WordPress에 PWA(Progressive Web App)를 설치하는 방법
게시 됨: 2023-03-09요즘은 컴퓨터나 노트북보다 휴대전화를 더 많이 사용합니다. 따라서 모든 웹사이트 소유자, 특히 WordPress 사이트 소유자는 수익과 유기적 방문자를 늘리기 위해 웹사이트를 앱으로 전환하는 것이 중요합니다.
특히 모바일 장치에서 사용하기 위해 처음부터 앱을 빌드하는 경우 이를 기본 앱이라고 합니다. 그러나 기업이 자체 네이티브 앱을 시작하는 데는 비용과 시간이 많이 듭니다. 시간과 비용을 최소화하기 위해 웹 사이트에 대한 최상의 대안은 프로그레시브 웹 앱을 개발하는 것입니다.
WordPress 웹사이트가 있고 사이트에 프로그레시브 웹 앱을 설치하는 방법이 궁금하다면 잘 찾아오셨습니다. 이 기사에서는 프로그레시브 웹 앱의 의미와 이를 WordPress 사이트에 설치하는 방법을 명확하게 설명합니다.
읽어!
목차
프로그레시브 웹 앱의 의미:
프로그레시브 웹 앱은 브라우저에서 실행되며 네이티브 앱처럼 보이고 작동합니다. 그러나 주요 차이점은 이러한 PWA는 HTML, CSS 및 Javascript와 같은 웹 사이트를 구축하는 데 사용되는 것과 동일한 코드를 사용하여 구축되며 기본 앱처럼 처음부터 생성되지 않는다는 것입니다.
프로그레시브 웹 앱은 기본 앱보다 빠르고 사용하기 편리합니다. Twitter, Pinterest 등과 같은 유명한 사이트에도 네이티브 앱처럼 작동하는 프로그레시브 웹 앱이 있습니다.
PWA(프로그레시브 웹 앱)는 기존 웹 앱보다 만들기가 더 편리하고 비용이 적게 들기 때문에 모든 사이트 소유자를 위한 최선의 선택입니다.
WordPress에서 Progressive Web App을 설정하는 데 필요한 필수 설정:
WordPress 사이트에서 프로그레시브 웹 앱을 활성화하기 전에 사이트의 호환성을 확인하기 위해 교차 확인해야 하는 세 가지 주요 사항이 있습니다. 사이트에 PWA를 설치하려면 필수 항목입니다.
체크리스트를 살펴보자.
- PHP : PWA와 호환되려면 웹사이트에서 PHP 5.3 이상을 실행해야 합니다.
- WordPress 버전 : WordPress를 버전 3.5.0 이상으로 업데이트해야 합니다. 현재 사용 중인 WordPress 버전을 모르는 사용자는 이 문서를 살펴보고 알아낼 수 있습니다.
- HTTPS 또는 SSL: PWA를 활성화하려면 사이트가 HTTPS 또는 SSL 연결에서 실행되는지 확인하는 것이 중요합니다.
이러한 사항을 확인한 후에는 WordPress 사이트에 PWA를 설치하는 단계를 계속 진행합니다.
Super PWA 플러그인을 사용하여 PWA를 설정하는 단계
WordPress 사이트에서 PWA를 설정하는 가장 쉬운 방법은 플러그인을 사용하는 것입니다. WordPress에는 다양한 플러그인이 있지만 이 프로세스에서는 "Super PWA" 플러그인을 사용할 것입니다.
이 플러그인의 단순성과 빠른 설치 및 실행으로 인해 사용자에게 이 플러그인을 강력히 권장합니다. 이 플러그인에는 다음과 같은 많은 이점이 있습니다.
- WordPress 사이트를 PWA로 변환하는 쉬운 절차
- 고객이 서핑한 페이지는 기기에 저장되어 오프라인 상태에서도 볼 수 있습니다.
- 새 버전 및 업데이트의 정기 릴리스
- 응용 프로그램 아이콘, 배경색, 오프라인 페이지 설정 등과 같은 많은 사용자 정의 가능한 PWA 기능.
- 사용자의 모바일에 PWA를 설치하는 간단한 원 클릭 프로세스
따라서 이 최고 등급의 플러그인을 설치하고 사용을 시작하려면 아래에 제공된 간단한 단계를 따를 수 있습니다.

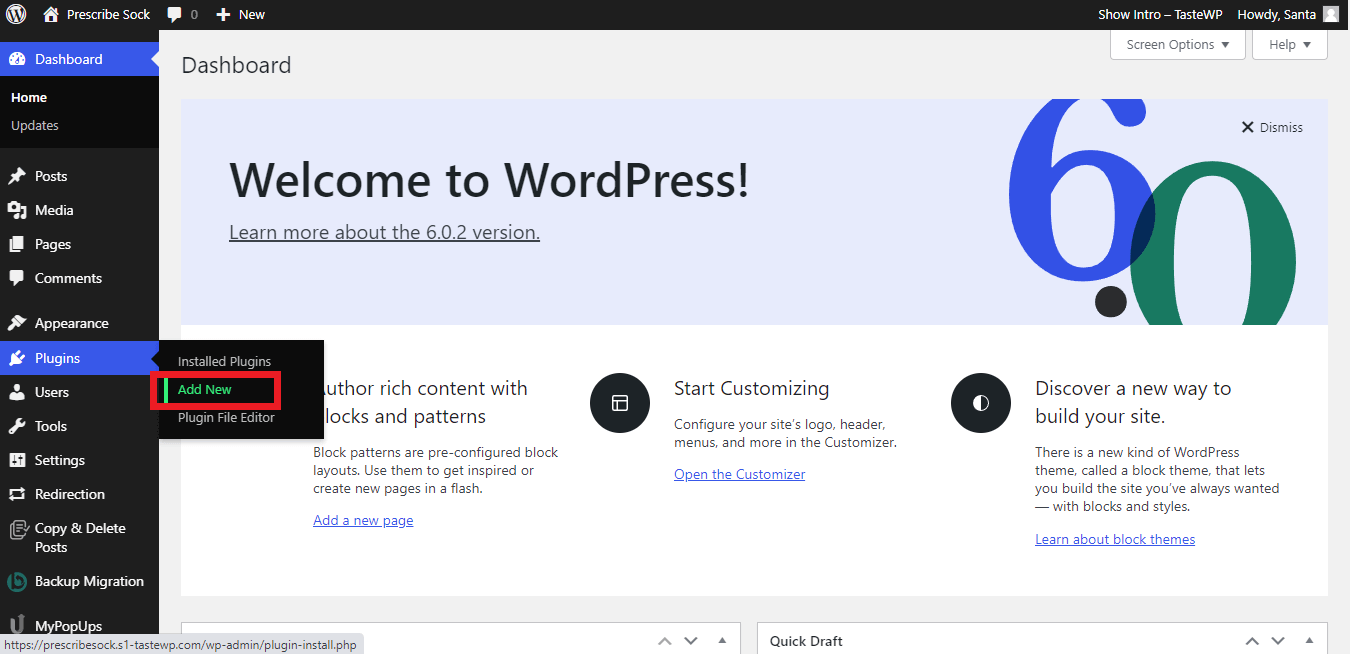
먼저 워드프레스 대시보드에서 플러그인 -> 새로 추가로 이동합니다.

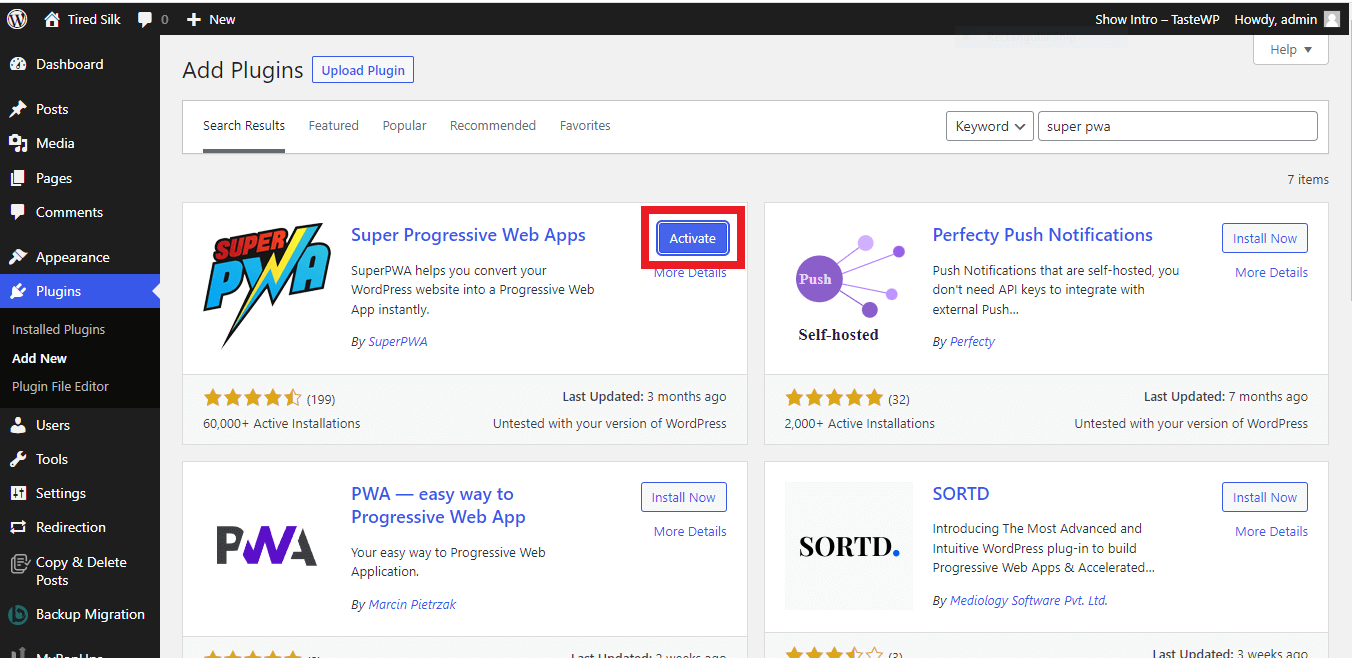
검색창에서 " Super PWA " 플러그인을 검색합니다. 위의 그림과 같이 플러그인을 클릭하여 설치하고 활성화합니다.

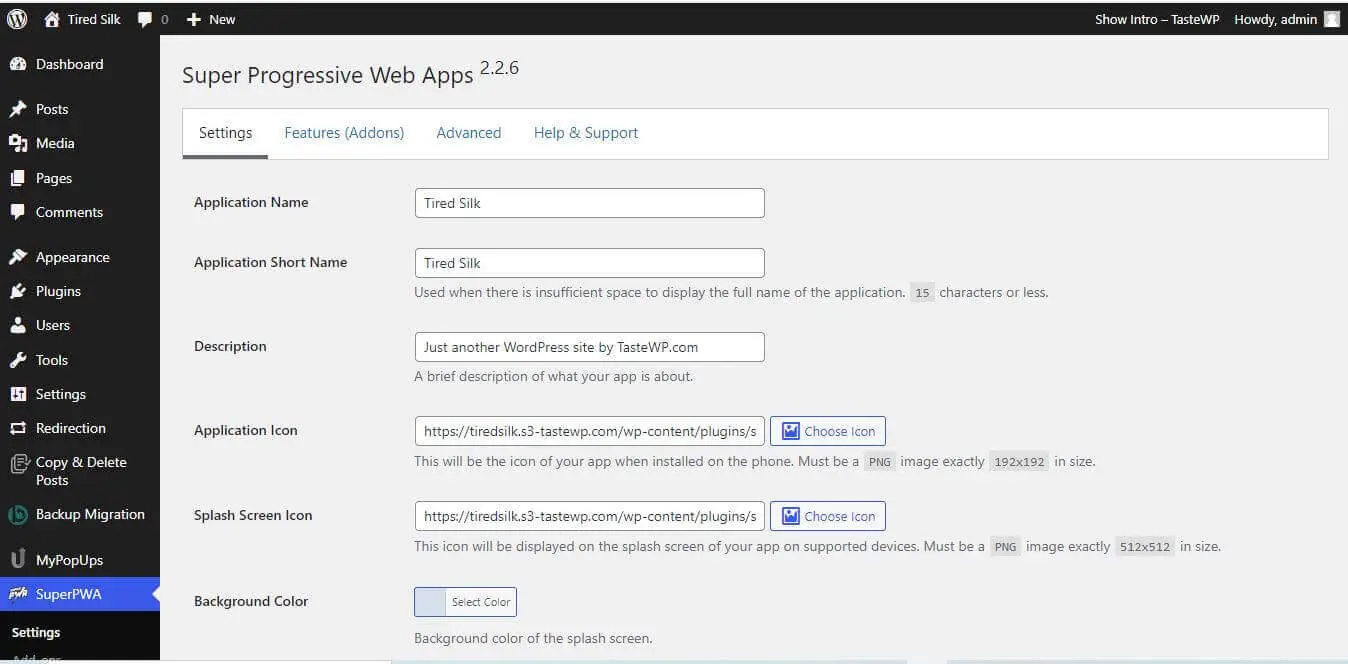
일단 설치되면 WordPress 사이트는 위에 표시된 대로 플러그인 사용자 지정 페이지로 바로 이동합니다. 여기에서 다음과 같은 사용자 지정을 수행할 수 있습니다.
- 애플리케이션 이름
- 애플리케이션 짧은 이름
- 애플리케이션 아이콘
- 시작 화면 아이콘
- 테마
- 배경색
구성 페이지에서 위 목록을 원하는 대로 변경하고 이동하면서 설정을 저장할 수 있습니다. 그게 다야! 이제 귀하의 사이트는 사용자의 모바일 장치에서 프로그레시브 웹 앱으로도 작동할 수 있습니다. 예, 그렇게 간단합니다!
PWA를 위한 다른 최고의 플러그인
Super PWA가 최고의 플러그인이지만 다른 최상의 옵션을 제공하기 위해 사이트에 프로그레시브 웹 앱을 설치하는 데 사용할 수 있는 다른 유용한 플러그인 목록을 제공했습니다.
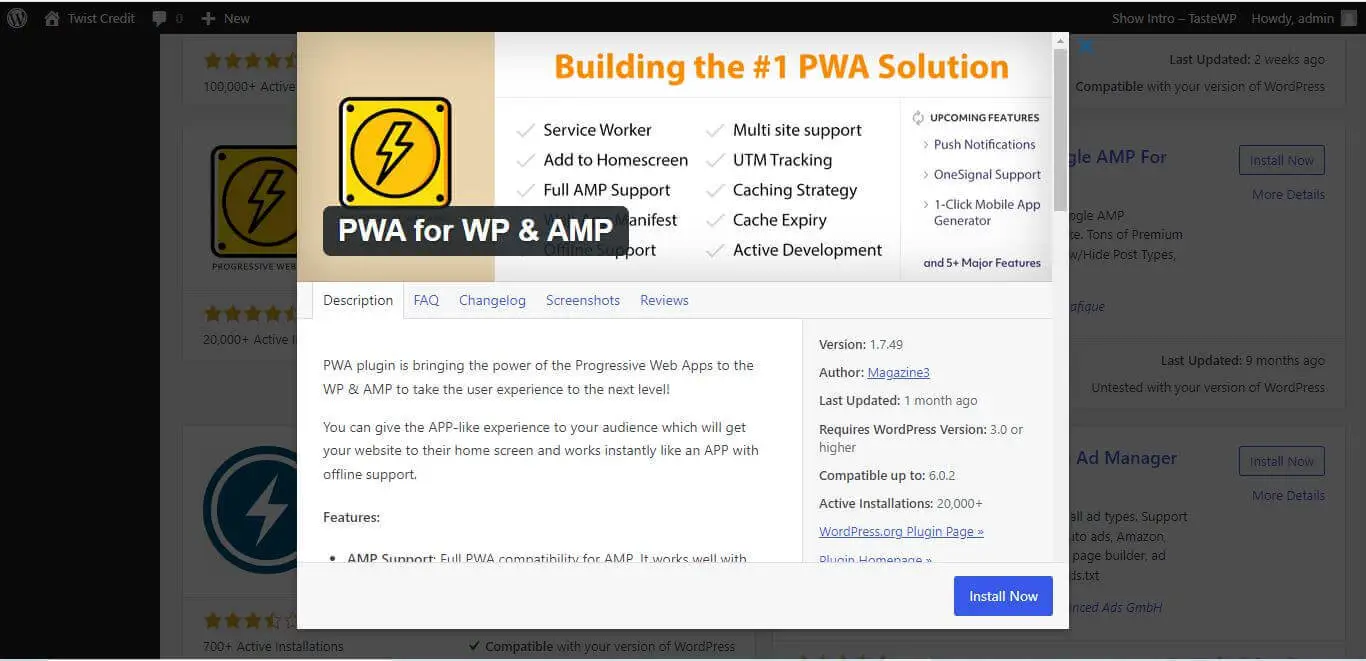
WP 및 AMP용 PWA:

이것은 많은 기능과 함께 제공되는 또 다른 최고 등급 플러그인입니다. WP 및 AMP용 PWA는 설치하여 사용할 수 있는 무료 플러그인입니다. 이 플러그인은 전체 AMP 지원 및 다중 사이트 지원과 함께 제공됩니다.

그 외에도 전체 화면 및 스플래시 화면 기능, 오프라인 지원, 캐시 만료 옵션 등은 이 플러그인을 더 좋아하게 만드는 주목할만한 기능 중 일부입니다.
프로그레시브 워드프레스:

위에 나열된 다른 플러그인과 유사한 기능을 가진 프로그레시브 WordPress 플러그인. 이 플러그인이 다른 플러그인과 다른 점은 AMP 페이지에서 PWA를 완벽하게 지원하는 최초의 PWA라는 것입니다.
이 인기 있는 WordPress 플러그인은 통합된 사용자 경험을 제공하며 평균 별점 5점 만점에 5점을 받아 가장 신뢰할 수 있는 플러그인입니다.
워드프레스용 PWA:

이 플러그인은 매니페스트 및 서비스 워커를 사용하여 웹사이트를 PWA로 전환합니다. 다중 사이트 설정을 지원하고 캐시에서 특정 URL을 제외하는 옵션을 제공합니다.
그러나 이 플러그인은 새 버전의 WordPress에서 테스트되지 않았으므로 최후의 수단으로 유지하는 것이 좋습니다.
자주 묻는 질문(FAQ)
Q1. WordPress 사이트에 PWA가 필요합니까?
A1. 모바일 사용자 수가 증가함에 따라 WordPress 사이트에 대한 PWA를 사용하면 웹 사이트 순위를 맨 위로 올리는 데 도움이 됩니다. 또한 WordPress 사이트에서 PWA를 활성화하는 것은 간단합니다. 그래서 왜 안돼?
Q2. Super PWA 플러그인에서 할 수 있는 사용자 정의는 무엇입니까?
A1. 슈퍼 PWA 플러그인은 애플리케이션 이름, 아이콘, 스플래시 화면 색상, 배경색, 테마 색상, 오프라인 페이지, 방향 등과 같은 다양한 사용자 정의를 제공합니다.
Q3. WordPress 사이트에 PWA를 설치하기 전에 주의해야 할 필수 설정이 있습니까?
A1, 예. PWA를 설치하기 전에 다음 세 가지 설정을 고려해야 합니다.
- PHP 5.3 이상
- 워드프레스 버전은 3.5.0 이상이어야 합니다.
- WordPress 사이트는 HTTPS 또는 SSL에서 실행되어야 합니다.
마지막 생각들
모든 비즈니스는 번창하고 성공하기 위해 최신 기술 업데이트를 유지해야 합니다. 모든 사용자가 웹 사이트에서 기대하는 기술 업데이트 중 하나는 앱을 갖는 것입니다. PWA는 이 고객의 요구 사항을 최신 상태로 유지할 수 있는 가장 간단한 솔루션입니다. 따라서 이 가이드를 사용하여 오늘 웹 앱을 시작하세요!
이 문서에서 사이트에 PWA를 설치하기 위한 요구 사항과 단계별 솔루션을 명확하게 설명하기를 바랍니다. 의심스러운 점이 있으면 저희에게 도움을 요청하십시오!




