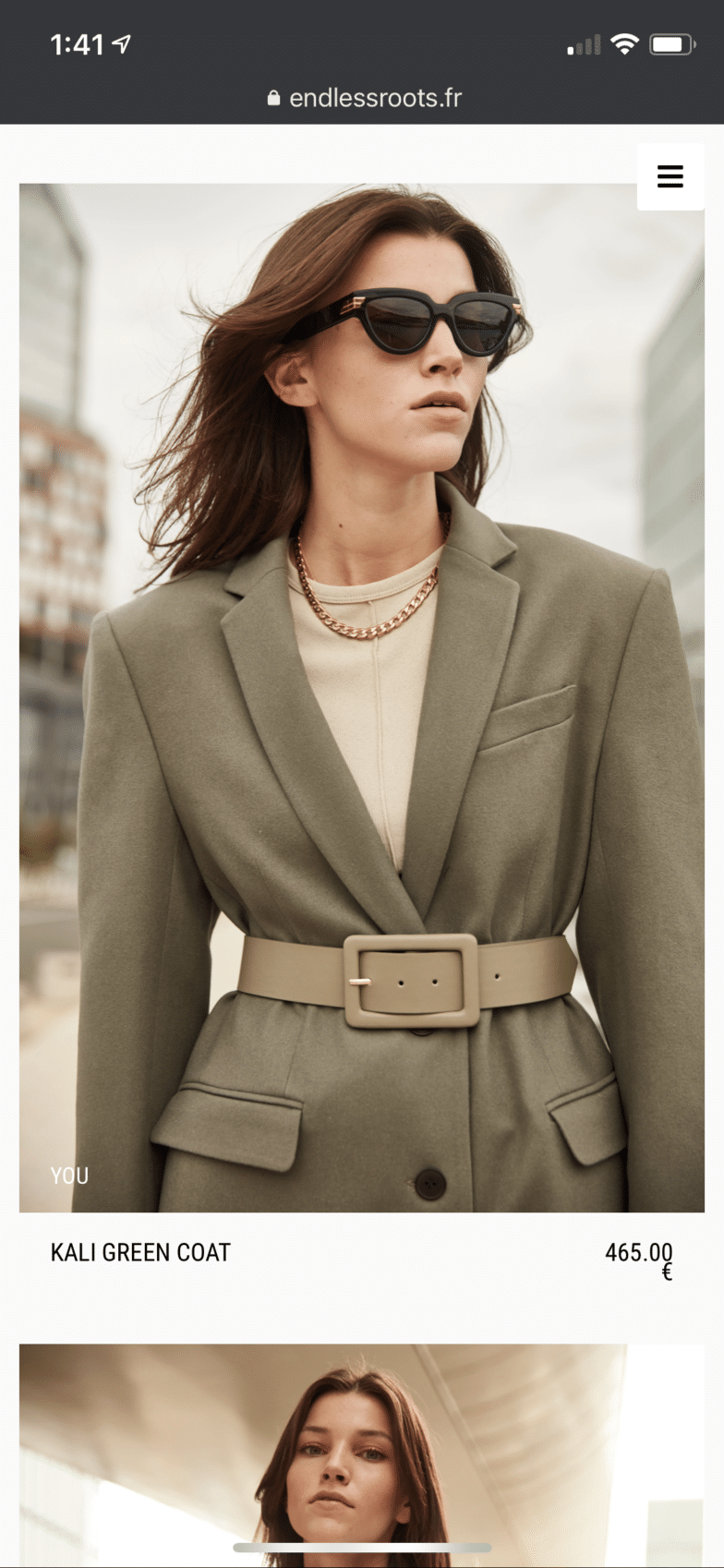
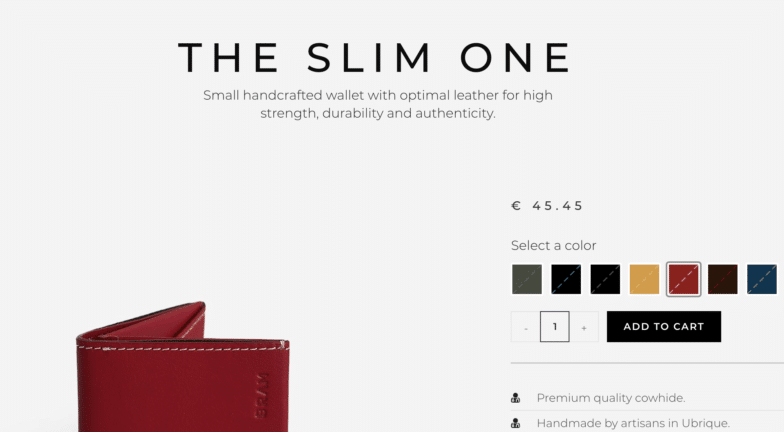
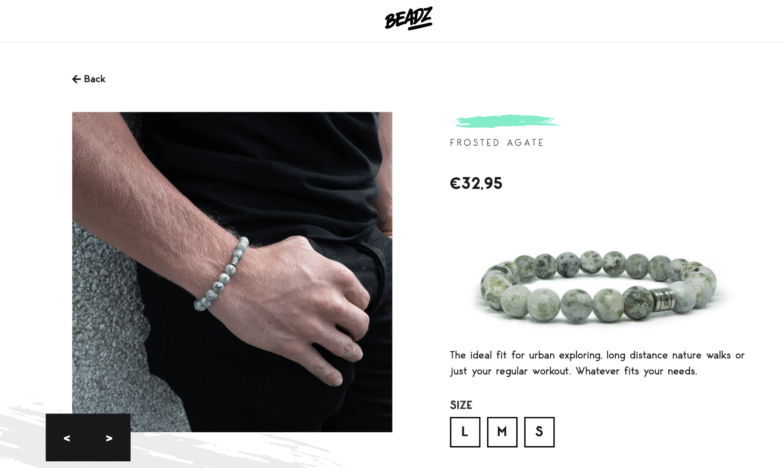
1. 제품 페이지를 방문 페이지처럼 취급하십시오.
마케터가 특정 캠페인에 대해 특정 랜딩 페이지를 만드는 데는 이유가 있습니다. 이는 단일 주제, 제품 또는 액션에 초점을 맞추는 데 다양한 CTA가 있는 페이지보다 전환율이 더 높기 때문입니다.
사이트 방문자가 제품 페이지에서 수행해야 하는 한 가지 작업인 장바구니에 추가하기 위해 전자 상거래 사이트에 이와 동일한 사고 방식을 적용할 수 있습니다.
제품 페이지를 전환율이 높은 방문 페이지로 전환하려면 다음 사항을 고려하십시오.
- 페이지 상단에 상품명이 명확하게 기재되어 있습니까?
- 제품과 제품이 제공하는 가치를 모두 설명하는 설득력 있는 설명이 있습니까?
- 정확한 제품 이미지가 있으므로 쇼핑객이 보고 있는 제품이 무엇인지 정확히 알 수 있습니까?
- 가격도 찾기 쉽고, 할인이 있으면 적금 금액도 보기 쉽나요?
- 스크롤 없이 볼 수 있는 부분 위에 '장바구니에 추가' 버튼이 있습니까?
- 쇼핑객과의 신뢰를 구축하기 위한 사회적 증거(사용자 리뷰, 소셜 미디어 게시물, 평가 등)가 있습니까?
- 페이지가 긴 경우 페이지 뒷부분에 다른 "장바구니에 추가" 버튼이 있습니까(그래서 쇼핑객이 찾기 위해 다시 위로 스크롤할 필요가 없음)?

상점마다 다르지만 이러한 질문을 하면 제품 페이지 디자인과 관련하여 올바른 방향을 찾는 데 도움이 됩니다.
2. 시각 자료를 사용하십시오. 많고 많은 비주얼
쇼핑객은 자신이 구매하는 제품을 보고 싶어하며 더 많은 시각적 정보를 제공할수록 더 좋습니다. 제품 사진을 찍어 업로드하는 것이 귀하가 아닌 고객의 접시에 떨어질 수 있지만 고객이 카메라를 받아들이고 여러 장의 사진을 업로드하도록 권장하십시오(그리고 이를 수용할 수 있도록 사이트 디자인을 구축하십시오).
전자 상거래 이미지를 사용하면 다음을 확인하는 것이 좋습니다.
- 다양한 각도에서 본 제품
- 옆에 있는 제품(크기 비교용)
- 사용중인 제품 또는 라이프스타일 사진
- 일반 배경의 제품(주의가 산만하지 않음)

일부 상점은 모든 제품 이미지를 그리드에 표시하고, 다른 상점은 아래 갤러리와 함께 기본 이미지를 표시하고, 일부 상점은 나머지를 스크롤할 수 있는 옵션이 있는 한 번에 하나의 이미지에 집중합니다. 쇼핑객이 볼 수 있는 몇 가지 시각적 옵션을 제공하기 위해 클라이언트를 성공으로 설정하는 한 좋은 위치에 있게 될 것입니다.
3. 제품 비하인드 스토리 전달
귀하의 고객이 말 그대로 돈을 벌기 위해 온라인 상점을 운영할 수도 있지만, 스토리가 있는 상점보다 더 드물다고 생각합니다. 아직 고객으로부터 이것을 이해하지 못했다면 고객에게 마음을 열고 그들의 사명에 취약해질 수 있도록 격려하십시오. 특히 쇼핑객이 밀레니얼 또는 Z세대로 식별되는 경우 이유가 있는 매장을 지원하기를 원합니다.
이 이야기를 홈페이지, 정보 페이지 및 사이트의 제품 페이지에 통합할 수 있습니다. 실제로 필요한 것은 클라이언트의 이야기와 사이트 전체의 일부 단락 블록만 있으면 본문 사본을 입력할 수 있습니다.
고객의 브랜드가 한동안 비즈니스에 있었다면 해당 매장이 고객의 대의에 미친 영향도 추출해 볼 수 있습니다. 예를 들어 고객이 판매액의 10%를 지역 비영리단체에 기부하는 경우 현재까지 기부한 금액은 얼마입니까? 사이트 방문자와 영향을 공유하면 미션에 참여하고 참여하는 데 도움이 됩니다. 그러면 더 많은 판매가 촉진되고 기부할 수 있는 돈도 늘어납니다.
4. 인스타그램 사용자를 위한 "프로필 내 링크" 랜딩 페이지 만들기
고객이 패션, 미용 또는 가정용품 매장을 운영하는 경우 Instagram을 사용하여 트래픽과 판매를 유도할 가능성이 높습니다. 그들을 위해 웹 디자이너로서 할 수 있는 가장 좋은 일 중 하나는 "Link in bio" 골치 아픈 문제에 대한 성공을 위해 그들을 설정하는 것입니다.
이에 익숙하지 않은 경우 Instagram에 게시할 때 개별 게시물에 URL을 추가할 수 없습니다. 프로필의 URL만 변경할 수 있습니다. 고객의 계정에 10,000명이 넘는 팔로워가 있는 경우 스토리에 게시할 때 탐나는 "위로 밀어 올리기" 기능이 제공되지만 이것은 여전히 쇼핑객을 그리드에서 자신의 사이트로 유도하는 딜레마에 도움이 되지 않습니다(더 중요한 것은, 올바른 제품 페이지로 이동).
이를 해결하기 위한 대표적인 디자인 트렌드는 'Link in bio' 랜딩페이지다. 기본적으로 이 페이지는 고객의 Instagram 피드를 모방하므로 고객이 프로필의 URL을 변경할 필요가 없습니다. 그런 다음 쇼핑객이 Instagram에서 클릭하면 그리드 게시물이 모두 표시되고 관심이 있는 게시물을 클릭할 수 있습니다.

다소 투박하지만 이것은 사용자를 Instagram에서 웹사이트의 특정 페이지로 유도하는 표준 디자인 패턴이 되었기 때문에 소셜 미디어 마케팅이 클라이언트 전략의 핵심 부분이라면 이 페이지를 디자인에 포함해야 합니다.
5. 사이트 전체에 상황에 맞는 PPL 추가
고객의 마케팅 전략에 콘텐츠 마케팅(블로그 운영 또는 관련 주제에 대한 사이트 페이지 생성)이 포함되는 경우 고객이 해당 페이지에 제품을 배치하는 데 도움이 될 수 있는 방법이 있는지 결정하십시오.

예를 들어, 고객이 온라인 의류 매장을 운영하고 2021년 패션 트렌드에 대한 블로그 기사(일부 제품 강조 표시)를 게시한다고 가정해 보겠습니다. 클라이언트가 이 정보를 표시할 수 있는 방법에 대해 생각해 보십시오. 이미지를 추가하는 옵션, 제품 페이지로 이동하는 양식화된 버튼 또는 블로그 게시물에서 바로 "장바구니에 추가" 옵션을 추가할 수 있으므로 쇼핑객이 제품 페이지를 방문할 필요조차 없습니다.
사이트 전체에 상황에 맞는 PPL을 추가하면 쇼핑객에게 원활한 사용자 경험을 제공하고 고객의 매출을 늘릴 수 있습니다.
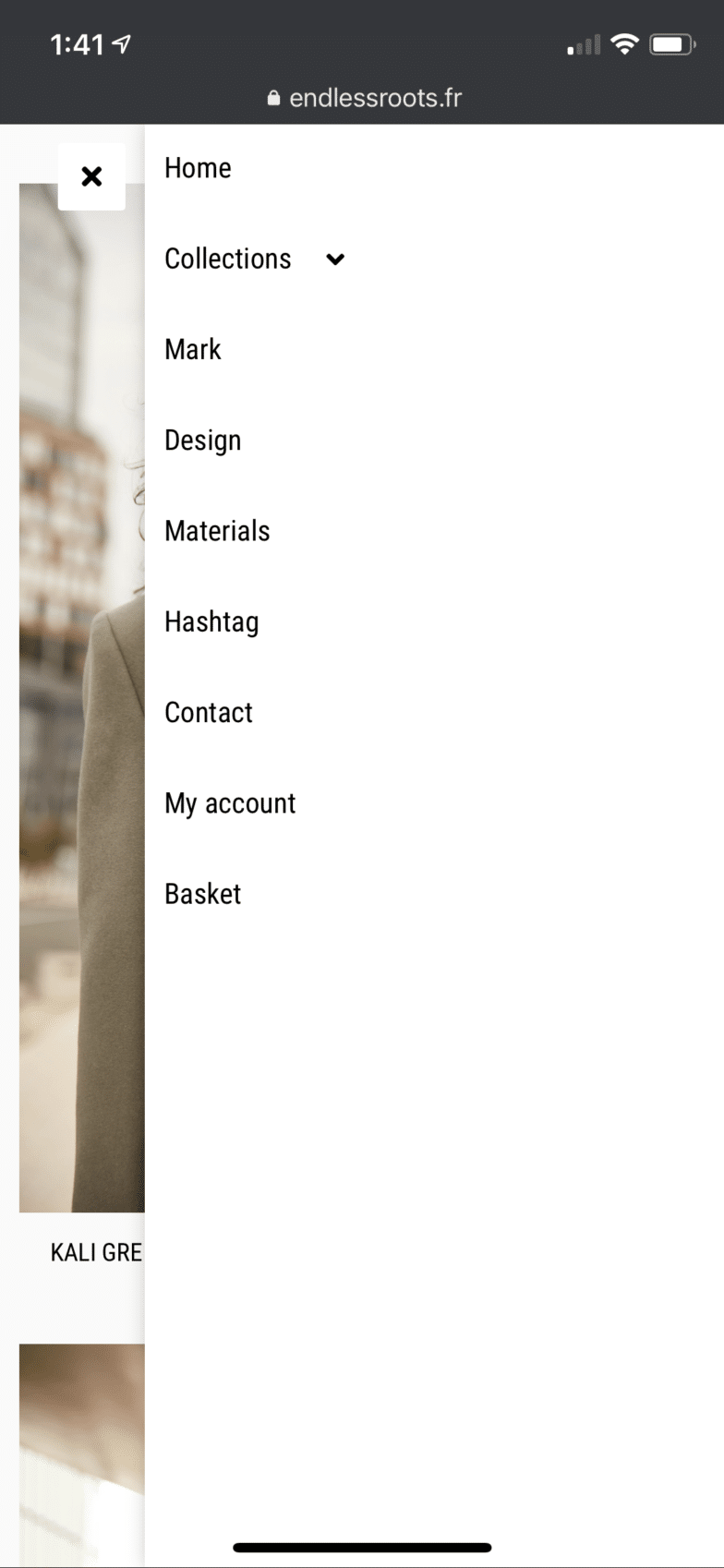
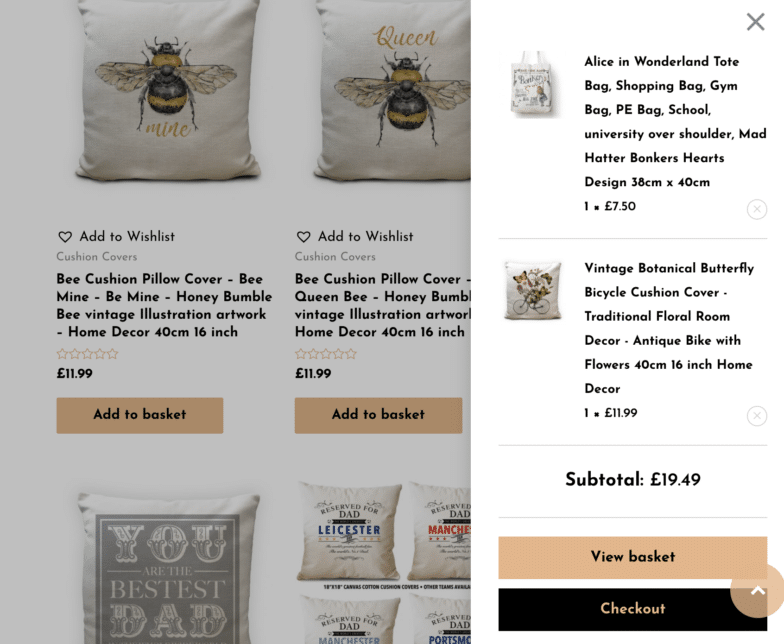
6. 사용자가 새 페이지를 열지 않고 메뉴에서 장바구니를 볼 수 있도록 합니다.
전자 상거래의 경우 결제 프로세스를 쉽게 만들수록 좋습니다. 이를 수행하는 한 가지 방법은 메뉴 카트를 사용하거나 완전히 다른 페이지를 클릭할 필요 없이 현재 페이지의 메뉴에서 바로 카트에 있는 것을 미리 보는 옵션을 사용하는 것입니다.
구매자가 여전히 유사한 제품을 보고 있다는 것을 충분히 알고 장바구니에 추가하는 것은 일반적입니다. 이러한 상황에서 가격, 색상, 모양 등을 비교하기 위해 다른 제품을 보면서 장바구니에 있는 제품의 미리보기를 볼 수 있는 것은 매우 유용합니다.

일반적으로 더 많은 세부 정보를 표시하는 장바구니 페이지로 완전히 클릭할 수 있는 방법이 있지만 장바구니를 편리하게 미리 볼 수 있는 이 옵션은 결제 프로세스를 매우 간단하게 만드는 데 도움이 되므로 전자 상거래 사이트에서 인기 있는 디자인 트렌드가 되었습니다.
7. 판매 카운트다운 타이머 추가
고객에게 큰 할인이 있을 경우 카운트다운 타이머와 같은 마케팅 전략을 사용할 수 있도록 권한을 부여하십시오! 이 추세는 판매 증가에 효과적이며 WordPress 페이지 빌더, 플러그인 및 기타 마케팅 도구 덕분에 구현하기 쉽습니다.
인기 있는 카운트다운 타이머는 다음과 같습니다.
- 옵틴몬스터
- 카운트다운 타이머 궁극
- 에버그린 카운트다운 타이머
- Elementor의 WooCommerce 위젯
- 서둘러
고객이 카운트다운 타이머를 사용하는 데 관심이 있다면 얼마나 자주/언제 표시할지 전략적으로 권장합니다. 예를 들어, 항상 켜져 있는 쇼핑객이 있다면 재구매 고객은 항상 세일이 진행 중이라는 사실을 알아차릴 것입니다.
카운트다운 타이머를 사용하는 가장 좋은 방법은 특정 판매를 적절히 조절하는 것입니다. 블랙 프라이데이, 홀리데이 세일, 한정 출시가 모두 좋은 예입니다. 드물게 사용하면 카운트다운 타이머가 구매에 대한 긴급성을 유발하여 쇼핑객이 지금 구매하도록 독려합니다(그렇지 않으면 할인을 놓칠 수 있음)!
8. 모바일 쇼핑 경험 최적화
전자 상거래 사이트의 가장 중요한 디자인 트렌드는 손쉬운 모바일 쇼핑 경험일 것입니다. 실제로 2021년에는 전체 전자 상거래 매출의 53.9%가 모바일 장치에서 발생할 것으로 예상됩니다.
더 이상 고객의 상점이 전화에서 잘 작동하는 옵션이 아닙니다. 성공적인 온라인 상점을 위한 요구 사항입니다.
모바일 친화적인 전자 상거래 사이트를 구축할 때 다음과 같은 사항을 고려하십시오.
- 햄버거 및 아코디언 메뉴를 사용하여 깔끔한 탐색 유지
- 팝업 비활성화(또는 주요 콘텐츠를 너무 많이 포함하는 모든 것)
- 더 작은 화면 크기에 맞게 이미지 최적화
- 두 개(또는 그 이상) 열 레이아웃을 유지하는 대신 페이지 콘텐츠 스택
9. 빠른 로드 시간을 위해 사이트 성능에 집중
이것은 유행에 뒤떨어지지 않지만( 절대 유행을 타지 않기 때문에) 온라인 상점을 구축하거나 업데이트할 때 고려해야 할 절대적으로 중요합니다. 바로 사이트 속도입니다.
쇼핑객은 특히 휴대기기에서 웹사이트를 열 때 빠른 결과를 기대합니다. 또한 사이트 또는 제품 페이지를 로드하는 데 너무 오래 걸리면 바운스되어 다른 사람의 상점을 찾을 위험이 높습니다.
성능의 일부 측면은 사이트 뒤에 있는 웹 디자이너에게 있습니다. 여기에는 코드 최소화, 이미지 최적화(또는 클라이언트에게 최적화된 이미지 업로드 교육), 테마 또는 플러그인 업데이트 유지 등이 포함됩니다.
성능의 다른 요소는 테마 또는 페이지 빌더 및 호스팅 제공업체와 같이 사용 중인 도구에 따라 다릅니다.
전자 상거래 사이트를 강화하기 위해 Flywheel을 사용하고 있다면 꽤 좋은 상태가 될 것입니다. 당사 서버는 WordPress에 최적화되어 있으며 최적의 전자 상거래 성능을 위해 맞춤 구성된 무료 CDN 및 맞춤형 캐싱 기술(FlyCache)을 제공합니다.
이러한 디자인 트렌드가 모두(또는 일부만!) 적용된 전자 상거래 사이트를 고객에게 제공하면 "놀라울 것입니다!" 올바른 도구를 사용하면 디자이너의 워크플로 속도를 높일 수 있을 뿐만 아니라 고객에게 더 많은 가치를 제공할 수 있습니다. (그리고 그것은 더 많은 고객, 더 많은 고객, 더 많은 급여로 눈덩이처럼 불어날 수 있습니다!)
플라이휠 시작하기

고객에게 판매하는 상점을 제공하십시오. Flywheel 플랫폼에서 전자 상거래 사이트를 강화하면 훌륭한 경험을 제공하는 데 필요한 인프라와 아름다운 사이트를 구축하는 데 필요한 도구를 갖게 됩니다. (또한 전문가 지원 팀이 모든 단계를 도와드립니다!)