법률 회사 웹 사이트 속도를 높이고 순위를 높이는 팁
게시 됨: 2024-05-21로펌의 80% 이상이 마케팅 예산을 온라인에 지출하고 있으므로 디지털 가시성 측면에서 최고의 자리를 확보하는 것이 중요합니다.
다행히도 잠재 고객 중 1/3은 이미 Google에서 법률 자문을 구하고 있습니다.
가장 중요한 순간에 잠재 고객은 필요한 법률 지원을 신속하게 찾고 확보하기 위해 빠르고 원활한 웹사이트 경험을 요구합니다.
그러나 검색 결과를 장악하기 위한 치열한 경쟁에서 한 가지 중요한 요소인 사이트 속도 최적화가 간과되는 경우가 많습니다.
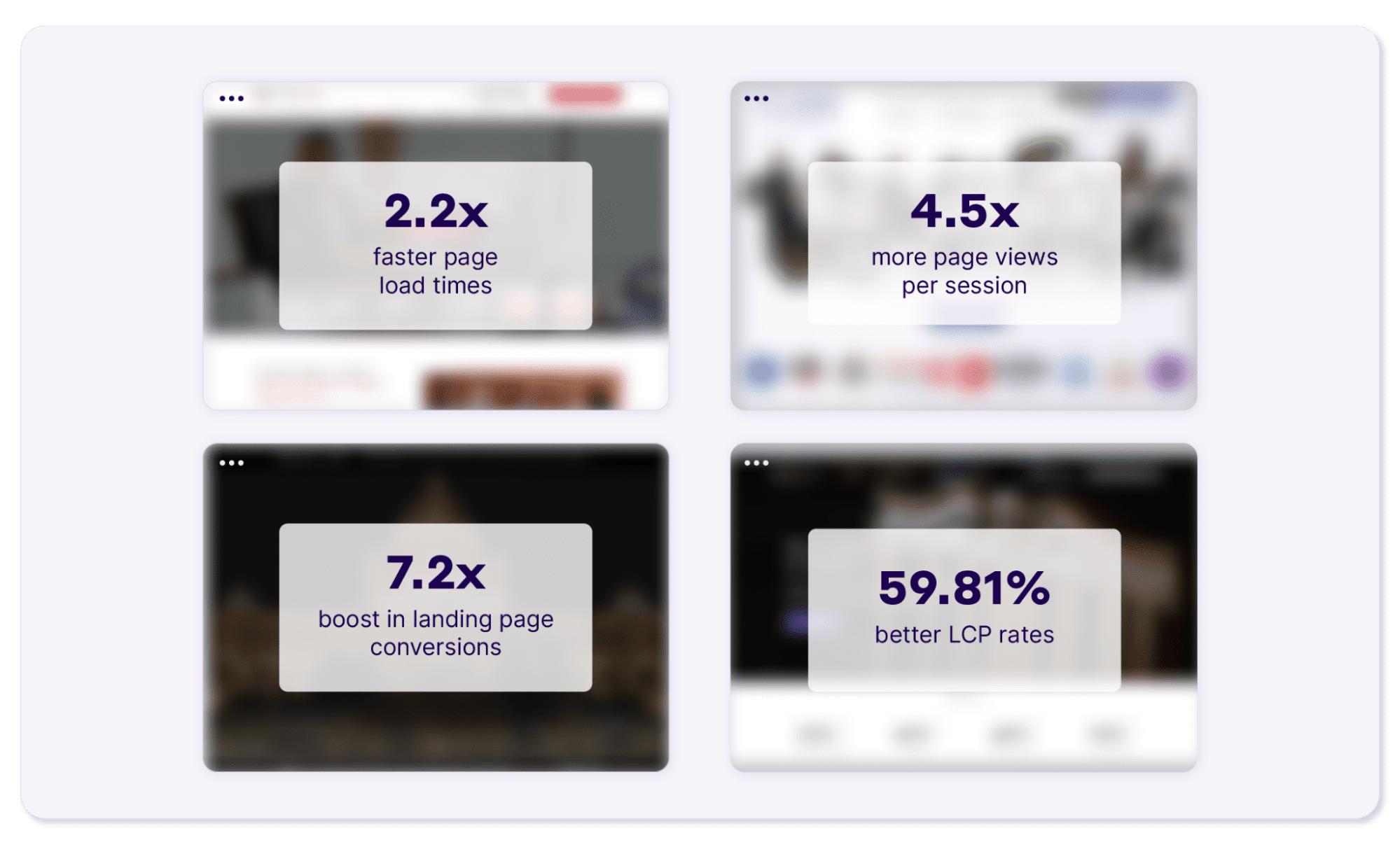
이제 정통한 법률 회사는 검색 광고나 SEO 대행사에 더 많은 비용을 지출하는 대신 더 나은 사이트 속도와 성능에 투자하기로 선택합니다. 이러한 움직임은 Google에 깊은 인상을 줄 뿐만 아니라 리드 생성 성공을 직접적으로 향상시킵니다.

*NitroPack 최적화 후 주요 로펌 웹사이트의 비즈니스 결과
귀하의 법률 회사 웹사이트는 얼마나 빨라야 합니까?
법률 회사 웹사이트는 이탈률을 줄이고 세션에서 조회하는 페이지 수를 늘리며 리드 생성을 개선하기 위해 최대 3초의 평균 사이트 속도를 목표로 해야 합니다.
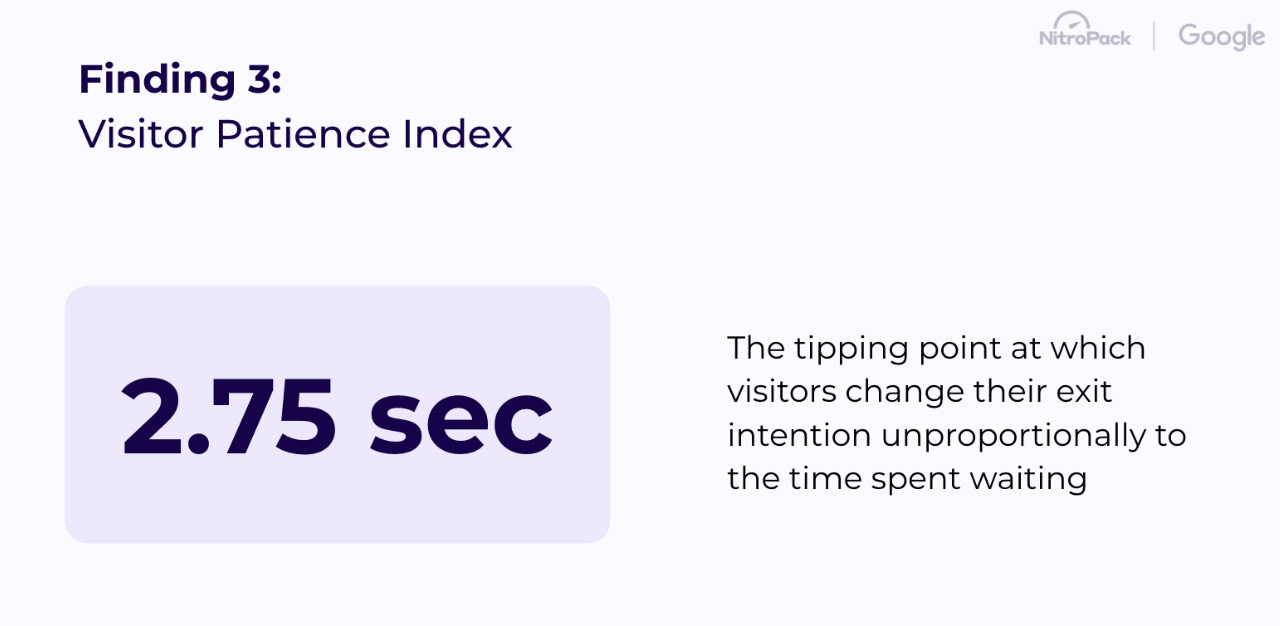
실제로 NitroPack은 250,000개의 고유 페이지 로드를 분석한 후 사용자가 2.75초까지 로드되지 않으면 사용자가 인내심을 잃고 웹 사이트를 떠나기 시작한다는 사실을 발견했습니다.

NitroPack과 Google이 웹 세미나에서 발표한 '방문자 인내심 지수'
NitroPack으로 최적화된 웹사이트의 91%가 3초 이내에 로드됩니다. 지금 무료 데모 요청 →
사이트 속도가 법률 회사 비즈니스에 영향을 미치는 4가지 방법
Google과 Deloitte의 공동 연구에 따르면 로드 시간이 0.01초만 빨라도 전체 사용자 여정에 영향을 주어 비즈니스 지표가 크게 향상됩니다.
- 한 세션에서 8.6% 더 많은 페이지 조회
- 고객 참여도 5.2% 향상
- 8.4% 더 많은 전환수
- 높은 페이지 품질 점수를 통한 클릭당 비용(CPC) 절감
더 나은 속도와 사용자 경험을 위해 법률 회사 웹 사이트를 최적화하면 이러한 큰 개선이 가능합니다.
그런데 이것이 정확히 무엇을 의미하는가?
중요한 웹 성능 지표 이해
2021년부터 Google은 사용자 참여에 영향을 미치고 검색 엔진 순위를 결정하는 공식 요소이기도 한 새로운 사이트 성능 표준을 도입했습니다.

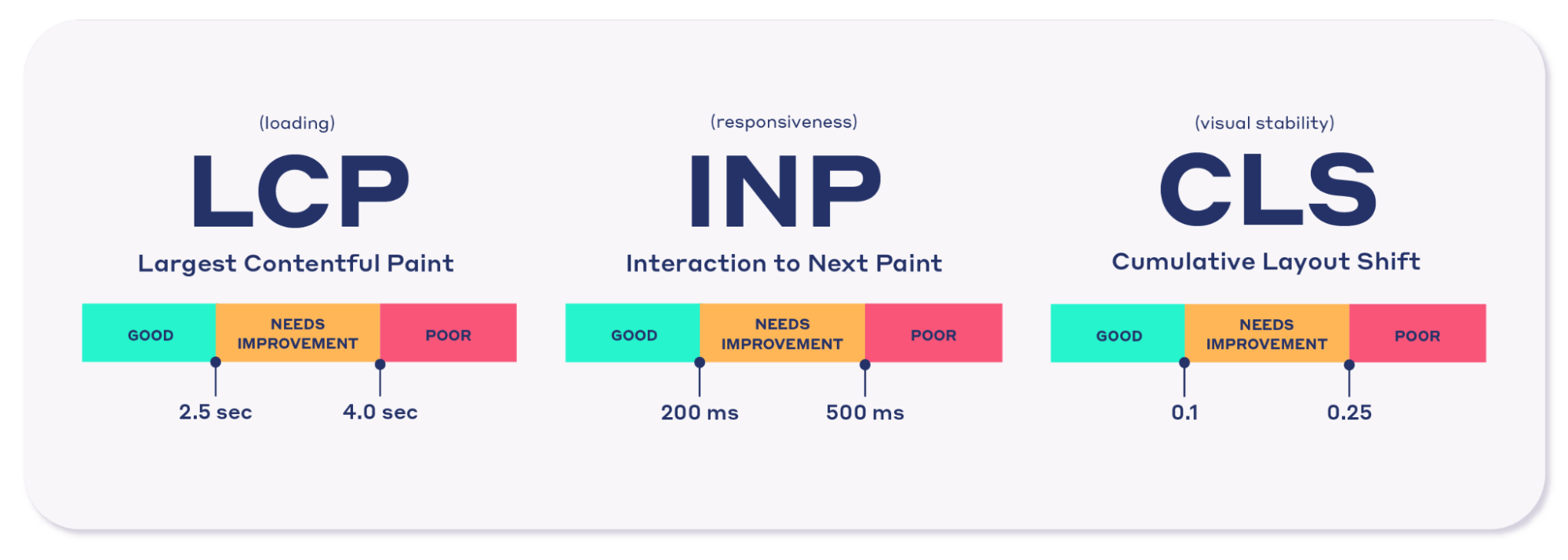
이러한 새로운 표준을 핵심 웹 바이탈(Core Web Vitals) 이라고 합니다. 이는 사용자가 실제 웹 사이트를 어떻게 경험하는지 측정하는 세 가지 성능 지표 집합입니다.
- 콘텐츠가 포함된 최대 페인트(LCP) : 페이지의 주요 콘텐츠를 로드하는 데 걸리는 시간을 측정합니다. 이상적으로는 페이지가 처음 로드되기 시작한 후 2.5초 이내에 이러한 현상이 발생해야 합니다.
중요한 이유: 방문객들은 긴급하게 법적 조언을 구하고 있을 가능성이 높습니다. 빠른 LCP를 통해 가장 중요한 정보를 신속하게 볼 수 있으므로 이탈률이 줄어들고 문의 양식을 작성할 가능성이 높아집니다.
- INP(다음 페인트에 대한 상호 작용) : 페이지에서 클릭이나 키 누르기와 같은 사용자 상호 작용을 처리하고 응답을 시각적으로 렌더링하는 데 걸리는 시간을 측정합니다. 100밀리초 미만의 INP를 목표로 하는 것이 이상적입니다.
중요한 이유: 연락처 양식을 클릭하고 필드가 활성화될 때까지 기다려야 하는 것보다 더 나쁜 것은 없습니다. 특히 스트레스가 많은 법적 상황에서는 더욱 그렇습니다. 빠른 INP를 통해 사이트는 사용자 입력에 즉시 응답하여 유용성과 만족도를 향상시킵니다.
- CLS(누적 레이아웃 변경) : 사이트가 로드될 때 사이트 레이아웃의 안정성을 측정합니다. 좋은 사용자 경험을 제공하려면 페이지에서 CLS를 0.1로 유지해야 합니다. 이하.
중요한 이유: 안정적인 페이지는 클라이언트가 정보에 빠르게 액세스하는 능력을 저하시킬 수 있는 콘텐츠 이동으로 인해 발생하는 실망스러운 경험을 방지합니다.
핵심 웹 바이탈은 검색 순위에 어떤 영향을 미치나요?
Google의 핵심 웹 바이탈은 2021년에 처음으로 순위 요소가 되었습니다. 2022년 2월에 변경 사항이 모든 모바일 및 데스크톱 검색에 완전히 적용되었습니다.
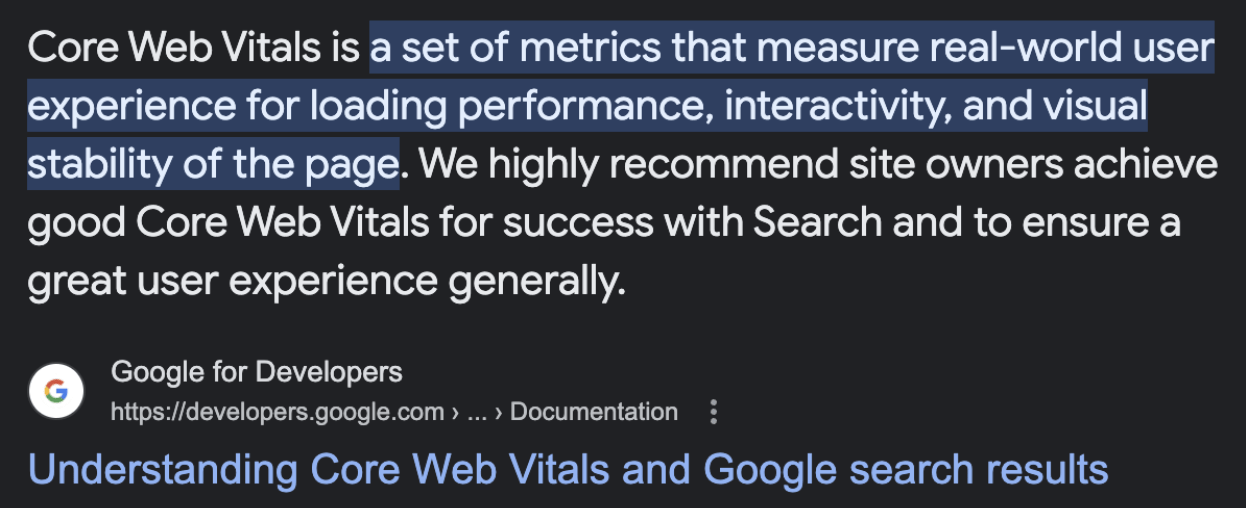
오늘날 Google은 "사이트 소유자가 검색 성공을 위해 좋은 핵심 웹 바이탈을 달성할 것을 적극 권장합니다..."

실제로 핵심 웹 바이탈은 순위를 높이는 데 도움이 되는 Google의 페이지 경험 신호 중 하나입니다. 경쟁업체가 이미 뛰어난 모바일 경험과 관련 콘텐츠를 제공하고 있다면 핵심 웹 바이탈이 더 높은 순위를 차지하는 결정 요인이 될 것입니다.
또한 Google의 John Muller는 다음과 같이 강조했습니다.
본질적으로, 엄청난 양의 유기적 트래픽이 있어도 방문자에게 가능한 최고의 탐색 경험을 제공할 준비가 되어 있지 않다면 귀하의 법률 회사 웹사이트는 실망스러운 양식 제출 속도를 보일 것입니다.
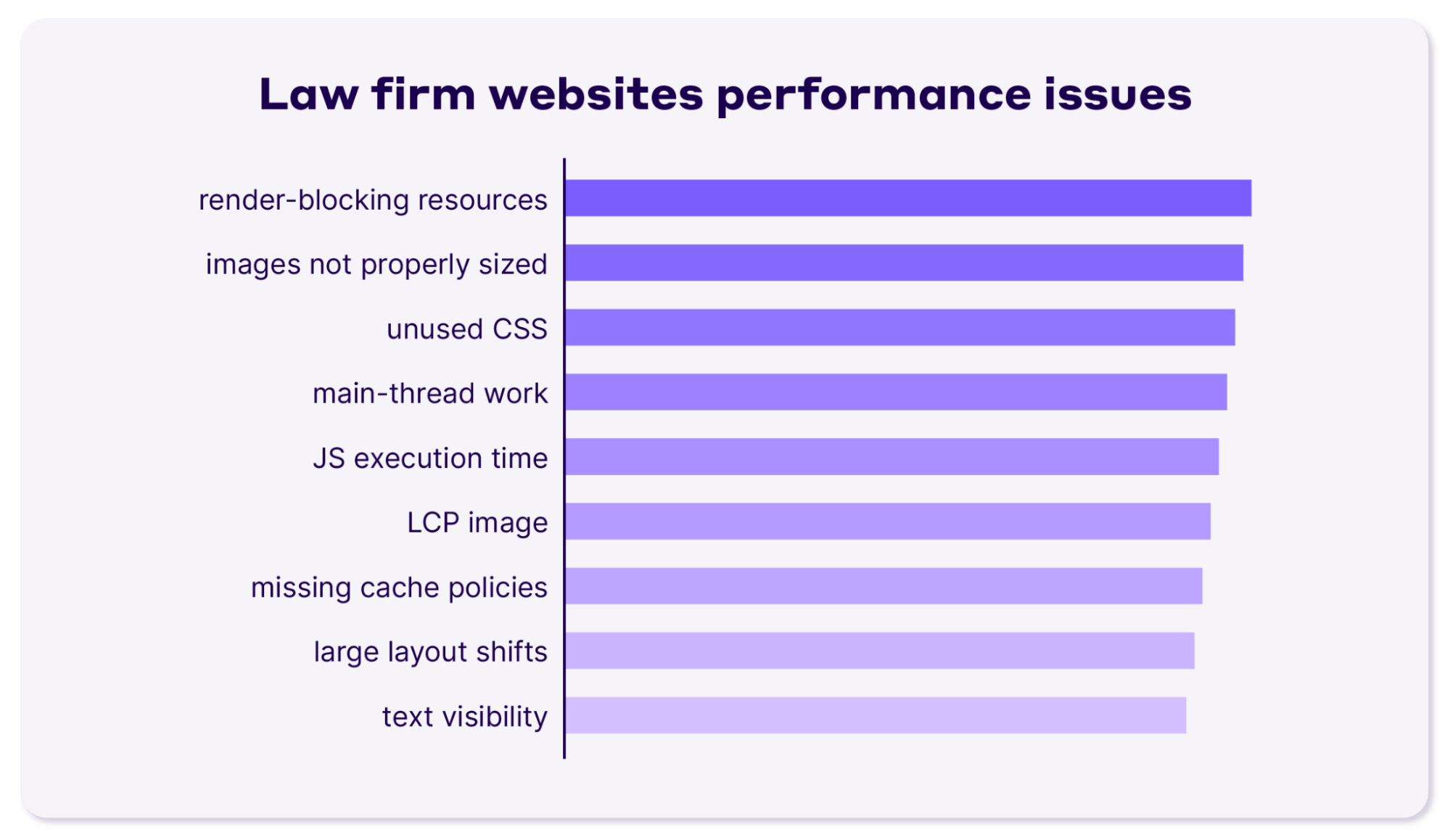
법률 회사 웹사이트의 일반적인 성능 문제
가장 일반적인 성과 병목 현상을 설명하기 위해 우리는 비즈니스 법률, 민사 소송, 부동산 법률, 상해, 가정법, 형사 변호, 신탁 소송, 이민법 등의 분야에서 실무를 다루는 미국과 유럽의 54개 주요 로펌 웹사이트를 분석 했습니다. .

자세한 보고서를 위해 Google PageSpeed Insights를 사용한 분석에 따르면 거의 모든 54개의 법률 회사 웹사이트에 사용자 탐색 방식에 영향을 미치는 중요한 성능 문제가 하나 이상 있는 것으로 나타났습니다.
- 렌더링 차단 리소스(중요)
- 이미지 크기(중요)
- 사용되지 않은 CSS
- 메인 스레드 작업
- 자바스크립트 실행 시간
- 콘텐츠가 포함된 최대 페인트 요소(중요)
- 효율적인 캐시 정책
- 대규모 레이아웃 변경(중요)
- 웹 글꼴 가시성(중요)
- CSS 파일 크기 등.


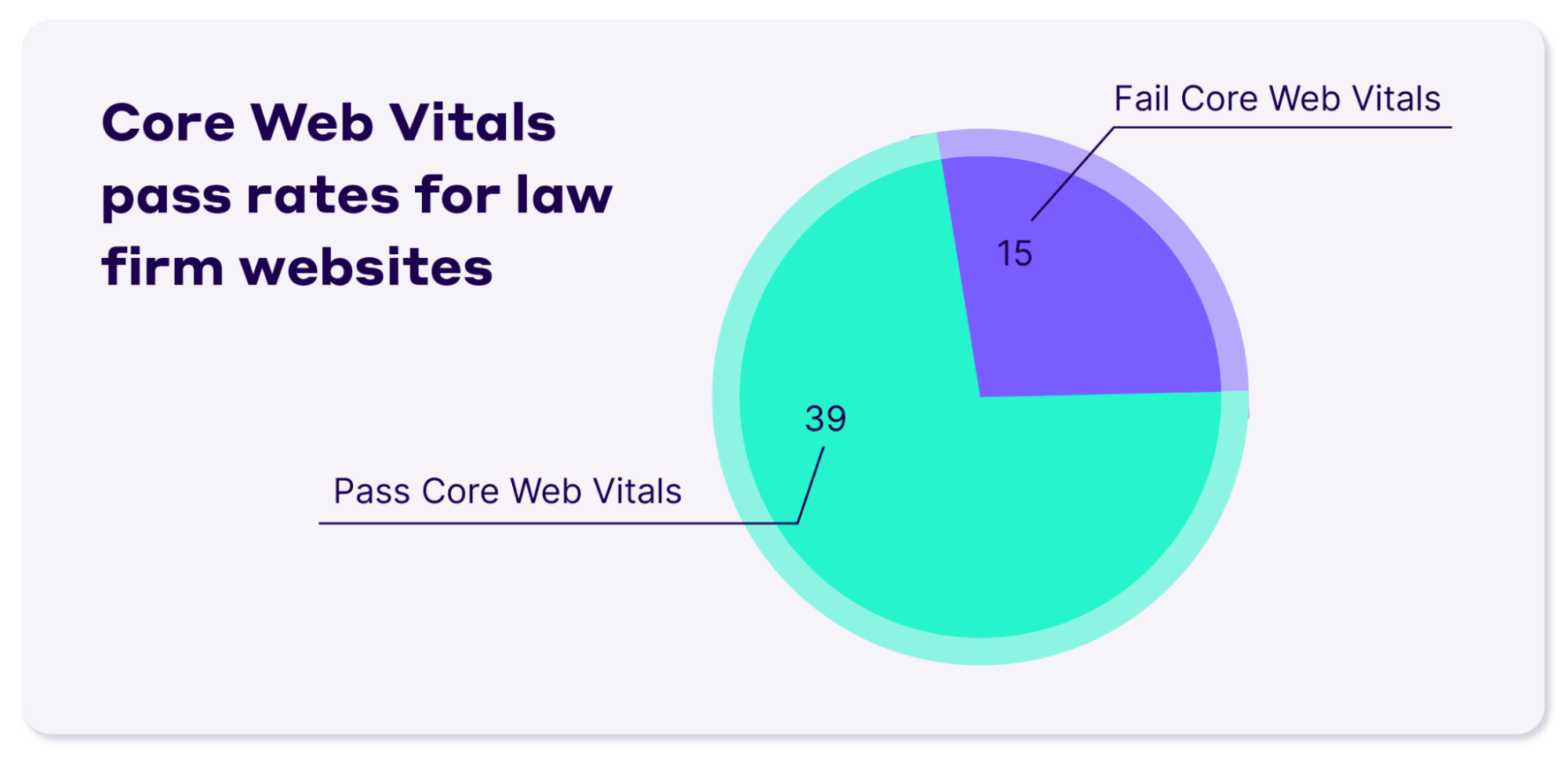
또한, 54개의 인기 법률 회사 웹사이트 중 15개는 핵심 웹 바이탈(Core Web Vitals) 평가에 실패했습니다. 이는 사용자 경험에 최적화된 경쟁 웹사이트의 검색 결과를 능가할 수 있음을 의미합니다.
가장 중요한 부분에서 웹 성능을 최적화하세요. NitroPack의 60개 이상의 최적화 실제 사례 보기 →
페이지 속도를 높이는 현명한 방법(로펌 웹사이트 모범 사례)
법률 지원을 원하는 고객에게는 빠른 답변이 필요합니다.
아래의 입증된 성능 최적화 체크리스트를 따르고 개선된 기술을 활용하여 사용자 경험 문제를 제거하세요.
1. 스크롤 없이 볼 수 있는 부분의 속도 향상
스크롤 없이 볼 수 있는 부분이라고도 하는 웹 사이트의 초기 표시 영역은 사용자의 관심을 끌고 필수 정보를 전달하기 위해 즉시 로드되어야 합니다. 간단히 말해, 사용자는 처음 0.05초 안에 웹사이트에 대한 의견을 형성하고, 귀하는 사용자가 계속 탐색할 수 있도록 최고의 첫인상을 남기고 싶습니다.
빠른 스크롤 없이 볼 수 있는 부분을 위한 최적화 기술은 다음과 같습니다.
- 캐싱
- CDN 사용량
- 파일 크기를 줄이기 위한 CSS 및 JavaScript 축소
- 사용자 뷰포트 외부의 콘텐츠 지연 로딩
전문가 팁: 복잡한 애니메이션과 동영상을 스크롤 없이 볼 수 있는 부분에 로드하는 것을 피하고 지연 로드에서 콘텐츠가 가장 많은 요소를 항상 제외하세요.
2. 머니 페이지에 집중
연락처 양식 및 서비스 설명과 같은 중요한 전환 페이지는 잠재 고객의 참여를 유지하기 위해 사이트의 다른 어떤 부분보다 빠르게 로드되어야 합니다.
최적화 기술에는 다음이 포함됩니다.
- HTML, CSS 및 JavaScript 축소
- 이미지와 비디오에 지연 로딩을 적용하여 필요할 때까지 중요하지 않은 리소스의 로딩을 지연합니다.
전문가 팁: 문의 양식을 다시 확인하고 필드를 단순화하여 이 중요한 리드 생성 프로세스에서 마찰을 제거하세요. 또한 가능한 한 빨리 고객과 연락할 수 있도록 시간에 민감한 질문에 답할 수 있는 AI 챗봇 도구를 포함하는 것을 고려해보세요.
3. 간결한 이미지와 비디오 제공
무거운 미디어 파일은 사이트 속도를 저하시키는 가장 큰 요인으로, 사용자 참여와 브랜드 전문성에 대한 신뢰에 영향을 미칩니다.
적용할 구체적인 최적화는 다음과 같습니다.
- 파일 크기를 줄이기 위한 이미지 압축
- 특정 이미지 높이 및 너비 속성을 설정하여 페이지가 로드되는 동안 페이지 공간을 예약합니다.
- 적응형 이미지 크기 조정
- WebP 형식 변환
전문가 팁: 웹사이트에서 비디오를 사용해야 하는 경우 레이아웃 변경을 방지하기 위해 썸네일을 로드하는 것을 고려해 보세요. 사용자 상호작용 시 재생되도록 비디오를 설정합니다.
4. 사이트 코드 정리
오래되었거나 불필요한 코드는 전송되는 파일 수를 증가시켜 사이트 속도와 콘텐츠 렌더링 시간을 크게 감소시킬 수 있습니다.
사이트 코드를 최적화하려면 다음을 고려하세요.
- CSS 및 JavaScript 축소 및 압축
- 지연된 스크립트 로딩
- 중요한 CSS 생성
5. 웹 글꼴 전달 최적화
웹사이트가 로드될 때 페이지에 실제로 사용되는 기호와 그렇지 않은 기호를 구분하지 않습니다. 다양한 스타일이 포함된 웹 글꼴을 사용하는 경우 사용자는 전체 파일이 로드될 때까지 기다려야 합니다. 이로 인해 스타일이 지정되지 않은 텍스트 및 글꼴 렌더링에 문제가 발생하여 가독성과 사용자 참여도가 저하되는 경우가 많습니다.
웹 글꼴을 최적화하려면 다음을 사용할 수 있습니다.
- CSS의 글꼴 표시 교체
- 글꼴 하위 설정
전문가 팁: 웹 페이지 전체에서 텍스트를 주로 시각화하는 경우 리소스 힌트를 사용하는 것이 웹 사이트에 도움이 될 수 있습니다.
6. 즉각적인 페이지 탐색이 가능합니다.
즉각적인 페이지 탐색 경험은 올해 초에야 가능해졌습니다. 새로운 브라우저 기술과 NitroPack의 Navigation AI와 같은 획기적인 도구 덕분에 법률 회사는 이제 사용자가 웹 사이트를 탐색할 때 즉시 웹 페이지를 제공할 수 있습니다.
다음 기술 활용을 고려해보세요.
- 향후 탐색을 위해 전체 페이지를 미리 로드할 수 있도록 Google의 Speculation Rules API를 설정하세요.
- NitroPack의 새로운 AI 기반 제품인 Navigation AI를 사용해 자동화된 예측 로딩 기술과 사용자 행동 분석을 통해 즉시 페이지를 로드해 보세요.
NitroPack의 Navigation AI를 사용하여 웹사이트에서 거의 즉각적인 탐색을 잠금 해제하세요. 우리 팀에 문의 →
자주하는 질문
사이트 속도가 향상되면 지역 검색 결과에서 더 높은 순위를 매기는 데 도움이 됩니까?
예! Google은 콘텐츠 관련성, 권위 등과 같은 기타 요소와 함께 사이트 속도와 성능을 고려하여 귀하가 검색결과에 표시될 위치를 결정합니다. 좋은 핵심 웹 바이탈과 빠른 사이트 속도는 좋은 신호이며 지역 검색 결과에서 보상을 받습니다.
법률 회사 웹사이트에서 속도 테스트를 얼마나 자주 수행해야 합니까?
특히 사이트를 변경하거나 새 콘텐츠를 추가한 후에는 정기적으로 속도 테스트를 수행하는 것이 좋습니다. 새로운 사용자 경험 최적화를 도입한 후 28일마다 핵심 웹 바이탈을 확인해야 합니다.
법률 회사 웹사이트에 CDN(Content Delivery Network)을 사용해야 합니까?
때에 따라 다르지. 귀하의 법률 회사가 현지에서만 운영되는 경우 CDN 서비스는 필수가 아닙니다. 그러나 국제 법률 회사의 경우 CDN을 사용하면 사이트 콘텐츠 사본을 전 세계 서버에 저장하여 다양한 지리적 위치의 방문자에 대한 웹 사이트 로드 시간을 크게 향상시킬 수 있습니다.
