전자상거래를 위한 핵심 성능 보고서: 온라인 판매를 늘리는 방법
게시 됨: 2023-08-08전자 상거래 세계에서 Core Web Vitals는 사용자가 웹 사이트를 인식하고 상호 작용하는 방식을 반영하는 일련의 필수 사용자 경험 지표입니다.
이는 웹 성능을 개선하고 사용자에게 원활한 경험을 보장하기 위한 Google 이니셔티브의 일부입니다.
간단히 말해서 사이트 성능이 좋을수록 온라인 고객이 더 행복해집니다.
Core Web Vitals를 개선하여 수익을 어떻게 변화시킬 수 있는지 알아보십시오.
Google Web Vitals 전자상거래 소유자가 알아야 할 가장 중요한 사항은 무엇입니까?

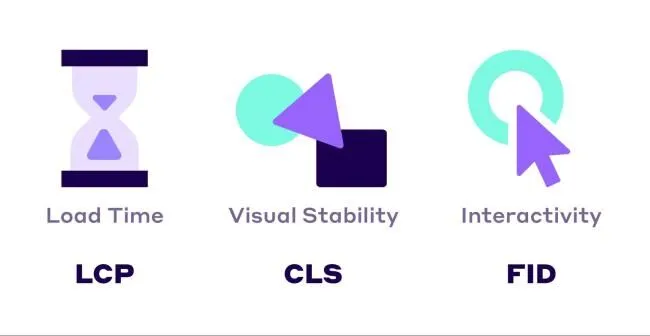
Core Web Vitals를 구성하는 세 가지 주요 지표는 다음과 같습니다.
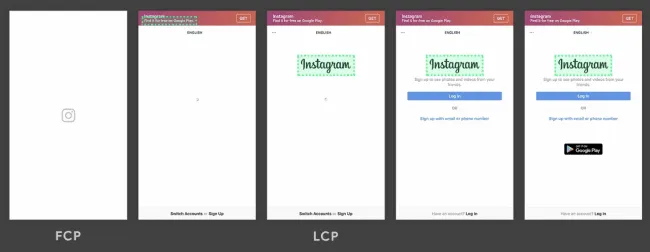
- LCP(Largest Contentful Paint) : LCP는 웹 페이지에서 가장 큰 콘텐츠 요소가 사용자에게 표시되는 데 걸리는 시간을 측정합니다. 주요 콘텐츠가 얼마나 빨리 로드되는지를 나타내므로 인지되는 로딩 속도에 상당한 영향을 미치므로 매우 중요합니다.
예를 들어 Instagram 앱을 로드할 때 우선순위가 지정된 LCP 요소가 Instagram의 로고임을 알 수 있습니다.

- FID(First Input Delay) : FID는 사용자의 첫 번째 상호 작용(링크 클릭 또는 버튼 누르기)과 해당 상호 작용에 대한 브라우저의 응답 사이의 시간을 측정합니다. 낮은 FID는 사용자가 지연 없이 페이지와 상호 작용할 수 있도록 하여 보다 원활한 브라우징 경험을 제공합니다.
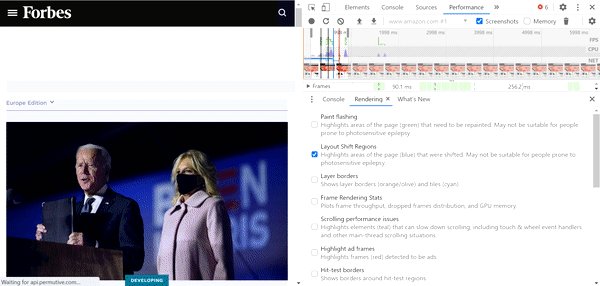
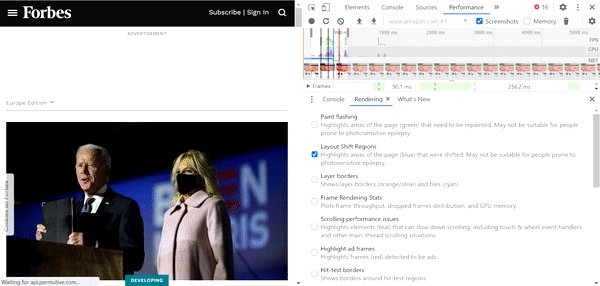
- CLS(Cumulative Layout Shift) : CLS는 로드 중 예기치 않은 레이아웃 이동의 양을 측정하여 웹 페이지의 시각적 안정성을 정량화합니다. 좋은 CLS 점수는 요소가 이동하는 것을 방지하여 사용자가 버튼이나 링크를 클릭하려고 할 때 좌절할 수 있습니다.
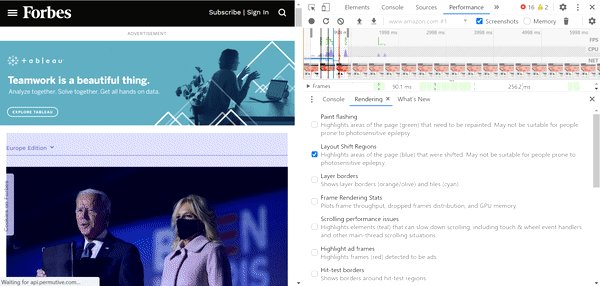
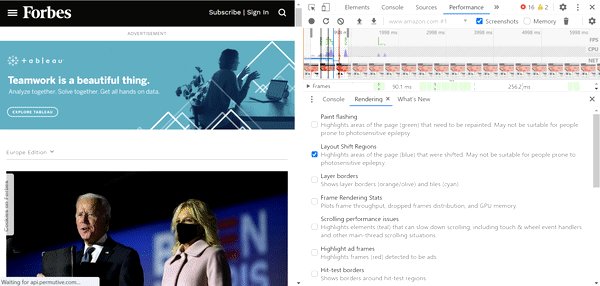
아래에서 광고는 페이지의 나머지 콘텐츠보다 늦게 로드되어 전체 레이아웃이 이동하여 뉴스 기사를 읽기 어렵게 만듭니다.

전자상거래 성공을 위한 핵심 성능 보고서의 중요성
Core Web Vitals가 전자 상거래 성공에 중요한 이유는 무엇입니까?
Core Web Vitals에 최적화하면 전자 상거래 웹 사이트에서 원활하고 즐거운 쇼핑 경험을 제공하여 고객 참여를 유지하고 구매 가능성을 높일 수 있습니다.
또한 주요 KPI 전반에 걸친 개선은 Core Web Vitals 최적화의 장점 중 하나일 뿐이라는 점을 잊지 마십시오.
첫 번째 구매 이후 만족한 고객은 만족하지 못한 고객보다 140% 더 많은 비용을 지출할 가능성이 있으며 온라인 상점을 다른 사람에게 추천할 가능성이 38% 더 높습니다.
완전 자동화된 최적화로 Core Web Vitals를 통과하십시오! 무료로 NitroPack 시작하기 →
사례 연구: 개선된 핵심 성능 보고서가 실생활에서 전자상거래 웹사이트에 미치는 영향
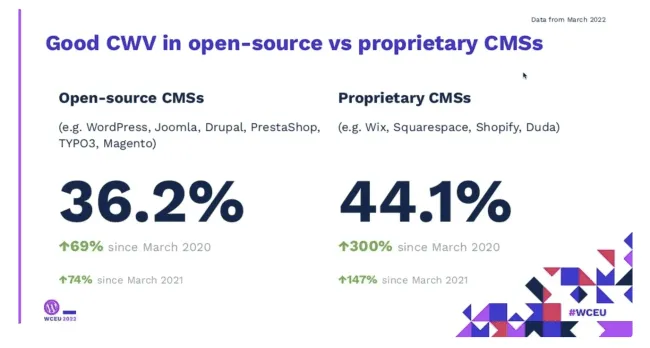
1,800만 개 출처 중 44.1%만이 우수한 Core Web Vitals를 가지고 있기 때문에 판매자가 경쟁 우위를 확보할 수 있는 부인할 수 없는 기회가 있습니다.
실제로 Reddico는 2021년 상위 500개 소매 브랜드가 Core Web Vitals 측면에서 얼마나 잘하고 있는지 알아보기 위해 사냥에 나섰습니다. 그들이 찾은 것은 다음과 같습니다.
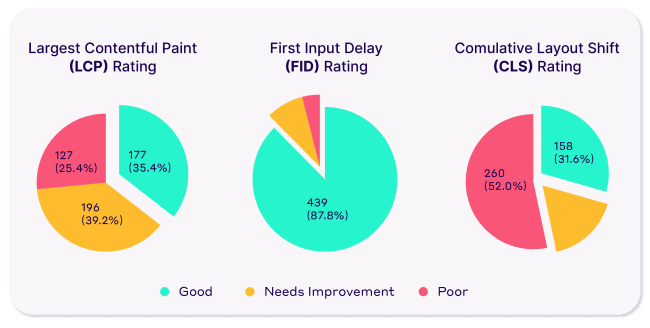
- LCP는 평균 3.5초, "통과"에 필요한 2.5초로 Top500의 64.6%가 실패했거나 상당한 개선이 필요했습니다. 전자상거래 웹사이트에서 LCP 점수가 낮은 가장 큰 원인은 큰 이미지와 JavaScript 내장 콘텐츠(예: 타사 플랫폼의 리뷰)입니다.
- 상위 500개 웹사이트 중 88%가 100ms 미만의 점수로FID를 통과했으며 2%만 실패했습니다.
- 상위 500위 중 절반 이상(52%)이 모바일 장치의 CLS 에 대해 "나쁨" 점수를 받았습니다.온라인 상점 소유자에게 쿠키 면책 조항, 프로모션 팝업 및 이미지 슬라이더는 CLS 측면에서 큰 문제로 입증되었습니다. 그러나 약간의 디자인 조정으로 사용자가 가능한 한 빨리 액세스하려는 다른 콘텐츠, 링크 및 이미지를 방해하지 않도록 하는 방식으로 이 문제를 해결할 수 있습니다.

다른 소매 브랜드도 Google의 웹 바이탈을 활용하여 사용자 참여 및 전환율을 개선하고 있습니다.
Currys pls(이전 Dixons Carphone)

이 전자제품 소매업체는 사용자 경험을 향상시키기 위해 웹사이트 로드 시간을 개선하는 데 집중했습니다. 웹 성능을 변경한 후소매 웹사이트 속도가 10% 증가하여 전자상거래 수익이 2% 증가했습니다.
스냅딜

인도의 이 대규모 온라인 마켓플레이스는 웹사이트를 Core Web Vitals에 최적화했으며FCP(First Contentful Paint)에서 3초의 개선을 보았습니다.그 결과전환율이 30% 증가 하고 이탈률이 25% 감소했습니다.
Zitmaxx 원엔

네덜란드의 한 가구 소매업체는 최적화 후 Core Web Vitals에서 상당한 개선을 보았습니다. 로드 시간이 15% 개선되어세션 시간이 20% 증가하고전환율이 14% 향상되었습니다.
Core Web Vitals와 전자 상거래 판매 간의 연결
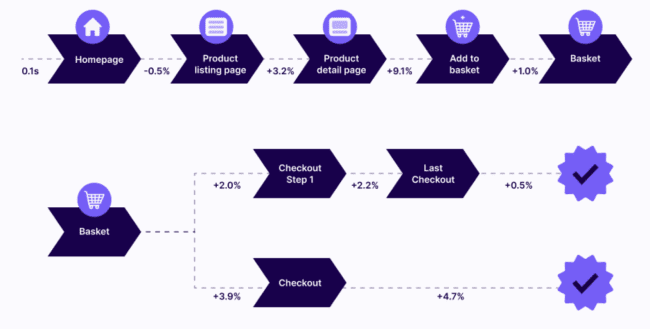
Core Web Vitals를 최적화하면 사용자가 웹사이트를 처음 로드하는 순간부터 성공적인 전환 후 "감사합니다" 페이지까지의 모든 방문이 계산됩니다.
Google과의 공동 연구에서 Deloitte는 로드 속도가 0.1초만 향상되어도 전체 구매자 여정에 영향을 미친다는 사실을 발견했습니다.

Google의 웹 바이탈 최적화가 수익에 얼마나 큰 영향을 미칠 수 있는지 자세히 살펴보겠습니다.
Core Web Vitals로 반송률 및 이탈률 감소
0.1초 더 빠른 전자상거래 웹사이트와 원활한 브라우징 경험을 제공하여 사용자가 더 오래 머물도록 하여한 세션에서 최대 8.6% 더 많은 페이지를 볼 수 있습니다 .
느리게 로드되는 웹사이트는 종종 사용자를 좌절시키고 사이트가 완전히 로드되기 전에 '이동'하게 만듭니다. 온라인 상점의 LCP를 개선하면 사용자가 귀하의 콘텐츠를 더 빨리 보고 상호 작용할 수 있으므로 경쟁업체로 이동할 가능성이 8.3% 줄어듭니다 .
이탈률이 높은 페이지는 종종 응답하지 않는 버튼과 링크, 예상치 못한 레이아웃 변경으로 인해 사용자가 좌절하고 혼란스러워하는 문제를 드러냅니다. FID 및 CLS를 개선함으로써 온라인 상점은 사용자 상호 작용에 신속하게 반응하고 조기 종료를 방지하는 보다 안정적이고 즐거운 브라우징 경험을 제공합니다.
핵심 성능 보고서로 사용자 참여 개선
온라인 쇼핑객의 44%가 친구와 가족에게 좋지 않은 온라인 쇼핑 경험에 대해 이야기하므로 "즐거움"보다 못한 것은 만족할 수 없습니다.
속도, 응답성 및 상호 작용을 최적화하면 로드 속도가 1밀리초 증가할 때마다 온라인 상점 에서 고객 참여가 5.2% 향상 됩니다.
그리고 뛰어난 브라우징 경험을 통해 더 나은 고객 만족도 점수(CSAT)와 클릭률(CTR)을 얻을 수 있습니다.
핵심 성능 보고서가 전자상거래 전환율에 미치는 영향
전자 상거래 웹 사이트에서 결제 프로세스 중 느린 상호 작용은 높은 장바구니 포기율로 이어져 전환율에 부정적인 영향을 미칠 수 있습니다.
사용자가 장바구니에 항목을 추가하면 산만하고 장애물이 없어야 하는 스프린트입니다. 이는 예기치 않은 수수료 및 제한된 배송 옵션과 같은 일반적인 병목 현상이 제거됨을 의미합니다.
그러나 또한 FID 및 CLS 최적화와 함께 0.1초 더 빠른 로드 시간을 보장하면 8.4% 더 많은 전환과 9.2% 평균 주문 금액(AOV)이 증가합니다 .
모든 방문 횟수를 확인하십시오! NitroPack으로 Core Web Vitals에 대한 온라인 스토어 최적화 →
인기 있는 전자 상거래 플랫폼 및 핵심 성능 보고서 분석
전자 상거래 플랫폼을 선택할 때 Core Web Vitals 측면에서 얼마나 잘 수행되는지 고려하는 것이 중요합니다.
Core Web Vitals를 우선시하는 플랫폼을 선택하면 온라인 상점에 경쟁 우위를 제공하고 온라인 판매를 늘리기 위한 노력을 더 잘 지원할 수 있습니다.
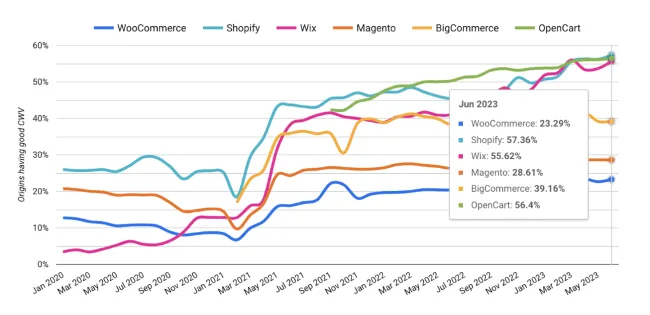
공식 Core Web Vitals Technology Report(CrUX)의 실제 사용자 데이터를 사용하여 6가지 주요 전자 상거래 플랫폼을 비교했습니다.
- 우커머스
- 쇼피파이
- 윅스
- Adobe Commerce(이전의 Magento)
- BigCommerce
- 오픈카트
57.36%의 판매자가 Core Web Vitals를 통과한 Shopify는 플랫폼 수준의 성능 최적화 측면에서 확실한 리더입니다.
전담 전문가 팀과 함께 Shopify 플랫폼은 온라인 상점 소유자가 가장 중요한 방식으로 고객 확보를 준비하는 데 도움이 되는 맞춤형 지원 및 교육 리소스를 제공합니다.

데이터베이스에 630만 개의 웹사이트가 있는 WooCommerce는 Core Web Vitals를 통과하는 사용자의 비율이 가장 낮습니다. 그러나 이 플랫폼은 이 문제를 해결하고 Woo 매장을 Shopify 수준의 성능으로 향상시키는 NitroPack과 같은 강력한 최적화 솔루션을 제공하는 가장 풍부한 확장 에코시스템도 지원합니다.
더욱이 넓어지는 성능 격차와 사용자의 요구 사항을 해결하기 위해 WordPress는 오랜 기간 기여자로 구성된 핵심 성능 팀을 도입했습니다. 그 이후로 우리는 성능 문제에 대한 지속적인 개선과 안정적인 로드맵을 보았습니다.
독점 CMS와 오픈 소스 CMS: 전자상거래 웹사이트에 더 나은 성능을 제공하는 것은 무엇입니까?
새로운 온라인 상점을 출시하기 직전이거나 다른 플랫폼으로의 전환을 고려하고 있든 상관없이 선택하기 전에 고려해야 할 몇 가지 측면이 있습니다.
온라인 상점의 장기적인 성공을 보장하려면 최신 성능 지침을 따라가는 안정적인 플랫폼이 필요합니다. 또한 신용 카드 결제 처리, 온라인 쇼핑 카트, 재고 관리 시스템, CRM(고객 관계 관리), 마케팅 자동화, 제품 페이지 최적화 및 모바일 최적화와 같은 필수 도구 측면에서 유연성이 필요합니다.

2022년 WCEU에서 Felix Arntz는 독점 CMS가 WordPress 및 유사한 오픈 소스 플랫폼을 능가하는 이유에 대해 설명했습니다.
- 인프라 소유권 및 제어된 스택
- 훨씬 더 작은 확장 생태계
- 단일 엔터티 내의 명확한 계층 구조로 인한 빠른 구매
- 성능에 대한 시기적절한 투자

두 유형의 플랫폼 모두 장단점이 있습니다.
독점 CMS는 기본적으로 특정 수준에 최적화되어 있지만 더 많은 사용자 정의 개선에 관해서는 너무 제한적으로 느껴질 수 있습니다.
오픈 소스 CMS는 기본 수준의 성능 향상만 제공하지만 경이로운 Core Web Vitals 결과를 얻기 위해 서버 수준에서 NitroPack과 같은 정교한 최적화 솔루션을 믹스 앤 매치할 수 있는 더 큰 유연성을 제공합니다.
핵심 성능 보고서 및 SEO/SEA
Google의 Core Web Vitals는 2021년에 처음으로 순위 요소가 되었습니다. 2022년 2월에 변경 사항이 모든 모바일 및 데스크톱 검색에 완전히 적용되었습니다.
오늘 "개발자를 위한 Google" "사이트 소유자가 검색을 통해 성공을 위해 우수한 핵심 성능 보고서를 달성할 것을 적극 권장합니다..."

Google이 검색 순위에서 핵심 성능 보고서를 사용하는 방법
올해 초 Yandex 소스 코드 유출 동안 우리는 검색 엔진이 SERP에 대해 웹 사이트를 평가하는 방법을 자세히 조사할 기회를 가졌습니다.
Yandex 알고리즘은 Google 검색에 사용되는 알고리즘과 동일하지 않지만 콘텐츠 관련 요구 사항이 속도 및 성능 요구 사항이 아니라 SERP 구축 방법을 지배한다는 것을 확인했습니다.
사실 Core Web Vitals는 Google 페이지 경험 신호의 일부일 뿐입니다. 다른 신호로는 모바일 친화성, HTTPS, 방해가 되는 전면 광고가 있습니다.
2020년 I/O Summit에서 Google은 Core Web Vitals와 SEO 성능 간의 관계를 직접 언급했습니다.
가장 눈에 띄는 대사는 다음과 같습니다.
“일반적으로 우리(Google)는 페이지 경험의 일부 측면이 수준 이하인 경우에도 전반적으로 최고의 정보가 있는 페이지의 우선 순위를 지정합니다. 좋은 페이지 경험이훌륭하고 관련성 높은 콘텐츠보다 우선하지 않습니다.”
또한 John Muller는 나중에 "...Core Web Vitals는 무작위 순위 요소 이상이며 순위가 매겨진 후(사람들이 실제로 방문할 때) 사이트의 유용성에 영향을 미치는 요소이기도 합니다."라고 강조했습니다.
기본적으로 엄청난 양의 유기적 트래픽이 있더라도 방문자에게 가능한 최상의 브라우징 경험을 제공할 준비가 되어 있지 않다면 온라인 상점은 전환율이 낮을 것입니다.
좋은 핵심 성능 보고서가 검색 엔진 광고(SEA)에 미치는 영향
Google 검색의 검색 엔진 광고는 클릭당 비용(CPC)을 낮출 수 있도록 광고 페이지의 더 높은 품질 점수를 얻는 것입니다.
그리고 더 나은 Core Web Vitals는 확실히 향상된 SEA 결과와 연결되었습니다.
- Lever Interactive 대행사는 고객 중 한 명이 품질 점수를 높여 CPC를 -17%, CPA를 -31%로 높이는 것을 보았습니다. 더 빠른 방문 페이지의 전환율도 20% 증가했습니다.
- 품질 점수에서 높은 점수를 받으면 CPC 가격을 최대 50%까지 할인받을 수 있으며 최악의 경우 400%의 추가 비용을 지불하게 됩니다. 이는 마케팅 예산에 상당한 영향을 미칠 수 있습니다.
- Netzwelt는 Core Web Vitals를 최적화했습니다. 광고 수익은 18% 증가했고 광고 가시성은 75% 이상 증가했으며 이탈률은 50% 감소했으며 페이지 조회수는 27% 증가했습니다.
- 페이지 경험 업데이트 이후, 가시성 지수를 기반으로 Google의 모든 요구 사항을 충족하는 페이지는 평균보다 1% 포인트 높게 평가됩니다. 느린 도메인은 빠른 도메인보다 평균 3.7% 포인트 낮습니다.
통과된 Core Web Vitals로 ROI를 높이십시오! 무료로 NitroPack 시작하기 →
전자상거래 웹사이트의 공통 핵심 성능 보고서 문제 최적화
전자상거래 웹사이트는 특성상 블로그나 서비스 기반 웹사이트보다 리소스가 많을 가능성이 높습니다.
온라인 상점은 청구, 분석, 자동화 등을 관리하기 위해 대용량 이미지 및 비디오 라이브러리, 다양한 애니메이션 및 전환을 위한 풍부한 JavaScript 및 CSS 파일, 많은 타사 스크립트에 의존합니다.
불행하게도 이것은 전자상거래 웹사이트가 성능 문제에 더 취약하다는 것을 의미합니다.
가장 일반적인 것과 적용할 최적화를 살펴보겠습니다.
느린 서버 응답 시간
이는 웹 페이지에서 가장 큰 콘텐츠 요소가 표시되는 데 걸리는 시간을 측정하므로 LCP에 영향을 미칠 수 있습니다. 서버가 응답 속도가 느리면 프로세스가 상당히 지연될 수 있습니다.
해결 방법: 호스팅 서비스를 보다 강력하고 반응이 빠른 옵션으로 업그레이드하거나 CDN(Content Delivery Network)을 사용하여 사이트 콘텐츠를 사용자에게 더 가깝게 캐시하십시오.
JavaScript 및 CSS 문제
렌더링 차단 JavaScript 및 CSS는 페이지 로드를 지연시키고 LCP를 증가시킬 수 있습니다. 마찬가지로 과도한 JavaScript 실행은 상호 작용을 지연시켜 FID 점수를 낮출 수 있습니다.
해결 방법: JavaScript 및 CSS 파일을 축소 및 압축하여 크기를 줄이고 중요하지 않은 JavaScript/CSS를 연기하여 콘텐츠 렌더링 속도를 높입니다.
최적화되지 않은 이미지
최적화되지 않은 큰 이미지는 페이지 로드 시간을 크게 늦추고 LCP에 부정적인 영향을 미칠 수 있습니다. 그렇기 때문에 적절한 이미지 최적화가 필수입니다.
해결 방법: WebP와 같은 차세대 이미지 형식을 사용하고 압축 도구를 활용하여 품질 저하 없이 파일 크기를 줄입니다.srcset및크기속성을 사용하여 반응형 이미지를 구현하여 사용자의 기기에 따라 적절한 크기의 이미지를 제공합니다.
손가락 하나 까딱하지 않고 모든 이미지를 최적화하세요. 3분만에 NitroPack 설정 →
타사 스크립트
타사 스크립트와 너무 많은 플러그인에 대한 의존도가 높으면 이러한 스크립트가 기본 스레드를 차단할 수 있으므로 로드 시간이 느려지고 FID 점수가 낮아질 수 있습니다.
해결 방법: 타사 스크립트, 특히 초기 페이지 렌더링에 중요하지 않은 스크립트의 수를 감사하고 제한합니다. 이러한 스크립트를연기하거나비동기적으로 로드할 수도 있습니다.
불안정한 레이아웃
로드 프로세스 중에 이동하는 페이지의 모든 요소는 CLS 점수가 낮을 수 있습니다. 이는 종종 동적 콘텐츠, 크기가 없는 이미지, 광고, 임베드 또는 예약된 공간이 없는 iframe 때문입니다.
해결 방법: 콘텐츠 이동을 방지하기 위해 요소에 예약된 공간이 있는지 확인합니다. 이는 이미지 및 비디오 요소에 크기 속성을 설정하거나 CSS 종횡비 상자를 사용하여 달성할 수 있습니다.
헤비급 요소
비디오, 고해상도 이미지 또는 복잡한 SVG와 같은 중량 요소를 너무 많이 사용하면 LCP에 영향을 줄 수 있습니다.
해결 방법: 비디오 및 복잡한 SVG 요소의 크기와 형식을 최적화합니다. 대역폭을 절약하기 위해 오프스크린 이미지 및 비디오를 지연 로드하는 것을 고려하십시오.
열악한 모바일 웹사이트 응답성
Google은 모바일 우선 인덱싱을 사용하므로 모바일에 적합하게 최적화되지 않은 전자상거래 사이트는 핵심 성능 보고서가 좋지 않을 수 있습니다.
해결 방법: 다양한 장치 크기에 적응하고 모바일 사이트 버전의 효율성을 향상시키는 반응형 디자인을 구현합니다.
너무 많은 HTTP 요청
웹 사이트에서 다양한 요소(이미지, 스크립트, 스타일시트)에 대해 너무 많은 HTTP 요청을 보내는 경우 로드 시간, 즉 LCP 및 FID에 부정적인 영향을 미칠 수 있습니다.
해결 방법: 동일한 연결을 통해 여러 동시 요청을 지원하는 HTTP/2를 구현합니다. CSS Sprites와 같은 기술을 사용하고, CSS/JavaScript 파일을 결합하고, 적절한 경우 데이터 URL과 함께 인라인 이미지를 사용하여 요청 수를 줄입니다.
NitroPack으로 35개 이상의 즉시 사용 가능한 성능 최적화 활용 →
핵심 성능 보고서로 전자상거래 사이트의 미래 보장
Core Web Vitals는 기술과 사용자 기대치가 변함에 따라 계속 발전할 것입니다. 전자 상거래 비즈니스는 웹 사이트가 지속적으로 우수한 사용자 경험을 제공하도록 최신 모범 사례를 최신 상태로 유지해야 합니다.
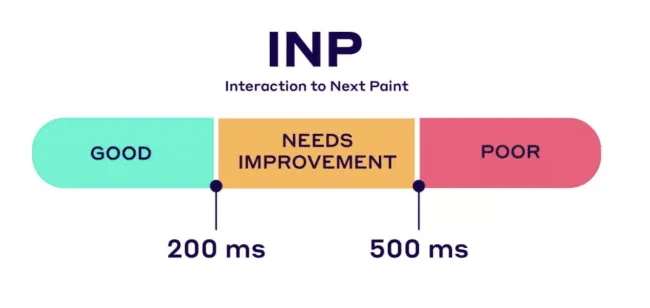
다음 페인트(INP)와의 상호 작용 준비
2024년 3월부터 Google은 응답성에 대한 새로운 지표로 첫 번째 입력 지연을 INP(Interaction to Next Paint)로 대체합니다.
새로운 웹 필수 지표는 어떻게 다릅니까? INP는 사용자가 페이지를 방문하는 동안 적격한 모든 상호 작용의 대기 시간을 관찰하여 사용자 상호 작용에 대한 페이지의 전반적인 응답성을 평가합니다. 최종 INP 값은 관찰된 가장 긴 상호 작용입니다.
INP의 계산에서 역할을 하는 상호 작용은 다음과 같습니다.
- 마우스로 클릭;
- 터치스크린이 있는 장치를 탭합니다.
- 물리적 또는 디지털 키보드의 키 누르기.

그리고 INP가 여전히 대기 중으로 표시되어 있다고 해서 INP 점수를 향상시키기 위해 즉시 준비를 시작해서는 안 된다는 의미는 아닙니다.
지속적인 전자상거래 성공을 위한 지속적인 모니터링 및 최적화
Core Web Vitals 최적화는 일회성 수정이 아닙니다.
전자상거래 사이트에서 최고의 사용자 경험을 제공하려면 28일마다 Google PageSpeed Insights 및 DevTools와 같은 성능 보고서를 다시 방문해야 합니다.
월별 보고서에 사이트 성능을 KPI로 포함하면 특히 트래픽이 많은 이벤트 중에 수익에 영향을 미칠 수 있는 잠재적인 병목 현상을 적극적으로 해결할 수 있습니다.
Google 핵심 성능 보고서의 최신 정보를 확인하세요! 지금 바로 NitroPack 시작하기 →
멀리 가져
결론적으로 Core Web Vitals는 전자 상거래 성공을 주도하는 데 중추적인 역할을 합니다.
이러한 지표를 이해하고 최적화 전략을 구현함으로써 온라인 비즈니스는 빠르고 안정적이며 사용자 친화적인 웹사이트를 만들어 참여도를 높이고 전환율을 높이며 궁극적으로 고객 만족도를 높이고 온라인 판매를 늘릴 수 있습니다.
잘 조직되고 반응이 빠른 실제 상점과 마찬가지로 원활하게 운영되는 전자 상거래 웹 사이트는 고객 충성도를 높이고 온라인 판매 잠재력을 극대화할 수 있습니다.
