접힌 부분 위에 눈길을 끄는 디자인을 위한 5가지 팁
게시 됨: 2021-08-16오늘날과 같은 디지털 시대에 첫인상은 비즈니스의 성패를 좌우할 수 있습니다. 가장 작은 결함이나 나쁜 고객 경험조차도 고객을 단념시킬 수 있으며, 그들은 곧 다음 웹사이트로 이동할 것입니다. 그것이 전환율을 손상시키는 데 필요한 전부입니다.
이것이 바로 웹사이트에서 위의 접힌 디자인이 중요한 이유입니다. 고객이 브랜드에 대해 갖는 첫인상이며 8초 동안 고객의 관심을 끌고 제품 또는 서비스 제안에 대해 더 많이 읽도록 유도할 수 있습니다.
폴드 디자인 위에 무엇이 있습니까?
접힌 부분 위에는 디지털 및 인쇄 매체에서 사용되는 용어가 있습니다. 그것이 어디에서 시작되었고 웹사이트 UX 디자인에 어떻게 적용되는지 아는 것은 흥미롭습니다.
신문은 반으로 접힌 양면 대형 페이지에 인쇄됩니다. "Above the fold"라는 용어는 전통적으로 신문 1면의 상단 절반을 나타냅니다. 유사하게, "볼 수 있는 부분 아래"는 신문의 아래쪽 절반을 나타냅니다.

신문 가판대에 놓았을 때 신문의 상단 또는 접힌 부분은 쉽게 알아볼 수 있는 부분입니다. 가장 중요한 헤드라인이 인쇄되는 곳입니다.
UX 디자인에서 스크롤 없이 볼 수 있는 부분은 웹사이트의 유사한 영역을 나타냅니다. 아래로 스크롤하기 전에 표시되는 웹사이트의 상단 부분을 접힌 부분 위라고 합니다.
이러한 이유로 스크롤 없이 볼 수 있는 부분은 모든 웹사이트에서 가장 중요한 부분입니다. 고객이 페이지에 머물거나 떠나는 결정에 영향을 미치는 웹사이트에서 가장 영향력 있는 영역입니다.
접을 수 없는 디자인을 어떻게 개선할 수 있습니까?
이제 스크롤 없이 볼 수 있는 부분이 무엇을 의미하고 얼마나 중요한지 알았으므로 이를 개선할 수 있는 방법을 알아보겠습니다. 완벽하고 차별화되는 Wordpress 및 기타 플랫폼용 웹 사이트 테마가 많이 있지만 브랜드 표준에 맞는 맞춤형 디자인을 갖는 것이 가장 효과적이고 효과적입니다.
여기에서는 청중의 관심과 참여를 유지하는 눈길을 사로잡는 섹션을 디자인하는 5가지 실용적인 방법에 대해 설명합니다.
- 일관성 .
고객의 세션 시간을 향상시키려면 모든 디지털 마케팅 활동에서 일관성을 유지하십시오. 클릭당 지불(PPC) 캠페인을 실행하고 있다고 가정합니다. 사람들이 귀하의 PPC 광고를 클릭하도록 유도했습니다. 그러나 클릭하면 방문하는 페이지가 광고처럼 보이지 않고 혼란스러워집니다. 다른 회사인가요? 저만 스팸을 받았나요? 이것은 방문자에게 큰 전환점이 되며 전환율(CR)에 부정적인 영향을 미칩니다.
- 고유 판매 제안(USP) .
방문자가 웹사이트를 방문하면 조직에서 제공하는 내용을 빠르게 이해해야 합니다. 웹사이트 방문자에게 귀하의 USP가 무엇이며 어떻게 하면 고유한 문제를 해결할 수 있는지 명확히 하십시오. 방문자는 즉시 이를 명확히 하지 않으면 두 번째 생각 없이 웹사이트를 떠날 것입니다.
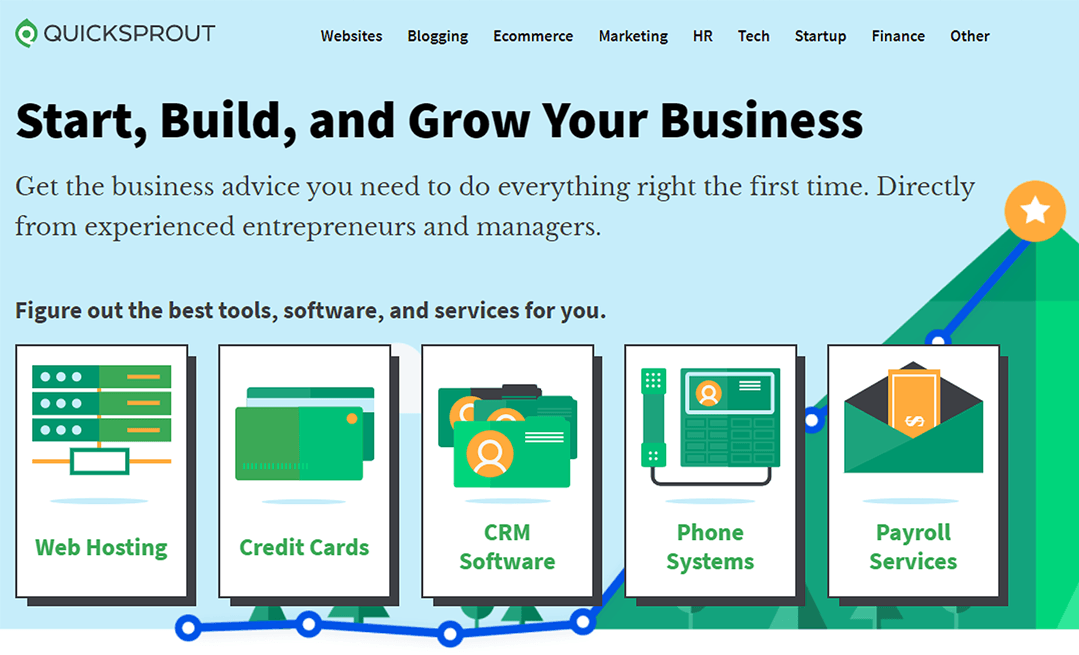
회사가 하는 일을 설명하는 헤드라인을 만드십시오. 짧게 유지하고 솔루션을 간결하게 설명하는 것을 잊지 마십시오. 예를 들어 방문자가 QuickSprout 웹사이트를 방문하면 방문자가 하는 일을 명확하고 쉽게 이해할 수 있습니다. 또한 방문자는 서비스를 선택하여 더 자세히 탐색할 수 있습니다.

방문자를 넛지하여 귀하의 제품이 방문자에게 어떤 혜택을 줄 수 있는지 자세히 알아보세요. 더 많은 정보에 관심이 있거나 판매 중인 제품을 구매하는 데 관심이 있는 경우 연락처 웹 양식이나 전화번호로 안내합니다.
- 클릭 유도문안(CTA) .
CR을 높이려면 사용자가 정보를 빨리 원한다는 사실을 알아야 합니다. 그들에게 정보를 전달할 수 있는 창의적인 방법을 찾는 것이 중요합니다.

따라서 잠재 고객 기반이 귀하의 웹사이트에 도착하거나 온라인 광고를 보는 즉시 답변을 제공하십시오. 스크롤할 필요 없이 페이지가 로드되는 즉시 명확하고 설득력 있는 CTA가 필요합니다.
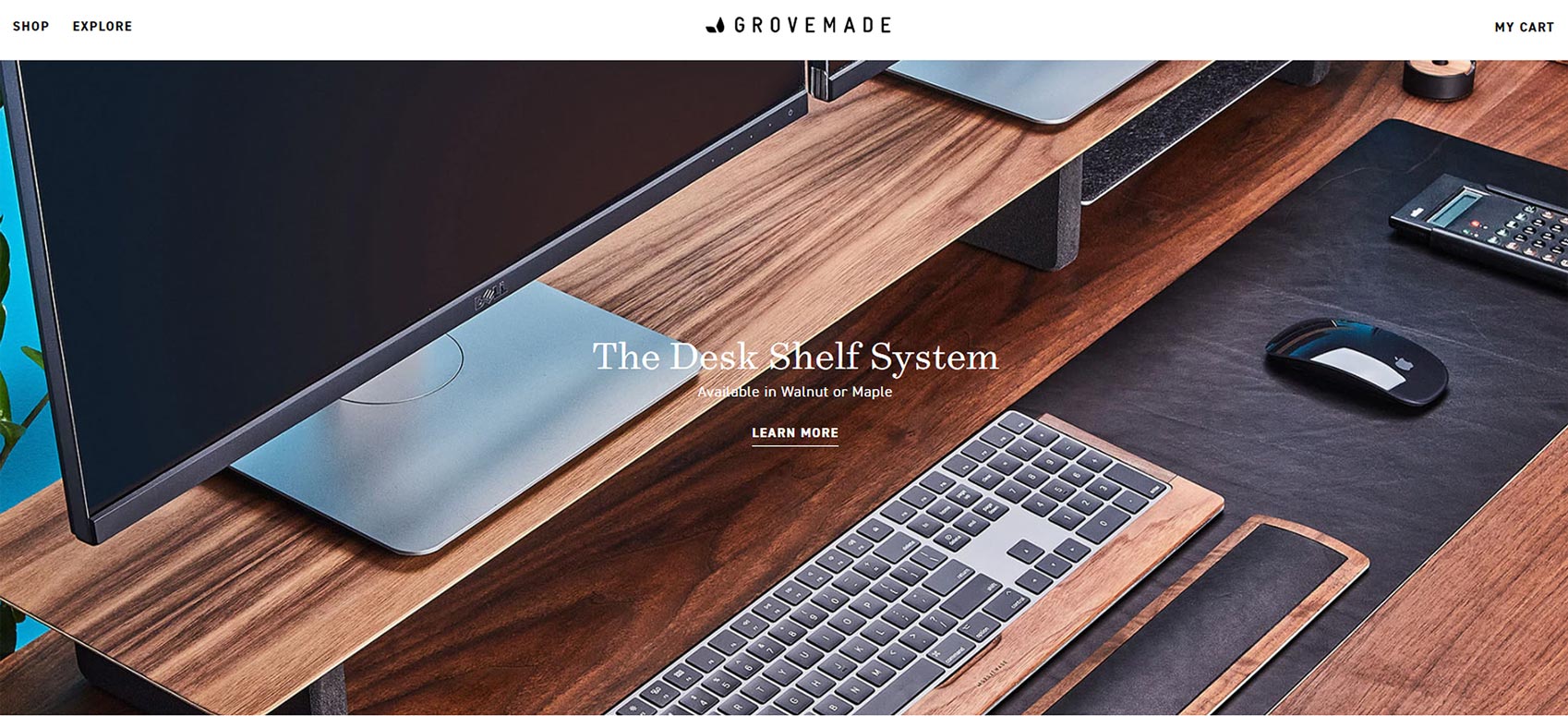
예를 들어, Grovemade는 스크롤 없이 볼 수 있는 매우 간단하면서도 효과적인 제품을 만들었습니다. 그들의 페이지를 방문하면 USP를 표현하는 눈에 띄고 유익한 헤드라인을 볼 수 있습니다. 다음으로 눈길을 끄는 요소는 "자세히 알아보기" CTA입니다.

대비되는 색상과 시각 효과를 사용하여 CTA 버튼을 돋보이게 만드십시오. 방문자가 해당 버튼을 클릭하게 하려면 버튼을 시각적으로 돋보이게 하여 방문자의 눈을 쉽게 끌 수 있도록 해야 합니다.
CTA를 만드는 동안 메시지에는 브랜드 보이스의 일부로 정의되는 명확한 글꼴과 매력적인 어조가 있어야 합니다.
- 탐색 .
방문자가 페이지를 원활하게 이동하고 추가 탐색에 필요한 정보를 찾을 수 있도록 웹 사이트에서 명확하고 간소화된 탐색 방법을 사용하는 것이 중요합니다.
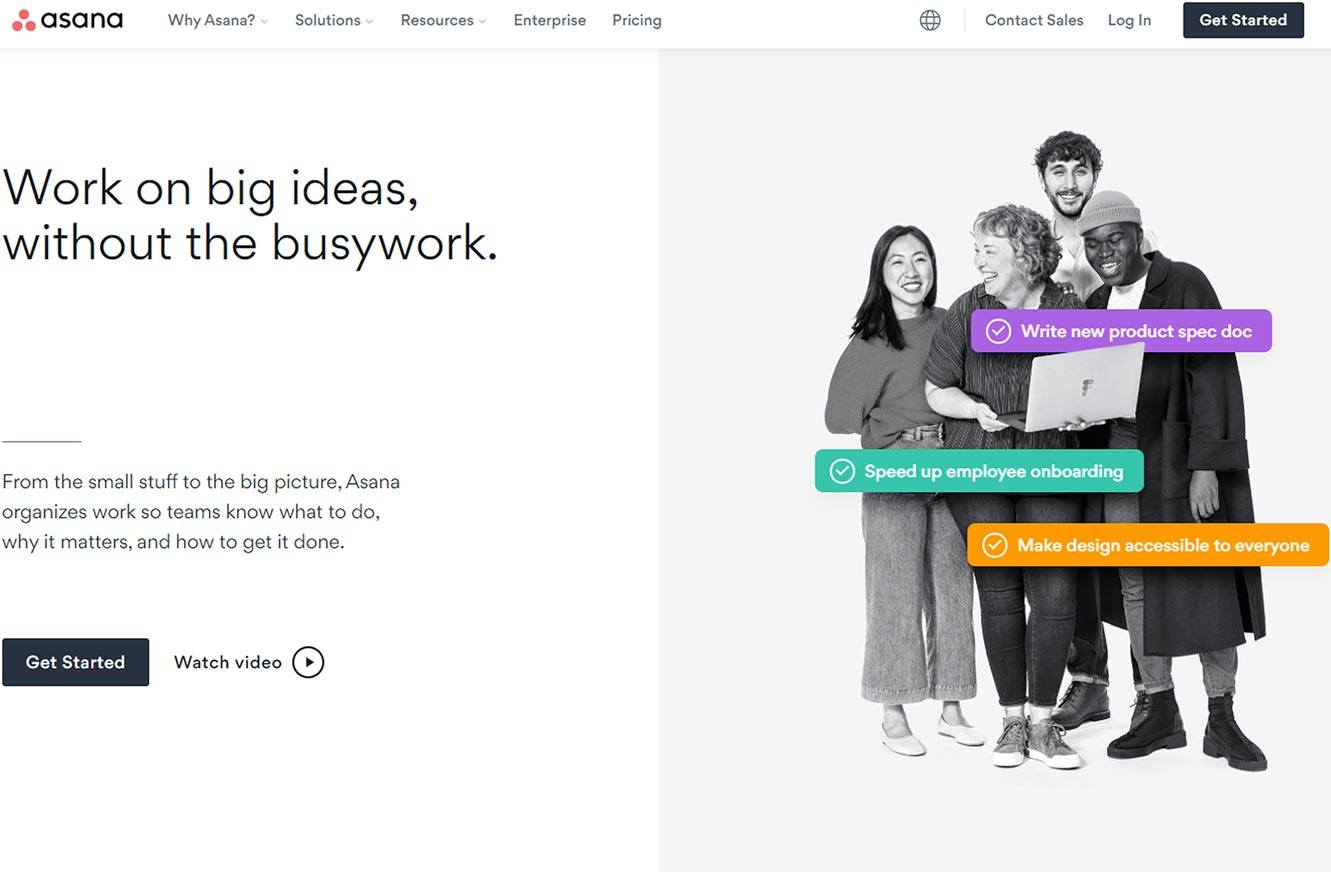
Asana는 쉬운 탐색의 좋은 예입니다. 메뉴 표시줄은 예상되는 위치에 배치되고 눈은 자연스럽게 탐색 옵션을 찾습니다. 아래로 스크롤하여 자세한 정보를 볼 수 있습니다. 이는 대부분의 방문자가 웹사이트를 탐색하는 동안 하는 자연스러운 행동입니다.

단순하고 친숙한 탐색 방법은 고객이 다른 웹 사이트에 익숙하기 때문에 더 사용자 친화적이고 효과적입니다. 여기에서 요점은 탐색 흐름에 대한 기본 아이디어 대신 웹사이트와 상호 작용할 때 사용자가 기대하는 것을 고수한다는 것입니다.
- 테스트 .
완벽한 스크롤 없이 볼 수 있는 디자인은 최상의 결과에 도달하기 위해 연습과 최적화가 필요합니다. 전자 상거래는 경쟁이 매우 치열해졌으며 회사의 성과는 웹사이트의 품질과 직접적인 관련이 있습니다. 사이트의 최적 버전을 결정하려면 A/B 테스트를 계속하고 수정하고 다시 테스트해야 합니다. 데이터를 보고 웹 콘텐츠 및 디자인에 대한 통찰력을 제공하는 데 사용하십시오.
웹사이트의 성능을 평가하는 데 도움이 되는 다양한 KPI와 측정항목이 있습니다. Google Analytics는 이탈률, CR, 페이지 조회수 등과 같은 측정항목에 대한 데이터를 제공하는 도구 중 하나입니다.
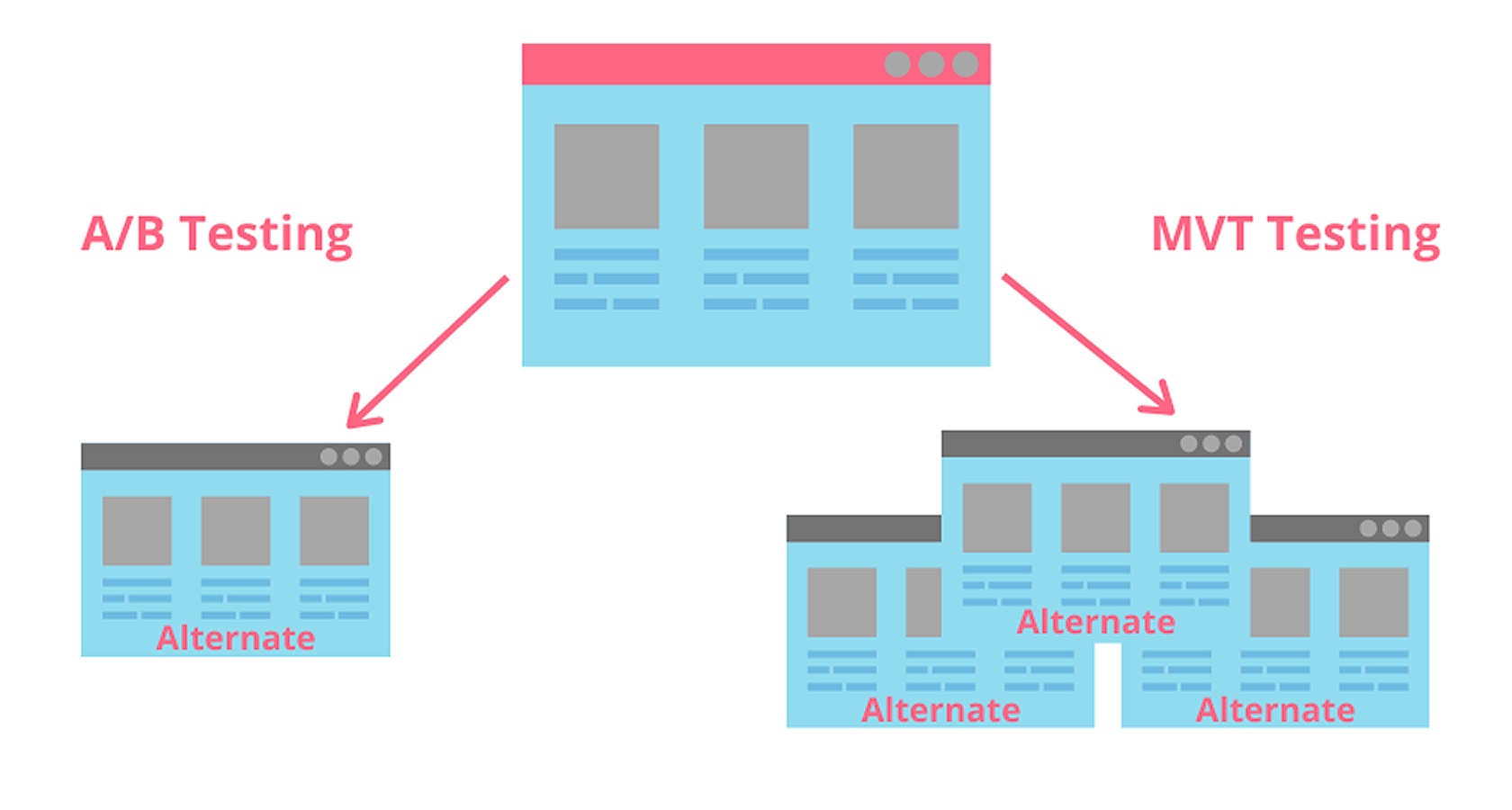
많은 양의 데이터를 분석하는 것은 어렵고 시간이 많이 걸린다는 사실은 부인할 수 없습니다. 그래서 A/B 테스팅이 도움이 될 것입니다. 이러한 유형의 테스트를 통해 가설을 평가하고 필요할 때 웹사이트를 다시 디자인할 수 있습니다.
다변수 테스트 또는 MVT는 스크롤 없이 볼 수 있는 디자인을 평가하는 또 다른 방법입니다. 그러나 한 번에 둘 이상의 구성 요소 조합을 확인할 수 있습니다.
이 두 가지 테스트 방법은 테스트 요구 사항에 따라 유용합니다.

결론
웹사이트에 대한 시선을 사로잡는 스크롤 없이 볼 수 있는 경험을 디자인하면 비즈니스가 성공하거나 실패할 수 있습니다. 이를 진지하게 받아들이고 고객에게 결과를 제공하는 입증된 실적을 가진 웹 개발 대행사를 고용하십시오.
