Lighthouse로 로컬 성능 테스트를 실행하는 방법(2022 업데이트)
게시 됨: 2022-12-10업데이트, 2022년 12월: PageSpeed Insights(PSI)의 최신 개선 사항 으로 인해 문서가 확장되어 PSI 및 Chrome 확장 프로그램으로 Lighthouse 감사를 실행하는 방법에 대한 정보를 포함했습니다.
Google은 빠르게 로드되고 탁월한 사용자 경험을 제공하는 웹사이트를 좋아합니다.
Google의 성능 요구사항에 따라 사이트를 테스트하는 데 자체 도구보다 더 좋은 방법이 있을까요?
이 기사에서는 Lighthouse에 대해 필요한 모든 것, 감사를 실행하는 방법, 가장 일반적인 질문에 대한 답을 얻을 수 있습니다.
의 시작하자!
NitroPack으로 사이트 속도의 "이후"로 바로 이동 →
구글 라이트하우스란?
Lighthouse는 사이트의 속도, 성능 및 전반적인 사용자 경험을 개선하는 데 도움이 되는 완전 자동화된 무료 오픈 소스 도구입니다.
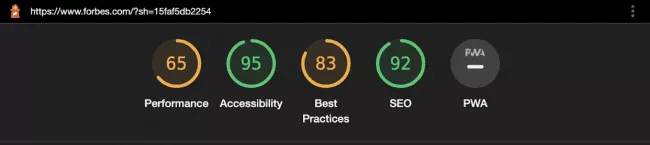
모든 웹 페이지에 대해 실행할 수 있으며 성능, 접근성, 모범 사례, SEO 및 프로그레시브 웹 앱에 대한 감사를 제공합니다.

각 메트릭에 대해 계산된 점수가 포함된 보고서를 반환하는 것 외에도 Google Lighthouse는 결과를 향상시키기 위한 구체적인 개선 제안 목록을 제공합니다.
Lighthouse의 매끄러운 UI는 숙련된 개발자뿐만 아니라 웹 사이트 성능을 추적하려는 모든 소유자에게 적합합니다.
Google Lighthouse를 사용해야 하는 이유
두 가지 이유:
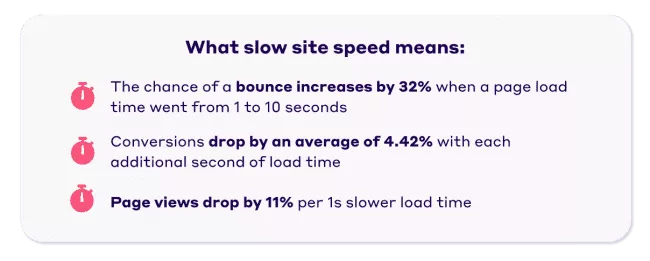
첫째, 사이트의 속도는 트래픽, 이탈률, 순위, 사용자 경험 및 전환에 영향을 미칩니다. 성능을 정기적으로 추적하면 적시에 개선 사항을 적용할 수 있습니다. 따라서 귀하의 비즈니스는 행복한 방문객과 더 높은 매출을 보장할 것입니다.

둘째, Lighthouse는 Google에서 개발한 도구입니다. 따라서 사이트가 Google의 최신 웹 성능, 접근성 및 SEO 표준을 충족하는지 확인하려면 Lighthouse가 가장 적합한 테스트 솔루션입니다.
Lighthouse로 감사를 실행하는 방법을 살펴보겠습니다.
구글 라이트하우스 사용법
Lighthouse 감사를 실행하는 네 가지 방법 중에서 선택할 수 있습니다.
- Chrome 개발자 도구
- PageSpeed 통계
- 크롬 확장 프로그램
마지막으로 노드 명령줄 도구를 설치하고 실행해야 합니다. 약간 기술적인 부분이 있으므로 이 기사에서는 더 이상 다루지 않겠습니다. 하지만 시도해 보고 싶다면 Google의 공식 문서를 확인하세요.
이제 쉬운 옵션을 살펴보겠습니다.
Chrome DevTools를 통해 로컬 Lighthouse 감사 실행
데스크톱용 Google 크롬을 다운로드합니다(아직 다운로드하지 않은 경우).
1. Google Chrome에서 감사할 페이지 URL을 엽니다.
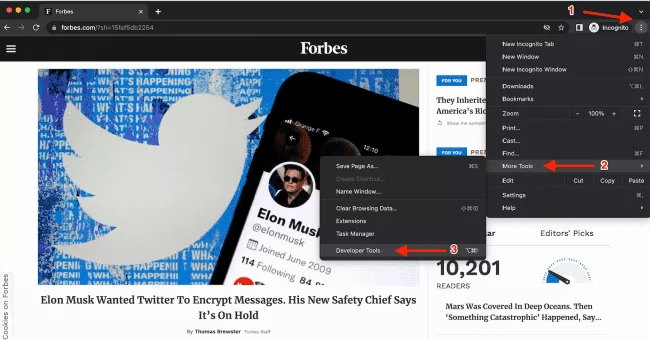
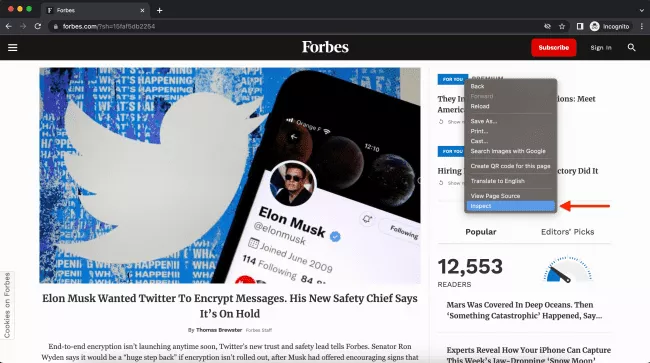
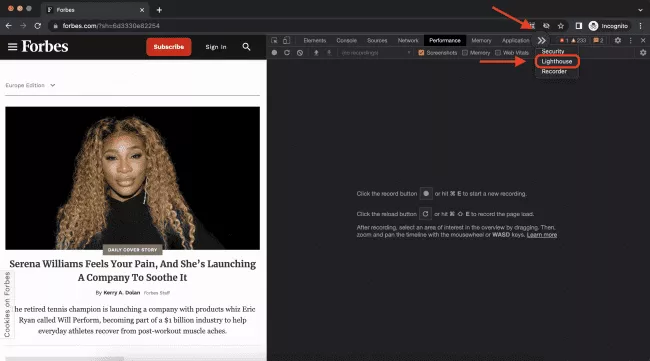
2. Chrome의 기본 메뉴에서 추가 도구를 선택한 다음 개발자 도구를 선택합니다(또는 페이지를 직접 마우스 오른쪽 버튼으로 클릭하고 검사 선택).

또는

3. >>를 클릭한 다음 Lighthouse 탭을 클릭합니다.

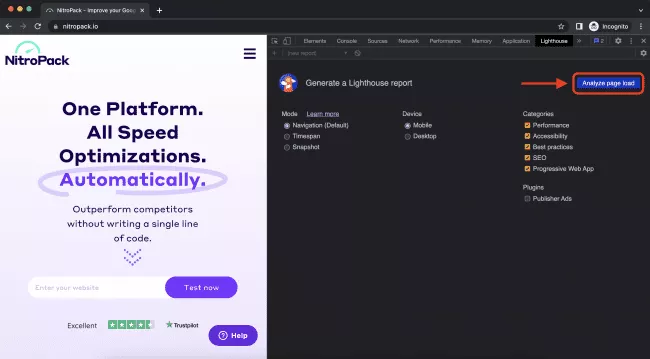
4. 모드, 장치 및 범주를 선택합니다. (Google은 모든 카테고리를 활성화된 상태로 둘 것을 제안합니다).
5. 페이지 로드 분석을 클릭합니다.

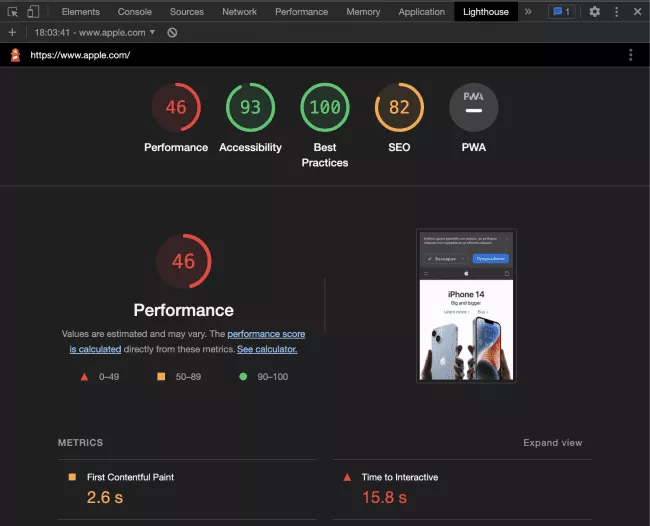
6. 10초 후 Lighthouse는 페이지에 보고서를 제공합니다.

보시다시피 프로세스는 매우 간단합니다.
Chrome DevTools를 통해 감사를 실행하는 동안 발생할 수 있는 유일한 질문은 다음과 같습니다.
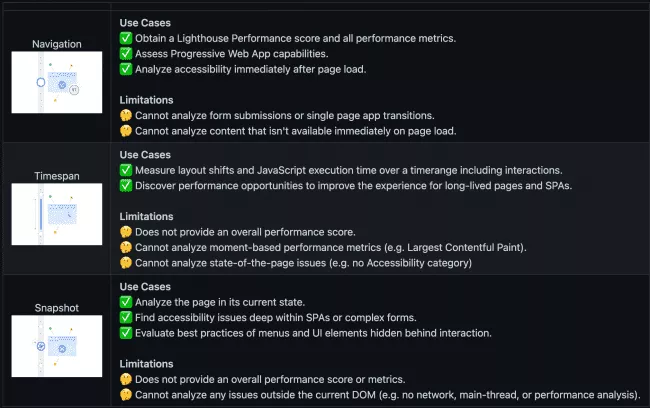
Lighthouse 감사의 세 가지 모드 간의 차이점은 무엇입니까?
Google이 말하는 내용은 다음과 같습니다.
- 탐색 모드는 단일 페이지 로드를 분석합니다.
- 시간 범위 모드는 일반적으로 사용자 상호 작용을 포함하는 임의의 기간을 분석합니다.
- 스냅샷 모드는 특정 상태의 페이지를 분석합니다.

출처: github.com
PageSpeed Insights(PSI)를 통해 Lighthouse 속도 테스트 실행
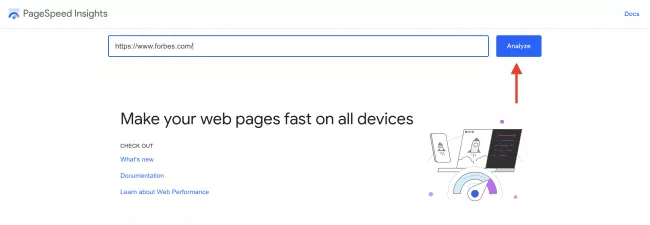
- PageSpeed Insights를 엽니다.
- URL을 입력하세요.
- 분석 을 클릭합니다.

Chrome DevTools 및 PageSpeed Insights 보고서는 모두 동일하게 보입니다.
한 가지 큰 차이점이 있습니다.
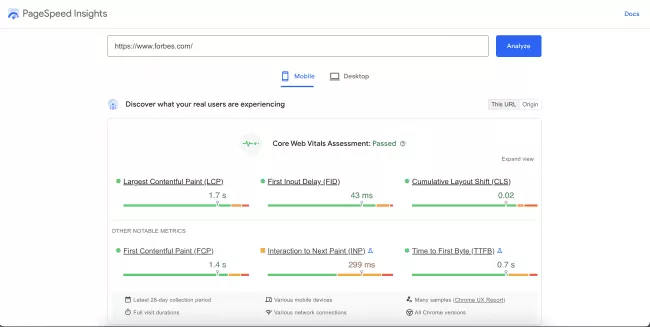
PSI는 실험실 및 현장 데이터를 모두 제공합니다.
PSI 보고서는 페이지의 Core Web Vitals 평가로 시작됩니다.
Core Web Vitals는 페이지의 로드 시간, 시각적 안정성 및 페이지 상호 작용을 측정하는 세 가지 메트릭 세트입니다. 점수는 Chrome 사용자 경험 보고서(CrUX) 데이터 세트에서 제공하는 실제 사용자 경험 데이터(필드 데이터)를 기반으로 합니다.

자동 조종 장치에서 Core Web Vitals를 전달하십시오. NitroPack으로 웹사이트 보기 →
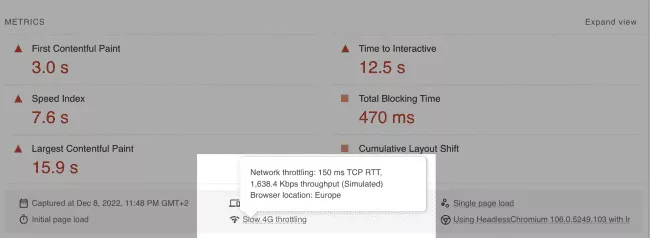
나머지 보고서는 Chrome DevTools 결과 페이지를 복제합니다.

그러나 이러한 결과는 미리 정의된 장치 및 네트워크 설정이 있는 제어된 환경 내에서 수집된 실험실 데이터를 기반으로 합니다.
즉, 100/100 점수를 달성했다고 해서 반드시 방문자에게 훌륭한 사용자 경험을 제공한다는 의미는 아닙니다.
일반적으로 Lighthouse 감사 및 성능 점수는 문제를 디버그하고 적용된 최적화의 효과를 테스트하는 좋은 방법입니다.
추가 리소스: PageSpeed Insights를 처음 사용하는 경우 PSI 초보자 가이드를 확인하세요 .
Google Lighthouse를 Chrome 확장 프로그램으로 실행
데스크톱용 Google 크롬을 다운로드합니다(아직 다운로드하지 않은 경우).
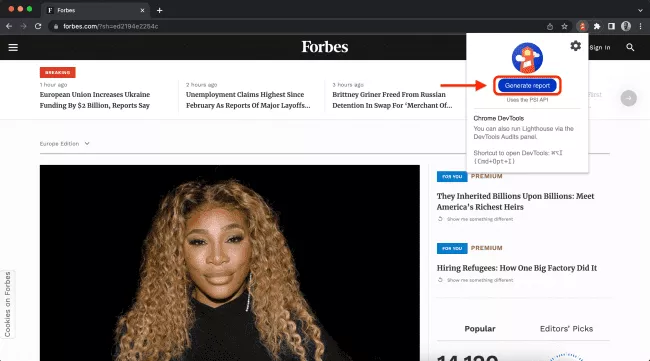
1. Lighthouse Chrome 확장 프로그램을 설치합니다.
2. 테스트할 페이지로 이동합니다.
3. 등대 아이콘을 클릭합니다.
4. 보고서 생성을 클릭합니다.

그러나 다음 Google 권장 사항을 고려해야 합니다.
“특별한 이유가 없는 한 이 Chrome 확장 프로그램 워크플로보다는 Chrome DevTools 워크플로를 사용해야 합니다. DevTools 워크플로는 로컬 사이트 및 인증된 페이지를 테스트할 수 있지만 확장 프로그램은 그렇지 않습니다.”
등대 점수 설명
대부분의 사람들은 Lighthouse 감사를 처음 몇 번 실행하고 인터페이스에 익숙해진 후 필연적으로 다음 세 가지 질문에 도달합니다.
- 내 성능 점수(Lighthouse 점수, PageSpeed 점수)는 어떻게 계산되나요?
- 내 Lighthouse 점수가 PageSpeed Insights와 다른 이유는 무엇인가요?
- 시험을 볼 때마다 점수가 다른 이유는 무엇입니까?
다음은 각 질문에 대한 간략한 설명입니다.
내 성과 점수는 어떻게 계산되나요?
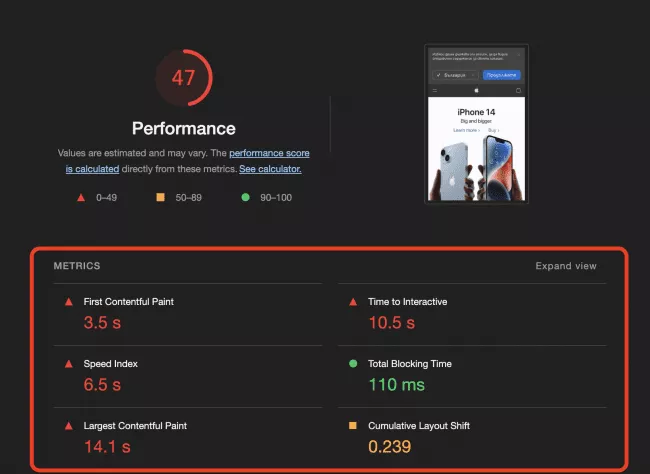
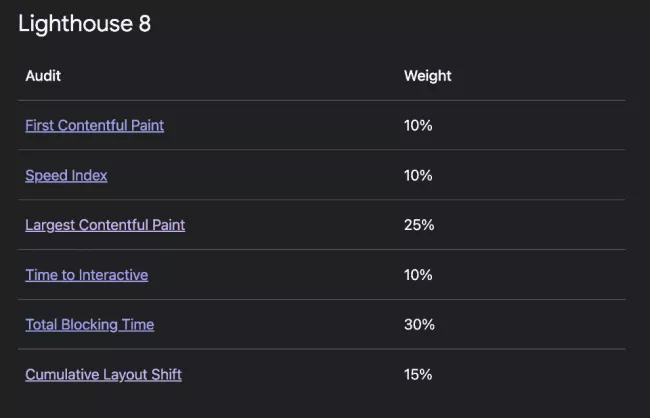
성능 점수는 다음 6개 메트릭의 가중 평균입니다.
- 첫 번째 콘텐츠가 있는 페인트(FCP)
- 대화형 시간(TTI)
- 속도 지수
- 총 차단 시간(TBT)
- 최대 콘텐츠 페인트(LCP)
- 누적 레이아웃 이동(CLS)

각 메트릭은 전체 점수에 대해 서로 다른 가중치를 가집니다.

출처: web.dev
따라서 먼저 LCP 및 총 차단 시간을 최적화하는 데 더 많은 노력을 기울이는 것이 성능 점수에 가장 큰 영향을 미칩니다.
알아두면 좋은 점: 가중치 값은 고정되어 있지 않습니다. Google은 Lighthouse 버전을 업그레이드할 때마다 백분율을 수정하는 경향이 있습니다. 예정된 업데이트를 정기적으로 확인하십시오.
자동 조종 장치에서 90점 이상을 달성하십시오. NitroPack으로 웹사이트 보기 →
내 Lighthouse 점수가 PageSpeed Insights와 다른 이유는 무엇인가요?
주요 차이점은 테스트 위치에서 비롯됩니다.
PageSpeed Insights는 현재 위치를 기준으로 테스트를 실행할 서버를 선택합니다. 다음 위치에 서버가 있습니다.
- 우리를
- 유럽
- 아시아

PSI 점수는 서버와 위치 간의 물리적 거리에 따라 달라질 수 있습니다. 테스트 서버에 가까울수록 결과가 더 좋아집니다.
반대로 Chrome DevTools를 사용하면 로컬 테스트를 실행하고 있습니다. 서버 간에 데이터가 전송되지 않으므로 네트워크 대기 시간이 없습니다.
따라서 최종 결과는 항상 귀하의 위치에 있는 사용자가 웹 사이트를 경험하는 방법을 보여줍니다.
시험을 볼 때마다 점수가 다른 이유는 무엇입니까?
여러 테스트를 연달아 재실행하면서 알아차릴 수 있는 이상 현상 중 하나는 결과의 차이입니다.
성능 점수에 영향을 미치는 몇 가지 기본 조건 및 변수는 다음과 같습니다.
- 게재 중인 광고의 A/B 테스트 또는 변경사항
- 인터넷 트래픽 라우팅 변경
- 다양한 장치에서 테스트(고성능 데스크톱 대 저성능 노트북)
- JavaScript를 주입하고 네트워크 요청을 추가/수정하는 브라우저 확장
- 바이러스 백신 소프트웨어
전문적인 내용을 자세히 알아보려면 변동성에 대한 Lighthouse의 심층 문서를 참조하십시오.
Lighthouse 감사 실행에 대해 알아야 할 모든 것(요약)
이 기사에서 많은 부분을 다루었으므로 다음은 필수 사항에 대한 요약입니다.
- Lighthouse는 완전히 자동화된 오픈 소스 웹 성능 테스트 도구입니다.
- 이를 사용하여 사이트의 성능을 모니터링하고 잠재적인 성능 문제를 적시에 처리할 수 있습니다.
- Google에서 개발한 도구로 웹 성능 테스트를 위한 이동 솔루션입니다.
- 노드 명령줄 도구를 실행하여 Lighthouse 감사 Chrome DevTools, PageSpeed Insights, Chrome 확장 프로그램을 실행하는 네 가지 방법이 있습니다.
- Lighthouse 점수는 실험실 데이터를 기반으로 합니다.
- PSI는 Core Web Vitals 위젯에서 실제 사용자 경험 데이터를 제공합니다.
- Chrome 확장 프로그램과 Chrome DevTools를 통한 감사 실행 중에서 선택해야 하는 경우 Google은 후자를 사용할 것을 제안합니다.
- 성능 점수는 FCP, TTI, 속도 지수, TBT, LCP 및 CLS의 6개 메트릭의 가중 평균입니다.
- 가중치 값은 Lighthouse 버전에 따라 다를 수 있습니다.
- PSI와 Chrome DevTools 점수의 차이는 테스트 위치에서 나옵니다.
- 재실행 감사는 다양한 가변성 요인으로 인해 다른 점수를 반환할 수 있습니다.
