다음 페인트(INP)에 대한 상호 작용을 개선하는 방법
게시 됨: 2023-07-15Next Paint(INP)와의 상호 작용은 더 이상 실험적이지 않습니다.
2024년 3월부터Google은 첫 번째 입력 지연을 대체하는 응답성을 위한 새로운 Core Web Vital 측정항목으로 INP를 홍보하기 위해 최선을 다하고 있습니다.
그리고 사이트의 INP 점수를 처리하는 것이 연기할 수 있는 작업이라고 생각할 수도 있지만 우리는 다릅니다.
Google은 이미 Search Console에서 INP 문제에 플래그를 지정하고 좋은 반응에 대한 임계값을 놓친 웹사이트에 이메일을 보내기 시작했습니다.

즉, 다가오는 반응성 지표에 맞게 사이트를 최적화할 수 있는 완벽한 시기는 바로 지금입니다. 그리고 다음 줄에서 정확히 방법을 배웁니다.
- Next Paint 개요와의 상호 작용
- 상호 작용 대기 시간 이해
- 사이트가 INP에 실패하는 이유
- 느린 상호 작용을 식별하는 방법
- INP 최적화 방법
읽어.
다음 페인트와의 상호 작용: 개요
다양한 최적화 기술에 대해 알아보기 전에 INP가 측정하는 내용을 간단히 요약해 보겠습니다.
INP는 사용자가 페이지를 방문하는 동안 적격한 모든 상호 작용의 대기 시간을 관찰하여 사용자 상호 작용에 대한 페이지의 전반적인 응답성을 평가합니다. 최종 INP 값은 관찰된 가장 긴 상호 작용입니다.
INP의 계산에서 역할을 하는 상호 작용은 다음과 같습니다.
- 마우스로 클릭;
- 터치스크린이 있는 장치를 탭합니다.
- 물리적 또는 디지털 키보드의 키 누르기.
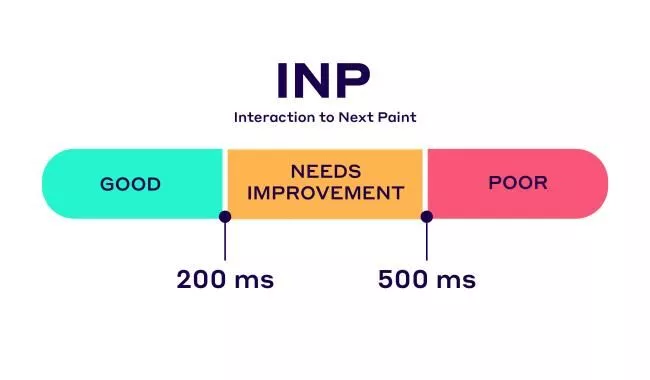
다른 Core Web Vitals와 마찬가지로 INP 점수는 다음 세 가지 임계값 중 하나에 속할 수 있습니다.
- 좋은 : 0-200ms
- 개선 필요 : 200-500ms
- 나쁨 : >500ms

대부분의 사용자에 대해 이 목표를 달성할 수 있도록 모바일 및 데스크톱 장치에 걸쳐 페이지 로드의 75번째 백분위수를 평가하는 것이 좋습니다.
INP에 대해 자세히 알아보거나 지식을 쌓고 싶다면 곧 출시될 반응성 메트릭에 대한 기사를 읽어보세요.
상호 작용 대기 시간 이해
INP 점수가 나쁨에서 좋음으로 바뀌려면 상호 작용 대기 시간을 이해해야 합니다.
그렇다면 상호 작용 대기 시간은 정확히 무엇입니까?
상호 작용 대기 시간은 사용자의 입력 또는 동작과 그에 따른 응답 또는 화면 출력 간에 발생하는 지연 또는 지연을 나타냅니다. 사이트의 응답성과 체감 성능을 결정하는 중요한 요소입니다.
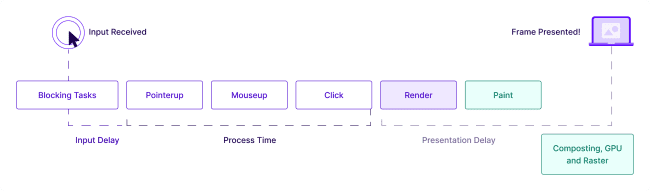
세 가지 주요 구성 요소는 상호 작용 대기 시간에 기여합니다.
입력 지연
입력 지연은 사용자가 페이지와 상호 작용을 시작하는 시점과 관련 작업 또는 이벤트 콜백이 실행되기 시작하는 시점 사이의 시간을 나타냅니다. 여기에는 입력 장치(예: 키보드, 마우스, 터치스크린) 및 시스템의 입력 처리 메커니즘으로 인해 발생하는 물리적 또는 기술적 지연이 포함됩니다.
처리 시간
사용자 입력이 수신되면 시스템은 이를 처리하여 적절한 응답 또는 작업을 결정해야 합니다. 처리 시간은 시스템이 입력 데이터를 분석 및 해석하고, 필요한 계산 또는 작업을 수행하고, 출력 또는 응답을 생성하는 데 필요한 시간을 나타냅니다.
프레젠테이션 지연
시스템이 출력 또는 응답을 생성한 후 일반적으로 사용자에게 표시되기 전에 지연이 있습니다. 프리젠테이션 지연은 시스템이 디스플레이를 업데이트하고, 그래픽 또는 사용자 인터페이스를 렌더링하고, 출력을 사용자 인터페이스 또는 출력 장치로 전달하는 데 걸리는 시간을 포함합니다.

더 많은 정보가 필요한 경우 JSConf Korea 2022에서 Jeremy Wagner의 프레젠테이션을 확인할 수 있습니다.
상호 작용 대기 시간을 이해하고 최적화하면 원활한 사용자 경험을 제공하고 INP 점수를 수정할 수 있습니다.
하지만 그 전에 높은 상호 작용 대기 시간과 나쁜 INP 점수의 주요 원인을 살펴보겠습니다.
웹사이트에서 감지된 Core Web Vitals INP 문제: 원인은 무엇입니까?
INP가 보류 중으로표시되어 있지만 전략 없이 최적화 프로세스를 시작해야 한다는 의미는 아닙니다.
가장 먼저 해야 할 일은 주요 INP 범인이 무엇인지 파악하여 효과적으로 처리할 수 있도록 하는 것입니다.
"INP 문제: 200ms 이상" 오류 메시지의 주요 원인은 다음과 같습니다.
긴 작업
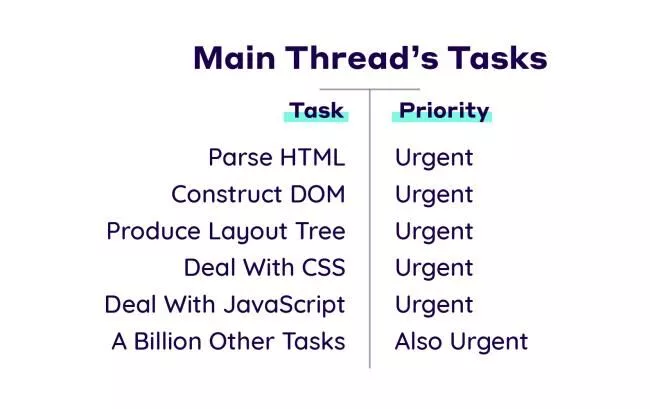
브라우저가 수행하는 모든 작업은 작업으로 간주됩니다. 여기에는 렌더링, HTML 구문 분석, JavaScript 실행 및 사용자가 제어할 수 있거나 제어할 수 없는 모든 것이 포함됩니다.
기본 스레드는 브라우저가 페이지를 표시하는 데 필요한 대부분의 작업을 수행하는 곳입니다. 실행해야 하는 작업이 수십 개일 수 있지만기본 스레드는 한 번에 하나의 작업만 처리할 수 있습니다.

그러나 그것은 문제의 절반에 불과합니다.
나머지 절반은작업이 실행되는 데 50밀리초 이상 걸리면긴 작업으로 분류된다는 것입니다.
메인 스레드가 한 번에 하나의 작업을 처리할 수 있다는 점을 고려하면 작업이 길수록 브라우저가 처리를 차단하는 시간이 길어집니다.
즉, 긴 작업이 실행되는 동안 사용자가 페이지와 상호 작용을 시도하면 브라우저가 요청을 이행하는 데 지연됩니다.
결과는 상호 작용 대기 시간과 낮은 INP 점수입니다.
큰 DOM 크기
INP에 실패하는 또 다른 이유는 DOM 크기가 크기 때문입니다.
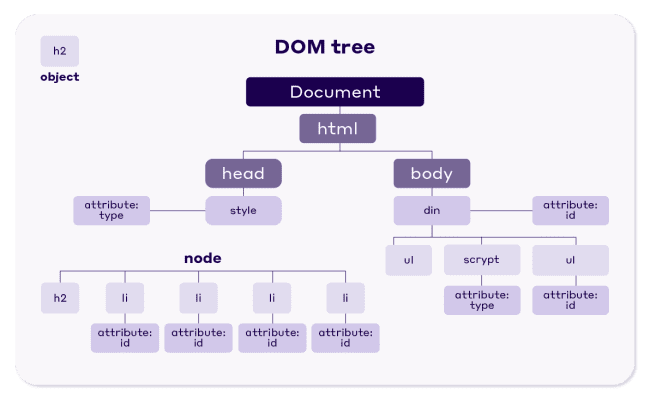
DOM(문서 개체 모델)은 모든 웹 페이지에서 분리할 수 없는 부분입니다. DOM은 트리로 구조화된 HTML 문서의 표현입니다. 트리의 각 분기는 노드에서 종료되며 각 노드에는 개체가 포함됩니다. 노드는 요소, 텍스트 문자열 또는 주석과 같은 문서의 다른 부분을 나타낼 수 있습니다.

DOM 자체는 문제가 아니지만 크기가 문제일 수 있습니다. 큰 DOM 크기는 페이지를 빠르고 효율적으로 렌더링하는 브라우저의 기능에 영향을 미칩니다.
DOM이 클수록 초기에 페이지를 표시하고 페이지 수명 주기 동안 후속 업데이트를 수행하는 데 더 많은 리소스가 필요합니다.
간단히 말해서:
페이지가 사용자 상호 작용에 빠르게 응답하도록 하려면 DOM에 필요한 요소만 포함되어 있는지 확인하십시오.
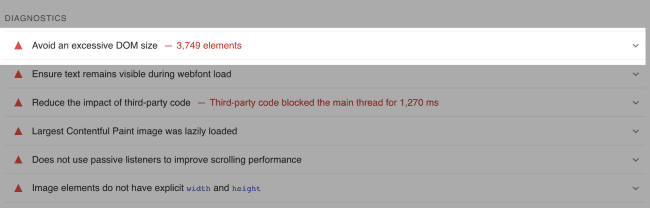
"필수"가 무엇을 의미하는지 궁금할 것입니다. Lighthouse에 따르면 페이지의 DOM 크기가1,400개 노드를 초과 하면 과도한 것입니다.
따라서 이 한도 내에서 유지해야 합니다. 그렇지 않으면 PageSpeed Insights 보고서에 다음과 같은 오류가 표시될 수 있습니다.

HTML의 클라이언트측 렌더링
클라이언트 사이트 렌더링이 낮은 INP 점수를 유발하는 이유를 이해하려면 HTML의 서버측 렌더링과 어떻게 다른지 설명해야 합니다.
기존의 페이지 로드는 탐색할 때마다 서버에서 HTML을 받는 브라우저와 관련이 있습니다. 사람이 페이지를 로드하기로 결정할 때 백그라운드에서 발생하는 일은 다음과 같습니다.
- 브라우저는 제공된 URL에 대한 탐색 요청을 보냅니다.
- 서버는 청크로 HTML로 응답합니다.
여기서 핵심은 "청크 단위"입니다.
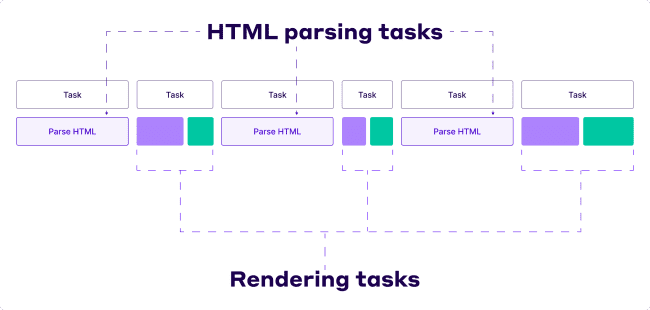
브라우저가 HTML의 첫 번째 청크를 수신하면 구문 분석을 시작할 수 있습니다. 그러나 아시다시피 HTML 구문 분석은 메인 스레드가 처리하는 작업입니다.
그러나 각 청크가 처리된 후 브라우저는 구문 분석을 중단하고 다른 작업을 수행할 수 있습니다. 이렇게 하면 브라우저 속도를 저하시킬 수 있는 긴 작업을 방지할 수 있습니다.

대신 이미 구문 분석된 페이지 부분의 렌더링을 시작할 수 있으므로 사용자는 부분적으로 로드된 페이지를 더 빨리 볼 수 있습니다. 또한 페이지의 초기 로드 중에 발생하는 모든 사용자 상호 작용을 처리할 수 있습니다.
다시 말해서:
이 접근 방식은 페이지에 대한 더 나은 INP(Interaction to Next Paint) 점수로 변환됩니다.
반대로 웹사이트에서 JavaScript를 사용하여 클라이언트에서 HTML/DOM의 많은 부분을 동적으로 생성하는 단일 페이지 애플리케이션(SPA) 패턴을 사용하는 경우 INP 점수에 부정적인 영향을 미칠 수 있습니다.
클라이언트 측 렌더링에서 서버는 작은 기본 HTML 청크를 클라이언트로 보냅니다. 그런 다음 클라이언트는 서버에서 가져온 데이터를 사용하여 페이지의 주요 콘텐츠를 채우는 작업을 처리합니다.
이후의 모든 탐색은 JavaScript에 의해 처리되며, 서버에서 새 HTML을 가져오고 완전히 다시 로드하지 않고 페이지를 동적으로 업데이트합니다. 불행하게도 클라이언트 측의 JavaScript 작업에 관해서는 자동으로 청크되지 않습니다.
이로 인해 기본 스레드를 차단하는 긴 작업이 발생하여 페이지의 Interaction to Next Paint 점수에 잠재적으로 영향을 미칠 수 있습니다. 따라서 클라이언트 측 렌더링은 페이지의 로드 및 상호 작용을 손상시킬 수 있습니다.
서버 측 렌더링과 클라이언트 측 렌더링의 장단점에 대한 추가 정보가 필요한 경우 다음 비디오를 확인하십시오.
이제 몇 가지 주요 원인을 알았으므로 INP 점수를 측정하고 느린 상호 작용을 식별하는 작업을 진행하겠습니다.
현장 데이터를 사용하여 느린 상호 작용을 식별하고 실험실에서 이를 디버깅하는 방법
INP 최적화 여정의 다음 단계는 사이트의 성능을 측정하고 느린 상호 작용을 식별하는 것입니다.
첫 입력 지연과 유사하게 INP는 실제 사용자가 웹 사이트를 경험하는 방법을 조사하는 현장에서 가장 잘 측정됩니다.
최적의 테스트 프로세스는 다음과 같습니다.
- INP에 대한 필드 데이터 수집
- INP를 담당하는 정확한 행동 식별
- 실험실 도구를 사용하여 이러한 상호 작용이 느린 이유를 파악하십시오.
경우에 따라 사이트에 필드 데이터(RUM(실제 사용자 모니터링) 데이터라고도 함)가 없을 수 있기 때문에 최적이라고 했습니다. 그러나 이것이 INP 점수 최적화를 포기해야 한다는 의미는 아닙니다. 다른 접근 방식을 취하고 사용 가능한 랩 도구를 활용해야 합니다.


두 시나리오를 모두 살펴보고 대부분의 현장 및 연구실 데이터를 가져오는 방법을 설명하겠습니다.
필드 데이터
이상적으로는 사이트의 응답성을 개선하기 시작할 때 필드 데이터를 갖고 싶을 것입니다. RUM 데이터에 의존하면 어떤 상호 작용을 최적화해야 하는지 파악하는 데 많은 시간을 절약할 수 있습니다.
또한 실험실 기반 도구는 특정 상호 작용을 시뮬레이션할 수 있지만 실제 사용자 경험을 완전히 복제할 수는 없습니다.
INP 필드 데이터를 수집할 때 상호 작용이 느린 이유에 대한 컨텍스트를 제공하기 위해 다음을 캡처할 수 있습니다.
- INP 값 – 이 값의 분포에 따라 페이지가 INP 임계값을 충족하는지 여부가 결정됩니다.
- 페이지의 INP를 담당하는 요소 선택기 문자열 – 페이지의 INP 값을 아는 것만으로는 충분하지 않습니다.상호 작용을 담당하는 요소를 알고 싶습니다.
- 페이지의 INP인 인터랙션에 대한 페이지의 로딩 상태 – 인터랙션이 페이지 로드 중에 발생하는지 또는 이후에 발생하는지 이해하면 페이지의 초기 로딩과 관계없이 메인 스레드를 최적화해야 하는지 또는 인터랙션 자체가 느린지를 결정하는 데 도움이 됩니다.
- 상호 작용의 시작 시간 – 성능 타임라인에서 상호 작용이 발생한 시점을 알 수 있도록 상호 작용의 시작 시간을 기록해야 합니다.
- 이벤트 유형 – 상호 작용 이벤트 유형(클릭 키 누르기, 기타 적합한 이벤트)을 알면 상호 작용에서 실행하는 데 가장 오래 걸린 이벤트 콜백을 정확히 파악할 수 있습니다.
스스로에게 묻는다면:
이 모든 것을 어떻게 캡처해야 합니까?
괜찮아요. 모든 데이터는 웹 바이탈 JavaScript 라이브러리에 노출됩니다. 웹 바이탈 라이브러리를 활용하는 방법과 INP 데이터를 Google 애널리틱스로 직접 전송하는 방법에 대한 Google의 단계별 가이드를 확인할 수 있습니다.
또한 타사 RUM 제공업체를 통해 이미 데이터를 수집하고 있더라도 사용하는 방법론에 차이가 있으므로 Chrome UX 보고서(CrUX) 데이터와 비교하는 것이 좋습니다.
실험실 데이터
현장 데이터는 가장 신뢰할 수 있는 측정 소스입니다. 그러나 우리가 말했듯이 항상 사용할 수 있는 것은 아닙니다.
그러나 실험실 데이터의 도움으로 상호 작용을 측정하고 식별하여 개선할 수 있으므로 걱정할 필요가 없습니다.
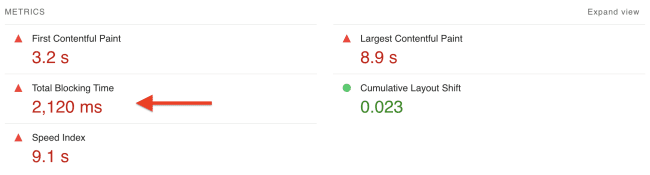
Lighthouse 또는 PageSpeed Insights를 사용하여 일부 성능 테스트를 실행할 수 있습니다. 주목해야 할 지표는 총 차단 시간(TBT)입니다.
TBT는 로드 중 페이지 응답성을 평가하고 INP와 매우 잘 연관되는 메트릭입니다. 낮은 TBT 점수는 페이지 로드 중에 느려질 수 있는 상호 작용이 있다는 신호입니다.

실험실 도구와의 느린 상호 작용을 재현하는 방법은 다음과 같습니다.
- 성능 보고서 Chrome 확장 프로그램 사용
성능 보고서 Chrome 확장 프로그램은 사이트의 상호작용 지연 시간을 측정하는 가장 쉬운 방법 중 하나입니다. 유용한 정보를 검색하기 위해 수행해야 할 작업은 다음과 같습니다.
- Chrome에서 주소 표시줄 오른쪽에 있는 확장 프로그램 아이콘을 클릭합니다.
- 드롭다운 메뉴에서 성능 보고서 확장 프로그램을 찾습니다.
- 오른쪽에 있는 아이콘을 클릭하여 확장 프로그램 설정을 엽니다.
- 옵션을 클릭합니다.
- 결과 화면에서 콘솔 로깅 확인란을 활성화한 다음 저장을 클릭합니다.
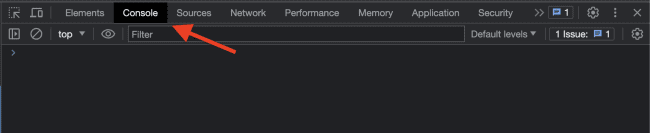
마지막으로 Chrome DevTools 콘솔을 열고 테스트를 시작합니다. 상호 작용에 대한 자세한 진단 정보를 제공하는 유용한 콘솔 로그를 받게 됩니다.

- Chrome DevTools로 추적 기록
상호 작용이 느린 이유에 대해 더 많은 정보를 얻으려면 Chrome DevTools에서 성능 프로파일러를 사용할 수 있습니다. 다음을 수행하십시오.
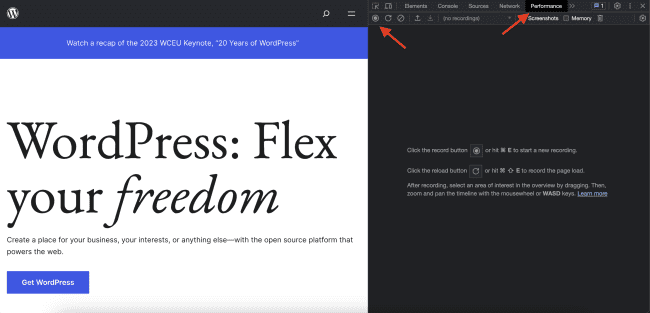
- Chrome DevTools를 열고 성능 패널로 이동합니다.
- 추적을 시작하려면 패널의 왼쪽 상단에 있는 기록 버튼을 클릭합니다.

- 원하는 상호 작용을 수행합니다.
- 기록 버튼을 다시 클릭하여 추적을 중지합니다.
성능 문제를 신속하게 식별하려면 프로필이 채워질 때 프로파일러 상단의 활동 요약을 확인하십시오. 기록 중에 긴 작업의 인스턴스를 나타내는 활동 요약에서 빨간색 막대를 찾으십시오. 이 빨간색 막대는 문제 영역을 정확히 파악하고 조사에 집중하는 데 도움이 됩니다.
- Lighthouse 시간 범위 사용
Lighthouse의 시간 범위 모드는 DevTools 성능 프로파일러에 대한 덜 위협적인 대안입니다. 사용 방법은 다음과 같습니다.
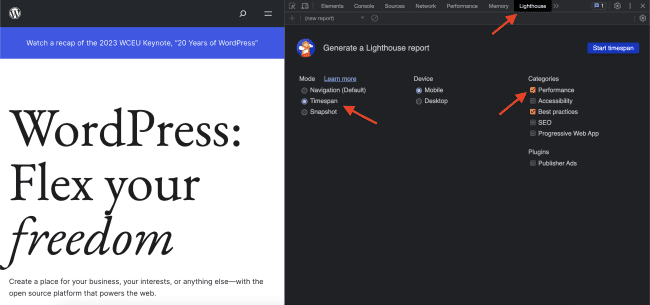
- DevTools의 Lighthouse 탭으로 이동합니다.
- 모드 섹션에서 시간 범위 옵션을 선택합니다.
- Device라고 표시된 섹션에서 원하는 장치 유형을 선택합니다.
- 범주 레이블 아래에서 최소한 성능 레이블이 지정된 확인란이 선택되어 있는지 확인하십시오.
- 기간 시작 버튼을 클릭합니다.

- 페이지에서 원하는 상호 작용을 테스트합니다.
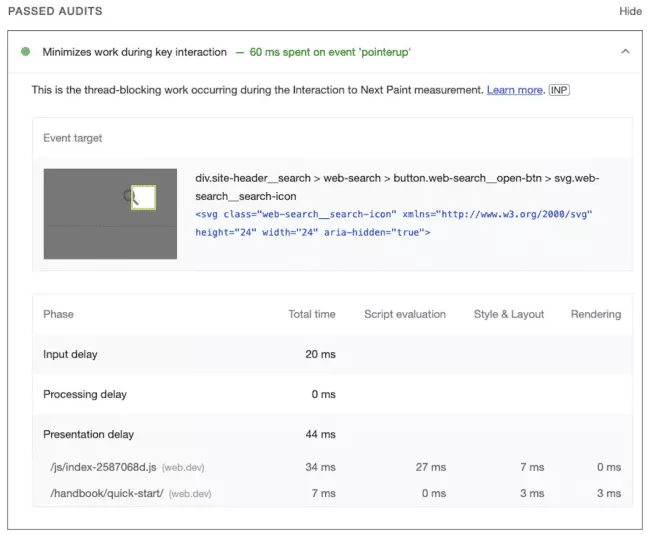
- 기간 종료 버튼을 클릭하고 감사가 나타날 때까지 기다립니다.
- 감사가 채워지면 INP로 필터링합니다.
실패 및 통과된 감사 목록이 표시됩니다. 클릭하면 드롭다운 메뉴가 나타나고 입력 지연, 처리 시간 및 프레젠테이션 지연으로 나누어 상호 작용하는 동안 소요된 시간을 분석하여 볼 수 있습니다.

출처: 구글
이제 무엇을 해야 하는지 알았으므로 소매를 걷어붙이고 최적화를 시작할 때입니다.
INP 최적화 방법
사이트에서좋은INP 점수를 얻으려면 각 상호 작용 이벤트가 최대한 빨리 실행되도록 해야 합니다. 달성 방법은 다음과 같습니다.
입력 지연 감소
1. 메인 스레드를 과도하게 사용하는 반복 타이머를 피하십시오.
setTimeout 및 setInterval은 입력 지연에 기여할 수 있는 일반적으로 사용되는 JavaScript 타이머 함수입니다.
setTimeout은 지정된 시간 이후에 실행되도록 콜백을 예약하고 긴 작업을 피하는 데 도움이 될 수 있지만 시간 초과가 발생하는 시기와 사용자 상호 작용과 일치하는지 여부에 따라 달라집니다.
반면에 setInterval 은 지정된 간격으로 반복적으로 실행되도록 콜백을 예약합니다. 그 때문에 사용자 상호 작용을 방해할 가능성이 더 큽니다. 반복되는 특성은 입력 지연을 증가시키고 상호 작용의 응답성에 영향을 줄 수 있습니다.
코드에서 타이머를 제어할 수 있는 경우 타이머의 필요성을 평가하고 작업 부하를 최대한 줄이십시오.
2. 긴 작업을 피하십시오
이미 알고 있듯이 긴 작업은 기본 스레드를 차단하여 브라우저가 상호 작용 이벤트를 실행하지 못하게 합니다.
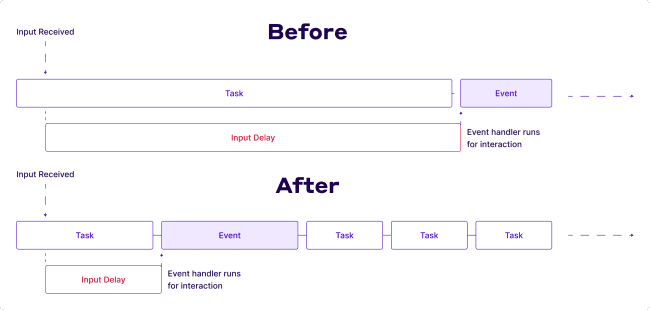
사이트의 응답성을 향상시키려면 기본 스레드의 작업 부하를 최소화하고 긴 작업을 분할하는 것을 고려하는 것이 중요합니다.
긴 작업을 더 작은 조각으로 나누면 메인 스레드는 다른 작업을 처리하고 사용자 상호 작용에 더 빠르게 응답할 수 있는 기회를 얻습니다.
또한 긴 작업을 분할하면 과부하된 메인 스레드로 인해 페이지의 애니메이션과 전환이 끊기거나 끊기는 "버벅거림" 효과를 방지하는 데 도움이 됩니다. 각 작업이 더 짧은 시간 내에 완료되도록 함으로써 페이지는 사용자에게 더 부드러운 시각적 경험을 유지할 수 있습니다.

3. 인터랙션 중복 방지
상호 작용 중첩은 방문자가 한 요소와 상호 작용한 후 초기 상호 작용이 다음 프레임을 렌더링할 기회를 갖기 전에 페이지와 다른 상호 작용을 한다는 것을 의미합니다.
예를 들어 사용자가 양식 필드에 입력할 때 이런 일이 발생하여 짧은 시간 내에 수많은 키보드 상호 작용이 발생할 수 있습니다. 다음을 통해 프로세스를 최적화할 수 있습니다.
- 지정된 시간 동안 이벤트 콜백이 실행되는 횟수를 제한하는 디바운싱 입력.
- AbortController를 사용하여 나가는 가져오기 요청을 취소하여 기본 스레드가 가져오기 콜백을 처리하는 데 과로하지 않도록 합니다.
이벤트 콜백 최적화(처리 시간)
1. 불필요한 콜백 제거 고려
값비싼 이벤트 콜백이 꼭 필요한가요? 그렇지 않은 경우 코드를 완전히 제거하거나 가능하지 않은 경우 더 적절한 시간까지 실행을 지연하십시오.
연쇄 반응처럼 생각하십시오. 웹사이트에서 버튼을 클릭하는 것과 같은 작업을 수행하면 웹사이트는 해당 작업을 이벤트로 인식합니다. 그런 다음 웹 사이트는 해당 이벤트에 연결된 콜백 함수라고 하는 특정 코드 조각을 찾습니다. 콜백 함수가 발견되면 실행되고 다음에 일어날 일을 결정합니다.
2. 비렌더링 작업 연기
긴 작업은 메인 스레드에 양보하여 나눌 수 있습니다. 기본 스레드에 양보하면 본질적으로 현재 작업을 일시 중지하고 나머지 작업을 별도의 작업으로 분할합니다. 이를 통해 렌더러는 이벤트 콜백에서 이전에 처리된 사용자 인터페이스에 대한 업데이트를 처리할 수 있습니다. 양보함으로써 렌더러가 보류 중인 변경 사항을 실행하고 원활하고 시기적절한 사용자 인터페이스 업데이트를 보장할 수 있습니다.
메인 스레드 양보란 다른 작업이 처리될 수 있도록 메인 스레드에서 실행 중인 작업의 실행을 일시적으로 일시 중지하는 것을 말합니다. 메인 스레드의 작업이 양보하면 자발적으로 제어를 포기하고 보류 중인 다른 작업을 실행할 수 있음을 의미합니다. 이 메커니즘은 장기 실행 작업이 기본 스레드를 독점하고 사용자 인터페이스에서 응답하지 않는 원인이 되는 것을 방지합니다.
프레젠테이션 지연 최소화
1. DOM 크기 줄이기
큰 DOM 크기는 INP 평가에 실패하는 확실한 방법입니다. 따라서 이러한 일이 발생하지 않도록 하려면 DOM 크기를 줄여야 합니다. 달리 말하면 DOM 깊이를 줄여야 합니다.
1,400개 노드 이하의 DOM 깊이를 목표로 합니다.
다음 기술을 통합하여 이를 달성할 수 있습니다.
- 잘못 코딩된 플러그인 및 테마 피하기
- JavaScript 기반 DOM 노드 최소화
- 부풀려진 HTML을 생성하는 페이지 빌더에서 벗어나십시오.
- WYSIWYG 편집기에 텍스트 복사/붙여넣기 금지
- 한 페이지 웹사이트를 여러 페이지로 나누기
- display:none을 사용하여 원하지 않는 요소를 숨기지 마십시오.
- 복잡한 CSS 선언 및 JavaScript 사용 피하기
2. requestAnimationFrame 콜백에서 과도하거나 불필요한 작업을 피하십시오.
requestAnimationFrame 메서드는 애니메이션을 수행하고 싶다고 브라우저에 알리고 브라우저가 다음 다시 그리기 직전에 애니메이션을 업데이트하기 위해 지정된 함수를 호출하도록 요청합니다.
requestAnimationFrame() 콜백은 이벤트 루프에서 렌더링 단계의 일부이며 다음 프레임이 표시되기 전에 완료되어야 합니다. 사용자 인터페이스 변경과 관련 없는 작업에 requestAnimationFrame()을 사용하는 경우 후속 프레임의 렌더링이 지연될 수 있음을 인식하는 것이 중요합니다.
따라서 불필요한 경우 사용하지 마십시오.
3. ResizeObserver 콜백 연기
ResizeObserver 인터페이스는 SVGElement의 경계 상자 또는 요소의 내용이나 테두리 상자의 크기에 대한 변경 사항을 보고합니다.
ResizeObserver 콜백은 렌더링 전에 실행되며 리소스 집약적인 작업과 관련된 경우 다음 프레임의 표시를 잠재적으로 연기할 수 있습니다. 이벤트 콜백과 마찬가지로 바로 다음 프레임에 필요하지 않은 불필요한 로직은 연기하는 것이 좋습니다.
NitroPack으로 INP 개선
지난 몇 달 동안 실행한 모든 테스트와 Google이 INP에 게시한 모든 문서를 기반으로 LCP(Largest Contentful Paint)와 매우 유사하다고 말할 수 있습니다.
움직이는 부분이 많은 다층 코어 웹 바이탈.
따라서 Google이 새로운 응답성 측정항목을 처음 발표한 이후로 고객의 INP 점수를 향상시킬 기능을 테스트하고 작업하기 시작했습니다.
그리고 우리는 몇 가지 유망한 결과를 보았습니다.
NitroPack을 통해 고객은 INP가 평균 36% 향상되었습니다.
그리고 그것은 모두 자동 조종 장치에서 일어났습니다. 다음과 같은 최적화 기능 덕분에 NitroPack을 설치하기만 하면 됩니다.
- 사용하지 않는 CSS 줄이기
- JavaScript 로딩 지연
- 내장 CDN
또한 한 줄의 코드를 작성하지 않고도 INP 및 Core Web Vitals 점수를 높일 수 있습니다. NitroPack을 무료로 설치하고 개선 사항을 직접 경험하십시오.
