높은 종료율을 수정하고 더 많이 전환하는 방법(현명한 방법)
게시 됨: 2023-05-10책에 있는 모든 작업을 수행했습니다.
✓ 귀하의 웹사이트가 Google 검색에서 최상위 순위에 올랐습니다.
✓ 방문자는 명확한 CTA가 있는 잘 디자인된 페이지에 방문합니다.
✓ 제안이 너무 좋아서 건너뛸 수 없습니다…
그러나 전환율은 기껏해야 수준 이하입니다.
Google 애널리틱스 보고서를 방문하여 조사하고 이탈률이 천정부지로 치솟는 것을 확인합니다!
가장 먼저 떠오르는 질문:
높은 퇴사율이 좋은가요 나쁜가요?
종료율은 웹사이트와 상호작용한 후 페이지에서 웹사이트를 떠나는 방문자의 비율을 나타냅니다. 종료율이 높다는 것은 페이지를 최적화해야 한다는확실한 신호입니다. 예를 들어, 구매후"감사합니다" 페이지의 높은 종료율은 완전히 정상입니다. 그러나 구매를 완료하기직전에종료율이 높다는 것은 문제가 있음을 나타냅니다.
종료율을 훌륭한 고객 여정(및 더 많은 전환)에 대한 유용한 조수라고 생각하십시오. 가장 중요한 장소에 팝업되어 범인을 잡을 수 있는 올바른 방향을 알려줍니다.
방문자가 나가는 것을 막으십시오. NitroPack으로 웹사이트 속도 향상 →
높은 종료율 이해하기
웹사이트의 전략적 페이지에 대한 좋은 종료율을 유지하는 것은 종종 우선순위에서 떨어집니다. 말할 필요도 없이 Google 애널리틱스 보고서에 표시되는 비율을 해독하는 것이 전환율을 적절하게 최적화하는 최선의 방법입니다.
웹 사이트의 좋은 종료율은 무엇입니까?
비즈니스 라인과 방문 페이지에서 제공하는 콘텐츠 유형에 따라 다르지만 2022년 보고서에 따르면 대부분의 사이트 소유자는 종료율이 25% 미만 또는 26%-40% 사이인 것으로 나타났습니다.
그리고 이러한 비율이 무엇을 나타내는지 더 잘 이해하기 위해 다음 공식을 참조하여 종료율을 계산할 수 있습니다.
높은 퇴사율 뒤에 숨은 과학
더 많은 전환을 위한 최적화의 큰 부분은 사용자 행동, 온라인 의사 결정 프로세스, 감정 및 인지 편향의 역할을 이해하는 것입니다.
웹사이트 디자인과 로딩 속도를 개선하든 사용자 참여 요소를 도입하든웹에서 잘 정립된 사용자 심리 규칙에 세심한 주의를 기울여야 합니다.
인지 편향을 해결하고 방문자가 웹 사이트에서 작업을 완료하도록 하는 몇 가지 항목은 다음과 같습니다.
- 간단한 사이트 탐색;
- 쉽게 스캔할 수 있는 콘텐츠(페이지의 왼쪽 상단 모서리에 초점이 있는 F 패턴이 좋은 출발점임)
- 모든 페이지에서 뛰어난 사이트 속도 및 성능;
- 명확하고 간결한 카피와 더 높은 사용자 참여를 위한 비디오 및 설문 조사와 같은 대화형 요소
- 설득력 있는 기술 및 감정적 트리거, 즉 사용자가 뉴스레터에 가입하도록 장려하고 스토리텔링 또는 사회적 증거를 구현합니다.
모든 방문자를 만족시키고 참여하게 하십시오. NitroPack으로 웹사이트 속도 향상 →
이탈률 vs 이탈률: 같은가요?
이탈률과 이탈률은 종종 같은 의미로 사용되며 근본적으로 다릅니다.
- 반송률은 어떤 식으로든상호 작용하지 않고한 페이지만 방문한 후 웹사이트를 떠나는 방문자의 비율을 나타냅니다.
- 반면 종료율은 방문자가 마지막으로 방문한 페이지를 포함하여모든 페이지에서 웹사이트를 떠나는 방문자의 비율을 측정합니다(게다가 웹 콘텐츠와상호작용했습니다).
높은 종료율의 원인
높은 종료 페이지는 일반적으로 다음과 같은 결과입니다.
- 열악한 웹사이트 디자인 및 사용자 경험: 웹사이트 첫인상의 94%는 디자인과 관련이 있습니다.혼란스러운 레이아웃, 매력적이지 않은 디자인, 복잡한 내비게이션이 높은 종료율의 가장 큰 이유일 것입니다.
- 관련 없는 콘텐츠 또는 누락된 정보: 소비자의 85%는 구매 여부를 결정하기 전에 자세한 정보가 필요합니다. 누락된 사회적 증거 또는 FAQ 섹션은 방문자가 귀하를 신뢰하지 못하게 할 수 있습니다.
- 기술적 문제 및 느린 페이지 로딩 시간: 끊어진 링크, 404 오류 및 느린 사이트 속도로 인해 방문자는 원하는 콘텐츠에 빠르고 쉽게 액세스할 수 없습니다. 로드 시간이 3초 이상이면 방문자의 47%가 경쟁업체로 이동하게 됩니다.
높은 퇴사율을 낮추기 위한 10가지 데이터 기반 전략
현명한 종료율 최적화를 위한 첫 번째 단계는 개선이 필요한모든페이지를 식별했는지 확인하는 것입니다. Google Analytics(행동 > 사이트 콘텐츠 > 모든 페이지)를 사용하여 웹사이트의 각 페이지에 대한 종료율을 확인하십시오.
전문가 팁: 온라인 비즈니스에 실제 가치를 제공하는 트래픽이 가장 많은 페이지부터 시작하여 각각의 종료율을 전체 웹사이트의 평균과 비교하여 불일치를 찾아냅니다.
이제 높은 이탈률을 줄이는 가장 효과적인 방법에 대해 살펴보겠습니다.
탐색 및 레이아웃 개선
명확한 내비게이션과 직관적인 디자인은 방문자를 유료 고객으로 전환하는 잘 최적화된 웹사이트의 중추입니다. 다음 반복에서 고려해야 할 몇 가지 성패를 좌우하는 측면은 다음과 같습니다.
- 탐색 메뉴 단순화: 너무 많은 범주 또는 하위 범주를 사용하지 말고 탐색 메뉴가 이해하기 쉬운지 확인하십시오. 사용자는 귀하가 자신의 요구 사항과 문제점을 알고 있기를 기대하며 내비게이션은 이를 반영해야 합니다.
- 명확한 레이블 사용: 탐색 메뉴 항목에 설명 레이블을 사용하고 기술 전문 용어나 약어를 사용하지 마십시오.
- 이동 경로 사용: 이동 경로는 사용자에게 웹 사이트 내에서 자신의 위치에 대한 시각적 흔적을 제공하여 사용자가 이전 페이지로 쉽게 돌아갈 수 있도록 합니다.
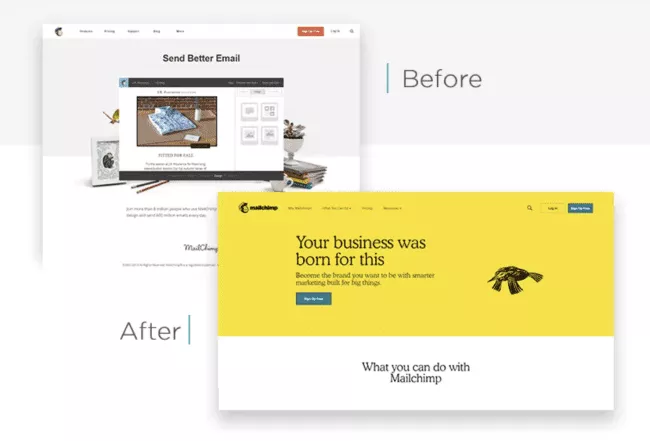
- 공백 사용: 공백은 웹 사이트의 가독성과 시각적 매력을 향상시키고 사용자가 콘텐츠에 더 쉽게 집중할 수 있도록 합니다. 바쁜 웹 페이지는 더 이상 "그것"이 아닙니다.

이미지 출처: 저스틴마인드
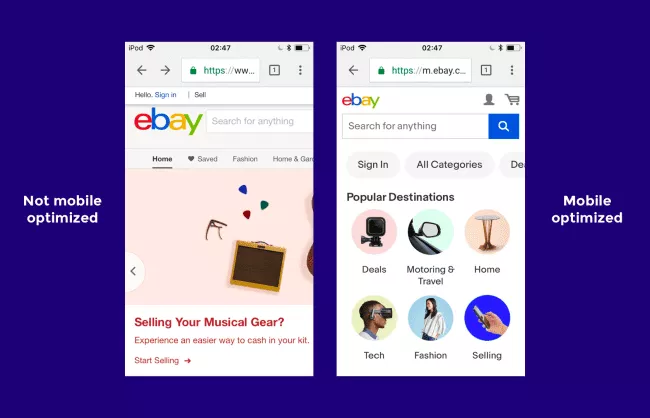
2. 모바일 응답성 최적화
웹 트래픽의 70%는 스마트폰에서 발생하며 사용자의 61%는 모바일 친화적이지 않은 웹사이트를 다시 방문하지 않습니다. 더 많은 방문자를 유지하는 데 도움이 되는 몇 가지 팁은 다음과 같습니다.
- 반응형 디자인 사용: 반응형 디자인은 사용자 장치의 화면 크기에 맞게 웹 사이트의 레이아웃과 콘텐츠를 자동으로 조정합니다.
- 여러 기기에서 웹사이트 테스트: 여러 모바일 기기에서 웹사이트를 테스트하여 제대로 보이고 작동하는지 확인하세요.
- 적응형 이미지만 사용: 큰 이미지는 휴대기기에서 웹사이트 로드 시간을 늦출 수 있으므로 작은 화면에 최적화해야 합니다.

이미지 출처: 톱탈
3. 페이지 로딩 속도 증가
사이트가 3초 이내에 로드되지 않으면 온라인 소비자의 57%가 높은 스트레스(심지어 분노) 수준을 경험한다는 사실을 알고 계셨습니까? 다음은 웹사이트의 페이지 로딩 속도를 높이는 몇 가지 팁입니다.
- 대용량 미디어 파일 관리: 최적화되지 않은 이미지와 동영상은 웹 사이트 로드 시간을 늦출 수 있으므로 웹 사용에 최적화해야 합니다.
- HTTP 요청 최소화: 여러 파일을 단일 파일로 결합하고 CSS 스프라이트를 사용하여 여러 이미지를 단일 파일로 결합하여 웹 사이트에서 수행하는 HTTP 요청 수를 줄입니다.
- 캐싱 사용: 웹 캐싱을 사용하면 웹사이트에서 자주 액세스하는 파일을 사용자 장치에 저장할 수 있으므로 페이지 로드 시간을 단축할 수 있습니다.
빠른 웹사이트로 방문자에게 깊은 인상을 심어주세요! 사이트 사용 속도를 자동으로 높이는 NitroPack →
4. 키워드 조사 수행 및 대상 고객 파악
SEMrush 및 Ahrefs와 같은 키워드 조사 도구를 사용하면 대상 고객이 검색하는 내용을 더 잘 이해하고 관심사와 관련된 콘텐츠를 만들 수 있습니다. 시작하기 위한 몇 가지 팁은 다음과 같습니다.

- 롱테일 키워드 식별: 롱테일 키워드는 광범위한 키워드보다 더 구체적이고 대상이 많으며 웹사이트에 더 많은 양질의 트래픽을 유치하는 데 도움이 될 수 있습니다.
- 키워드 매핑 개발: 페이지 간의 내부 링크를 개선하고 앵커 텍스트를 최적화하면서 웹사이트의 직관적이고 논리적인 구조를 만드는 데 도움이 됩니다.
- 전략적으로 키워드 사용: 헤드라인, 부제 및 콘텐츠 전체에 키워드를 사용하되 과도하게 사용하지 마십시오. Google은 사람 중심의 콘텐츠를 보상합니다.
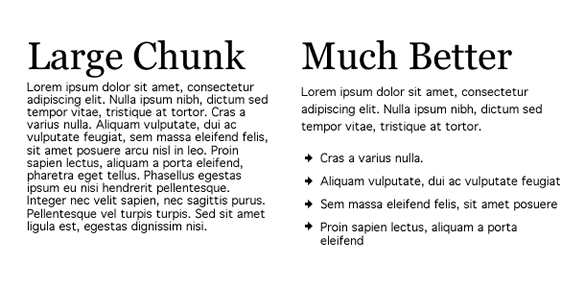
5. 제목과 부제목을 사용하여 콘텐츠 구성
헤드라인과 부제목은 콘텐츠를 분할하여 읽고 이해하기 쉽게 만들 수 있습니다. 다음은 헤드라인과 부제목을 효과적으로 사용하기 위한 몇 가지 팁입니다.
- 설명이 포함된 헤드라인 사용: 섹션이나 기사의 내용을 정확하게 설명하는 헤드라인을 사용하십시오. 우리의 연구에 따르면 가장 효과적인 헤드라인은 4~8단어 길이입니다.
- 계층적 부제 사용: 부제를 사용하여 콘텐츠를 더 작은 섹션으로 나누고 계층 구조를 사용하여 이들 간의 관계를 표시합니다.
- 짧고 명확하게 유지: 긴 단락은 읽기 어려우며 방문자가 거치는 스캔 프로세스에서 종종 제외됩니다.

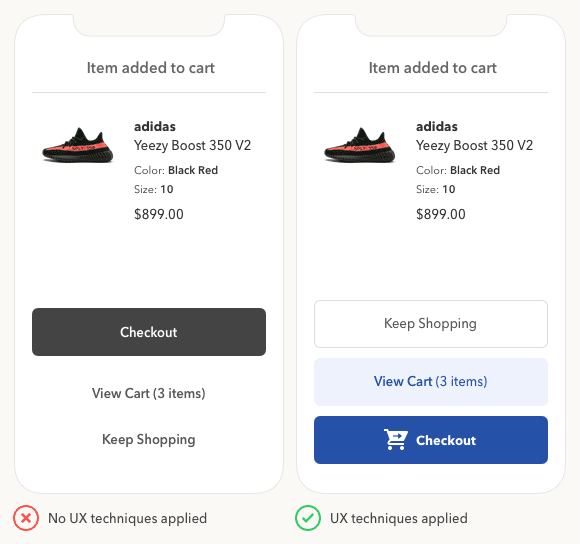
6. 설득력 있는 CTA 사용
클릭 유도문안(CTA)은 사용자가 "지금 가입", "구독" 또는 "지금 구입"과 같은 행동을 하도록 유도하는 버튼 또는 링크입니다. CTA는 시각적으로 눈에 잘 띄고 페이지에 전략적으로 배치되어야 합니다. CTA에 사용되는 언어는 명확하고 구체적이며 행동 지향적이어야 합니다.

이미지 출처:UXmovement
전문가 팁: 전환율이 높은 CTA는 항상 주변 환경을 인식합니다. "데모 요청"과 같은 일반적인 클릭 유도문안을 사용하는 대신 사용자가 해당 버튼을 클릭하면 얻게 되는 가치(예: "무료 데모 예약" 또는 "무료로 사용해 보기")를 강조하는 데 중점을 둡니다.
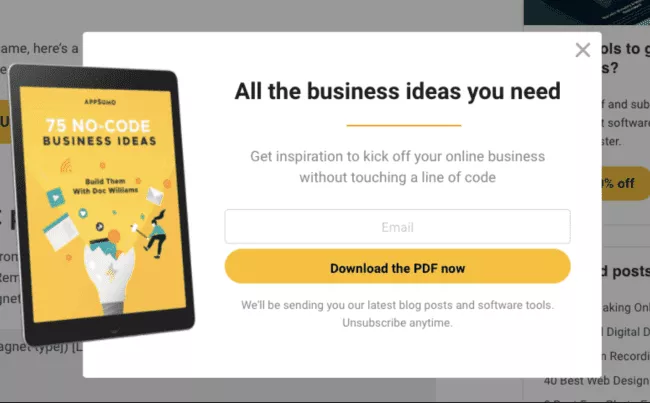
7. 인센티브 또는 리드 마그넷 제공
무료 평가판 ,할인또는eBook과 같은 인센티브는 사용자가 사이트에 머물면서 조치를 취하도록 유도할 수 있습니다. 이러한 인센티브는 사용자의 요구 및 관심과 관련이 있어야 합니다. 뉴스레터 또는 eBook과 같은 리드 마그넷은 향후 마케팅 활동을 위해 사용자의 이메일 주소를 캡처하는 데 사용할 수 있습니다.

이미지 출처:와이즈팝스
전문가 팁: 방문자가 사이트를 떠나려고 하는 중요한 순간에종료 의도 팝업을배치하여 마지막 순간에 인센티브를 제공하거나 사이트에 머물도록 권장하는 메시지를 제공합니다. 이러한 팝업을 사용하여 이메일 주소를 수집하거나 할인 코드를 제공할 수 있습니다. 그러나 쉽게 너무 거슬리고 성가시게 될 수 있으므로 신중하게 사용하십시오.
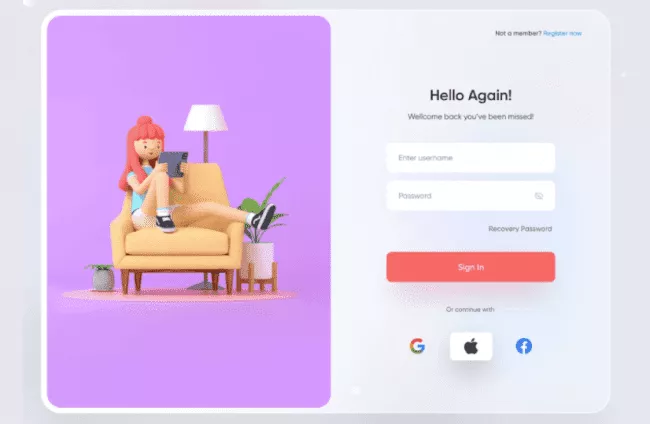
8. 결제 및 양식 작성 프로세스 간소화
복잡한 체크아웃 프로세스 또는 양식 채우기는 불만과 높은 종료율로 이어질 수 있습니다. 불필요한 필드나 단계를 제거하고 사용자가 구매 또는 양식 제출을 쉽게 완료할 수 있도록 하여 이러한 프로세스를 단순화하십시오.
게스트 체크아웃 또는소셜 로그인 옵션을제공하여 프로세스를 간소화하는 것을 고려하십시오. 다음에 더 빠른 체크아웃을 위해 고객에게 세부 정보를 저장하도록 제안하는 것을 잊지 마십시오.

전문가 팁: 개인화된 콘텐츠 및 권장 사항은 사용자가 보고 이해하고 있다고 느끼게 하여 참여 및 전환을 증가시킬 수 있습니다. 사용자 행동 및 인구 통계와 같은 데이터를 사용하여 사용자의 필요와 관심사에 맞게 콘텐츠와 권장 사항을 조정합니다. 이는 이메일 마케팅, 개인화 랜딩 페이지 또는 추천 알고리즘을 통해 수행할 수 있습니다.
9. 사회적 증명 강화 및 사용자와의 신뢰 구축
사회적 증거는 사람들이 다른 사람의 행동과 의견에 따라 더 신뢰하고 행동을 취하는 현상을 말합니다. 무려 93%의 소비자가 구매 여부를 결정하기 전에 온라인 리뷰를 읽습니다.
사회적 증거의 예로는고객 리뷰 , 평가및평가가있습니다. 제품 리뷰 , 평가 또는 소셜 미디어 게시물을 통해 사이트에 사회적 증거를 통합하십시오.

높은 이탈률을 낮추려면 사회적 증거 외에도 사용자 신뢰를 구축하는 것이 중요합니다. 사이트에 배송 및 반품 정책과 같은명확하고 투명한 정책이 있는지 확인하고 SSL 인증서 또는 산업 인증과 같은 신뢰 배지를 눈에 띄게 표시하십시오.
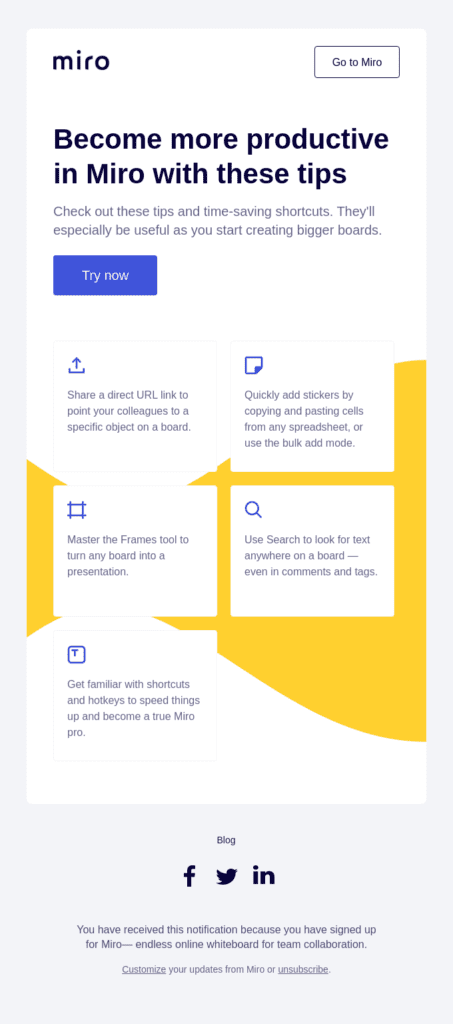
10. 이메일 마케팅의 힘을 활용하라
방문자가 처음으로 전환하도록 설득하지 않았더라도 웹사이트를 나간 후에도 방문자를 다시 참여시킬 수 있습니다. 앞에서 언급한 종료 의도 팝업을 기억하십니까?
여기에서 수집한 이메일 주소를 사용하여 대상 이메일 캠페인을 보내 인센티브, 개인화된 콘텐츠 또는 제품 추천을 제공하여 사용자가 웹 사이트를 다시 방문하도록 하세요.
예를 들어, 시각적 협업을 위한 도구인 Miro는 비활성 사용자를 무료 계획으로 생산성 팁을 통해 플랫폼으로 다시 유도합니다.

다음 단계
높은 종료율을 줄이는 것은 지속적인 테스트와 최적화가 필요한 지속적인 프로세스입니다.
A/B 테스트, 히트맵 및 클릭 추적을 사용하여 개선이 필요한 사이트 영역을 식별하고 새로운 최적화가 얼마나 효과적인지 테스트하십시오. 사용자 행동 데이터를 정기적으로 분석하여 사이트 변경에 대한 현명한 결정을 내립니다.
- Optimizely와 같은 도구로 A/B 테스트를 사용하여 웹 페이지의 두 버전을 비교하여 어떤 버전이 전환율 측면에서 더 나은지 확인하십시오.이것은 다양한 헤드라인, CTA, 이미지 또는 레이아웃으로 수행할 수 있습니다(단, 항상 한 번에 하나의 요소 변형을 테스트해야 함을 기억하십시오).
- 히트맵은 사이트에서 가장 많은 클릭과 관심을 받는 영역을 보여주고 클릭 추적 도구는 사용자가 클릭하는 위치와 사이트를 탐색하는 방법을 보여줍니다. 이 정보를 사용하여 사용자가 정체되거나 이탈하는 영역을 식별하고 사이트를 개선하여 이탈률을 줄이고 전환율을 개선하십시오.
이제 고객 여정을 최적화하기 위한 모든 도구와 전략을 갖추었으므로 소매를 걷어붙이고 모든 방문을 계산할 때입니다!
