플라이휠의 퇴각 웹사이트 레벨업: 개발자의 이야기
게시 됨: 2019-11-14Flywheel을 조금 따라오셨다면 알겠지만, 우리는 Fly Fest라고 사랑스럽게 언급하는 1년에 두 번 오프사이트 전체 회사 휴양지를 가지고 있습니다. (그리고 내가 할 수 있다면 : 그것은 폭발입니다.)
Flywheel이 성장함에 따라 Fly Fest는 점점 더 많은 활동, 세션 및 기회를 통해 전문적으로 레벨을 올리고 전 세계의 동료 Flywheelers와 연결할 수 있는 더 큰 이벤트가 되었습니다.
특정 시점에서 우리는 추적해야 할 것이 많다는 것을 깨달았습니다. 내가 어디에 있어야 합니까? 언제 시작됩니까? 내가 거기 어떻게? 소그룹 세션에 대한 나의 선택은 무엇입니까?
따라서 누군가가 혼동을 일으키거나 길을 잃거나 잘못된 크기의 신발을 신고 라스베가스에 나타나지 않도록(아는 경우) Fly Fest에는 전용 웹사이트가 필요하기로 결정했습니다. Fly Fest 웹사이트에서 개발자로 일하고 그 프로젝트에 대해 조금 공유할 수 있는 것이 저의 특권이었습니다!
Fly Fest 사이트를 만드는 과정을 처음부터 끝까지 자세히 살펴보겠습니다.
- 프로젝트 요구 사항
- 테마 및 플러그인
- 브랜드에 생명을 불어넣다
- 기술적 과제
- 부활절 계란
여기에서 팔로우하고 사이트를 볼 수 있습니다.
프로젝트 요구 사항
여러 가지 이유로 워드프레스에서 Fly Fest 웹사이트를 구축하는 것은 쉬운 결정이었습니다. 분명히 Flywheel은 WordPress에 중점을 두고 있으므로 박쥐에서 바로 강력한 경쟁자입니다. 그러나 Fly Fest에는 마지막 순간에 시간, 세부 정보 또는 위치가 변경될 수 있으므로 즉석에서 사이트를 편집할 수 있어야 하는 여러 주요 내부 이해 관계자도 있습니다.
또한 사이트에는 독립적이고 유연하게 편집 및 정렬할 수 있어야 하는 몇 가지 다른 유형의 콘텐츠가 있습니다. Fest 웹 사이트에는 전체 일정, 몇 가지 다른 유형의 이벤트 및 함께 응집력 있게 연결되어야 하는 FAQ 섹션이 있습니다.
마지막으로, 참석자들이 하루 종일 시간, 위치 및 기타 이벤트 세부 정보를 확인하기 위해 휴대폰을 꺼낼 가능성이 매우 높기 때문에 사이트 는 모바일에서 잘 작동해야 했습니다. (이러한 이유로 클릭 수와 페이지 로드를 절대 최소로 유지하기 위해 단일 페이지 레이아웃을 결정했습니다.)
이러한 요구 사항을 감안할 때 사용자 정의 게시물 유형과 고급 사용자 정의 필드를 사용하여 사용자 정의 WordPress 사이트 및 테마를 선택하는 것은 "간단한 일이 아니었습니다"(창립자 Rick Knudtson의 표현을 빌리자면).
테마 및 플러그인

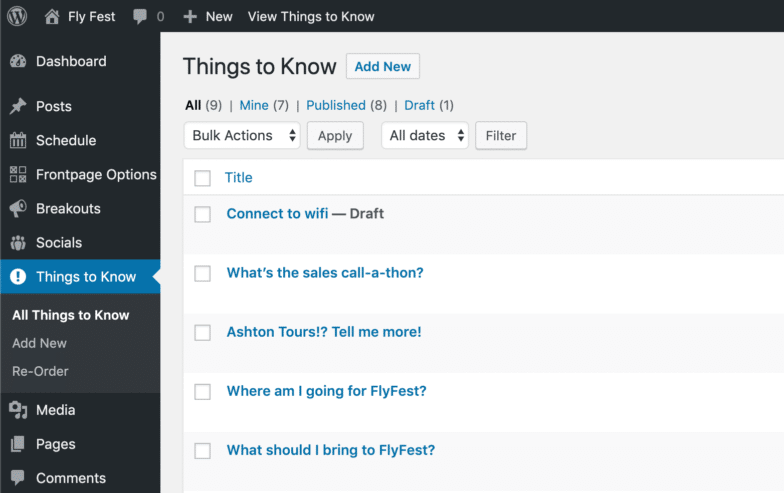
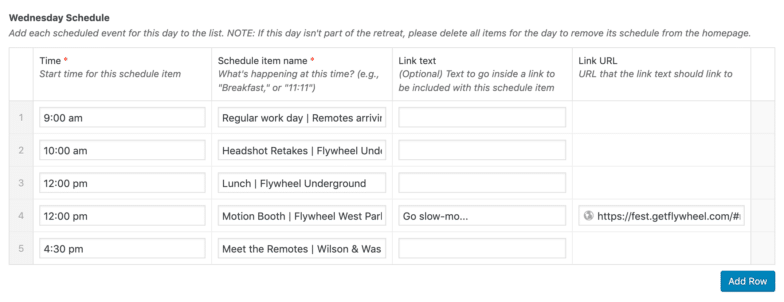
사이트에 대해 생성된 사용자 정의 게시물 유형에는 일정 항목(시간, 장소 등으로 이벤트 일정을 채움)이 포함되었습니다. 세부 항목(각 세부 세션 에 대해) 사교 (모든 과외 활동); 및 알아야 할 사항 , 사이트의 FAQ 섹션을 마무리합니다.
사용자 정의 게시물 유형(또는 CPT)을 쉽게 생성할 수 있는 플러그인이 있지만 간결하게 유지하기 위해 CPT를 사이트 테마에 직접 코딩하기로 선택했습니다. 사이트는 스플래시 페이지에 불과합니다. 즉, 템플릿 파일이 많이 필요하지 않았기 때문에 자식 테마나 시작 테마는 너무 과했을 것입니다. 사실, 테마의 최종 버전은 총 5개의 기본 템플릿 파일만 사용하게 되었습니다. 바닥글과 머리글에 각각 하나씩; 당연히 함수 파일; 프론트 페이지 템플릿 파일, 그리고 물론 대체용 인덱스 파일. (게다가, 내가 그린 필드보다 더 즐기는 것은 많지 않습니다.)

플러그인으로 이동: 고급 사용자 정의 필드로 작업한 적이 있다면 이미 알고 있듯이(그렇지 않다면 놓치고 있는 것입니다!) 플러그인을 사용하면 사이트 관리자가 편집 경험을 훨씬 더 부드럽고 쉽게 할 수 있습니다. 각 사용자 정의 게시물 유형에는 작성해야 할 고유하고 간단한 사용자 정의 필드 세트와 누구나 쉽게 사이트를 업데이트할 수 있도록 따라야 할 지침이 있습니다. 또한 전체 관리 옵션 페이지는 ACF(플러그인의 Pro 버전에서 내가 가장 좋아하는 기능 중 하나)로 생성되었습니다.
고급 사용자 정의 필드 외에 우리가 사용하기로 선택한 플러그인은 Post Types Order(콘텐츠 편집자가 FAQ와 같은 항목을 끌어다 놓아 날짜순으로 정렬하는 대신 필요에 따라 순서를 변경할 수 있도록 하기 위함)입니다. 그리고 내가 개인적으로 가장 좋아하는 이미지 압축 플러그인인 Compress JPEG & PNG images by TinyPNG(사용자가 어디서 알고 있는 자신의 이미지를 업로드할 때 필수). 그게 다야!
브랜드에 생명을 불어넣다
기술적인 것들로 충분합니다. 올해 Fly Fest의 주제는 "Level Up"이었습니다. 우리의 뛰어난 디자이너들은 80년대 복고풍 비디오 게임에 대한 경의에서 그 주제를 참조하여 이벤트를 위해 완전히 새로운(다시 한 번 말장난을 의도한) 브랜드 모양과 느낌을 고안했습니다. 활기찬 브랜드는 장식부터 간판 및 환경 디자인에 이르기까지 휴양지의 모든 측면에 활기를 불어넣었습니다.
이 사이트는 픽셀화된 글꼴까지 동일한 기발한 느낌을 포착하도록 자연스럽게 설계되었습니다. 나는 우리의 경이로운 디자이너 Bryan과 Rese에게 모양과 레이아웃에 대해 감사를 표합니다. 그들의 멋진 고해상도 목업을 충실히 재현하기 위해 최선을 다했습니다. 그러나 그들의 작업이 너무 좋았기 때문에 사이트 개발자로서 더 나아가 비전에 생명을 불어넣을 수 있는 다른 기회가 있는지 알아보도록 영감을 받았습니다.
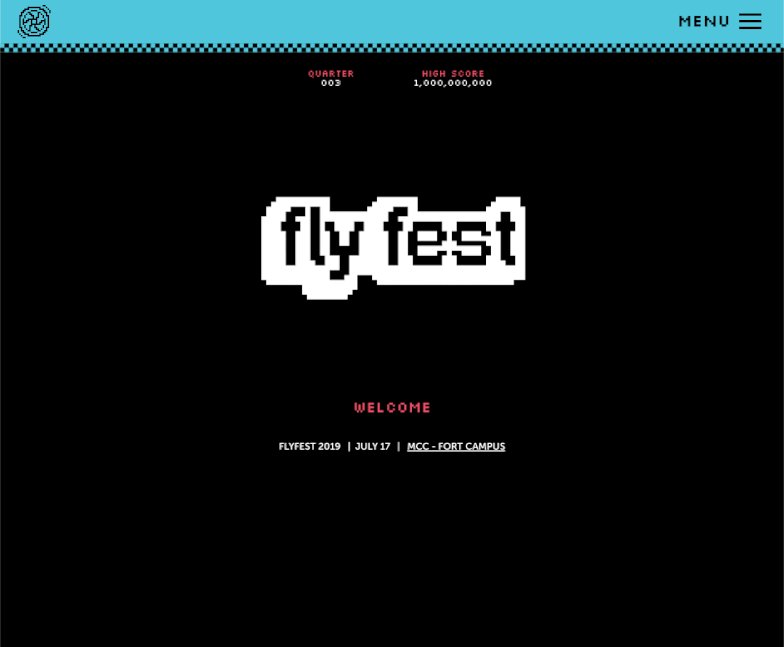
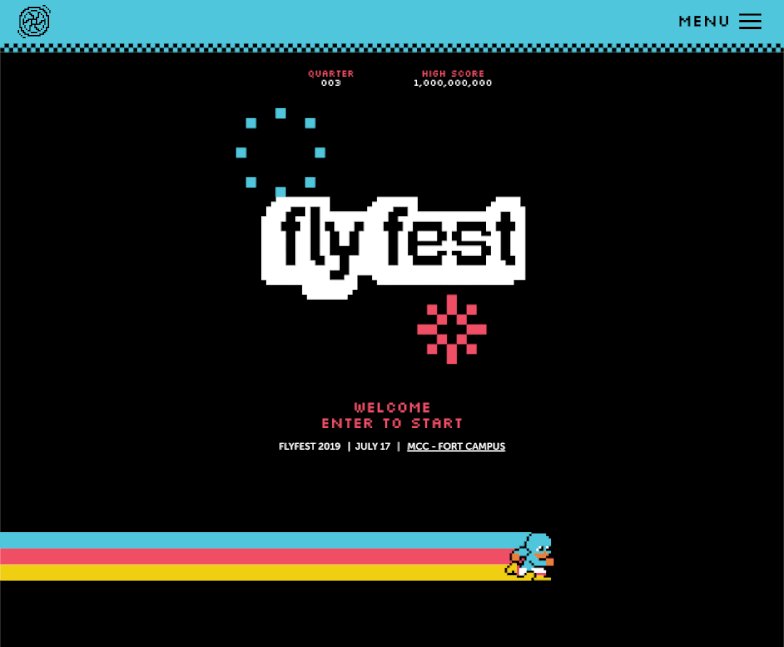
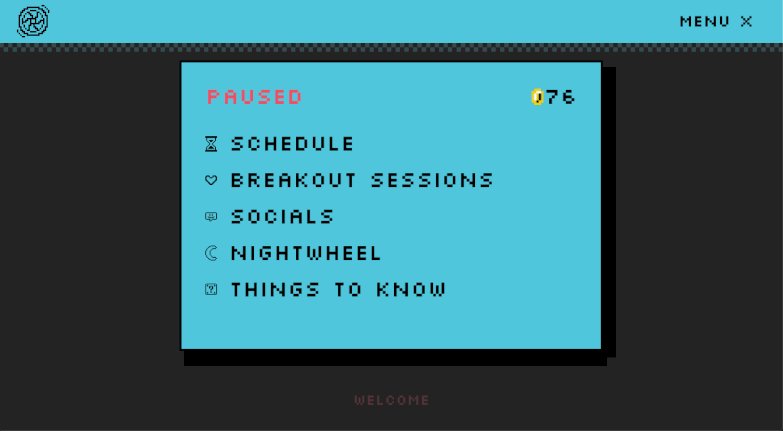
우선, 우리는 사이트의 초기 보기를 아케이드 게임의 스플래시 화면처럼 보이게 하는 방법에 대해 협력했으며 그 결과에 매우 만족했습니다(아래 참조!). 디자이너들은 제게 Fly Fest 로고 위에 있는 8비트 불꽃놀이 애니메이션과 Fest 마스코트("Fly Kid"라고 불림) 중 하나를 제공했습니다. 나는 약간의 (말장난이 여전히 의도된) 캐릭터를 추가하기 위해 CSS 키프레임을 사용하여 Fly Kid에 약간의 모션과 더 길고 다채로운 트레일을 추가했습니다. 충분히 오래보고 Fly Kid는 돌아서서 다른 방향으로 달려갑니다. 그것은 나에게 매우 아케이드처럼 느껴졌습니다.

마지막 터치는 "Enter to start" 텍스트를 깜박이게 하여 전체 스플래시 화면에 마치 사이트에 도착했을 때 주먹으로 가득 찬 아케이드 캐비닛으로 걸어가는 것처럼 달콤한 복고풍 분위기를 주는 것이었습니다.

애니메이션은 Fly Fest 웹사이트의 상단 섹션에 아케이드 같은 느낌을 줍니다.
분명히 모든 웹 사이트에서 탐색이 중요합니다. Flywheelers가 진행 중인 이벤트의 주요 세부 정보를 확인하기 위해 언제든지 사이트를 방문할 수 있는 여기에서는 특히 그렇습니다.
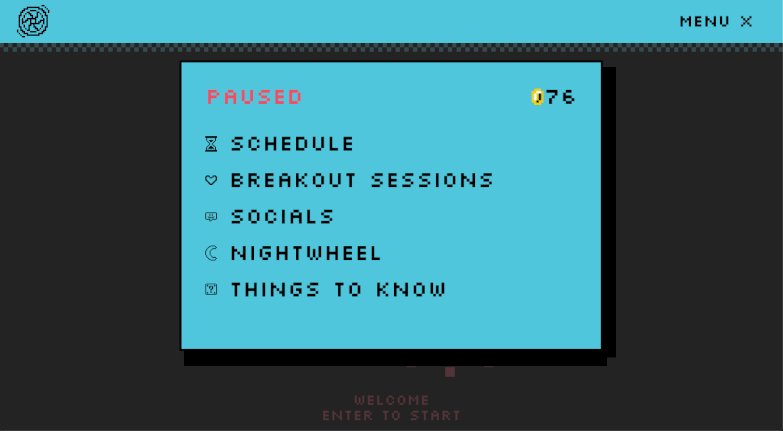
그 목표 를 달성하고 영감을 더 많이 얻기 위해 나는 탐색 메뉴를 비디오 게임 일시 정지 화면처럼 보이고 작동하도록 하기로 결정했습니다. 탐색 모음에서 햄버거 메뉴 아이콘을 누르면 사이트에 "일시 중지" 화면(즉, 탐색 메뉴)이 열릴 때 익숙한 사운드 효과가 들립니다.

브랜드에 생명을 불어넣은 무수히 많은 작은 꽃들에 대해 훨씬 더 오래 이야기할 수 있지만, 특히 사이트 전체에 있는 사용자 지정 커서와 애니메이션 자산 및 아이콘에 대한 디자이너의 작업을 언급하고 싶습니다. 별이 반짝거리고 우주선이 치솟고 파도가…
나는 또한 페이지 하단 근처에 있는 "color flood" 게임을 자랑스럽게 생각합니다. 재미있는 사실은 제가 얼마 전에 React에 내장한 CodePen을 사이트 브랜드에 맞게 조정한 것입니다. 우리는 사이트에서 실제 게임을 갖는 것이 전체 경험을 다음 단계로 끌어올리는 데 도움이 된다고 느꼈습니다. (그거 알아? 모든 말장난이 의도되었다고 가정 해 봅시다.)
기술적 과제
저는 항상 코드 문제를 해결하는 창의적인 방법을 찾고 있으며 이 사이트는 흥미로운 기회를 제공했습니다.
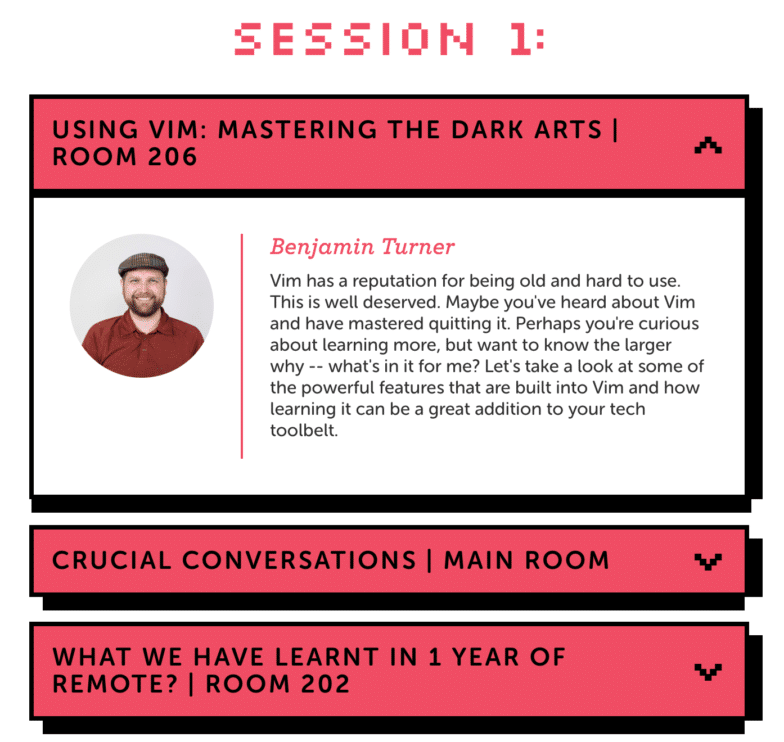
디자인에서 내가 가장 좋아하는 부분 중 하나는 이 아코디언 버튼 구성 요소였습니다. 상자로 시작하지만(사용자에게 콘텐츠 개요를 쉽게 제공하기 위해) 터치/클릭하여 더 많은 정보를 표시할 수 있습니다.

이러한 아코디언 요소가 제시한 문제는 두꺼운 하단/오른쪽 그림자에 있었습니다. CSS는 그런 테두리를 생성할 수 있는 방법이 없습니다(아코디언이 축소 되거나 확장되든 상관없이 작동하는 방식은 고사하고). 그래서 저는 약간의 창의력을 발휘해야 했습니다.
솔루션은 CSS를 사용하여 여러 상자 그림자 값을 설정할 수 있다는 것을 깨달았습니다. 보고 있는 "테두리"는 실제로 두 개의 그림자입니다. 하나는 오른쪽으로, 하나는 약간 오른쪽과 아래쪽으로 오프셋됩니다. 해당 선언은 다음과 같습니다.
box-shadow: 14px 0 0 var(--black), 2px 12px 0 var(--black)
(그런데 var(-black) 구문에 익숙하지 않은 경우 CSS 변수입니다. 놀랍고 여기에서 자세히 읽을 수 있습니다!)
하지만 아코디언에 대해 말하자면:
이러한 아코디언 요소는 사이트의 대부분의 섹션에서 사용됩니다. 즉, 사용자가 페이지를 탐색할 때 검사하기로 결정한 요소의 수에 따라 각 섹션이 매우 짧거나, 매우 높거나, 또는 그 중간에 있을 수 있습니다.
대부분의 웹사이트에서는 배경이 일반적으로 정적 색상일 것이기 때문에 문제가 되지 않습니다. 그러나 여기 배경에서 너무 많은 흥미로운 일들이 벌어지고 있는 곳에서 나는 섹션의 높이에 관계없이 의사 무작위 장식 요소가 함께 축소되거나 확장되고 너무 많이 또는 너무 많이 보지 않았는지 확인하고 싶었습니다. 작은.
이 문제에 대한 해결책은 각 배경 요소를 상위 섹션 내부에 절대적으로 배치한 다음, 다음과 같이 뷰포트와 백분율 단위의 조합을 사용하여 CSS 계산 기능으로 상단 및 왼쪽 속성을 동적으로 설정하는 것이었습니다.
svg.star:nth-of-type(4){
left: 90%;
top: calc(16vh + 20%);
}
뷰포트 단위와 백분율 단위의 계산된 조합은 레이아웃에 임의성을 부여하는 동시에 사용자 화면의 크기를 고려하는 데 도움이 되었습니다.
부활절 계란
예리한 관찰자는 일시 중지 메뉴에서 동전 개수를 알아차렸을 수 있으며 이는 단지 장식용이 아닙니다. 나는 사이트에 고전 비디오 게임 프랜차이즈에 대한 참조를 구축하는 것이 재미있었고, 동료들이 이 작은 이스터 에그의 잠금을 해제할 때 Slack에 놀라움을 게시하는 것을 보는 것은 기뻤습니다.
여기에서 너무 많은 내용을 스포일러하지는 않겠지만 총 코인에 추가할 수 있는 몇 가지 방법이 있으며 비밀을 검색할 때 소리를 켜야 합니다. 충분히 자세히 살펴보면 Nintendo, Capcom 및 Konami 게임에 대한 많은 참조를 찾을 수 있습니다. 아, 그리고 사이트에 내가 onlinesequencer.net을 사용하여 만든 Flywheel 좋아하는 트랙에 대한 약간의 8비트 찬사도 숨겨져 있습니다.
즐거운 사냥과 읽어주셔서 감사합니다!


계속 읽기: 완벽한 개발 워크플로
WordPress 사이트를 개발하는 것은 어렵지 않습니다. 사실, 올바른 도구와 몇 가지 간단한 소프트웨어만 있으면 개발 워크플로가 완전히 즐거워질 수 있습니다! 로컬에서 개발하는 것부터 사이트를 활성화하는 것까지, 우리는 프로세스를 단순화하고 앞으로 수년간 사이트를 유지하기 위한 최고의 팁과 트릭을 수집했습니다.
아래에서 다운로드하세요!



