8명의 프리랜스 디자이너가 웹사이트 뒤에 숨겨진 비밀을 공유합니다.
게시 됨: 2017-03-08프리랜서 디자이너로서 귀하의 웹사이트는 필수적인 마케팅 도구입니다. 잠재 고객을 보내고, 작업을 과시하고, 서비스를 나열할 수 있는 디지털 영역입니다. 사람들이 들러서 페이지를 넘겨보고 당신이 제공하는 것을 원하는지 결정할 수 있는 가상 사무실입니다.

그러나 적합한 고객을 끌어들이는 웹사이트를 만드는 방법은 무엇입니까?
프리랜서 비즈니스의 자산인 웹사이트를 어떻게 구축합니까? 영업 팀을 두 배로 늘리고 잠재 고객을 유인하는 웹 사이트.
프리랜서 웹사이트가 어떠해야 하는지에 대한 많은 조언이 있습니다. 그 중 일부는 훌륭합니다. 그 중 일부는 개인 취향과 "필수" 기능을 혼동합니다.
그래서 좀 더 쉽게 하기 위해 일부 프리랜스 디자이너와 개발자에게 연락하여 몇 가지 질문을 했습니다. 그런 다음 유용한 가이드를 만들기 위해 2개의 (잘 조사된) 센트를 추가했습니다.

모든 프리랜서 디자이너의 웹사이트가 혜택을 볼 주요 기능을 공유할 시간입니다!
1. 목적이 있는 홈페이지
나는 당신을 듣습니다. 귀하의 웹사이트에는 이미 홈페이지가 있습니다. 그것은 모든 집에 현관문이 필요하다고 말하는 것과 같습니다.
하지만 입구를 막고 있는 합판과 정성들여 만든 그루지야식 오크 문 사이에는 차이가 있죠? 둘 다 다른 용도로 사용됩니다.
웹사이트의 홈페이지와 동일합니다. 웹사이트를 방문하는 사람에게 귀하가 하는 일이 왜 중요한지 처음으로 보여주고 귀하의 가치를 확립하기 시작하는 곳입니다.
WordPress 개발자 Krista Rae는 목적이 있는 홈페이지를 갖는 것의 중요성을 강조합니다.
“어떤 웹사이트에도 없어서는 안 될 가장 중요한 기능은 좋은 홈페이지입니다. " 홈페이지는 미래에 고객이 될 수 있는 사람들에게 기대치를 설정하는 매우 중요한 부분입니다.
누군가가 어떤 페이지에서 시작하든 관계없이 언젠가는 귀하의 홈페이지에서 끝날 가능성이 있습니다. 이것이 바로 여러분이 제공하는 이점, 제공 방법 및 사람들이 시작해야 하는 위치를 명확하고 간결하고 창의적으로 설명하기에 완벽한 장소인 이유입니다.
그런 것들이 없으면 사람들이 스스로 해결해야 하고, 가능하지만 시간이 꽤 오래 걸릴 수 있습니다.” – 크리스타 레이

그렇다면 어떻게 멋진 홈페이지를 만들 수 있을까요?
명확한 헤드라인과 부제목
“당신의 헤드라인은 방문자에게 당신이 하는 일과 당신의 서비스가 그들의 문제를 어떻게 해결하는지 정확히 알려야 합니다. "
그들이 귀하의 웹페이지에 머물면서 계속 탐색하도록 설득할 수 있는 소중한 시간은 단 몇 초뿐입니다. 애매모호하여 기회를 낭비하지 마십시오.
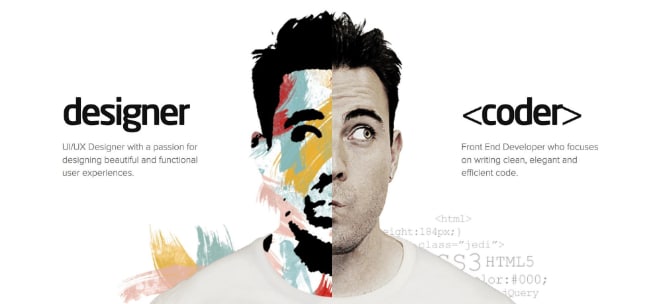
프리랜스 디자이너이자 개발자인 Adham Dannaway의 웹사이트를 방문하면 그가 하는 일을 정확히 볼 수 있습니다. 그의 헤드라인은 명확하고 간결하며 유익합니다. 그리고 그는 자신의 디자인 기술을 사용하여 페이지 사본을 백업합니다.

따라서 웹사이트를 구축할 때 자신의 강점과 기술을 강조하는 헤드라인을 포함해야 합니다.
탐색 지우기
다양한 유형의 사람들이 귀하의 웹사이트를 방황하고 방문하게 될 것입니다.
각 사람이 원하는 것을 정확하게 찾을 수 있도록 매우 쉽게 만드십시오.
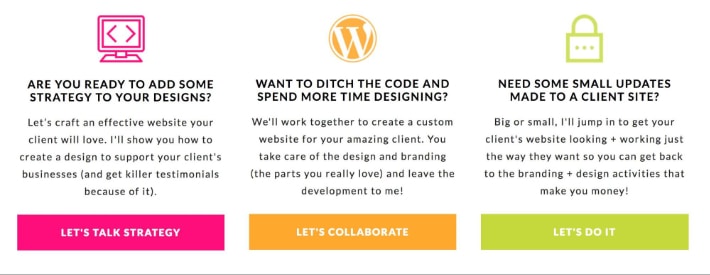
Krista는 잠재 고객을 세 가지 다른 페르소나로 분류하여 이를 수행합니다.
- 디자인 도움을 받고 싶지만 스스로 하는 데는 관심이 없는 개발자
- 디자인을 배우고 싶은 개발자
- 조금이나마 자세한 도움을 원하는 개발자

이상적인 클라이언트는 모두 개발자이지만 즉각적인 요구 사항은 매우 다릅니다. 따라서 사용자가 올바른 위치에 신속하게 도달할 수 있도록 Krista는 해당 위치를 분류하고 명확한 탐색 옵션을 제공합니다.
명확한 행동 촉구
웹사이트에 있는 모든 페이지에는 특정 목적이 있어야 합니다. 하나의 목표로 좁힐 수 없고 그것이 거기에 있는 이유를 설명할 수 없다면, 그것을 정제하거나 제거하십시오.
귀하의 프리랜서 웹사이트에는 자중을 위한 공간이 없습니다.
홈페이지는 웹사이트의 경비원입니다. 주요 목적은 방문자를 방문하여 올바른 페이지로 안내하는 것입니다.
그렇기 때문에 하나(또는 여러 개)의 클릭 유도문안이 있어야 합니다.
홈페이지가 방문자를 유도할 위치를 결정하고 그에 따라 구성하십시오.
2. 정보 페이지
정보 페이지는 꽤 표준적인 웹사이트 추가 기능입니다. 사람들이 당신이 어떤 사람이고 당신이 운영하는 비즈니스 유형에 대해 궁금해하기 때문에 사이트에서 가장 많이 방문한 페이지 중 하나입니다.
Jessie Mary & Co의 Jessica Sheppard는 귀하가 누구이며 어디에서 왔는지가 많은 잠재 고객에게 중요하다고 믿습니다.
“잠재 고객이 프리랜서나 1인 기업가의 웹사이트를 방문할 때 고객이 누구와 함께 일하고 싶은지 알고 싶어합니다 .
프리랜서가 커피와 개의 이름을 어떻게 좋아하는지 나에게 설명하는 장황한 설명을 쓸 필요는 없지만 나는 뭔가를 원합니다. 나는 약간의 전문적인 이력, 그들이 하는 일을 하는 이유에 대한 설명, 그리고 아마도 한 가지 작은 개인적인 이야기를 원합니다. " - 제시카 셰퍼드

클라이언트와 프리랜서 사이의 관계는 보다 전통적인 작업/직원 관계와 다릅니다.
당신은 파트너입니다. 당신은 여기에 함께 있습니다.
모든 잠재 고객은 당신이 믿을 수 없을 정도로 그들의 마음에 믿을 수 있는 파트너인지 확인하기를 원할 것입니다.
귀하의 정보 페이지를 사용하여 귀하가 서로에게 적합한 이유를 이상적인 고객에게 보여주십시오.
강력한 정보 페이지가 필요한 이유(및 만드는 방법)
귀하의 정보 페이지는 귀하의 웹사이트에서 가장 중요한 페이지 중 하나입니다. 그것은 또한 가장 맞추기 어려운 것 중 하나입니다. 잠재 고객에게 자신을 소개하는 것과 판매하는 것 사이의 균형을 잘 맞추는 것입니다.
3. 강력한 포트폴리오
당신의 포트폴리오는 당신의 입이 있는 곳에 당신의 돈을 둡니다. 그것은 당신이 걷는 것을 잠재 고객에게 보여줍니다. 다른 사람들이 당신의 기술을 신뢰했고 당신이 성취했다는 것.
강력한 사회적 증거입니다.
포트폴리오를 구성할 수 있는 몇 가지 다른 방법이 있습니다.
최고의 작품을 보여주세요
Branded by Britt의 디자이너이자 브랜딩 전문가인 Brittney Lopez는 최고의 작품을 뽐내는 것의 중요성을 강조했습니다.

“WordPress 웹 디자이너로서 웹사이트에 최고의 작품만을 보여주는 포트폴리오가 있어야 한다고 생각합니다. 전부는 아니지만, 마음에 드는 몇 가지만 선택하십시오.
우리가 선보이는 프로젝트는 우리가 하는 일에 영향을 미치는 우리가 끌어들이는 클라이언트 유형이므로 최선을 다하는 것이 중요합니다. " - 브리트니 로페즈
특정 틈새 시장에서 작업 과시
Squarespace로 작업하려는 경우 포트폴리오를 사용하여 Squarespace로 작업을 과시하십시오.
워드프레스가 당신을 위한 전부이자 끝이라면 워드프레스 클라이언트를 위해 한 일에 충실하십시오.
“당신이 세상에 보여주는 작품은 그와 같은 작품을 더 많이 끌어들일 것입니다. "

Gab White는 끌어당김의 법칙을 좋아하고 당신이 가져오고 싶은 작품과 유사한 작품을 과시합니다.
“프리랜서가 웹사이트에 있어야 한다고 생각하는 한 가지 정도로 좁히기는 어렵지만 대부분의 컨설턴트에게 포트폴리오가 핵심이라고 말하고 싶습니다. 특히, 귀하의 강점과 프리랜서로서의 관심사를 보여주는 포트폴리오입니다.
당신이 좋아하고 더 하고 싶은 프로젝트를 보여주는 것은 쉬운 일처럼 보일 수 있지만, 종종 우리가 했던 프로젝트는 인상적이었지만(개인적으로 흥미롭지는 않았지만) 결국 우리 포트폴리오에 포함됩니다. 나는 당신이 세상에 내놓는 것이 무엇이든 더 많은 것을 얻을 수 있다고 굳게 믿습니다. 따라서 당신이 가장 사랑하고 더 하고 싶은 프로젝트를 공유하십시오!” – 갑 화이트
Adham Dannaway는 사례 연구를 고객의 입장에서 생각하는 행위로 간주합니다.
“프리랜서가 웹사이트에 게시해야 하는 가장 중요한 것은 작업에 대한 자세한 사례 연구라고 생각합니다.
디자이너로서 클라이언트의 입장에서 생각하는 것이 도움이 된다고 생각합니다. 집에 그림을 그려줄 화가를 찾고 있다면 가장 먼저 찾는 것은 그들이 그린 이전 그림의 몇 가지 예입니다. 내가 어떤 종류의 그림을 얻을 것인지 알 수 있는 유일한 방법은 그들의 작품과 그들이 어떻게 그 그림을 만들었는지 보는 것 입니다.
프리랜스 디자이너가 웹사이트에 작업 포트폴리오를 표시하는 것과 비슷한 이야기라고 생각합니다. 증거는 포트폴리오에 있습니다.” – 아담 대너웨이
디자이너이자 개발자로서 귀하의 포트폴리오는 사회적 증거가 되므로 강력하고 관련성이 있는지 확인하십시오.

4. 이상적인 고객을 끌어들이는 블로그
귀하의 블로그는 귀하가 웹사이트를 방문하는 잠재 고객에게 그들이 찾고 있는 프리랜서임을 보여주는 방법입니다.
당신은 그들의 특정한 고충을 중심으로 콘텐츠를 만들고 당신만의 방식으로 그들의 뜨거운 질문에 답할 수 있습니다. 그것은 그들이 고군분투하는 것을 이해하고 실제 솔루션을 찾을 수 있는 기술을 가지고 있음을 보여줍니다.
A Bright Clear Web의 Claire Brotherton은 자신의 블로그를 믿을 수 없을 정도로 강력한 도구로 보고 있습니다.
"내 블로그는 내 사이트의 가장 중요한 부분입니다. 내 지식을 뽐내고 독자들과 소통할 수 있는 곳입니다." – 클레어 브라더튼
그리고 마케팅 관점에서 블로그는 소셜 미디어 계정에서 공유할 수 있는 양질의 콘텐츠를 제공합니다. 게시물이 이상적인 고객을 유치하는 것을 목표로 하고 있는지 확인하십시오.
5. 명확한 연락 방법
당신은 인간적으로 가능한 한 당신에게 쉽게 다가갈 수 있기를 원합니다. 그렇게 하려면 기존의 "연락처" 페이지를 넘어서야 합니다.
Design Creative의 Diane은 접근하기 쉬운 것의 중요성을 강조합니다. 그녀는 동료 프리랜서에게 쉽게 찾을 수 있는 연락처 정보를 제공하도록 조언합니다.
I Create Websites의 Paul Edwards는 약간 다른 경로를 사용합니다.
"프리랜서가 웹사이트에 표시해야 하는 한 가지는 전화번호입니다." – 폴 에드워즈
특히 그는 프리랜서들에게 유선전화를 등록하라고 조언합니다.
“유선전화는 영구적이라는 느낌을 주고 사람들은 더 많이 신뢰합니다. 유선 전화 번호가 없는 사람은 근무하는 지역에서 Skype 번호 또는 이와 유사한 번호를 사용할 수 있습니다. 기술은 오늘날 물리적 유선 전화를 에뮬레이트할 수 있는 다양한 방법을 제공합니다. " - 폴 에드워즈
이상적인 고객이 유선 전화를 사용하여 성장한 인구 통계에 속하는 경우 고려할 가치가 있습니다.
전화번호를 포함하고 싶지만 개인 번호는 공개하고 싶지 않다면 Google 번호와 같은 서비스를 사용하여 직장 특정 전화번호를 가져와 전화에 연결하세요.

일부 프리랜서는 전화번호를 포함하여 맹세하고, 다른 프리랜서는 예정에 없는 전화가 시간 일정에 너무 많은 영향을 미치며 원치 않고 잠재적으로 문제가 될 수 있는 전화를 받을 수 있다고 생각합니다.
여기서 중요한 점은 쉽게 접근할 수 있도록 하는 것입니다.
이메일, 전화번호, 연락처 또는 이 세 가지를 조합하여 제공할지 여부는 귀하에게 달려 있습니다.
웹사이트를 계속 발전시키세요
웹사이트는 고정되어 있지 않습니다. 귀하의 비즈니스와 마찬가지로 효율성을 위해서는 귀하와 함께 성장하고 귀하의 현재 위치를 반영해야 합니다.
새로운 UX 개발에 발맞추고 프리랜스 웹사이트를 계속 조정하여 경력 목표와 열망을 최신 상태로 유지하고 함께 일하고 싶은 종류의 클라이언트를 계속 유치하십시오.
잘 디자인된 홈페이지, 대상 페이지, 강력한 포트폴리오 및 명확한 연락 방법은 비즈니스 마케팅을 훨씬 쉽게 만듭니다.
