Google Page Speed Index(SI)란 무엇이며 이를 줄이는 방법
게시 됨: 2023-10-27단일 페이지 속도 측정 기준으로 웹사이트의 실제 속도를 알 수 있는 시대는 지났습니다.
오늘날 사이트 소유자는 방문자가 웹사이트에 방문할 때 어떤 일이 발생하는지 분석하고 이해할 수 있는 풍부한 성능 점수를 보유하고 있습니다. 다른 Lighthouse 지표들 사이에 자리잡은 낮은 페이지 속도 지수(SI)는 눈에 띄지 않을 수 있지만 여전히 주목할 가치가 있습니다.

그러면 SI는 정확히 무엇을 측정합니까? 최적화 전략에서 속도 지수에 어떤 우선순위를 두어야 하며 이를 어떻게 개선합니까?
알아보려면 계속 읽어보세요.
페이지 속도 지수(SI)란 무엇입니까?
SI(페이지 속도 지수)는 Google PageSpeed Insights 및 GTmetrix와 같은 웹 사이트 테스트 도구에서 사용되는 Lighthouse 보고서(실험실 지표라고도 함)의 성능 지표입니다.
연구실 및 현장 지표란 무엇입니까? |
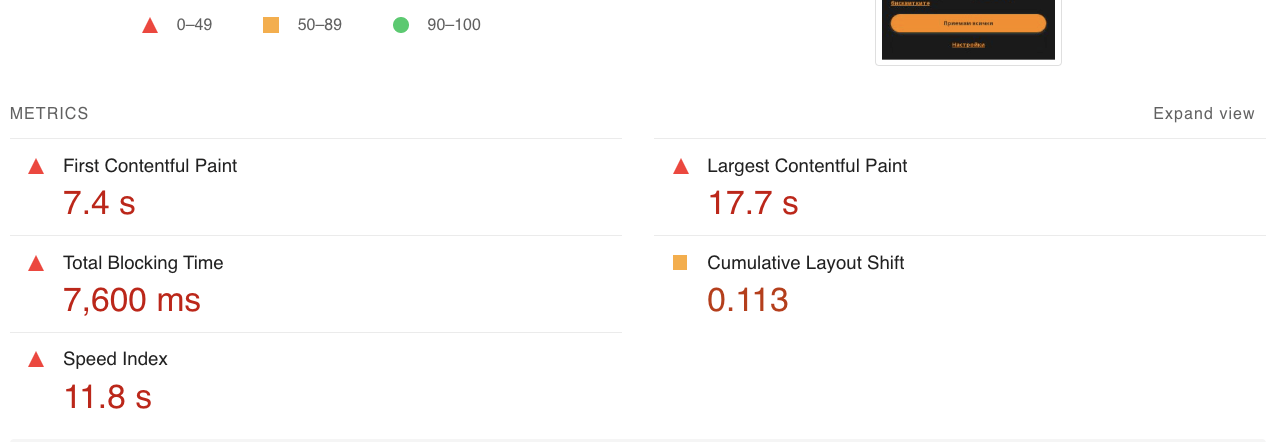
Google PSI의 성능 섹션을 확장하면 SI가 웹페이지의 스크롤 없이 볼 수 있는 콘텐츠가 시각적으로 생성되는 속도를 평가한다는 것을 알 수 있습니다.

페이지 속도 지수(SI)는 어떻게 계산되나요?
SI는 페이지 로딩 프로세스에서 특정 시간을 표시하지 않는다는 점에서 다른 성능 측정항목과 다릅니다(예: FCP(첫 번째 콘텐츠 포함 페인트) 또는 LCP(최대 콘텐츠 포함 페인트)).

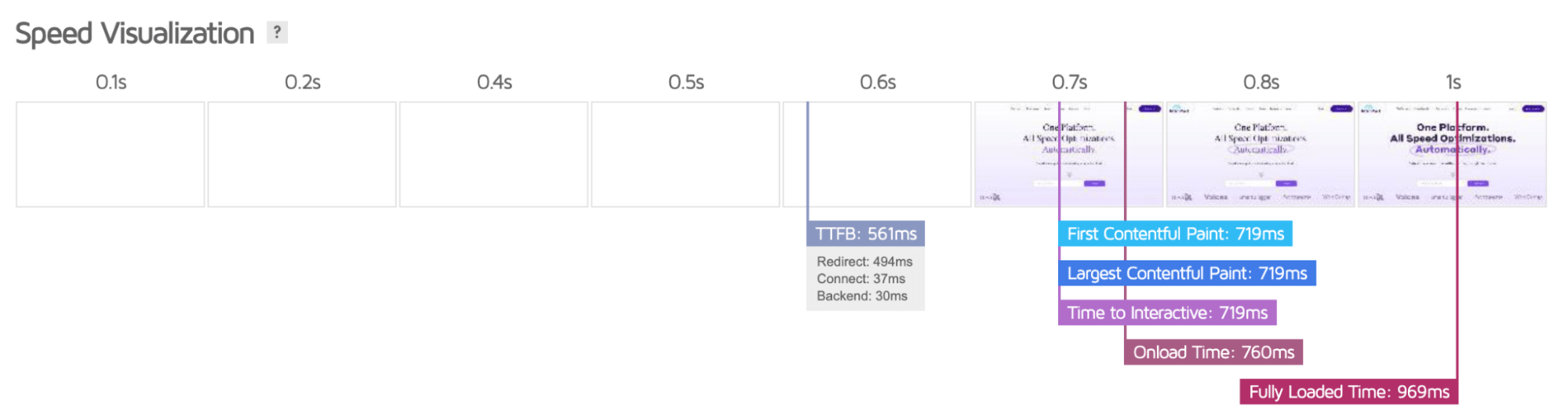
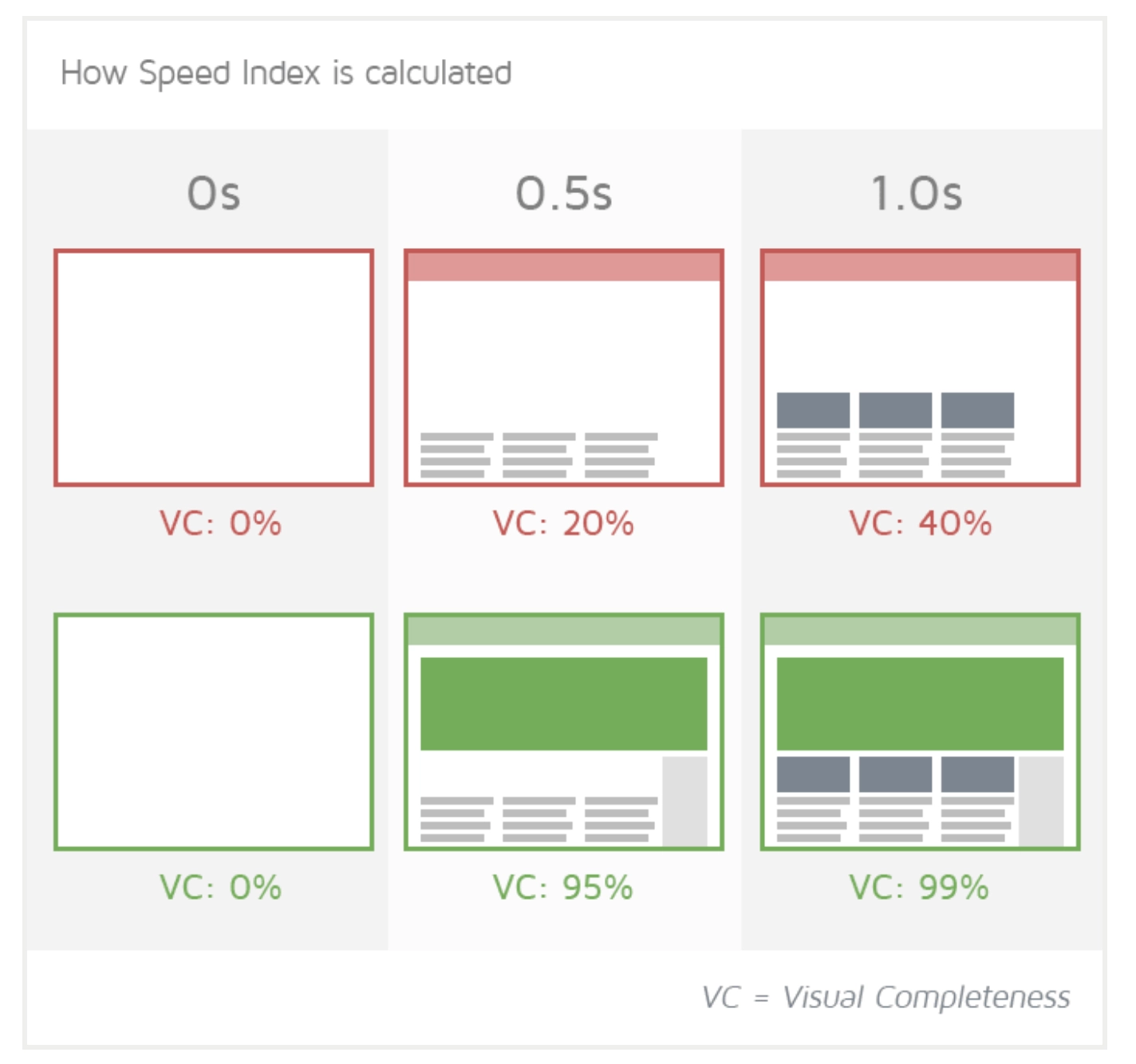
대신 페이지 속도 지수는 브라우저에 로드되는 페이지의 화면 캡처를 통해 계산됩니다. 그런 다음 Lighthouse는 뷰포트에 따라 각 프레임 간의 시각적 완성도를 분석하고 Speedline Node.js 모듈을 사용하여 최종 속도 지수 점수를 생성합니다.
간단히 말해서, SI는 눈에 보이는 로드 시간 측면에서 웹페이지의 위치를 빠르게 평가합니다.

참고: Speedline은 2012년 WebpageTest.org에서 도입한 원래 속도 지수의 최신 버전이며 동일한 원칙을 기반으로 합니다.
좋은 속도 지수란 무엇입니까?
경험상 Google 데이터에서 파생된 페이지 속도 지수는 다음과 같습니다.
- 0~3.4초는 빠른 것으로 간주됩니다.
- 3.4~5.8초는 보통
- 5.8초 이상이면 느린 것으로 평가됩니다.
사용자가 페이지를 빠르고 효율적으로 인식할 수 있도록 3.4초 이하로 표시하는 것이 목표인 경우가 많습니다.
"느린" 속도 지수 점수는 스크롤 없이 볼 수 있는 부분의 콘텐츠가 훨씬 늦게 로드됨을 의미하므로 사이트 방문자에게 로드 시간이 느린 것처럼 느끼게 됩니다.
속도 지수와 페이지 로드 비교: 차이점 이해
속도 지수와 페이지 로드 시간은 모두 웹 사이트 로딩 속도와 관련되어 있지만 뚜렷한 차이점이 있습니다.
- 속도 지수는 사용자 관점에서스크롤 없이 볼 수 있는 콘텐츠의 시각적 완성도를계산합니다.
- 페이지 로드 시간은 이미지, CSS, 스크립트와 같은 모든 요소를 포함하여 웹페이지가 완전히 로드되는 데 걸리는총 시간을측정합니다.
귀하의 웹 사이트에 낮은 페이지 속도 지수가 중요한 이유는 무엇입니까?
5.8초 이상의 페이지 속도 지수 점수는 웹 사이트의 초기 로딩 경험이 다소 느리다는 것을 나타냅니다. 그러나 SI 자체로는 해결해야 할 특정 원인을 파악하는 데 충분한 실행 가능한 정보를 제공하지 않습니다.
대신 SI를 LCP 및 FCP와 같은 페이지 로딩 프로세스를 측정하는 다른 측정항목의 영향을 받는 집합적 측정항목으로 생각하세요.
SI 점수가 낮을수록 사이트 로딩에 불필요한 혼란이 없을 확률이 높아집니다. 사이트 방문자에게 이는 가능한 한 빨리 웹사이트에 참여할 수 있도록 하는 빠른 페이지 로드를 의미합니다.
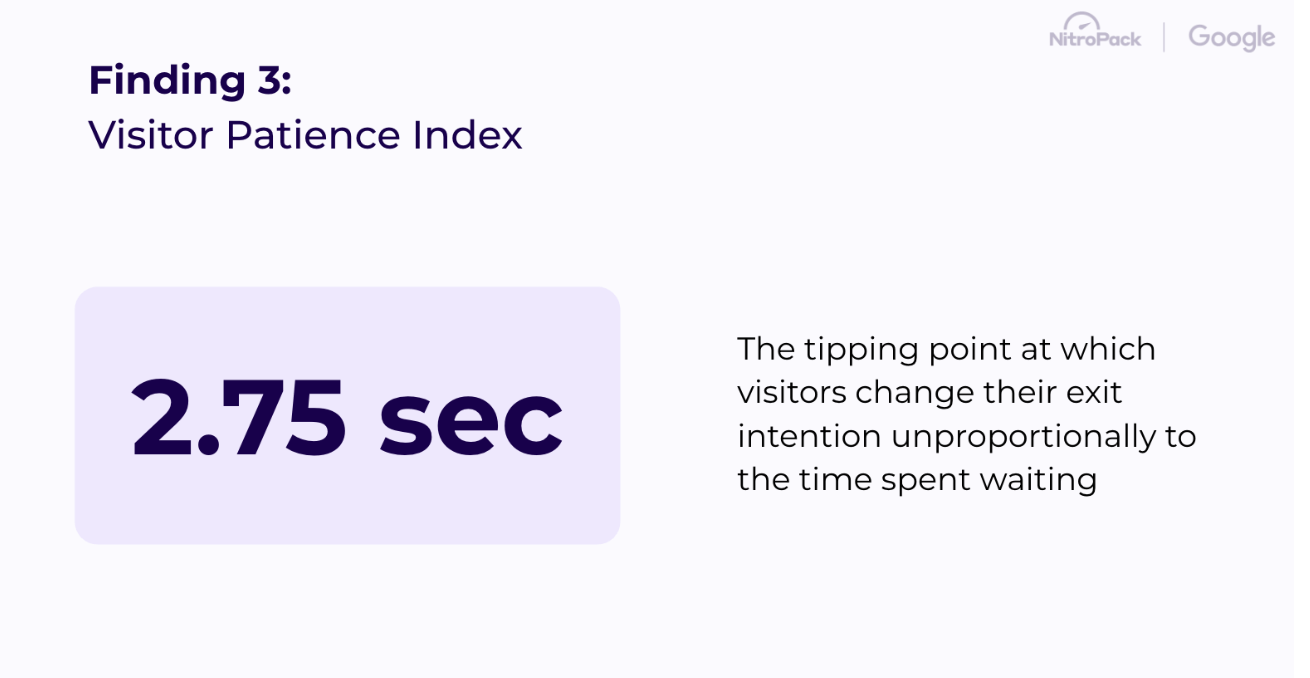
180,000개가 넘는 웹사이트를 대상으로 한 최근 내부 연구에 따르면 NitroPack은 방문자가 2.75초 만에 인내심을 잃고 웹사이트를 떠나는 것으로 나타났습니다.

또한 Google은 SI를 포함한 페이지 속도를 검색 엔진 알고리즘의 순위 요소로 통합합니다. 따라서 낮은 SI는 사용자 경험을 향상시키고 높은 종료율을 줄일 뿐만 아니라 SEO에서 중요한 역할을 하여 잠재적으로 사이트에 더 많은 유기적 트래픽을 유도합니다.
페이지 속도 지수를 최적화하기 위한 4가지 효과적인 전략
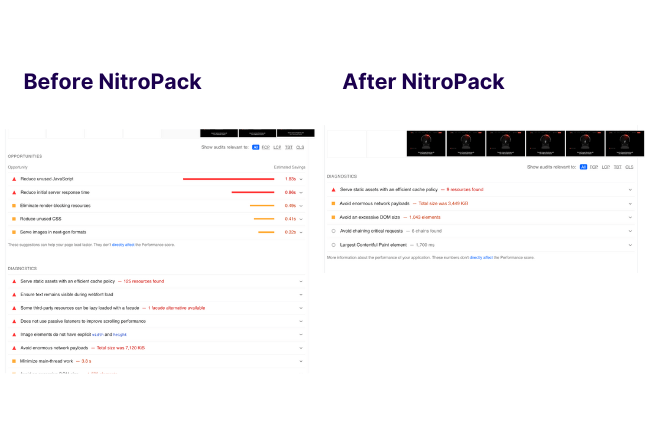
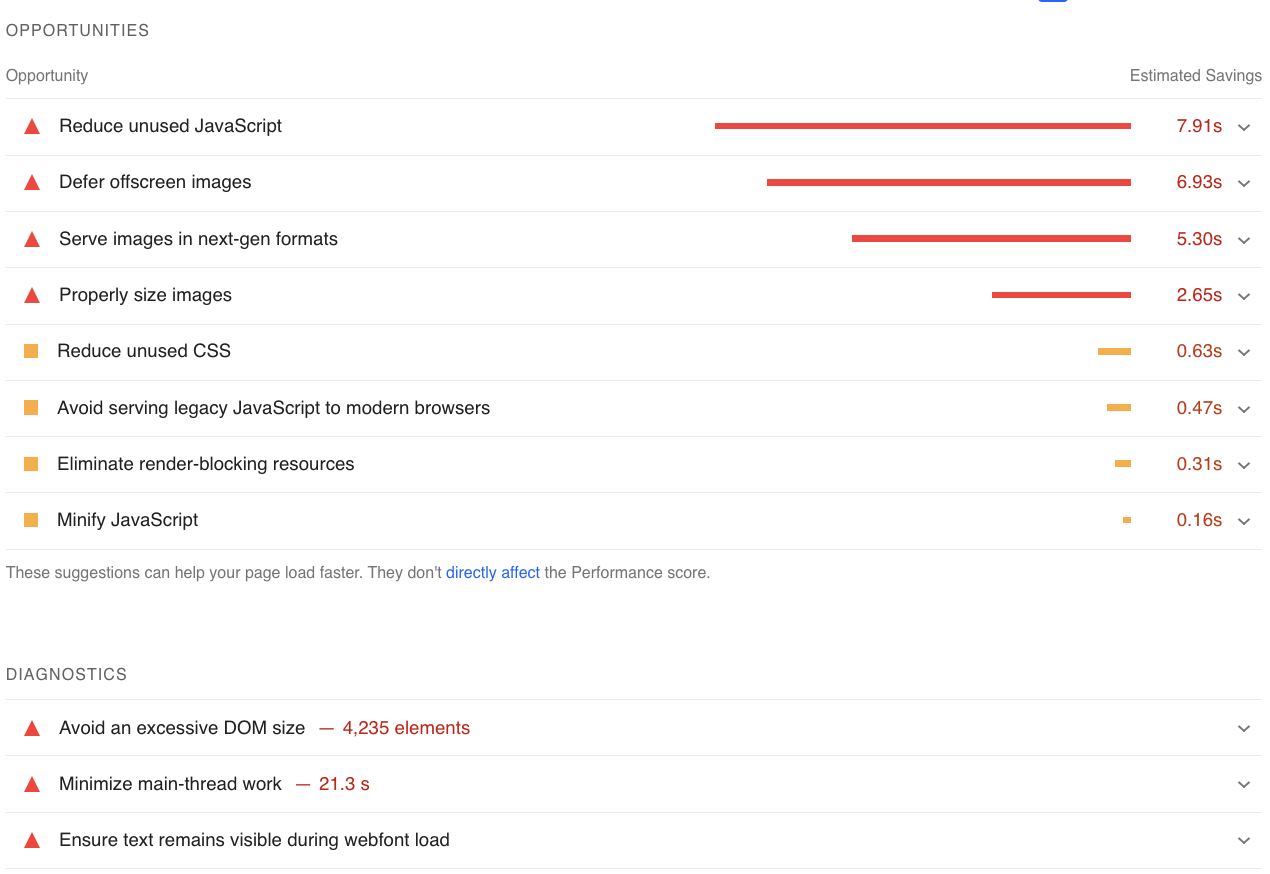
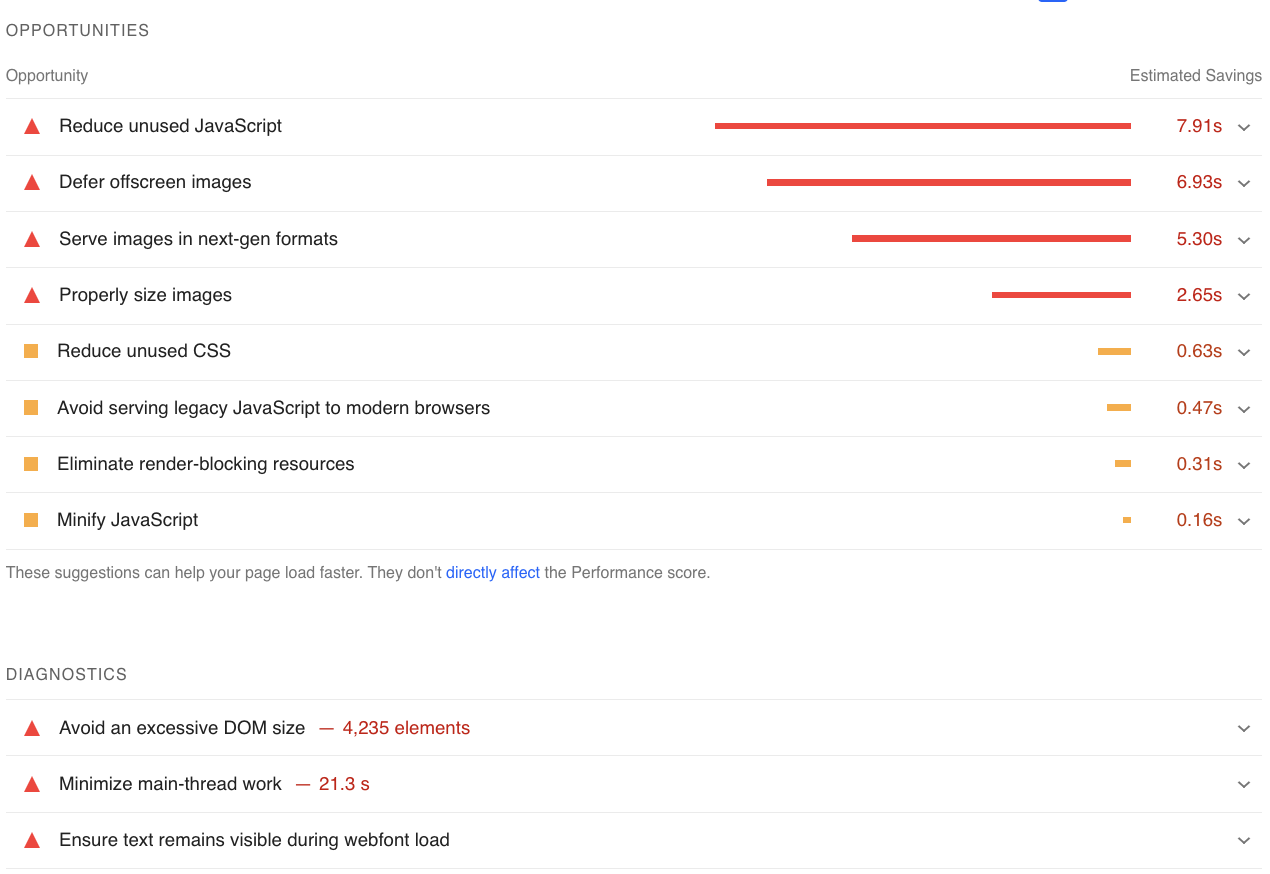
이 지표의 집합적 특성으로 인해 속도 지수 점수에만 집중하면 최상의 결과를 얻을 수 없습니다. 대신 전반적인 성과 점수를 높이는 데 집중하세요. 시작하기 좋은 곳은 Google PSI 보고서의 기회 및 진단 섹션입니다.

참고:그러나 사이트의 속도 지수를 측정하는 것이 최적화 노력이 어떻게 진행되고 있는지 벤치마킹하는 좋은 방법이 아니라는 것은 아닙니다. 통제된 환경에서 생성되므로 특히Core Web Vitals 데이터를 사용할 수 없는 경우 문제 해결 및 디버깅 목적으로 유용합니다 .
앞서 언급했듯이 속도 지수 점수는 콘텐츠의 초기 렌더링과 스크롤 없이 볼 수 있는 가장 큰 요소의 모양을 우선시하는 한 다양한 개선 사항의 영향을 받습니다.
핵심 아이디어는 메인 스레드가 사용 가능한 시간을 최대화하는 것입니다. 이는 본질적으로 브라우저 작업의 핵심입니다. 작업 부하를 최소화함으로써 브라우저는 눈에 보이는 모든 콘텐츠를 신속하게 로드하여 시각적 완성도를 더 빠르게 달성할 수 있습니다.

아래에서 그 방법을 살펴보겠습니다!
1. JavaScript 실행 시간 단축
여기서 주요 목표는 JavaScript 코드를 최적화하여 보다 효율적으로 실행되고 실행 시간을 단축하는 것입니다. 방문자의 경우 이는 지연 및 페이지 무응답이 크게 감소함을 의미합니다.
개선 사항에는 다음이 포함됩니다(이에 국한되지 않음).
- 중복되거나 불필요한 코드 제거
- 유사한 기능을 결합
- 적절한 경우 기존 for 루프 대신 forEach 또는 map을 사용하여 루프 리팩토링
- JS 파일을 축소하여 더 작고 빠르게 다운로드 및 실행 가능
- 페이지를 차단하지 않고 백그라운드에서 다운로드되도록 스크립트 태그에 비동기 또는 연기 속성을 구현합니다.
- 사용하지 않는 라이브러리나 플러그인을 제거하고 현재 라이브러리에 대한 경량 대안 찾기
- 요청 시 로드할 수 있도록 JS를 더 작은 덩어리로 나누기
- 반복 방문 시 JS 파일을 다시 다운로드하지 않도록 브라우저 캐싱 활성화
NitroPack을 사용하여 모든 JavaScript 파일을 자동으로 축소, 연기 및 캐시 →
2.메인 스레드 작업 최소화
메인 스레드를 브라우저의 할 일 목록으로 생각하세요. 목록이 짧을수록 웹 사이트를 방문자에게 원활하고 반응이 빠른 환경으로 더 빠르게 제공할 수 있습니다.
위에 표시된 대로 JavaScript를 최적화하면 메인 스레드를 상당 부분 오프로드하는 작업이 수행됩니다. 다른 기술은 다음과 같습니다.
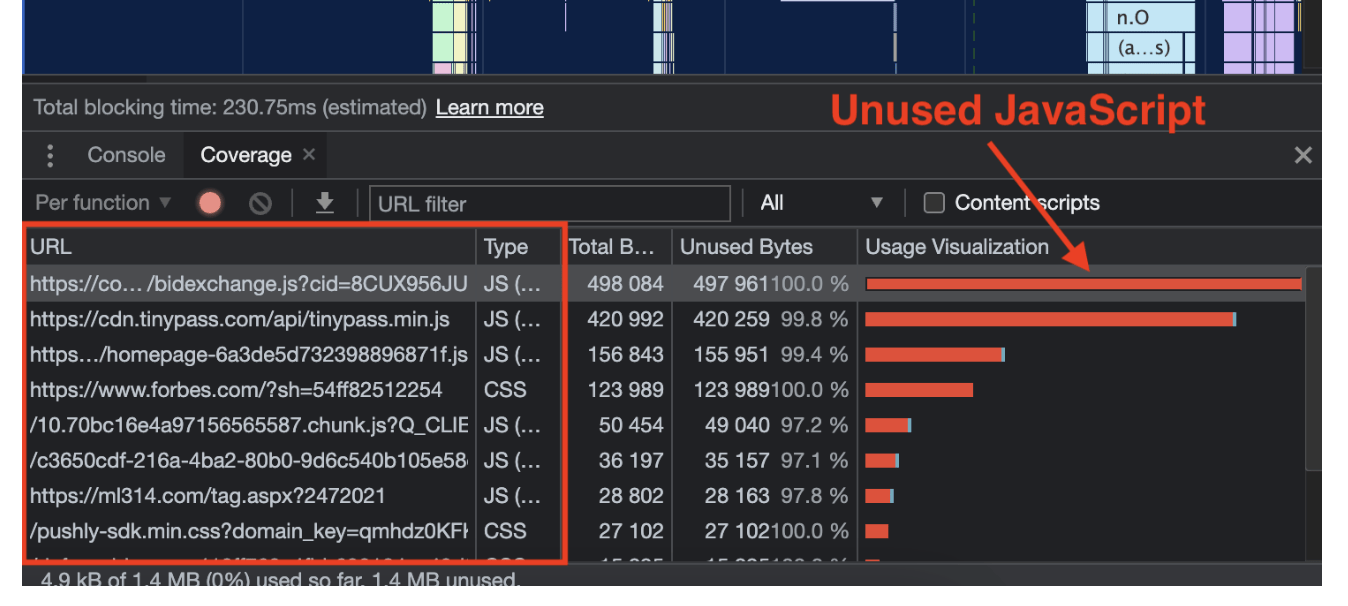
- 초기 보기(스크롤 없이 볼 수 있는 부분)에 필요한 JavaScript만 로드하여 사용하지 않는 JS 제거

- 스타일 변경 및 레이아웃 읽기를 일괄 처리하여 강제 동기식 레이아웃을 방지하여 서로 밀접하게 수행되지 않도록 합니다.
- CSS의 포함 속성을 사용하여 다시 레이아웃하거나 다시 칠해야 하는 영역을 제한합니다.
- UI가 아닌 작업(예: 데이터 처리 또는 복잡한 계산)을 기본 스레드 대신 별도의 스레드에서 실행되는 웹 작업자로 이동합니다.
- JavaScript 기반 애니메이션 대신 CSS 애니메이션 선택
- 브라우저의 컴포지터 스레드에 의해 최적화되고 기본 스레드에 부담을 주지 않으므로 애니메이션의 변환 및 불투명도 속성을 사용합니다.
- 이미지의 크기가 적절한지 확인하고 접힌 부분 아래에 있는 이미지를 지연 로딩합니다.
3. 타사 코드의 영향 줄이기
모든 웹사이트는 타사 스크립트를 사용합니다. 여기에는 추적 스크립트, 광고, 내장된 위젯 등이 포함될 수 있습니다.
따라서 타사 코드는 크기가 크거나 최적화되지 않았거나 기본 스레드를 차단하여 렌더링 및 상호 작용이 지연될 수 있습니다. 말할 것도 없이 일부 스크립트는 웹사이트에 취약점을 야기하거나 오작동을 일으킬 수도 있습니다.
이를 최적화하는 방법은 다음과 같습니다.
- 어떤 타사 스크립트가 중요한지 평가하고 나머지 스크립트를 비동기적으로 로드합니다(메인 스레드를 차단하지 않도록).
- 또는 필수적이지 않은 스크립트에 대해 연기 및 지연 기술을 사용할 수 있습니다.
- 일부 타사 리소스를 자체 서버에서 로컬로 호스팅할 수 있는지 확인하세요(그러나 드물게).
- 더 이상 필요하지 않은 스크립트를 완전히 제거하는 것이 좋습니다.
- CDN(Content Delivery Network)을 사용하면 사용자 근처에서 스크립트를 제공하여 스크립트 전달 속도를 높일 수 있습니다.
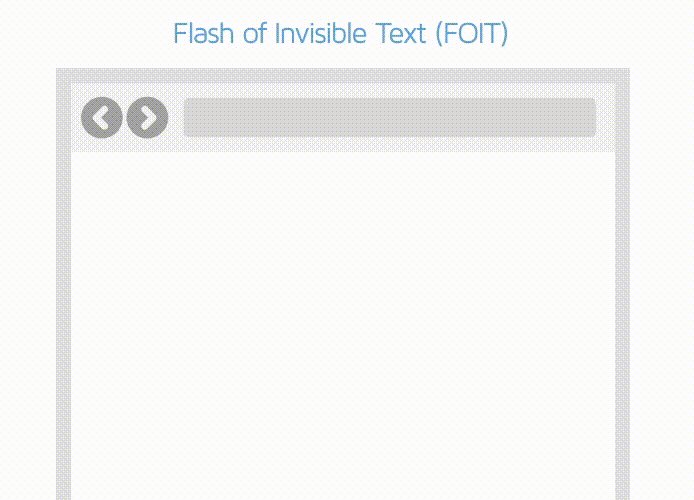
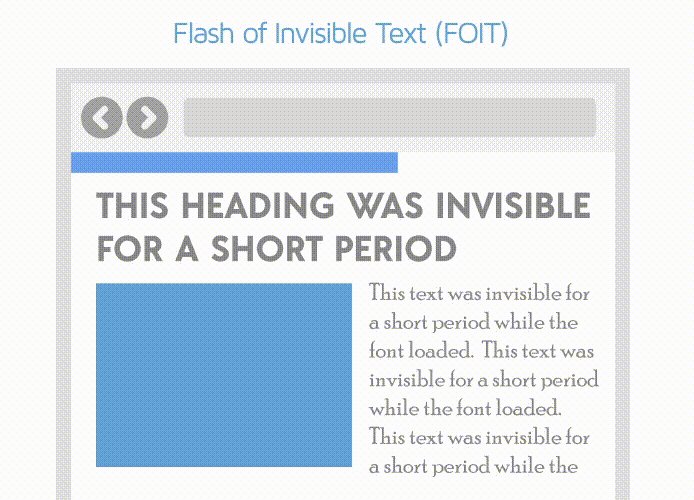
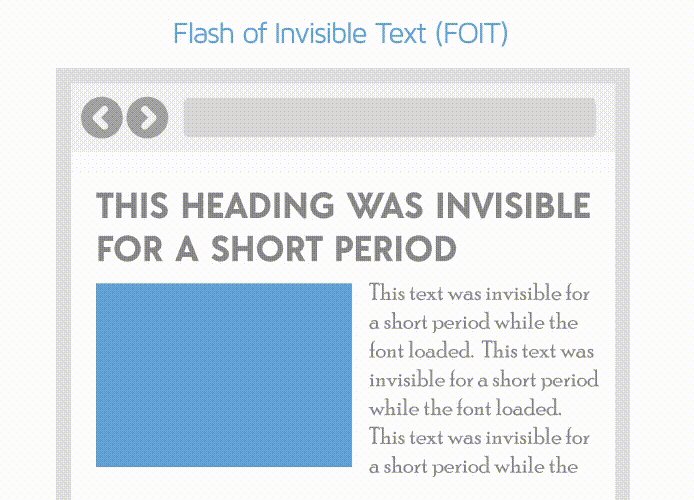
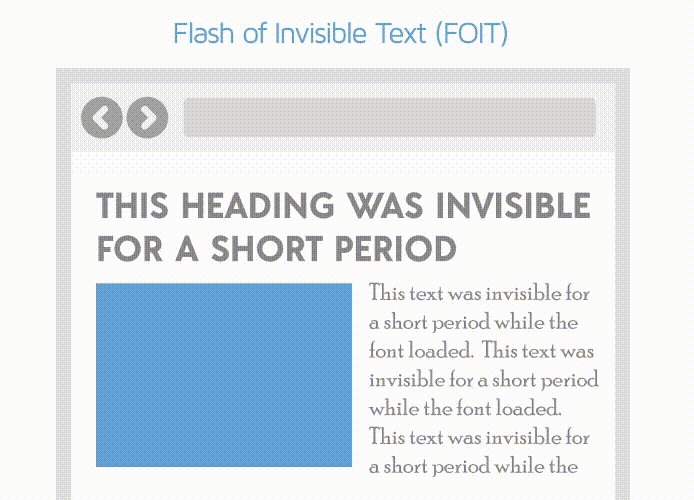
4. 웹폰트 로드 중에 텍스트가 계속 표시되는지 확인
웹 사이트에서 사용자 정의 글꼴을 사용하는 경우에도 FOIT(Flash of Invisible Text)를 방지하고 콘텐츠 접근성을 향상시키려면 글꼴 파일이 다운로드되는 방식을 조작해야 합니다.

귀하의 경우에 따라 아래 최적화 기술의 조합을 고려하십시오.
- 글꼴 을 로드하는 동안 텍스트가 계속 표시되도록 하려면 글꼴 표시: 교체 또는 글꼴 표시: 선택 사항을 사용하세요.
- 초기 로드에 필요한 문자만 포함하는 하위 집합 글꼴을 사용하면 글꼴 파일을 더 작고 더 빠르게 로드할 수 있습니다.
- 디자인에 중요한 웹 글꼴을 미리 로드하세요
- 필요한 가중치와 스타일만 포함하여 글꼴 파일의 크기를 줄입니다.
- 웹 글꼴을 캐시하여 재방문자가 다시 다운로드할 필요가 없도록 하세요.
- 더 나은 제어와 외부 요청 감소를 위해 로컬에서 글꼴을 호스팅합니다.
- 또는 위의 모든 사항이 너무 어려워 보인다면 즉시 로드되는 시스템 글꼴을 선택하거나 시스템 글꼴과 웹 글꼴을 조합하는 것을 고려해 보십시오.
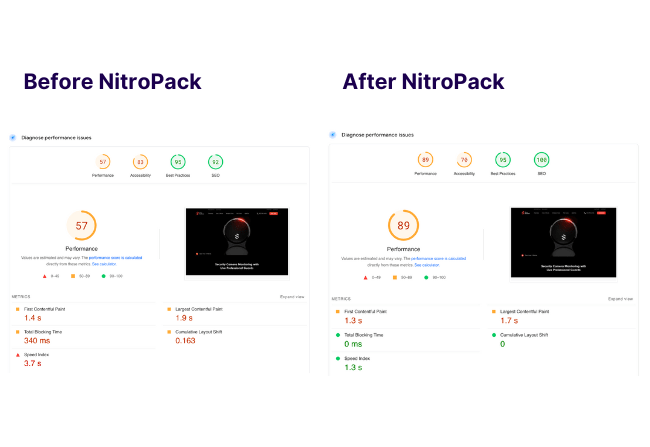
NitroPack으로 페이지 속도 향상
이전에 Google PSI 보고서에 표시된 빨간색 경고를 모두 기억하시나요?

이상적으로는 이 목록을 최대한 짧게 하는 것이 좋습니다.
하지만 현실적으로 고급 코딩 기술이나 전문 개발자의 도움이 없으면 벽에 부딪힐 수도 있습니다. 그럼 다음은 무엇입니까?
일반적인 시나리오는 캐싱, 이미지 최적화, 지연 로딩 및 코드 압축을 위해 여러 플러그인을 사용해 보는 것입니다. 한 단계 더 나아가 CDN 서비스 비용을 지불할 수도 있습니다.
결과? 기술 스택 팽창, 플러그인 충돌 및 훨씬 더 긴 경고 목록.
골치 아픈 일과 비용을 절약하려면 NitroPack과 같은 완전한 최적화 서비스를 선택하는 것을 고려해 보십시오.경량 플러그인에 포함되어 있어 자동 조종 장치에서 모든 웹 사이트 리소스를 최적화하는 35개 이상의 고급 기능을 활용할 수 있습니다.

이제 목록을 보고 싶으시죠?