Photoshop에서 시네마그래프를 만드는 방법
게시 됨: 2018-02-07시네마그래프는 몇 년 동안 제가 가장 좋아하는 디자인 트렌드 중 하나였습니다. 사진과 비디오의 놀라운 조합으로 사이트에 신비로운 힌트를 더하는 우아한 예술 작품을 만들 수 있습니다.
시네마그래프가 훌륭한 실제적인 주요 이유도 있습니다. 바로 파일 크기가 작기 때문입니다. 전체 비디오 파일과 달리 사이트에 약간의 움직임을 추가하는 것이 훨씬 쉽습니다! 그러나 물류 외에도 시네마그래프가 그토록 마법 같은 마지막 이유가 있습니다. 바로 생각보다 만들기가 훨씬 쉽기 때문입니다!
참고: 이 튜토리얼은 2019 디자인 트렌드 코스의 일부입니다! 등록하면 실험할 사용자 정의 Photoshop 템플릿 및 비디오 파일과 파일 사용 방법에 대한 특정 자습서에 독점적으로 액세스할 수 있습니다! 여기를 클릭하여 가입으로 바로 이동합니다(또는 이미 가입한 경우 자습서에 액세스할 수 있습니다!).
시작할 준비가 되셨습니까? 의자를 들고 Photoshop을 열고 다음 7가지 간단한 단계에 따라 자신만의 시네마그래프를 만드십시오!
1. 비디오 파일을 선택하십시오
시네마그래프를 만들려면 기본 비디오 파일로 시작합니다. 이상적으로는 비디오를 직접 촬영하여 회사에 고유하고 브랜드와 완벽하게 일치할 수 있지만, 실험 중인 경우 스톡 비디오를 다운로드해도 문제가 없습니다!
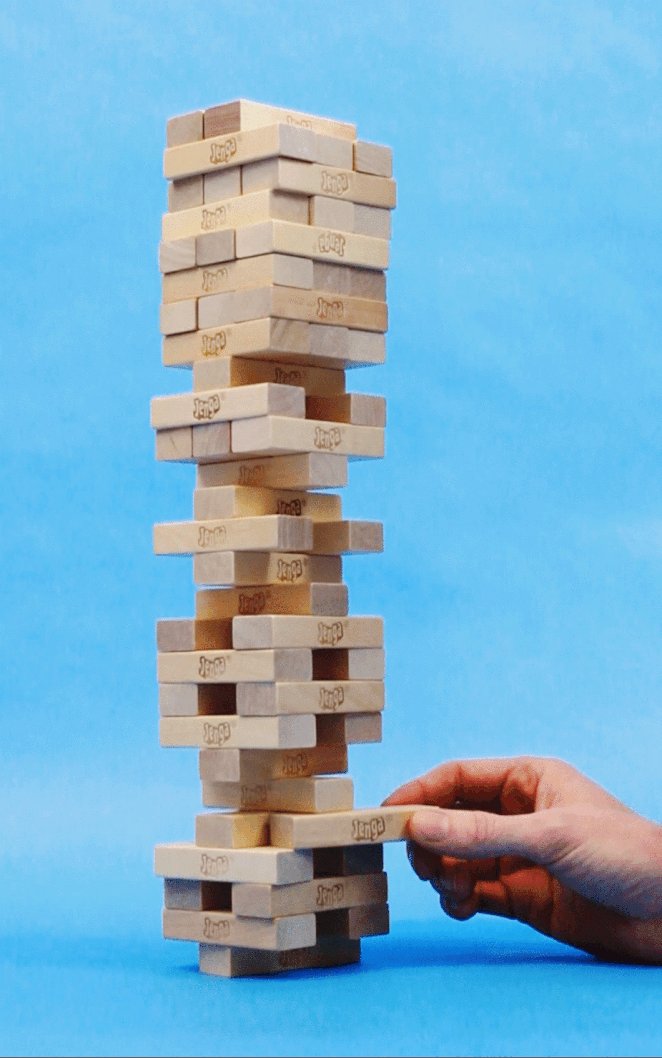
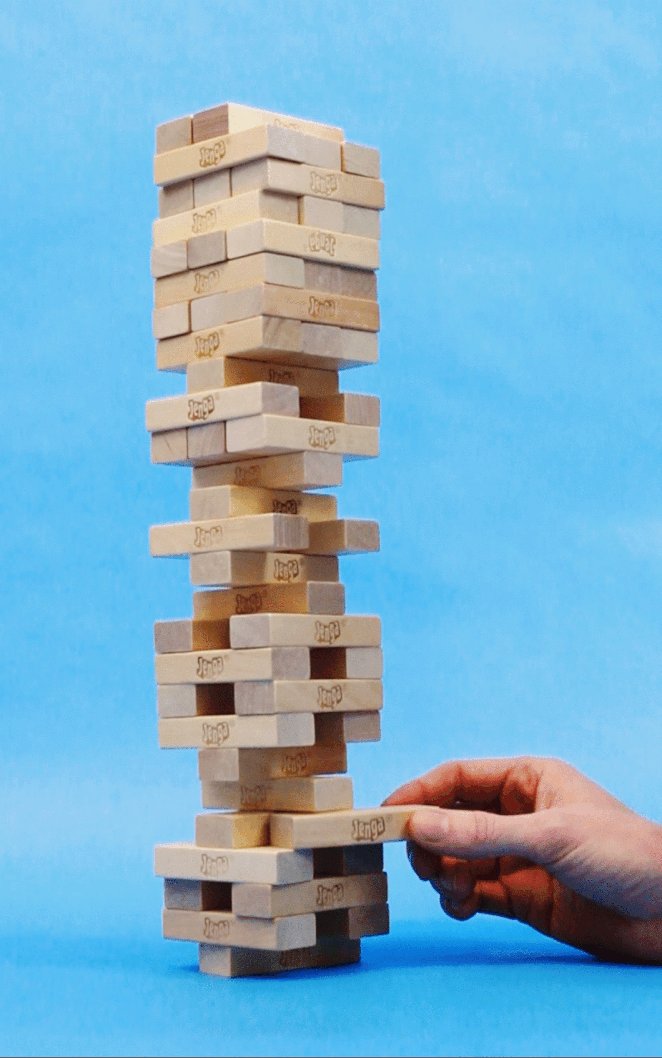
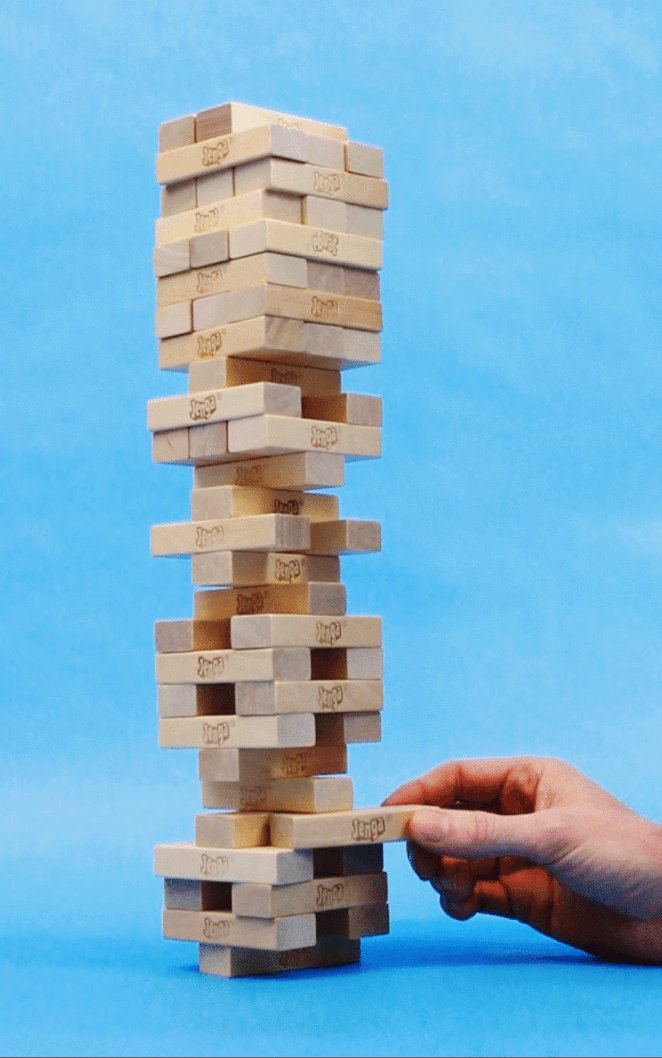
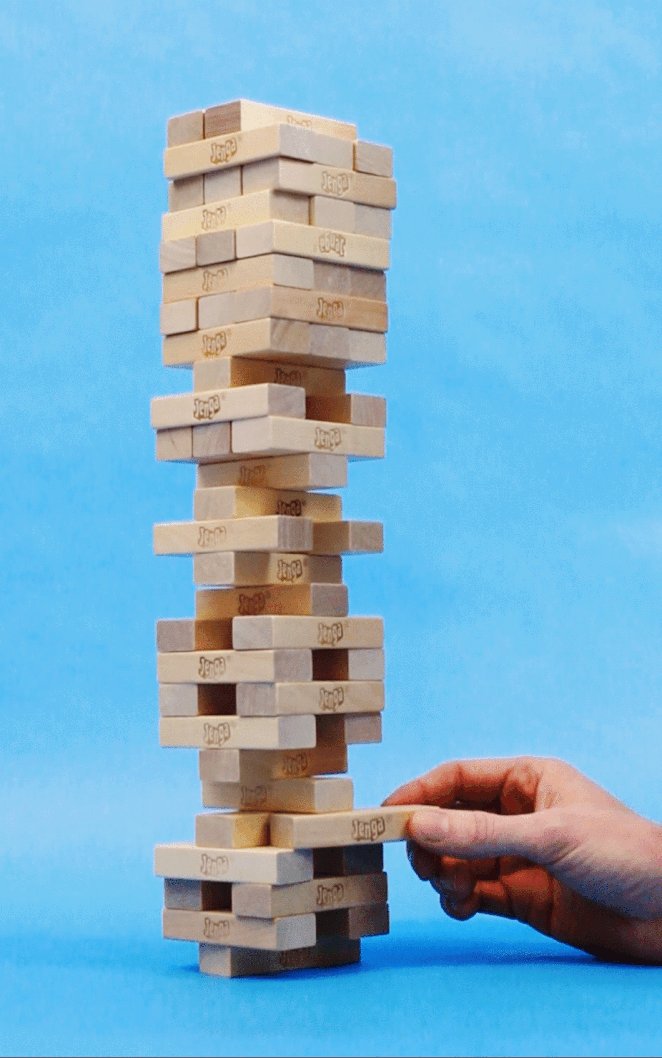
이 튜토리얼에서는 일반 파란색 배경에서 Jenga 투어를 사내에서 촬영한 비디오를 사용하고 있습니다. (디자인 트렌드 강좌를 신청하시면 같은 파일을 받으실 수 있습니다!)

시네마그래프용으로 완벽한 비디오를 선택할 때 염두에 두어야 할 몇 가지 사항이 있습니다.
- 카메라는 내내 정지 상태를 유지해야 합니다. 비디오를 직접 촬영하는 경우 가능한 한 안정적인 상태를 유지하기 위해 오래된 삼각대를 파내십시오. 스톡 옵션을 검색하는 경우 가능한 한 작은 움직임을 찾으십시오!
- 유지하려는 움직임은 분리하기 쉬워야 합니다. 개체가 서로 앞에서 교차하거나 화면 전체를 이동하는 경우 배경을 계속 유지하면서 실제로 원하는 움직임을 분리하기가 더 어렵습니다.
- 동영상이 반복되어야 합니다 . 시네마그래프를 영원하게 유지하려면 루프가 필요합니다. Photoshop이 작업을 매끄럽게 하는 데 확실히 도움이 될 수 있지만 쉽게 반복할 수 있거나 시작과 끝을 뒤집을 수 있는 비디오를 사용하는 것이 가장 쉽습니다.
비디오 파일이 있으면 Photoshop에 로드할 준비가 된 것입니다.
2. 비디오 파일 가져오기
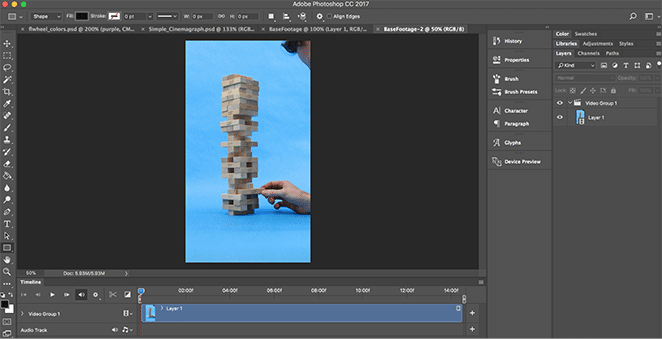
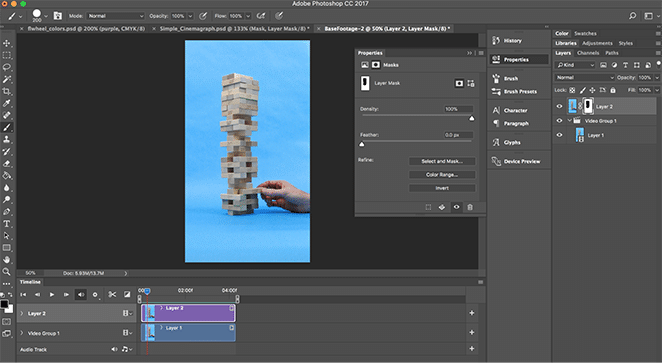
Photoshop을 열고 파일 > 열기 로 이동합니다. 파일을 선택하면 비디오가 레이어로 표시되는 것을 볼 수 있습니다. 자동으로 표시되지 않으면 창 > 타임 라인으로 이동하여 타임라인도 볼 수 있는지 확인하십시오.

비디오 파일이 "비디오 그룹 1"이라는 그룹에 자동으로 들어가는 것을 알 수 있습니다. 그대로 두어도 되지만 그룹에 레이어가 하나만 있으면 귀찮다면 비디오 레이어를 꺼내서 그룹을 삭제해도 됩니다! 그것은 필요는 없습니다.
3. 타임라인 정리
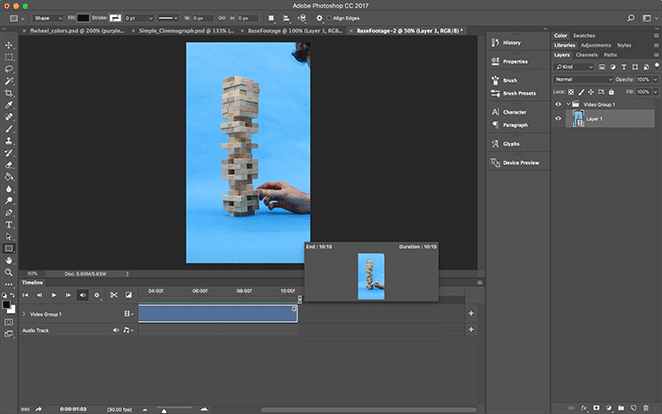
비디오 파일을 몇 번 재생하십시오. 모든 것이 필요합니까? 시네마그래프에 초점을 맞추고 싶은 섹션 앞이나 뒤에 추가 푸티지가 있는 경우 방해가 되지 않도록 파일을 다듬습니다. 타임라인에서 파일의 가장자리를 클릭하고 원하는 타임스탬프로 드래그하면 됩니다.
비디오 파일이 길고 전체를 보거나 원하는 정확한 지점에 도달하는 데 문제가 있는 경우 타임라인 창 하단에 있는 눈금을 사용하여 확대 및 축소할 수 있습니다.
참고: 자르는 파일 부분은 계속 저장되므로 여기에서 데이터 손실에 대해 걱정하지 마십시오! 나중에 특정 부품이 필요하다고 판단되면 언제든지 가장자리를 클릭하고 다시 끌 수 있습니다.

내 원본 비디오 파일은 Jenga 타워가 무너지는 것으로 끝이 났는데, 이는 반복하기 쉽지 않을 것입니다. 그래서 작업 시간을 단순화하기 위해 해당 부분을 잘라내고 처음부터 일부를 잘라냈습니다!
타임라인 정리가 끝나면 원하지 않는 움직임을 숨길 차례입니다.
4. 마스킹 레이어 생성
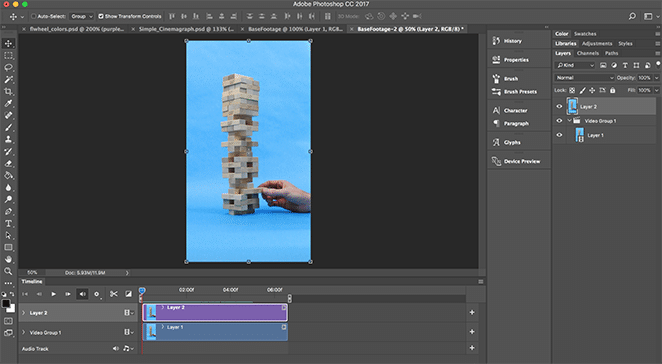
이제 시네마그래프의 "사진" 측면을 생성합니다. 만들고자 하는 '이미지'에 동영상을 일시 정지한 후 전체 영역을 선택합니다. 이것을 복사하여 새 레이어에 붙여넣습니다.

재생을 누르면 나중에 동영상이 맨 위에 있기 때문에 이제 동영상을 볼 수 없다는 것을 알 수 있습니다. 이제 마스크를 추가할 시간입니다. 그러면 표시하려는 정확한 움직임을 선택할 수 있습니다!

레이어 패널 하단의 옵션에서 또는 레이어 > 레이어 마스크 > 모두 표시로 이동하여 레이어 마스크를 추가합니다.

5. 움직임 분리
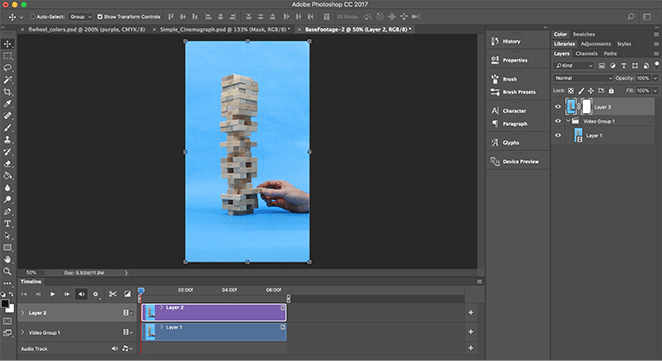
레이어 자체 대신 레이어 마스크가 선택되어 있는지 확인한 다음 브러시 도구를 잡으십시오. 다른 마스크와 마찬가지로 검정색으로 브러싱하면 마스크가 숨겨지고(아래 레이어의 내용이 드러남) 흰색으로 브러싱하면 마스크가 드러납니다(아래 레이어에서 내용을 숨김).
이 예에서는 손이 고정된 상태에서 Jenga 타워의 움직임을 보여주고 싶었습니다. 이를 달성하기 위해 타워 상단에 마스크를 검은색으로 칠하고 나머지는 흰색으로 남겼습니다.

이를 통해 움직임을 분리하여 나머지는 고정된 상태로 유지하면서 시네마그래프에 표시하려는 움직임만 표시할 수 있습니다.
6. gif로 내보내기
시네마그래프가 만족스러우면 내보낼 차례입니다! 파일 > 내보내기 > 웹용으로 저장(레거시) 으로 이동하기만 하면 됩니다. 여기에서 실험할 수 있는 많은 옵션이 있지만 가장 중요한 두 가지는 다음과 같습니다.
- gif로 저장(대화 상자 상단 근처에 있음)
- 반복 옵션을 Forever로 설정합니다(대화 상자 하단 근처에 있음).
파일 크기와 품질 사이에는 항상 약간의 균형이 있으므로 필요한 내보내기를 정확히 얻을 수 있도록 설정을 실험하는 것이 좋습니다.

그리고 그게 다야! 전 세계와 공유할 나만의 시네마그래프를 만들었습니다. 어떻게 되었나요? 우리는 의견을 알고 싶습니다.
보너스: 무료 Photoshop 템플릿 및 비디오!
무료 2019 디자인 트렌드 과정에 등록하면 이 튜토리얼에 사용된 비디오 파일과 간단한 시네마그래프 제작 방법을 보여주는 사용자 정의 Photoshop 템플릿에 액세스할 수 있습니다!
[optin-monster-shortcode id = "gsslnts3izfmmakod6ib"]
Photoshop 파일을 사용하는 방법
이 파일을 Photoshop으로 열면 완성된 시네마그래프가 표시됩니다. 원한다면 그것을 사용하거나 우리가 모든 것을 설정하는 방법을 확인하기 위해 놀 수 있습니다!
"기본 푸티지"를 제외한 모든 레이어의 마스크를 해제하여 시작합니다. 그것이 우리가 시작한 원본 영화 파일입니다. 플레이를 치면 젠가판을 흔들기 위해 손이 얼마나 움직이는지 알 수 있습니다!
그런 다음 마스킹 레이어를 추가하여 움직임을 분리했습니다. 단색 배경 위에 이와 같은 기하학적 모양을 선택하면 마스킹 프로세스가 매우 간단해졌습니다! 비디오 파일에 따라 좀 더 정확해야 할 수도 있지만, 그건 여러분에게 맡기겠습니다.
다음으로, 우리는 시간이 흘러도 변치 않는 효과를 만들기 위해 잘 반복되는 비디오의 한 부분에만 집중하기로 결정했습니다. 그러나 전체 파일을 거기에 남겨두었기 때문에 전체 파일을 볼 수 있었습니다!
마지막으로 파일의 일부 색상을 수정하도록 곡선을 변경했습니다. 비디오에 따라 그렇게 할 수도 있고 필요하지 않을 수도 있지만 기억하십시오. 시네마그래프가 만들어지면 언제든지 편집을 계속할 수 있습니다!
그리고 그게 다야! 사이트에 표시할 준비가 된 시네마그래프가 있습니다. 아래 의견에 알려주십시오. 이 추세로 무엇을 만들 예정입니까?
무료 이메일 과정에 등록하십시오!

Photoshop 파일, 자습서 및 많은 영감을 제공하는 이메일 과정!
무료 이메일 과정을 통해 웹사이트 디자인의 최신 트렌드를 탐색하고 있습니다. 여러분을 초대합니다! 글리치 그래픽 효과에서 CSS 그리드 카드 레이아웃에 이르기까지 2019년 트렌드를 살펴보고 이러한 효과가 작동하는 이유와 사이트에서 구현하는 방법을 공유합니다.
