WordPress 포트폴리오에 필터를 추가하는 방법
게시 됨: 2016-03-21지난 달에 저는 사용자 정의 게시물 유형, 새로운 "프로젝트" 쿼리 및 몇 가지 새로운 템플릿을 사용하여 WordPress에서 포트폴리오 사이트를 만드는 방법을 보여주었습니다.
이 게시물에서는 Isotope.js 라이브러리를 사용하여 포트폴리오 페이지에 필터를 추가하는 방법을 보여줍니다.

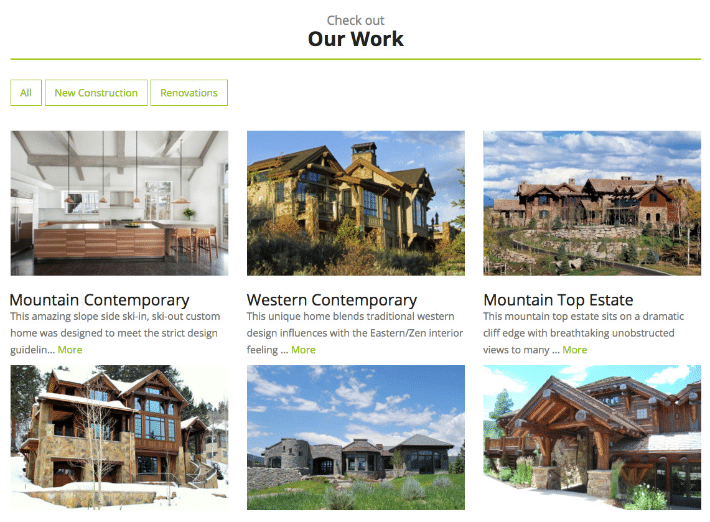
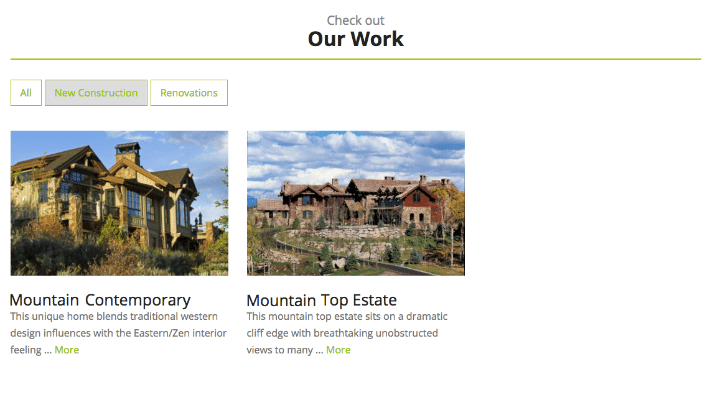
아직 하지 않았다면 WordPress 사이트로 이동하여 몇 가지 범주를 만들고 포트폴리오의 항목에 할당합니다. 첫 번째 기사를 읽으면 '프로젝트'라는 CPT를 다시 사용하고 있으므로 WordPress 사이트에 추가된 각 프로젝트에 대해 카테고리가 할당되었는지 확인해야 합니다. 내 사이트에서 내 프로젝트는 "신규 건설" 또는 "리노베이션"으로 분류됩니다.
각 프로젝트에 범주를 할당했으면 멋진 필터링 작업을 수행할 JavaScript를 추가할 차례입니다.
Isotope.js는 David DeSandro가 개발한 레이아웃 라이브러리입니다. 오픈 소스 및 개인 사용은 무료이지만 상업적 사용을 위해서는 라이선스를 구매해야 합니다. 자세한 내용과 가격은 라이선스 페이지를 검토하십시오.
이제 isotope.js 파일을 사이트에 추가해 보겠습니다. 이상적으로는 업데이트 시 삭제되지 않도록 자식 테마의 /js/ 라는 디렉토리에 추가하는 것이 좋습니다.
또한 파일을 하나 더 생성하여 /js/ 디렉토리에 추가해야 합니다. 이 파일에는 프로젝트를 대상으로 하는 데 필요한 jQuery가 포함됩니다. 내 예에서는 이 파일의 이름을 projects.js 로 지정했습니다.
해당 파일에 다음 코드를 붙여넣고 저장합니다. 이 파일에서 주목해야 할 핵심 사항은 #projects , .project-item 및 #filters 입니다. 이것은 layoutMode: 를 석조, 패커리, cellsByColumn 등으로 변경할 수도 있는 파일입니다. 이 튜토리얼에서는 그리드 모드를 사용하고 있습니다.
jQuery(function ($) {
// initialize Isotope after all images have loaded
var $container = $('#projects').imagesLoaded( function() { //The ID for the list with all the blog posts
$container.isotope({ //Isotope options, 'item' matches the class in the PHP
itemSelector : '.project-item',
grid: {
columnWidth: 200
}
});
});
 
//Add the class selected to the item that is clicked, and remove from the others
var $optionSets = $('#filters'),
$optionLinks = $optionSets.find('a');
$optionLinks.click(function(){
var $this = $(this);
// don't proceed if already selected
if ( $this.hasClass('selected') ) {
return false;
}
var $optionSet = $this.parents('#filters');
$optionSets.find('.selected').removeClass('selected');
$this.addClass('selected');
//When an item is clicked, sort the items.
var selector = $(this).attr('data-filter');
$container.isotope({ filter: selector });
return false;
});
});
이 코드를 사이트에 추가했으면 파일을 대기열에 넣을 차례입니다. 자식 테마의 functions.php 에 이미 선언된 함수가 있는 경우 아래와 같이 코드 줄을 추가하면 됩니다.
wp_enqueue_script('isotope', get_stylesheet_directory_uri() . '/js/isotope.pkgd.min.js', array(), '1.0.0', true );
wp_enqueue_script('projects', get_stylesheet_directory_uri() . '/js/projects.js', array(), '1.0.0', true );
get_stylesheet_directory_uri() 는 항상 현재 활성 테마를 참조합니다.
사용자 정의 테마의 경우 또는 하위 테마 없이 테마를 변경하는 시나리오의 경우 get_stylesheet_directory_uri() () 대신 get_template_directory_uri() 를 사용할 수 있습니다.
자식 테마에 스크립트를 대기열에 추가하는 기능이 아직 없으면 추가해야 합니다. isotope.js 파일을 대기열에 넣으려면 다음을 사용하세요.
add_action( 'wp_enqueue_scripts', 'child_scripts');
function child_scripts(){
wp_enqueue_script('isotope', get_stylesheet_directory_uri() . '/js/isotope.pkgd.min.js', array(), '1.0.0', true );
wp_enqueue_script('projects', get_stylesheet_directory_uri() . '/js/projects.js', array(), '1.0.0', true );
}
마지막으로 테마가 jQuery를 이미 대기열에 넣었는지 확인해야 합니다. 그렇지 않은 경우 wp_enqueue_script('jquery'); 를 추가해야 합니다. 그러나 WordPress 3.8부터 jQuery는 /wp-includes/js/jquery/jquery.js 의 WordPress 코어와 함께 패키지됩니다.
마지막으로 functions.php 파일을 저장합니다.
이제 projects-page.php 파일로 돌아가서 필터를 표시할 코드를 추가하고 각 프로젝트의 범주 수와 범주 이름을 가져옵니다.
포트폴리오가 시작되는 바로 위에 다음 코드를 붙여넣습니다. 지난 튜토리얼과 마찬가지로 부트스트랩을 사용하고 있으며 아래 HTML에서 필터 행을 컨테이너의 전체 너비로 설정하고 있습니다. 기본적으로 내 필터는 열 왼쪽에 정렬됩니다. 부트스트랩을 사용하지 않는 경우 <ul> 태그로 시작하고 끝낼 수 있습니다.
&amp;lt;div id="filter-row" class="row"&amp;gt;
&amp;lt;div id="project-page" class="col-lg-12"&amp;gt;
&amp;lt;ul class="nav navbar-nav navbar-left" id="filters"&amp;gt;
&amp;lt;?php
$terms2 = get_terms("project_categories"); // This will go get all the categories
$count = count($terms2); //This counts the number of categories
echo '&amp;lt;li&amp;gt;&amp;lt;a href="javascript:void(0)" title="" data-filter=".all" class="active"&amp;gt;Show All&amp;lt;/a&amp;gt;&amp;lt;/li&amp;gt;';
if ( $count &amp;gt; 0 ){
foreach ( $terms2 as $term ) {
$termname = strtolower($term-&amp;gt;name); $termname = str_replace(' ', '-', $termname);
echo '&amp;lt;li style="list-style:inline;"&amp;gt;&amp;lt;a href="javascript:void(0)" title="" class="" data-filter=".'.$termname.'"&amp;gt;'.$term-&amp;gt;name.'&amp;lt;/a&amp;gt;&amp;lt;/li&amp;gt;';
}
}
// in the above foreach loop, the code will return all the values stored in $terms2 array.
?&amp;gt;
&amp;lt;/ul&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;/div&amp;gt;
다음 단계는 각 프로젝트에 대한 범주를 가져와 프로젝트 컨테이너에 클래스로 배치하는 것입니다.
&amp;lt;?php
/*
Get the category for each unique post using the post ID
*/
$terms = get_the_terms( $post-&amp;gt;ID, 'project_categories' );
if ( $terms &amp;amp;&amp;amp; ! is_wp_error( $terms ) ) :
$links = array();
foreach ( $terms as $term ) {
$links[] = $term-&amp;gt;name;
}
$tax_links = join( " ", str_replace(' ', '-', $links));
$tax = strtolower($tax_links);
else :
$tax = '';
endif;
$terms = get_the_terms( $post-&amp;gt;ID, 'project_categories' );
?&amp;gt;
&amp;lt;?php echo '&amp;lt;div class="project col-sm-6 col-md-4 all project-item '. $tax .'"&amp;gt;';?&amp;gt;
위의 코드에서 all , project-item 및 $tax 는 각 프로젝트 컨테이너에 추가됩니다. $tax 는 wp-admin 에서 할당한 범주입니다. "all"을 추가하면 사용자가 "all" 필터를 클릭할 때마다 포트폴리오 페이지를 재설정할 수 있습니다.

결국 각 프로젝트에는 "all"이라는 클래스가 있어야 하며 제 경우에는 각 프로젝트에도 "new-construction" 또는 "renovations"가 있어야 합니다. 이제 사용자가 카테고리 중 하나를 클릭하면 포트폴리오의 그리드 레이아웃을 유지하면서 선택한 카테고리만 표시하도록 페이지가 우아하게 다시 포맷됩니다.

결론적으로 Isotope.js는 모든 WordPress 사이트에서 구현할 수 있는 매우 강력한 jQuery 플러그인입니다. 일단 설치되면 카탈로그, 갤러리 또는 포트폴리오 레이아웃을 정렬하고 필터링하는 데 사용할 수 있습니다. 또한 사용할 수 있는 여러 레이아웃 옵션이 있습니다. 여기에서 모든 옵션을 확인하십시오.
결국, 다음은 완료되었을 때 projects-page.php 모습입니다.
&amp;lt;?php
/* This is my Projects Portfolio page */
get_header();
?&amp;gt;
&amp;lt;div id="content-full-width" class="page-wrap"&amp;gt;
&amp;lt;div class="container content-wrapper"&amp;gt;
&amp;lt;div class="row"&amp;gt;
&amp;lt;div id="content-projects" class="page-wrap2"&amp;gt;
&amp;lt;div class="container content-wrapper"&amp;gt;
&amp;lt;!-- ============ CONTENT START ============ --&amp;gt;
&amp;lt;section id="project-content"&amp;gt;
&amp;lt;div id="intro" class="row"&amp;gt;
&amp;lt;div class="col-sm-12 text-center"&amp;gt;
&amp;lt;?php while ( have_posts() ) : the_post(); ?&amp;gt;
&amp;lt;?php the_content() ?&amp;gt;
&amp;lt;?php endwhile; // end of the loop. ?&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;div id="filters-row" class="row"&amp;gt;
&amp;lt;div id="project-page" class="col-lg-12"&amp;gt;
&amp;lt;ul class="nav navbar-nav navbar-left" id="filters"&amp;gt;
&amp;lt;?php
$terms2 = get_terms("project_categories");
$count = count($terms2);
echo '&amp;lt;li&amp;gt;&amp;lt;a href="javascript:void(0)" title="" data-filter=".all" class="active"&amp;gt;All&amp;lt;/a&amp;gt;&amp;lt;/li&amp;gt;';
if ( $count &amp;gt; 0 ){
foreach ( $terms2 as $term ) { $termname = strtolower($term-&amp;gt;name);
$termname = str_replace(' ', '-', $termname);
echo '&amp;lt;li style="list-style:inline;"&amp;gt;&amp;lt;a href="javascript:void(0)" title="" class="" data-filter=".'.$termname.'"&amp;gt;'.$term-&amp;gt;name.'&amp;lt;/a&amp;gt;&amp;lt;/li&amp;gt;';
}
} ?&amp;gt;
&amp;lt;/ul&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;div id="projects" class="row"&amp;gt;
&amp;lt;!-- Start projects Loop --&amp;gt;
&amp;lt;?php /* Query the post */
$args = array( 'post_type' =&amp;gt; 'projects', 'posts_per_page' =&amp;gt; -1, 'orderby'=&amp;gt;'menu_order','order'=&amp;gt;'ASC' );
$loop = new WP_Query( $args );
while ( $loop-&amp;gt;have_posts() ) : $loop-&amp;gt;the_post();
/* Pull category for each unique post using the ID */
$terms = get_the_terms( $post-&amp;gt;ID, 'project_categories' );
if ( $terms &amp;amp;&amp;amp; ! is_wp_error( $terms ) ) :
$links = array();
foreach ( $terms as $term ) {
$links[] = $term-&amp;gt;name;
}
$tax_links = join( " ", str_replace(' ', '-', $links));
$tax = strtolower($tax_links);
else :
$tax = '';
endif;
&amp;lt;?php echo '&amp;lt;div class="project col-sm-6 col-md-4 all project-item '. $tax .'"&amp;gt;';?&amp;gt;
&amp;lt;a href="&amp;lt;?php print get_permalink($post-&amp;gt;ID) ?&amp;gt;"&amp;gt;
&amp;lt;?php echo the_post_thumbnail(); ?&amp;gt;&amp;lt;/a&amp;gt;
&amp;lt;h4&amp;gt;&amp;lt;?php print get_the_title(); ?&amp;gt;&amp;lt;/h4&amp;gt;
&amp;lt;?php print get_the_excerpt(); ?&amp;gt;&amp;lt;br /&amp;gt;
&amp;lt;a class="btn btn-default" href="&amp;lt;?php print get_permalink($post-&amp;gt;ID) ?&amp;gt;"&amp;gt;Details&amp;lt;/a&amp;gt;
&amp;lt;/div&amp;gt; &amp;lt;!-- End individual project col --&amp;gt;
&amp;lt;?php endwhile; ?&amp;gt;
&amp;lt;/div&amp;gt;&amp;lt;!-- End Projects Row --&amp;gt;
&amp;lt;/div&amp;gt;&amp;lt;!-- End Container --&amp;gt;
&amp;lt;!-- ============ CONTENT END ============ --&amp;gt;
&amp;lt;?php get_footer(); ?&amp;gt;
이를 통해 완벽하게 작동하는 콘텐츠 필터링 포트폴리오 페이지를 갖게 됩니다!
당신이 좋아할 WordPress 플러그인

개발자를 위한 가장 권장되는 플러그인 목록을 보려면 이 eBook을 다운로드하십시오! 우리는 이 모든 플러그인이 사용하기 간편하고 사이트에서 성능이 너무 무겁지 않으며 완전히 신뢰할 수 있다는 것을 발견했습니다.
