비즈니스 사이트에서 사용자 경험을 개선할 수 있는 8가지 방법
게시 됨: 2023-05-17사람들은 웹 사이트가 직관적이고 시각적으로 매력적이며 액세스 가능하고 빠르게 로드되기를 기대합니다. 그러나 이를 놓치기 쉽고 결과적으로 긍정적인 사용자 경험을 제공하지 못합니다. 다행히 몇 가지 간단한 방법으로 사이트의 사용자 경험을 쉽게 개선하고 전환 사다리를 올라갈 수 있습니다.
단순한 디자인 변경에서 보다 복잡한 전략에 이르기까지 사이트의 사용성을 향상시키는 8가지 방법에 대해 논의합니다. 결국에는 사용자가 탐색하고 상호 작용하기를 좋아하는 웹 사이트를 만드는 방법을 알게 될 것입니다. 더 많은 방문자를 유치 및 유지하고 충성 고객으로 전환할 수 있습니다.
자, 시작하겠습니다.
사용자 경험이 중요한 이유는 무엇입니까?

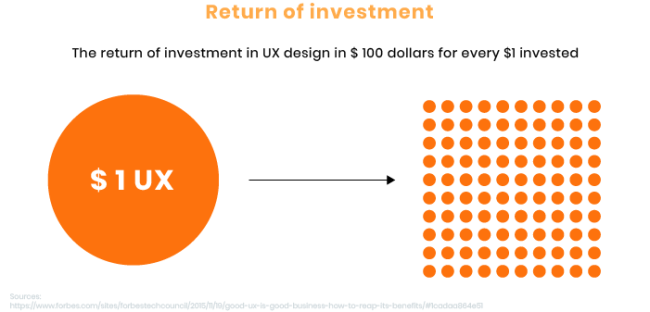
이미지 출처
사용자 경험은 사람들이 브랜드를 얼마나 잘 인식하고 상호 작용하는지 결정합니다.
어수선하고 혼란스럽고 로드하는 데 오랜 시간이 걸리는 웹사이트에 방문한다고 상상해 보세요. 답답하죠? 이러한 요소를 염두에 두면 사용자 경험을 훨씬 더 매끄럽고 즐겁게 만들 수 있으며 결과적으로 사람들이 사이트에 더 오래 머물도록 장려할 수 있습니다.
번잡한 거리에 있는 매장처럼 사이트를 생각해 보세요. 고객의 관심을 끌기 위해서는 실제 매장이 깨끗하고 체계적이며 매력적이어야 하는 것처럼 웹사이트도 탐색하기 쉽고 시각적으로 매력적이어야 사람들의 관심을 끌 수 있습니다.
다음은 사이트에서 사용자 경험을 개선할 때 얻을 수 있는 4가지 주요 이점입니다.
- 이탈률 감소: 이탈률은 산업마다 다르지만 사람들이 사이트에 고정되도록 합니다. 기사를 더 깊이 파고들고, 다양한 페이지를 클릭하고, 귀하의 콘텐츠를 다른 사람들과 공유하여 이탈률을 줄이는 데 도움을 줄 것입니다.
- 향상된 브랜드 평판: 평판은 이러한 디지털 바다에서 중요합니다. 뛰어난 사용자 경험을 제공하는 웹 사이트는 브랜드에 대해 많은 것을 말해줍니다. 그것은 당신이 고객에 관심을 갖고, 그들의 시간을 소중히 여기며, 최고를 위해 노력한다는 것을 보여줍니다. 전반적으로 제안의 품질을 반영합니다.
- 고객 만족도 향상: 사이트가 사용하기 쉽고 유익하며 시각적으로 매력적이라고 생각하면 상호 작용에 더 만족할 것입니다. 이러한 만족도는 귀하의 브랜드에 대한 긍정적인 인식과 재방문 및 다른 사람에게 추천할 가능성이 높아지는 것으로 이어집니다.
- 향상된 전환율 및 ROI: 잘 만들어진 사용자 경험을 통해 사용자가 사이트를 탐색하고 원하는 작업을 수행할 수 있습니다. 장바구니에 항목을 추가하든, 구매를 하든, 양식을 작성하든, 원활하고 직관적인 사용자 경험은 장애물을 제거하고 전환율을 최대 200%까지 높입니다.
이제 사용자 경험을 염두에 두고 사이트를 개발하여 웹사이트를 개선하는 방법을 살펴보겠습니다. 귀하의 사이트는 사람들이 사용하고 상호 작용하는 것을 좋아할 더 매력적이고 매력적인 사이트가 되기까지 몇 단계만 거치면 됩니다.
웹사이트 사용자 경험을 향상시키는 8가지 입증되고 검증된 방법
사용자 경험과 관련하여 사용자를 최전선에 두기를 원합니다. 즉, 탐색, 구매 및 정보 찾기 등 모든 측면에서 사이트를 쉽게 만들어야 합니다. 다음 8가지 입증된 전략을 따라 사이트를 고객이 즐기고 계속해서 방문할 수 있는 사이트로 만드십시오.
1. 공백 사용
공백은 사이트의 디자인 요소 주위에 표시되는 빈 공간 입니다. 본질적으로 콘텐츠가 덜 어수선하고 사용자에게 압도적으로 보이도록 하여 깔끔하고 시각적으로 매력적인 디자인을 만드는 데 도움이 됩니다.
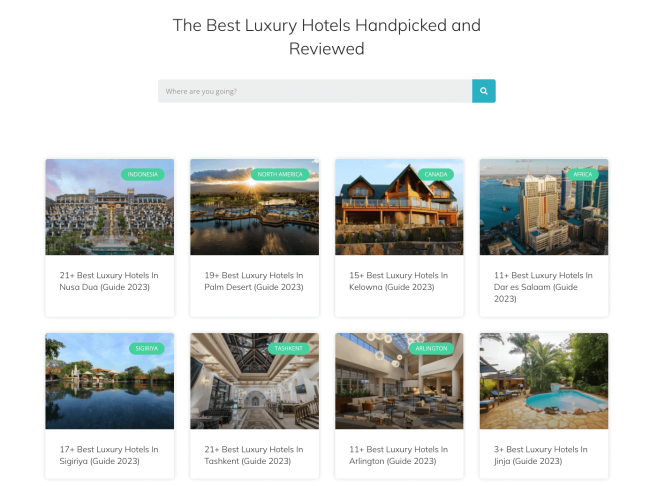
지루해 보일 필요도 없습니다. 이를 사용하여 CTA, 중요한 메시지 및 헤드라인과 같은 사이트의 가장 중요한 요소에 주의를 끌 수 있습니다. 예를 들어, Luxurymodo의 웹사이트를 살펴보십시오. 그들은 공백을 활용하여 그들이 소개하는 목적지로 사용자의 관심을 끌었습니다.

여백을 고려할 때 전체 디자인을 고려해야 합니다. 타이포그래피, 색상 및 이미지와 같은 다른 요소와 함께 작동하여 일관되고 시각적으로 매력적인 레이아웃을 만들어야 합니다.
색상을 사용하는 것을 두려워하지 마십시오. 유사한 효과를 내기 위해 밝은 회색 음영이나 다른 파스텔 색조를 사용하는 것을 고려하십시오.
2. 내비게이션 간소화
사용자는 웹사이트를 방문할 때 원하는 것을 즉시 찾고 싶어합니다. 내비게이션은 사용자가 사이트를 이동하기 위해 상호 작용하는 메뉴, 링크 및 버튼의 모든 것을 포함합니다 . 너무 복잡하면 사용자는 좌절하고 사이트를 떠납니다.
그렇다면 탐색을 단순화하여 나쁜 사용자 경험을 개선하려면 어떻게 해야 할까요?
메뉴와 버튼을 포함하여 모든 것을 간단하게 유지하는 것을 고려하십시오. 마지막으로 해야 할 일은 독자를 혼란스럽게 하는 것이므로 복잡한 용어나 업계 전문 용어를 사용하지 마십시오. 또한 사이트의 레이블은 명확하고 설명적이어야 사람들이 클릭할 위치를 정확히 알 수 있습니다.
탐색을 보다 직관적으로 만들려면 관련 항목을 함께 그룹화하십시오. 이는 제품 카테고리가 여러 개인 경우에 적용됩니다. 모든 범주를 한 곳에 나열하는 드롭다운 메뉴를 만들 수 있습니다. 당신도 독자를 압도하고 싶지 않으므로 메뉴의 항목 수를 웹 사이트의 가장 중요한 페이지로 제한하십시오.
아이콘이나 화살표와 같은 시각적 신호의 도움으로 탐색을 보다 직관적으로 만들 수 있습니다. 예를 들어 장바구니 아이콘을 사용하여 전자상거래 섹션을 나타낼 수 있습니다.

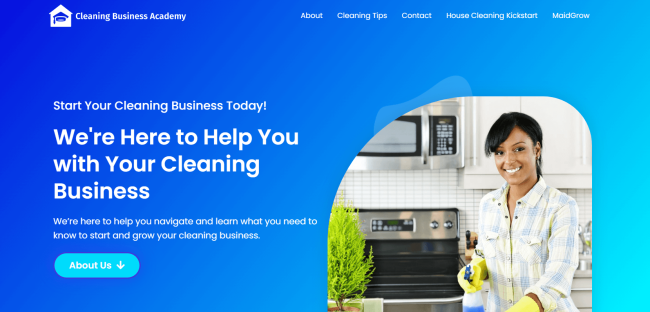
이미지 출처
간단하고 명확한 탐색 기능이 있는 웹사이트의 훌륭한 예는 CleaningBusinessAcademy입니다. 페이지 상단의 기본 메뉴는 웹 사이트의 주요 영역을 다루는 5개의 옵션으로 간단하므로 정보를 찾는 사람이 청소 사업을 시작하기가 더 쉽습니다.
또한 웹사이트를 자세히 살펴보면 하나의 기본 페이지 아래에 모든 청소 팁이 있어 찾고 있는 관련 콘텐츠를 더 쉽게 찾을 수 있습니다. 여백, 깔끔한 타이포그래피, 미니멀한 디자인을 사용하여 사람들이 관심 있는 청소 게시물을 빠르게 찾을 수 있습니다.
3. 접근성 확보
접근성이란 모든 사람이 자신의 제한이나 선호도에 관계없이 쉽게 웹사이트를 탐색하고 즐길 수 있도록 하는 것을 의미합니다. 사용자는 콘텐츠에 액세스할 때 다양한 요구 사항을 갖습니다.
예를 들어, 시각 장애가 있는 사용자는 웹 사이트를 탐색하기 위해 화면 판독기나 돋보기가 필요할 수 있으며, 이동 장애가 있는 사용자는 사이트를 탐색하기 위해 키보드 단축키에 의존할 수 있습니다.
어느 쪽이든 사이트에 액세스할 수 있는지 확인하면 사이트가 모든 사용자에게 환영받는 장소가 되고 결과적으로 페이지의 전환 및 참여가 증가합니다.
웹 사이트의 접근성을 개선할 수 있는 몇 가지 필수 요소는 다음과 같습니다.
- 대체 텍스트
- 색상 대비
- 비디오 캡션
- 키워드 접근성
- 명확하고 간결한 언어
이러한 기능을 구현하여 사이트의 접근성을 개선하고 보다 사용자 친화적으로 만드십시오. 이렇게 하면 더 많은 청중에게 도달하고 전반적인 온라인 인지도를 높일 수 있습니다. Google PageSpeed 보고서를 활용할 수도 있습니다. 개선할 수 있는 영역을 식별하는 데 도움이 되는 접근성 점수가 있습니다.
4. 반응형 디자인 사용
점점 더 많은 사람들이 인터넷 검색을 위해 모바일 장치와 태블릿에 의존함에 따라 오늘날의 디지털 환경에서 앞서 나가려면 반응형 디자인이 필요합니다.
반응형 또는 사용자 중심 디자인을 사용하면 사용자가 브라우징하는 장치에 관계없이 사이트가 다양한 화면 크기에 적응할 수 있습니다 .

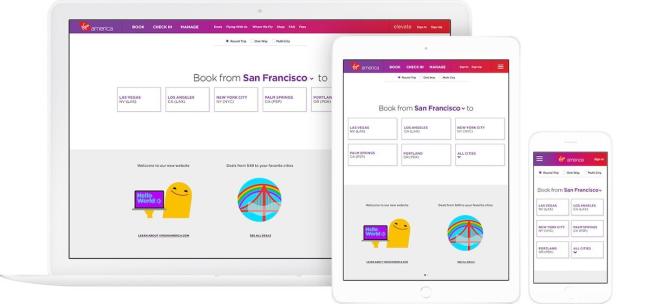
이미지 출처
그러나 반응형 디자인이 최상의 사용자 경험을 제공하도록 어떻게 보장합니까?
앞서 언급한 바와 같이 단순한 디자인은 웹 사이트가 덜 어수선해 보이는 데 도움이 되며, 결과적으로 온라인 방문자가 사용하는 장치 유형에 관계없이 쉽게 탐색할 수 있도록 도와줍니다. 사용자에게 가장 필요한 요소를 결정하고 작은 화면에 우선순위를 지정합니다.
레이아웃을 약간 조정하고 깨끗하고 집중된 디자인을 유지하기 위해 불필요한 요소를 제거해야 할 수도 있지만 충분한 정보를 제공하는 것과 혼란을 피하는 것 사이에서 균형을 유지해야 합니다.
또한 접을 수 있는 메뉴, 햄버거 아이콘 또는 기타 모바일 친화적 탐색 기술을 사용하여 작은 화면에서 공간을 절약하는 것이 좋습니다.
기본적으로 웹사이트의 타이포그래피는 읽기 쉽고 모바일 장치에 맞게 충분히 커야 합니다. 이러한 최신 동향과 고려 사항에 대한 최신 정보를 유지하면 사용자 경험을 개선하고 웹 사이트가 모든 장치에서 참여하도록 하는 데 도움이 됩니다.
5. 페이지 로드 시간 최적화
아무도 사이트가 로드될 때까지 기다리는 것을 좋아하지 않습니다. 느린 로딩 시간은 사용자를 좌절시키고 이탈률을 높입니다. 인터넷 사용자의 41%는 웹사이트가 2초 이내에 로드되기를 기대합니다. 웹 사이트가 애플리케이션의 빠른 로드 시간에 대한 사용자의 기대치를 충족하지 못하면 사용자 여정, 유지 및 수익에 해를 끼칠 것입니다.
페이지를 빠르게 로드하려면 HTTP 요청을 최소화하세요. 이미지, 스크립트 및 스타일시트를 포함하여 페이지의 각 요소를 로드하려면 HTTP 요청이 필요합니다. HTTP 요청 수를 최소화하면 로드 시간이 빨라집니다 . 여러 CSS와 Javascript를 하나로 결합하면 요청 수를 줄이는 데 도움이 될 수 있습니다. 적용할 수 있는 기술의 포괄적인 목록을 보려면 이 비디오를 시청하십시오.

또한 콘텐츠 전송 네트워크(CDN) 사용을 고려하십시오. 서버 네트워크를 통해 웹 사이트의 콘텐츠를 배포하므로 사용자는 지리적으로 더 가까운 서버에서 콘텐츠에 액세스할 수 있습니다. 이렇게 하면 데이터가 이동해야 하는 거리가 줄어들어 사이트 로드 속도가 빨라집니다.
자동 조종 장치에서 사이트 속도를 높이십시오. 오늘 NitroPack 받기 →
6. 명확한 클릭 유도 문안 제공
클릭 유도문안(CTA)은 웹사이트에서 전환으로 이어지는 관문입니다. 그들은 사용자 경험을 만들거나 깨뜨릴 수 있으며 궁극적으로 웹사이트의 성공을 결정할 수 있습니다. 기본적으로 CTA는 사용자가 뉴스레터 구매 또는 가입과 같은 특정 작업을 수행하도록 유도하는 버튼 또는 링크입니다 .
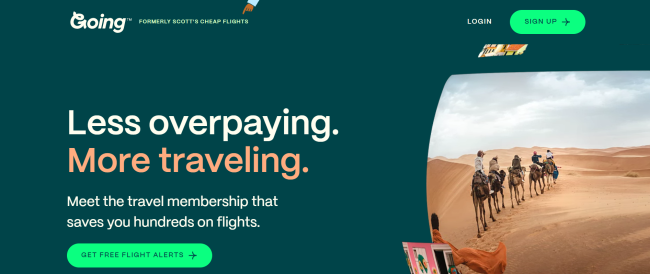
볼 수 있는 훌륭한 예는 웹 사이트 Going.com이 명확하고 매력적인 CTA를 만든 방법입니다.

- 간단하고 명확한 언어: "무료 항공편 알림 받기" 및 "가입"이라는 문구는 간결하고 요점을 전달하여 사용자가 무엇을 받을지, 이를 받기 위해 무엇을 해야 하는지 정확히 알 수 있도록 합니다.
- 눈에 잘 띄는 배치: CTA는 홈페이지 중앙에 눈에 띄게 배치되어 사용자가 쉽게 찾고 상호 작용할 수 있습니다.
- 눈길을 끄는 디자인: 밝은 녹색 대비 색상으로 인해 페이지의 나머지 부분에서 눈에 띕니다. 이 기술은 더 눈에 띄게 만들고 사용자가 클릭할 가능성을 높입니다.
- 가치 제안: 사용자가 웹사이트에 가입하고 참여하도록 큰 인센티브를 제공합니다. 사용자에 대한 가치 제안 - 무료 비행 알림 수신은 사람들이 행동을 취하도록 충분히 명확하고 설득력이 있습니다.
전반적으로 웹 사이트 Going에는 영감을 얻을 수 있는 신중한 CTA가 있습니다. CTA의 궁극적인 목표는 사용자가 계정 생성 및 구매와 같은 특정 작업을 수행하도록 장려하는 것임을 기억하십시오.
이것은 블로그 페이지에도 적용됩니다. On Going의 저렴한 항공편을 찾는 방법 가이드는 콘텐츠 전체에 약간의 CTA를 뿌렸지만 헤더는 스티커로 사용하여 페이지 어디에 있든 항상 CTA가 있습니다.
따라서 행동 지향적인 언어를 사용하고 긴박감을 조성하십시오. 예를 들어 "기간 한정 제공" 또는 "일부 자리만 남음"과 같은 작업 버튼은 긴박감을 조성하고 사용자가 신속하게 행동하도록 유도할 수 있습니다. "지금 등록" 또는 "커뮤니티 가입"과 같은 문구는 "자세히 알아보기" 또는 "세부 정보 보기"와 같은 수동적인 문구보다 더 효과적입니다.
7. 웹사이트 디자인을 간단하고 브랜드 일관성 유지
잘 디자인된 웹사이트는 사용자가 브랜드를 인지하고 상호 작용하는 방식에 큰 변화를 가져올 수 있으며 이탈률 및 사이트에 머문 시간과 같은 요소에도 영향을 미칠 수 있습니다.
다행히 긍정적인 경험을 제공하는 사이트를 디자인하는 것은 그리 어렵지 않습니다. 단순함 유지, 일관된 브랜딩 사용, 고품질 이미지와 같은 요소는 사이트 디자인을 개선하는 데 도움이 될 수 있습니다.
브랜딩의 일관된 디자인도 중요합니다. 웹 사이트 전체에서 동일한 색 구성표, 로고 및 타이포그래피를 사용하면 브랜드 아이덴티티가 강화되고 사람들이 웹 사이트를 더 쉽게 알아볼 수 있습니다. 동시에 고품질 이미지를 사이트에 추가하면 텍스트를 구분하고 사이트를 더 쉽게 읽을 수 있습니다.

이미지 출처
전반적으로 잘 디자인된 사이트는 보기 쉽고 매력적입니다. 간단하고 명확한 CTA가 있으며 긍정적인 고객 여정을 제공하면서 브랜드 이름을 부여합니다. 방해 요소가 거의 또는 전혀 없이 웹 사이트와 쉽게 상호 작용할 수 있다면 잘 설계된 사이트를 찾은 것입니다.
8. 테스트 및 반복
사이트에서 사용자 경험을 개선하는 것은 일회성 작업이 아닙니다. 정기적인 관심과 업데이트가 필요한 지속적인 프로세스입니다. 또한 기술이 발전하고 사용자 행동이 변화함에 따라 사용자 친화적이고 청중의 요구를 충족하도록 웹 사이트를 지속적으로 조정해야 합니다.
따라서 사이트의 다양한 측면(디자인, 레이아웃 및 기능)을 정기적으로 테스트하고 사용자가 이에 어떻게 반응하는지 분석하십시오. 궁극적으로 이 능동적 접근 방식은 무엇이 잘 작동하는지 식별하고 방문자가 귀하의 사이트를 계속해서 다시 방문하도록 하는 데 도움이 됩니다. 다음은 사용할 수 있는 도구입니다.
- A/B 테스트, 다변량 테스트 및 리디렉션 테스트를 수행하기 위한 Google 최적화 도구입니다 . 웹 페이지의 다른 버전을 생성하고 사용자 참여 및 전환율 측면에서 어떤 버전이 더 나은지 확인할 수 있습니다.
- Hotjar는 히트 맵, 세션 기록 및 설문 조사를 제공합니다. 사용자가 사이트에서 어디를 클릭하고, 스크롤하고, 시간을 보내는지 보여줍니다. 세션 기록은 사용자가 웹 사이트와 상호 작용하는 방식을 식별하는 데 도움이 됩니다. 설문조사를 사용하여 사용자 피드백을 직접 수집할 수 있습니다.
- Crazy Egg 는 Hotjar와 유사하며 히트맵과 세션 기록을 제공합니다. 또한 다양한 디자인 요소의 성능을 비교하는 A/B 테스트 기능도 있습니다.
- 디자인 및 프로토타이핑 도구인 Adobe XD를 사용하면 실제 개발을 시작하기 전에 피드백을 위해 사용자와 함께 테스트할 수 있는 웹 페이지 및 앱의 인터랙티브한 프로토타입을 만들 수 있습니다.
- InVision을 사용하면 대화형 애니메이션 디자인 프로토타입을 만들 수 있습니다. 디자인의 UX에 대한 느낌을 주고 사용자 테스트 및 피드백도 허용합니다.
- UserTesting은 테스터와 연결하고 비디오 및 오디오 피드백을 제공합니다. 그들이 귀하의 사이트를 사용하는 것을 실시간으로 볼 수 있으므로 다양한 디자인 요소가 어떻게 작동하는지에 대한 귀중한 통찰력을 얻을 수 있습니다.
- GTMetrix 또는 Google PageSpeed Insights는 사이트의 속도와 성능을 분석합니다. 개선을 위한 보고서 및 권장 사항을 제공합니다.
- Screaming Frog는 웹사이트를 크롤링하여 사이트 성능을 저해할 수 있는 기술적 문제를 찾을 수 있는 SEO 도구입니다.
사용자 행동을 분석하는 것을 잊지 마십시오. 본질적으로 Airbyte 및 Fivetran과 같은 데이터 통합 플랫폼은 이 프로세스를 보다 쉽고 효율적으로 만드는 데 도움이 될 수 있습니다. 또한 Google 애널리틱스를 활용하여 (웹사이트에 머무는 시간과 방문하는 페이지) 등 사용자 행동을 추적하여 개선할 영역을 찾을 수 있습니다.
결론
사이트에서 사용자 경험을 향상시키는 것은 고객 유치의 보물창고를 여는 것과 같습니다. 이 기사에 제시된 8가지 전략을 사용하여 고객의 모든 변덕에 부응하는 사용자 친화적인 웹 사이트를 만들 수 있습니다.
웹사이트의 성공을 결정하는 것은 사용자이기 때문에 프로세스 전반에 걸쳐 사용자를 염두에 두어야 합니다. 따라서 피드백을 수집하고 그들의 제안을 경청하고 그들이 직면하는 문제점을 해결하십시오. 그들의 요구와 욕구를 이해함으로써 사용자 경험을 완벽하게 미세 조정하고 다듬을 수 있습니다.
더 빠른 웹사이트로 사용자 경험을 개선하세요. 오늘 NitroPack을 설치하세요 →
저자 약력
Burkhard Berger는 Novum™의 창립자입니다. 그는 혁신적인 B2B 회사가 수익 중심의 SEO 전략을 구현하여 유기적 트래픽을 월 1,000,000명 이상의 방문자로 확장하도록 돕습니다. 진정한 트래픽 잠재력이 무엇인지 궁금하십니까?
