웹 디자인 + 예제에서 그라디언트를 사용하는 방법
게시 됨: 2023-04-12웹 디자인에서 그라디언트를 사용하는 것은 거의 모든 웹 사이트 디자인에 다채로운 요소를 추가할 수 있는 트렌디하고 재미있는 방법입니다. 배경색, 버튼 또는 사용자 인터페이스 요소 또는 텍스트에 그라데이션을 사용할 수 있습니다.
그래디언트 색상 옵션의 가장 큰 장점은 거의 모든 디자인 또는 미적 디자인과 함께 작동한다는 것입니다. 일부 Kadence WP 시작 템플릿에는 사이트 디자인을 시작하는 데 사용할 수 있는 버튼에서 배경에 이르기까지 그라데이션이 있는 요소가 포함되어 있습니다.
웹 디자인에서 그래디언트 사용에 대한 이 가이드에서는 이 디자인 요소를 최대한 활용할 수 있는 몇 가지 팁과 시작하는 데 도움이 되는 멋진 예를 제공합니다.
그라디언트란 무엇입니까?

그라디언트는 둘 이상의 색상이나 음영을 점진적으로 혼합하여 만드는 시각적 효과입니다. 간단한 페이드에서 보다 복잡한 패턴 및 텍스처에 이르기까지 다양한 시각적 효과를 만드는 데 그라디언트를 사용할 수 있습니다.
그라디언트는 왼쪽에서 오른쪽으로 또는 오른쪽에서 왼쪽, 위 또는 아래, 대각선 또는 방사형(원형 패턴) 방향으로 이동할 수 있습니다.
모노톤 변형 또는 다중 색상 그라디언트를 포함하여 모든 색상 조합으로 작동합니다. 브랜드 컬러로 그라데이션 해보세요!
이 기술은 배경, 버튼, 텍스트 및 이미지를 포함한 거의 모든 디자인 요소에 적용할 수 있으며 CSS, JavaScript 또는 그래픽 디자인 소프트웨어를 사용하여 만들 수 있습니다. WordPress Gutenberg 블록을 비롯한 많은 웹 도구에는 기본 그래디언트를 만들기 위한 설정이 포함되어 있지만 고급 사용자는 CSS를 사용하여 훨씬 더 많은 사용자 지정 사양을 만들 수 있습니다.
CSS에서 그래디언트는 linear-gradient() 또는 방사형 그래디언트() 함수를 사용하여 만들 수 있습니다. 이 함수를 사용하면 그래디언트의 시작점과 끝점은 물론 도중에 색상과 중지점을 지정할 수 있습니다.
그라디언트는 웹 디자인에서 강력한 도구가 될 수 있으며 깊이, 차원 및 시각적 흥미를 유발하는 데 도움이 됩니다. 다른 디자인 트릭과 마찬가지로 의도적으로 아껴서 사용해야 합니다. 그라디언트가 너무 많으면 디자인이 어수선하고 혼란스러워질 수 있습니다.
웹 디자인에서 그라디언트 사용

웹 디자인에서 그래디언트를 사용할 때 이 기술이 유리하게 작동하도록 하기 위해 명심해야 할 몇 가지 사항이 있습니다.
올바른 색상 선택부터 시작하십시오. 그라디언트는 사용된 색상이 보색이고 조화로운 효과를 낼 때 가장 잘 작동합니다. 서로 잘 어울리는 색상을 선택하는 데 도움이 되는 색상환 또는 팔레트 생성기를 사용하는 것을 고려하십시오.
너무 많은 효과 트릭을 혼합하고 일치시키려고 하지 말고 디자인 체계를 단순하게 유지하십시오. 최상의 결과를 얻으려면 하나 또는 두 가지 색상과 단순한 그라데이션 패턴을 고수하십시오.
그라디언트는 프로젝트의 분위기나 느낌에 크게 기여할 수 있습니다. 색상 선택이 사용자에게 어떤 느낌을 줄 수 있는지 생각해 보십시오. 예를 들어 은은한 그라데이션을 사용하여 건강을 증진하는 웹사이트에서 차분한 효과를 낼 수 있으며 대담하고 생동감 있는 그라데이션은 패션이나 엔터테인먼트 웹사이트에 더 적합할 수 있습니다.
이 기술은 디자인의 특정 측면이나 요소를 강조하거나 강조하는 데 유용할 수 있습니다. 그래디언트가 버튼이나 클릭 유도 문안 영역에 널리 사용되는 이유입니다. 이러한 요소를 눈에 띄게 만들려면 이러한 요소에 더 밝거나 대비되는 그라데이션을 사용하는 것이 좋습니다.
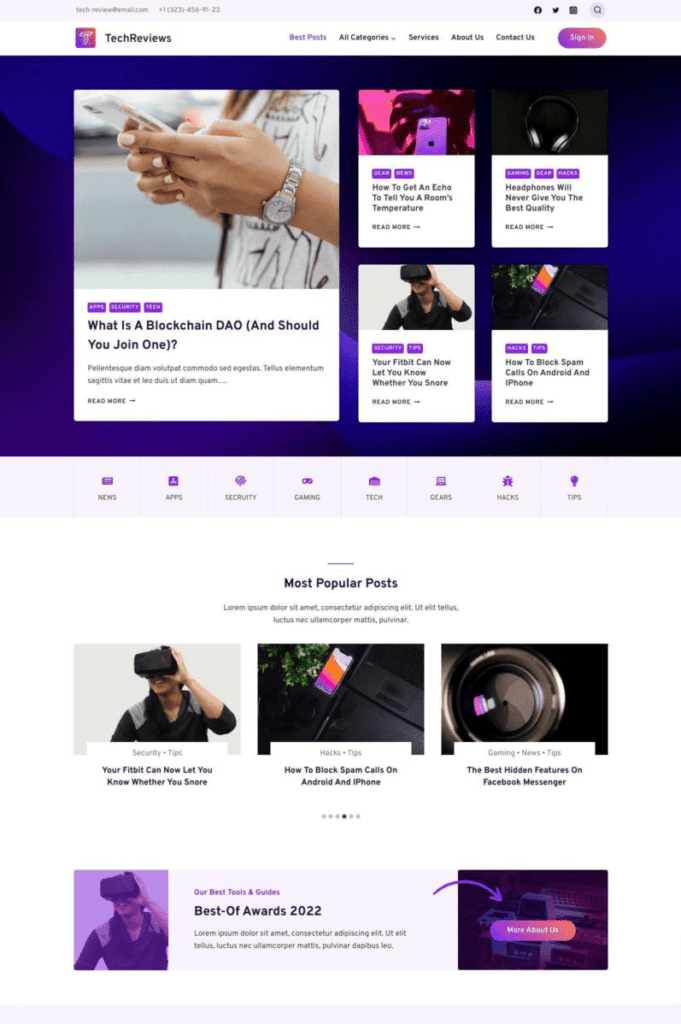
웹 디자인에서 그라디언트를 빠르게 시작하고 싶습니까? Review Blog 스타터 테마(위 그림 참조)는 시작하기에 좋은 곳입니다.
웹 디자인의 그래디언트 모범 사례
다음 웹 사이트 디자인 프로젝트에서 그라디언트를 사용할 준비가 되었으면 다음 팁과 모범 사례를 통해 사용자를 놀라게 할 요소의 색상 변형을 만들 수 있습니다.
아래의 우리가 좋아하는 그래디언트 예제 섹션에서도 이러한 각 모범 사례를 확인할 수 있습니다!
대부분의 경우 그라데이션은 2~3개 이하의 색상으로 가장 잘 작동합니다. 여기에는 브랜드 색상을 사용하여 디자인을 회사 미학에 연결하는 것이 포함됩니다. 간단한 그라디언트는 잘 작동할 수 있으며 색조 사이에 막대한 대비를 가질 필요가 없습니다.
반면에 많은 대비가 영향을 줄 수 있습니다. 예를 들어 밝은 색과 어두운 색을 사용하여 밝은 색에서 어두운 색으로 희미해지는 그라데이션을 만듭니다.
"광원"과 그라데이션 방향을 고려하십시오. 이러한 요소는 화면 전체의 시선 흐름과 그래디언트가 얼마나 "믿을 수 있는지"에 영향을 미칩니다. (예를 들어 새벽 하늘의 그라데이션은 아래쪽에 광원이 필요합니다.) 또한 가로 그라데이션은 움직임감을, 세로 그라데이션은 깊이감을 만들 수 있습니다.
다른 색상 기법과 마찬가지로 그라데이션에서도 접근성이 중요합니다. 그레이디언트에 대해 선택한 색상이 색상 간 대비가 강한 접근성 표준을 충족하는지 확인하십시오.

그래디언트를 사용하여 클릭 가능한 요소 또는 큰 헤드라인과 같은 디자인의 특정 영역에 주의를 집중시키십시오. 디자인의 나머지 부분에서 눈에 띄는 그라데이션을 사용하여 이러한 요소를 더 눈에 띄게 만드세요.
우리가 사랑하는 그라디언트의 5가지 예
다음은 이 디자인 기술의 다양성을 보여주고 약간의 영감을 얻는 데 도움이 되는 5가지 다른 방식으로 그라디언트를 사용하는 5개의 웹사이트입니다. 각 프로젝트에서 그래디언트의 특정 용도와 사용 방법에 유의하십시오.
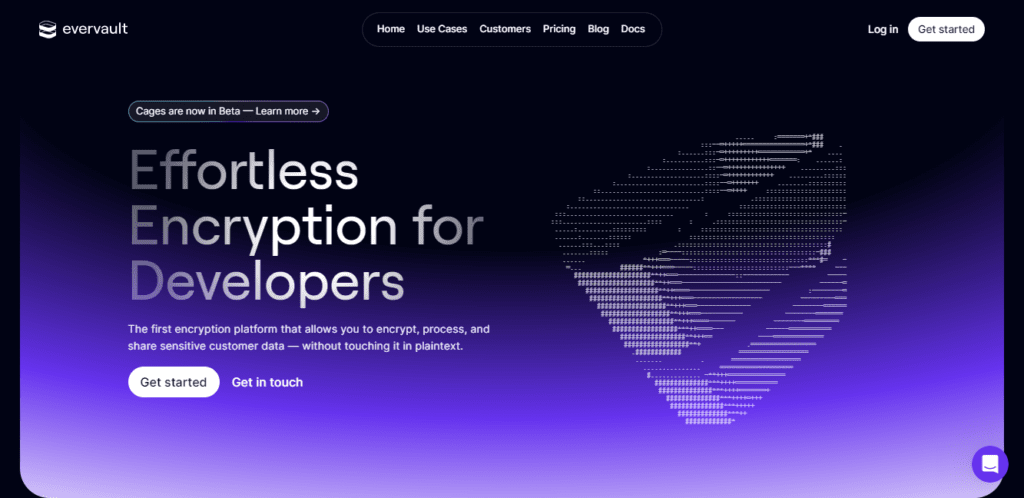
1. 에버볼트

위는 Evervault의 웹 디자인에서 그래디언트를 사용한 아름다운 예입니다. 검은색이나 보라색의 단일 색상 대신 디자이너는 그라데이션 효과를 사용하여 둘을 혼합합니다.
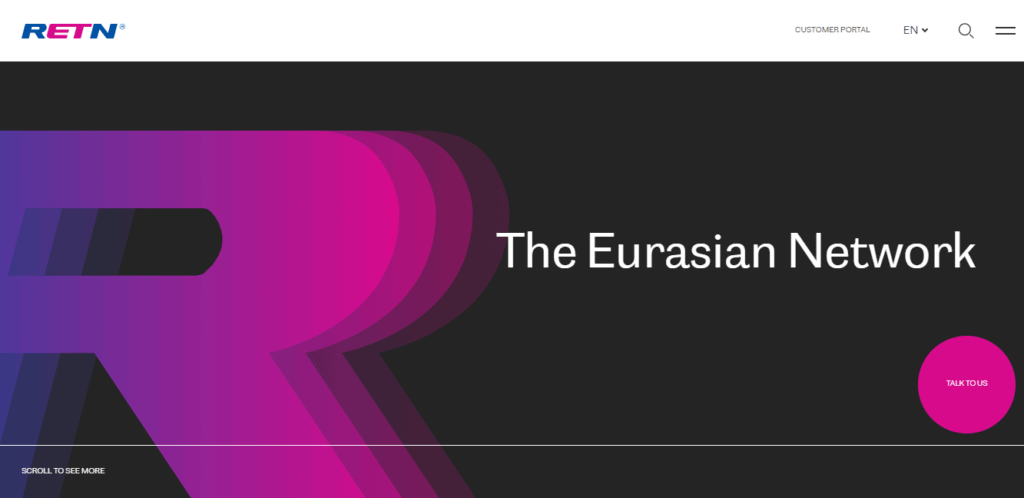
2. RETN

RETN의 이 예제는 배경색이 아닌 글꼴 디자인에 그라데이션을 사용합니다. 효과는 여전히 동일합니다. 그것은 그들의 웹사이트의 그 부분에 당신의 관심을 끕니다.
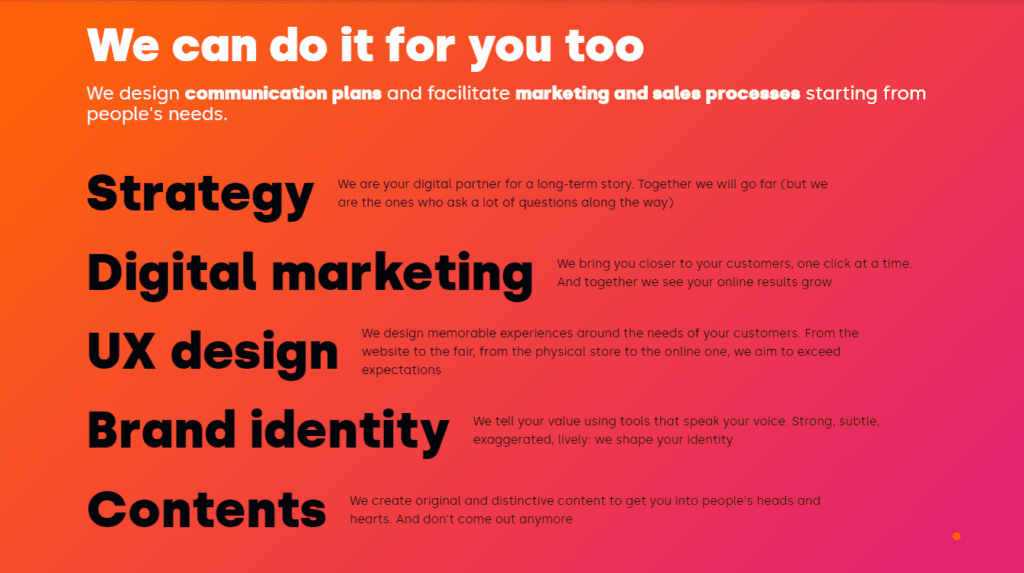
3. 신포니아랩

이 예는 Sinfonialab에서 밝은 분홍색과 주황색을 결합한 것입니다. 이렇게 하면 페이지가 정말 눈에 띄게 만들어 사이트의 이 공간에 주의를 기울입니다.
4. 궤도

Orbit의 이 예에서는 미묘한 그라데이션이 사용되는 것을 볼 수 있습니다. 지나치게 밝거나 거칠지 않고 여전히 사이트에 대한 관심을 끌고 있습니다.
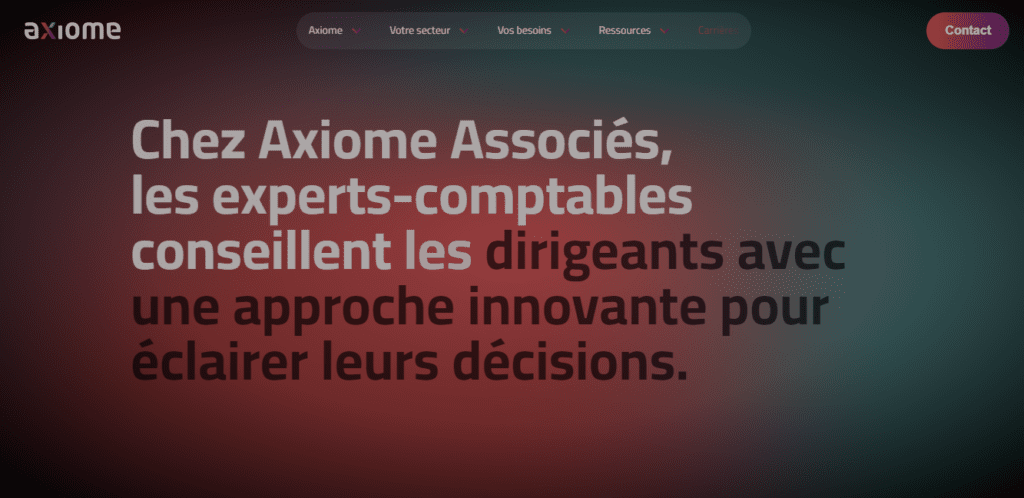
5. 공리

Axiome은 그래디언트에서 더 어두운 색상을 사용하지만 과하지 않습니다. 콘텐츠 주변에 스포트라이트 효과를 만들어 방문자를 사이트의 이 지점으로 끌어들입니다.
오늘 시작하세요
그라디언트는 사용하기 매우 쉽고 새 프로젝트나 기존 프로젝트에서 사용할 수 있는 디자인 기술입니다. 단일 그래디언트 헤드라인과 같은 간단한 것으로 시작하거나 디자인 전체에 그래디언트 색상이 있는 버튼을 배포하여 이 추세를 즉시 테스트할 수 있습니다.
그라디언트는 무언가를 강조하거나 강조할 때 가장 잘 작동하며 선택한 색상은 사람들이 디자인에 대해 느끼는 방식에 큰 영향을 미칠 수 있습니다. 프로젝트를 테스트하여 사용자와 공감하는지 확인하십시오.
Kadence로 사이트 성장
Kadence 전체 번들은 최신 웹 디자인 트렌드를 활용하기 위해 사이트를 강화하는 데 필요한 모든 것을 제공합니다.
