Scheduler.yield() 소개: INP 최적화를 위한 Chrome의 최신 API
게시 됨: 2023-09-152023년 Google이 대응력을 최우선으로 한다는 점에는 의심의 여지가 없습니다.
지금까지 그들은:
- 다음 페인트에 대한 상호작용을 실험적에서 보류 중으로 옮겼습니다.
- 2024년 3월 응답성에 대한 새로운 Core Web Vital 지표로 INP가 첫 번째 입력 지연을 대체할 것이라고 발표했습니다.
- Search Console에서 INP 문제에 플래그를 지정하고 좋은 응답 기준을 충족하지 못하는 웹사이트에 이메일을 보내기 시작했습니다.
이제 Chrome 팀은 현재 새로운 스케줄러 API인 Scheduler.yield() 에 대한 오리진 트라이얼을 실행 중이라고 발표했습니다.
Scheduler.yield()는 개발자가 메인 스레드에 제어권을 다시 넘겨주는 더 쉽고 나은 방법을 제공함으로써 개발자가 사이트의 응답성을 향상시키는 데 도움이 될 것으로 예상됩니다.
새로운 API와 이를 웹사이트에서 사용해 보는 방법에 대해 자세히 알아보려면 계속 읽어보세요.
긴 작업과 메인 스레드에 대한 빠른 요약
긴 작업과 메인 스레드가 무엇인지 잘 알고 있다면 이 부분을 건너뛰어도 됩니다. 그렇지 않은 경우, Scheduler.yield() 및 이를 구현하는 방법을 이해하는 데 기본이므로 이 빠른 요약을 읽어 보시기 바랍니다.
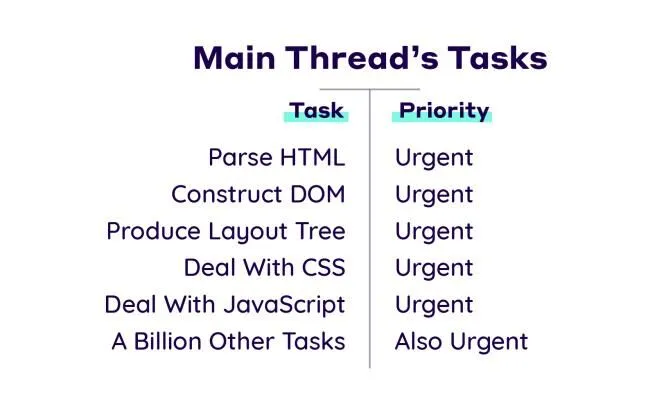
브라우저가 작업으로 수행하는 모든 작업은 작업으로 간주됩니다. 여기에는 렌더링, HTML 및 CSS 구문 분석, 작성한 JavaScript 코드 실행 및 직접 제어할 수 없는 기타 작업이 포함됩니다.
메인 스레드는 브라우저가 대부분의 작업을 수행하는 곳입니다.

안타깝게도 메인 스레드는한 번에 하나의 작업만 처리 할 수 있습니다.그리고 작업을 실행하는 데 50ms 이상이 걸리는 경우 긴 작업으로 간주됩니다.
긴 작업이 발생한다는 것은 브라우저가 작업을 완료하는 데 필요한 만큼 해당 작업을 실행한다는 의미입니다. 완료되면 제어권이 다시 메인 스레드로 넘겨져 브라우저가 대기열의 다음 작업을 처리할 수 있습니다.
긴 작업은 사용자 입력에 응답하는 브라우저의 기능을 지연시키기 때문에 페이지 응답성이 저하되는 주요 원인입니다 . 게다가 실행부터 완료까지의 모델을 갖춘 JavaScript는 메인 스레드를 차단하는 주요 원인입니다.
이것이 렌더링 차단 리소스로 간주되는 이유입니다. 브라우저가 이를 발견하면 다른 작업을 수행하기 전에 먼저 다운로드하고 구문 분석하고 실행해야 합니다.
좋은 소식은 코드가 브라우저에서 작업을 시작한다고 해서 제어가 메인 스레드로 반환되기 전에 해당 작업이 완료될 때까지 기다려야 한다는 의미는 아니라는 것입니다.

작업에서 명시적으로 양보하여 긴 작업을 분할할 수 있습니다.
간단히 말해서 작업 양보는 브라우저가 한 작업에 너무 몰두하여 다른 중요한 작업이나 사용자 상호 작용에 대한 응답을 놓치거나 지연시키는 일을 방지합니다.

불행하게도 현재의 수익률 전략은 완벽하지 않습니다…
왜 Scheduler.yield(): 현재 수익률 전략의 문제
메인 스레드에 양보하는 것은 새로운 개념이 아닙니다. 개발자들은 꽤 오랫동안 긴 작업을 분할하기 위해 다양한 항복 전략을 사용해 왔습니다.
1. 세트타임아웃()
setTimeout()을 사용하면 지정된 지연 이후 또는 정기적인 간격으로 작업이 실행되도록 예약할 수 있습니다. 이렇게 하면 시간 초과를 0으로 지정하더라도 별도의 작업으로 콜백 실행이 연기됩니다. 이 방법은 차례로 실행해야 하는 함수가 여러 개 있는 경우에 효과적입니다.
단점: 정밀도가 보장되지 않습니다. 대기열의 다른 작업으로 인해 지정된 지연 후에 콜백이 정확히 실행되지 않을 수 있습니다. 또한 루프에서 방대한 데이터 세트를 처리하는 경우 특히 수백만 개의 항목이 있는 경우 작업에 시간이 많이 걸릴 수 있습니다.
2. requestIdleCallback()
requestIdleCallback()을 사용하면 브라우저의 유휴 기간 동안 작업이 실행되도록 예약할 수 있습니다. 사용자 경험에 영향을 주지 않고 긴급하지 않은 작업을 수행하는 데 유용합니다.
단점: requestIdleCallback()은 가능한 가장 낮은 우선순위로 작업을 예약합니다. 즉, 메인 스레드가 정체되면 예약된 작업이 실행되지 않을 수 있습니다.
3. isInputPending()
isInputPending()은 언제든지 실행되어 사용자가 페이지의 요소에 참여하려고 하는지 확인할 수 있습니다. 그렇다면 함수는true 를반환합니다. 그렇지 않은 경우false 를반환합니다.
실행할 작업 라인업이 있지만 사용자 상호 작용을 방해하고 싶지 않다고 상상해 보세요. isInputPending() 및 YieldToMain() 함수를 사용하면 사용자 입력이 페이지와 상호작용할 때 지연되지 않도록 할 수 있습니다.
단점: isInputPending()은 사용자 입력 직후 항상 true를 반환하지 않을 수 있습니다. 이는 운영 체제가 상호 작용이 발생했음을 브라우저에 알리는 데 시간이 걸리기 때문입니다. 이는 다른 코드가 이미 실행을 시작했을 수도 있음을 의미합니다.

이는 메인 스레드로 돌아가는 인기 있는 방법 중 일부입니다. 보시다시피, 각각에는 고유한 단점이 있습니다.
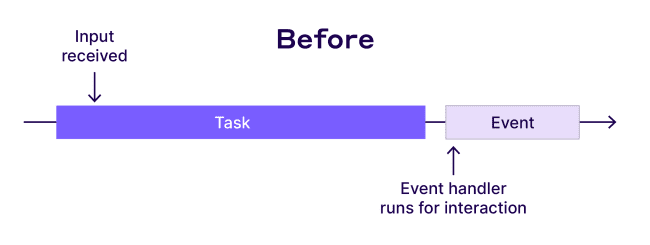
그러나 가장 중요한 단점은 다음과 같습니다.
후속 작업에서 실행될 코드를 연기하여 기본 스레드에 양보하면 해당 코드가 작업 대기열의 맨 끝에 추가됩니다.
그게 왜 문제인가요?
세 가지 답변입니다.
- 논리 오류 가능성 증가: 지연된 코드가 작업 대기열 끝에 배치되므로 지연된 작업으로 돌아가기 전에 브라우저가 실행하는 다른 작업이 있을 수 있습니다. 이는 함수가 실행되는 순서에 영향을 미칠 수 있으며 잠재적으로 논리 오류나 예상치 못한 동작이 발생할 수 있습니다.
- 실행 지연 : 대기열에 작업이 많은 경우 브라우저가 지연된 코드에 도달하여 실행하는 데 상당한 시간이 걸릴 수 있습니다.
- 예측 불가능성: 지연된 작업이 실행될 시기를 정확히 예측하기는 어렵습니다. 이미 대기열에 있는 작업의 수와 특성에 따라 달라지기 때문입니다. 이러한 예측 불가능성은 디버깅 및 성능 최적화를 어렵게 만들 수 있습니다.
요약하자면, 메인 스레드에 양보하기 위한 현재 전략을 사용하면 반응형 사용자 인터페이스를 유지하는 데 도움이 될 수 있지만 적시에 질서 있게 코드를 실행하는 데 어려움을 겪을 수도 있습니다.
Scheduler.yield() 소개
Scheduler.yield()에 대한 오리진 트라이얼을 실행하는 Chrome에 대한 흥미로운 점은 이것이 다른 항복 전략의 모든 단점을 해결하는 스케줄러 API이기 때문입니다.
또한 개발자와 소유자 모두 나머지 코드를 원활하게 실행하면서 반응성이 뛰어난 웹 사이트와 좋은 INP 점수를 달성할 수 있는 솔루션입니다.
그렇다면 Scheduler.yield()에 대한 과대광고는 무엇일까요?
우선, Scheduler.yield()는 전용 항복 함수입니다. 예를 들어 setTimeout()은 긴 작업을 분할하고 메인 스레드에 양보하는 데 사용되지만 기본 옵션보다는 함수 부작용에 더 가깝습니다.
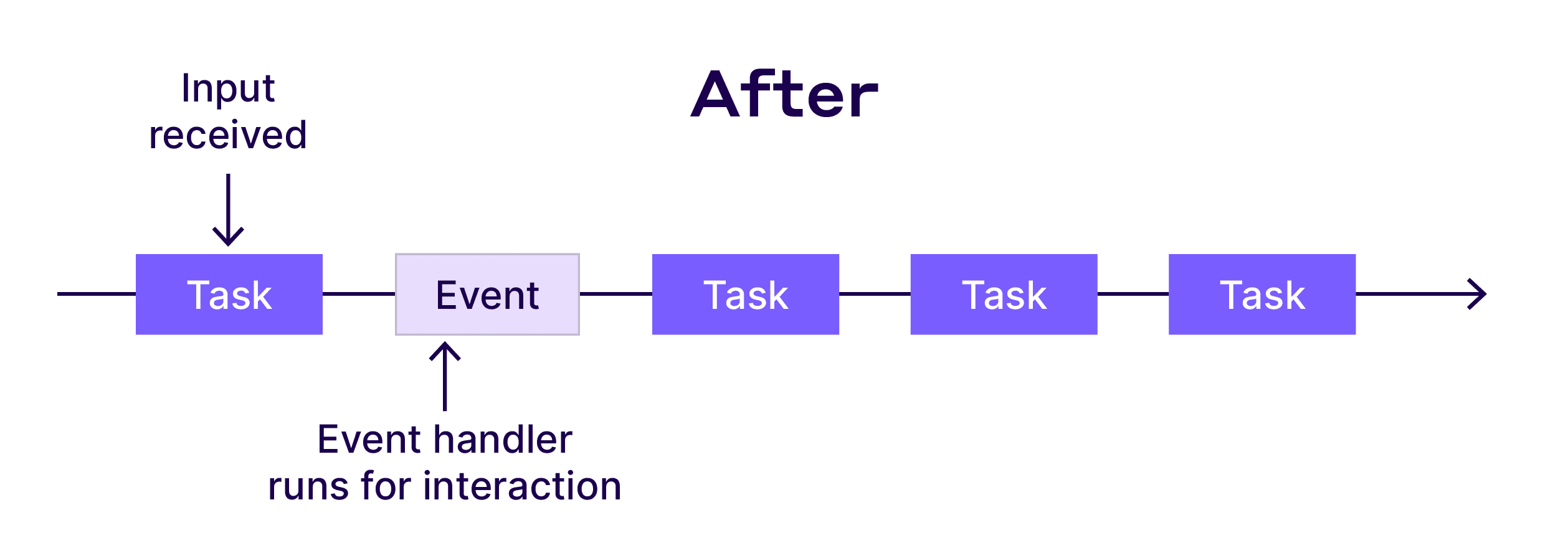
둘째, Scheduler.yield()는 남은 작업을 대기열 맨 앞으로 보냅니다. 이는 양보한 후 즉시 재개하려는 작업이 다른 소스의 작업에 밀려나지 않는다는 것을 의미합니다.
간단히 말해서:
Scheduler.yield()는 두 가지 장점을 모두 제공합니다. 사이트의 응답성과 INP 점수를 향상시키기 위해 양보할 수 있고 양보 후 완료하려는 작업이 지연되지 않도록 할 수 있습니다.
새로운 Scheduler API를 사용해 보는 방법
Chrome 115부터 스스로 Scheduler.yield를 테스트할 수 있습니다.
새로운 API를 실험하려면 Google의 지침을 따르십시오.
- Scheduler.yield를 로컬에서 실험하려면 Chrome 주소 표시줄에 chrome://flags를 입력하고 실험적 웹 플랫폼 기능 섹션의 드롭다운에서 활성화를 선택하세요. 이렇게 하면 Chrome 인스턴스에서만 Scheduler.yield(및 기타 실험적 기능)를 사용할 수 있습니다.
- 공개적으로 액세스할 수 있는 오리진에서 실제 Chromium 사용자에 대해 Scheduler.yield를 활성화하려면 Scheduler.yield 오리진 평가판에 등록해야 합니다. 이를 통해 일정 기간 동안 제안된 기능을 안전하게 실험할 수 있으며 Chrome 팀은 이러한 기능이 현장에서 어떻게 사용되는지에 대한 귀중한 통찰력을 얻을 수 있습니다. 오리진 트라이얼 작동 방식에 대한 자세한 내용은 이 가이드를 읽어보세요.
테스트한 후에는 개선 방법에 대한 피드백을 제공할 수도 있습니다.
안전한 테스트!
NitroPack이 메인 스레드 차단을 해제하는 데 도움이 되는 방법
사용자에게 빠른 경험을 제공하려면 긴 작업을 더 작은 덩어리로 나누는 것이 필수적입니다.
하지만 무거운 JavaScript 중 일부를 선제적으로 최적화할 수 있다면 더 좋지 않을까요?
NitroPack이 필요한 곳입니다.
35개 이상의 고급 웹 성능 기능을 갖춘 NitroPack은 전 세계 180,000개 이상의 웹사이트가 뛰어난 사용자 경험, 핵심 웹 바이탈 및 전환율을 달성하도록 돕습니다.
NitroPack의 가장 중요한 장점 중 하나는 JavaScript 실행을 처리하는 방식입니다.
NitroPack을 설치하면 당사 서비스는 사용자 상호 작용이 감지될 때까지 중요하지 않은 리소스의 로드를 지연시킵니다.
또한 NitroPack은 독점적인 리소스 로딩 메커니즘 덕분에 리소스가 메인 스레드에 공급되는 방식을 재정렬할 수 있습니다. 우리는 메인 스레드에서 작업을 오프로드하여 최신 CPU의 멀티 코어 특성을 활용하기 위해 이렇게 합니다.
이렇게 하면 메인 스레드가 차단되지 않은 상태로 유지되고 사용자 상호 작용을 처리하는 데 사용할 수 있음을 보장할 수 있습니다.
