웹 페이지를 즉시 로드하는 방법(전문 기술 및 도구)
게시 됨: 2024-02-07빠른. 더 빠르게. 즉각적인.
2024년에 들어서면서 획기적인 시대가 다가오고 있습니다. 즉, 사이트 방문자가 즉시 페이지 로딩이 새로운 표준이 되는 중요한 변화를 기대할 수 있는 시대입니다.
웹 브라우징의 진화를 살펴보고 사이트 방문자에게 즉각적인 경험을 제공할 수 있는 방법을 확장하는 과정에 참여하세요.
페이지를 즉시 로드한다는 것은 무엇을 의미합니까?
즉시 페이지 로딩은 사용자 요청 시 웹페이지가 빠르고 원활하게 표시되는 것을 의미합니다. 간단히 말해, 사이트 방문자가 웹사이트에서 페이지를 로드할 때 로드 시간이 0초에 가까워지는 것입니다.
즉각적인 페이지 로딩을 달성하려면 파일 크기 최소화, 브라우저 캐싱 활용, 콘텐츠 전송 네트워크(CDN) 사용 등 다양한 백엔드 및 프런트엔드 리소스를 최적화해야 합니다.
최적화 도구 상자에 추가할 최신 기술에 대해 알아보려면 계속 읽어보세요.
즉각적인 페이지 로드가 중요한 이유는 무엇입니까?
목표는 정보에 대한 빠르고 즉각적인 액세스를 제공하여 사용자 경험을 향상시키는 것입니다. 이는 웹 사이트에서 사용자 참여와 만족도를 유지하는 데 중요합니다.
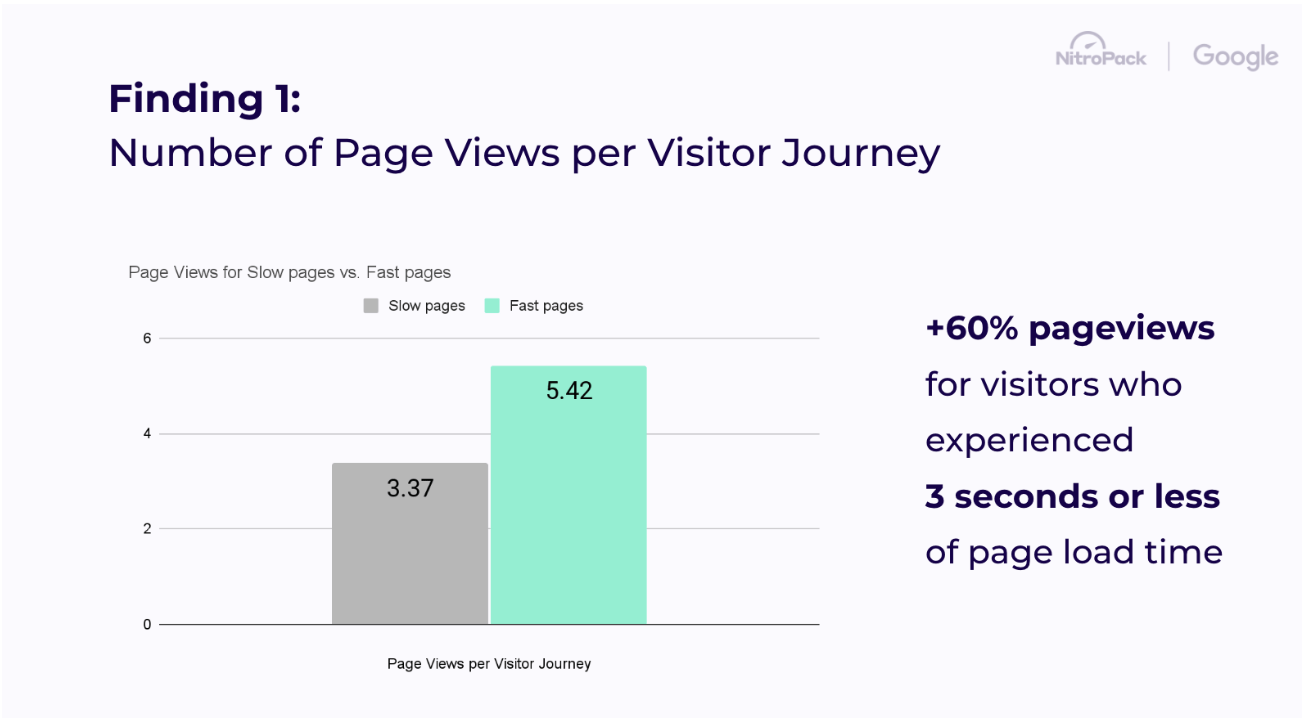
NitroPack의 최근 사용자 연구에 따르면 사이트 방문자는 2.75초 만에 페이지를 이탈하고 후속 페이지가 3초 이내에 로드되면 60% 더 많은 페이지를 방문하게 됩니다.

즉각적인 경험을 제공하면 실제 사용자가 웹 사이트와 상호 작용하는 방식에 긍정적인 영향을 미쳐 특히 핵심 웹 바이탈 및 가장 큰 콘텐츠가 포함된 페인트를 통과하게 됩니다.
가장 까다로운 성능 지표로 유명한 LCP는 최적화하기가 복잡한 측면이며 다행히도 즉시 로딩 기술의 영향을 많이 받습니다.

현재 웹 브라우징의 과제
네트워크 엔지니어는 World Wide Web의 본질적인 약점을 보완하기 위해 최선을 다하고 있지만 모바일 사용자의 53%는 3초 이하의 빠른 페이지 로딩을 기대합니다.
이러한 격차를 해소하기 위해 오늘날 사이트 소유자는 대기 시간을 줄이고 경쟁력을 유지하기 위해 다음과 같은 수많은 전략을 사용합니다.
- 웹 성능 예산 설정
- 수동 및 자동 페이지 로딩 최적화
- 이미지, 미디어 및 코드 압축
- 실제 성능(핵심 웹 바이탈) 최적화
- 사용자 행동 분석, 고객 여정 최적화 등!
하지만 사이트 소유자가 내부 리소스에만 의존할 필요는 없습니다.
Google Chrome과 같은 브라우저와 NitroPack과 같은 최적화 도구는 찾기 힘든 "즉각적인 경험"을 목표로 로딩 시간을 단축하는 방법을 점점 더 많이 찾고 있습니다.
최초의 AI 기반 최적화 프로그램인 Navigation AI by NitroPack의 대기자 명단에 등록하여 자동화된 인스턴트 경험을 잠금 해제하세요 →
수동 인스턴트 페이지 로딩 기술
브라우저 기능 및 리소스 힌트 활용
즉각적인 탐색 경험을 제공하는 한 가지 방법은 미래의 빠른 탐색을 위해 웹사이트를 최적화하는 것입니다.
웹사이트에 접속한 후 웹페이지를 계속 로드합니다.
link rel=prefetch 와 같은 리소스 힌트는 웹 페이지 렌더링 시 우선순위가 낮은 구현하기 쉬운 API입니다. 웹사이트의 HTML에 추가되며 브라우저에서 합리적으로 잘 지원됩니다(Safari는 뒤처져 있습니다).
Barry Pollard가 직접 소개한 Chromium의 최근 흥미로운 개발은 Speculation Rules API입니다.
Speculation Rules API는 전체 웹페이지를 미리 가져오거나 미리 렌더링하기 위한 더 새롭고 더 잘 지정된 API입니다. 사전 렌더링된 링크와 훨씬 더 고급 사용 사례를 지정할 수 있는 JSON 기반 API입니다.
Speculation Rules API를 사용하면 초기 페이지 로드 시간이 2.5초보다 훨씬 빠르며 처음 몇 밀리초에 더 가까워질 수도 있습니다. 이는 API를 활용하여 브라우저가 백그라운드에서 실행할 프리렌더링 또는 프리패치용 웹페이지에 대한 URL 목록을 지정함으로써 가능합니다.

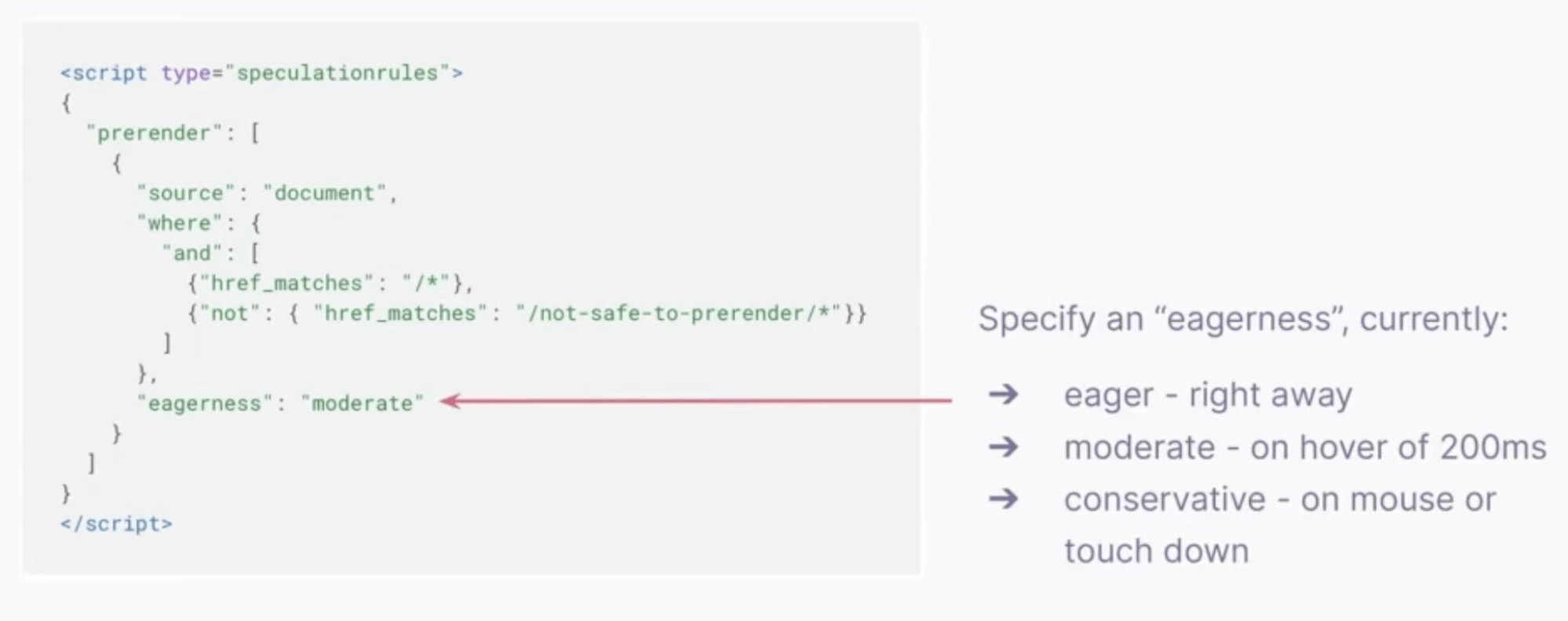
2024년 1월 말부터 Speculation Rules API에는 기본적으로 URL을 목록 대신 문서에 추가하여 URL을 더 효과적으로 제어할 수 있는 새로운 기능이 향상되었습니다. 이를 통해 페이지에 포함된 URL과 페이지의 요소가 브라우저에서 실행되는 트리거와 우선순위를 지정할 수 있습니다. 그런 다음 기본적으로 사용자가 해당 링크를 클릭할 것이라는 확신을 나타내는 "열심함" 수준을 지정할 수 있습니다.

WordPress에서 즉시 페이지 로딩 잠금 해제
Adam Silverstein은 WordPress 성능 팀이 새로운 Speculation Rules API의 보다 안정적인 구현을 위해 노력하고 있다고 밝혔습니다.
현재는 생태계의 사이트 소유자와 개발자가 API 기능의 작은 부분을 사용하여 핵심 부분으로 만들기 전에 효율성과 채택 속도를 테스트하는 데 중점을 두고 있습니다. 지금까지 WordPress 사용자가 활용할 수 있는 내용은 다음과 같습니다.
Performance Lab 플러그인의 모듈
Speculation Rules API 프런트엔드만 구현하는 독립형 플러그인(보수적인 "열심" 수준을 적용하지만 개발자는 동작을 자유롭게 수정할 수 있음)
WP-admin 경로는 기본적으로 제외되지만 피하거나 우선순위를 지정하고 싶은 경로를 만드는 것은 WP 개발자의 몫입니다(예: 장바구니 사전 렌더링 및 프리페칭을 피하고 확실한 향후 탐색 우선순위 지정).

WordPress 성능 팀은 생태계의 플러그인 내에서 보다 정교한 구현을 위해 노력하고 있습니다. 이는 어떤 경로가 최우선 순위이고 어떤 경로가 가지 말아야 할지를 알아낼 때 개발자가 해야 하는 일부 힘든 작업을 완화하는 것을 목표로 합니다.
모든 웹사이트에서 페이지를 자동으로 즉시 로드하는 방법
NitroPack의 Navigation AI 소개(베타)
Navigation AI는 NitroPack의 최신 제품입니다. 고객 여정 중 전체 페이지를 사전 렌더링하기 위해 사용자 행동을 적극적으로 예측하고 분석하는 AI 기반 웹 브라우징 최적화 프로그램입니다. Navigation AI를 사용하면 사이트 소유자가 데스크톱과 모바일 모두에서 즉각적인 탐색 경험을 제공하여 고객 참여와 전환율을 높일 수 있습니다.
Navigation AI 대기자 명단에 등록하고 즉각적인 사용자 경험을 위해 사이트를 준비하세요 →
내비게이션 AI는 어떻게 작동하나요?
NitroPack의 Navigation AI는 Speculation Rules API를 기반으로 구축되었으며 사전 렌더링된 페이지와 사전 렌더링되지 않은 페이지 간의 높은 보상과 낮은 위험 균형을 유지하는 자동화된 솔루션을 제공합니다. 이는 간결한 JavaScript 스니펫으로 구현되며 브라우저에서 작동하므로 플랫폼에 구애받지 않습니다.

Navigation AI는 전체 프로세스를 두 단계로 나누어 이 복잡한 방정식을 해결할 수 있습니다.
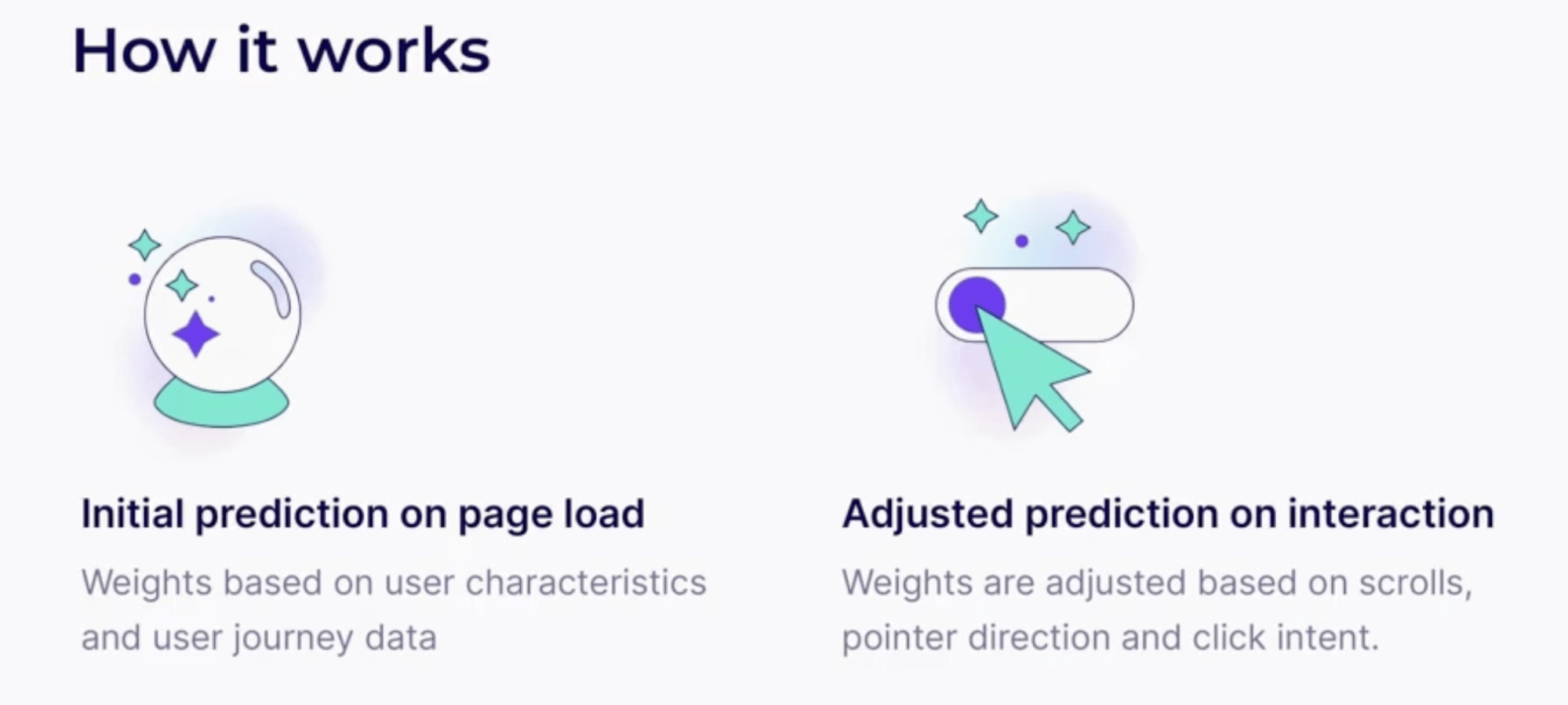
첫 번째 단계: 아직 Speculation Rules API에 데이터를 전달하지 않고 데이터를 기반으로 페이지 로드 시 AI로 강화된 초기 예측을 적용합니다(브라우저에 부담을 주지 않기 위해).
두 번째 단계: 사용자 행동을 분석하고, 예측을 조정하고, 다음 작업이 무엇인지 확신하면 Speculation Rules API에 페이지를 미리 렌더링(또는 미리 가져오기)하도록 지시합니다.
이 페이지가 이미 배경에 그려져 있기 때문에 결과적으로 페이지가 즉시 로드됩니다. 모바일 장치에서 Navigation AI는 사용자가 페이지에서 어디에 있는지 식별하고 작은 뷰포트를 통해 사용자가 탭할 위치를 쉽게 예측할 수 있습니다.
내비게이션 AI가 그토록 강력한 이유는 무엇일까요? (+ 데이터)
Navigation AI는 세 가지 사용자 지정 지표를 기반으로 성공을 측정합니다.
예측 정밀도: 모든 사용자 상호 작용 중 Navigation AI가 성공적으로 예측한 횟수
낭비되는 정밀도: 모든 사용자 상호 작용 중 Navigation AI가 예측하지 못해 브라우저에 부담을 주는 횟수
브라우저 명예 비율: 페이지가 실제로 제대로 사전 렌더링/프리페치되고 있는지 여부를 나타냅니다(그렇지 않은 경우 Navigation AI가 유사한 상황에 적응할 수 있도록 브라우저 효율성이나 사용자의 네트워크 강도를 확인합니다).
내비게이션 AI는 1,200개 웹사이트를 기반으로 이미 눈부신 성과를 보이고 있습니다.
내비게이션 AI 실제 결과
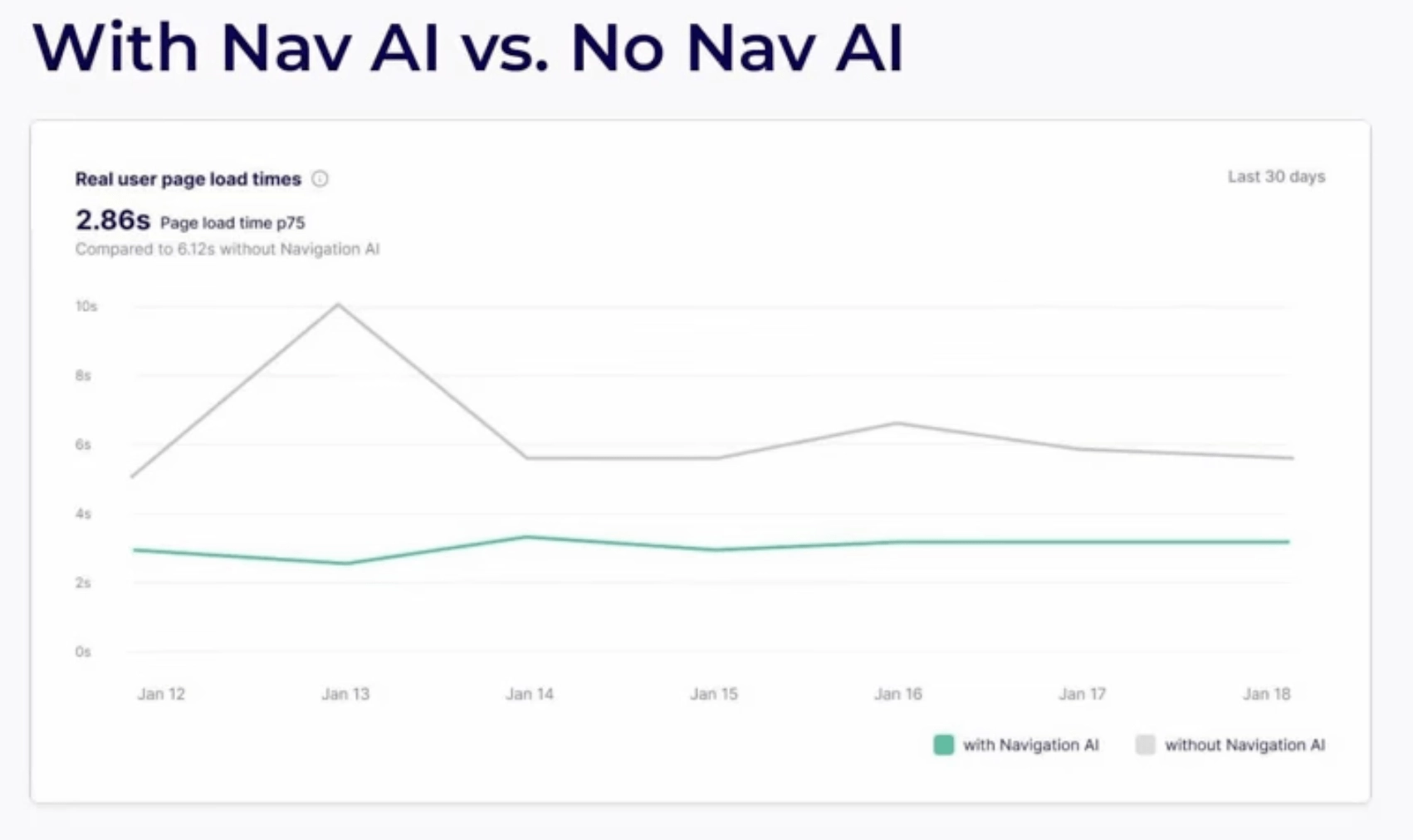
결과 #1:Navigation AI를 사용하는 웹 페이지는 Navigation AI가 없는 경우 6.12초에 비해 ~2.86초의 로드 시간을 일관되게 표시합니다.

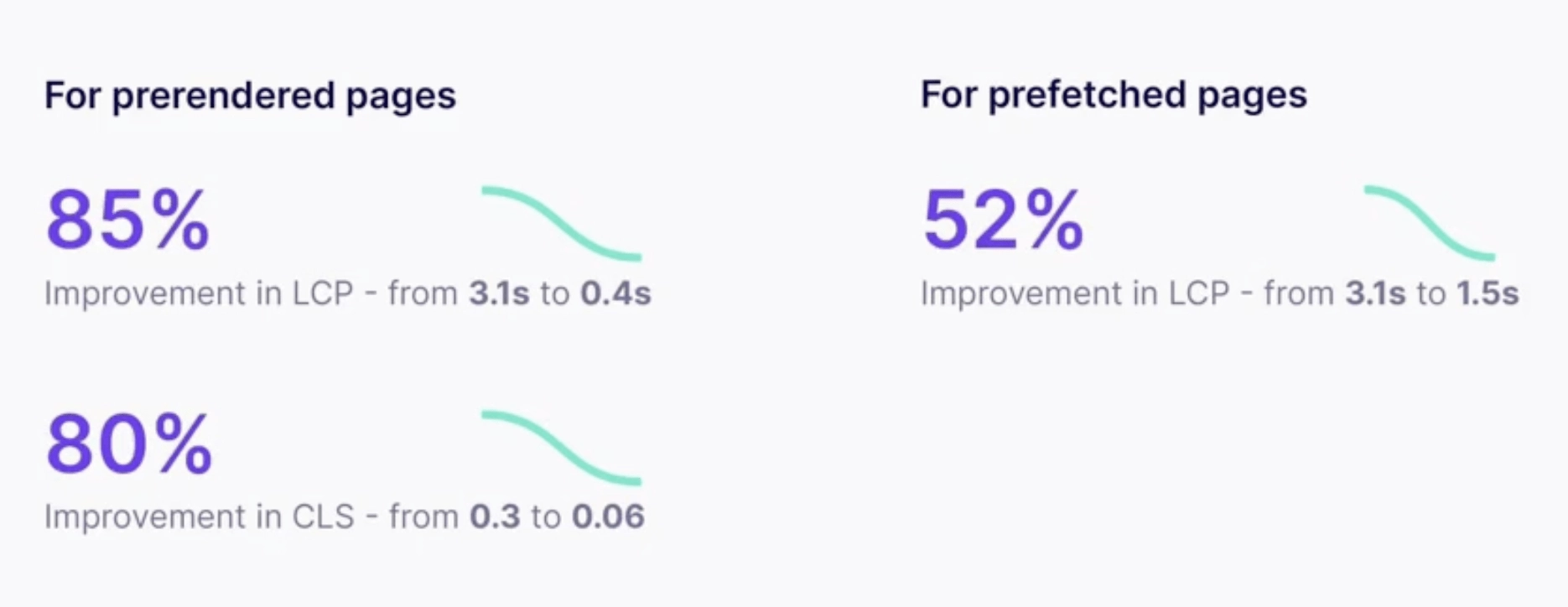
결과 #2: Navigation AI를 사용하면 사전 렌더링된 페이지 에서 LCP가 85%(3.1초에서 0.4초로) 향상되고 CLS가 80%(0.3초에서 0.06초로) 향상되는 것으로나타났습니다. 미리 가져온 페이지의 경우 Navigation AI는 LCP를 52%(3.1초에서 1.5초로) 늘립니다.

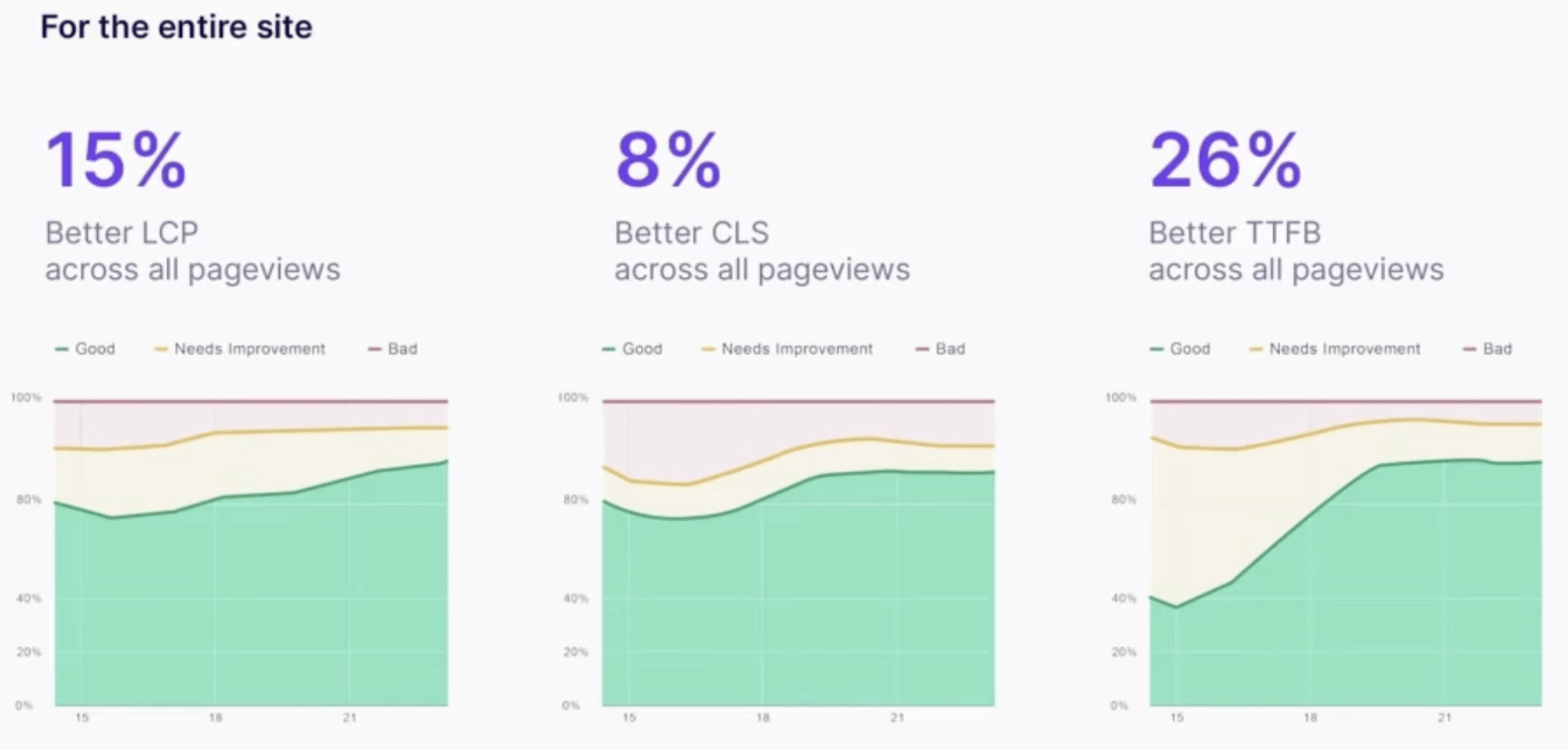
결과 #3: Navigation AI를 사용하면 전체 웹 사이트의 성능 지표가 크게 향상됩니다. LCP는 15%, CLS는 8%, TTFB는 26%입니다.

빠른 초기 페이지 로드 시간, 안정적인 레이아웃, 상호 작용에 대한 빠른 응답성을 통해 사이트 소유자는 사용자의 만족도와 참여도를 더 오랫동안 유지하고 궁극적으로 더 높은 비율로 전환할 수 있습니다.
즉시 로딩 기술: 정확성과 절충점
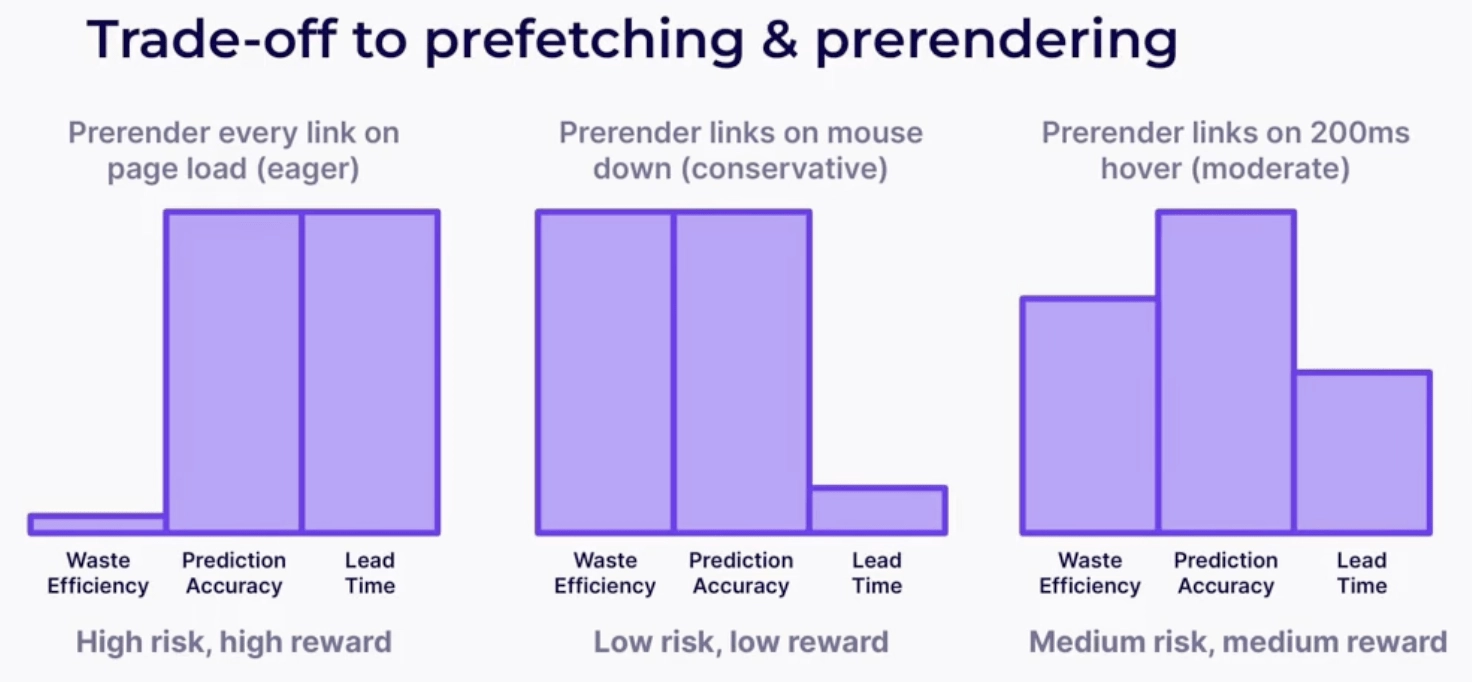
사전 렌더링/프리페치할 페이지를 결정할 때 올바른 균형을 유지하는 것은 사용자의 행동을 얼마나 잘 이해하는지와 관련이 있습니다. 수동 접근 방식에서는 "중간 위험, 중간 보상" 시나리오를 달성하기 위해 과거 사용자 경험과 데이터 분석을 신중하게 고려해야 합니다.

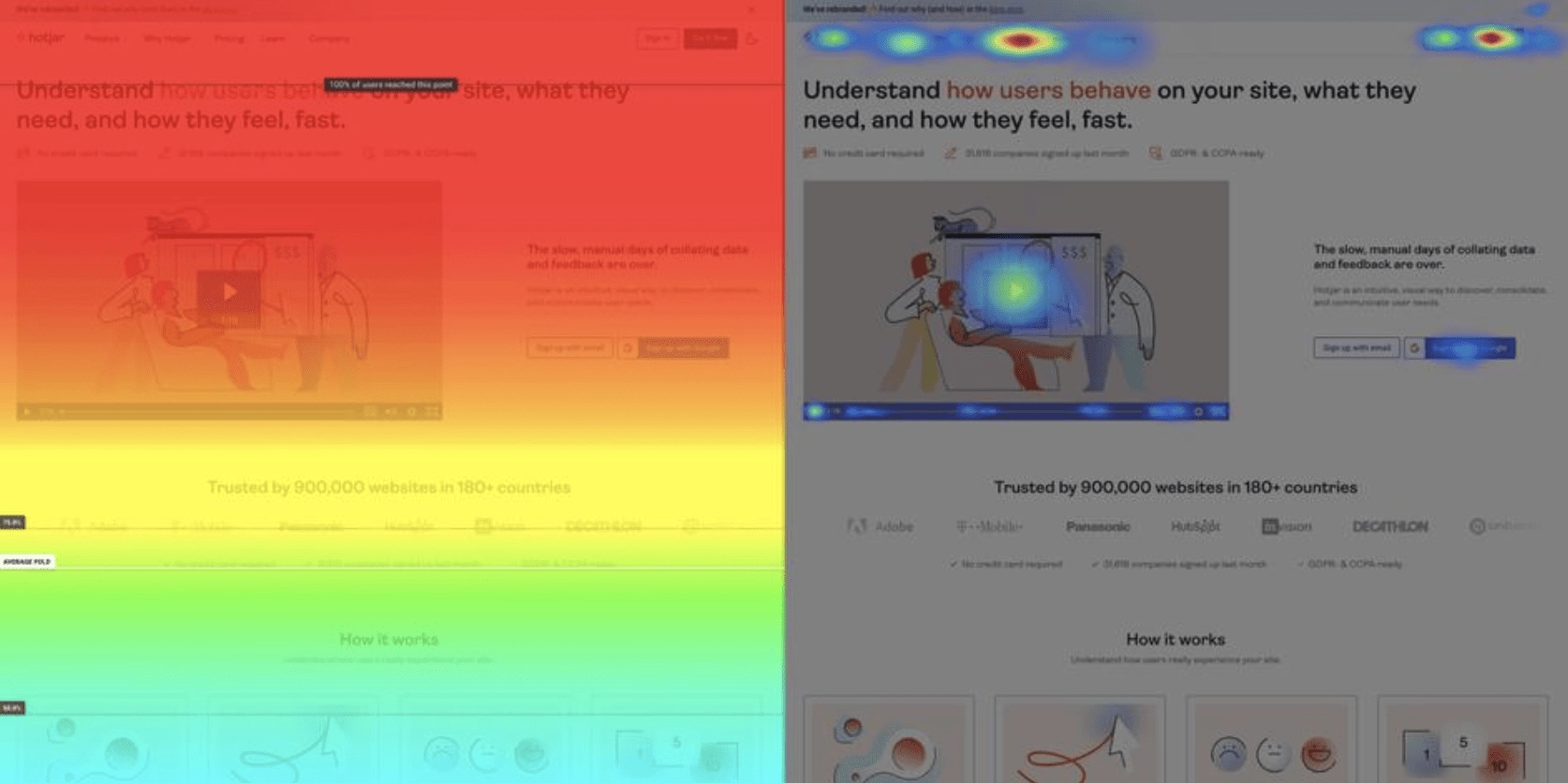
이상적으로는 히트맵을 활용하여 사용자가 웹 페이지에서 무엇을 클릭하는지, 어디까지 스크롤하는지, 무엇을 무시하는지 등을 탐색하는 것이 좋습니다.

브라우저는 제한된 양의 사전 렌더링/프리페치 요청을 처리할 수 있으므로 사이트 소유자와 개발자는 다음을 수행해야 합니다.
로고 링크, 로그아웃 페이지, 성공적인 구매 페이지, 장바구니에 담기 페이지 등과 같은 경로를 제외합니다.
기본 CTA(클릭 유도 문구) 버튼 과 같은 경로의 우선순위를 지정하고 , 더 많은 페이지를 알아보고, 논리적인 후속 탐색 등을 알아보세요.
또는 데이터 처리 및 예측 기능을 Navigation AI와 같은 자동화 도구에 위임할 수 있습니다.
자주 묻는 질문
백그라운드에서 사전 렌더링/프리페칭 페이지가 분석에 표시됩니까?
예를 들어 사용자가 문제의 페이지를 방문하지 않은 경우 Google Analytics와 같은 분석에 포함되지 않습니다. Speculation Rules API는 아직 초기 단계에 있으며, 사용하는 분석 제공업체에 따라 어떤 방식으로든 이 데이터를 포함하기로 결정할 수도 있습니다. 현재 사전 렌더링/프리패치된 페이지는 사용자가 실제로 방문한 경우에만 Chrome 사용자 환경 보고서(CrUX)에 포함됩니다.
브라우저는 사전 렌더링된 페이지의 캐시된 버전을 얼마 동안 보관합니까?
개발자는 기간을 제어할 수 없습니다. 그러나 Chrome은 사용자가 선택하지 않은 사전 렌더링된 페이지의 모든 캐시된 버전을 HTTP 캐시에 저장합니다. 이렇게 하면 사용자가 나중에 다시 돌아오기로 결정한 경우에도 더 빠르게 로드됩니다.
사용자 행동을 검토하는 내비게이션 AI의 AI는 얼마나 무거운가요?
AI는 NitroPack 서버에 의해 전적으로 처리되며 브라우저에서 실행되지 않습니다. Navigation AI JavaScript는 전체 AI 모델 자체를 실행하는 대신 NitroPack 서버에서 제공되는 미리 만들어진 결과만 사용합니다.
인스턴트 로딩 기술은 사용자가 방문하는 첫 번째 페이지(예: 홈 페이지)에 적용됩니까, 아니면 후속 검색에만 적용됩니까?
웹 사이트를 처음 방문하는 경우 사전 렌더링/프리 페칭 기술이 적용되지 않습니다. 하지만 Chrome URL 표시줄에서는 우리가 자주 검색하는 URL을 인식하고 미리 로드하여 사전 렌더링을 사용하기 시작했습니다.
예를 들어 www.goo를 입력하면 www.google.com 페이지가 백그라운드에서 로드될 가능성이 높습니다(물론 개별 사용자 검색 활동에 따라 다름).
현재 Google 검색 엔진 표시줄에 사전 렌더링을 통합하는 방법에 대한 탐색도 진행 중입니다.
