WordPress에서 브라우저 캐싱을 활용하는 방법
게시 됨: 2024-05-16성능을 향상시키려는 노력에도 불구하고 WordPress 사이트가 여전히 지연되고 있습니까? 당신은 혼자가 아닙니다.
많은 사용자는 사이트 로드 속도를 높이는 비밀 요소에 대해 궁금해합니다.
열쇠 하나? 브라우저 캐싱.
아마 들어보셨을 수도 있고, 속도를 높이기 위해 브라우저 캐시를 삭제해 보셨을 수도 있습니다.
개념은 로켓 과학이 아닙니다. 로딩 속도가 느리면 방문자가 멀어질 수 있으므로 속도를 높이기 위해 브라우저 캐싱을 시도해 볼 가치가 있습니다.
이 가이드에서는 브라우저 캐싱의 중요성과 WordPress 사용자가 이를 구현하여 사이트 로드 시간을 크게 개선하고 사용자 만족도를 높이며 SEO 성능을 향상시킬 수 있는 방법에 대해 논의합니다.
시작하자.
브라우저 캐싱이란 무엇이며 왜 중요한가요?
브라우저 캐싱은 사용자가 웹사이트를 처음 방문한 후 HTML 페이지, 이미지, CSS 스타일시트, JavaScript 파일과 같은 웹사이트 파일을 사용자의 장치에 로컬로 저장하는 것을 의미합니다. 다음에 사용자가 돌아올 때 장치에는 필요한 항목 중 일부가 이미 포함되어 있으므로 페이지가 더 빠르게 로드됩니다.
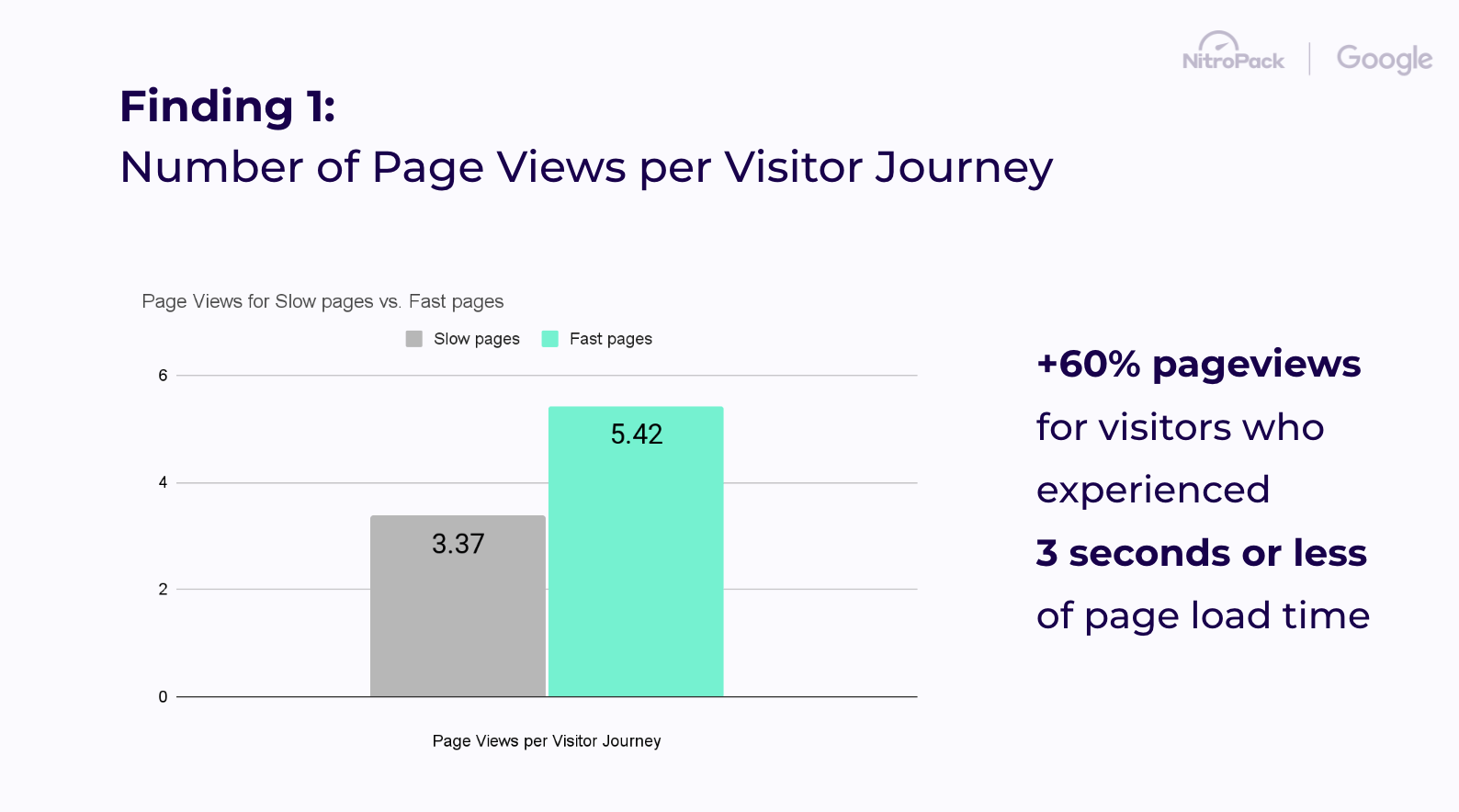
NitroPack 연구에 따르면 로드 시간이 3초 이하인 사용자는 60% 더 많은 페이지를 방문하는 것으로 나타났습니다.

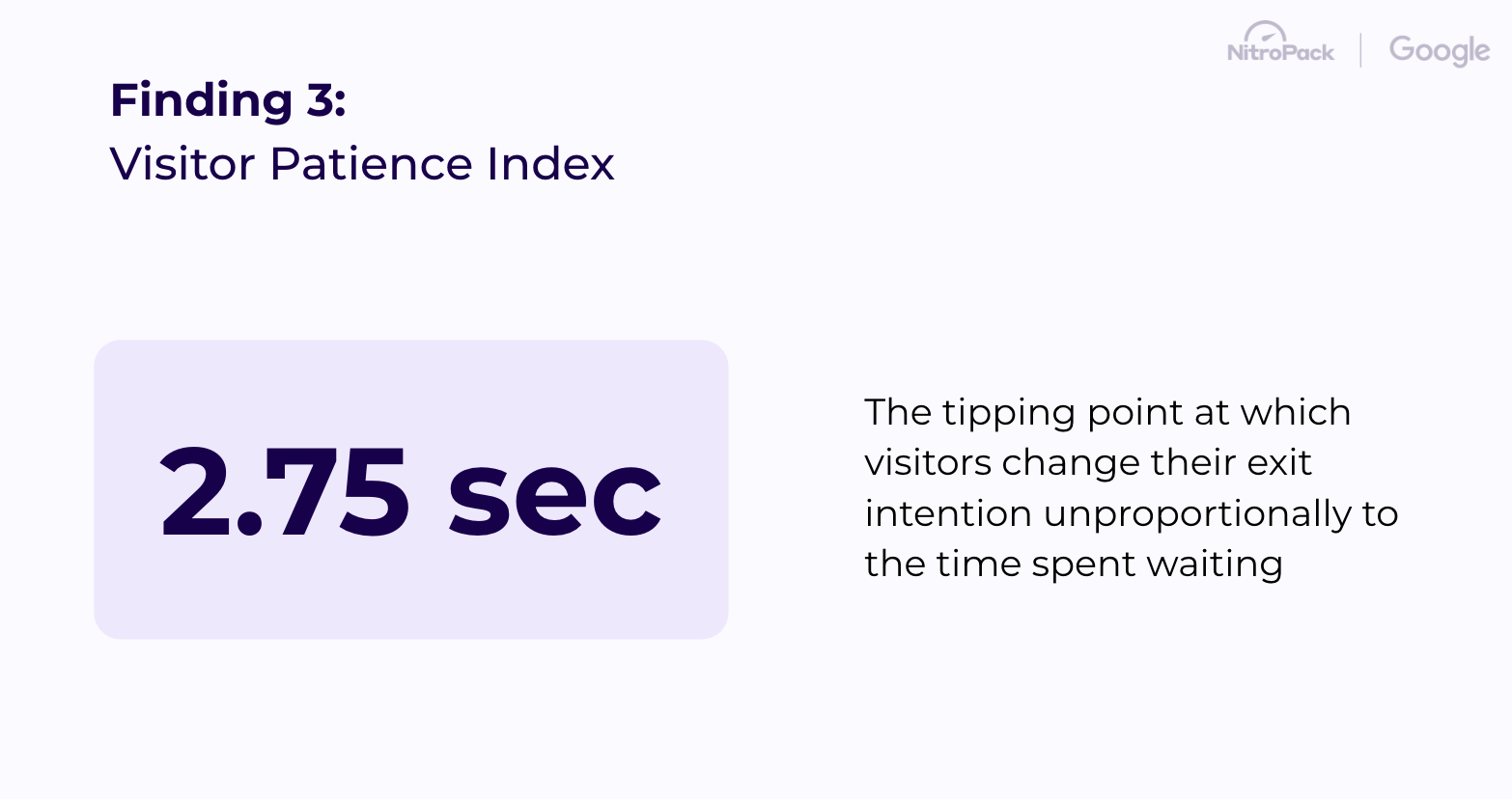
게다가 방문자들은 페이지 로드 2.75초에 인내심을 잃고 불균형적으로 웹 페이지를 떠나기 시작하는 것으로 나타났습니다.

간단히 말해서, 3초의 로드 시간은 방문자가 귀하의 웹사이트에 머물다가 즉시 전환하거나 떠나기로 결정하는 전환점입니다.
즉, 브라우저 캐싱을 통해 로드 시간을 줄이면 사용자 경험이 확실히 향상되어 방문자를 고객으로 전환할 가능성이 높아집니다.
서버 캐싱과 브라우저 캐싱의 차이점
서버 및 브라우저 캐싱은 웹 사이트 성능을 향상시키는 데 사용되는 기술이지만 웹 탐색 프로세스의 다양한 수준에서 작동합니다.

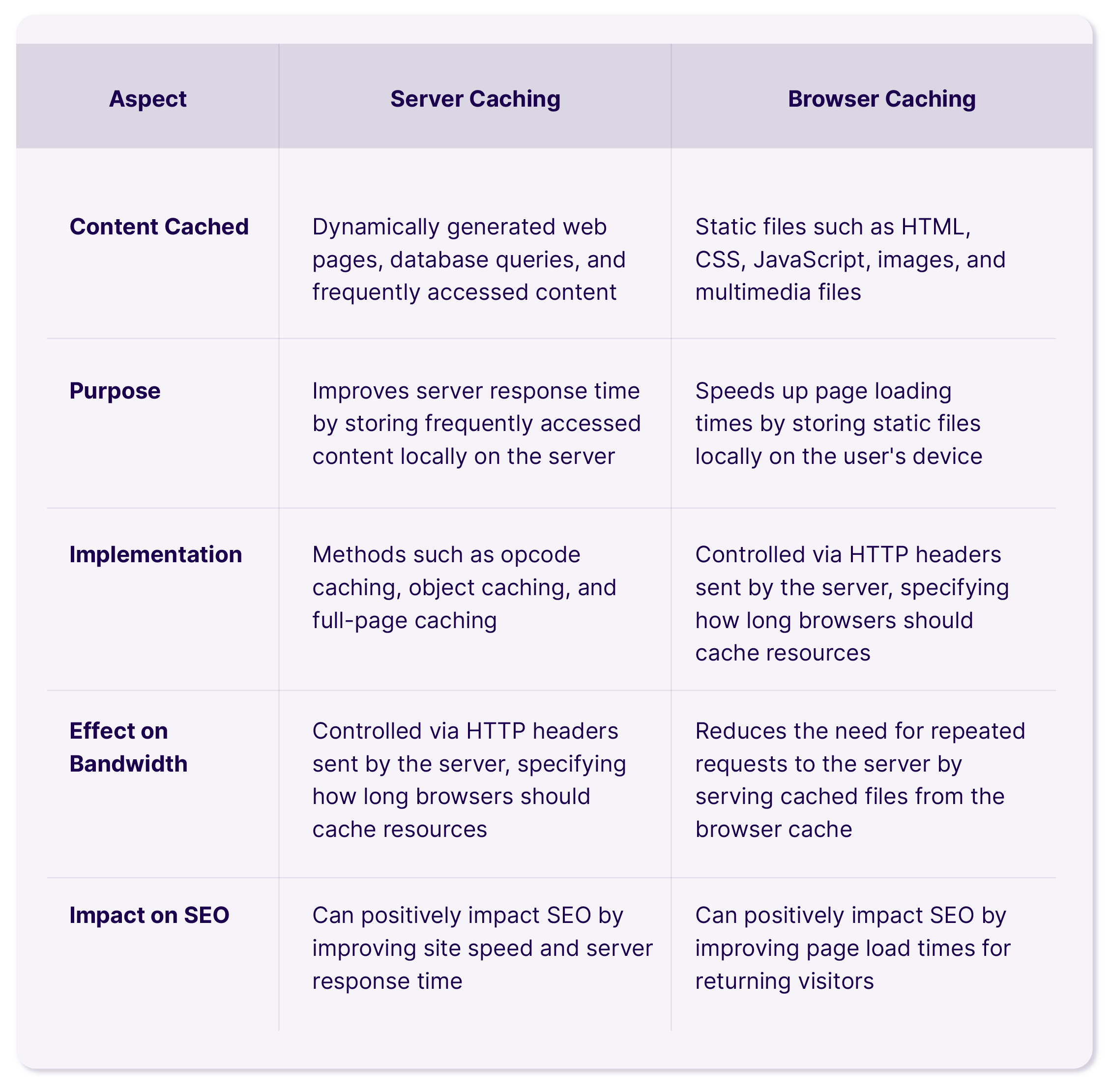
위 표에는 위치, 캐시된 콘텐츠 유형, 목적, 구현 방법, 대역폭 및 서버 로드에 미치는 영향, SEO에 미치는 영향을 포함하여서버 캐싱 과 브라우저 캐싱간의 주요 차이점이 요약되어 있습니다.
브라우저 캐싱을 활성화해야 합니까?
Google은 빠르게 로딩되는 웹사이트를 선호합니다. 방문자는 빠른 웹 경험을 좋아합니다.
간단히 말해서, 그렇습니다. 브라우저 캐싱을 활성화해야 합니다!
하지만 답변을 더 자세히 설명하기 위해 웹사이트 캐싱의 가장 큰 장점 두 가지를 살펴보겠습니다.
첫째, 페이지 로드 시간이 크게 향상되어 사용자 경험이 향상되고 웹사이트의 검색 엔진 순위에 긍정적인 영향을 미칠 수 있습니다. 로드 시간이 빠르면 이탈률이 낮아지고 참여도가 높아질 수 있습니다. 사용자가 빠르게 응답하는 사이트에 머무를 가능성이 높아지기 때문입니다.
둘째, 브라우저 캐싱은 서버의 부하를 줄여줍니다. 브라우저가 이전에 다운로드한 리소스를 재사용할 수 있도록 허용하면 서버에 대한 요청 수를 줄일 수 있습니다. 이는 트래픽 급증 중에 특히 유용할 수 있으며, 서버의 응답성을 유지하고 속도 저하 없이 더 많은 동시 사용자를 처리할 수 있습니다. 또한 더 적은 수의 서버 리소스로 더 저렴한 호스팅 계획을 구매하여 비용을 절감할 수 있습니다.
브라우저 캐싱은 일반적으로 대부분의 웹사이트에 적합합니다. 성능을 향상시키고, 사용자 경험을 향상시키며, 서버 부하를 줄입니다. 캐싱 설정을 신중하게 구성하면 사용자가 항상 최신의 정확한 콘텐츠를 받을 수 있도록 보장하면서 이점을 얻을 수 있습니다.
캐싱을 활성화하지 않도록 선택하면 다음에 성능 테스트를 실행할 때 다음 경고가 표시될 수 있도록 준비하십시오.
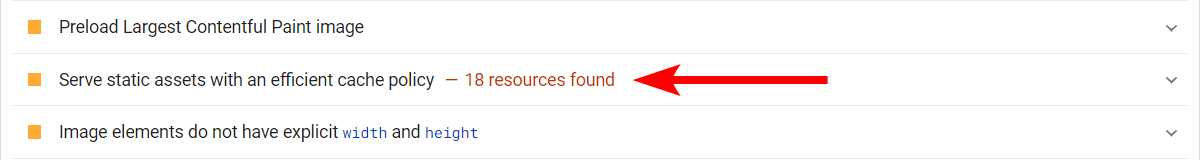
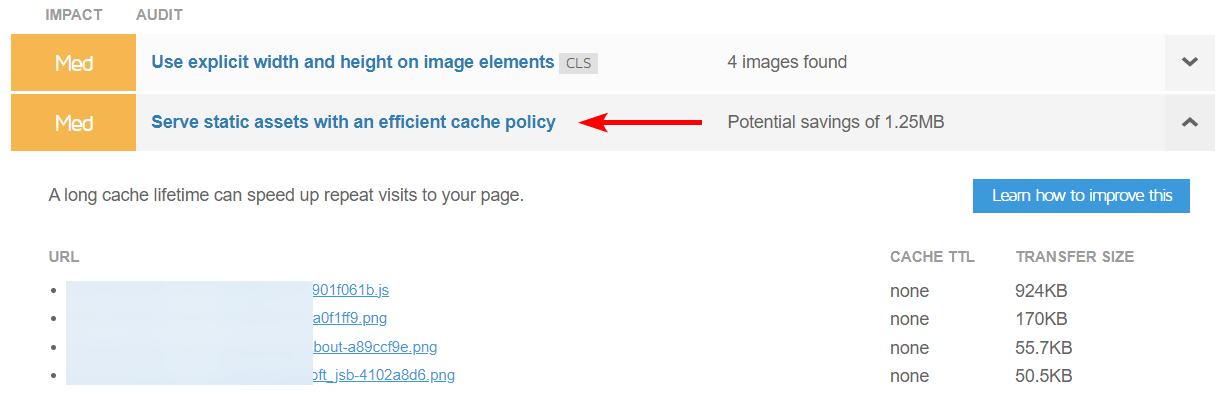
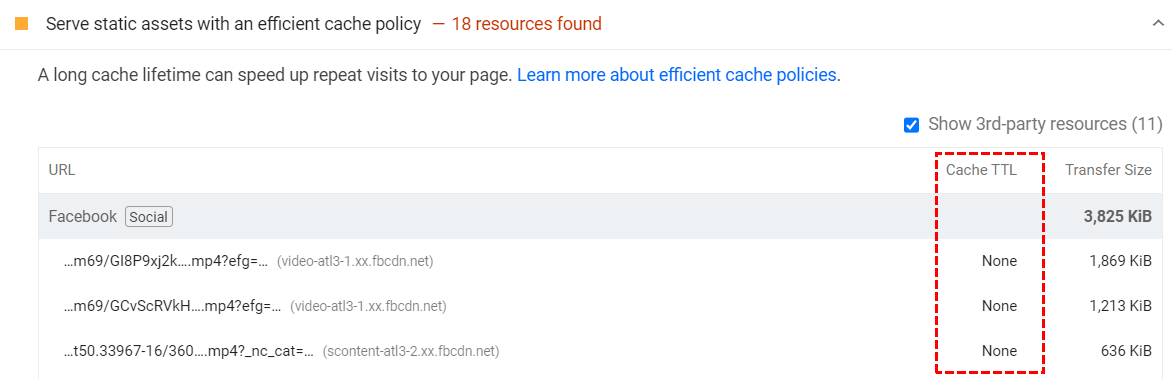
'효율적인 캐시 정책으로 정적 자산 제공' 경고가 표시되는 이유는 무엇입니까?
Google PageSpeed Insights, GTmetrix, Pingdom 또는 유사한 플랫폼과 같은 도구를 사용하여 웹 사이트 성능 테스트 또는 감사를 실행할 때 "효율적인 캐시 정책으로 정적 자산 제공" 경고가 나타날 수 있습니다.
간단히 말해서 이는 일부 파일이 더 긴 캐시 수명으로 인해 이점을 얻을 수 있음을 의미합니다(이를 설정하는 방법은 잠시 후에 설명하겠습니다).
경고는 일반적으로 웹 사이트 속도 및 로딩 시간을 최적화하기 위한 다른 제안과 함께 성능 보고서에 표시됩니다.

좋은 소식은 이 경고를 쉽게 해결할 수 있다는 것입니다. 실제로 성능 도구에는 캐시를 통해 이점을 얻을 수 있는 모든 파일이 나열되어 있으므로 추측할 필요가 없습니다.
예를 들어 GTmetrix는 글꼴, 이미지, 스타일시트, 스크립트 또는 미디어 파일인지 여부와 200, 203 또는 206 HTTP 상태 코드를 반환하는지 여부에 따라 캐시에 저장할 수 있는 파일을 식별합니다. 캐싱에 대한 규칙이 없으면 GTmetrix는 해당 캐싱이 효율적으로 캐시된 것으로 간주합니다.

이 분석을 활용하면 캐시에 저장할 수 있는 파일을 식별하여 웹사이트 성능을 최적화할 수 있습니다.
이 분석을 활용하면"어떤 항목을 캐시해야 합니까?"라는두 가지 질문 중 첫 번째 질문에 대한 답을 얻을 수 있습니다.
더 어려운 것은“브라우저 캐싱을 어떻게 활성화할 수 있나요?”입니다.
방법은 다음과 같습니다…
WordPress에서 브라우저 캐싱 활용을 수정하는 방법(수동)
근본 원인에 따라 WordPress의 "캐싱 부족" 경고를 해결하기 위한 다양한 옵션이 있습니다. 다음은 살펴볼 수 있는 몇 가지 잠재적인 솔루션입니다.
캐시 제어 및 만료 헤더 추가
브라우저 캐시와 관련된 헤더에는캐시 제어 및 만료 헤더라는 두 가지 유형이 있습니다. Google PageSpeed Insights에서 캐시 TTL 아래에없음이 표시되면 사이트가 브라우저 캐시 경고를 받고 있다는 의미입니다.

Cache-Control 헤더는 클라이언트 측 캐싱을 활성화하고 리소스의 최대 수명을 설정합니다.이와 대조적으로Expires 헤더는 리소스가 유효하지 않게 되는 특정 시간을 나타냅니다.
이제 Nginx 및 Apache에 Cache-Control 헤더를 추가하는 단계를 진행해 보겠습니다. 시작하기 전에 웹 사이트가 Apache 또는 Nginx에서 실행되고 있는지 확인하는 것이 중요합니다.
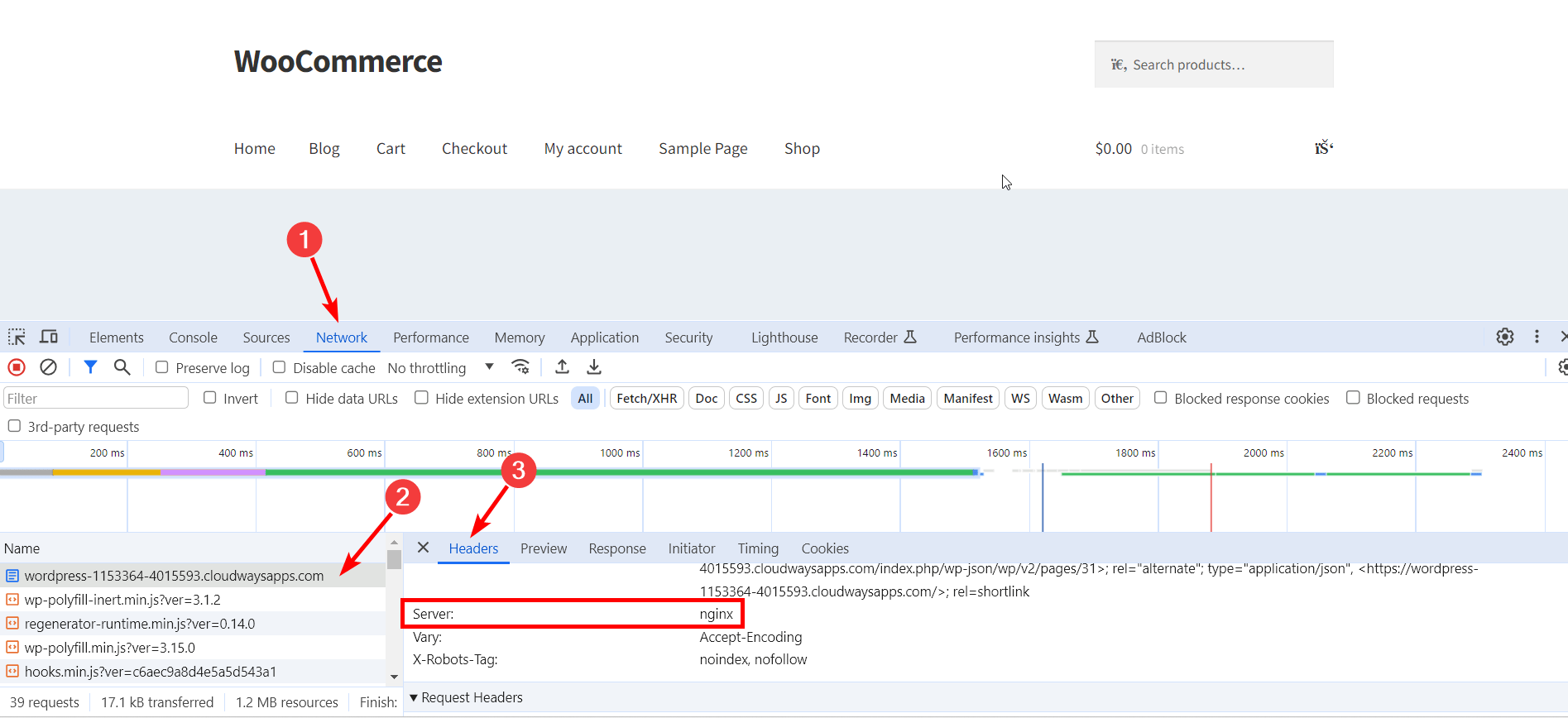
- 브라우저에서 사이트를 열고 검사 > 네트워크로 이동하세요.
- 리소스를 다시 로드하려면 Ctrl + R을 누르세요.
- 웹사이트 도메인 이름을 클릭합니다.
- 헤더 섹션 에서 서버 옵션을찾습니다. 아래 스크린샷에서 내 사이트 서버가Cloudways 에서 호스팅되는 Nginx임을 확인할 수 있습니다.


- 웹사이트 서버를 식별한 후 다음 단계는캐시 제어 헤더를 추가하는 것입니다.FileZilla와 같은 FTP 서버를 사용하여 .htacess 파일에 액세스할 수 있습니다.
어떻게하는지 보자…
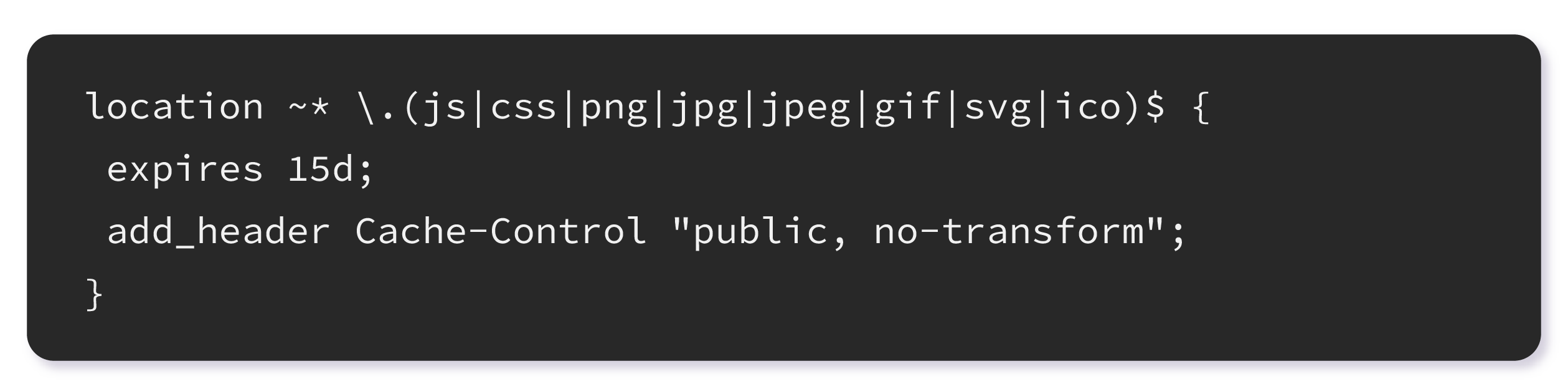
Nginx에 캐시 제어 헤더 추가
.htaccess 파일을 편집하고 다음 코드를 추가하세요.

이 지시어는 지정된 파일 형식이 최소 15일 동안 변경되지 않고 유지된다는 것을 서버에 알립니다. 이 기간 동안 서버는 관련 파일을 유지하고 지정된 기간이 경과한 후에만 새로 고칩니다.
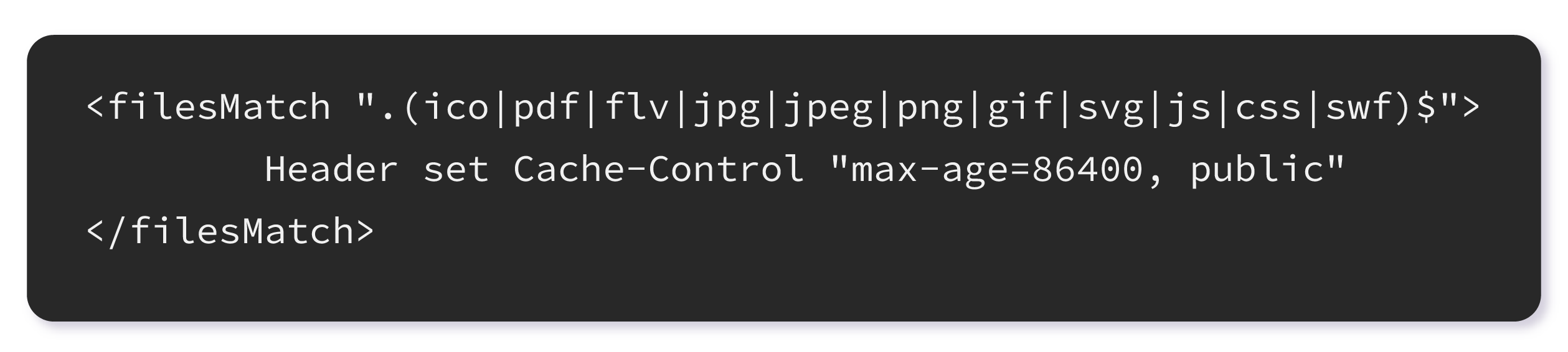
Apache에 캐시 제어 헤더 추가
.htaccess 파일을 편집하고 다음 코드를 추가하세요.

이 경우 캐시는 86,400초(24시간) 후에 만료되도록 설정됩니다.
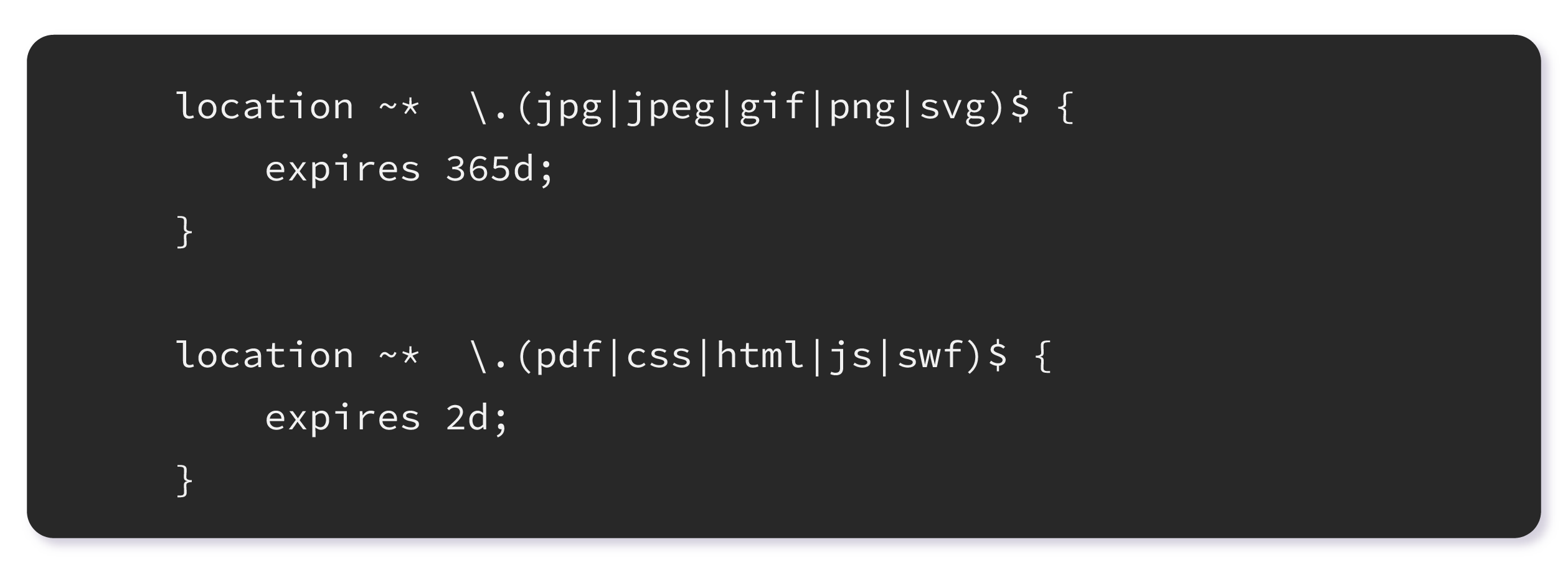
Nginx에 만료 헤더 추가
.htaccess 파일에 다음 코드를 추가하여 만료 헤더를 추가할 수 있습니다.

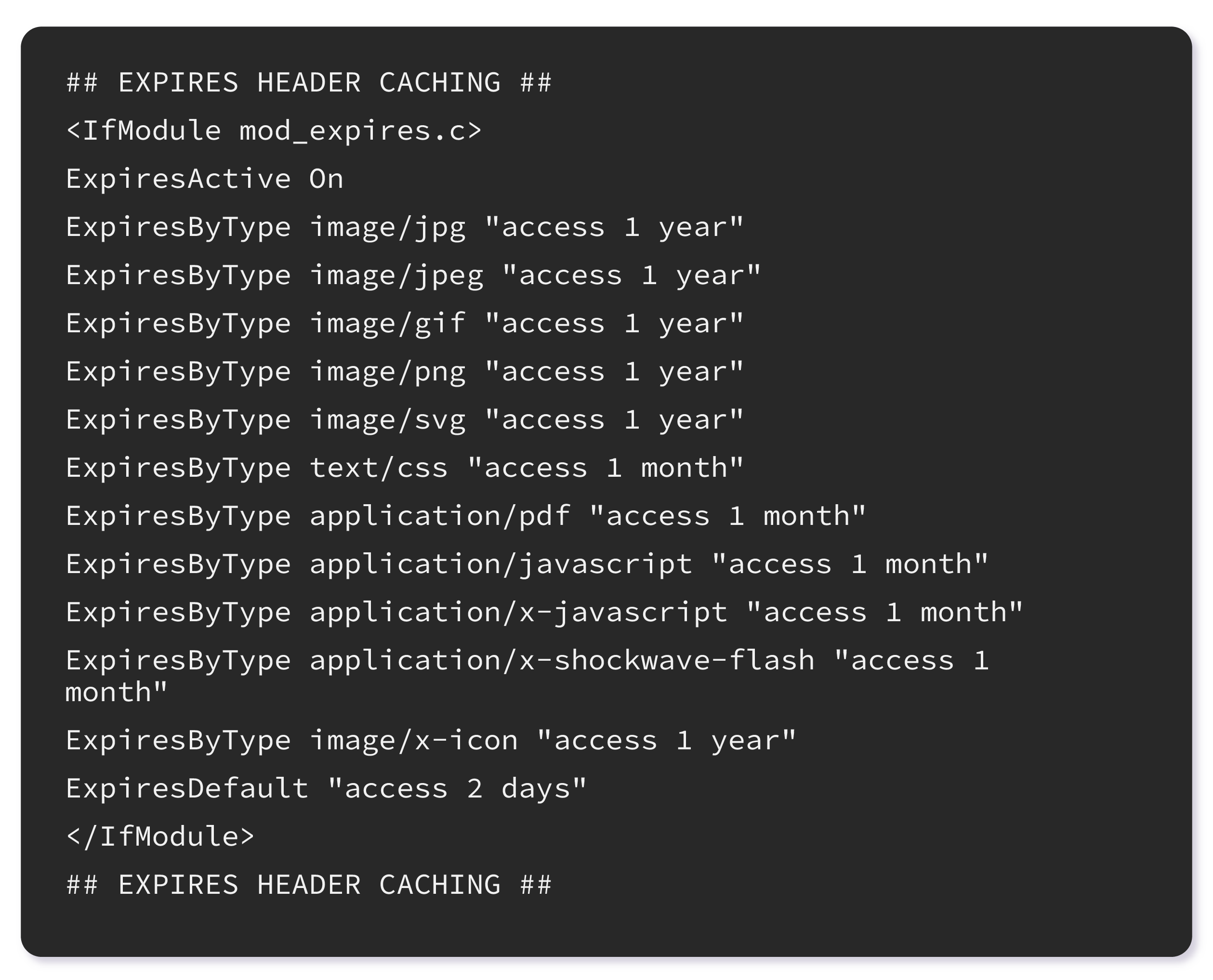
Apache에 만료 헤더 추가
만료 헤더는 캐싱을 활성화하고 제거하기 전에 특정 파일을 보관하는 기간을 웹 브라우저에 지시합니다. 만료 헤더를 포함하도록 후속 코드를 .htaccess 파일에 통합할 수 있습니다.

WordPress에서 브라우저 캐싱을 활용하는 방법(플러그인 사용)
WordPress에서 브라우저 캐싱을 활용하는 데 사용할 수 있는 여러 플러그인이 있지만 여기서는 가장 좋은 두 가지 옵션을 다루었습니다.
니트로팩

NitroPack은 WordPress 웹사이트를 위한 최고의 올인원 웹 성능 최적화 솔루션입니다. 고급 캐싱, 이미지 및 코드 최적화, 내장된 CDN 및 60개 이상의 기능과 같은 최적화 기능을 갖춘 플러그인을 통해 모든 사이트 소유자는 사이트 성능, 로드 시간, 사용자 경험 및 전환율을 즉시 향상시킬 수 있습니다.
WordPress 웹사이트에 NitroPack 플러그인을 설치하고 활성화하려면 아래 단계를 따르세요.
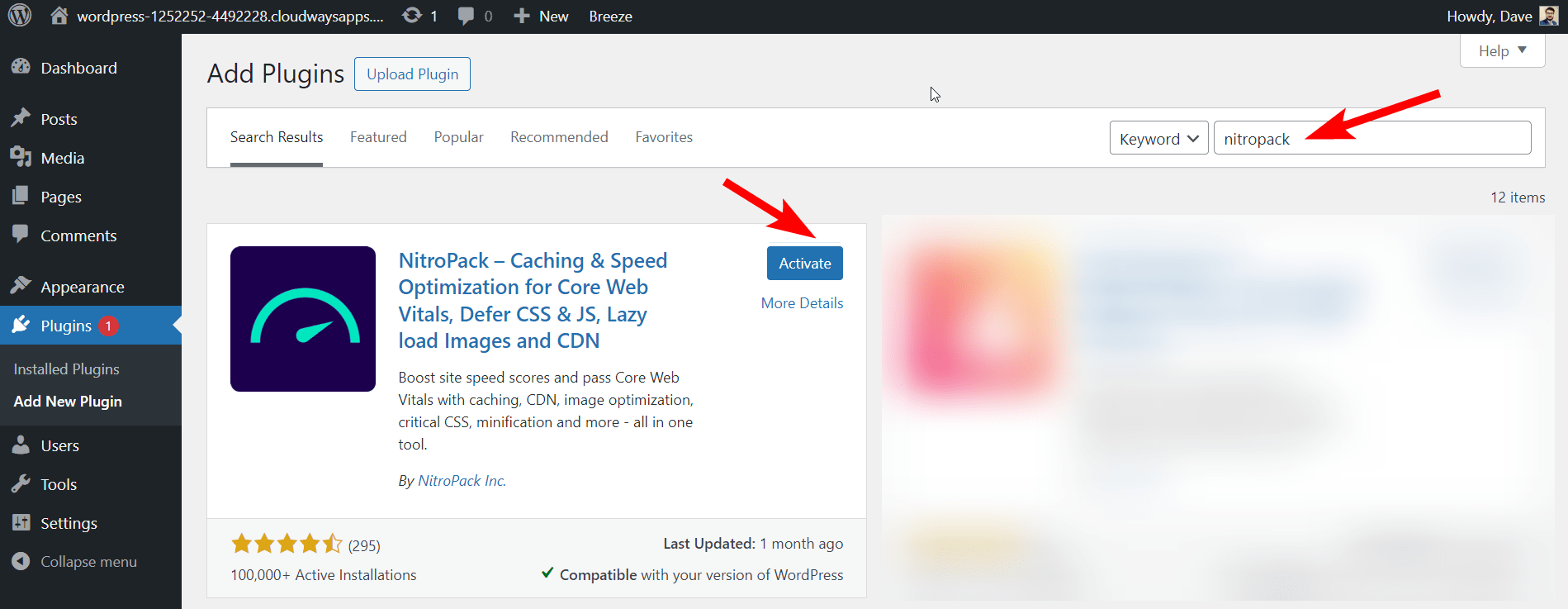
- WordPress 웹사이트에 로그인하고플러그인 > 새로 추가로 이동합니다.
- 니트로팩을 검색하세요.
- 플러그인을 설치 하고 활성화하세요.

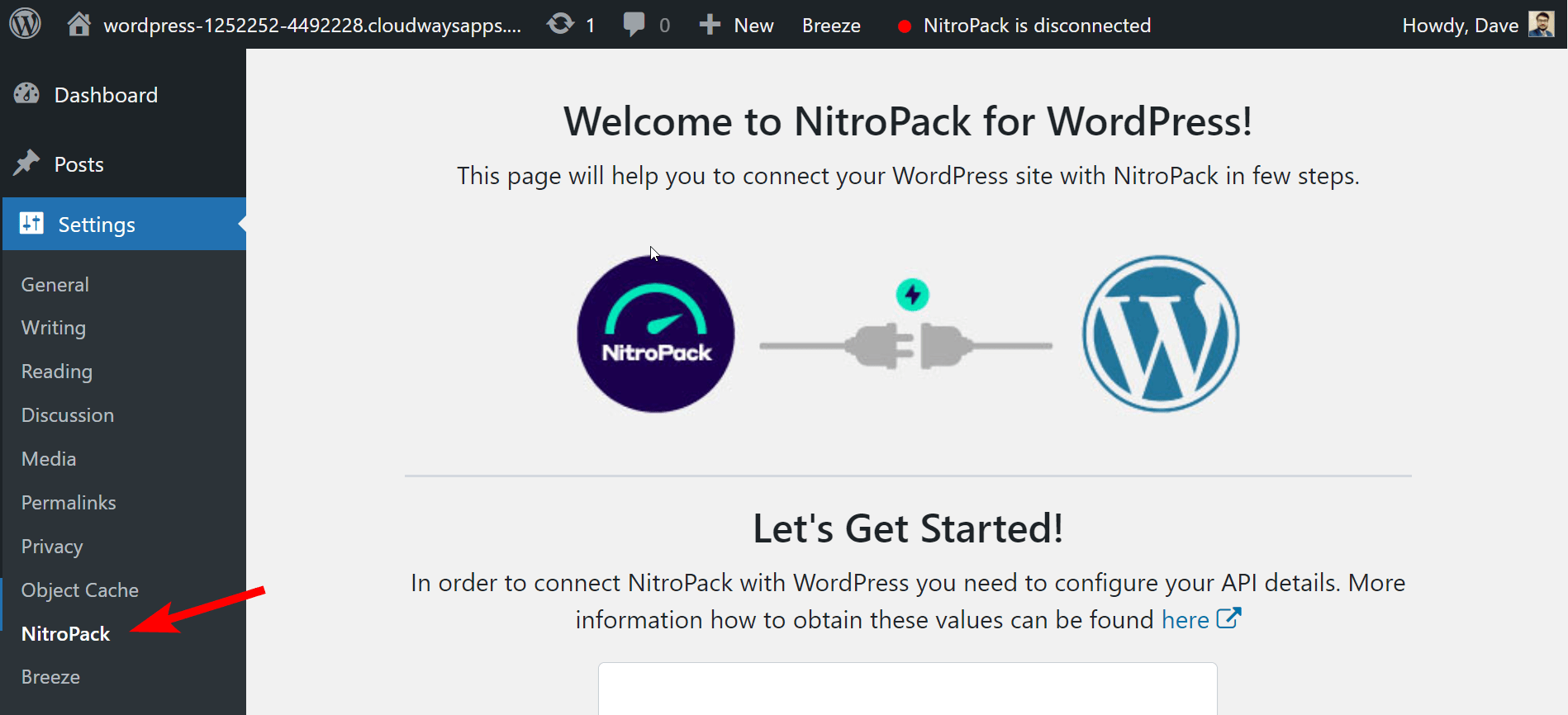
- WordPress 대시보드에서설정 으로 이동하세요.
- 이제 WordPress 애플리케이션을 NitroPack과 연결해야 합니다.

- 사이트가 NitroPack에 연결되면 대시보드로 리디렉션됩니다.
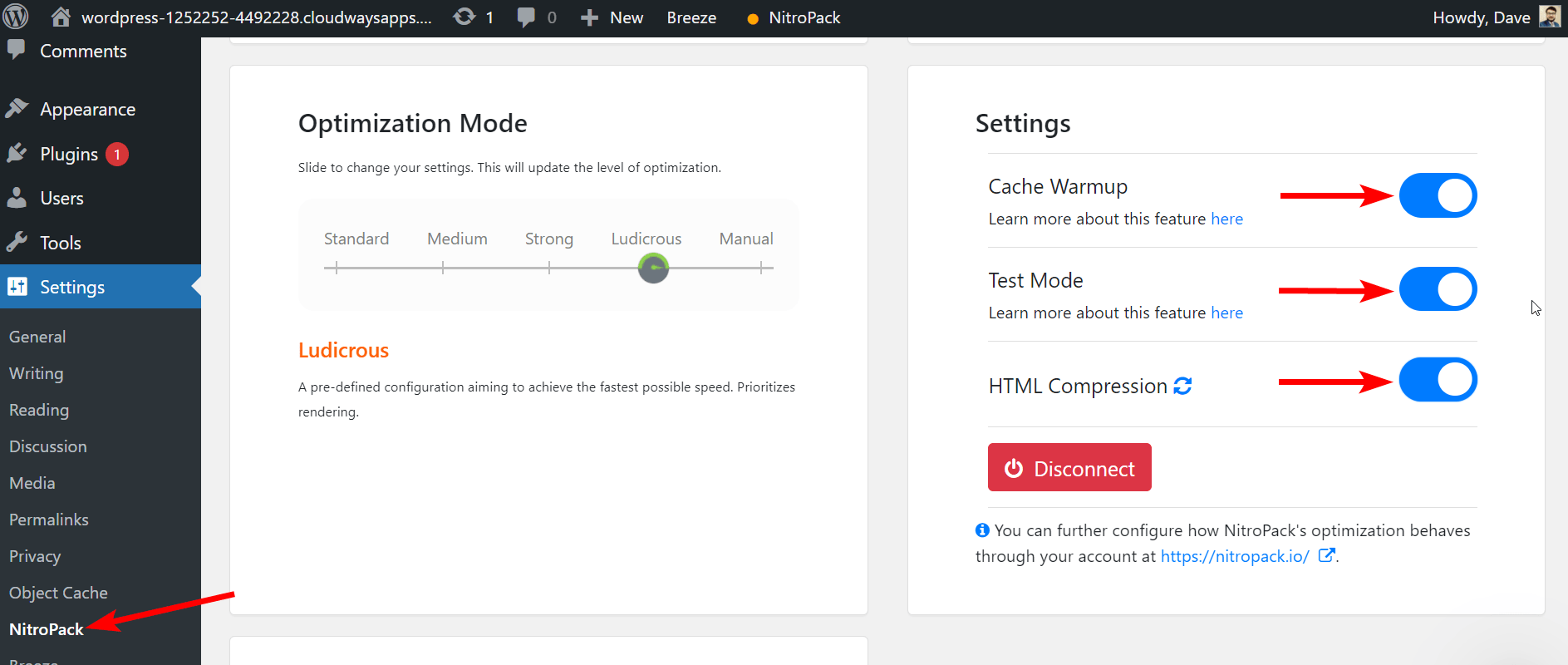
- 캐시 준비 및 HTML 압축옵션을 활성화합니다.
Nitropack에서 캐시 준비 및 HTML 압축의 의미에 대해 조금 알아 보겠습니다.
캐시 준비
NitroPack의 캐시 워밍업 시스템은 유기적 트래픽에만 의존하지 않고 방문자를 위해 페이지가 준비되도록 보장합니다. 활성화되면 NitroPack은 제거되거나 무효화된 페이지를 자동으로 다시 최적화하여 항상 최적화된 최신 콘텐츠를 제공하도록 보장합니다.
HTML 압축
NitroPack에서 HTML 압축을 활성화하면 압축된 HTML 콘텐츠가 제공되어 웹 사이트 성능이 향상됩니다.

NitroPack은 Google PageSpeed Insights와 같은 도구에서 "효율적인 캐시 정책으로 정적 자산 제공"과 같은 경고를 해결하기 위해 필수 캐싱 헤더를 자동으로 설정하므로 WordPress 사용자가 브라우저 캐시를 쉽게 최적화할 수 있도록 해줍니다. NitroPack의 CDN(Content Delivery Network)을 사용하면 캐싱 헤더가 올바르게 구성되어 웹 사이트 성능이 향상됩니다.
미풍
Breeze는 Cloudways에서 개발한 무료이고 간단하면서도 강력하며 사용자 친화적인 WordPress 캐싱 플러그인입니다. 여러 수준에서 WordPress 성능을 최적화하는 다양한 옵션을 제공합니다. WordPress, WordPress with WooCommerce 및 WordPress Multisite에서도 똑같이 잘 작동합니다.
Breeze 캐시 플러그인을 사용하면 WordPress의 브라우저 캐시를 활용할 수 있습니다.
이렇게 하려면 먼저 WordPress 사이트에 플러그인을 설치하고 활성화해야 합니다.
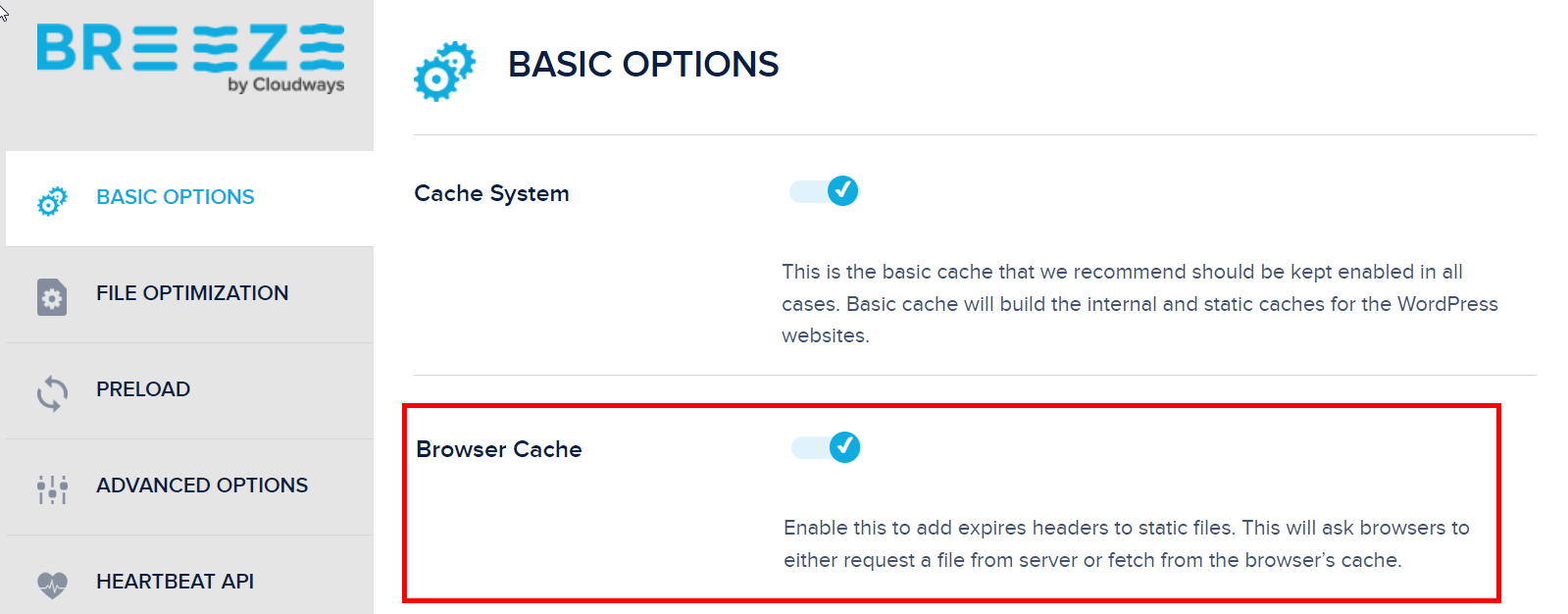
- WordPress대시보드 > 설정 > Breeze로 이동합니다.
- 기본 옵션 탭으로 이동하여 브라우저 캐시 옵션을 활성화하세요. 그러면 만료 헤더가 정적 파일에 추가되고 브라우저에게 서버에서 파일을 요청하거나 브라우저 캐시에서 파일을 가져오도록 요청합니다.

- Breeze의 기본 옵션에서 Gzip 압축을 활성화하여 HTTP 요청 크기를 줄이고 더 빠른 성능을 보장합니다.

그게 다야.
Cloudways 사용자가 브라우저 캐시 경고에 대해 걱정하지 않는 이유는 무엇입니까?
Cloudways에 최적화된 WordPress 호스팅 고객이라면 온라인 속도 테스트 도구에 나타나는 WordPress 활용 브라우저 캐시 경고에 대해 걱정할 필요가 없습니다.
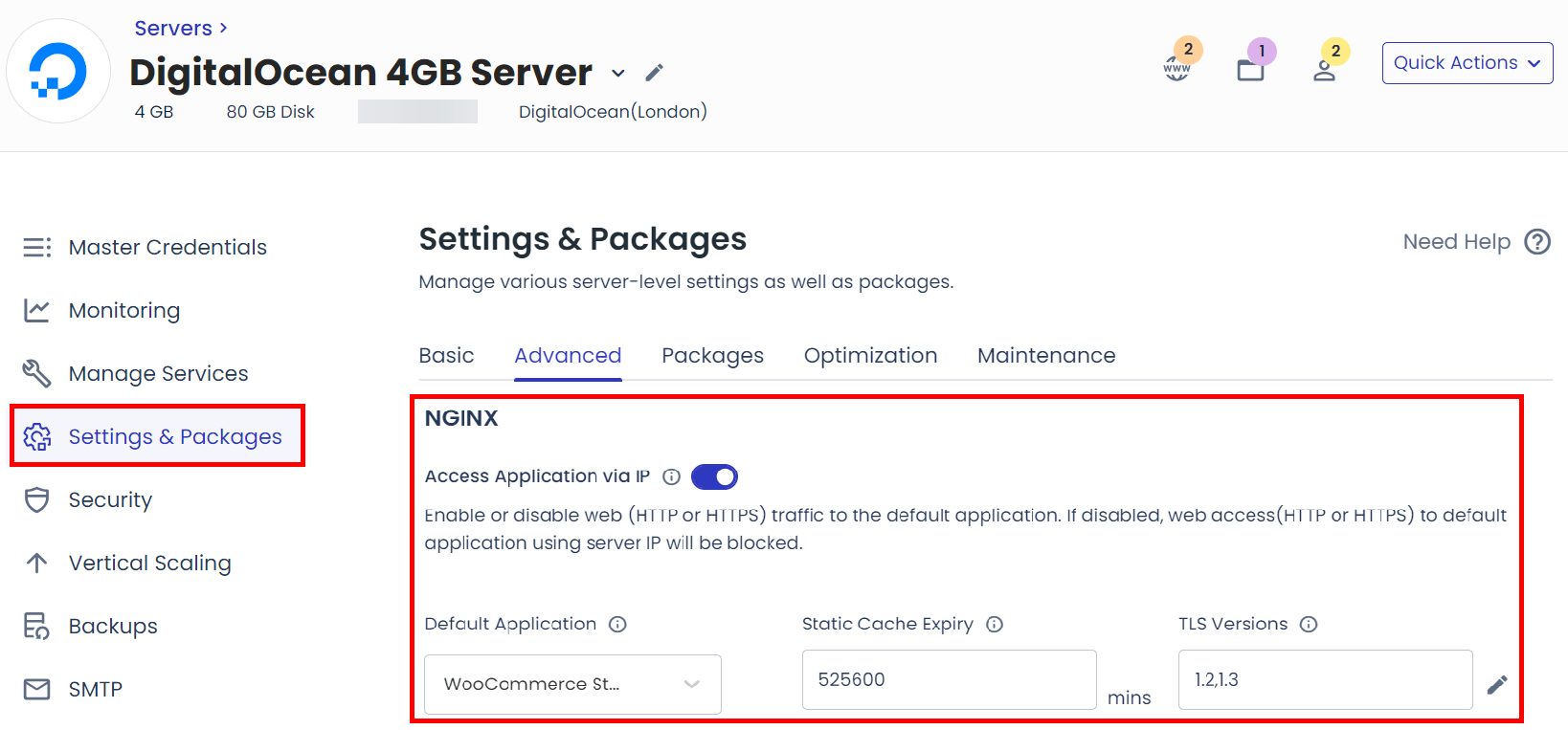
Cloudways는 이 문제를 자동으로 처리합니다. 서버 → 설정 및 패키지 → 고급 으로 이동하고 아래로 스크롤하여 NGINX – 정적 캐시 만료를찾아 만료 시간을 조정할 수 있습니다. 기본값은 43200분(30일)입니다.

사이트의 웹 성능과 관련된 기타 모든 작업을 위해 NitroPack을 설치할 수 있습니다.
