WordPress 사이트에 클릭 투 트윗 버튼을 추가하는 방법
게시 됨: 2016-08-16좋아하는 웹사이트의 블로그 게시물에 있는 멋진 클릭 투 트윗 버튼을 본 적이 있습니까?
클릭 투 트윗 버튼은 나머지 콘텐츠와 차별화되며 기억에 남는 인용문을 공유하거나 중요한 정보를 강조 표시할 수 있습니다. 본질적으로, 그들은 독자들로 하여금 당신이 주목할 만하다고 느끼는 것에 주의를 기울이도록 강요합니다. 또한 모든 필수 정보( 예: 게시물 URL, 트윗 콘텐츠 및 Twitter 핸들 )와 공유할 준비가 되었기 때문에 버튼을 클릭하고 공유하는 것이 그 어느 때보다 쉬워졌습니다.
저에게 묻는다면 웹사이트 소유자에게 윈-윈인 것처럼 들립니다.
클릭 투 트윗 버튼의 가장 큰 장점은 가장 간단한 방법으로 소셜 미디어의 힘을 활용한다는 것입니다. 그들은 당신의 아이디어를 당신의 말에 관심이 있는 수천 명의 사람들과 공유할 수 있는 기회를 제공합니다. 또한 사이트 방문자가 귀중한 시간을 낭비한 것처럼 느끼지 않고 기사를 훑어보고 가장 의미 있는 콘텐츠를 흡수할 수 있는 기회를 제공합니다.
이러한 종류의 힘은 방문자가 원하는 것에 호소할 뿐만 아니라 방문자가 그들에게 가치 있는 정보를 쉽게 소화할 수 있고 과거에 가능했던 것 이상으로 콘텐츠의 범위를 확장할 수 있기 때문에 값을 매길 수 없습니다.
오늘은 인기 있는 무료 WordPress 플러그인 Better Click to Tweet을 사용하여 WordPress 블로그 게시물에 클릭 투 트윗 버튼을 추가하는 방법을 살펴보겠습니다. 이 플러그인을 사용하면 콘텐츠 전체에 간단한 트윗 상자를 추가할 수 있습니다. 그렇게 하면 독자가 아이디어를 트윗하고 더 많은 청중에게 콘텐츠를 노출하도록 권장할 수 있습니다.
더 나은 클릭 투 트윗이란 무엇입니까?

충성도 높은 독자를 위한 트윗 가능한 콘텐츠를 만드는 데 도움을 주기 위해 Better Click to Tweet은 콘텐츠에 직접 삽입되는 간단한 단축 코드를 사용합니다. 그리고 그게 다야!
그러나 모험심을 느낀다면 이 플러그인이 수행할 수 있는 몇 가지 숨겨진 기능을 활용하고 싶을 수 있습니다.
- URL을 선택적으로 제거합니다. 이 기능은 트윗에서 URL을 삭제하려는 사람들을 위한 것입니다. 대부분의 사람들은 독자가 자신의 콘텐츠를 트윗한 후 웹사이트에 대한 백링크를 원합니다 . 그러나 그렇지 않은 사람들을 위해 그것을 제거하는 비밀 방법이 있습니다.
- 트윗 링크를 팔로우하지 않도록 설정합니다. 트윗에서 팔로우 금지 속성을 활성화하는 것은 전적으로 선택 사항입니다. 어느 쪽이든 차이가 없을 수 있지만 이 관행에 대해 엄격한 사람들을 위해 선택적으로 링크를 팔로우하지 않도록 할 수 있습니다.
- 전체 사용자 정의 옵션. CSS에 대해 잘 알고 있다면 Better Click to Tweet은 이제 완전히 사용자화할 수 있습니다. 웹사이트의 프런트 엔드에 눈에 띄는 상자를 만들고 트윗 상자를 웹사이트의 전체 디자인과 일치시키십시오.
- "@YourTwitterHandle을 통해"를 제거하십시오. 더 긴 트윗의 경우 "@YourTwitterHandle을 통해" 부분을 트윗에서 제외할 수 있습니다. 콘텐츠 관련 텍스트에 140자 모두가 필요한 경우가 있습니다.
더 나은 클릭 투 트윗을 사용하는 방법
이제 Better Click to Tweet의 기능에 대해 잘 이해했으므로 웹사이트에서 플러그인을 사용하여 클릭 투 트윗 상자를 만드는 방법을 살펴보겠습니다.
1단계: 플러그인 설치 및 활성화
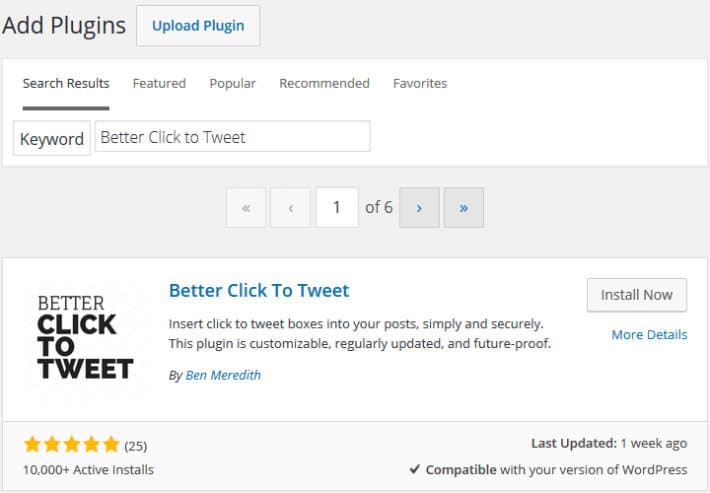
Better Click to Tweet은 WordPress 저장소에 있는 다른 WordPress 플러그인과 마찬가지로 설치 및 활성화됩니다. 먼저 WordPress 대시보드에서 플러그인 > 새로 추가 로 이동합니다. Better Click to Tweet 플러그인을 검색합니다.

지금 설치 를 클릭합니다. 그런 다음 플러그인 활성화 를 클릭합니다.
2단계: 플러그인 설정 구성
웹사이트에서 Better Click to Tweet을 활성화한 후 설정 > Better Click to Tweet 으로 이동하여 플러그인 설정을 구성합니다.
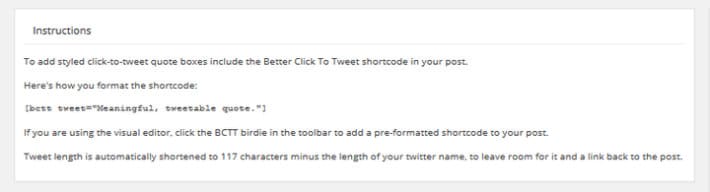
먼저 지침 이라고 표시된 상자를 확인합니다. 이 상자는 게시물 콘텐츠에 Click to Tweet 상자를 추가하는 데 필요한 단축 코드를 편리하게 표시합니다. 또한 블로그 게시물의 시각적 편집기를 사용하여 클릭 투 트윗 상자를 추가하는 방법도 설명합니다.

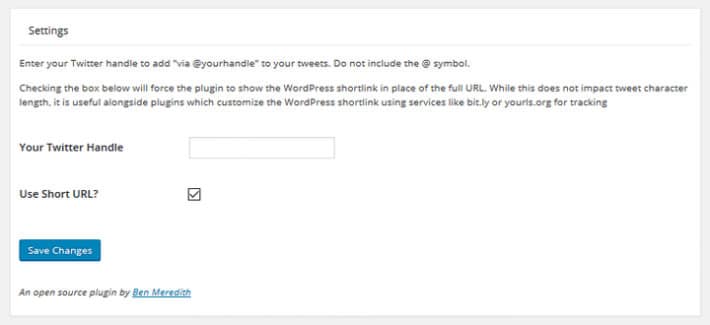
다음으로 설정 이라고 표시된 상자를 확인합니다. 여기에서 일반적인 "@" 기호 없이 Twitter 핸들을 추가합니다. 이것은 독자가 Twitter 피드에서 공유하는 모든 트윗에 표시되며 귀하의 말을 좋아하는 팔로워를 더 많이 확보할 수 있는 좋은 방법입니다.

또한 Twitter에서 공유되는 각 트윗에 단축 URL을 적용할지 여부를 선택할 수 있습니다. 변경 사항 저장 을 클릭해야 합니다.
그리고 그게 다야. 더 나은 클릭 투 트윗 구성은 매우 간단하고 가능한 한 간단합니다.
3단계: 블로그 게시물에 클릭 투 트윗 상자 추가
블로그 게시물 콘텐츠에 트윗 클릭 상자를 추가하는 방법에는 두 가지가 있습니다. 어떤 옵션을 사용하는지는 개인 취향의 문제이지만 두 가지 방법을 모두 간단히 살펴보겠습니다.
더 많은 소셜 트래픽을 위해 Twitter 웹사이트 카드를 활성화하는 방법
링크가 있는 거의 모든 트윗은 동일하게 보입니다. "제목 + 링크 + @handle + #hashtag를 통해." 그리고 그 링크? 완전히 최적화되지 않았습니다. 지루한. 트윗을 클릭해도 아무 일도 일어나지 않습니다. 모든 일...
옵션 1: 제공된 단축 코드 사용
플러그인의 설정 영역에 지침 이라는 섹션이 있었던 것을 기억하십니까? 이는 단축 코드를 통해 콘텐츠에 클릭 투 트윗 상자를 삽입하려는 경우 따라야 할 지침입니다.

가장 먼저 할 일은 새 블로그 게시물을 작성하거나 기존 게시물을 수정하는 것입니다. 트윗할 수 있는 콘텐츠를 추가하려는 콘텐츠의 지점에 도달하면 다음 단축 코드를 사용하여 클릭 투 트윗 상자를 만듭니다.
[bcc tweet="this is a tweet example."]
예제를 보여주기 위해(여기에서 플러그인이 작동하는 것을 볼 수도 있습니다) 다음과 같이 단축 코드를 작성했습니다.
[bcc tweet="Adding Click to tweet boxes is not only cool, but wise."]
이 단축 코드를 블로그 게시물의 텍스트 편집기 섹션에 배치합니다. 그렇게 하고 내 게시물을 미리 본 후 프런트 엔드에 다음과 같이 표시되었습니다.

이제 내 사이트 방문자가 내 말을 좋아할 때 사용할 수 있도록 내 웹사이트에 완전히 클릭할 수 있는 트윗 상자가 있습니다.
옵션 2: 비주얼 편집기 아이콘 사용
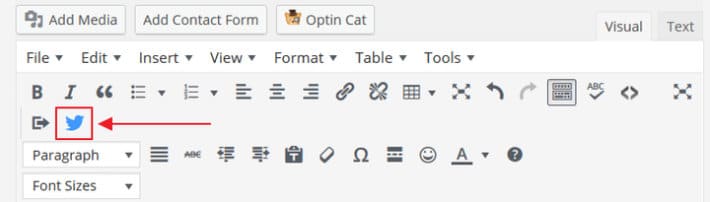
단축 코드를 사용하지 않으려면 Better Click to Tweet에서 단축 코드 생성기를 활용할 수 있는 옵션을 제공합니다. 블로그 게시물의 시각적 편집기 에서 마우스를 가져 가면 Better Click to Tweet Shortcode Generator 라는 작은 파란색 Twitter 아이콘을 찾을 수 있습니다. 당신은 그것을 놓칠 수 없습니다.

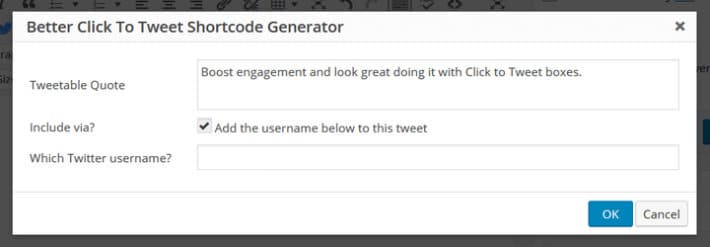
아이콘을 클릭하면 트윗을 위한 더 나은 클릭 단축 코드 생성기 팝업이 표시됩니다. 그런 다음 트윗 메시지를 작성하고 Twitter 핸들을 포함할지 여부를 결정한 다음 트윗을 연결할 Twitter 계정을 선택합니다.

확인 을 선택 합니다 . 숏코드 생성기가 콘텐츠에 적절한 숏코드를 자동으로 삽입하여 플러그인이 제대로 작동하는지 알 수 있습니다. 다시 말하지만 프론트 엔드에서 내 게시물을 미리 볼 때 다음과 같이 표시됩니다.

꽤 깔끔하죠?
4단계: 독자가 보는 내용 확인
독자가 사용할 수 있도록 블로그 게시물에 클릭 투 트윗 상자를 삽입하면 누군가 실제로 클릭하여 트윗할 때 발생합니다.

독자는 클릭 투 트윗 상자를 자신의 팔로워와 공유하도록 초대됩니다. 그들은 공유하기 위해 트위터 계정에 로그인하기 전에 전체 트윗의 미리보기를 봅니다.
그리고 당신은 그것을 가지고 있습니다. Better Click to Tweet을 사용하여 WordPress 웹사이트 콘텐츠에 클릭 투 트윗 상자를 추가하는 쉬운 방법입니다.
Twitter에서 포함된 콘텐츠로 콘텐츠를 돋보이게 만드는 방법
인터넷에서 주목받는 것이 결코 어렵지 않았습니다. 귀하의 웹사이트는 소셜 미디어, 이미지, 비디오 및 기타 수많은 콘텐츠와 함께 수백만 명의 다른 사람들과 싸우고 있습니다. 끔찍할 수 있다...
마지막 생각들
더 나은 클릭 투 트윗은 웹사이트 콘텐츠에 클릭 투 트윗 상자를 추가하는 좋은 방법입니다. 웹사이트를 새로운 사이트 방문자에게 노출시켜 웹사이트의 트래픽, 전환 및 판매를 늘릴 수 있는 가능성이 매우 높습니다. 또한 블로그 게시물과 Twitter에서 사람들이 쉽게 킬러 콘텐츠를 미리 볼 수 있습니다.
귀하의 웹사이트에서 클릭 투 트윗 상자를 사용하여 지금 Twitter의 기능을 활용해 보십시오. 결국, 귀하의 콘텐츠가 더 많은 사람들에게 도달할수록 더 많은 성공을 거둘 수밖에 없습니다.
Better Click to Tweet을 사용하여 웹사이트에 클릭 투 트윗 상자를 추가했습니까? 어떤 결과를 보셨나요? 나는 아래 코멘트에서 그것에 대한 모든 것을 듣고 싶습니다!
