사용자 경험은 SEO에 어떤 영향을 미치나요?
게시 됨: 2024-02-01우리 모두는 SEO 내에서 사용자 경험이 어떤 역할을 한다는 것을 알고 있습니다. 이 글에서는 그 역할이 무엇인지, 사용자 경험이 전체적으로 SEO 전략에 어떻게 영향을 미치는지 위에서 아래로 자세히 살펴보겠습니다.
이는 수많은 비즈니스를 위한 다양한 SEO 캠페인을 진행한 8년, 9년 간의 경험에서 나온 것입니다.
그것에 들어가 보자.

사용자 경험이란 무엇입니까?
검색 엔진 최적화의 맥락에서 사용자 경험을 이야기할 때 먼저 사용자 경험이 무엇인지 이해해야 합니다. 간단히 말해서, 사용자 경험은 웹사이트를 사용하고 탐색할 때 다양한 사용자가 경험하는 경험을 설명하는 데 사용되는 용어입니다.
이는 사용자 경험을 측정할 때 웹 사이트의 사용자 경험이 얼마나 좋은지 또는 나쁜지 정확하게 측정하는 데 도움이 되는 다양한 측정항목을 제공하기 때문에 중요한 측면입니다. UX를 측정할 때 다음과 같은 측정항목을 사용할 수 있습니다.
- 클릭률.
- 드웰 시간.
- 세션당 페이지입니다.
- 세션 시간.
- 반송률.
그리고 수많은 다른 사람들.
이런 시나리오를 상상해 보십시오... 사용자가 검색 엔진에 검색어를 입력하고 검색 결과에서 귀하의 웹사이트를 클릭합니다. 귀하의 사이트에 방문하는 첫 순간부터 그들의 경험이 시작됩니다. 웹 사이트에 대한 지식은 페이지 로드 속도, 관련 페이지/정보를 탐색하고 찾는 것이 얼마나 쉬운지, 보는 콘텐츠의 관련성과 품질, 사이트의 전반적인 디자인 및 접근성.

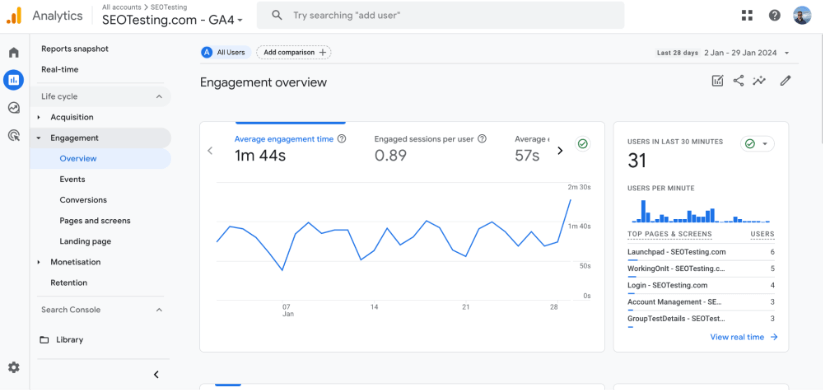
GA4와 같은 도구를 사용하여 사용자 경험과 참여도를 측정할 수 있습니다.
이것이 SEO에 왜 중요한가요?
Google 및 Bing과 같은 검색 엔진은 사용자에게 검색어에 대한 최상의 결과를 제공하는 것을 목표로 합니다. 귀하의 웹사이트가 긍정적인 사용자 경험을 제공한다면 방문자는 더 오래 머무르고, 더 많이 참여하고, 나중에 다시 돌아올 가능성이 높습니다. 이러한 긍정적인 사용자 경험 신호는 귀하의 웹사이트가 가치 있고, 더 중요하게는 관련성이 있다는 메시지를 검색 엔진에 보내 검색 엔진 순위를 높일 수 있습니다.
검색 엔진은 웹사이트를 클릭하든 SERP 기능과 상호작용하든 관계없이 사용자에게 좋은 검색 경험을 보장해야 합니다. 사용자가 검색 엔진을 사용할 때 만족할수록 해당 검색 엔진을 다시 사용할 가능성이 높아집니다. 이는 검색 엔진뿐만 아니라 웹사이트에도 좋습니다!
또한 Google의 알고리즘은 사용자 경험을 중요하게 여기도록 발전해 왔습니다. 모바일 친화성, 페이지 속도, 안전한 브라우징은 이제 Google이 웹사이트를 평가하는 방법에 필수적입니다. 이는 훌륭한 사용자 경험에 최적화된 웹사이트가 검색 엔진에도 잘 최적화되어 있음을 의미합니다.
사용자 경험과 SEO의 관계
사용자 경험과 SEO의 관계는 매우 복잡하고 공생적입니다. 간단히 말해서, SEO 전략은 사용자를 웹사이트로 유도하고, 사용자가 웹사이트에서 경험한 경험을 통해 사용자가 해당 웹사이트에 머물게 하고 표시된 콘텐츠에 참여하도록 유도합니다.
즉, 훌륭한 SEO 전략 없이는 훌륭한 사용자 경험을 가질 수 없는 것과 마찬가지로 웹 사이트의 뛰어난 사용자 경험 없이는 훌륭한 SEO 전략을 가질 수 없습니다.

검색 순위 및 사용자 행동
SEO의 핵심은 SERP 내에서 웹사이트의 가시성을 향상시키는 데 중점을 둡니다. 여기에는 관련 키워드로 콘텐츠를 최적화하고, 사이트가 검색 엔진 크롤러에 액세스할 수 있도록 보장하고, 백링크를 구축하는 등의 전략이 포함됩니다.
그러나 사용자가 검색 결과를 클릭하고 사이트를 방문하면 사용자의 경험이 매우 중요해집니다. 사이트를 탐색하기 어렵거나, 로드가 느리거나, 관련 없는 콘텐츠를 발견하면 빠르게 떠날 가능성이 높습니다. 이탈률이 높은 것으로 나타나는 이러한 행동은 검색 엔진이 이를 사이트가 사용자에게 적절한 가치를 제공하지 않는다는 신호로 해석하므로 SEO에 부정적인 영향을 미칠 수 있습니다.
Google 알고리즘 업데이트
시간이 지남에 따라 Google은 순위 알고리즘에서 사용자 경험에 더 높은 우선순위를 두었습니다. Core Web Vitals를 포함하는 Google의 '페이지 경험' 업데이트와 같은 업데이트는 페이지의 로딩 성능, 상호 작용성 및 시각적 안정성에 중점을 둡니다. 좋은 사용자 경험을 제공하는 웹사이트는 검색 결과에서 더 높은 순위를 차지할 가능성이 높습니다.
콘텐츠 관련성 및 참여도
SEO는 단순히 사용자를 사이트로 끌어들이는 것이 아닙니다. 또한 관련성 있고 가치 있는 콘텐츠를 제공하는 것도 중요합니다. UX는 콘텐츠에 쉽게 접근하고, 읽을 수 있으며, 매력적으로 보이도록 보장함으로써 중요한 역할을 합니다.
고품질의 잘 구성된 콘텐츠가 포함된 잘 디자인된 웹사이트는 사용자가 사이트에서 더 많은 시간을 보내고, 다양한 페이지를 탐색하고, 콘텐츠와 상호 작용하도록 유도하며, 이 모든 것은 검색 엔진에 긍정적인 신호입니다.
모바일 최적화
모바일 장치의 사용이 증가함에 따라 모바일 최적화는 (자연스럽게) UX와 SEO 모두에서 중요한 측면이 되었습니다.
모바일 친화적인 웹사이트는 더 나은 사용자 경험을 제공하는데, 이는 Google이 모바일 중심 색인 생성을 사용하기 때문에 매우 중요합니다. 이는 Google이 색인 생성 및 순위 지정 목적으로 사이트의 모바일 버전을 주로 사용한다는 의미입니다.
모바일 검색에 주의하세요. 2022년에 사람들은 모바일 마케팅 광고에 3억 2700만 달러를 지출했습니다. 2024년에는 이 수치가 약 $400,000,000,000에 이를 것으로 예상됩니다 !
브랜드 인식과 신뢰
긍정적인 사용자 경험은 브랜드 인지도와 신뢰도를 높여줍니다. 사용자가 사용하기 쉽고 유익하며 신뢰할 수 있는 웹사이트를 찾으면 해당 웹사이트를 다시 방문하여 다른 사람에게 추천할 가능성이 높습니다. 이렇게 참여도와 트래픽이 증가하면 검색 결과에서 더 높은 순위를 얻을 수 있습니다.
UX와 UI는 같은 것인가요?
아니요. 같은 것이 아닙니다.
SEO의 UX는 웹 사이트와 상호 작용하는 방문자의 전반적인 경험에 중점을 둡니다. 이는 사이트 탐색이 쉽고, 콘텐츠가 매력적이고 관련성이 높으며, 방문에서 작업 완료까지의 사용자 여정이 원활하고 직관적이라는 것을 보장합니다. 잘 구성된 UX는 사용자 만족도를 높여 방문 시간을 늘리고 이탈률을 낮추며 전환율을 높여 검색 순위에 긍정적인 영향을 미칩니다.
그러나 UI는 웹사이트의 시각적이고 상호작용적인 요소를 의미합니다. 여기에는 사이트의 레이아웃, 디자인 및 반응성이 포함됩니다. 잘 디자인된 UI는 웹사이트가 보기에 좋고, 접근하기 쉽고, 탐색하기 쉽도록 보장합니다. 이는 사용자 참여 및 유지에 큰 영향을 미칠 수 있습니다. 검색 엔진은 순위 알고리즘의 모바일 최적화 및 기타 디자인 관련 요소에서 알 수 있듯이 적합한 사용자 인터페이스를 갖춘 웹사이트를 크게 선호합니다.
본질적으로 UX는 웹사이트에서 사용자의 여정을 최적화하는 반면, UI는 이 여정이 시각적으로 매력적이고 원활하도록 보장합니다. 둘 다 SEO 성능 향상에 기여합니다.
웹사이트의 사용자 경험을 개선하는 방법
이제 우리는 사용자 경험의 의미와 SEO와의 필수적인 관계에 대해 논의했습니다. 이제 웹 사이트의 사용자 경험을 개선할 수 있는 방법에 대해 자세히 알아보겠습니다.
페이지 로드 속도 향상
페이지 로드 속도가 향상되면 콘텐츠가 나타날 때까지 기다려야 하는 시간이 줄어들어 사용자 경험이 크게 향상됩니다. 오늘날 빠르게 변화하는 디지털 세상에서 사용자는 정보에 대한 빠른 액세스를 기대합니다.
페이지 로딩 속도가 느리면 좌절감을 느끼고 사용자가 사이트를 이탈할 가능성이 높아져 상당한 방해 요소가 될 수 있습니다. 반면, 로딩 시간이 빨라지면 더 부드럽고 즐거운 탐색 경험이 제공됩니다. 이는 사용자 만족도를 높이고 방문자가 웹사이트에 더 오래 머무를 수 있도록 하며 전환율을 높일 수도 있습니다. 또한 이동 중에도 다양한 인터넷 속도로 웹사이트에 자주 액세스하는 모바일 사용자에게는 빠른 로딩 시간이 매우 중요합니다.
페이지 로드 속도를 개선하면 신속성에 대한 사용자의 기대를 충족할 뿐만 아니라 방문자의 관심과 참여를 유지하는 데 중요한 전문성과 신뢰성을 전달할 수 있습니다.

페이지 로드 속도를 향상시킬 수 있는 방법은 다음과 같습니다.
- 이미지 최적화: 이미지를 압축하고 형식을 선택하여 파일 크기를 줄입니다.
- 지연 로딩 구현: 이미지가 시청자 화면에 들어오려는 경우에만 이미지를 로드합니다.
- 무거운 스크립트 및 라이브러리 사용 최소화: 불필요한 요소를 제거하여 웹사이트 코드를 간소화합니다.
- 코드 간소화: 웹사이트의 HTML, CSS 및 JavaScript에서 불필요한 문자, 공백 및 주석을 제거합니다.
- 브라우저 캐싱 활용: 방문자의 브라우저에 일부 데이터를 저장하여 후속 방문 시 로딩 시간을 줄입니다.
- CDN 사용: 사이트 콘텐츠를 전 세계의 다양한 서버에 배포하여 사용자와의 거리를 줄입니다.
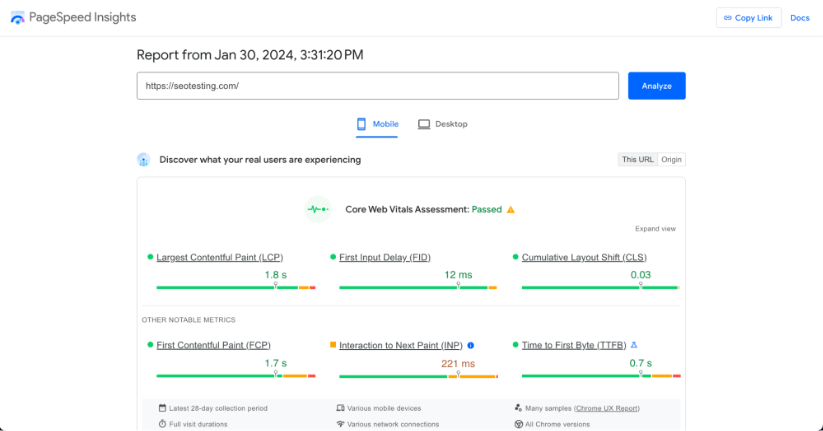
- 정기 모니터링: Google의 PageSpeed Insights와 같은 도구를 사용하여 사이트 속도를 지속적으로 확인하고 개선하세요.
모바일 응답성 향상
모바일 응답성을 개선하면 작은 화면에서도 웹사이트에 쉽게 액세스하고 탐색할 수 있도록 하여 사용자가 웹사이트에서 경험하는 경험이 크게 향상됩니다. 이는 모바일 인터넷 사용량이 데스크톱을 앞지르는 세상에서 매우 중요합니다!
모바일 반응형 디자인은 읽기 쉬운 텍스트, 최적화된 이미지, 터치스크린에 맞춰진 사용하기 쉬운 탐색 기능을 통해 원활하고 편안한 시청 환경을 제공합니다.
이러한 적응성은 확대/축소, 스크롤 및 크기 조정 작업을 줄여 웹 사이트를 더욱 직관적이고 사용자 친화적으로 만듭니다. 결과적으로 사용자는 더 오래 머무르고, 더 많이 참여하고, 이동 중에도 검색 요구 사항을 쉽게 충족할 수 있는 사이트로 돌아올 가능성이 높습니다.

웹사이트의 모바일 응답성을 향상시킬 수 있는 몇 가지 방법은 다음과 같습니다.
- 반응형 디자인: 장치의 화면 크기에 따라 레이아웃과 콘텐츠를 자동으로 조정하는 반응형 웹 디자인을 활용합니다.
- 이미지 크기 최적화: 이미지가 모바일 화면에 필요한 것보다 크지 않은지 확인하고 화면 크기에 따라 조정되는 반응형 이미지를 사용하십시오.
- 터치 친화적인 탐색: 작은 화면에서도 쉽게 탭할 수 있도록 더 크고 터치하기 쉬운 버튼과 링크를 디자인합니다.
- 메뉴 단순화: 모바일 장치에서 사용하기 쉬운 단순화된 탐색 메뉴를 사용합니다.
- 플래시 피하기: 많은 모바일 장치에서 지원되지 않는 플래시 대신 HTML5와 같은 최신 웹 기술을 사용하십시오.
- 빠른 로딩 속도: 모바일 사용자의 인터넷 연결 속도가 느릴 수 있다는 점을 고려하여 모바일에서 더 빠르게 로딩되도록 최적화합니다.
- 읽을 수 있는 글꼴 크기: 확대/축소 없이 작은 화면에서도 읽을 수 있는 글꼴 크기를 사용합니다.
- 접근 가능한 양식: 적절한 크기의 필드와 명확하고 눈에 보이는 레이블을 사용하여 양식을 모바일 장치에서 쉽게 채울 수 있는지 확인합니다.
- 뷰포트 메타 태그: 뷰포트 메타 태그를 사용하여 모바일 브라우저의 레이아웃을 제어합니다.
- 정기 테스트: 일관되고 원활한 사용자 경험을 보장하기 위해 다양한 모바일 장치에서 웹사이트를 테스트합니다.
웹사이트 탐색이 사용자 친화적인지 확인하세요.
사용자 경험을 향상하려면 웹사이트 탐색이 사용자 친화적인지 확인하는 것이 중요합니다. 이는 방문자가 원하는 정보를 쉽게 찾을 수 있는 속도와 용이성에 직접적인 영향을 미치기 때문입니다.
명확하고 직관적인 탐색 기능은 혼란을 최소화하고 좌절감을 줄이며 방문자가 웹 사이트의 레이아웃과 제공 사항을 빠르게 이해할 수 있도록 도와줍니다. 사용자가 웹사이트를 쉽게 탐색할 수 있으면 긍정적인 상호 작용을 하고 사이트에 더 오래 머물며 제공되는 콘텐츠나 서비스에 더 깊이 참여할 가능성이 높습니다.
체계적으로 구성된 내비게이션 설정은 좋은 지도처럼 작동합니다. 방문자가 길을 잃지 않고 원하는 목적지까지 안내하여 사이트 이용 시 전체적인 만족도를 높여줍니다. 또한 귀하의 웹사이트를 다시 방문하고 사용할 가능성도 높아집니다.

웹사이트 탐색을 사용자 친화적으로 만드는 방법은 다음과 같습니다.
- 일관된 레이아웃: 모든 페이지에서 탐색 요소를 일관되게 유지합니다.
- 간단한 탐색 메뉴: 이해하기 쉬운 간단하고 간단한 메뉴를 사용합니다.
- 설명 라벨: 탐색 링크에 명확하고 설명이 포함된 라벨을 사용합니다.
- 검색 기능: 특정 콘텐츠에 쉽게 접근할 수 있도록 검색창을 포함합니다.
- 탐색경로 탐색: 사용자가 경로를 추적할 수 있도록 탐색경로 탐색을 구현합니다.
- 제한된 메뉴 항목: 너무 많은 메뉴를 피하세요. 옵션이 너무 많으면 부담스러울 수 있습니다.
- 클릭 가능한 요소: 클릭 가능한 모든 요소를 쉽게 식별할 수 있는지 확인하세요.
- 모바일 친화적인 디자인: 원활한 모바일 경험을 위해 탐색을 조정합니다.
- 논리적 구조: 논리적 순서 또는 계층 구조로 항목을 정렬합니다.
- 표시 및 접근 가능: 내비게이션이 쉽게 표시되고 복잡한 제스처나 상호 작용 뒤에 숨겨져 있지 않은지 확인합니다.
- 상호 작용에 대한 피드백: 사용자가 현재 페이지 강조 표시와 같은 탐색 요소와 상호 작용할 때 시각적 피드백을 제공합니다.
정기적으로 고품질 콘텐츠 게시
고품질의 관련성 높은 콘텐츠를 정기적으로 게시하면 청중에게 지속적으로 가치를 제공함으로써 사용자 경험이 크게 향상됩니다. 고품질 콘텐츠는 사용자의 참여, 정보, 즐거움을 유지하여 즉각적인 경험을 향상시키고 시간이 지남에 따라 신뢰와 권위를 구축합니다.

방문자가 관련성 있고 통찰력 있으며 잘 만들어진 콘텐츠로 지속적으로 업데이트되는 웹사이트를 발견하면 다시 방문하고 더 많은 시간을 할애하며 다른 사람에게 추천할 가능성도 높아집니다. 가치 있는 콘텐츠를 일관성 있게 제공함으로써 사용자의 기대를 충족하고 이를 뛰어넘어 충성도 높은 잠재고객을 구축하고 그들과 긍정적이고 지속적인 관계를 구축합니다.
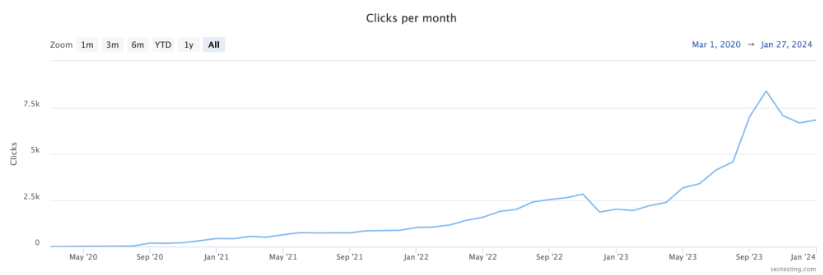
이것이 SEOTesting이 2023년 4월부터 매주 최소 2개의 새로운 고품질 블로그 게시물을 게시하는 것을 목표로 삼은 주요 이유 중 하나입니다. 그 결과 다음과 같은 요인과 함께 눈에 띄게 트래픽이 증가했습니다.

고품질 콘텐츠를 정기적으로 게시하기 위한 몇 가지 팁은 다음과 같습니다.
- 청중 이해: 타겟 청중의 관심과 요구를 충족하도록 콘텐츠를 맞춤화하십시오.
- 콘텐츠 달력 유지: 정기적인 게시를 보장하기 위해 콘텐츠를 미리 계획하고 예약합니다.
- 독창성에 초점: 신선한 관점이나 통찰력을 제공하는 독특한 콘텐츠를 만듭니다.
- 정확성 보장: 콘텐츠에 대한 사실 확인을 통해 신뢰성과 신뢰도를 유지하세요.
- 매력적이고 관련성 있는 주제: 청중의 공감을 불러일으키고 틈새 시장과 관련된 주제를 선택하십시오.
- 멀티미디어 통합: 이미지, 비디오, 인포그래픽을 사용하여 콘텐츠를 더욱 매력적으로 만듭니다.
- 상호작용 장려: 댓글이나 공유 등 사용자 참여를 유도하는 콘텐츠를 만듭니다.
- SEO 최적화: 검색 엔진의 콘텐츠를 최적화하여 가시성을 높입니다.
- 교정 및 편집: 콘텐츠가 잘 작성되었으며 문법 오류가 없는지 확인하세요.
- 피드백 모니터링: 사용자 피드백을 듣고 이에 따라 콘텐츠 전략을 조정합니다.
- 성과 분석: 어떤 유형의 콘텐츠가 가장 성과가 좋은지 정기적으로 검토하고 이러한 통찰력을 바탕으로 전략을 구체화합니다.
검색 의도에 맞게 페이지 최적화
검색 의도에 맞게 페이지를 최적화하면 웹사이트의 콘텐츠가 사용자가 찾는 것과 일치하도록 하여 웹사이트의 사용자 경험을 크게 향상시킬 수 있습니다.
방문자가 귀하의 페이지가 자신의 쿼리나 요구 사항을 직접적으로 해결한다는 것을 알게 되면 귀하의 사이트에서 가치를 찾을 가능성이 높아져 만족도와 참여도가 높아집니다. 사용자의 검색 의도와 콘텐츠 간의 이러한 일치는 즉각적인 목표를 달성하고 브랜드에 대한 신뢰를 구축할 것입니다. 사용자는 관련성이 높고 타겟이 분명한 정보를 지속적으로 제공하는 사이트를 다시 방문할 가능성이 높습니다.
또한 콘텐츠가 검색 의도와 밀접하게 일치하면 사용자는 사이트에서 더 많은 시간을 보냅니다. 그들은 다른 페이지를 탐색할 가능성이 더 높으며, 이는 검색 엔진에 사이트의 관련성과 품질을 추가로 알리고 잠재적으로 검색 순위를 향상시킵니다.
검색 의도에 맞게 페이지를 최적화하기 위한 몇 가지 팁은 다음과 같습니다.
- 다양한 유형의 검색 의도 이해: 사용자가 정보, 특정 웹사이트, 구매할 제품 또는 문제에 대한 해결책을 찾는지 인식합니다.
- 키워드 조사: 철저한 키워드 조사를 수행하여 사용자가 검색하는 문구와 용어를 이해합니다.
- SERP 분석: 타겟 키워드에 대한 현재 상위 결과를 보고 어떤 콘텐츠의 성과가 좋은지 파악하세요.
- 일치하는 콘텐츠 만들기: 타겟 키워드 뒤에 있는 식별된 검색 의도와 일치하는 콘텐츠를 개발합니다.
- 적절한 콘텐츠 형식 사용: 의도에 따라 블로그 게시물, 제품 페이지, FAQ, 튜토리얼 등 올바른 형식을 선택하세요.
- 페이지 제목 및 메타 설명 최적화: 페이지의 내용을 나타내고 사용자가 검색하는 내용과 일치하는지 확인하세요.
- 정기적으로 콘텐츠 업데이트: 콘텐츠를 최신 상태로 유지하여 현재 검색 의도와 관련성을 유지하세요.
- 사용자 친화적인 레이아웃: 특히 정보 콘텐츠의 경우 가독성과 탐색 용이성을 염두에 두고 페이지를 디자인합니다.
- 사용자 피드백 통합: 피드백 및 사용자 상호 작용 데이터를 사용하여 검색 의도에 더 잘 일치하도록 콘텐츠를 구체화하고 조정합니다.
- 성능 모니터링: 페이지가 사용자 요구 사항을 얼마나 잘 충족하는지 정기적으로 분석하고 이러한 통찰력을 바탕으로 전략을 조정합니다.
웹사이트 접근성 향상
접근성을 위해 웹사이트를 최적화하면 장애가 있는 사용자를 포함한 모든 사용자가 웹사이트를 사용할 수 있고 포용할 수 있도록 하여 사용자 경험이 크게 향상됩니다.
웹 사이트에 접근할 수 있게 되면 모든 사용자가 능력이나 기술에 관계없이 정보에 접근할 수 있도록 탐색, 콘텐츠, 디자인 등의 기능이 만들어집니다. 이러한 포괄성은 청중의 도달 범위를 넓히고 사회적 책임과 법적 표준 준수를 입증합니다.
접근 가능한 웹 사이트는 다양한 방문자의 사용 편의성, 이해 및 상호 작용을 촉진하여 더 나은 사용자 경험을 제공합니다. 접근성에 대한 이러한 노력은 검색 엔진이 광범위한 청중에게 서비스를 제공하는 웹 사이트를 선호하므로 고객 충성도 증가, 고객 기반 확대 및 잠재적으로 SEO 순위 향상으로 이어질 수 있습니다.
귀하의 웹사이트에 대한 접근성을 보장하기 위한 몇 가지 팁은 다음과 같습니다.
- 이미지에 대체 텍스트 사용: 시각 장애가 있는 사용자가 사용하는 화면 판독기에 필수적인 이미지에 대한 설명 대체 텍스트를 제공합니다.
- 키보드 탐색: 마우스를 사용할 수 없는 사용자를 위해 키보드를 사용하여 웹 사이트를 탐색할 수 있는지 확인하십시오.
- 대비 및 색상: 고대비 색상 구성표를 사용하고 색맹 사용자가 구별하기 어려운 색상 조합을 피하십시오.
- 읽을 수 있는 글꼴: 읽기 쉽고 레이아웃을 깨지 않고 텍스트 크기를 조정할 수 있는 글꼴을 선택하세요.
- 접근 가능한 양식: 명확한 라벨과 지침이 포함된 양식을 디자인하고 키보드를 사용하여 완료할 수 있는지 확인합니다.
- 캡션 및 멀티미디어 녹음: 청각 장애가 있거나 난청이 있는 사용자를 위해 비디오 캡션과 오디오 콘텐츠 녹음을 제공합니다.
- 일관된 레이아웃: 인지 장애가 있는 사용자가 쉽게 탐색할 수 있도록 사이트 전체에서 일관된 레이아웃을 유지합니다.
- 깜박이거나 깜박이는 요소를 피하세요. 이는 간질이나 기타 신경 장애가 있는 사용자에게 문제가 될 수 있습니다.
- ARIA(접근 가능한 리치 인터넷 애플리케이션) 랜드마크 사용: 화면 판독기를 사용하는 사용자가 콘텐츠를 탐색할 수 있도록 ARIA 랜드마크를 구현합니다.
- 정기 테스트: 접근성 도구를 사용하여 정기적인 테스트를 수행하고 장애가 있는 사용자의 피드백을 고려하여 접근성을 지속적으로 개선합니다.
- 표준 준수: WCAG(웹 콘텐츠 접근성 지침) 및 기타 접근성 표준을 준수하여 모범 사례를 보장합니다.
사용자 피드백 수집
사용자 피드백을 수집하는 것은 실제 사용자가 웹 사이트와 상호 작용하고 인식하는 방식에 대한 직접적인 통찰력을 제공하므로 사용자 경험을 향상시키는 데 중요합니다.
피드백을 위해 사용자와 소통하는 것은 귀하가 그들의 의견을 소중히 여기고 그들의 요구와 기대를 충족시키기 위해 최선을 다하고 있음을 보여줍니다. 이러한 직접적인 커뮤니케이션 라인을 통해 귀하의 웹 사이트에서 성과가 좋은 영역과 개선이 필요한 영역을 식별할 수 있습니다.
사용자 피드백에 적극적으로 귀를 기울이고 응답함으로써 정보에 입각한 결정을 내려 웹 사이트를 개선하고 맞춤화하여 더욱 사용자 중심적인 디자인을 만들 수 있습니다. 실제 사용자 경험을 기반으로 한 이러한 지속적인 개선 프로세스는 사용자 만족도를 높일 뿐만 아니라 청중 사이에 공동체 의식과 충성도를 조성하여 궁극적으로 웹 사이트의 전반적인 효율성과 매력을 향상시킵니다.
다음은 사용자 피드백 수집에 대한 몇 가지 팁입니다.
- 설문조사 및 설문지: 저는 구체적인 피드백을 수집하기 위해 귀하의 웹사이트에 짧고 표적화된 설문조사나 설문지를 실시합니다.
- 피드백 버튼 및 양식: 웹 사이트에 쉽게 액세스할 수 있는 피드백 버튼 또는 양식을 포함합니다.
- 사용자 테스트: 사용자 테스트 세션을 수행하여 실제 사용자가 웹 사이트와 상호 작용하는 것을 관찰합니다.
- 소셜 미디어 참여: 소셜 미디어 플랫폼을 활용하여 청중과 소통하고 피드백을 수집합니다.
- 댓글 섹션: 블로그나 포럼에서 댓글 섹션을 활성화하여 사용자 상호 작용과 피드백을 장려합니다.
- 웹사이트 분석 분석: 분석 도구를 사용하여 사용자가 사이트와 상호 작용하는 방식과 문제가 발생할 수 있는 위치를 이해합니다.
- 이메일 피드백 요청: 특히 중요한 업데이트나 거래 후에 피드백을 요청하는 이메일을 보냅니다.
- 라이브 채팅 기능: 라이브 채팅 기능을 구현하여 즉시 실시간 피드백을 받고 사용자 쿼리를 처리합니다.
- 피드백 위젯 통합: 사용자가 자신의 경험을 평가하거나 댓글을 남길 수 있는 위젯을 사용하세요.
- 정기적으로 피드백 검토 및 조치: 받은 피드백을 지속적으로 검토하고 사용자의 우려 사항과 제안을 해결하기 위한 구체적인 조치를 취합니다.
UX와 SEO의 미래 관계는 무엇입니까?
2024년 이후 UX와 SEO의 관계에 대한 나의 관점은 그것이 디지털 전략의 성공을 위해 더욱 얽혀 있고 중요해질 것이라는 것입니다.
검색 엔진 알고리즘, 특히 Google의 알고리즘이 발전함에 따라 사용자 중심 측정항목의 우선순위가 점점 더 높아지고 있습니다. 이러한 변화는 SEO의 미래가 단순히 검색 엔진을 이해하는 것이 아니라 사용자, 즉 사용자가 원하는 것이 무엇인지, 웹 콘텐츠와 상호 작용하는 방식, 사용자의 경험을 긍정적으로 만드는 요소를 깊이 이해하는 것임을 의미합니다.
나는 현재 UX가 SEO 전략의 중심이 되는 세상을 보고 있습니다. 페이지 로드 속도, 모바일 응답성 및 전반적인 접근성이 크게 강조되어 웹사이트를 검색할 수 있고 원활하고 매력적인 경험을 제공할 수 있습니다.
시간이 지남에 따라 UX를 향상시키는 AI 및 기계 학습과 같은 기술이 더욱 두드러져 더욱 개인화되고 직관적인 사용자 경험을 제공할 것입니다. 이러한 개인화는 점점 더 경쟁이 심화되는 디지털 공간에서 사용자의 관심을 끌고 유지하는 데 필수적입니다.
또한 질적 사용자 통찰력에 더 중점을 둘 것입니다. 검색 엔진은 사용자 피드백, 참여 지표 및 행동 패턴을 더 잘 이해하고 해석하여 순위 알고리즘을 개선하도록 발전할 수 있습니다. 이러한 발전에는 SEO 전문가와 UX 디자이너 간의 긴밀한 협력이 필요하며, 기술적인 SEO, 콘텐츠 및 사용자 경험이 원활하게 통합되는 웹 사이트 구축에 대한 전체적인 접근 방식이 권장됩니다.
마무리
결론적으로, UX와 SEO의 긴밀한 관계는 부인할 수 없으며 모든 디지털 전략의 성공에 필수적입니다.
우리가 살펴본 것처럼 UX는 페이지 로드 속도, 모바일 응답성, 콘텐츠 관련성, 웹 사이트 탐색과 같은 주요 SEO 요소에 직접적인 영향을 미칩니다. 긍정적인 사용자 경험을 제공하는 것이 단순히 사용자를 만족시키는 것이 아니라는 것은 분명합니다. 이는 또한 더 높은 순위를 위한 검색 엔진 기준을 충족하는 것과도 관련이 있습니다.
2024년 이후에는 이러한 관계가 더욱 중요해질 것입니다. SEO의 미래는 사용자 여정을 이해하고 향상하여 웹사이트를 쉽게 검색하고 매력적이고 접근 가능하며 보람 있는 경험을 제공하는 데 점점 더 의존하게 될 것입니다.
현장에 있는 사람들에게는 UX와 SEO의 융합이 진정한 사용자 중심의 디지털 경험을 혁신하고 창출하여 궁극적으로 사용자 만족도와 비즈니스 성공을 모두 이끌 수 있는 기회를 제공하므로 매우 흥미로운 시간입니다.
콘텐츠 전략을 한 단계 더 발전시키는 데 도움이 되는 도구를 찾고 계십니까? SEOTesting은 당신을 위한 도구입니다. 우리는 Google Search Console에 직접 통합되므로 모든 데이터가 Google에서 직접 제공됩니다. 그런 다음 이 데이터를 유용한 보고서에 담아 귀하가 신속하게 데이터 기반 결정을 내릴 수 있도록 해드립니다! 단일 페이지 테스트부터 A/B 분할 테스트까지 이 도구를 사용하여 수행할 수 있는 환상적인 SEO 테스트 범위는 말할 것도 없습니다. 우리는 가입하는 데 신용카드가 필요 없는 14일 무료 평가판을 실행하고 있으니 지금 바로 사용해 보세요.
