사이트 속도를 저하시키지 않고 WordPress에 동영상을 삽입하는 방법 [전체 가이드]
게시 됨: 2023-03-29최근 몇 년 동안 비디오는 많은 사용자가 선호하는 미디어 형식이 되었습니다. 통계가 이를 증명합니다.
- 랜딩 페이지에 배치된 비디오는 텍스트 페이지에 비해 전환율을 86% 향상시킵니다 . (위시폰드)
- 소비자의 62%는 구매하기 전에 제품 리뷰 비디오를 시청합니다 . (비즈니스2커뮤니티)
- 고객의 80%는 YouTube에서 브랜드 비디오를 시청하여 "고객 여정"을 시작합니다 . (스마트 인사이트)
그러나 이러한 수치는 훌륭하지만 비디오에 대해 알아야 할 사항이 있습니다.
웹 성능에 부정적인 영향을 줄 수 있습니다.
따라서 페이지에 하나를 추가할 때 크기, 품질 및 속도 간에 적절한 균형을 유지해야 합니다.
다음 줄에서는 비디오를 WordPress 사이트에 삽입하는 가장 좋은 방법에 대해 모두 배웁니다.
- 동영상을 삽입하면 웹사이트 속도가 느려집니까?
- WordPress에서 비디오를 호스팅하는 가장 좋은 방법은 무엇입니까?
- WordPress에서 비디오를 어떻게 최적화합니까?
시작하자!
동영상을 삽입하면 웹사이트 속도가 느려집니까?
비디오는 크기가 크기 때문에 페이지 무게가 증가하고 로드 시간이 느려질 수 있습니다.
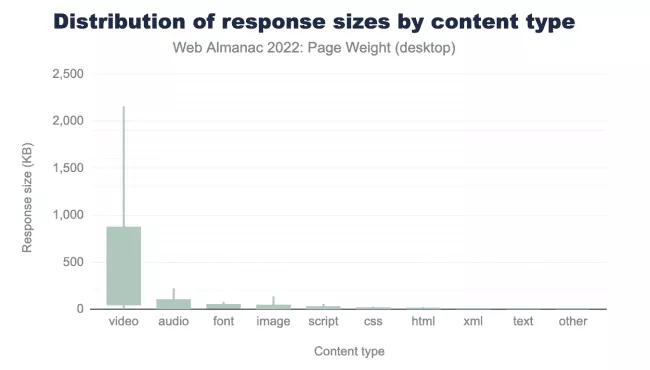
이미지가 인터넷에서 페이지 무게에 가장 큰 기여를 한다는 사실은 비밀이 아닙니다. 그러나 Web Almanac에 따르면 요청당 크기에 관해서는 다음과 같습니다.
“...요청당 크기의 가장 큰 기여자는 비디오, 오디오 및 글꼴입니다. 90번째 백분위수에서 비디오 요청은 2,158KB로 다른 모든 90번째 백분위수 유형을 합친 것보다 4배 더 큽니다."

출처: Web Alamac 2022
동영상이 웹 성능에 미치는 영향을 설명하기 위해 스크롤 없이 볼 수 있는 부분에 동영상을 표시하는 에이전시 페이지에서 몇 가지 테스트를 실행해 보겠습니다.

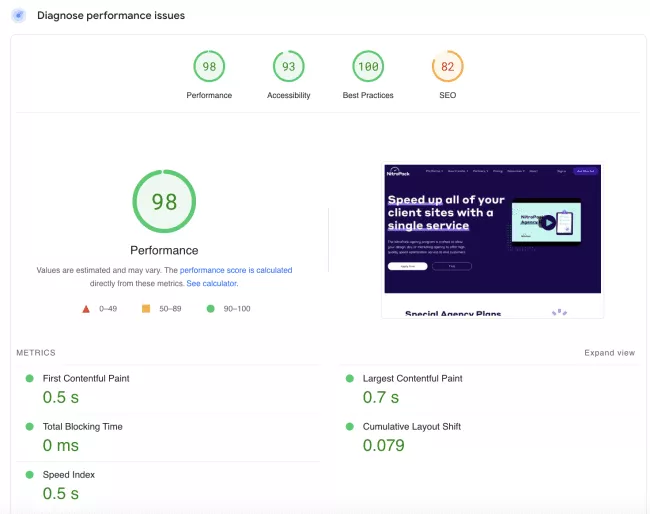
먼저 몇 가지 벤치마크를 설정하기 위해 모든 NitroPack 최적화를 활성화한 상태에서 테스트합니다.
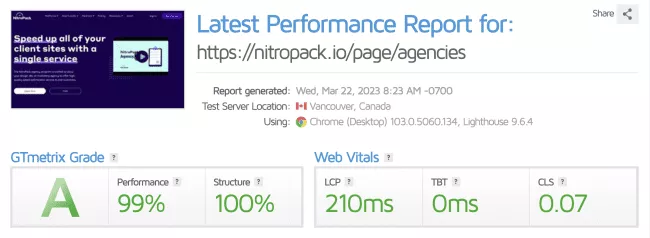
다음은 가장 널리 사용되는 세 가지 웹 성능 테스트 도구의 결과입니다.
- PageSpeed Insights(NitroPack 포함)

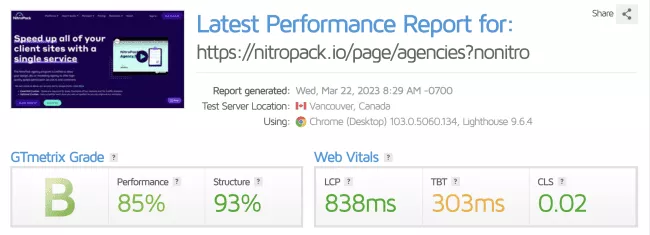
- GTmetrix(NitroPack 포함)

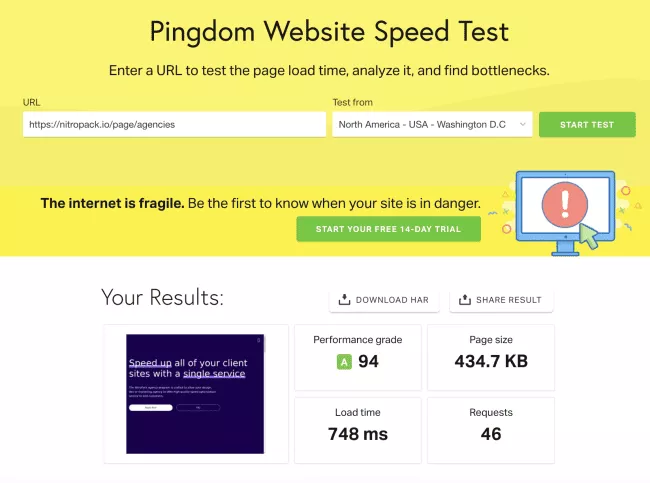
- Pingdom(NitroPack 포함)

이제 성능 최적화를 적용하지 않은 결과가 어떻게 보이는지 살펴보겠습니다.
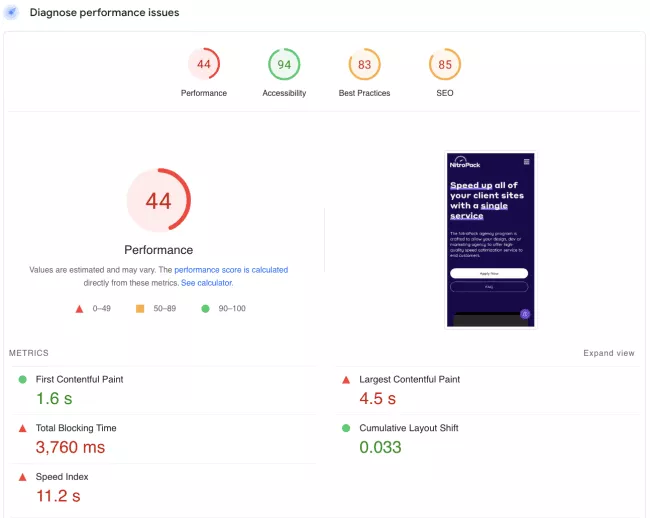
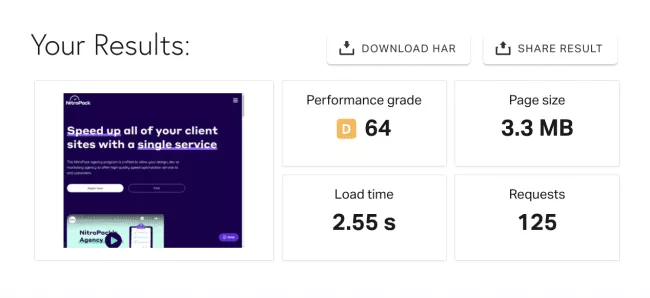
- PageSpeed Insights(NitroPack 제외)
첫째, 전체 성능 점수가 크게 떨어졌습니다.

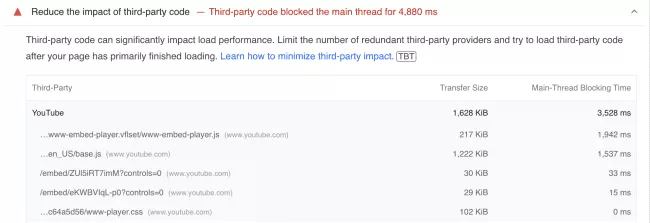
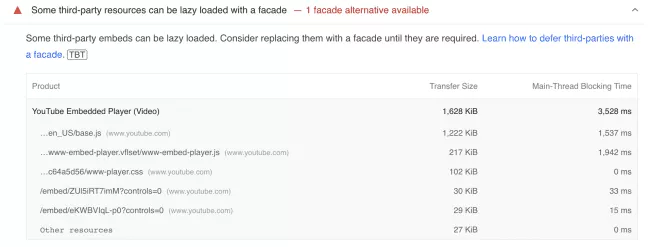
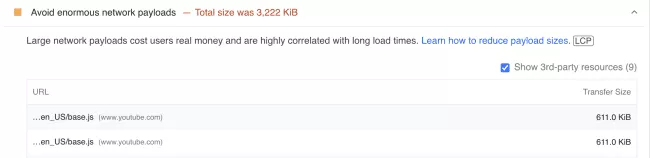
둘째, 대부분의 경고는 비디오 최적화를 권장합니다.

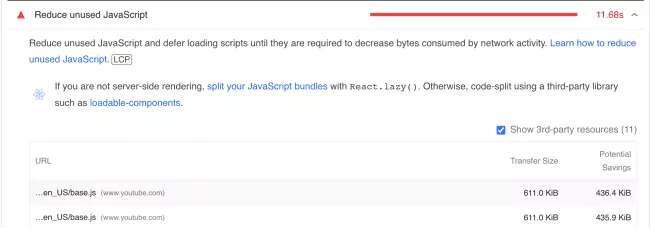
사용하지 않는 JavaScript 줄이기

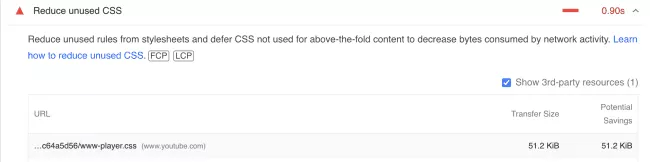
사용하지 않는 CSS 줄이기

타사 코드의 영향 감소

일부 타사 리소스는 파사드로 지연 로드될 수 있습니다.

막대한 네트워크 페이로드 방지
- GTmetrix(NitroPack 없음)
우리의 등급은 A에서 B로 떨어졌고 성능 점수는 85%로 떨어졌습니다.

- Pingdom(NitroPack 제외)
결과의 차이는 그 자체로 말합니다.

94 → 64
434.7KB → 3.3MB
748ms → 2.55초
요청 46개 → 요청 125개
중요: 결과 감소가 최적화되지 않은 동영상 한 개 때문이라고 전적으로 돌릴 수는 없지만 성능에 미치는 막대한 영향은 분명합니다.
따라서 WordPress 사이트에 동영상을 추가하는 것은 양날의 검처럼 보일 수 있습니다.
하지만 그럴 필요는 없습니다.
실제로 조치를 취하기 전에 모든 단점을 알고 있으면 이를 보다 효과적으로 최소화할 수 있는 최선의 방법을 찾을 수 있습니다.
방법을 알아보려면 계속 읽어보세요.
WordPress에서 비디오를 호스팅하는 가장 좋은 방법은 무엇입니까?
임베딩은 WordPress 웹사이트에 동영상을 추가하는 가장 좋은 방법입니다. 여기에는 YouTube 또는 Vimeo와 같은 타사 서비스에 동영상을 업로드한 다음 제공된 URL 또는 코드를 사용하여 페이지에 삽입하는 작업이 포함됩니다. 이렇게 하면 자신의 서버 리소스 대신 YouTube 또는 Vimeo의 서버 리소스를 활용할 수 있습니다.
그것이 짧은 대답입니다.
각 옵션에 집중하고 그 이유를 살펴보겠습니다.
- 동영상 업로드(자체 호스팅)는 권장되지 않습니다.
- 임베딩이 대안입니다.
자신의 동영상을 호스팅하면 안 되는 이유
비디오를 업로드/호스팅할 때 웹사이트와 서버에 비디오 파일을 저장합니다.
호스팅 계획이 많은 양의 월별 대역폭을 제공하더라도 많은 사람들이 대용량 파일을 자주 다운로드하면 불필요한 리소스 낭비가 발생합니다.
그리고 우리는 단지 표면을 긁고 있습니다.
다음은 WordPress에 비디오를 업로드하지 않아야 하는 몇 가지 다른 이유입니다.
1. 대역폭 사용량 증가
이 단점에 대해 부분적으로 언급했지만 비디오 파일 업로드가 호스팅 요금 및 성능에 부정적인 영향을 미칠 수 있는 방법을 이해하는 것이 중요합니다.
대역폭은 주어진 기간 내에 호스팅 계정과 주고받을 수 있는 데이터의 양을 나타냅니다. 방문 페이지에 50KB의 리소스가 있다고 가정해 보겠습니다. 방문자가 사이트를 방문할 때마다 웹사이트에서 50KB를 다운로드해야 하며, 그러면 50KB의 대역폭 할당이 소비됩니다.
따라서 웹 페이지의 파일이 클수록 더 많은 호스팅 리소스가 필요합니다.
또한 하나의 대용량 비디오 파일이 너무 많은 요청을 받으면 웹 호스팅 서버의 한도를 초과할 수 있으며 문제가 해결될 때까지 웹 사이트가 일시적으로 중단될 수 있습니다.

2. 느린 로딩과 나쁜 사용자 경험
서버 단독으로 대용량 비디오 파일을 호스팅하고 그로 인한 피해를 부담한다는 것은 일반적인 오해입니다. 불행히도 항상 그런 것은 아닙니다.
비디오를 WordPress 사이트에 직접 업로드하면 종종 스트리밍 지연이 발생하여 시청자 불만족, 사용자 경험 저하 및 수많은 분노 클릭이 발생할 수 있습니다.
또한 비디오 로드 속도는 방문자의 인터넷 연결과 비디오가 호스팅되는 서버와의 거리에 따라 달라집니다.

3. 다른 브라우저, 다른 파일 형식
현재 HTML5 사양으로 인해 모든 브라우저에서 사용되는 표준 비디오 형식은 없습니다.
예를 들어 Safari는 H.264(MP4) 비디오를 지원하지만 WebM 또는 Ogg는 지원하지 않습니다. 반면 Firefox는 Ogg 또는 WebM 비디오를 지원하지만 H.264는 지원하지 않습니다. 다행스럽게도 Chrome은 모든 주요 비디오 형식을 재생할 수 있습니다.
그러나 비디오를 모든 주요 브라우저에서 재생할 수 있도록 하려면 비디오를 .mp4, .ogv 및 .webm과 같은 여러 형식으로 변환해야 합니다.
즉, 각각 잠재적으로 수백 메가바이트가 될 수 있는 3개의 개별 비디오 파일을 업로드해야 합니다.
노 부에노!
4. 브라우저에 따른 다양한 품질
3개의 서로 다른 비디오 파일을 업로드하는 것이 별 것 아닌 것 같으면 더 많은 것이 있습니다.
비디오를 필요한 형식으로 변환하려면 몇 가지 도구가 필요할 것입니다.
문제?
모든 응용 프로그램은 약간 다른 방식으로 변환 프로세스를 처리합니다.
따라서 비디오 품질은 형식에 따라 다를 수 있습니다.
설상가상으로 각 웹 브라우저에는 비디오 재생을 처리하는 고유한 방법이 있습니다. 결과적으로 동일한 비디오 파일이 한 브라우저에서는 훌륭하게 보이지만 다른 브라우저에서는 끔찍할 수 있습니다. 따라서 완벽하게 일치하는 항목을 찾을 때까지 몇 시간 동안 실험할 수 있습니다.
동영상을 호스팅하기로 결정한 경우 직면하게 될 몇 가지 장애물에 불과합니다.
또는 모든 골칫거리를 건너뛰고 더 쉬운 옵션인 동영상 삽입을 선택할 수 있습니다.
포함이 WordPress에서 비디오를 호스팅하는 가장 좋은 방법인 이유
비디오 자체 호스팅의 단점을 알면 삽입이 권장되는 경로인 이유를 짐작할 수 있을 것입니다. 그러나 여전히 몇 가지 이점을 살펴보겠습니다.
- 대역폭을 절약하십시오. 타사 서비스를 사용하여 비디오를 호스팅하면 서버 리소스를 절약할 수 있습니다.
- 디스크 공간을 절약하십시오. 얼마나 많은 디스크 공간을 차지할지 걱정하지 않고 모든 크기의 비디오를 추가할 수 있습니다. 웹 사이트 파일 및 이메일에 대한 호스팅 공간을 사용할 수 있습니다.
- 비디오를 다른 형식으로 변환할 필요가 없습니다. 비디오를 타사 플랫폼에 업로드하는 데 사용한 형식에 관계없이 모든 웹 브라우저 및 운영 체제에서 포함된 비디오를 재생할 수 있습니다.
- 추가 트래픽 및 가시성. 예를 들어 YouTube에 동영상을 게시하면 사용자가 플랫폼을 탐색하여 우연히 발견할 수 있습니다. 결과적으로 웹 사이트에 추가 트래픽이 발생할 수 있습니다.
- 더 나은 품질. 방정식에서 파일 변환을 제거하면 최고 품질의 비디오를 표시할 수 있습니다.
- 반응형 디자인. 비디오 공유 플랫폼은 완전한 응답성 덕분에 포함된 비디오가 특정 페이지에 가장 적합한 크기로 표시되도록 합니다.
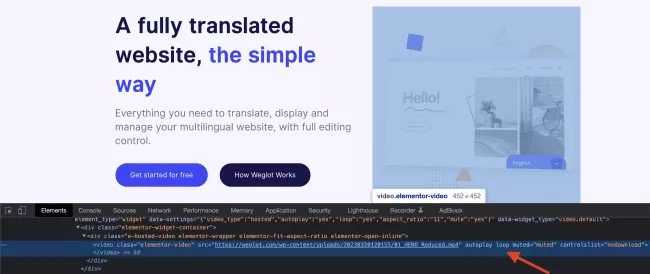
포함된 동영상이 페이지에 표시되는 모습은 다음과 같습니다.

간단히 말해서:
불필요한 요청으로 서버에 과부하를 주지 않고 YouTube의 모든 기능을 사용하고 사용자에게 친숙한 환경을 제공합니다.
WordPress에 비디오를 삽입하는 방법
정말 쉽습니다.
1분 안에 동영상을 삽입하려면 다음 세 가지 방법 중 하나를 선택하세요.
1. 동영상의 URL을 페이지/게시물에 붙여넣기
우리는 이것이 사실이 되기에는 너무 좋게 들린다는 것을 알고 있지만 그렇습니다. 페이지에서 비디오를 표시할 위치에 비디오의 URL을 붙여넣기만 하면 됩니다.

그런 다음 WordPress에서 이를 인식하고 자동으로 삽입합니다.
2. iFrame 방식 사용
YouTube 동영상으로 이동하여 공유를 클릭합니다.
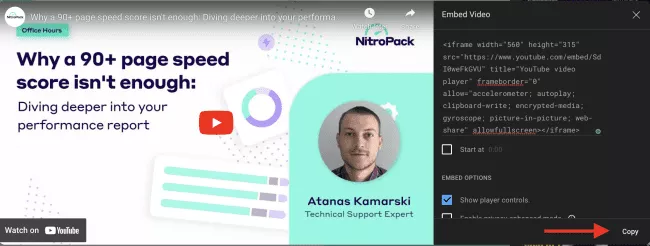
그런 다음 URL을 복사하는 대신 Embed를 클릭합니다.
iFrame 복사:

WordPress 편집기로 돌아가 시각적 모드에서 텍스트 모드로 변경하고 임베드 코드를 붙여넣습니다.

그게 다야.
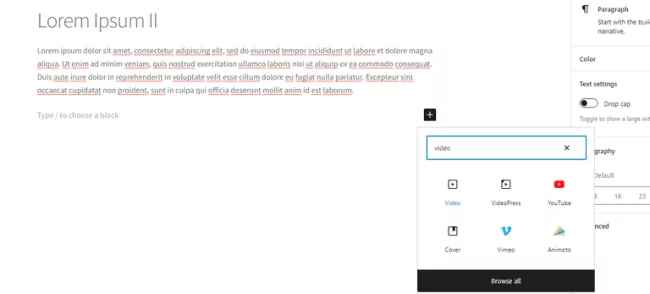
3. 비디오 블록 삽입
워드프레스에는 블록을 사용하여 동영상을 삽입하는 내장 옵션이 있습니다. 새 블록을 추가하고 "비디오"를 검색하기만 하면 됩니다.

타사 플랫폼을 선택하고 동영상의 URL 주소를 붙여넣습니다. 동영상이 페이지에 나타나야 합니다.
WordPress에 비디오를 업로드하는 필수 요소를 알고 있으므로 최적의 웹 성능을 위해 비디오 콘텐츠를 최적화하는 방법을 살펴보겠습니다.
WordPress에서 비디오를 어떻게 최적화합니까? [5가지 성능 팁]
타사 플랫폼에서 비디오를 호스팅하든 임베딩하든 비디오 파일을 추가하면 필연적으로 페이지 로드 시간에 영향을 미칩니다.
그러나 솔직히 말해서 모든 파일은 어떻게든 웹 페이지의 속도에 영향을 미칩니다.
좋은 뉴스?
더 나은 성능을 위해 사이트 리소스를 최적화할 수 있습니다.
동영상 최적화와 관련하여 다음 모범 사례가 도움이 될 것입니다.
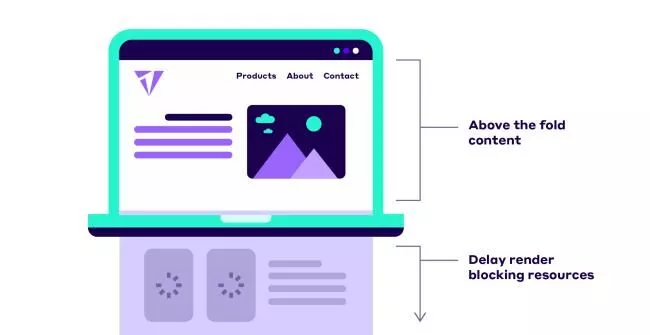
1. 중요하지 않은 리소스 지연 로드
사용자는 콘텐츠가 빠르게 그려지는 것을 보고 즉시 상호 작용하는 웹 사이트를 경험하기를 원합니다.
즉, 처음부터 최고의 사용자 경험을 제공하는 데 모든 리소스가 중요한 것은 아닙니다.
동영상이 페이지의 뒷부분에 나오는 경우 다음과 같은 이유로 즉시 로드할 필요가 없습니다.
- 렌더링 프로세스가 느려집니다.
- 사용자는 그것을 보기 위해 아래로 스크롤하지 않을 수도 있습니다.
- 전체 사용자 경험에 부정적인 영향을 미칩니다.

중요하지 않은 모든 리소스를 지연 로드해야 합니다. defer 및 async 속성을 사용할 수 있습니다.
async 및 defer 속성을 사용하여 브라우저는 HTML을 구문 분석하는 동안 백그라운드에서 렌더링 차단 스크립트를 로드할 수 있습니다. 이를 통해 브라우저는 스크립트 다운로드에 의해 차단되지 않고 DOM을 구성하고 페이지를 렌더링할 수 있습니다.
결과적으로 다음 측정항목이 개선된 것을 확인할 수 있습니다.
- 첫 번째 콘텐츠가 있는 페인트(FCP)
- 최대 콘텐츠 페인트(LCP)
- 첫 번째 입력 지연(FID)
2. 자동 재생 비디오 반복 방지
자동 재생 동영상은 특히 홈페이지 배경으로 여전히 인기가 있지만 올바르게 구현되지 않으면 다양한 사이트 속도 문제를 일으킬 수 있습니다.
멋져 보일 수 있지만 LCP(Largest Contentful Paint) 점수를 크게 높일 수 있습니다.
HTML, 이미지 및 JavaScript와 같은 필수 요소를 동시에 로드하는 동시에 비디오를 재생하도록 브라우저를 요구하면 브라우저에 과부하가 걸리고 느리게 수행될 수 있습니다.
그래도 시도하고 싶다면 비디오를 가능한 짧게 유지하고 오디오 없이 파일을 내보내십시오.
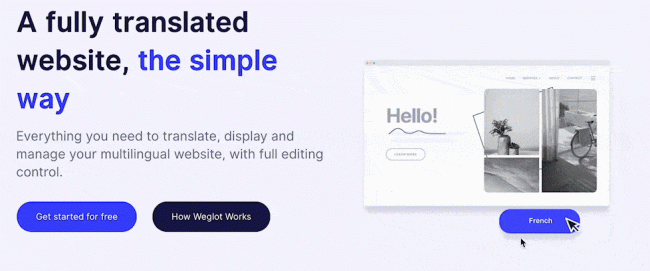
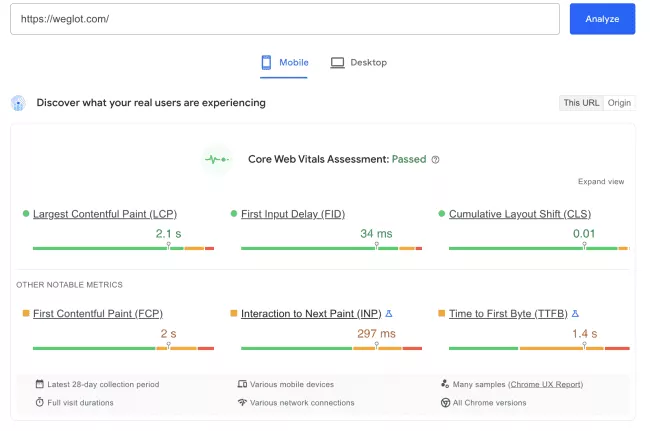
그것이 Weglot이 한 일입니다.


그리고 그들의 성능 통계는 좋은 것 이상입니다.

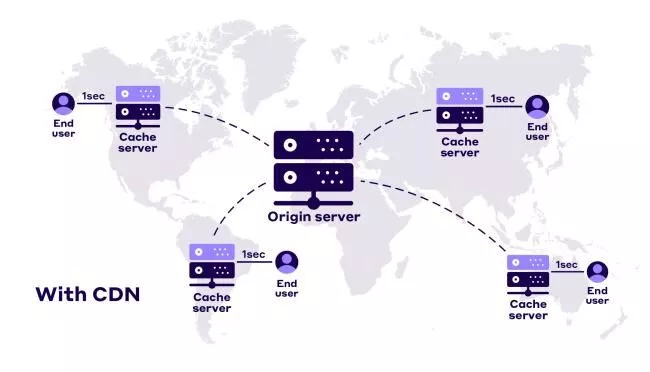
3. 콘텐츠 전송 네트워크(CDN) 사용
CDN(Content Delivery Network)은 전 세계적으로 지리적으로 분산된 많은 서버로 구성됩니다. 주요 작업은 사용자와 웹 서버 사이의 물리적 거리를 단축하여 로드 시간을 단축하는 것입니다.
사이트의 전반적인 성능을 높이는 것 외에도 CDN은 사용자가 어디에서 방문하든 관계없이 스트리밍된 비디오의 응답성과 원활성을 향상시킵니다.

4. 동영상 미리 로드
비디오를 미리 로드하면 사이트 성능을 추가로 높일 수 있습니다.
동영상 사전 로드 속성을 사용하거나 rel=preload 링크를 사용할 수 있습니다.
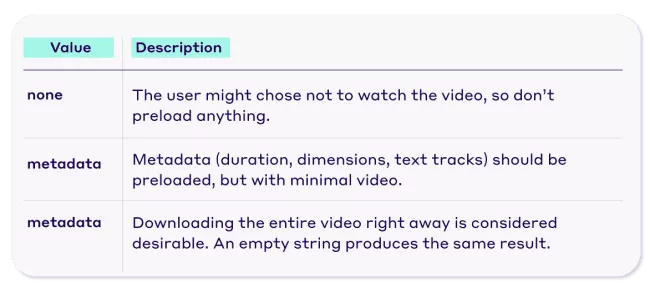
video preload 속성을 사용하여 미리 로드할 정보 또는 콘텐츠의 양에 대한 힌트를 브라우저에 제공합니다.

그러나 브라우저는 단지 힌트일 뿐이므로 비디오 사전 로드 속성을 완전히 무시할 수 있습니다.
의지를 강요하려면 link rel=preload 를 사용하십시오.
Link rel=preload 는 브라우저가 페이지 경험에 중요한 리소스를 가져오도록 강제하는 선언적 가져오기입니다.
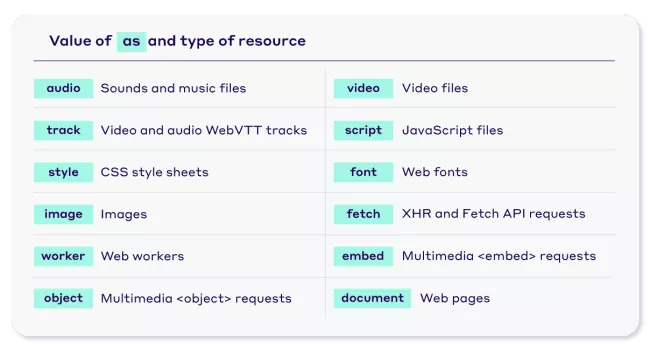
rel=preload를 사용할 때 "as" 값을 추가하는 것이 필수적입니다. "as" 값은 더 중요한 파일을 지연시키거나 덜 중요한 파일에 뒤처지지 않고 미리 로드하는 리소스에 부여할 우선 순위를 브라우저에 알려줍니다.

5. 페이지 속도 최적화 플러그인 사용
셀프 호스트 또는 삽입해야 합니까? 내 호스팅 리소스를 업그레이드해야 합니까, 말아야 합니까? 포함하기로 결정한 경우 어떤 플랫폼을 사용해야 하나요?
가고 싶은 길을 결정했다면 다음 중요한 단계로 내 비디오를 자동으로 최적화하는 가장 좋은 방법은 무엇입니까?
디자인 및 비디오 품질을 손상시키지 않고 WordPress 사이트 속도를 높이는 올인원 성능 최적화 솔루션인 NitroPack을 사용해 보십시오.
다음과 같은 강력한 기능 덕분입니다.
- 비디오 지연 로딩
- 중요하지 않은 리소스보다 중요한 리소스의 우선 순위 지정
- 자바스크립트 지연 로딩
- 중요한 CSS
- 내장 CDN
- 그리고 더…
위험 부담 없이 YouTube 동영상을 삽입하고 처음부터 사이트 방문자의 참여를 유도할 수 있습니다.
NitroPack을 무료로 사용해 보세요 →
테스트하는 것을 잊지 마세요
사용하기로 결정한 업로드 방법에 관계없이 다음 사항을 잊지 마십시오.
웹사이트에 동영상을 추가해도 사이트 성능이 저하되어서는 안 됩니다.
예, 사용자는 비디오 콘텐츠를 선호하지만 페이지가 느리면 보지 못할 수도 있습니다.
그렇기 때문에 동영상 업로드/삽입 전후에 테스트를 실행하는 것이 중요합니다.
크기, 품질 및 속도 간의 적절한 균형을 유지하기 위해 잘 알려진 테스트 도구를 사용할 수 있습니다.
- PageSpeed 통계
- 지메트릭스
- 핑덤
WordPress FAQ에 동영상 포함
내 YouTube 동영상이 WordPress에 삽입되지 않는 이유는 무엇인가요?
WordPress 사이트를 만들 때 포함을 허용하거나 금지하는 옵션이 있습니다. 허용했는지 확인하세요. 그렇게 하려면 설정 >> 미디어로 이동하고 임베드에서 "가능한 경우 URL의 미디어 콘텐츠를 페이지에 직접 임베드" 옵션을 선택하십시오.
WordPress에 비디오를 업로드할 때 오류가 발생하는 이유는 무엇입니까?
두 가지 가능성이 있습니다. 불안정한 네트워크 연결과 관련된 클라이언트 측 오류 또는 낮은 서버 리소스와 관련된 호스팅 오류입니다.
재생 오류가 계속 발생하는 이유는 무엇입니까?
대부분의 경우 너무 많은 프로세스가 동시에 실행되어 재생 오류가 발생합니다.
