Kadence Lottie Block을 소개합니다.
게시 됨: 2022-02-10Kadence 팀은 Kadence Blocks 버전 2.2.4 이상에서 사용할 수 있는 새로운 블록인 Lottie Block을 소개하게 된 것을 기쁘게 생각합니다. 이 새로운 블록은 Kadence Blocks를 사용하는 사이트 소유자에게 웹사이트에 고품질 및 낮은 대역폭 애니메이션을 추가할 수 있는 새로운 기회를 제공합니다. Kadence Blocks 2.2.4는 또한 새로운 Count Up Block을 도입하여 애니메이션 카운트 업 또는 카운트다운을 특정 값에 추가합니다.
Lottie Animations를 통한 애니메이션의 새로운 기회
웹 사이트의 애니메이션은 청중을 참여시키고 전환 목표에 주의를 끌 수 있는 놀라운 힘을 가지고 있지만 애니메이션을 추가하기 위한 이전 기술은 종종 낮은 품질의 시각적 경험과 큰 파일 크기와 함께 제공되었습니다. 애니메이션 GIF에서 Adobe Flash, 다양한 비디오 형식에 이르기까지 이전 애니메이션 기술은 가치보다 더 많은 문제를 야기했습니다.
Airbnb의 개발자들은 고대역폭의 오버헤드 없이 고품질 애니메이션을 제공하는 Lottie라는 새로운 기술을 만들었습니다. 개발 후 이 개발자들은 자신의 창작물을 오픈 소스로 제공했습니다. Lottie 파일은 오픈 소스로 크기가 매우 작고 품질이 높을 뿐만 아니라 대화형이며 런타임에 조작할 수 있습니다. LottieFiles에 따르면 "iOS App Store의 상위 500개 앱은 이제 Lottie를 사용하여 사용자를 참여시키고 전환율을 높입니다."
이제 Kadence Blocks의 Kadence Lottie Block을 사용하여 WordPress 사이트 소유자는 애니메이션을 사용하여 사이트 방문자를 위한 더 좋고 매력적인 경험을 만들 수 있습니다.
롯데가 뭔가요?
Lottie는 독일 영화 감독인 Lotte Reiniger의 이름을 따서 명명되었습니다. Reiniger는 1926년에 개봉된 아흐메드 왕자의 모험으로 알려진 실루엣 애니메이션의 가장 선구자였습니다. 이것은 월트 디즈니의 장편 장편 <백설공주와 일곱 난쟁이>(1937)보다 10년 이상 앞서 살아남은 가장 오래된 장편 애니메이션 영화입니다. .
A Lottie는 Kadence Blocks를 사용하는 누구나 WordPress 사이트에 애니메이션을 추가할 수 있는 JSON 기반 파일 형식입니다. Lottie JSON 파일은 데스크톱, 태블릿 및 모바일 장치에서 작동하는 작은 파일입니다. Lottie 애니메이션은 이전 애니메이션이나 그래픽 파일에서 볼 수 있는 픽셀화 없이 쉽게 확대 또는 축소할 수 있습니다.
Lottie 애니메이션 찾기

LottieFiles.com은 Lottie의 모든 것에 대한 놀라운 리소스입니다. 원격 URL로 로드하거나 사이트에서 로컬로 다운로드할 수 있는 무료 Lottie 애니메이션을 찾고 있든 LottieFiles에는 선택할 수 있는 무료 파일이 많이 있습니다. 또한 나만의 Lottie 애니메이션을 만드는 방법에 대해 자세히 알아보고 After Effects 플러그인, Figma 플러그인에 액세스하거나 맞춤형 Lottie 파일을 만들 수 있는 마켓플레이스에서 애니메이터를 찾을 수도 있습니다. LottieFiles의 도구를 사용하여 애니메이션에 상호 작용 기능을 추가할 수도 있습니다.
로티 블록 사용하기
Kadence Lottie Block은 WordPress.org 저장소에서 무료로 제공되는 무료 Kadence Blocks 플러그인을 사용하여 사이트에 추가됩니다. 무료 Kadence Blocks 플러그인의 최신 버전으로 업데이트하기만 하면 Lottie Block을 사이트에서 사용할 수 있습니다. Lottie 블록은 게시물 내, 페이지 또는 Kadence Elements 템플릿을 구축할 때를 포함하여 다른 블록을 사용하는 모든 곳에서 사용할 수 있습니다. Lottie Block을 Kadence Conversion 팝업/모달 또는 슬라이드인에 추가할 수도 있습니다.
Lottie Block을 사용하는 방법은 간단합니다.

Lottie Block을 선택하면 LottieFiles.com에서 WordPress 자리 표시자 Lottie Block 애니메이션이 즉시 표시됩니다.

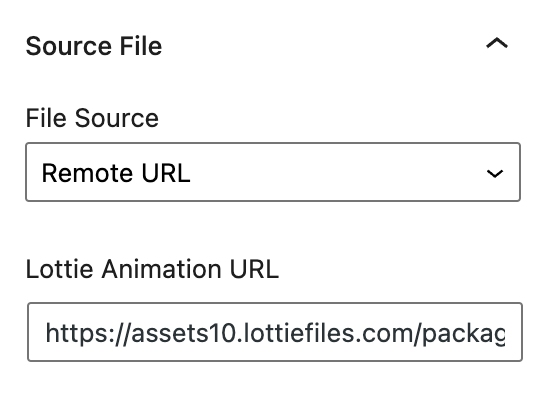
원격 복권 파일
원격 URL을 사용하여 자리 표시자를 바꾸려면 Lottie Animation URL 필드의 항목을 바꾸면 됩니다. 이것은 다른 서버의 원격 위치에서 Lottie 파일을 가져옵니다.

LottieFiles.com 각 애니메이션의 세부 정보 페이지에서 원격 Lottie 파일 URL을 찾을 수 있습니다.

로컬 로티 파일
로컬 파일을 사용하려면 파일 소스 드롭다운에서 로컬 파일 을 선택합니다.

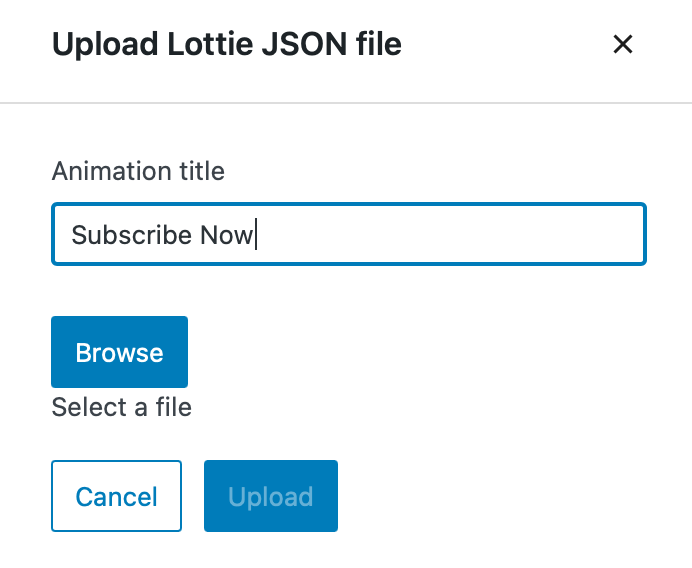
Lottie 파일 업로드 를 클릭합니다. 그러면 하드 드라이브에서 JSON Lottie 파일을 업로드하라는 메시지가 표시됩니다. 먼저 Animation title 에 친숙한 이름을 입력합니다. JSON Lottie 파일을 업로드하면 Kadence Blocks를 사용할 수 있는 모든 게시물이나 페이지에서 파일에 액세스할 수 있으며 이 친숙한 이름은 선택하는 파일을 결정하는 데 도움이 됩니다.
그런 다음 찾아보기 를 클릭합니다. 업로드하려는 JSON 파일을 찾을 수 있는 파일 시스템으로 이동합니다. 업로드를 클릭하면 이미지가 Kadence Lottie Block에 나타납니다. 또한 WordPress 사이트의 Kadence Lottie Block에서도 사용할 수 있습니다.


롯데 접근성
화면 판독기 및 기타 대체 브라우저의 경우 접근성을 위해 Aria 레이블 필드에 애니메이션 설명을 추가합니다. (Aria 레이블은 이미지 대체 태그와 유사합니다.)

Lottie Block에서 사용 가능한 설정
Kadence Lottie Block을 통해 Lottie 애니메이션이 사이트에 표시되는 방식을 제어할 수 있는 여러 설정이 있습니다.

컨트롤 표시
사용자가 애니메이션을 시작/중지하도록 애니메이션을 제어할 수 있도록 하려면 이 기능을 켜면 됩니다.
자동 재생
사용자가 페이지를 로드할 때 애니메이션이 자동으로 재생되도록 하려면 이 옵션을 켜십시오.
호버에서만 재생
사용자가 애니메이션 위로 마우스를 가져가면 이 기능이 켜져 있으면 애니메이션이 재생됩니다. 사용자가 조치를 취하도록 권장하려는 경우에 유용합니다.
페이지 스크롤에서만 재생
애니메이션은 사용자가 스크롤할 때만 재생됩니다. 이것은 자동 재생, 재생 속도, 바운스, 루프 및 마우스 오버 시 재생과 같은 대부분의 설정을 무시합니다. 블록 편집기에서 미리 볼 때는 작동하지 않습니다.
재생 속도
애니메이션 재생 속도를 결정할 수 있습니다.

루프 컨트롤
루프 재생과 바운스 재생의 두 가지 주요 루프 컨트롤이 있습니다. 루프 재생은 애니메이션을 반복적으로 재생하고 바운스 재생은 애니메이션을 재생한 다음 재생을 반대로 합니다. 루프 재생의 지연을 초 단위로 설정하고 사용자에게 재생되는 루프 수를 제한할 수도 있습니다.
크기 컨트롤
크기 컨트롤은 다른 블록과 거의 동일한 방식으로 작동합니다. Lottie 블록 주변의 여백과 여백을 각 변수(좌, 우, 위, 아래)별로 설정하거나 상자를 클릭하여 여백 설정 또는 여백 설정을 연결할 수 있습니다. Lottie 블록의 최대 너비를 설정하여 Lottie 애니메이션의 크기를 빠르게 조정할 수도 있습니다.

블록을 사용할 수 있는 모든 곳에서 Kadence Lottie 블록 사용
블록을 사용하는 모든 곳에서 Kadence Lottie Block을 사용하십시오. Kadence Blocks의 무료 버전에서 사용할 수 있습니다.
그리고 이미 Kadence Blocks Pro, Kadence Conversions 또는 Kadence Theme Pro 플러그인을 사용하고 있다면 이미 블록을 사용하고 있는 모든 영역에 Lottie Block을 추가할 수 있습니다.
예를 들어 Kadence Theme Pro의 일부로 Kadence Elements Templates를 사용하고 바닥글에 Lottie 블록을 추가하려는 경우 쉽게 추가할 수 있습니다. Kadence > 요소 > 템플릿 으로 이동하여 바닥글 템플릿을 찾고 거기에 Lottie Block을 추가하십시오. 예를 들어, Kadence Elements Template을 사용하여 바닥글에 Lottie 애니메이션을 추가하는 방법을 안내하는 최근 게시물을 참조하십시오.
팝업/모달 또는 슬라이드인에 Kadence Conversions를 사용 중이고 사이트에서 사용되는 전환 항목에 Lottie Block을 추가하려는 경우 동일한 방식으로 추가할 수 있습니다. 평소와 같은 방식으로 블록을 사용하고 Kadence Conversions 항목에 대해 Lottie 블록을 사용자 정의하십시오.
애니메이션 사용성을 위한 리소스
WordPress 웹 사이트의 애니메이션은 관심을 끌고 청중을 참여시킬 수 있는 매우 강력한 도구입니다. 물론 큰 힘에는 큰 책임이 따른다. 애니메이션의 모범 사례를 이해하는 데 사용할 수 있는 몇 가지 리소스가 있으며 웹에서 애니메이션에 대한 사용성 모범 사례를 검토하는 것이 좋습니다. Nielsen Norman Group은 주의와 이해를 위한 애니메이션과 UX에서 애니메이션과 모션의 역할이라는 몇 가지 훌륭한 가이드를 제공합니다.
애니메이션 사용성 조사를 통해 전환 목표를 안내하세요. 그렇게 하면 마케팅 목표를 달성하면서 사용자가 원하는 것을 얻을 수 있도록 애니메이션을 추가할 수 있습니다. Animation은 사용자를 즐겁게 하는 경험을 만들기 위한 뛰어난 도구이며 Kadence는 Kadence Blocks를 사용하여 WordPress로 탁월한 사용자 경험을 만드는 200,000명 이상의 사용자에게 이 혁신적인 도구를 제공하게 된 것을 기쁘게 생각합니다.
Kadence는 계속 혁신합니다
Kadence Lottie Block은 Kadence 팀의 최신 혁신 제품입니다. 무료 Kadence Blocks 플러그인에서 사용할 수 있으며 버전 2.2.4 이상으로 업데이트하면 Kadence Lottie Block이 표시됩니다.
Kadence가 제공하는 모든 것을 얻으려면 전체 번들을 제안합니다. 새로운 제품과 기능이 추가되면 전체 번들에 추가되므로 항상 최신 Kadence 혁신에 액세스할 수 있습니다.
