블록 3.0 소개
게시 됨: 2023-02-22이것은 당신이 기다려온 흥미로운 소식입니다: Kadence Blocks 3.0이 출시되었습니다!
인기 있는 WordPress 페이지 빌더 플러그인의 최신 버전인 Kadence Blocks 3.0의 출시를 발표하게 된 것을 자랑스럽게 생각합니다. 전체 개발 및 베타 프로세스를 따라왔다면 이 최신 업데이트가 Kadence Blocks에 여러 가지 근본적인 변경 사항을 가져옴을 알고 있을 것입니다. 이 모든 변경 사항은 모두 더 나은 사이트 구축 경험을 제공합니다. 또한 이 근본적인 재작성은 우리 개발 팀이 새로운 블록을 포함한 새로운 기능을 더 잘 추가할 수 있도록 하는 새로운 구조를 만듭니다. Kadence를 사용하여 빠르고 효과적인 사이트를 구축하는 모든 사람을 위한 흥미로운 길이 있습니다.
새로운 기능
코드 재작성, 현대화, 정리 및 개선.
Kadence Blocks는 WordPress 블록 편집기 초기에 구축되었습니다. 실제로 블록 편집기가 WordPress 코어의 일부가 되기 3개월 전에 처음 출시되었습니다. 여러 가지 방법으로 우리는 처음부터 블록 편집기에 모두 참여했지만 코어의 코드 베이스와 블록 편집기 자체가 지난 몇 년 동안 크게 변경되었기 때문에 많은 리팩토링을 수행해야 한다는 의미이기도 합니다. 연령. 여러 곳에서 리팩토링한 만큼, 우리는 대부분의 플러그인을 재구성하여 WordPress 코어의 현재 경로와 더 잘 호환되도록 하고 블록 편집기에서 미래의 혁신 기회를 열어야 한다는 것이 분명한 순간에 도달했습니다. 다음은 몇 가지 주요 사항입니다.
- 빌드 구조를 완전히 업데이트했으며 이제 구성 요소 라이브러리를 사용합니다.
- 블록의 React 구조가 작동하고 API v2를 사용하도록 업데이트됨
- 블록 사용자 지정을 위해 프런트엔드 CSS를 컴파일하고 출력하는 방법을 재구축했습니다.
- wp_kses 제거를 방지하기 위해 SVG 아이콘을 저장하고 출력하는 방식을 리팩토링했습니다.
- jQuery 슬라이더를 사용하지 않도록 프런트 엔드 Javascript를 다시 빌드했습니다.
블록 설정을 위한 새로운 사용자 인터페이스
Kadence Blocks 3.0은 블록 설정의 사용자 인터페이스를 새롭게 개선했습니다. 이러한 변경은 페이지에서 블록을 얼마나 빠르고 쉽게 만들고 관리할 수 있는지 최적화하기 위해 만들어졌습니다.
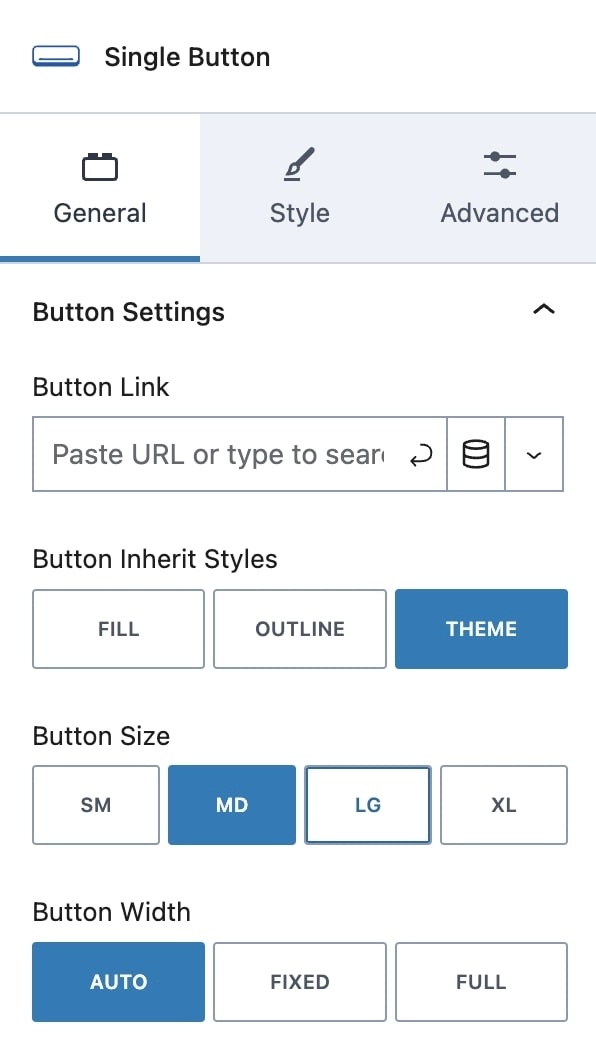
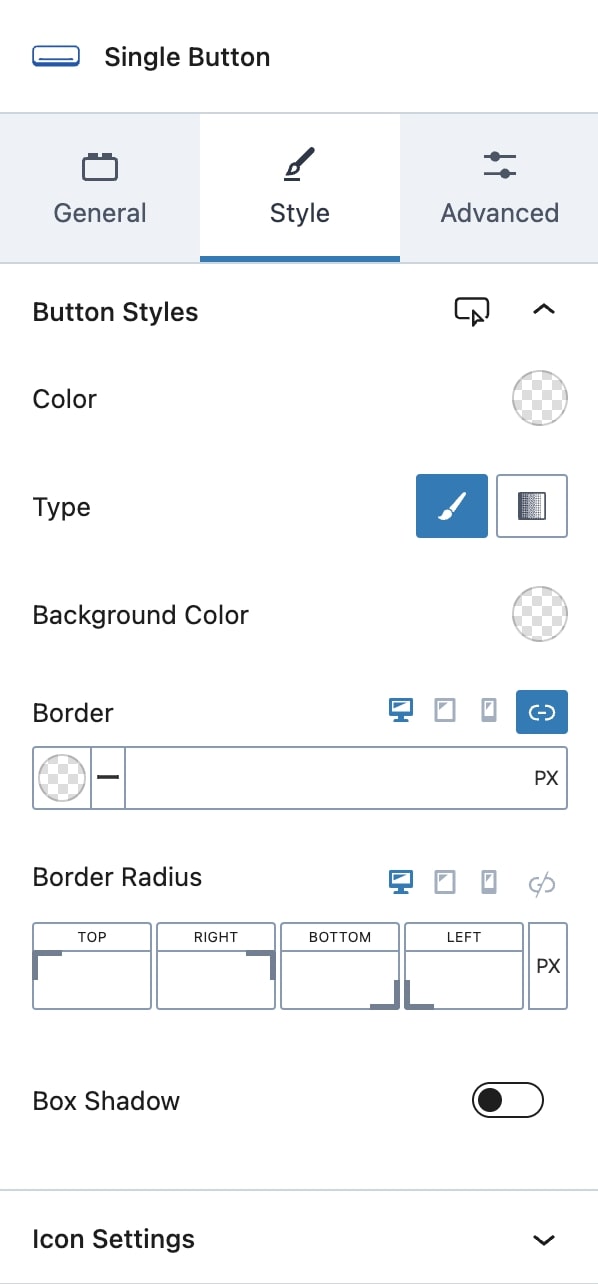
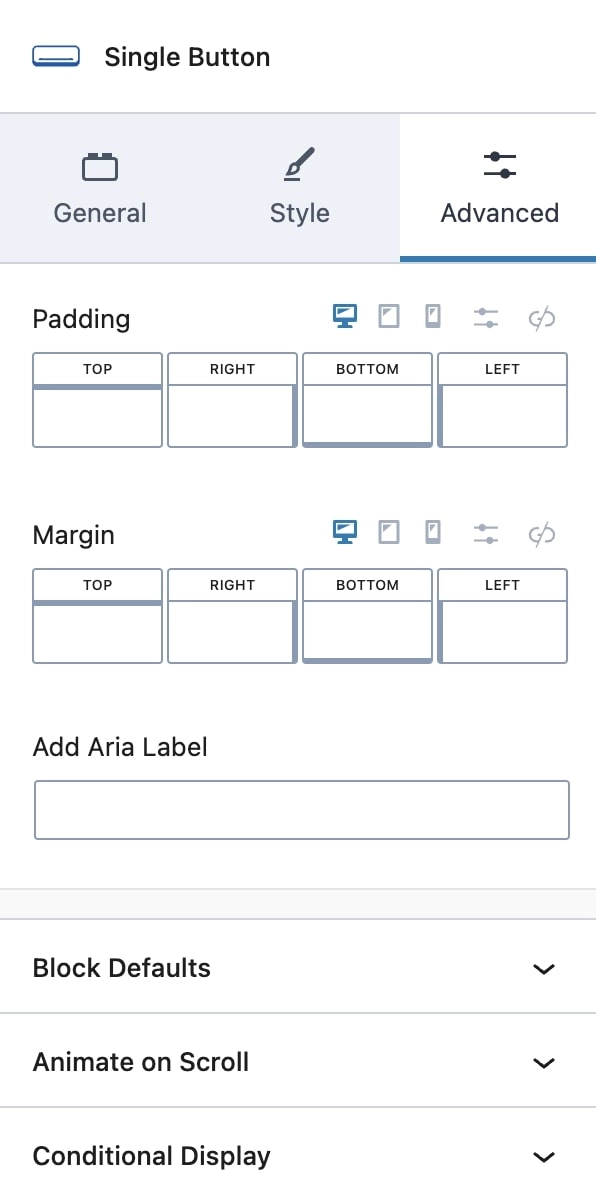
탭으로 구성
블록 설정은 일반, 스타일 및 고급 섹션으로 직관적으로 구성됩니다. 이렇게 하면 레이아웃과 디자인을 더 빠르고 쉽게 조정할 수 있는 올바른 설정을 찾을 수 있습니다. 더 이상 많은 설정을 스크롤하지 않아도 됩니다!
신규 및 업데이트된 설정 컨트롤
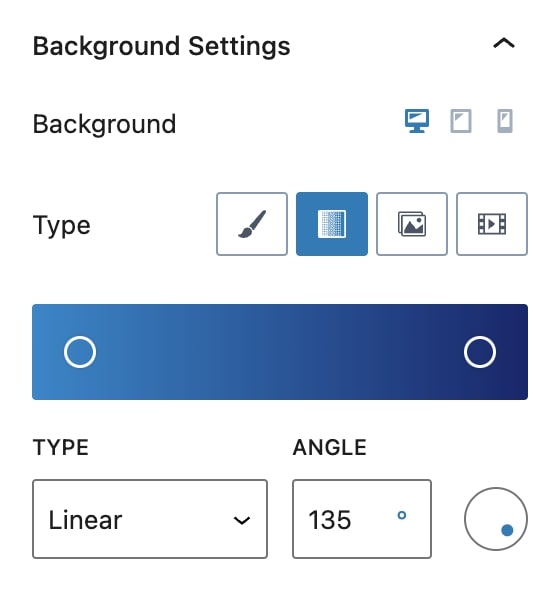
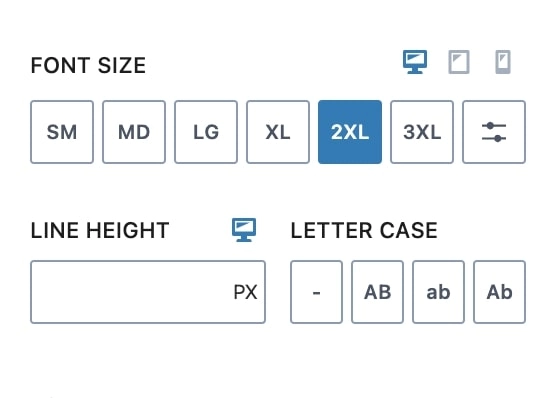
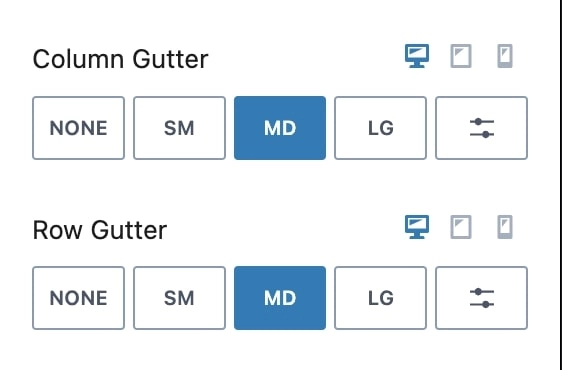
우리는 블록 스타일을 더 쉽게 편집할 수 있기를 원했습니다. 워드프레스 코어가 정말 멋진 몇 가지 새로운 컨트롤을 개발하는 동안 우리는 단순히 해당 구성 요소를 채택하지 못하게 하는 문제를 발견했습니다. 예를 들어, 워드프레스 코어에는 아름다운 그래디언트 컨트롤이 있지만 사이트 구축을 더 빠르고 쉽게 만들고자 하는 Kadence 사용자에게 정말 중요한 전역 변수 색상에서는 작동하지 않습니다. 말할 것도 없이 WordPress 코어에는 최신 사이트 구축에도 중요한 반응형 설정 컨트롤이 있는 구성 요소가 없습니다. 여기에 놀라운 이모티콘을 삽입하세요.
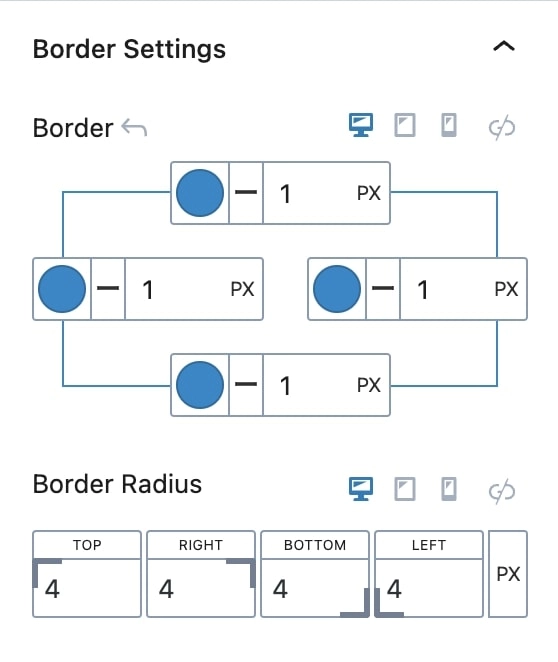
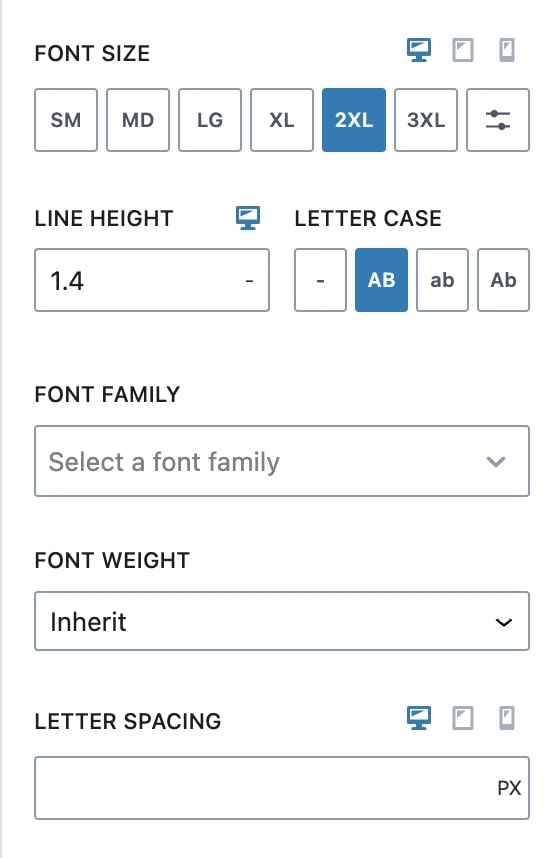
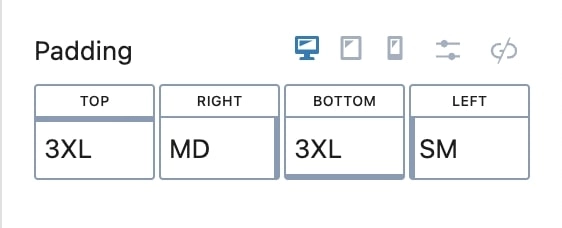
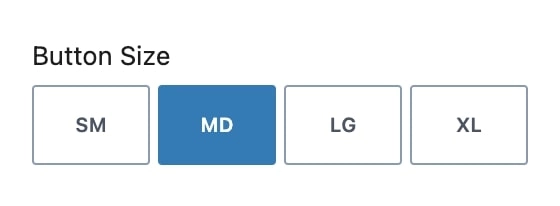
우리는 구성 요소 라이브러리를 위해 꽤 많은 자체 컨트롤을 구축했습니다. 이러한 컨트롤 중 일부는 WordPress 코어를 기반으로 하고 다른 일부는 사용자 지정 Kadence 컨트롤을 통해 더 나은 방향을 제공할 수 있다고 생각되는 몇 가지 작은 방식으로 출발합니다. 이들 모두는 반응형 디자인을 염두에 두고 있으며 블록 컨트롤에 훨씬 더 많은 일관성을 제공합니다. 다음은 이러한 새로운 컨트롤 중 일부의 이미지입니다.
시각적 패딩 및 여백
Kadence Blocks는 항상 Row Layout Block에서 상단 및 하단 패딩을 시각적으로 설정할 수 있는 기능을 제공했습니다. Kadence Blocks 3.0은 행 레이아웃과 다른 많은 블록에서 이 경험을 향상시킵니다. 패딩 및 여백 설정 위로 마우스를 가져가면 강조 표시된 영역이 표시되므로 이제 설정이 페이지 레이아웃에 어떤 영향을 미치는지 훨씬 쉽게 확인할 수 있습니다.
행 레이아웃 블록의 변경 사항
Kadence Blocks 플러그인의 초석 중 하나는 Row Layout Block입니다. 행 레이아웃 블록은 섹션을 함께 그룹화하고 블록을 사용하여 더 쉽게 구축할 수 있는 컨테이너입니다. 우리는 이 기본 블록을 사용하기 쉽게 만드는 데 많은 관심을 기울였습니다.
행 레이아웃 내에서 섹션을 쉽게 이동
행 레이아웃 내에서 우리 모두(예, 우리도) 경험한 한 가지 좌절은 한 영역에서 다른 영역으로 섹션을 이동하는 것이 어렵다는 것입니다. 블록으로 건물을 짓는 것은 종종 오른쪽 섹션을 왼쪽으로 이동하기 위해 지루한 복사 및 붙여넣기 이동을 의미했습니다. 행 레이아웃 블록에 많은 섹션 블록이 있는 경우 섹션 블록을 쉽게 이동할 수 있도록 행 레이아웃을 처음부터 다시 빌드해야 하는 경우가 많습니다.
이제 행 레이아웃 블록 내에서 섹션 블록을 이동하는 것이 그 어느 때보다 쉬워졌습니다. 화살표를 클릭하면 섹션을 어디든지 빠르게 이동할 수 있을 뿐만 아니라 한 행 레이아웃 블록에서 다른 행 레이아웃 블록으로 드래그할 수 있습니다.
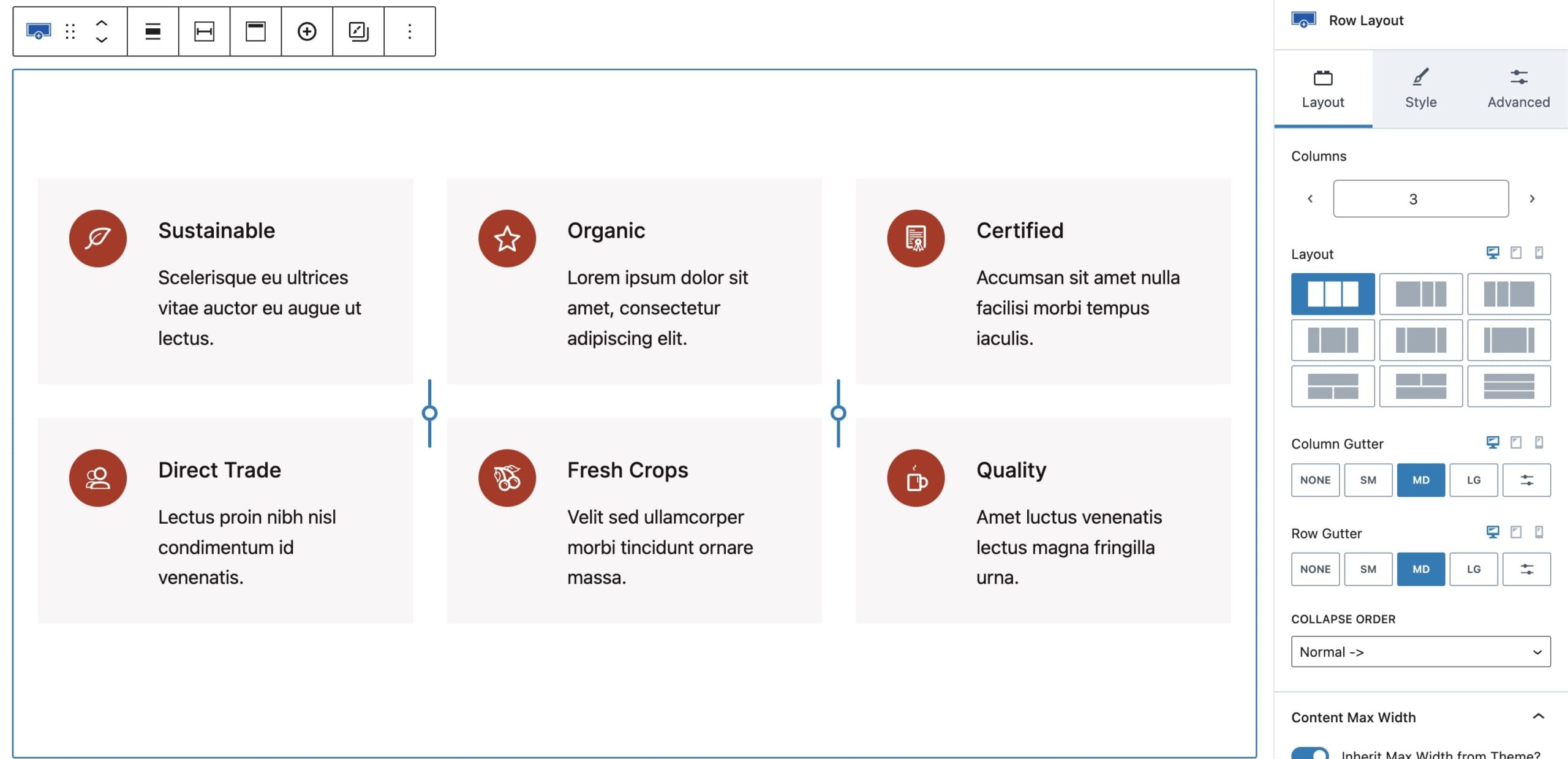
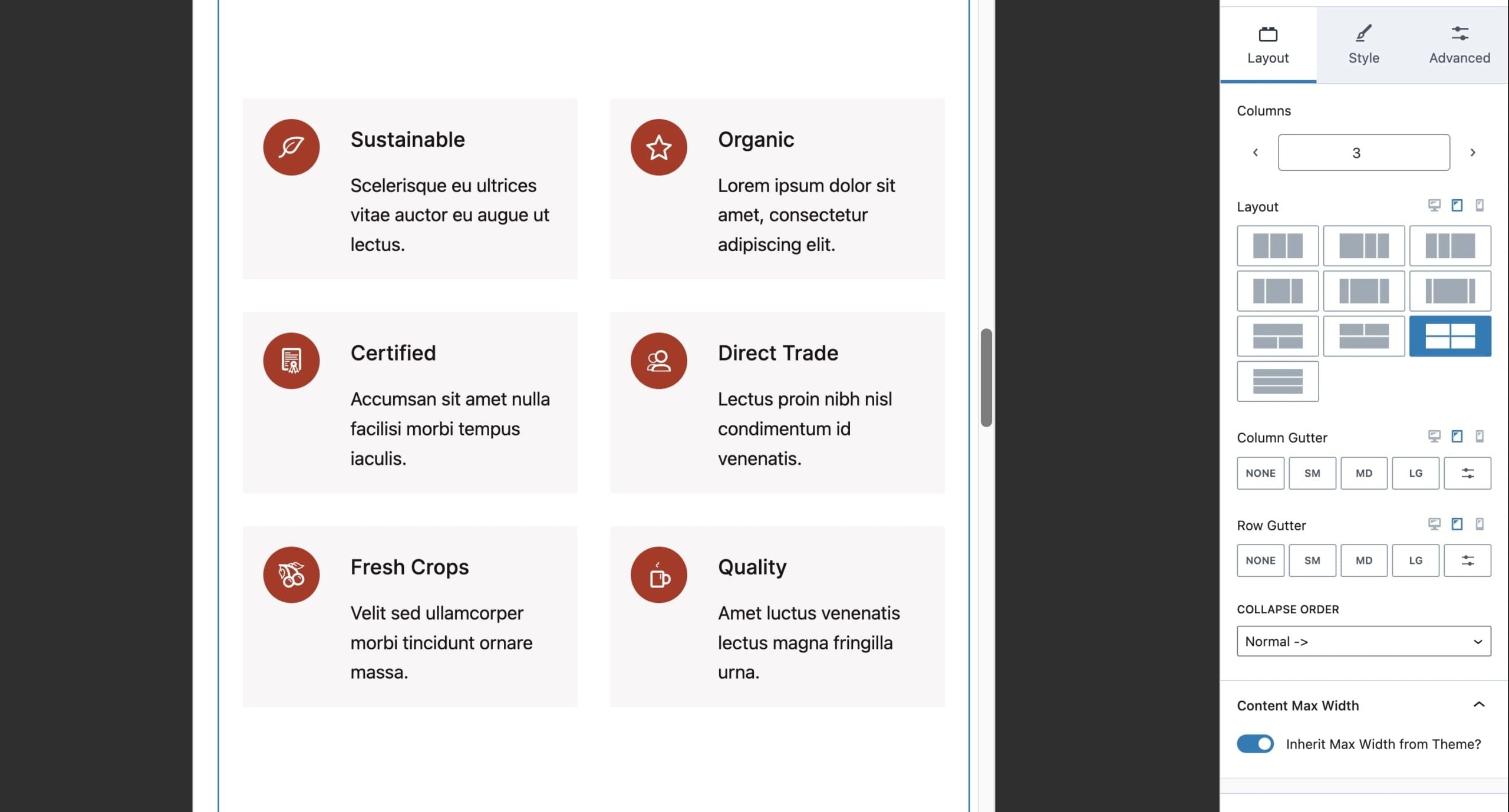
새로운 행 그리드 레이아웃 옵션
행 레이아웃은 이제 섹션 그리드를 포함할 수 있습니다. 예를 들어 2개의 행이 있는 3열 그리드를 원하는 경우 하나의 행 레이아웃 블록으로 이 작업을 수행할 수 있습니다. 좋은 점은 태블릿에서 2열 그리드로 만들 수 있다는 것입니다.
행 레이아웃은 그리드 CSS 및 기타 최적화를 사용합니다.
행 레이아웃 블록이 CSS를 출력하는 방법과 사용하는 CSS 유형을 최적화했습니다. CSS Flexbox에서 CSS Grid로 전환하면 Kadence Blocks가 CSS 파일 크기를 크게 줄일 수 있습니다(36kb -> 6kb). 이와 함께 출력에서 HTML 태그의 양을 3개에서 2개로 줄여 DOM(Document Object Model) 크기를 최적화하는 데 더욱 도움이 됩니다. 이러한 개선으로 페이지 속도가 크게 향상되고 전반적인 사용자 경험이 향상됩니다.
고급 텍스트 블록에 입력된 텍스트
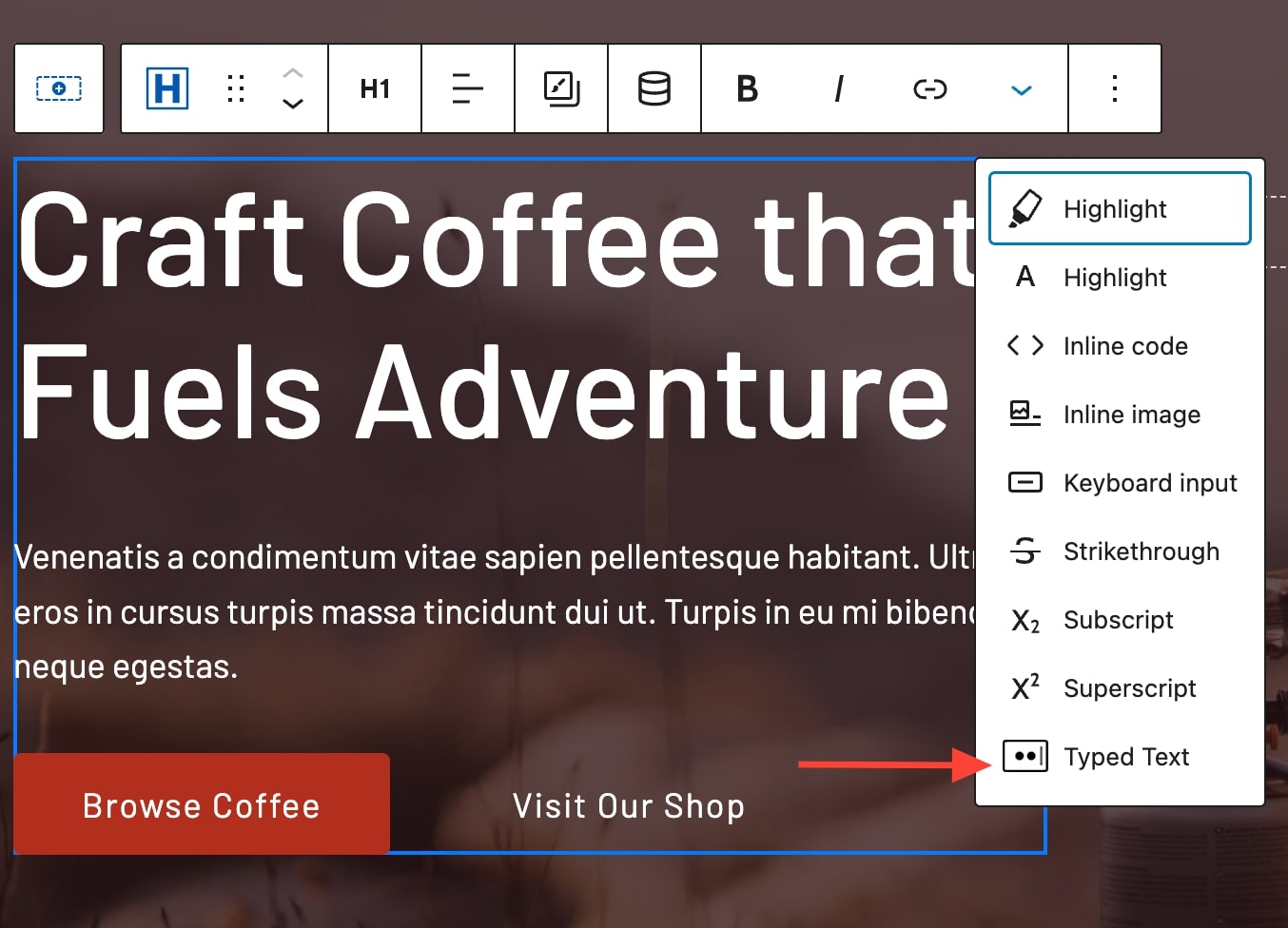
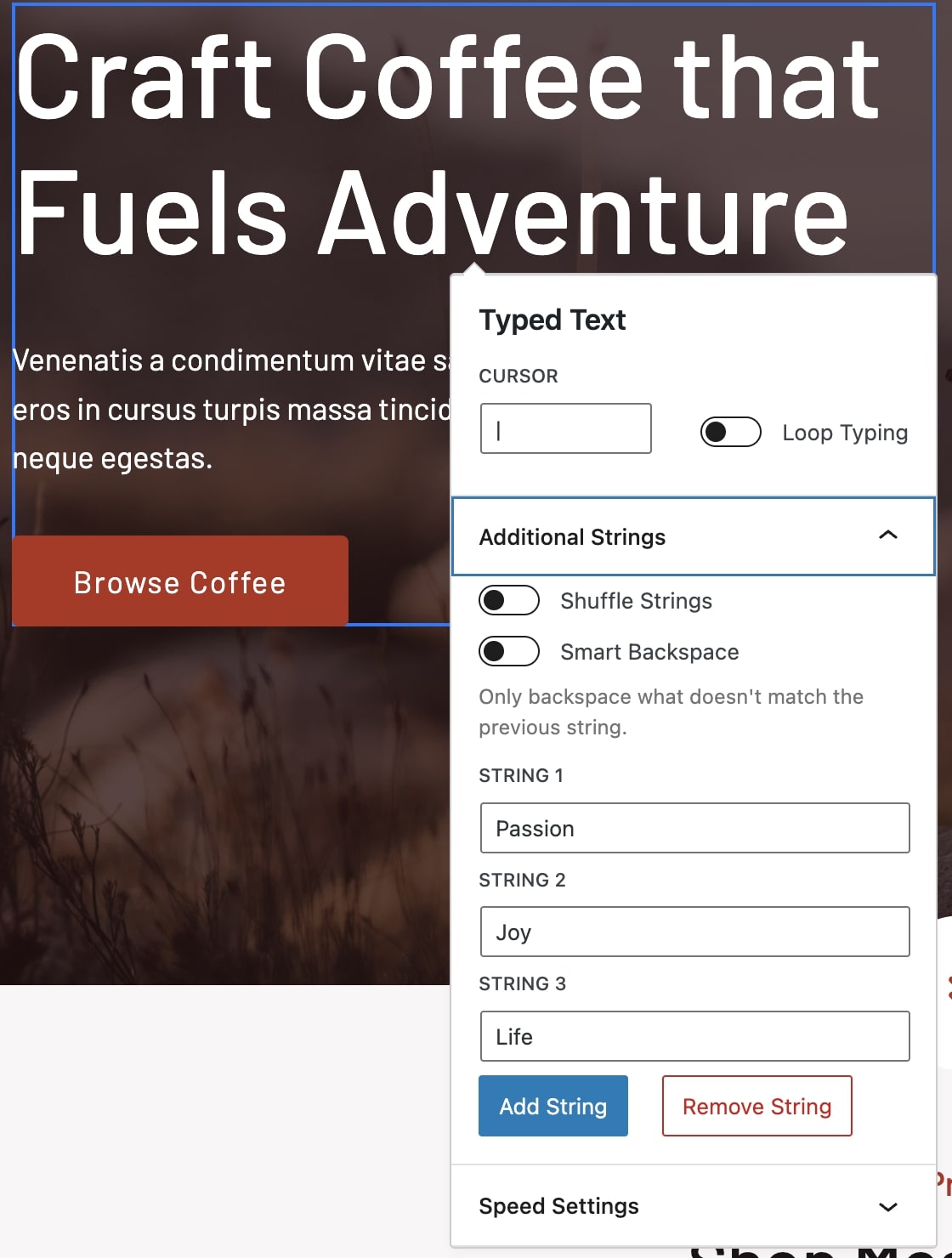
새로운 기능 중 하나는 고급 텍스트 블록 내부의 입력된 텍스트 옵션입니다. 이제 콘텐츠에서 입력하고 대체할 일련의 문자열을 정의할 수 있습니다. 이는 특정 헤드라인에 관심을 집중시키고 사이트에 대한 참여를 유도하는 데 유용합니다.
이것을 사이트에 추가하려면 일부 텍스트를 선택하고 고급 텍스트 블록의 도구 모음에서 화살표를 클릭하고 드롭다운에서 입력된 텍스트를 클릭합니다. 그런 다음 모든 유형 텍스트 설정이 있는 패널이 열립니다.
내부 블록으로 마이그레이션
Kadence Blocks가 처음 만들어졌을 때 내부 블록 주변의 컨트롤이 매우 부족했습니다. 이것은 실제로 내부 블록이 아닌 유형의 내부 블록을 생성하기 위해 사용자 정의 배열 속성을 생성해야 하는 여러 블록에 대해 의미했습니다. 우리의 Buttons Block이 이에 대한 좋은 예입니다. 그것은 사용자가 서로 옆에 두 개의 버튼을 쉽게 추가할 수 있는 기능을 제공하는 귀중한 목적을 수행했습니다. WordPress 코어가 개발을 진행함에 따라 내부 블록을 사용하여 빌드하는 도구가 훨씬 더 좋아졌습니다. 이제 단일 버튼이 있는 컨테이너 블록을 내부 블록으로 사용하는 것이 훨씬 더 합리적입니다. 이렇게 하면 버튼을 클릭하여 편집하고 설정 패널을 크게 단순화할 수 있습니다. Kadence Blocks 3.0에서는 더 쉬운 개발을 위해 내부 블록을 활용하기 위해 4개의 블록을 마이그레이션했습니다.

- 고급 버튼 블록
- 추천 블록
- 아이콘 블록
- 아이콘 목록 블록
설정 변수
Kadence Blocks 3.0의 많은 목표 중 하나는 설계 결정을 보다 직관적으로 만드는 것이었습니다. 많은 사용자가 픽셀, EM 또는 REM 단위의 차이를 이해하고 글꼴 크기, 여백 또는 여백과 같은 다양한 설정에 사용해야 하는 것이 할 일 목록의 맨 위에 있지 않습니다.
Kadence Blocks 3.0에서는 사용자 정의 변수를 사용하기 위해 기본 크기 설정의 많은 부분을 옮겼습니다. 따라서 표준 요소 크기 설정에 대해 소형, 중형 및 대형 크기를 설정하고 나머지는 저희가 처리할 수 있습니다.
픽셀 또는 블록 설정에서 원하는 다른 단위를 사용하여 사용자 지정 크기를 쉽게 설정할 수 있습니다. 그러나 기본 변수 옵션을 고수하면 디자인의 일관성을 유지하고 반응형 오버라이드의 필요성을 제한하는 데 도움이 됩니다. 또한 장기적으로 설계를 관리하기가 더 쉽습니다. 정확한 컨트롤이 필요한 경우에도 Kadence Blocks는 그 힘을 손에 쥐어줍니다.
CSS 클램프를 통한 반응형 디자인
Kadence Blocks 3.0은 어떤 장치를 사용하든 더 나은 보기 경험을 제공하기 위해 디자인 로드 방식을 근본적으로 변경했습니다. CSS 클램프 이면의 기술에 관심이 있다면 여기에서 자세한 내용을 읽을 수 있습니다. 기본적으로 CSS 클램프는 하이엔드 뷰포트 크기(예: 데스크톱 브라우저) 및 로우엔드 뷰포트 크기(예: 휴대폰)를 설정합니다. 그리고 사이트가 로드되는 방식이나 사용자가 브라우저 창 크기를 조정하는 방식에 관계없이 사이트는 감지된 브라우저 창 크기에 따라 이러한 요소의 크기를 유연하게 변경합니다.
Kadence Blocks를 사용하면 여전히 데스크탑, 태블릿 또는 모바일을 기반으로 크기 조정 사양을 설정할 수 있지만 Kadence Blocks 3.0은 이러한 보기의 크기를 지정해야 하는 책임을 면제합니다. 이제 Clamp를 사용하여 변수 기반 설정에 의존하고 Kadence 블록이 작업을 수행하도록 할 수 있습니다.
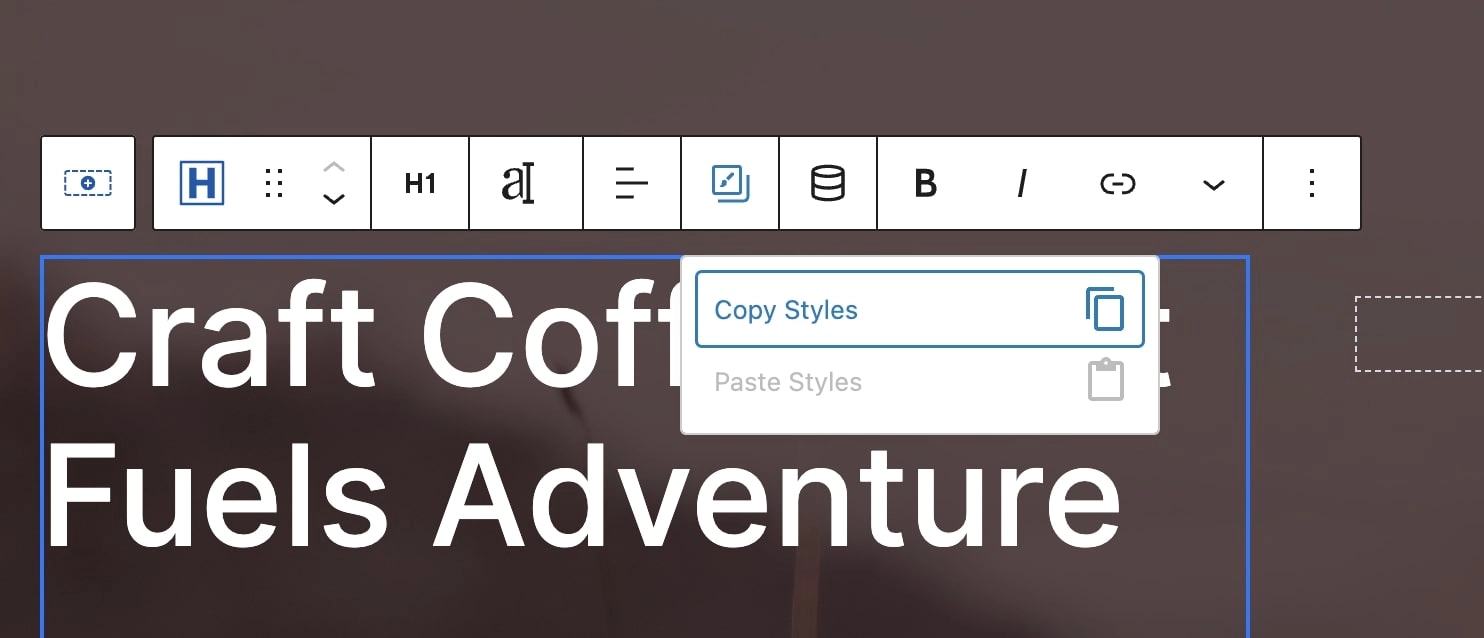
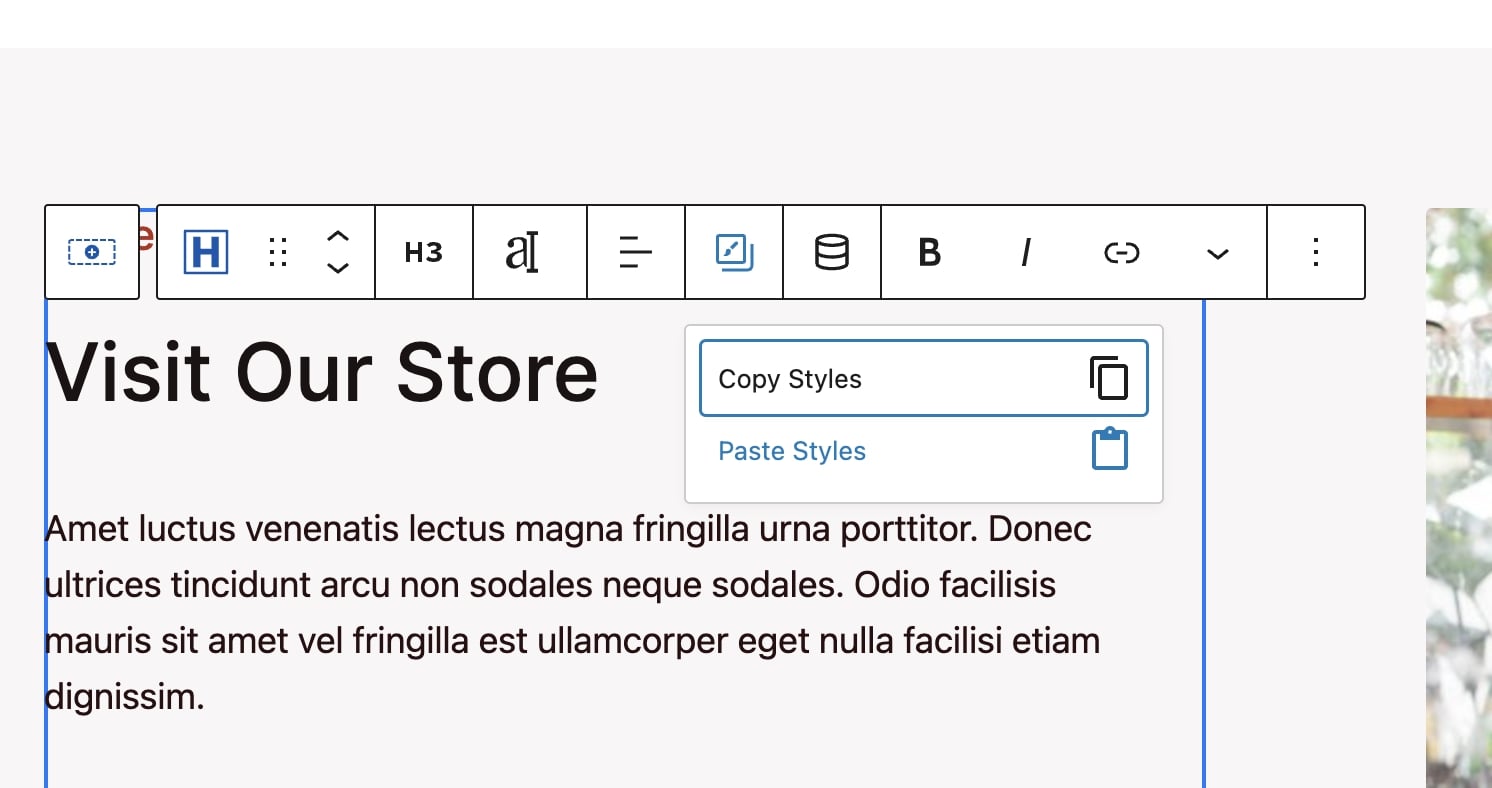
스타일 복사 및 붙여넣기 업데이트
스타일 복사 및 붙여넣기 옵션은 한동안 Kadence Blocks의 일부였지만 Blocks 3.0에서 개선되어 모든 블록에 포함되었습니다. 이 도구는 작업 흐름의 일부로 만들기 위해 약간의 의도가 필요하지만 개발 속도가 훨씬 빨라질 것이라고 약속합니다!
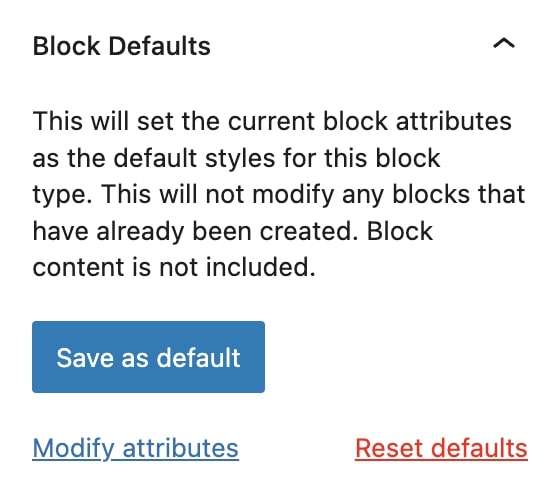
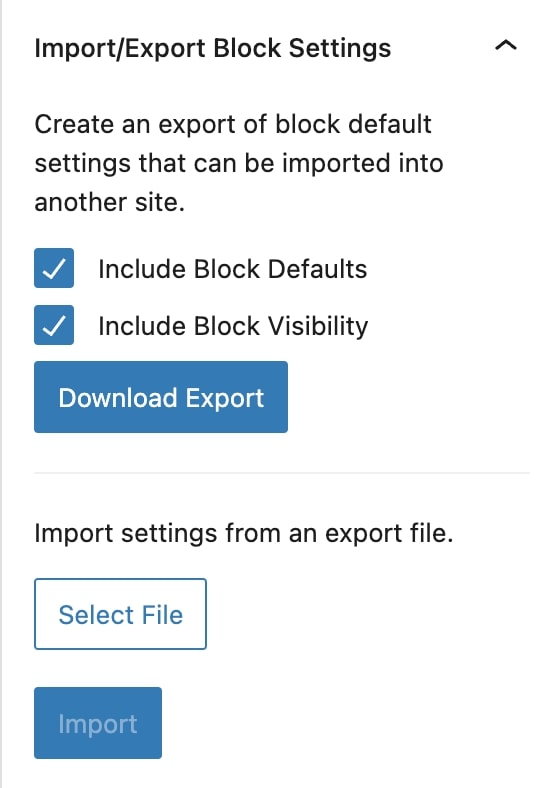
블록 기본값 업데이트
Kadence 블록에서 항상 무언가를 설정하는 경우 블록의 "기본값"을 정의할 수 있습니다. 항상 테마 콘텐츠 최대 너비를 사용하도록 행 레이아웃을 설정하는 경우 페이지에 새 행 레이아웃 블록을 추가할 때마다 이를 기본값으로 설정할 수 있습니다. 모든 블록의 설정으로 이 작업을 수행할 수 있습니다. Kadence Blocks 3.0 이전부터 대부분의 블록에서 이 작업을 수행할 수 있었지만 작동 방식을 변경했습니다. 이제 블록 기본값 설정이 그 어느 때보다 쉬워졌습니다. 각 블록 내에서 "고급"을 클릭한 다음 "기본값 차단"을 클릭하면 블록 기본값이 적용되었는지 확인할 수 있습니다. 블록 기본값에 포함하고 싶지 않은 특정 속성을 제거할 수도 있습니다. 버튼 클릭 한 번으로 작업 중인 현재 블록을 사용하여 새 기본값을 정의할 수 있어 매우 쉽습니다. 블록 기본값을 내보내고 다른 사이트로 가져올 수도 있습니다.
전체 하위 호환성
물론 이와 같은 대대적인 재작성에서 가장 큰 관심사 중 하나는 완전한 이전 버전과의 호환성을 보장하는 것입니다. 우리는 Kadence Blocks 2.*로 구축한 사이트가 업데이트된 3.0 플러그인으로 쉽게 마이그레이션되도록 개발 프로세스 전반에 걸쳐 이 요구 사항을 유지했습니다. 긴 베타 기간 동안 400명이 넘는 사람들이 Kadence Blocks 3.0 테스트에 기여했습니다. 또한 Kadence Blocks로 구축된 대규모 시작 템플릿 라이브러리를 통해 이를 사용하여 수많은 내부 테스트를 수행할 수 있었습니다. 궁금한 점이 있으시면 자체 웹 사이트에서 Kadence Blocks 3.0을 사용하고 있습니다.
Kadence Blocks 3.0이 테스트되지 않은 극단적인 경우가 있을 수 있고 버그가 여전히 존재할 수 있지만 이러한 경우는 거의 없을 것이라고 확신하며 3.0으로 전환할 때 지원 팀이 도움을 드릴 수 있습니다.
블록 편집기에서 업데이트가 작동하는 방식
Kadence 블록을 업데이트하면 게시물 및 페이지의 콘텐츠가 자동으로 업데이트되지 않습니다. 해당 페이지의 콘텐츠 대부분은 정적 HTML로 저장되며 이전에 렌더링된 방식과 매우 유사하게 웹 사이트의 프런트 엔드에 렌더링됩니다. 해당 HTML 중 일부가 렌더링되는 방식을 업데이트하고 HTML과 함께 출력되는 외부 CSS 및 Javascript 파일을 업데이트했지만 블록의 기본 구조는 동일하게 유지됩니다.
예를 들어 Kadence Blocks 2.*의 행 레이아웃 블록은 출력에서 3개의 HMTL DIV를 사용하고 Kadence Blocks 3+의 행 레이아웃 블록은 2개의 DIV만 사용합니다. 이 변경 사항은 웹 사이트에 즉시 적용되지 않습니다. 저장된 HTML이 최신 업데이트로 재생성되는 페이지나 게시물을 열 때까지는 그렇지 않습니다.
두 버전을 모두 지원하는지 확인하기 위해 HTML 변경 횟수를 제한하고 테스트했습니다. 이러한 변경은 사이트의 성능을 개선하기 위한 것입니다.
업데이트 및 문제 해결 팁
다음은 Kadence Blocks 3.0으로 업데이트하는 방법과 문제가 발생할 경우 먼저 확인할 수 있는 몇 가지 사항에 대한 제안 사항입니다.
업데이트하기 전에
- 웹 사이트를 백업하십시오.
- 보너스: 스테이징 사이트를 만들고 거기에서 먼저 업데이트하십시오.
업데이트 후
- 사이트 캐시(브라우저, 페이지 캐시, 개체 캐시)를 지웁니다.
- CSS 및 Javascript 모두에 대한 축소 스크립트를 다시 빌드하십시오.
- 사이트의 페이지를 보고 모든 것이 원활하게 실행되고 있는지 확인하십시오.
문제 해결
- 페이지가 프런트 엔드에 올바르게 표시되지 않으면 페이지를 열고 다시 저장해 보세요 . 이렇게 하면 페이지 콘텐츠의 정적 HTML이 다시 빌드되고 블록 형식이 업데이트됩니다.
- 페이지가 프런트 엔드에 올바르게 표시되지 않으면 추가한 사용자 정의 CSS를 검토하여 사용자 정의 CSS가 올바르게 작동하도록 업데이트해야 하는지 확인하십시오.
무엇 향후 계획?
Kadence Blocks 3.0이 새로운 블록과 함께 제공되지 않는다는 것을 눈치채셨을 것입니다. 이는 핵심 구조, 설정 및 편집기 사용자 인터페이스에 초점을 맞추기 위해 이 업데이트의 범위를 제한하려는 의도적인 결정이었습니다. Kadence Blocks 3.0 업데이트는 곧 출시될 새로운 블록을 위한 발사대와 기타 뛰어난 기능을 제공합니다. 다음은 Kadence 블록에 대한 아이디어를 제공하는 간소화된 로드맵입니다.
- Kadence 블록 3.1 – 한 달 미만
- 고급 양식 블록
- 진행률 표시줄 블록
- 새로운 설계 라이브러리 – 1분기/2분기
- Kadence 블록 프로 2.0 - 1분기/2분기
- Blocks 3.0과 일치하는 구조 및 UI 업데이트
- 기존 블록을 수정합니다.
- 고급 쿼리 블록 – Q2
- 동적 중계기 필드 지원 – Q2
고급 양식 블록
대부분의 개발에서 우리는 새로운 Advanced Form 블록으로 3.0을 출시할 계획이었지만 더 이상 3.0을 보류하지 않기로 결정했습니다. 우리는 여전히 이 블록이 곧 나올 것으로 예상합니다. 이 블록의 첫 번째 버전은 현재 양식 블록보다 양식을 작성하는 훨씬 더 유연한 방법을 제공합니다. 예를 들어 행 레이아웃 블록을 사용하여 필드를 열로 그룹화할 수 있습니다. 모든 필드가 상위 양식 블록에 대한 자체 내부 블록이 되기 때문입니다.
또한 이 블록은 사용자 지정 게시물 유형으로 자체 게시물을 깔끔하게 생성하므로 양식을 여러 페이지에 추가하고 단일 위치에서 업데이트할 수 있습니다. 초기 버전에는 파일 업로드 및 변환 키트 통합과 같이 오랫동안 기다려온 몇 가지 기능이 있지만 이것은 시작에 불과합니다. 연말에 조건부 필드, 결제 및 다단계 양식을 출시할 계획입니다.
특별한 감사
Kadence Blocks 3.0 베타 프로세스 동안 Kadence 개발 팀에 시간, 버그 보고서 및 아이디어를 제공한 모든 분들께 감사드립니다. 이것은 Kadence Blocks의 작동 방식에 대한 완전한 점검이었으며 버그 보고서가 없었다면 Kadence Blocks이 모든 사람에게 잘 작동하는지 완전히 확인할 수 없었을 것입니다.
Kadence Blocks 3.0으로 무엇을 만드시겠습니까?
이러한 새로운 기능과 개선 사항을 여러분에게 제공하게 되어 기쁩니다. Kadence Blocks 3.0 개발을 즐겼던 만큼 여러분도 Kadence Blocks 3.0을 즐겨 사용하시기 바랍니다. 가장 개선된 점은 무엇이라고 생각하십니까? 새 업데이트에 대해 어떤 질문이 있습니까? 아래 의견에 귀하의 생각과 경험을 공유하십시오. 또한 2월 23일 목요일 YouTube의 라이브 스트림에 참여하여 이 릴리스의 하이라이트를 확인하고 Kadence 팀에 질문하고 Kadence Blocks로 구축하기 위한 향후 로드맵에 대해 자세히 들을 계획입니다.