랜딩 페이지와 웹사이트: 주요 차이점 및 사용 사례
게시 됨: 2022-03-24랜딩 페이지나 웹사이트를 구축하는 것은 기업가에게 압도적으로 보일 수 있습니다. 둘 중에 어떻게 선택하세요? 비즈니스 목표를 달성하는 데 도움이 되는 웹사이트 또는 랜딩 페이지를 어떻게 구축할 수 있습니까? 둘 다 언제 구축해야 합니까?
랜딩 페이지와 웹사이트의 주요 차이점을 알면 각각을 구축할 시기와 비즈니스 목표를 달성하기 위한 구축 방법을 결정하는 데 도움이 됩니다.
랜딩페이지란?
방문 페이지는 단일 목표를 달성하기 위해 구축된 독립 실행형 웹 페이지입니다. 이 목표는 제품 또는 서비스 판매, 방문자의 이메일 주소 받기, 뉴스레터 가입 받기 또는 온라인 이벤트 등록자 받기 등이 될 수 있습니다.
방문 페이지는 방문자를 전환하도록 설계되었습니다. 그렇기 때문에 사용자가 작업을 완료하는 데 도움이 되는 고유한 특성이 있습니다.
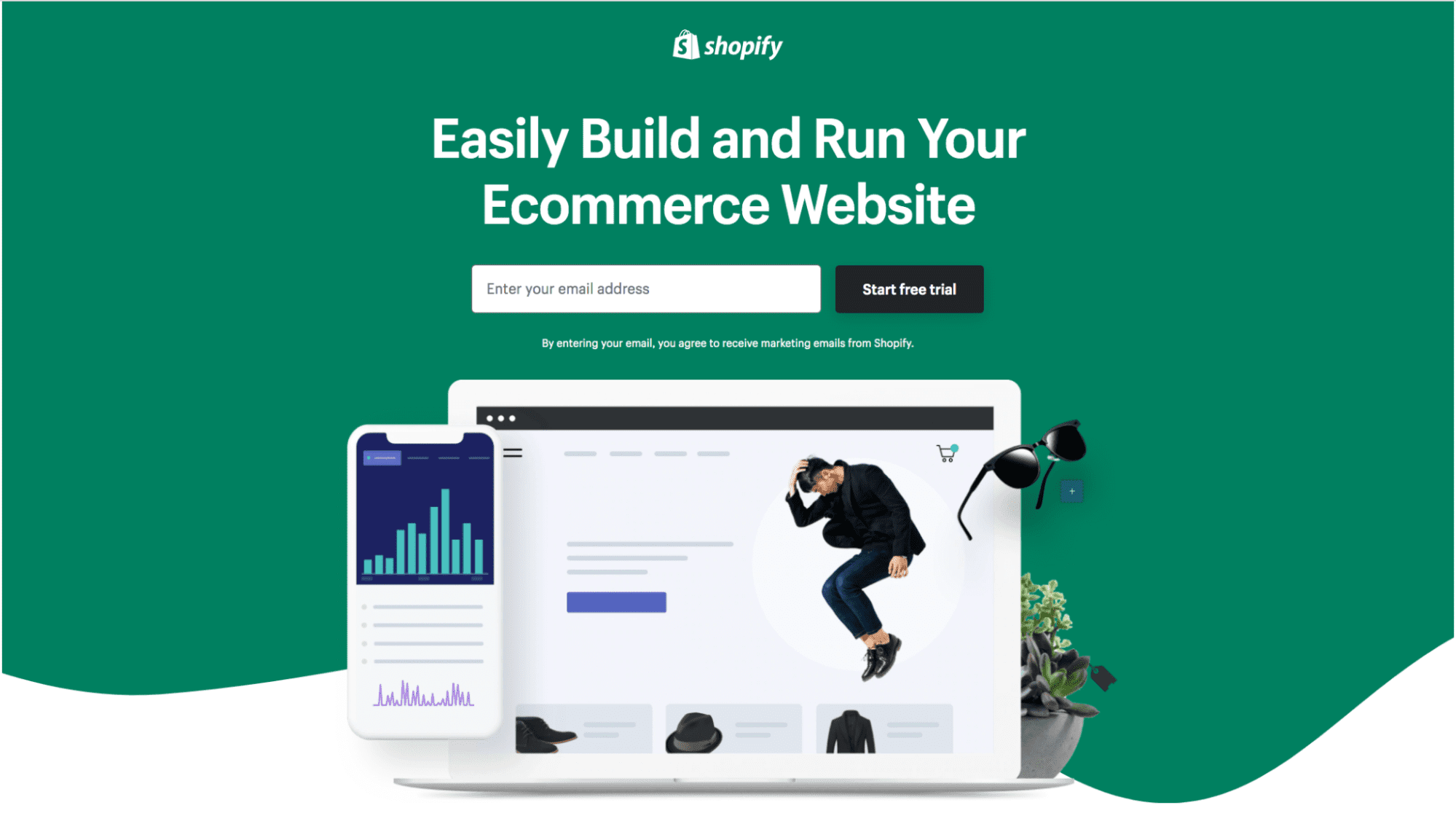
다음은 방문자가 무료 평가판에 등록할 수 있도록 구축한 Shopify 랜딩 페이지의 예입니다.

방문 페이지는 방문자를 페이지에서 멀어지게 하는 방해 요소를 제한하고 비즈니스가 원하는 조치를 취하는 데 필요한 모든 세부 정보와 정보를 제공해야 합니다.
방문 페이지는 제품 판매 페이지, 단일 페이지 웹사이트 또는 곧 출시될 웹사이트로 사용할 수 있습니다. 어떤 경우에는 하나의 명확한 클릭 유도문안을 가리키는 여러 섹션이 있는 독립 실행형 웹사이트일 수도 있습니다.
웹사이트란 무엇입니까?
웹사이트는 방문자가 찾고 있는 귀하의 비즈니스에 대한 정보를 제공하기 위한 다양한 방문 페이지, 웹 페이지 및 섹션의 그룹입니다.
일반적으로 비즈니스 웹사이트에는 정보 페이지, 문의하기 페이지, 블로그 페이지, 제품 및 서비스 페이지와 같은 여러 섹션이 포함됩니다.
웹 사이트에는 일반적으로 기능별로 별도의 페이지가 있습니다.
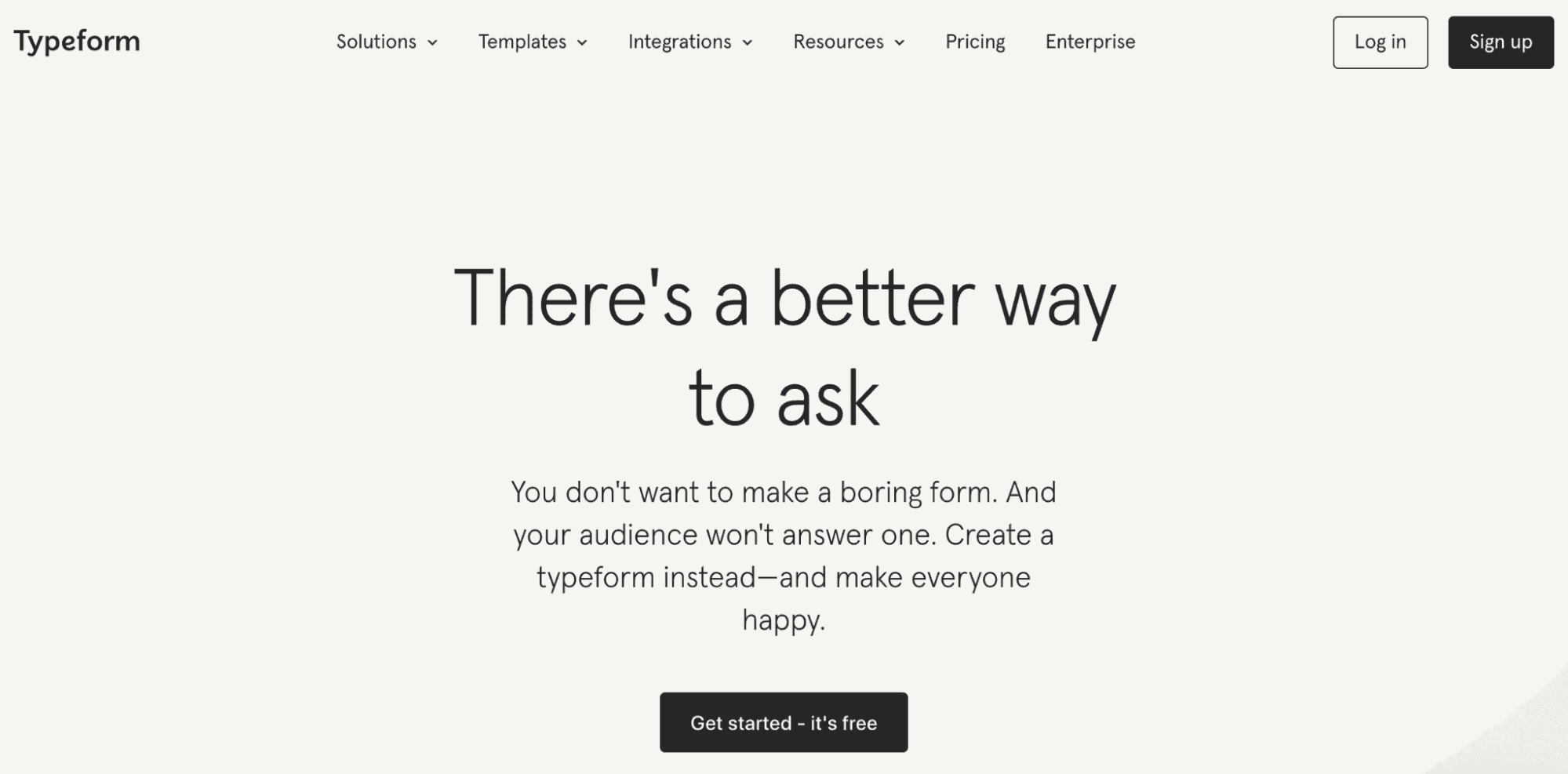
다음은 Typeform의 예제 웹사이트입니다. 상단 탐색 메뉴에서 사이트의 다른 모든 페이지를 볼 수 있습니다.

랜딩 페이지와 웹사이트의 차이점은 무엇입니까?
방문 페이지와 웹사이트의 주요 차이점을 알면 비즈니스에 적합한 것을 선택하는 데 도움이 됩니다.
1. 랜딩 페이지 vs 웹사이트: 목표
방문 페이지는 방문자 전환, 반면 웹 사이트에는 일반적으로 여러 목적이 있습니다.
일반적으로 정보를 공유하거나 비즈니스를 홍보하는 대신 방문 페이지에 단일 제안이 표시됩니다.
다음은 방문자가 소셜 미디어 스케줄러 Loomly에서 무료 평가판을 시작할 수 있도록 제작된 랜딩 페이지입니다:

웹 사이트의 주요 목적은 비즈니스를 설명하고 비즈니스에 대한 소비자의 신뢰를 구축하며 브랜드 참여를 장려하는 것이어야 합니다.
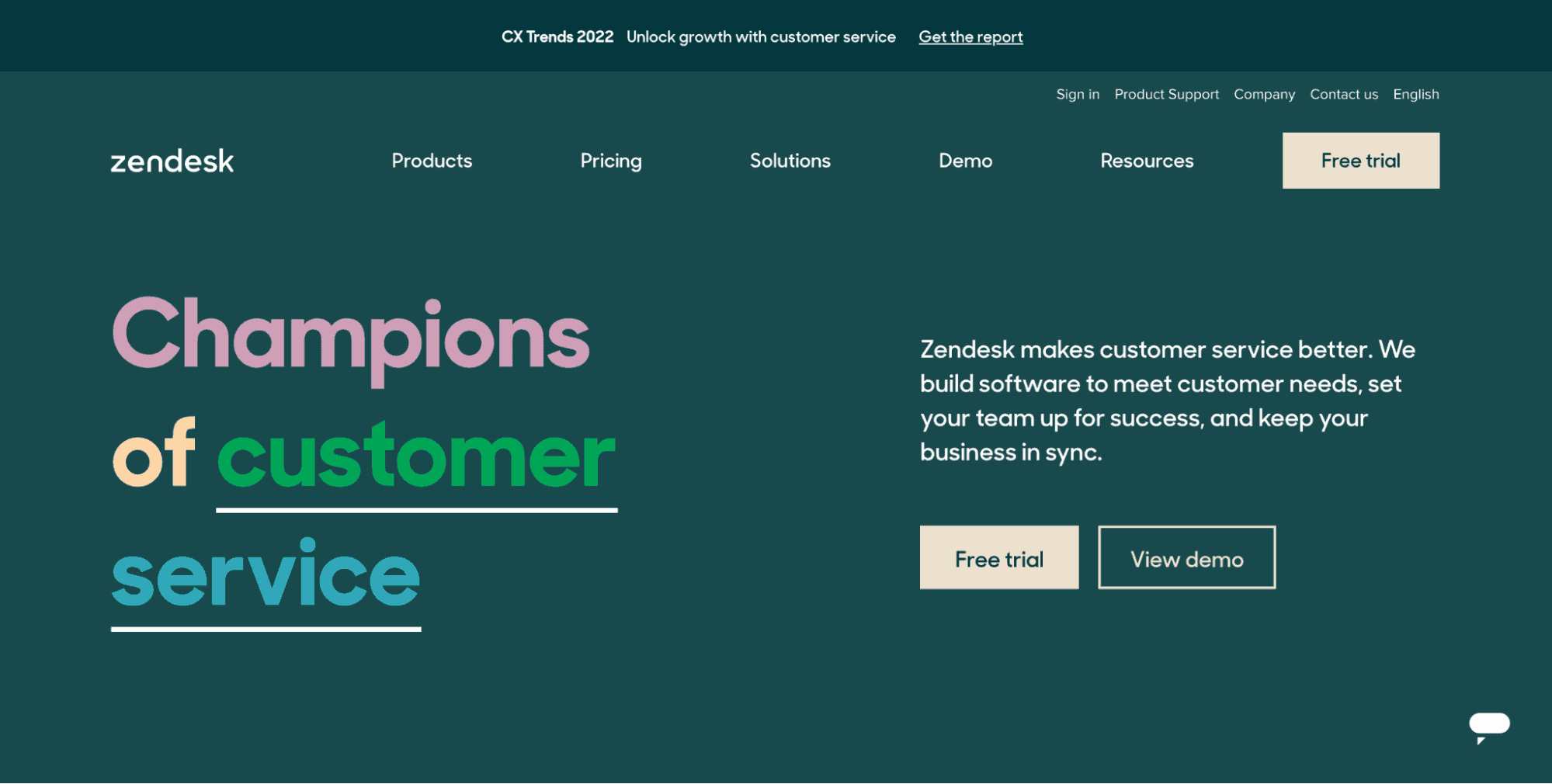
고객 서비스 플랫폼 Zendesk에는 비즈니스 목표를 설명하는 명확한 홈페이지가 있습니다. 웹 사이트에는 탐색 메뉴뿐만 아니라 페이지 자체의 다른 섹션에도 있는 여러 탐색 옵션이 있습니다.

랜딩 페이지와 웹사이트는 구조가 다르지만 랜딩 페이지는 때때로 웹사이트의 일부일 수 있지만 웹사이트는 종종 단일 랜딩 페이지 이상입니다.
2. 방문 페이지와 웹사이트: 탐색
방문 페이지에는 방문자가 웹사이트에 속하지 않는 한 사이트의 다른 부분으로 이동할 수 있도록 상단에 탐색 모음이 없습니다.
다음은 Pipedrive의 매우 명확하고 간소화된 랜딩 페이지의 예입니다.

웹사이트는 탐색 친화적이며 사람들이 사이트의 여러 페이지를 방문하도록 적극적으로 권장합니다. 그러나 랜딩 페이지는 단 하나의 목표에만 집중하기 때문에 상단 바 또는 사이드바 탐색 메뉴를 생략하는 것이 가장 좋습니다.
Calendly는 방문자가 원하는 것을 빠르게 찾을 수 있도록 상단 탐색 모음을 사용합니다.

물론 방문 페이지에 탐색 모음을 포함할 수 있습니다. 그러나 방문자가 전환하도록 유도하려면 방해 요소를 제거하고 방문 페이지에 유지하는 것이 가장 좋습니다.
3. 방문 페이지와 웹사이트: 트래픽 소스
Google Ads, Facebook 광고 또는 기타 유료 광고에 비용을 지출하고 있다면 항상 명확한 전환 목표가 있는 특별히 제작된 방문 페이지로 트래픽을 보내야 합니다. 이는 궁극적으로 더 높은 ROAS(광고 투자 수익률)로 이어집니다.
사실, 단일 목적 페이지가 랜딩 페이지에서 설명하는 것과 필요가 다를 경우 일부 사람들을 이탈시킬 수 있습니다. 그러나 ROI와 효율성을 측정하고 지표를 기반으로 조정할 수 있으므로 유료 트래픽에 가장 적합합니다.

웹사이트의 홈페이지나 사이트의 다른 페이지로 유료 트래픽을 유도해서는 안 됩니다. 일반 웹사이트 트래픽이 콘텐츠 공유, 유기적 Google 검색 및 소셜 미디어 게시물과 같은 무료 소스에서 발생하는 것이 가장 좋습니다.
언제 방문 페이지가 필요합니까?
집중된 목표를 달성하려고 할 때와 유료 광고 캠페인을 운영하는 경우 방문 페이지가 필요합니다. 랜딩 페이지는 명확한 CTA가 있고 잠재 고객에게 다음 단계를 제공하기 때문에 거의 항상 리드를 생성하고 판매를 마감하는 데 가장 좋습니다.
훌륭한 랜딩 페이지를 만드는 것은 이 세 가지 요소를 포함하는 것으로 요약됩니다.
1. 명확한 목표
랜딩 페이지를 구축하기 전에 이 랜딩 페이지로 우리가 무엇을 얻고자 하는지라는 질문에 대한 명확한 답이 있는지 확인하십시오.
목표를 알면 방문자가 탐색하고 조치를 취하기 쉬운 무언가를 만드는 데 도움이 됩니다.
2. 설득력 있는 CTA
랜딩 페이지에서 눈에 띄는 명확하고 매력적인 CTA는 방문자가 어떤 조치를 취하기를 원하는지 이해하는 데 도움이 됩니다.
CTA 버튼에 고대비 색상을 사용하여 사본을 돋보이게 만드십시오. "가입!"과 같은 필수 행동 단어를 포함하십시오. 또는 "사은품을 받으세요!" 방문자가 무엇을 해야 하는지 알 수 있습니다.
SurveyMonkey는 방문자가 다음을 클릭하도록 장려하기 위해 명령문과 대조되는 CTA 버튼을 사용합니다.

3. 매력적인 카피
타겟 청중에게 직접 말하는 매력적인 문구를 작성하면 랜딩 페이지를 만들거나 깨뜨릴 수 있습니다.
페이지에서 어떤 종류의 판매 문구를 사용해야 하는지 식별하려면 먼저 페이지의 목표와 대상 고객을 알아야 합니다.
더 많은 뉴스레터 가입을 원하십니까? 다가오는 이벤트 티켓을 판매 중이신가요? 무료 전자책을 제공합니까?
티켓을 판매하는 경우 방문자에게 eBook을 다운로드하도록 요청하는 경우와는 다른 접근 방식이 필요합니다.
청중이 의사 소통하는 방법과 메시지를 가장 잘 전달할 수 있는 방법을 고려하십시오.
사본을 간결하게 유지하고 관심을 끌 수 있도록 후크로 페이지를 여는 것으로 시작하십시오.
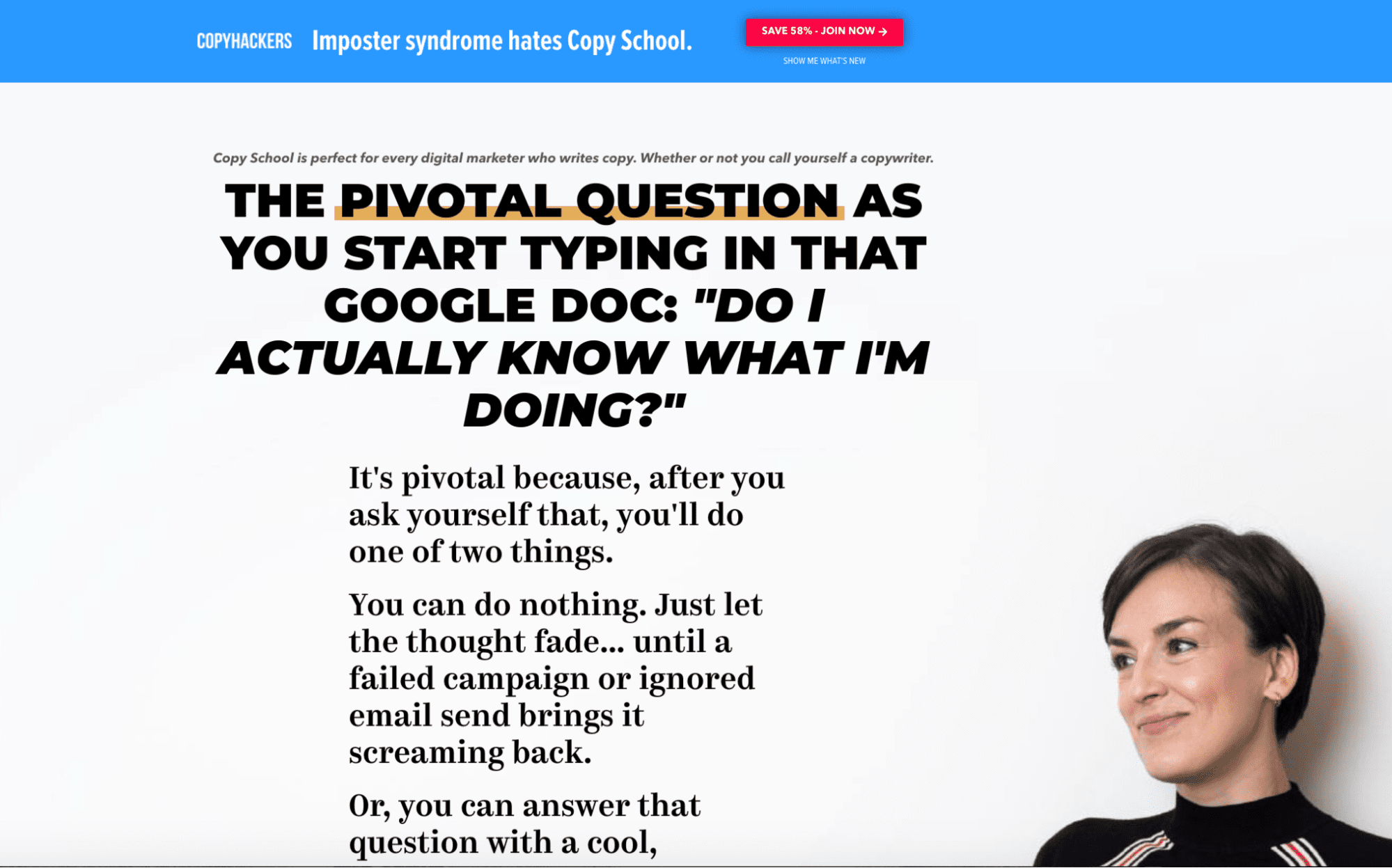
CopyHackers는 브랜드 보이스에 맞춰 눈길을 끄는 카피를 작성합니다.

웹사이트는 언제 필요합니까?
웹사이트를 통해 방문자는 방문 페이지에서는 할 수 없는 방식으로 비즈니스를 경험하고 이해할 수 있습니다.
잠재 고객은 귀하의 비즈니스를 완전히 이해하기 위해 귀하의 사이트를 방문합니다. 그들은 귀하의 정보 페이지를 읽고, 귀하의 블로그를 보고, 귀하가 판매하는 다양한 제품 또는 서비스를 볼 수 있습니다.
업계 공간에서 브랜드 인지도, 신뢰 및 권위를 구축하려면 잘 디자인되고 포괄적인 웹 사이트가 필수적입니다.
효과적인 웹사이트를 구축한다는 것은 다음 세 가지 요소에 대해 생각하는 것을 의미합니다.
1. 일관된 브랜딩
사람들이 웹사이트의 다양한 요소를 살펴볼 때 웹사이트가 귀하의 브랜드에 속해 있다는 것을 알아야 합니다. 브랜드 보이스가 재미 있든 격식 있든 웹사이트 전체에서 그 목소리를 고수하십시오.
색 구성표와 로고도 마찬가지입니다. 브랜드의 모양과 느낌을 결정했으면 웹사이트 전체에 적용해야 합니다.
Monday.com은 웹사이트 전체에 명확하고 일관된 브랜딩을 사용하여 다음 웹사이트에 있는 방문자에게 명확하게 표시합니다.

2. 귀하의 비즈니스에 대한 확실한 개요
방문자는 귀하의 비즈니스에 대한 추가 정보를 찾기 위해 귀하의 웹사이트를 방문하므로 귀하의 사이트가 사람들에게 귀하의 비즈니스와 하는 일에 대한 명확한 개요를 제공해야 합니다.
귀하의 웹사이트는 새로운 방문자가 홈페이지에서 귀하의 비즈니스에 대해 가질 수 있는 모든 기본적인 질문에 답해야 합니다. 예를 들어, 당신이 누구인지, 무엇을 하는지, 왜 그것이 그들에게 중요해야 하는지.
다음으로, 사람들이 더 자세한 정보를 쉽게 찾을 수 있도록 사이트를 논리적 섹션으로 나누는 방법에 대해 생각해 보십시오. 하나의 제품만 판매하는 경우 각기 다른 기능에 대해 별도의 웹 페이지를 선택할 수 있습니다. 또는 사용 사례를 자세히 설명하는 여러 게시물로 블로그를 구축할 수도 있습니다.
중요한 것은 귀하의 비즈니스에 적합한 방식으로 웹사이트를 구성하는 것입니다.
3. 직관적인 탐색
웹사이트 레이아웃은 사이트의 나머지 부분을 쉽게 탐색할 수 있도록 해야 합니다. 방문자가 원하는 것을 몇 초 만에 쉽게 찾을 수 있어야 합니다.
방문자가 원하는 것을 빨리 찾을 수 없는 경우 다른 경쟁 웹사이트로 이동할 위험이 있음을 기억하십시오.
방문자가 클릭할 수 있는 모든 다른 기본 페이지를 볼 수 있도록 명확한 상단 메뉴 표시줄을 만드십시오. 다음은 포함해야 하는 몇 가지 탐색 아이디어입니다.
- 페이지 정보
- 블로그
- 서비스
- 연락처
- 가격
- 특징
- 팀
포함하도록 선택하는 탐색 옵션은 비즈니스 유형에 따라 다릅니다. 핵심은 방문자가 원하는 것을 빠르고 쉽게 찾을 수 있다는 것입니다.
Mailchimp의 상단에는 방문자가 제품, 리소스, 영감 또는 가격을 빠르게 찾을 수 있는 간단한 탐색 모음이 있습니다.

방문 페이지 또는 웹사이트를 선택해야 합니까?
랜딩 페이지와 웹사이트는 모두 비즈니스 마케팅 캠페인의 필수 구성 요소입니다. 각각을 언제 어떻게 사용하는지 알면 더 많은 방문자와 소통하고 더 많은 고객을 전환하는 데 도움이 됩니다.
비결은 주요 차이점과 강점을 파악하여 각각을 유리하게 활용할 수 있도록 하는 것입니다. 그런 다음 페이지를 만들고 트래픽을 보내고 테스트를 수행하고 결과를 평가하는 경우입니다.
다음 방문 페이지 또는 웹사이트 구축을 시작할 준비가 되셨습니까? AppSumo Store를 확인해 보십시오. 다음 캠페인에 도움이 될 최고의 소프트웨어 거래가 있습니다.
